Esplorando il material design: un nuovo concetto di design dell’interfaccia utente di Google
Un paio di mesi fa, alla settima conferenza annuale degli sviluppatori I/O, Google aveva introdotto un nuovo concetto di design dell’interfaccia utente chiamato Material Design.
Questo stile di design stimolante, vibrante e meraviglioso sta rapidamente diventando popolare tra i designer ed è davvero un grande sforzo da parte di Google per riunire il design visivo, del movimento e dell’interazione su diversi tipi di piattaforme e dispositivi. Utilizzando un design grafico audace, superfici tattili e movimenti fluidi, questo linguaggio di progettazione incentrato sui contenuti offre agli utenti esperienze unificate, giocose e intuitive.
Originariamente il Material Design è stato creato per la L-Release di Android, ma in seguito Google lo ha applicato alle schermate iniziali di Documenti, Fogli e Presentazioni. Ispirati da questo, i designer hanno iniziato a utilizzare il Material Design per i siti web che creano. In questo post sul blog, ti accompagnerò in un tour del concetto di Material Design ed esplorerò anche come puoi usarlo nei tuoi prossimi progetti di web design.
Cominciamo!
Principi fondamentali della progettazione dei materiali
Metafora materiale:
Il design dei materiali pone un’enorme enfasi sulla realizzazione di elementi, animazioni e transizioni tanto reali quanto appaiono nella vita reale. Dopo un intenso studio di carta e inchiostro, il team di Google ha deciso di utilizzare una metafora materiale come principio unificato di uno spazio razionalizzato e di un sistema di movimento. In poche parole, possiamo dire che il material design non è altro che una combinazione di vari concetti classici di design e proprietà fisiche di base.
Superfici tangibili:
Nella progettazione dei materiali, le superfici e i bordi del materiale stabiliscono una struttura fisica per fornire agli utenti segnali visivi che li aiutino a capire rapidamente cosa possono toccare e spostare. Utilizzando i principi del print design, il material design mantiene i contenuti importanti davanti agli occhi dell’utente, ignorando altri contenuti meno utili. L’uso di attributi familiari, intuitivi e naturali consente al cervello dell’utente di lavorare meno e comprendere rapidamente le offerte.
Vantaggi dimensionali:
Se c’è una pila di fogli sulla tua scrivania, acquistano dimensione oltre a proteggere le loro ombre. Allo stesso modo, nel material design, quando applichi questa proprietà all’interfaccia utente, avrai gerarchie e ombre per attirare l’attenzione dell’utente sull’oggetto più importante con cui dovrebbe interagire. Usando le basi della luce, della superficie e del movimento, il material design comunica come un oggetto interagirà con gli utenti. Inoltre, l’illuminazione realistica consente agli utenti di ottenere la visione più realistica dell’interfaccia che hai progettato.
Un design adattivo:
Il design dei materiali utilizza un unico sistema di progettazione sottostante per organizzare lo spazio e le interazioni. Il concetto di un design adattivo porta coerenza tra diversi dispositivi, significa che un design unificato crea viste specializzate per diversi tipi di dispositivi. Ogni visualizzazione è adattata in modo unico all’interazione e alle dimensioni adatte a un particolare dispositivo. Non vengono invece apportate modifiche alla gerarchia, all’iconografia, ai colori e alle relazioni spaziali.
Contenuto in grassetto e intenzionale:
Un’altra cosa che noterai di questo nuovo linguaggio visivo è il suo design audace con una combinazione di colori vivaci. Prendendo spunto dal nastro segnaletico per marciapiedi, dall’architettura contemporanea, dai segnali stradali e dai campi sportivi, Google ha introdotto colori fantastici e vibranti che non ti saresti mai aspettato. Inoltre, hanno ampiamente rifinito il carattere Roboto, rendendolo leggermente più largo e rotondo per rendere la lettura un’esperienza migliore. Inoltre, lo spazio bianco deliberato e le immagini da bordo a bordo creano chiarezza e immersione.
Sottolinea le azioni:
Il material design pone molta enfasi nel rendere l’interazione tra utenti e superfici più digitale, magica e reattiva. In questo stile di design, quando qualcuno interagisce con l’interfaccia utente, l’intero design si trasforma in modo sorprendente. L’espressione grafica con colore, superficie e iconografia offre agli utenti un’idea chiara di cosa può fare un oggetto, mentre l’interazione reattiva incoraggia l’utente a esplorare in profondità l’interfaccia: se lo tocco, cosa succederà? E cosa succede dopo?
