25 sites que fazem uso inspirador da tipografia
Todo site faz uso de tipografia, mas a grande maioria deles não faz nada de especial com ela.
Na verdade, muitos dos sites que visito diariamente fazem um uso muito ruim da tipografia (na minha opinião). milhas no que diz respeito à tipografia.
Então, se você está cansado de ver coisas como “Arial" e “Times New Roman” (eu sei que estou!), ou se você precisa de alguma inspiração tipográfica para um projeto futuro, aqui estão alguns sites que fazem excelente uso da tipografia :
1 Grupo V02
O V02 Group faz um uso interessante da tipografia em seu site, no sentido de que algumas partes dela ficam escondidas atrás da imagem do corredor.
Isso ajuda a criar uma sensação de profundidade e retrata uma imagem da tipografia flutuando no ar.
Fontes usadas: Crimson Text, Futura
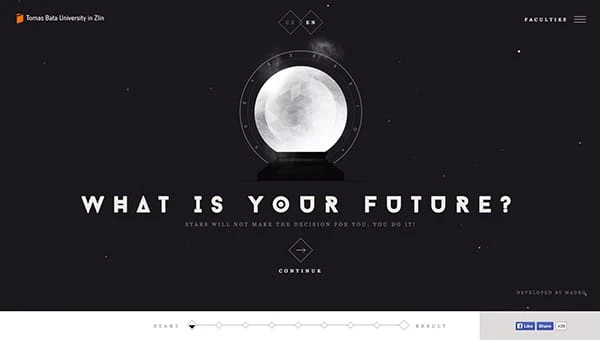
2 Qual é o seu futuro?
“Qual é o seu futuro?” é um site muito bem elaborado que usa tipografia com moderação.
O design como um todo é bastante minimalista e “plano”, o que provavelmente é a razão por trás de uma escolha de fonte tão aventureira (Baron Neue) para o tipo grande.
Fontes usadas: Baron Neue, Georgia
3 Jacob Grubbe
Jacob Grubbe criou um site excepcionalmente simplista aqui, com a tipografia sendo o ponto de foco principal – conforme você digita, o site se revela.
Jacob utiliza apenas um tipo de letra neste design (Roboto), mas funciona perfeitamente com o estilo de design minimalista.
Fontes usadas: Roboto
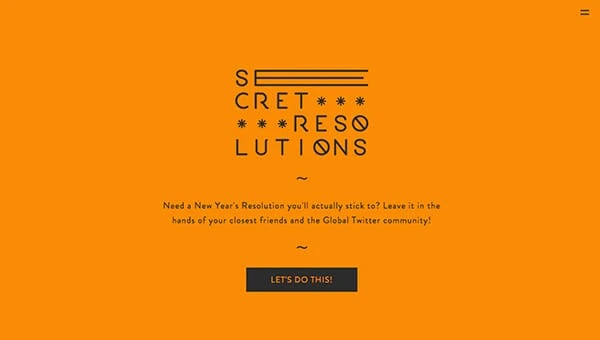
4 Resoluções Secretas
Secret Resolutions é um site colorido e um tanto ousado que, muito parecido com o site de Jacob acima, utiliza apenas um tipo de letra (Brandon Grotesque).
A tipografia é grande, ousada, aventureira e divertida – uma escolha perfeita considerando o conceito do site.
Fontes usadas: Brandon Grotesque
5 Básico09
Basics09 faz exatamente o que diz na lata: oferece um site “básico” que, mais uma vez, usa apenas um tipo de letra (Benton Sans).
Benton Sans em si é uma fonte sem serifa simples e simples, mas o designer usou estilo e tamanho sutis para criar um senso de hierarquia, mesmo com apenas um tipo de letra no design.
Fontes usadas: Benton Sans
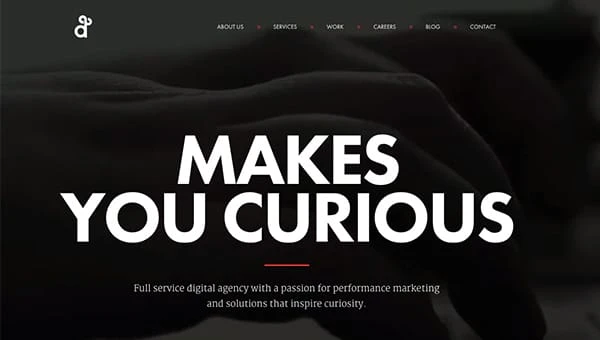
6 Dégordiano
Degordian faz uso de tipografia grande e maiúscula para os principais elementos do design, complementada por texto menor e normal escrito na fonte popular: Merriweather.
Essa combinação de imagens de fundo grandes e letras maiúsculas grandes está rapidamente se tornando uma tendência de web design este ano.
