25 веб-сайтов, вдохновляющих на использование типографики
Каждый веб-сайт использует типографику, но подавляющее большинство из них не делает с ней ничего особенного.
На самом деле, многие веб-сайты, которые я посещаю ежедневно, довольно плохо используют типографику (по моему мнению), вот почему я всегда испытываю чувство ошеломляющего восторга, когда натыкаюсь на веб-сайт, который действительно стал лишним. мили, насколько это касается типографики.
Так что, если вам надоело видеть шрифты вроде «Arial» и «Times New Roman» (да, я знаю!), или если вам нужно типографское вдохновение для будущего проекта, вот несколько сайтов, которые отлично используют типографику. :
1 группа V02
V02 Group интересно использует типографику на своем веб-сайте в том смысле, что некоторые ее части скрыты за изображением бегуна.
Это помогает создать ощущение глубины и изображает типографику, парящую в воздухе.
Используемые шрифты: Crimson Text, Futura .
2 Каково ваше будущее?
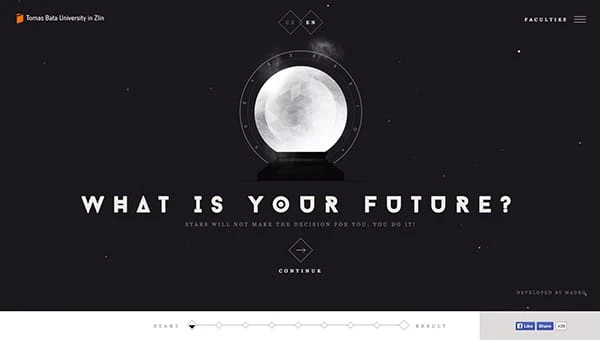
«Каково ваше будущее?» — это красиво оформленный веб-сайт, который экономно использует типографику.
Дизайн в целом довольно минималистичный и «плоский», что, скорее всего, является причиной столь авантюрного выбора шрифта (Baron Neue) для крупного шрифта.
Используемые шрифты: Baron Neue, Georgia
3 Джейкоб Груббе
Джейкоб Груббе создал здесь исключительно простой веб-сайт, в котором основное внимание уделяется типографике — по мере того, как вы печатаете, веб-сайт раскрывается.
Джейкоб использует только один шрифт в этом дизайне (Roboto), но он отлично сочетается с минималистичным стилем дизайна.
Используемые шрифты: Roboto
4 секретных решения
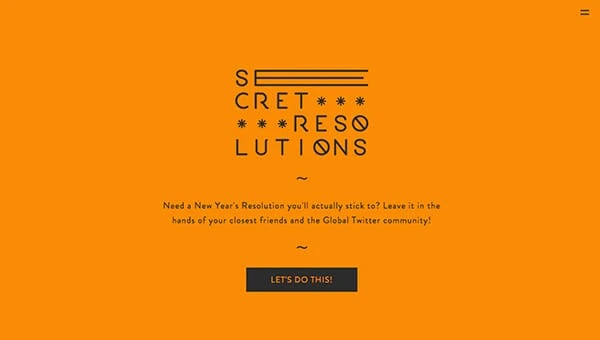
Secret Resolutions — это красочный веб-сайт, несколько бросающийся в глаза, который очень похож на веб-сайт Джейкоба выше, но использует только один шрифт (Brandon Grotesque).
Типографика большая, смелая, авантюрная и веселая — идеальный выбор, учитывая концепцию сайта.
Используемые шрифты: Brandon Grotesque
5 Основы09
Basics09 делает именно то, что написано на банке: он предлагает «базовый» веб-сайт, который снова использует только один шрифт (Benton Sans).
Benton Sans сам по себе является довольно простым шрифтом без засечек, но дизайнер использовал тонкие стили и размеры, чтобы создать ощущение иерархии, даже с одним шрифтом в дизайне.
Используемые шрифты: Benton Sans
6 дегордян
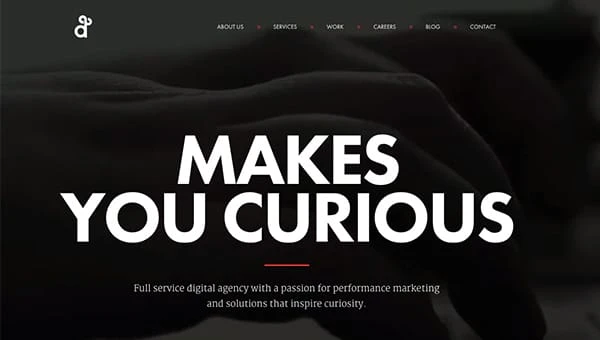
Дегордиан использует крупный шрифт в верхнем регистре для основных элементов дизайна, дополненный более мелким текстом в обычном регистре, написанным популярным шрифтом: Merriweather.