Modifica avviata dall’utente:
Quando una persona tocca la superficie dell’acqua e crea delle onde, l’energia derivata dalle sue azioni per apportare cambiamenti nell’interfaccia gli dà un’esperienza di vita reale e tangibile. Allo stesso modo, il material design consente agli utenti di toccare l’interfaccia utente come fanno nella loro vita reale. Per questo, Google suggerisce ai progettisti di prendere in considerazione una dimensione extra di interazione, che è il “feedback di movimento”. In questo modo l’utente potrebbe sentirsi come se fosse ascoltato dalla superficie su scorrimenti, trascinamenti, diapositive e tocchi.
Coreografia di animazione:
Nel mondo reale, ogni azione ha un movimento, un inizio e una fine. Ad esempio, quando apri un cartone nella vita reale, lo tocchi da qualche parte e mostri cosa c’è dentro. Allo stesso modo, tutte le azioni dell’utente nella progettazione dei materiali si svolgono in un ambiente unificato. Ogni oggetto viene presentato all’utente con un’animazione veloce, fluida e continua che viene coreografata su un palco condiviso. Poiché tutte le risorse nel design dei materiali si muovono in un ritmo, lo schermo appare più avvincente e interattivo che mai.
Movimento significativo:
Come tutti sappiamo, per Google, l’esperienza utente è più importante di qualsiasi altra cosa. La stessa regola si applica all’ultimo principio del material design. Questo principio afferma che il movimento dovrebbe essere appropriato, significativo e attentamente coreografato e non deve essere utilizzato solo per impressionare gli utenti. Il movimento nel design dei materiali non dovrebbe essere solo bello, ma anche costruire un significato sulla funzionalità e sulle relazioni spaziali, oltre a mantenere la bellezza e la semplicità di un’esperienza utente senza soluzione di continuità.
Implementazione del Material Design per il Web con Polymer
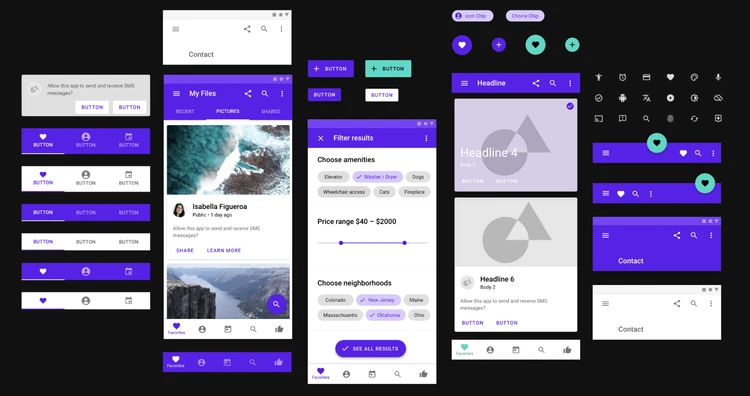
Non hai ancora familiarità con il polimero? Bene! Polymer è un ottimo toolkit per l’interfaccia utente che ti consente di portare il material design sul web. Con la raccolta di elementi cartacei di Polymer, avrai accesso a tutte le funzionalità del material design e sarai in grado di portare tangibilità, grafica audace e transizioni e animazioni fluide alle tue applicazioni sul web. Puoi vedere i modelli di progettazione di polimeri e materiali in azione con Topeka, una divertente app per quiz.
Ora esplorerò gli elementi di carta di Polymer e ti mostrerò come utilizzare questo nuovo paradigma di design nei tuoi progetti web.
Iniziare:
La guida introduttiva di Polymer viene fornita in bundle con un breve tutorial e un progetto iniziale per aiutarti a familiarizzare con i concetti chiave di Polymer. Innanzitutto, devi scaricare il progetto iniziale che contiene tutte le dipendenze e le librerie necessarie per lavorare con Polymer. Dopo aver scaricato il progetto iniziale, decomprimilo da qualche parte sul tuo disco locale.
Prima di iniziare, avrai bisogno di un rapido server HTTP in esecuzione. Se hai già installato Python, esegui uno dei seguenti comandi nel livello superiore del progetto di esempio.
