Odkrywanie projektowania materiałów: nowa koncepcja projektowania interfejsu użytkownika firmy Google
Kilka miesięcy temu, na siódmej dorocznej konferencji programistów I/O, Google przedstawił nową koncepcję projektowania interfejsu użytkownika o nazwie Material Design.
Ten inspirujący, żywy i wspaniały styl projektowania szybko staje się popularny wśród projektantów i jest rzeczywiście wielkim wysiłkiem Google, aby połączyć projektowanie wizualne, ruchome i interaktywne na różnych typach platform i urządzeń. Wykorzystując odważną grafikę, dotykowe powierzchnie i płynny ruch, ten skoncentrowany na treści język projektowania zapewnia użytkownikom ujednolicone, zabawne i intuicyjne wrażenia.
Pierwotnie Material Design został stworzony na potrzeby L-Release Androida, ale później Google zastosował go na ekranach głównych Dokumentów, Arkuszy i Prezentacji. Zainspirowani tym, projektanci zaczęli używać Material Design do tworzonych przez siebie stron internetowych. W tym poście na blogu zabiorę Cię na wycieczkę po koncepcji projektowania materiałów, a także zbadam, jak możesz go użyć w nadchodzących projektach internetowych.
Zaczynajmy!
Podstawowe zasady projektowania materiałów
Metafora materiału:
Projektowanie materiałów kładzie ogromny nacisk na to, aby elementy, animacje i przejścia były tak realistyczne, jak pojawiają się w prawdziwym życiu. Po intensywnych badaniach papieru i atramentu zespół Google zdecydował się użyć materialnej metafory jako jednolitej zasady zracjonalizowanej przestrzeni i systemu ruchu. W skrócie można powiedzieć, że projektowanie materiałów to nic innego jak połączenie różnych klasycznych koncepcji projektowania i podstawowych właściwości fizycznych.
Namacalne powierzchnie:
W projektowaniu materiałów powierzchnie i krawędzie materiału tworzą fizyczną strukturę, aby dać użytkownikom wskazówki wizualne, które pomogą im szybko zrozumieć, czego mogą dotykać i przesuwać. Wykorzystując zasady projektowania druku, projektowanie materiałów utrzymuje ważne treści przed oczami użytkownika, ignorując inne, mniej przydatne treści. Wykorzystanie znanych, intuicyjnych i naturalnych atrybutów pozwala mózgowi użytkownika pracować mniej i szybko zrozumieć afordancje.
Afordancje wymiarowe:
Jeśli na twoim biurku leży stos papierów, zyskują one wymiar wraz z ochroną ich cieni. Podobnie w projektowaniu materiałów, gdy zastosujesz tę właściwość do interfejsu użytkownika, będziesz mieć hierarchię i cienie, aby zwrócić uwagę użytkownika na najważniejszy obiekt, z którym powinien wchodzić w interakcję. Korzystając z podstaw światła, powierzchni i ruchu, projektowanie materiałów przekazuje sposób interakcji obiektu z użytkownikami. Ponadto realistyczne oświetlenie pozwala użytkownikom uzyskać najbardziej realistyczny widok zaprojektowanego przez Ciebie interfejsu.
Jeden projekt adaptacyjny:
Projektowanie materiałów wykorzystuje jeden podstawowy system projektowania w celu zorganizowania przestrzeni i interakcji. Koncepcja jednego adaptacyjnego projektu zapewnia spójność na różnych urządzeniach, co oznacza, że ujednolicony projekt tworzy wyspecjalizowane widoki dla różnych typów urządzeń. Każdy widok jest dostosowany w unikalny sposób do interakcji i rozmiaru odpowiedniego dla konkretnego urządzenia. Z drugiej strony nie wprowadza się żadnych zmian w hierarchii, ikonografii, kolorystyce i relacjach przestrzennych.