Fontes usadas: Futura, Merriweather
7 Brancott Estate
Brancott Estate optou por um efeito desenhado à mão no estilo quadro-negro para seu site.
Não temos certeza de qual é a fonte principal que eles usaram, mas ela aparece ao lado da Georgia. O que é, é uma combinação épica.
Fontes usadas: Desconhecido, Georgia
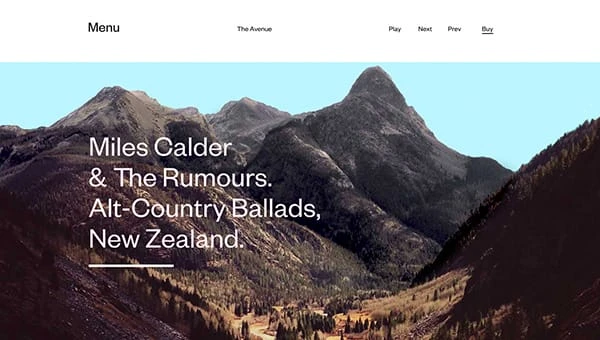
8 milhas Calder
Miles Calder criou um site muito minimalista aqui e novamente, o site utiliza apenas um tipo de letra: Founders Grotesk.
Ele usa vários tamanhos, cores e estilos para criar um senso de hierarquia no design.
Fontes usadas: Founders Grotesk
9 Corra para AJD
Embora este site esteja escrito em francês e não em inglês, ainda parece um pouco difícil de ler graças ao estilo do tipo de letra usado.
No entanto, você tem que admitir que em termos de estilo, parece muito bom.
Fontes utilizadas: Avenir Book
10 SendAMessage.to
SendAMessage.to essencialmente permite que você envie uma mensagem personalizada para um amigo, familiar ou colega com apenas alguns passos.
O designer utilizou Proxima Nova como a única fonte. um tipo de letra conhecido por sua beleza em tamanhos grandes.
Fontes usadas: Próxima Nova
11 Laboratórios Amazee
Parece que o Amazee Labs criou um tipo de letra um tanto novo e exclusivo para este design, mas ele aparece ao lado do Source Sans Pro e do Museo.
Essas duas fontes funcionam muito bem juntas e especialmente bem ao lado da tipografia brilhante e colorida apresentada nas imagens.
Fontes usadas: Source Sans Pro, Museo
12 Oudolf
O site Oudolf é muito simplista e muito parecido com o site de Jacob Grubbe apresentado anteriormente no post, a tipografia é praticamente o único elemento do design.
No entanto, este site usa um efeito legal no qual o texto é efetivamente mascarado sobre uma imagem, que então se revela ao rolar.
Fontes usadas: Mason Neue Book, Univers Standard
13 Eu Sou Baaz
“I Am Baaz” faz uso de dois belos tipos de letra: Verlag Book e Acrom Extra Bold.
Quando combinado com o fundo de vídeo do site, o resultado é impressionante. é quase como um pôster de filme interativo e em movimento na maneira como foi projetado e estilizado.
Fontes utilizadas: Verlag Book, Acrom Extra Bold
14 FS Millbank
FS Millbank é um site que anuncia o tipo de letra: FS Millbank.
É descrito como um tipo de letra “viajante” e se você esteve em algum aeroporto ou estação de trem recentemente, provavelmente já viu algo que se parece com isso nas placas de lá.
É uma fonte bonita e definitivamente funciona bem para o propósito a que se destina.
Fontes usadas: FS Millbank
15 Estúdio Lovelock
Parece que o Futura PT está crescendo em popularidade este ano, e voltou a aparecer no site do Studio Lovelock.
É o único tipo de letra usado no design, mas tem sido usado em vários tamanhos, estilos e pesos para criar um design interessante.
Nem parece a mesma fonte em alguns lugares.
Fontes utilizadas: Futura PT
16 Adoratório
O site do Adoratorio é em grande parte preto e branco, embora haja alguns elementos estranhos de cor, conforme demonstrado na captura de tela acima.
Ambos Montserrat e Courier New apresentam neste design e, embora não sejam as opções de tipo de letra mais interessantes, o design usou de forma inteligente as alterações de cores e rastreamento/kerning para criar um design de destaque.
Fontes usadas: Montserrat, Courier New
17 A Biblioteca de Padrões
A biblioteca de padrões faz muito pouco uso de tipografia, pois é principalmente um site baseado em imagens.
No entanto, onde a tipografia é usada, ela é usada principalmente para as frases de chamariz (ou seja, o botão “baixar agora”). Claramente, a ousadia da MostraNuova é a escolha perfeita para este trabalho.
