Explorando o design de materiais: um novo conceito de design de interface do usuário do Google
Alguns meses atrás, em sua 7ª conferência anual de desenvolvedores de I/O, o Google apresentou um novo conceito de design de interface do usuário chamado Material Design.
Esse estilo de design inspirador, vibrante e lindo está rapidamente se tornando popular entre os designers e é, de fato, um grande esforço do Google para reunir design visual, de movimento e de interação em diferentes tipos de plataformas e dispositivos. Usando design gráfico arrojado, superfícies táteis e movimento fluido, essa linguagem de design focada em conteúdo oferece experiências unificadas, divertidas e intuitivas aos usuários.
Originalmente, o Material Design foi criado para o L-Release do Android, mas posteriormente o Google o aplicou às telas iniciais de Documentos, Planilhas e Apresentações. Inspirados por isso, os designers começaram a usar o Material Design para os sites que criam. Nesta postagem do blog, levarei você a um tour pelo conceito de Material Design e também explorarei como você pode usá-lo em seus próximos projetos de web design.
Vamos começar!
Princípios Fundamentais do Design de Materiais
Metáfora Material:
O design de materiais coloca uma grande ênfase em tornar os elementos, animações e transições tão reais quanto parecem na vida real. Após um estudo intensivo de papel e tinta, a equipe do Google decidiu usar uma metáfora material como o princípio unificado de um espaço racionalizado e um sistema de movimento. Em poucas palavras, podemos dizer que o design de materiais nada mais é do que uma combinação de vários conceitos clássicos de design e propriedades físicas básicas.
Superfícies Tangíveis:
No design de materiais, as superfícies e bordas do material estabelecem uma estrutura física para fornecer aos usuários dicas visuais para ajudá-los a entender rapidamente o que podem tocar e mover. Utilizando princípios de design de impressão, o design de material mantém o conteúdo importante diante dos olhos do usuário, enquanto ignora outros conteúdos menos úteis. O uso de atributos familiares, intuitivos e naturais permite que o cérebro do usuário trabalhe menos e compreenda rapidamente os recursos.
Acessibilidades dimensionais:
Se houver uma pilha de papéis em sua mesa, eles ganham dimensão junto com a proteção de suas sombras. Da mesma forma, no design de materiais, ao aplicar essa propriedade à interface do usuário, você terá hierarquia e sombras para chamar a atenção do usuário para o objeto mais importante com o qual ele deve interagir. Usando os conceitos básicos de luz, superfície e movimento, o design de materiais transmite como um objeto irá interagir com os usuários. Além disso, a iluminação realista permite que os usuários obtenham a visão mais realista da interface que você projetou.
Um design adaptável:
O design de materiais usa um único sistema de design subjacente para organizar o espaço e as interações. O conceito de um design adaptativo traz coerência ao longo de diferentes dispositivos, significa que um design unificado cria exibições especializadas para diferentes tipos de dispositivos. Cada visualização é adaptada de forma única para a interação e tamanho adequado para um determinado dispositivo. Por outro lado, nenhuma alteração é feita na hierarquia, iconografia, cores e relações espaciais.
Conteúdo ousado e intencional:
Outra coisa que você notará nessa nova linguagem visual é seu design arrojado com esquema de cores vivas. Seguindo dicas de fita adesiva para marcação de pavimentos, arquitetura contemporânea, sinais de trânsito e quadras esportivas, o Google apresentou cores fantásticas e vibrantes que você nunca esperava. Além disso, eles refinaram extensivamente a fonte Roboto, tornando-a um pouco mais larga e arredondada para tornar a leitura uma experiência melhor. Além disso, o espaço em branco deliberado e as imagens de ponta a ponta criam clareza e imersão.
Enfatizar ações:
O design de materiais coloca muita ênfase em tornar a interação entre os usuários e as superfícies mais digitais, mágicas e responsivas. Nesse estilo de design, quando alguém interage com a interface do usuário, todo o design se transforma de forma surpreendente. A expressão gráfica com cor, superfície e iconografia dá ao usuário uma ideia clara sobre o que um objeto pode fazer, enquanto a interação responsiva estimula o usuário a explorar profundamente a interface: se eu tocar nisso, o que vai acontecer? E o que acontece a seguir?