Śmiała i zamierzona treść:
Kolejną rzeczą, którą zauważysz w tym nowym języku wizualnym, jest jego odważny projekt z jasną kolorystyką. Czerpiąc wskazówki z taśmy do znakowania nawierzchni, współczesnej architektury, znaków drogowych i boisk sportowych, Google wprowadził fantastyczne i żywe kolory, których nigdy się nie spodziewałeś. Ponadto gruntownie udoskonalili czcionkę Roboto, czyniąc ją nieco szerszą i bardziej okrągłą, aby czytanie było przyjemniejsze. Co więcej, celowa biała przestrzeń i obrazy od krawędzi do krawędzi zapewniają przejrzystość i zanurzenie.
Podkreśl działania:
Projektowanie materiałów kładzie duży nacisk na uczynienie interakcji między użytkownikami a powierzchniami bardziej cyfrowymi, magicznymi i responsywnymi. W tym stylu projektowania, gdy ktoś wchodzi w interakcję z interfejsem użytkownika, cały projekt zmienia się w zaskakujący sposób. Graficzna ekspresja z kolorem, powierzchnią i ikonografią daje użytkownikom jasne wyobrażenie o tym, co może zrobić obiekt, podczas gdy responsywna interakcja zachęca użytkownika do głębokiego zbadania interfejsu: co się stanie, jeśli tego dotknę? A co dzieje się dalej?
Zmiana zainicjowana przez użytkownika:
Kiedy człowiek dotyka powierzchni wody i tworzy fale, energia pochodząca z jego działań w celu wprowadzenia zmian w interfejsie daje mu rzeczywiste i namacalne doświadczenie. W ten sam sposób projektowanie materiałów umożliwia użytkownikom dotykanie interfejsu użytkownika tak, jak robią to w prawdziwym życiu. W tym celu Google sugeruje projektantom wzięcie pod uwagę dodatkowego wymiaru interakcji, jakim jest „informacja zwrotna o ruchu". Dzięki temu użytkownik może poczuć się, jakby był słyszany przez powierzchnię podczas przewijania, przeciągania, przesuwania i stuknięcia.
Choreografia animacji:
W prawdziwym świecie każda akcja ma swój początek i koniec. Na przykład, kiedy otwierasz karton w prawdziwym życiu, stukasz w niego gdzieś i pokazujesz, co jest w środku. Podobnie wszystkie działania użytkownika w projektowaniu materiałów odbywają się w ujednoliconym środowisku. Każdy obiekt jest prezentowany użytkownikowi za pomocą szybkiej, płynnej i ciągłej animacji, której choreografię tworzy się na wspólnej scenie. Ponieważ wszystkie zasoby projektowania materiałów poruszają się w rytmie, ekran wydaje się bardziej fascynujący i interaktywny niż kiedykolwiek.
Sensowny ruch:
Jak wszyscy wiemy, dla Google wrażenia użytkownika są ważniejsze niż cokolwiek innego. Ta sama zasada dotyczy ostatniej zasady projektowania materiałów. Zasada ta mówi, że ruch powinien być odpowiedni, sensowny i starannie opracowany, a nie może być używany tylko po to, by zaimponować użytkownikom. Ruch w projektowaniu materiałów powinien być nie tylko piękny, ale także budować znaczenie funkcjonalności i relacji przestrzennych, zachowując jednocześnie piękno i prostotę płynnego doświadczenia użytkownika.
