Exploration de la conception matérielle : un nouveau concept de conception d’interface utilisateur par Google
Il y a quelques mois, lors de sa 7e conférence annuelle des développeurs d’E/S, Google avait présenté un nouveau concept de conception d’interface utilisateur appelé Material Design.
Ce style de conception inspirant, vibrant et magnifique devient rapidement populaire parmi les concepteurs, et est en effet un grand effort de Google pour rassembler la conception visuelle, de mouvement et d’interaction sur différents types de plates-formes et d’appareils. Utilisant une conception graphique audacieuse, des surfaces tactiles et un mouvement fluide, ce langage de conception axé sur le contenu offre des expériences unifiées, ludiques et intuitives aux utilisateurs.
À l’origine, Material Design a été créé pour la version L d’Android, mais plus tard, Google l’a appliqué aux écrans d’accueil de Docs, Sheets et Slides. Inspirés par cela, les concepteurs ont commencé à utiliser Material Design pour les sites Web qu’ils créent. Dans cet article de blog, je vais vous faire découvrir le concept de conception matérielle et également explorer comment vous pouvez l’utiliser dans vos prochains projets de conception Web.
Commençons!
Principes fondamentaux de la conception de matériaux
Métaphore matérielle :
La conception matérielle met l’accent sur la création d’éléments, d’animations et de transitions aussi réels qu’ils apparaissent dans la vie réelle. Après une étude intensive du papier et de l’encre, l’équipe de Google a décidé d’utiliser une métaphore matérielle comme principe unifié d’un espace rationalisé et d’un système de mouvement. En un mot, nous pouvons dire que la conception matérielle n’est rien d’autre qu’une combinaison de divers concepts classiques de conception et de propriétés physiques de base.
Surfaces tangibles :
Dans la conception matérielle, les surfaces et les bords du matériau établissent une structure physique pour donner aux utilisateurs des repères visuels pour les aider à comprendre rapidement ce qu’ils peuvent toucher et déplacer. Utilisant les principes de la conception d’impression, la conception matérielle garde le contenu important sous les yeux de l’utilisateur, tout en ignorant les autres contenus moins utiles. L’utilisation d’attributs familiers, intuitifs et naturels permet au cerveau de l’utilisateur de travailler moins et de comprendre rapidement les affordances.
Affordances dimensionnelles :
S’il y a une pile de papiers sur votre bureau, ils gagnent en dimension tout en protégeant leurs ombres. De même, dans la conception de matériaux, lorsque vous appliquez cette propriété à l’interface utilisateur, vous aurez une hiérarchie et des ombres afin d’attirer l’attention de l’utilisateur sur l’objet le plus important avec lequel il doit interagir. Utilisant les bases de la lumière, de la surface et du mouvement, la conception matérielle transmet la manière dont un objet interagira avec les utilisateurs. De plus, un éclairage réaliste permet aux utilisateurs d’obtenir la vue la plus réaliste de l’interface que vous avez conçue.
Une conception adaptative :
La conception matérielle utilise un système de conception sous-jacent unique afin d’organiser l’espace et les interactions. Le concept d’une conception adaptative apporte une cohérence entre différents appareils, ce qui signifie qu’une conception unifiée crée des vues spécialisées pour différents types d’appareils. Chaque vue est adaptée de manière unique à l’interaction et à la taille adaptées à un appareil particulier. En revanche, aucune modification n’est apportée à la hiérarchie, à l’iconographie, aux couleurs et aux relations spatiales.
Contenu gras et intentionnel :
Une autre chose que vous remarquerez à propos de ce nouveau langage visuel est son design audacieux avec une palette de couleurs vives. S’inspirant du ruban de marquage des chaussées, de l’architecture contemporaine, des panneaux de signalisation et des terrains de sport, Google a introduit des couleurs fantastiques et vibrantes auxquelles vous ne vous attendiez pas. De plus, ils ont considérablement affiné la police Roboto, la rendant légèrement plus large et plus ronde afin de rendre la lecture plus agréable. De plus, les espaces blancs délibérés et les images bord à bord créent de la clarté et de l’immersion.
