25 nettsteder som gjør inspirerende bruk av typografi
Hver nettside bruker typografi, men de aller fleste av dem gjør ikke noe spesielt med det.
Faktisk, mange av nettstedene jeg besøker på daglig basis bruker ganske dårlig typografi (etter min mening), hvorfor jeg alltid føler en følelse av overveldende glede når jeg kommer over et nettsted som virkelig har gjort det ekstra mil når det gjelder typografi.
Så hvis du er lei av å se slike som "Arial" og "Times New Roman" (jeg vet at jeg er det!), eller hvis du trenger litt typografisk inspirasjon for et fremtidig prosjekt, her er noen nettsteder som gjør utmerket bruk av typografi :
1 V02 Gruppe
V02 Group gjør interessant bruk av typografi på nettsiden deres i den forstand at noen deler av den er skjult bak bildet av løperen.
Dette bidrar til å skape en følelse av dybde og skildrer et bilde av typografien som flyter i luften.
Fonter brukt: Crimson Text, Futura
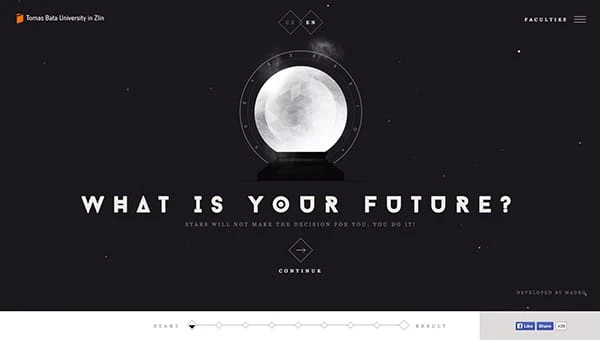
2 Hva er din fremtid?
"Hva er din fremtid?" er et vakkert utformet nettsted som bruker typografi sparsomt.
Designet som helhet er ganske minimalistisk og "flat", som mest sannsynlig er årsaken bak et så eventyrlig skrifttypevalg (Baron Neue) for den store typen.
Skrifter brukt: Baron Neue, Georgia
3 Jacob Grubbe
Jacob Grubbe har laget et eksepsjonelt forenklet nettsted her, med typografi som hovedfokus – mens du skriver, avslører nettstedet seg selv.
Jacob bruker bare ett skriftsnitt i dette designet (Roboto), men det fungerer perfekt med den minimalistiske designstilen.
Fonter brukt: Roboto
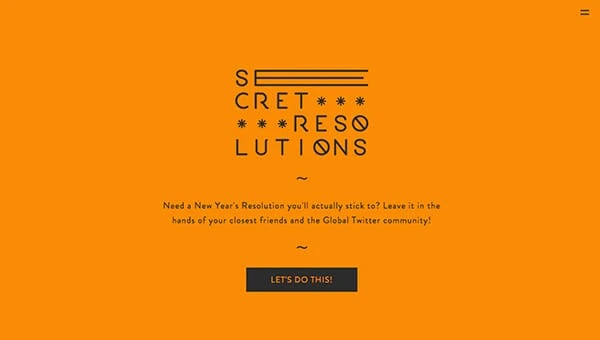
4 hemmelige resolusjoner
Secret Resolutions er en fargerik, litt in-your-face-nettside som omtrent som Jacobs nettsted ovenfor, bare bruker én skrifttype (Brandon Grotesque).
Typografien er stor, dristig, eventyrlig og morsom – et perfekt valg tatt i betraktning nettstedets konsept.
Fonter brukt: Brandon Grotesque
5 Grunnleggende 09
Basics09 gjør akkurat det som står på boksen: den tilbyr et "grunnleggende" nettsted som igjen bare bruker én skrifttype (Benton Sans).
Benton Sans i seg selv er en ganske enkel og ren sans serif-font, men designeren har brukt subtil styling og størrelse for å skape en følelse av hierarki, selv med bare den ene skrifttypen i designet.
Fonter brukt: Benton Sans
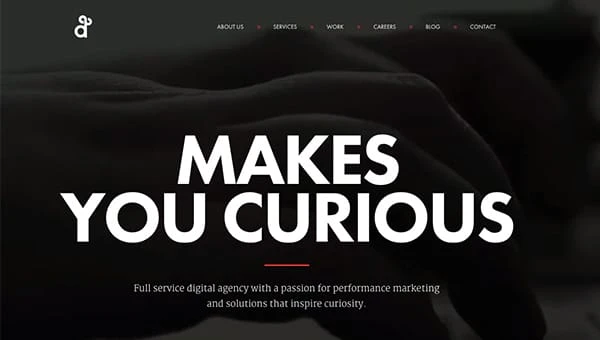
6 Degordiansk
Degordian bruker stor typografi med store bokstaver for hovedelementene i designet, komplimentert av mindre tekst med vanlig store og små bokstaver skrevet med den populære fonten: Merriweather.