Эта комбинация больших фоновых изображений и крупной типографики в верхнем регистре быстро становится тенденцией веб-дизайна в этом году.
Используемые шрифты: Futura, Merriweather .
7 Бранкотт Эстейт
Brancott Estate выбрал для своего веб-сайта эффект нарисованной от руки доски.
Мы не уверены, какой основной шрифт они использовали, но он присутствует наряду с Georgia. Что это такое, это эпическая комбинация.
Используемые шрифты: Неизвестно, Грузия
8 миль Колдер
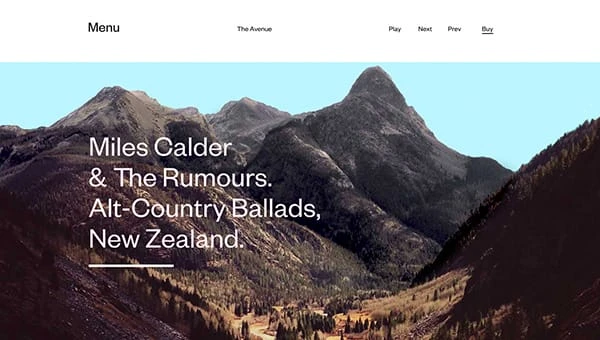
Майлз Колдер снова и снова создал очень минималистичный веб-сайт, на котором используется только один шрифт: Founders Grotesk.
Он использует различные размеры, цвета и стили, чтобы создать ощущение иерархии в дизайне.
Используемые шрифты: Founders Grotesk
9 Беги за AJD
Несмотря на то, что этот веб-сайт написан на французском, а не на английском языке, он все еще выглядит немного трудным для чтения из-за стиля используемого шрифта.
Тем не менее, вы должны признать, что с точки зрения стиля, это выглядит довольно здорово.
Используемые шрифты: Avenir Book
10 SendAMessage.to
SendAMessage.to, по сути, позволяет вам отправить персонализированное сообщение другу, члену семьи или коллеге всего за несколько шагов.
Дизайнер использовал Proxima Nova в качестве единственного шрифта. шрифт, известный своей красотой в больших размерах.
Используемые шрифты: Proxima Nova
11 лабораторий Амази
Похоже, что Amazee Labs создали несколько новый и уникальный собственный шрифт для этого дизайна, но он используется наряду с Source Sans Pro и Museo.
Эти два шрифта прекрасно сочетаются друг с другом и особенно хорошо сочетаются с яркой, красочной типографикой, представленной на изображениях.
Используемые шрифты: Source Sans Pro, Museo
12 Удольф
Веб-сайт Oudolf очень упрощен, и, как и на веб-сайте Джейкоба Груббе, показанном ранее в посте, типографика является практически единственным элементом дизайна.
Однако на этом веб-сайте используется классный эффект, в котором текст эффективно маскируется поверх изображения, которое затем проявляется при наведении курсора.
Используемые шрифты: Mason Neue Book, Univers Standard
13 Я Бааз
«I Am Baaz» использует два красивых шрифта: Verlag Book и Acrom Extra Bold.
В сочетании с видео-фоном веб-сайта результат потрясающий. это почти как движущийся интерактивный постер фильма в том, как он был разработан и стилизован.
Используемые шрифты: Verlag Book, Acrom Extra Bold.
14 Ф.С. Миллбэнк
FS Millbank — это веб-сайт, рекламирующий шрифт: FS Millbank.
Он описывается как «дорожный» шрифт, и если вы недавно были в аэропортах или на вокзалах, вы, вероятно, видели что-то похожее на него на вывесках.
Это красивый шрифт и определенно хорошо работает по своему прямому назначению.
Используемые шрифты: FS Millbank
15 Студия Лавлок
Похоже, что популярность Futura PT в этом году растет, и она снова появилась на веб-сайте Studio Lovelock.
Это единственный шрифт, используемый в дизайне, но он использовался во многих различных размерах, стилях и весах для создания интересного дизайна.
В некоторых местах это даже не похоже на тот же шрифт.
Используемые шрифты: Futura PT
16 Адораторио
Веб-сайт Adoratorio в основном черно-белый, хотя есть странные цветные элементы, как показано на скриншоте выше.
И Montserrat, и Courier New представлены в этом дизайне, и хотя это не самый интересный выбор шрифта, в дизайне умело использованы изменения цвета и отслеживания/кернинга, чтобы создать выдающийся дизайн.
Используемые шрифты: Montserrat, Courier New .
17 Библиотека узоров
Библиотека шаблонов очень мало использует типографику, так как это в основном сайт, основанный на изображениях.
Однако там, где используется типографика, она используется в основном для призывов к действию (например, кнопка «скачать сейчас»). Очевидно, смелость MostraNuova — идеальный выбор для этой работы.