Alteração iniciada pelo usuário:
Quando uma pessoa toca a superfície da água e faz ondas, a energia derivada de suas ações para fazer mudanças na interface dá a ela uma experiência real e tangível. Da mesma forma, o design de materiais permite que os usuários toquem a interface do usuário como fazem na vida real. Para isso, o Google sugere que os designers levem em consideração uma dimensão extra de interação, que é o “feedback de movimento", para que o usuário sinta que está sendo ouvido pela superfície em scrolls, drags, slides e toques.
Coreografia da Animação:
No mundo real, toda ação tem um movimento, começando e terminando. Por exemplo, quando você abre uma caixa na vida real, você toca em algum lugar dela e mostra o que tem dentro. Da mesma forma, todas as ações do usuário no design de materiais ocorrem em um ambiente unificado. Cada objeto é apresentado ao usuário com uma animação rápida, suave e contínua que é coreografada em um palco compartilhado. À medida que todos os ativos no design de materiais se movem em um ritmo, a tela parece mais cativante e interativa do que nunca.
Movimento significativo:
Como todos sabemos, para o Google, a experiência do usuário é mais importante do que qualquer outra coisa. A mesma regra se aplica ao último princípio do design de materiais. Este princípio diz que o movimento deve ser apropriado, significativo e cuidadosamente coreografado, e não deve ser usado apenas para impressionar os usuários. O movimento no design de materiais não deve ser apenas bonito, mas também criar significado sobre a funcionalidade e as relações espaciais, além de manter a beleza e a simplicidade de uma experiência de usuário perfeita.
Implementando Material Design para a Web com Polymer
Ainda não está familiarizado com o Polymer? Nós iremos! O Polymer é um ótimo kit de ferramentas de interface do usuário que permite trazer o material design para a web. Com a coleção de elementos de papel do Polymer, você terá acesso a todos os recursos do design de materiais e poderá trazer tangibilidade, gráficos arrojados e transições e animações suaves para seus aplicativos na web. Você pode ver os padrões de design de materiais e polímeros em ação com o Topeka, um divertido aplicativo de perguntas e respostas.
Agora, vou explorar os elementos de papel do Polymer e mostrar como você pode usar esse novo paradigma de design em seus projetos web.
Começando:
O guia de primeiros passos do Polymer vem com um breve tutorial e um projeto inicial para ajudá-lo a se familiarizar com os principais conceitos do Polymer. Em primeiro lugar, você precisa baixar o projeto inicial que contém todas as dependências e bibliotecas necessárias para trabalhar com o Polymer. Depois de baixar o projeto inicial, descompacte-o em algum lugar da unidade local.
Antes de começar, você precisará de um servidor HTTP rápido em execução. Se você já tiver o Python instalado, execute qualquer um dos seguintes comandos no nível superior do projeto de amostra.
Python 2.x:
python -m SimpleHTTPServerPython 3.x:
python -m http.serverAgora, carregue a versão finalizada do projeto para testar o servidor web. Por exemplo, se o servidor local estiver escutando na porta 8000:
http://localhost:8000/acabado/
Instalar elementos de papel:
Depois disso, você precisa instalar os elementos de papel usando qualquer uma das três maneiras a seguir:
-
Zip: Baixe o arquivo Zip e descompacte-o na raiz do projeto.
-
Bower: Execute este comando acima na raiz do projeto:
bower install Polymer/paper-elementsPara obter mais informações, faça a instalação com o Bower.