Denne kombinasjonen av store bakgrunnsbilder og stor typografi med store bokstaver er raskt i ferd med å bli en nettdesigntrend i år.
Skrifter brukt: Futura, Merriweather
7 Brancott Estate
Brancott Estate har gått for en tavleaktig, håndtegnet effekt for nettsiden deres.
Vi er usikre på hva hovedfonten de har brukt er, men den finnes sammen med Georgia. Hva det er, det er en episk kombinasjon.
Fonter som brukes: Ukjent, Georgia
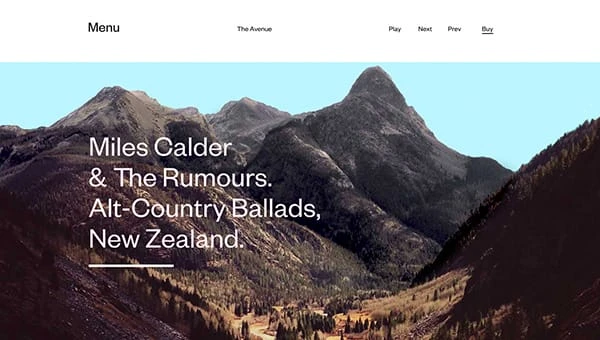
8 Miles Calder
Miles Calder har laget et veldig minimalistisk nettsted her og igjen, siden bruker bare én skrifttype: Founders Grotesk.
Han bruker ulike størrelser, farger og stylinger for å skape en følelse av hierarki i designet.
Fonter brukt: Grunnleggere Grotesk
9 Kjør for AJD
Selv om denne nettsiden er skrevet på fransk i stedet for engelsk, ser den fortsatt litt vanskelig ut å lese takket være stilen til skrifttypen som brukes.
Du må imidlertid innrømme at stilmessig ser det ganske bra ut.
Fonter brukt: Avenir Book
10 SendAMessage.to
SendAMessage.to lar deg i hovedsak sende en personlig melding til en venn, et familiemedlem eller en kollega med bare noen få trinn.
Designeren har brukt Proxima Nova som eneste font. en skrifttype kjent for sin skjønnhet i store størrelser.
Fonter brukt: Proxima Nova
11 Amazee Labs
Det ser ut til at Amazee Labs har laget en noe ny og unik skrifttype for denne designen, men den har sammen med Source Sans Pro og Museo.
Disse to skrifttypene fungerer vakkert sammen, og spesielt godt sammen med den lyse, fargerike typografien som vises i bildene.
Fonter som brukes: Source Sans Pro, Museo
12 Oudolf
Oudolf-nettstedet er veldig forenklet og omtrent som Jacob Grubbes nettsted omtalt tidligere i innlegget, er typografien stort sett det eneste elementet i designet.
Imidlertid bruker denne nettsiden en kul effekt der teksten effektivt maskeres over et bilde, som deretter avslører seg selv når det rulles.
Skrifter brukt: Mason Neue Book, Univers Standard
13 Jeg er Baaz
«I Am Baaz» bruker to vakre skrifttyper: Verlag Book og Acrom Extra Bold.
Når det kombineres med videobakgrunnen til nettstedet, er resultatet fantastisk. den er nesten som en bevegelig, interaktiv filmplakat i måten den er designet og stilt på.
Skrifter brukt: Verlag Book, Acrom Extra Bold
14 FS Millbank
FS Millbank er et nettsted som annonserer skrifttypen: FS Millbank.
Det er beskrevet som en "veifarende" skrifttype, og hvis du har vært på flyplasser eller togstasjoner nylig, vil du sannsynligvis ha sett noe som ser ut akkurat som det på skiltene der.
Det er en vakker skrift og fungerer definitivt bra for det tiltenkte formålet.
Fonter brukt: FS Millbank
15 Studio Lovelock
Det ser ut til at Futura PT vokser i popularitet i år, og har dukket opp igjen på nettstedet til Studio Lovelock.
Det er den eneste skrifttypen som brukes i designet, men den har blitt brukt i mange forskjellige størrelser, stiler og vekter for å skape et interessant design.
Det ser ikke engang ut som den samme fonten noen steder.
Fonter brukt: Futura PT
16 Adoratorio
Adoratorios nettsted er stort sett svart og hvitt, selv om det er merkelige fargeelementer, som vist i skjermbildet ovenfor.
Både Montserrat og Courier New funksjoner i denne designen, og selv om disse ikke er de mest interessante av skrifttypevalgene, har designet på en smart måte brukt farger og sporings-/kjerningsforandringer for å skape et enestående design.
Skrifter brukt: Montserrat, Courier New
17 Mønsterbiblioteket
Mønsterbiblioteket bruker veldig lite typografi, da det hovedsakelig er et bildebasert nettsted.
Der det imidlertid brukes typografi, brukes den først og fremst for handlingsfremmende oppfordringer (dvs. «last ned nå»-knappen). Tydeligvis er dristigheten til MostraNuova det perfekte valget for denne jobben.