Mettre l’accent sur les actions :
La conception matérielle met beaucoup l’accent sur le fait de rendre l’interaction entre les utilisateurs et les surfaces plus numérique, magique et réactive. Dans ce style de conception, lorsque quelqu’un interagit avec l’interface utilisateur, l’ensemble de la conception est transformé de manière surprenante. L’expression graphique avec la couleur, la surface et l’iconographie donne aux utilisateurs une idée claire de ce qu’un objet peut faire, tandis que l’interaction réactive encourage l’utilisateur à explorer en profondeur l’interface : si je touche cela, que se passera-t-il ? Et que se passe-t-il ensuite ?
Modification initiée par l’utilisateur :
Lorsqu’une personne touche la surface de l’eau et fait des vaguelettes, l’énergie dérivée de ses actions pour modifier l’interface lui donne une expérience réelle et tangible. De la même manière, la conception matérielle permet aux utilisateurs de toucher l’interface utilisateur comme ils le font dans leur vie réelle. Pour cela, Google suggère aux concepteurs de prendre en compte une dimension supplémentaire de l’interaction, qui est le "retour de mouvement", afin que l’utilisateur puisse avoir l’impression d’être entendu par la surface lors des défilements, des glissements, des diapositives et des tapotements.
Chorégraphie d’animation :
Dans le monde réel, chaque action a un mouvement, un début et une fin. Par exemple, lorsque vous ouvrez un carton dans la vraie vie, vous appuyez quelque part dessus et vous montrez ce qu’il y a dedans. De même, toutes les actions de l’utilisateur dans la conception de matériaux se déroulent dans un environnement unifié. Chaque objet est présenté à l’utilisateur avec une animation rapide, fluide et continue qui est chorégraphiée sur une scène partagée. Alors que tous les atouts de la conception matérielle évoluent en rythme, l’écran apparaît plus captivant et interactif que jamais.
Mouvement significatif :
Comme nous le savons tous, pour Google, l’expérience utilisateur est plus importante que toute autre chose. La même règle s’applique au dernier principe de conception matérielle. Ce principe stipule que le mouvement doit être approprié, significatif et soigneusement chorégraphié, et ne doit pas être utilisé uniquement pour impressionner les utilisateurs. Le mouvement dans la conception matérielle ne doit pas seulement être beau, mais aussi donner du sens à la fonctionnalité et aux relations spatiales tout en maintenant la beauté et la simplicité d’une expérience utilisateur transparente.
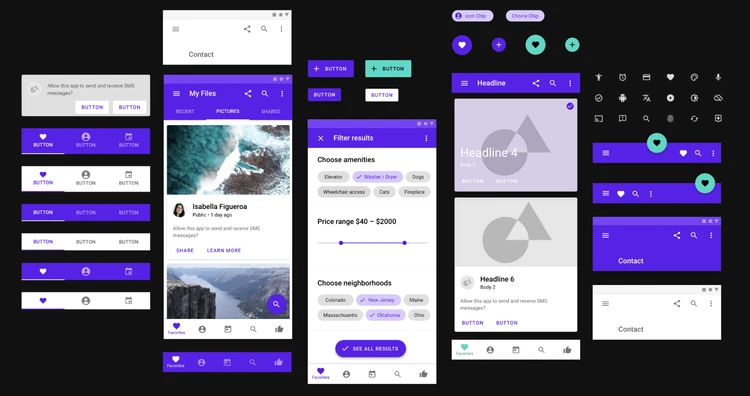
Implémentation de Material Design pour le Web avec Polymer
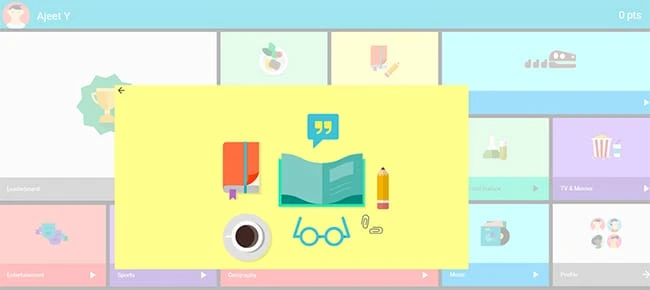
Pas encore familier avec Polymer? Bien! Polymer est une excellente boîte à outils d’interface utilisateur qui vous permet d’apporter la conception de matériaux sur le Web. Avec la collection d’éléments en papier de Polymer, vous aurez accès à toutes les capacités de conception de matériaux et pourrez apporter de la tangibilité, des graphismes audacieux et des transitions et animations fluides à vos applications sur le Web. Vous pouvez voir les modèles de conception de polymères et de matériaux en action avec Topeka, une application de quiz amusante.