Используемые шрифты: MostraNuova
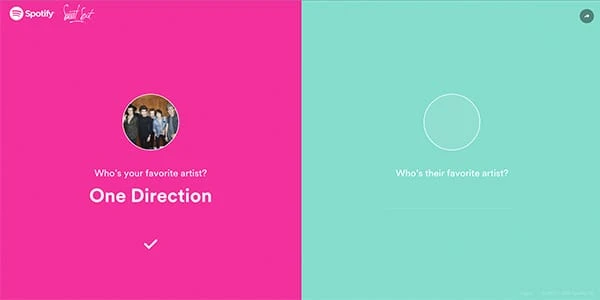
18 Спотифай. Сладкое пятно
Spotify использует всего один шрифт в своем дизайне «Sweet Spot» для Дня святого Валентина, и он работает исключительно хорошо в сочетании со смелой цветовой схемой и минималистичным дизайном сайта.
Различные веса и размеры используются для создания простой, но очевидной визуальной иерархии.
Используемые шрифты: Circular TT
19 51 Север
51 North — дизайнерское агентство из Нидерландов. Они используют два шрифта: Minion W01 и Two Cen W01, оба из которых используются относительно экономно.
Одна странная вещь, которую вы заметите на этом веб-сайте, заключается в том, что для основного заголовка («666») используется обычный вес шрифта, а для подзаголовка («6th Anniversary») используется жирный шрифт.
Используемые шрифты: Minion W01, Tw Cen W01
20 синих реле
RelaisBlu — это бутик-отель и ресторан в Италии. В отличие от большинства сайтов, представленных в этом посте, на сайте фактически используются три совершенно разных шрифта.
В большинстве случаев использование нескольких шрифтов разного размера и веса сопряжено с определенным риском, но RelaisBlu удалось добиться визуально потрясающего дизайна.
Используемые шрифты: Geosans, Fanwood, Theano
21 апреля Студия
В дизайне April Studio используется только один шрифт: Helvetica Neue.
В наши дни шрифт Helvetica Neue используется довольно часто (даже Apple использует его в своих операционных системах OSX Yosemite и iOS8).
Однако, используя различные веса, размеры и цвета, April Studio создала чистый и простой дизайн с четкой визуальной иерархией.
Используемые шрифты: Helvetica Neue .
22 ЭМиф
EMyth — относительно простой и практичный веб-сайт, отчасти благодаря выбору типографики: Museo Slab и Proxima Nova.
Proxima Nova может иногда казаться довольно смелой и мужественной, но, используя вместе с ней Museo Slab, EMyth создала серьезный дизайн, который является чистым, ясным и одинаково привлекательным для обоих полов.
Используемые шрифты: Museo Slab, Proxima Nova .
23 Мелани ДаВейд
Помимо индивидуального дизайна шрифта, используемого для больших заголовков в левой части веб-сайта, Мелани использует на своем веб-сайте только один шрифт: Proxima Nova.
Она делает вещи простыми, используя жирный шрифт для подзаголовков и обычный вес для основного содержания. Это создает четкую визуальную иерархию, а ее собственный шрифт придает дизайну индивидуальность.
Используемые шрифты: Proxima Nova, Custom
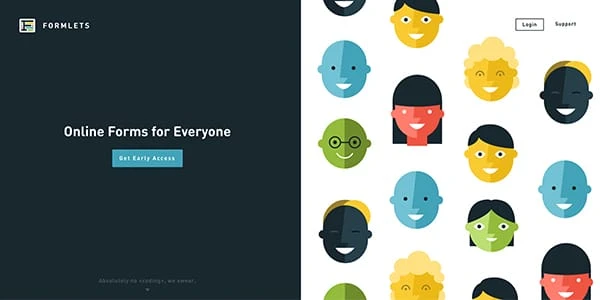
24 формулы
Formlets — это компания, которая еще не запущена, но, похоже, собирается выпустить продукт, который будет конкурировать с некоторыми довольно крупными игроками.
Однако Formlets использует типографику, чтобы выделиться из толпы. В то время как большинство их конкурентов могут похвастаться устаревшим корпоративным дизайном, Formlets выбрал более упрощенный и дружелюбный дизайн. Для этого используются DIN Rounded и Roboto.
Используемые шрифты: DIN Rounded, Roboto
25 Николас Бюссьер
Николас создал исключительно минималистичный дизайн и использует только один шрифт: Apercu.
Он использует два начертания шрифта (легкий и обычный), и, что удивительно, большие заголовки используют малый вес шрифта, в то время как меньший, менее важный текст использует обычный шрифт.
Он использует размер и цвет, чтобы убедиться, что в дизайне по-прежнему существует сильная визуальная иерархия.
Используемые шрифты: Apercu