Fonter brukt: MostraNuova
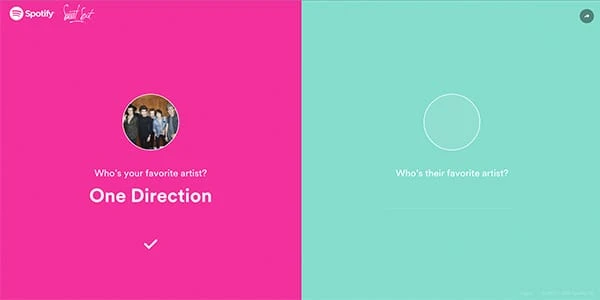
18 Spotify. Sweet Spot
Spotify bruker bare én font i "Sweet Spot"-designet for Valentines Day, og det fungerer eksepsjonelt bra når det kombineres med det dristige fargeskjemaet og minimalistiske designen til nettstedet.
Ulike vekter og størrelser brukes for å lage et enkelt, men åpenbart visuelt hierarki.
Fonter brukt: Circular TT
19 51 Nord
51 North er et designbyrå med base i Nederland. Deres bruker to fonter: Minion W01 og Two Cen W01, som begge brukes relativt sparsomt.
En merkelig ting du vil legge merke til med denne nettsiden er at en vanlig skriftvekt brukes for hovedoverskriften ("666"), mens en fet vekt brukes for underoverskriften ("6th Anniversary").
Skrifter brukt: Minion W01, Tw Cen W01
20 blå reléer
RelaisBlu er et boutiquehotell og restaurant i Italia. I motsetning til de fleste nettstedene som er omtalt i dette innlegget, bruker nettstedet faktisk tre helt forskjellige skrifttyper.
Mesteparten av tiden, å bruke mer enn et par skrifttyper er forskjellige størrelser og vekter er litt av en risiko, men RelaisBlu klarer å få ting av for å lage et visuelt fantastisk design.
Skrifter som brukes: Geosans, Fanwood, Theano
Studio 21. april
April Studio bruker kun ett skriftsnitt i designet: Helvetica Neue.
Helvetica Neue er en relativt overbrukt skrifttype i disse dager (selv Apple bruker den i operativsystemene OSX Yosemite og iOS8).
Men ved å bruke ulike vekter, størrelser og farger, har April Studio skapt et rent og enkelt design med et klart visuelt hierarki.
Skrifter brukt: Helvetica Neue
22 EMyte
EMyth er en relativt enkel og jordnær nettside, noe som delvis er takket være valget av typografi: Museo Slab og Proxima Nova.
Proxima Nova kan til tider virke ganske dristig og maskulin, men ved å bruke Museo Slab ved siden av har EMyth skapt et no-nonsense design som er rent, tydelig og appellerer til begge kjønn like mye.
Skrifter brukt: Museo Slab, Proxima Nova
23 Melanie DaVeid
Bortsett fra det tilpassede skriftsnittet som brukes til de store overskriftene på venstre side av nettstedet, bruker Melanie bare én skrifttype på nettstedet sitt: Proxima Nova.
Hun holder ting enkelt ved å bruke en fet vekt for underoverskriftene, med en vanlig vekt for hovedinnholdet. Dette skaper et tydelig visuelt hierarki, mens hennes egendefinerte skrift gir personlighet til designet.
Fonter brukt: Proxima Nova, Custom
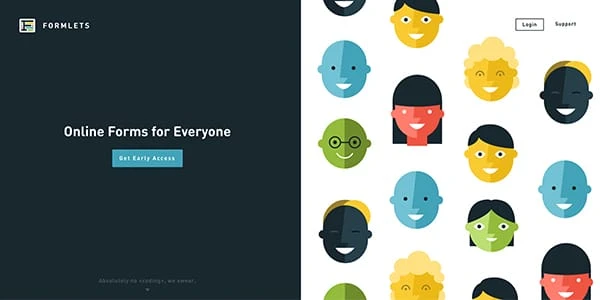
24 formler
Formlets er et selskap som ennå ikke har lansert, men ser ut til å være klar til å lansere et produkt som vil konkurrere med noen ganske store aktører.
Formlets har imidlertid brukt typografi for å skille seg ut fra mengden. Mens de fleste av deres konkurrenter kan skryte av en gammel bedriftsdesign, har Formlets valgt en mer forenklet og vennlig design. DIN Rounded og Roboto brukes for å oppnå dette.
Fonter brukt: DIN Rounded, Roboto
25 Nicholas Bussiere
Nicholas har skapt et eksepsjonelt minimalistisk design og bruker bare ett skriftsnitt gjennom: Apercu.
Han bruker to skriftvekter (lett og vanlig) og overraskende nok er det de store overskriftene som benytter seg av den lette skriftvekten, mens den mindre, mindre viktige teksten utnytter en vanlig skriftvekt.
Han bruker dimensjonering og farger for å sikre at det fortsatt er et sterkt visuelt hierarki i designet.
Fonter brukt: Apercu