Maintenant, je vais explorer les éléments papier de Polymer et vous montrer comment vous pouvez utiliser ce nouveau paradigme de conception dans vos projets Web.
Commencer:
Le guide de démarrage de Polymer est fourni avec un bref tutoriel et un projet de démarrage pour vous aider à vous familiariser avec les concepts clés de Polymer. Tout d’abord, vous devez télécharger le projet de démarrage qui contient toutes les dépendances et bibliothèques nécessaires pour travailler avec Polymer. Une fois que vous avez téléchargé le projet de démarrage, décompressez-le quelque part sur votre disque local.
Avant de commencer, vous aurez besoin d’un serveur HTTP rapide en cours d’exécution. Si Python est déjà installé, exécutez l’une des commandes suivantes au niveau supérieur de l’exemple de projet.
Python 2.x :
python -m SimpleHTTPServerPython 3.x :
python -m http.serverMaintenant, chargez la version finale du projet pour tester le serveur Web. Par exemple, si le serveur local écoute sur le port 8000 :
Installez les éléments papier :
Après cela, vous devez installer les éléments en papier en utilisant l’une des trois méthodes suivantes :
-
Zip: Téléchargez le fichier Zip et décompressez-le à la racine de votre projet.
-
Bower : exécutez cette commande ci-dessus à partir de la racine du projet :
bower install Polymer/paper-elementsPour plus d’informations, consultez l’installation avec Bower.
-
Github : exécutez cette commande ci-dessus à partir de la racine du projet :
git clone https://github.com/Polymer/paper-elements.git components/paper-elements
Une fois que vous avez les éléments papier à la racine de votre projet, importez le composant en incluant le code suivant dans votre fichier HTML :
<link rel="import" href="components/paper-elements/paper-elements.html">Utilisation des composants de l’interface utilisateur Material :
Comme Foundation et Bootstrap, la collection d’éléments papier de Polymer regorge de boîtes de dialogue, d’onglets et de contrôles de formulaire. Vous trouverez ci-dessous la liste des composants d’interface utilisateur standard contenus dans les éléments papier :
- bouton-papier
- case à cocher papier
- papier-dialogue-transition
- papier-dialogue
- menu déroulant papier
- fabrication de papier
- focalisable sur papier
- papier-icône-bouton
- entrée papier
- article en papier
- bouton de menu papier
- papier-progrès
- papier-radio-bouton
- groupe-radio-papier
- ondulation du papier
- papier-ombre
- curseur de papier
- fileur de papier
- onglet papier
- onglets papier
- pain grillé
- bouton à bascule papier
Les icônes sont un autre élément crucial de la conception matérielle. L’élément Polymer <core-icon>fournit un certain nombre d’icônes que vous pouvez utiliser. Vous pouvez installer des icônes de base de la même manière que vous avez installé des éléments papier.