-
Github: Execute este comando acima na raiz do projeto:
git clone https://github.com/Polymer/paper-elements.git components/paper-elements
Depois de obter os elementos do papel na raiz do projeto, importe o componente incluindo o seguinte código no arquivo HTML:
<link rel="import" href="components/paper-elements/paper-elements.html">Usando componentes de interface do usuário de materiais:
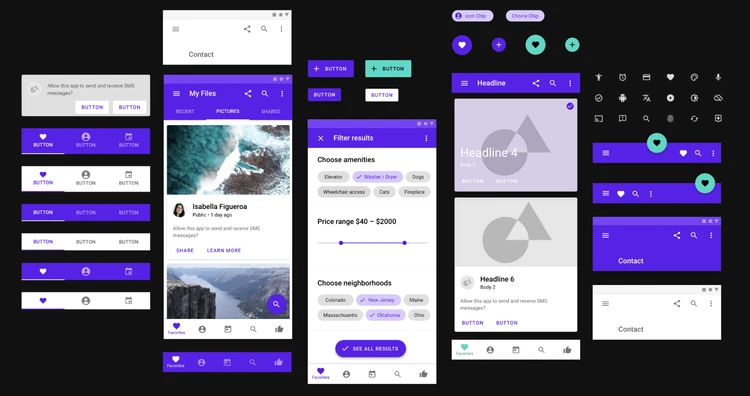
Como Foundation e Bootstrap, a coleção de elementos de papel do Polymer é repleta de caixas de diálogo, guias e controles de formulário. Abaixo está a lista de componentes de interface de usuário padrão contidos em elementos de papel:
- botão de papel
- caixa de seleção de papel
- papel-diálogo-transição
- diálogo de papel
- menu suspenso de papel
- papel-fab
- com foco no papel
- botão de ícone de papel
- entrada de papel
- item de papel
- botão de menu de papel
- papel-progresso
- botão de rádio de papel
- grupo de rádio de papel
- papel ondulado
- sombra de papel
- controle deslizante de papel
- girador de papel
- guia de papel
- abas de papel
- brinde de papel
- botão de alternar papel
Os ícones são outra parte crucial do design de materiais. O elemento do Polymer <core-icon>fornece vários ícones que você pode usar. Você pode instalar ícones principais da mesma forma que instalou elementos de papel.
Devido à sua natureza declarativa, os elementos de papel são tão fáceis de usar quanto os componentes de outros frameworks front-end. Abaixo, mostrei a implementação de alguns elementos de interface do usuário mais usados no design de materiais.
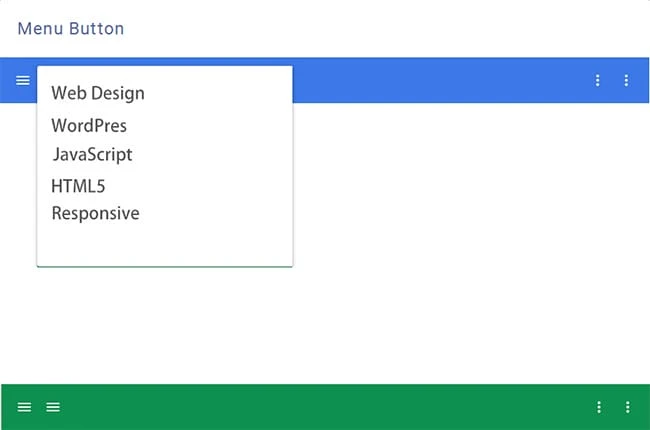
Para criar um botão de menu simples que abre um menu suspenso quando clicado, você precisa usar o seguinte código:
<paper-menu-button icon="menu">
<div>Web Design</div>
<div>WordPress</div>
<div>JavaScript</div>
<div>HTML5</div>
<div>Responsive</div>
</paper-menu-button>A visualização do botão de menu será mais ou menos assim:
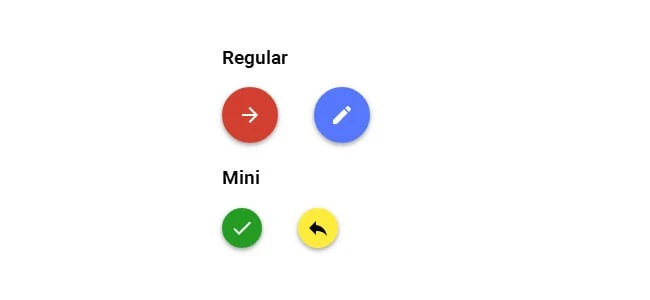
papel-fab:
O <paper-fab>é um botão de ação flutuante usado para ações promovidas. Para criar um botão de ação flutuante, você precisa usar o código abaixo:
<paper-fab icon="favorite"></paper-fab>Além disso, o botão de ação flutuante pode ser redimensionado para menor aplicando a classe mini.