Wdrażanie projektowania materiałów dla sieci za pomocą polimeru
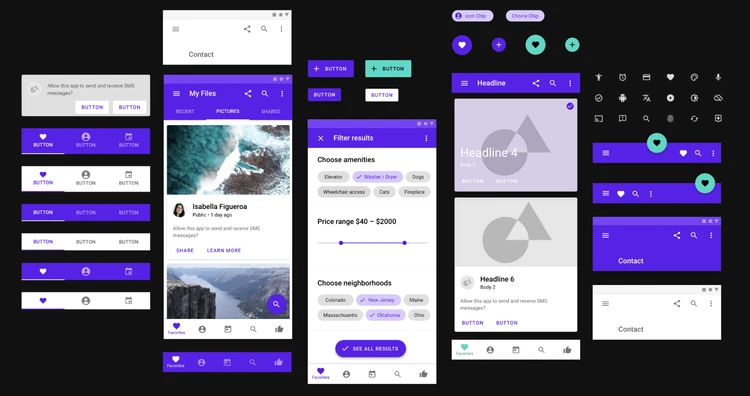
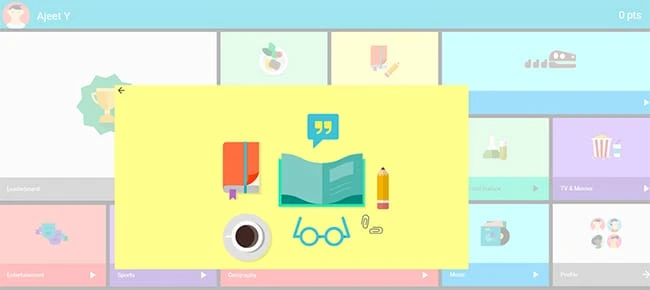
Nie znasz jeszcze polimeru? Dobrze! Polymer to świetny zestaw narzędzi interfejsu użytkownika, który umożliwia wprowadzanie projektowania materiałów do sieci. Dzięki kolekcji elementów papierowych firmy Polymer uzyskasz dostęp do wszystkich możliwości projektowania materiałów i będziesz mógł zapewnić namacalność, odważną grafikę oraz płynne przejścia i animacje w swoich aplikacjach internetowych. Możesz zobaczyć wzorce projektowania polimerów i materiałów w akcji dzięki Topeka, zabawnej aplikacji do quizów.
Teraz zbadam papierowe elementy Polymer i pokażę, jak możesz wykorzystać ten nowy paradygmat projektowania w swoich projektach internetowych.
Pierwsze kroki:
Przewodnik dla początkujących w Polymer jest dostarczany w pakiecie z krótkim samouczkiem i projektem startowym, które pomogą Ci zapoznać się z kluczowymi koncepcjami Polymer. Najpierw należy pobrać projekt startowy, który zawiera wszystkie zależności i biblioteki wymagane do pracy z Polymerem. Po pobraniu projektu startowego rozpakuj go gdzieś na dysku lokalnym.
Zanim zaczniesz, potrzebujesz działającego szybkiego serwera HTTP. Jeśli masz już zainstalowany język Python, uruchom jedno z poniższych poleceń na najwyższym poziomie przykładowego projektu.
Python 2.x:
python -m SimpleHTTPServerPython 3.x:
python -m http.serverTeraz załaduj gotową wersję projektu, aby przetestować serwer WWW. Na przykład, jeśli lokalny serwer nasłuchuje na porcie 8000:
http://localhost:8000/zakończono/
Zainstaluj elementy papierowe:
Następnie musisz zainstalować elementy papierowe, korzystając z jednego z trzech poniższych sposobów:
-
Zip: Pobierz plik Zip i rozpakuj go do katalogu głównego projektu.
-
Bower: Uruchom powyższe polecenie z katalogu głównego projektu:
bower install Polymer/paper-elementsAby uzyskać więcej informacji, przejdź do instalacji za pomocą Bower.