En raison de leur nature déclarative, les éléments papier sont aussi faciles à utiliser que les composants d’autres frameworks frontaux. Ci-dessous, j’ai montré la mise en œuvre de certains éléments d’interface utilisateur les plus couramment utilisés dans la conception de matériaux.
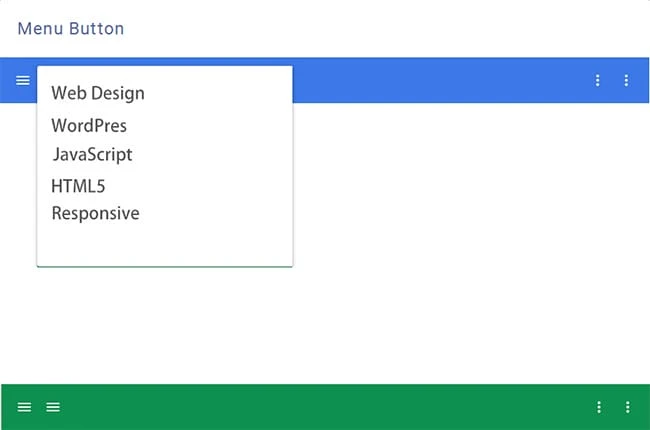
Pour créer un bouton de menu simple qui ouvre un menu déroulant lorsque vous cliquez dessus, vous devez utiliser le code suivant :
<paper-menu-button icon="menu">
<div>Web Design</div>
<div>WordPress</div>
<div>JavaScript</div>
<div>HTML5</div>
<div>Responsive</div>
</paper-menu-button>L’aperçu du bouton de menu ressemblera à ceci :
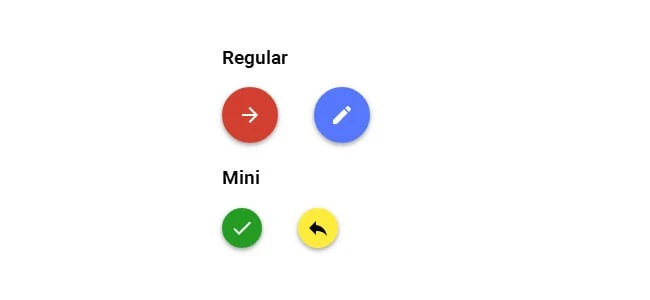
fabrique de papier :
Il <paper-fab>s’agit d’un bouton d’action flottant utilisé pour les actions promues. Pour créer un bouton d’action flottant, vous devez utiliser le code ci-dessous :
<paper-fab icon="favorite"></paper-fab>De plus, le bouton d’action flottant peut être redimensionné plus petit en appliquant la classe mini.
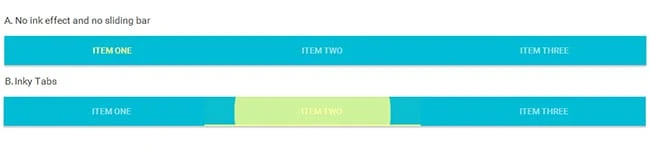
<paper-fab class="mini"></paper-fab>onglets papier :
Vous pouvez créer des onglets à l’aide du code suivant :
<paper-tabs selected="0">
<paper-tab>ITEM ONE</paper-tab>
<paper-tab>ITEM TWO</paper-tab>
<paper-tab>ITEM THREE</paper-tab>
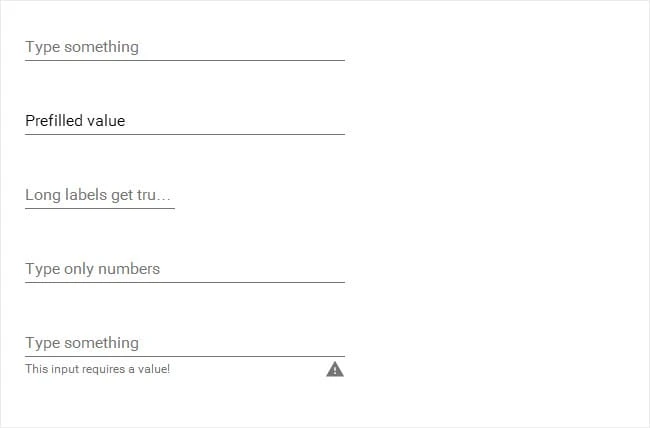
</paper-tabs>entrée papier :
Il <paper-input>s’agit d’un champ de texte sur une ou plusieurs lignes dans lequel les utilisateurs peuvent saisir les valeurs requises. Cet élément papier peut éventuellement comporter une étiquette.