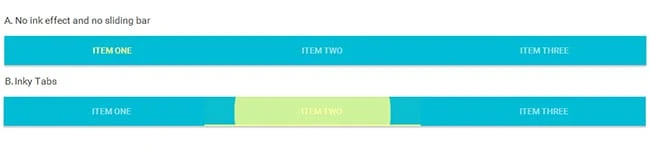
<paper-fab class="mini"></paper-fab>abas de papel:
Você pode criar guias usando o seguinte código:
<paper-tabs selected="0">
<paper-tab>ITEM ONE</paper-tab>
<paper-tab>ITEM TWO</paper-tab>
<paper-tab>ITEM THREE</paper-tab>
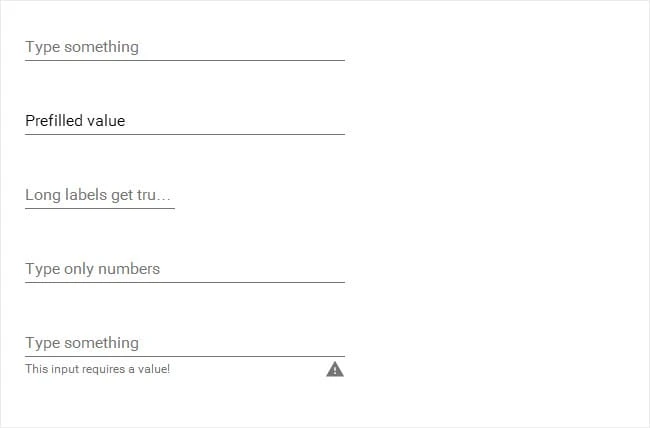
</paper-tabs>entrada de papel:
O <paper-input>é um campo de texto de uma ou várias linhas onde os usuários podem inserir os valores necessários. Este elemento de papel pode opcionalmente ter uma etiqueta.
<paper-input label="User Name"></paper-input>
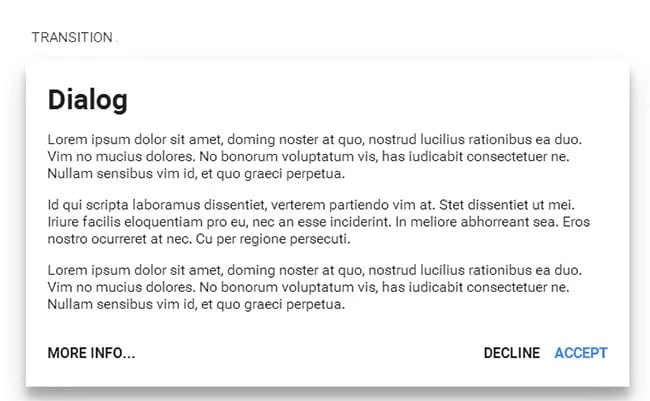
<paper-input multiline label="Keep Multiple Lines Here"></paper-input>diálogo de papel:
O <paper-dialog>elemento é usado para renderizar uma sobreposição de diálogo. Por exemplo:
<paper-dialog heading="Dialog">
<p>Lorem ipsum ....</p>
<p>Id qui scripta ...</p>
<paper-button label="MORE INFO..." dismissive></paper-button>
<paper-button label="DECLINE" affirmative></paper-button>
<paper-button label="ACCEPT" affirmative autofocus></paper-button>
</paper-dialog>papel-sombra:
O <paper-shadow>elemento ajuda a adicionar efeito de sombra aos elementos. Isso é feito aninhando o <paper-shadow>elemento dentro de um arquivo <div>.
A sombra pode ser aplicada a um elemento declarando-o como alvo.
<div id="myCard" class="card"></div>
<paper-shadow id="myShadow" z="1"></div>
myShadow.target = document.getElementById('myCard');Se você não atribuir um elemento como alvo, a sombra será aplicada ao elemento pai do elemento paper-shadow.
<div class="card">
<paper-shadow z="1"></paper-shadow>
</div>Como alternativa, você pode usar classes CSS diretamente de um elemento.
<div class="card paper-shadow-top paper-shadow-top-z-1">
<div class="card-inner paper-shadow-bottom paper-shadow-bottom-z-1"></div>
</div>Transições:
Como mencionei anteriormente, animações e transições são aspectos importantes do design de materiais. Enquanto as animações melhoram significativamente a experiência geral do usuário, por outro lado, as transições fornecem uma maneira bonita, envolvente e perfeita de direcionar os usuários para a próxima etapa. O elemento principal do Polymer é usado para lidar com transições durante a alternância entre duas páginas.
Para ver diferentes tipos de transições em ação, sugiro que você visite os seguintes links de demonstração do elemento e do aplicativo Topeka.
Isso é tudo sobre design de materiais!
O que você acha do conceito de Material Design? Quais são as chances de o estilo Material Design obter sucesso em web design? Este conceito é o futuro do web design?
Você pode compartilhar sua opinião através da caixa de comentários abaixo!