25 веб-сайтів, які надихають використовувати типографіку
Кожен веб-сайт використовує типографіку, але переважна більшість із них не роблять із нею нічого особливого.
Фактично, багато веб-сайтів, які я відвідую щодня, дуже погано використовують типографіку (на мій погляд), тому я завжди відчуваю величезне задоволення, коли натрапляю на веб-сайт, який справді вийшов на краще миля, що стосується типографіки.
Тож, якщо вам набридло бачити «Arial» і «Times New Roman» (я знаю!), або якщо вам потрібне натхнення для друкарні для майбутнього проекту, ось кілька сайтів, які чудово використовують друкарню :
1 Група V02
V02 Group цікаво використовує типографіку на своєму веб-сайті в тому сенсі, що деякі її частини приховані за зображенням бігуна.
Це допомагає створити відчуття глибини та відображає зображення типографіки, що ширяє в повітрі.
Використані шрифти: Crimson Text, Futura
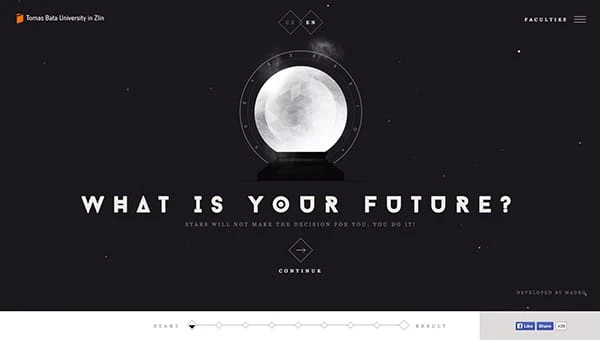
2 Яке твоє майбутнє?
«Яке твоє майбутнє?» це чудово створений веб-сайт, який економно використовує типографіку.
Дизайн в цілому досить мінімалістичний і «плоский», що, швидше за все, є причиною такого авантюрного вибору шрифту (Baron Neue) для великого шрифту.
Використані шрифти: Baron Neue, Georgia
3 Якоб Груббе
Джейкоб Ґруббе створив тут надзвичайно спрощений веб-сайт, головним пунктом якого є типографіка – під час введення веб-сайт відкривається сам.
Jacob використовує лише один шрифт у цьому дизайні (Roboto), але він ідеально поєднується з мінімалістичним стилем дизайну.
Використані шрифти: Roboto
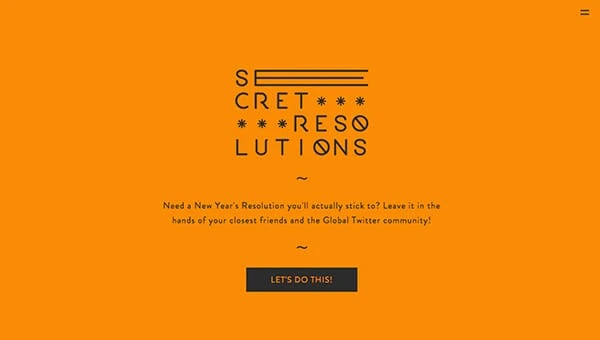
4 Таємні постанови
Secret Resolutions — це барвистий веб-сайт, дещо схожий на ваше обличчя, який, як і веб-сайт Джейкоба вище, використовує лише один шрифт (Brandon Grotesque).
Типографіка велика, смілива, авантюрна та весела – ідеальний вибір з огляду на концепцію сайту.
Використані шрифти: Brandon Grotesque
5 Основи09
Basics09 робить саме те, що написано на листі: він пропонує «базовий» веб-сайт, який знову ж таки використовує лише один шрифт (Benton Sans).
Benton Sans сам по собі досить простий і простий шрифт без зарубок, але дизайнер використав тонкий стиль і розмір, щоб створити відчуття ієрархії, навіть якщо в дизайні є лише один шрифт.
Використані шрифти: Benton Sans
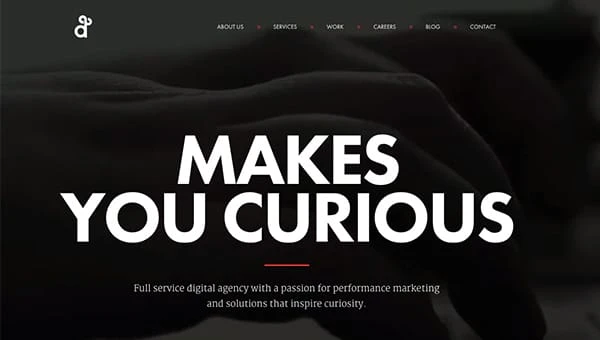
6 Дегордіан
Degordian використовує типографіку великими літерами для основних елементів дизайну, доповнену меншим текстом звичайного регістру, написаним популярним шрифтом Merriweather.