<paper-input label="User Name"></paper-input>
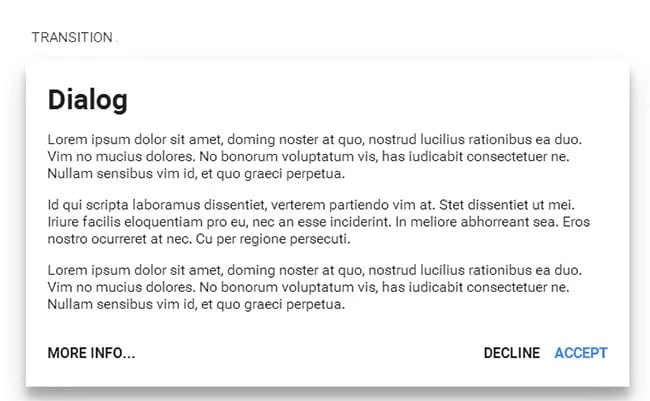
<paper-input multiline label="Keep Multiple Lines Here"></paper-input>papier-dialogue :
L’ <paper-dialog>élément est utilisé pour rendre une superposition de boîte de dialogue. Par exemple:
<paper-dialog heading="Dialog">
<p>Lorem ipsum ....</p>
<p>Id qui scripta ...</p>
<paper-button label="MORE INFO..." dismissive></paper-button>
<paper-button label="DECLINE" affirmative></paper-button>
<paper-button label="ACCEPT" affirmative autofocus></paper-button>
</paper-dialog>papier-ombre :
L’ <paper-shadow>élément vous aide à ajouter un effet d’ombre aux éléments. Cela se fait en imbriquant l’ <paper-shadow>élément dans un fichier <div>.
L’ombre peut être appliquée à un élément en le déclarant comme cible.
<div id="myCard" class="card"></div>
<paper-shadow id="myShadow" z="1"></div>
myShadow.target = document.getElementById('myCard');Si vous n’assignez pas d’élément comme cible, l’ombre sera appliquée à l’élément parent de l’élément paper-shadow.
<div class="card">
<paper-shadow z="1"></paper-shadow>
</div>Alternativement, vous pouvez utiliser directement les classes CSS d’un élément.
<div class="card paper-shadow-top paper-shadow-top-z-1">
<div class="card-inner paper-shadow-bottom paper-shadow-bottom-z-1"></div>
</div>Transition :
Comme je l’ai mentionné plus tôt, les animations et les transitions sont des aspects importants de la conception matérielle. Là où les animations améliorent considérablement l’expérience globale de l’utilisateur, d’autre part, les transitions offrent un moyen magnifique, engageant et transparent de diriger les utilisateurs vers l’étape suivante. L’élément central de Polymer est utilisé pour gérer les transitions lors du basculement entre deux pages.
Pour voir différents types de transitions en action, je vous suggère de visiter les liens de démonstration suivants de l’élément et de l’application Topeka.
C’est tout sur la conception matérielle!
Que pensez-vous du concept de Material Design? Quelles sont les chances que le style Material Design réussisse dans la conception Web? Ce concept est-il l’avenir de la conception Web?
Vous pouvez partager votre opinion via la boîte de commentaires ci-dessous!