Fontes utilizadas: MostraNuova
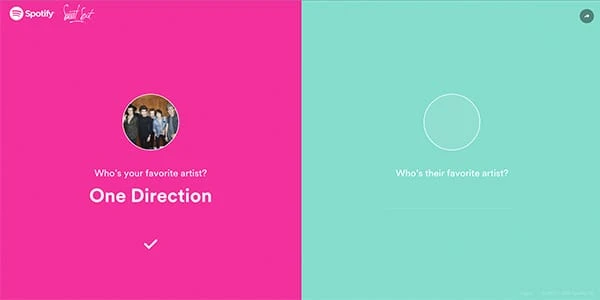
18 Spotify. Ponto certo
O Spotify usa apenas uma fonte em seu design “Sweet Spot” para o Dia dos Namorados e funciona excepcionalmente bem quando combinado com o esquema de cores ousado e design minimalista do site.
Vários pesos e tamanhos são usados para criar uma hierarquia visual simples, mas óbvia.
Fontes usadas: Circular TT
19 51 Norte
51 North é uma agência de design com sede na Holanda. Eles usam duas fontes: Minion W01 e Two Cen W01, ambas usadas com relativa moderação.
Uma coisa estranha que você notará sobre este site é que um peso de fonte regular é usado para o título principal (“666”) enquanto um peso em negrito é usado para o subtítulo (“6º aniversário”).
Fontes usadas: Minion W01, Tw Cen W01
20 relés azuis
RelaisBlu é um hotel boutique e restaurante na Itália. Ao contrário da maioria dos sites apresentados neste post, o site na verdade usa três tipos de letra completamente diferentes.
Na maioria das vezes, usar mais do que alguns tipos de letra em vários tamanhos e pesos é um pouco arriscado, mas o RelaisBlu consegue fazer as coisas para criar um design visualmente impressionante.
Fontes usadas: Geosans, Fanwood, Theano
Estúdio 21 de abril
O April Studio usa apenas um tipo de letra em seu design: Helvetica Neue.
Helvetica Neue é um tipo de letra relativamente usado atualmente (até mesmo a Apple o usa em seus sistemas operacionais OSX Yosemite e iOS8).
No entanto, usando vários pesos, tamanhos e cores, o April Studio criou um design limpo e simples com uma hierarquia visual clara.
Fontes usadas: Helvetica Neue
22 EMito
O EMyth é um site relativamente simples e prático, em parte graças à escolha da tipografia: Museo Slab e Proxima Nova.
O Proxima Nova pode parecer bastante ousado e masculino às vezes, mas ao usar o Museo Slab ao lado dele, o EMyth criou um design prático que é limpo, claro e atraente para ambos os gêneros igualmente.
Fontes usadas: Museo Slab, Proxima Nova
23 Melanie DaVeid
Além do design de tipo de letra personalizado usado para os cabeçalhos grandes no lado esquerdo do site, Melanie usa apenas um tipo de letra em seu site: Proxima Nova.
Ela mantém as coisas simples, utilizando um peso em negrito para os subtítulos, com um peso regular para o conteúdo principal. Isso cria uma hierarquia visual clara, enquanto sua fonte personalizada adiciona personalidade ao design.
Fontes usadas: Proxima Nova, Custom
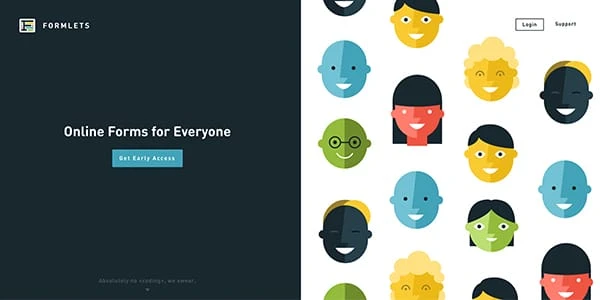
24 Fórmulas
A Formlets é uma empresa que ainda não lançou, mas parece estar pronta para lançar um produto que competirá com alguns grandes players.
No entanto, Formlets usou tipografia para ajudar a se destacar da multidão. Enquanto a maioria de seus concorrentes possui um design corporativo obsoleto, a Formlets optou por um design mais simplista e amigável. DIN Rounded e Roboto são usados para conseguir isso.
Fontes usadas: DIN Rounded, Roboto
25 Nicholas Bussiere
Nicholas criou um design excepcionalmente minimalista e utiliza apenas um tipo de letra: Apercu.
Ele usa dois pesos de fonte (leve e regular) e, surpreendentemente, são os títulos grandes que usam o peso de fonte leve, enquanto o texto menor e menos importante utiliza um peso de fonte regular.
Ele usa dimensionamento e cores para garantir que ainda haja uma forte hierarquia visual no design.
Fontes usadas: Apercu