Ця комбінація великих фонових зображень і великих літер швидко стає трендом веб-дизайну цього року.
Використані шрифти: Futura, Merriweather
7 Brancott Estate
Brancott Estate вибрали для свого веб-сайту ефект намальованого від руки дошки.
Ми не впевнені, який основний шрифт вони використали, але він представлений поряд із Georgia. Що це таке, це епічне поєднання.
Використані шрифти: Unknown, Georgia
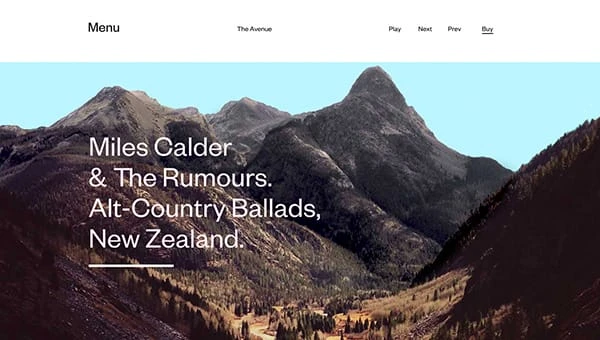
8 миль Колдер
Тут Майлз Колдер створив дуже мінімалістичний веб-сайт, і знову на сайті використовується лише один шрифт: Founders Grotesk.
Він використовує різні розміри, кольори та стилі, щоб створити відчуття ієрархії в дизайні.
Використані шрифти: Founders Grotesk
9 Бігайте за AJD
Незважаючи на те, що цей веб-сайт написано французькою, а не англійською, його все одно виглядає дещо важко читати завдяки стилю використовуваного шрифту.
Однак, ви повинні визнати, що стильно це виглядає досить чудово.
Використані шрифти: Avenir Book
10 SendAMessage.to
SendAMessage.to по суті дозволяє вам надіслати персоналізоване повідомлення другу, члену сім’ї чи колезі, виконавши лише кілька кроків.
Дизайнер використав Proxima Nova як єдиний шрифт. шрифт, відомий своєю красою у великих розмірах.
Використані шрифти: Proxima Nova
11 Лабораторії Amazee
Схоже, що Amazee Labs створили дещо новий унікальний власний шрифт для цього дизайну, але він представлений поряд із Source Sans Pro та Museo.
Ці два шрифти чудово поєднуються, і особливо добре разом із яскравою, барвистою типографікою, представленою на зображеннях.
Використані шрифти: Source Sans Pro, Museo
12 Удольф
Веб-сайт Oudolf дуже спрощений і, як і веб-сайт Джейкоба Ґруббе, представлений раніше в публікації, типографіка є майже єдиним елементом дизайну.
Однак на цьому веб-сайті використовується класний ефект, у якому текст ефективно маскується поверх зображення, яке потім розкривається після наведення курсора.
Використані шрифти: Mason Neue Book, Univers Standard
13 Я — Бааз
«I Am Baaz» використовує два гарних шрифти: Verlag Book і Acrom Extra Bold.
У поєднанні з відеофоном веб-сайту результат приголомшливий. це майже як рухливий, інтерактивний кінопостер за способом його розробки та стилю.
Використані шрифти: Verlag Book, Acrom Extra Bold
14 FS Millbank
FS Millbank – це веб-сайт, який рекламує шрифт: FS Millbank.
Його описують як «маршрутний» шрифт, і якщо ви нещодавно були в будь-якому аеропорту чи на залізничному вокзалі, ви, ймовірно, бачили щось схоже на нього на тамтешніх знаках.
Це гарний шрифт, який, безумовно, добре працює за призначенням.
Використані шрифти: FS Millbank
15 Студія Лавлок
Здається, цього року популярність Futura PT зростає, і вона знову з’явилася на веб-сайті Studio Lovelock.
Це єдиний шрифт, який використовується в дизайні, але він використовувався в багатьох різних розмірах, стилях і вагах, щоб створити цікавий дизайн.
У деяких місцях він навіть не схожий на той самий шрифт.
Використані шрифти: Futura PT
16 Адораторій
Веб-сайт Adoratorio переважно чорно-білий, хоча є дивні елементи кольору, як показано на знімку екрана вище.
У цьому дизайні є як Montserrat, так і Courier New, і хоча вони не найцікавіші варіанти шрифту, у дизайні вміло використано зміни кольору та відстеження/кернінгу, щоб створити видатний дизайн.
Використані шрифти: Montserrat, Courier New
17 Бібліотека шаблонів
Бібліотека шаблонів дуже мало використовує типографіку, оскільки це переважно сайт із зображеннями.
Однак там, де використовується типографіка, вона використовується переважно для закликів до дії (тобто кнопки «завантажити зараз»). Очевидно, що сміливість MostraNuova є ідеальним вибором для цієї роботи.