Python 2.x:
python -m SimpleHTTPServerPitone 3.x:
python -m http.serverOra carica la versione finale del progetto per testare il server web. Ad esempio, se il server locale è in ascolto sulla porta 8000:
Installa elementi di carta:
Successivamente, è necessario installare gli elementi di carta utilizzando uno dei seguenti tre modi:
-
Zip: Scarica il file Zip e decomprimilo nella root del tuo progetto.
-
Bower: esegui questo comando sopra dalla radice del progetto:
bower install Polymer/paper-elementsPer ulteriori informazioni, passare all’installazione con Bower.
-
Github: esegui questo comando sopra dalla radice del progetto:
git clone https://github.com/Polymer/paper-elements.git components/paper-elements
Una volta che hai gli elementi di carta nella root del tuo progetto, importa il componente includendo il seguente codice nel tuo file HTML:
Utilizzo dei componenti dell'interfaccia utente materiale:
Come Foundation e Bootstrap, la raccolta di elementi cartacei di Polymer è ricca di finestre di dialogo, schede e controlli dei moduli. Di seguito è riportato l'elenco dei componenti dell'interfaccia utente standard contenuti negli elementi cartacei:
-
bottone di carta -
carta-casella di controllo -
carta-dialogo-transizione -
dialogo cartaceo -
carta-menu a tendina -
favolosa carta -
focalizzabile su carta -
carta-icona-pulsante -
carta-input -
articolo di carta -
carta-menu-pulsante -
carta-progresso -
carta-radio-pulsante -
carta-radio-gruppo -
increspatura della carta -
carta-ombra -
cursore di carta -
filatore di carta -
scheda di carta -
schede di carta -
toast di carta -
pulsante di commutazione della carta
Le icone sono un'altra parte cruciale del material design. L'elemento Polymer fornisce una serie di icone che puoi utilizzare. Puoi installare le icone principali nello stesso modo in cui hai installato gli elementi di carta.
A causa della loro natura dichiarativa, gli elementi cartacei sono facili da usare quanto i componenti di altri framework front-end. Di seguito ho mostrato l’implementazione di alcuni elementi dell’interfaccia utente più comunemente utilizzati nel material design.
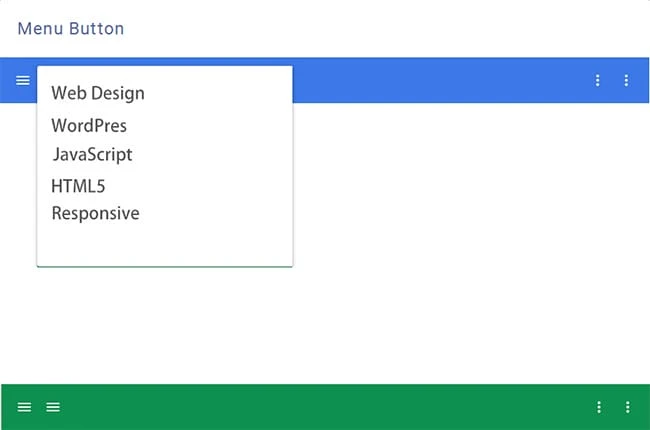
Per creare un semplice pulsante di menu che apre un menu a tendina quando viene cliccato, è necessario utilizzare il seguente codice:
Web Design
WordPress
JavaScript
HTML5
Responsive
L'anteprima del pulsante del menu sarà simile a questa:
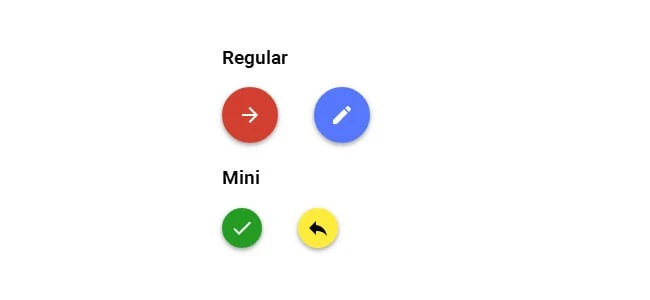
fab di carta:
È un pulsante di azione mobile utilizzato per le azioni promosse. Per creare un pulsante di azione mobile, è necessario utilizzare il codice indicato di seguito:
Inoltre, il pulsante di azione mobile può essere ridimensionato applicando la classe mini.