Використані шрифти: MostraNuova
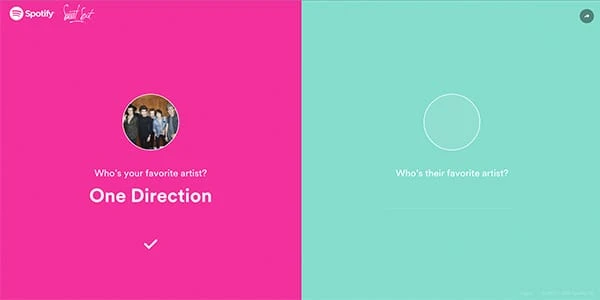
18 Spotify. Sweet Spot
Spotify використовує лише один шрифт у своєму дизайні «Sweet Spot» до Дня Святого Валентина, і він надзвичайно добре працює в поєднанні зі сміливою кольоровою схемою та мінімалістичним дизайном сайту.
Для створення простої, але очевидної візуальної ієрархії використовуються різні ваги та розміри.
Використані шрифти: Circular TT
19 51 Півн
51 North — це дизайнерське агентство, що базується в Нідерландах. Вони використовують два шрифти: Minion W01 і Two Cen W01, обидва з яких використовуються відносно економно.
Одна дивна річ, яку ви помітите на цьому веб-сайті, полягає в тому, що для основного заголовка (“666") використовується звичайний шрифт, тоді як для підзаголовка (“6-а річниця”) використовується жирний шрифт.
Використані шрифти: Minion W01, Tw Cen W01
20 синіх естафет
RelaisBlu — це бутик-готель і ресторан в Італії. На відміну від більшості сайтів, представлених у цій публікації, веб-сайт фактично використовує три абсолютно різні шрифти.
Здебільшого використання кількох шрифтів різного розміру та ваги є певним ризиком, але RelaisBlu вдається створити візуально приголомшливий дизайн.
Використані шрифти: Geosans, Fanwood, Theano
Студія 21 квітня
April Studio використовує лише один шрифт у своєму дизайні: Helvetica Neue.
Шрифт Helvetica Neue зараз досить часто використовується (навіть Apple використовує його у своїх операційних системах OSX Yosemite та iOS8).
Однак, використовуючи різні ваги, розміри та кольори, April Studio створила чистий і простий дизайн із чіткою візуальною ієрархією.
Використані шрифти: Helvetica Neue
22 Еміф
EMyth є відносно простим і практичним веб-сайтом, частково завдяки вибору типографіки: Museo Slab і Proxima Nova.
Proxima Nova часом може здатися досить сміливим і мужнім, але, використовуючи Museo Slab разом із нею, EMyth створила чистий, зрозумілий дизайн, який однаково подобається представникам обох статей.
Використані шрифти: Museo Slab, Proxima Nova
23 Мелані ДеВейд
Окрім спеціального дизайну шрифту, який використовується для великих заголовків у лівій частині веб-сайту, Мелані використовує лише один шрифт на своєму веб-сайті: Proxima Nova.
Вона робить речі простими, використовуючи жирний шрифт для підзаголовків і звичайний для основного вмісту. Це створює чітку візуальну ієрархію, а її спеціальний шрифт додає індивідуальності дизайну.
Використані шрифти: Proxima Nova, Custom
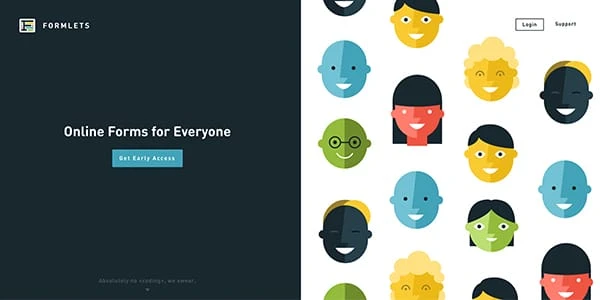
24 Формули
Formlets — це компанія, яка ще не запустилась, але, здається, збирається випустити продукт, який конкуруватиме з деякими досить великими гравцями.
Однак у Formlets використовували типографіку, щоб виділитися з натовпу. Тоді як більшість їхніх конкурентів пишаються застарілим корпоративним дизайном, Formlets обрала більш спрощений та дружній дизайн. Для цього використовуються DIN Rounded і Roboto.
Використані шрифти: DIN Rounded, Roboto
25 Микола Бюсьє
Ніколас створив виключно мінімалістичний дизайн і використовує лише один шрифт: Apercu.
Він використовує дві щільності шрифту (світлий і звичайний), і, як не дивно, для великих заголовків використовується легкий шрифт, тоді як для меншого, менш важливого тексту використовується звичайний шрифт.
Він використовує розміри та кольори, щоб забезпечити сильну візуальну ієрархію в дизайні.
Використані шрифти: Apercu