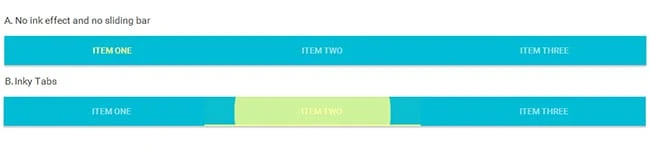
linguette di carta:
È possibile creare schede utilizzando il seguente codice:
ITEM ONE
ITEM TWO
ITEM THREE
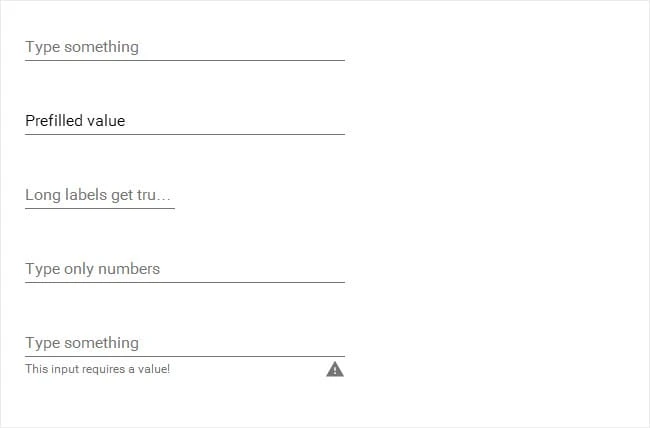
ingresso carta:
È un campo di testo a riga singola/multilinea in cui gli utenti possono inserire i valori richiesti. Questo elemento cartaceo può opzionalmente avere un’etichetta.
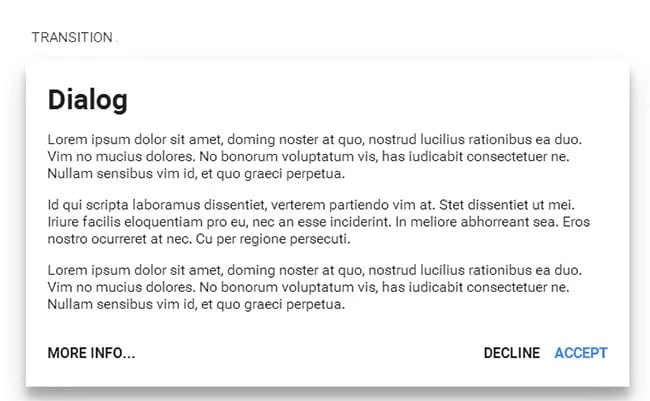
dialogo cartaceo:
L’ elemento viene utilizzato per eseguire il rendering di una finestra di dialogo in sovrimpressione. Per esempio:
Lorem ipsum ....
Id qui scripta ...
ombra di carta:
L’ elemento ti aiuta ad aggiungere l’effetto ombra agli elementi. Questo viene fatto nidificando l’ elemento all’interno di un file
.
L'ombra può essere applicata a un elemento dichiarandolo come target.
myShadow.target = document.getElementById('myCard');
Se non assegni un elemento come destinazione, l’ombra verrà applicata all’elemento padre dell’elemento paper-shadow.
In alternativa, puoi utilizzare direttamente le classi CSS di un elemento.
Transizioni:
Come accennato in precedenza, le animazioni e le transizioni sono aspetti importanti del material design. Laddove le animazioni migliorano significativamente l'esperienza complessiva dell'utente, d'altra parte, le transizioni forniscono un modo bello, coinvolgente e senza soluzione di continuità per indirizzare gli utenti al passaggio successivo. L'elemento principale di Polymer viene utilizzato per gestire le transizioni durante il passaggio tra due pagine.
Per vedere diversi tipi di transizioni in azione, ti suggerisco di visitare i seguenti link demo dell'elemento e dell'app Topeka.
Questo è tutto su Material Design!
Cosa ne pensi del concetto di Material Design? Quali sono le possibilità che lo stile di Material Design abbia successo nel web design? Questo concetto è il futuro del web design?
Puoi condividere la tua opinione attraverso la casella dei commenti qui sotto!
Fonte di registrazione: instantshift.com