-
Github: Uruchom powyższe polecenie z katalogu głównego projektu:
git clone https://github.com/Polymer/paper-elements.git components/paper-elements
Po umieszczeniu papierowych elementów w katalogu głównym projektu zaimportuj komponent, umieszczając następujący kod w pliku HTML:
<link rel="import" href="components/paper-elements/paper-elements.html">Używanie komponentów Material UI:
Podobnie jak Foundation i Bootstrap, kolekcja elementów papierowych Polymer jest wypełniona oknami dialogowymi, zakładkami i formantami formularzy. Poniżej znajduje się lista standardowych elementów interfejsu użytkownika zawartych w elementach papierowych:
- przycisk papieru
- papierowe pole wyboru
- papier-dialog-przejście
- papierowe okno dialogowe
- rozwijane menu papieru
- Fabryka papieru
- z możliwością ogniskowania na papierze
- przycisk-ikona-papieru
- wejście papieru
- element papierowy
- papier-przycisk-menu
- postęp papieru
- papierowy przycisk radiowy
- papierowa grupa radiowa
- falowanie papieru
- papierowy cień
- papierowy suwak
- spinacz do papieru
- zakładka papierowa
- papierowe zakładki
- papierowe tosty
- przycisk przełączania papieru
Ikony to kolejny kluczowy element projektowania materiałów. Żywioł polimeru <core-icon>zapewnia szereg ikon, których możesz użyć. Możesz zainstalować podstawowe ikony w taki sam sposób, jak instalowałeś elementy papierowe.
Ze względu na swój deklaratywny charakter elementy papierowe są równie łatwe w użyciu, jak komponenty innych frameworków front-endowych. Poniżej pokazałem implementację niektórych najczęściej używanych elementów interfejsu użytkownika w projektowaniu materiałów.
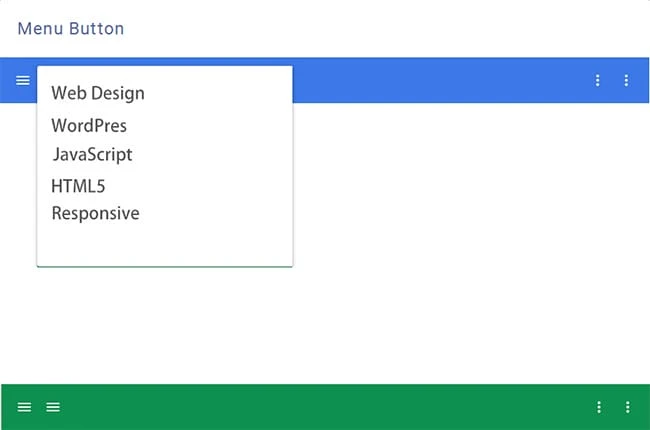
Aby utworzyć prosty przycisk menu, który otwiera rozwijane menu po kliknięciu, musisz użyć następującego kodu:
<paper-menu-button icon="menu">
<div>Web Design</div>
<div>WordPress</div>
<div>JavaScript</div>
<div>HTML5</div>
<div>Responsive</div>
</paper-menu-button>Podgląd przycisku menu będzie wyglądał mniej więcej tak:
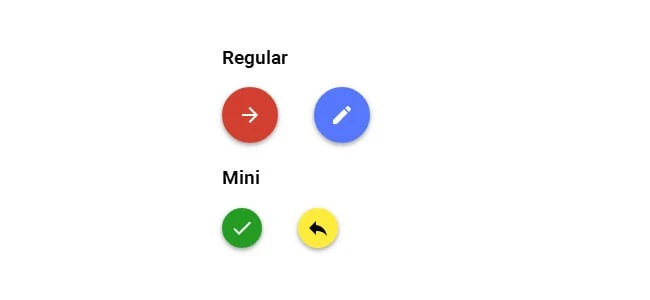
Fabryka papieru:
Jest <paper-fab>pływającym przyciskiem akcji, który jest używany do promowanych akcji. Aby utworzyć pływający przycisk akcji, musisz użyć kodu podanego poniżej:
<paper-fab icon="favorite"></paper-fab>Ponadto pływający przycisk akcji można zmniejszyć, stosując klasę mini.
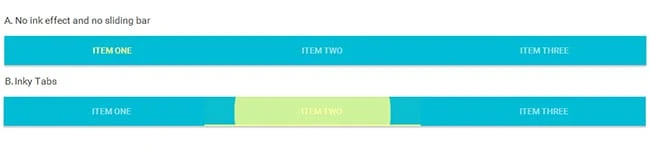
<paper-fab class="mini"></paper-fab>zakładki papierowe:
Możesz tworzyć zakładki za pomocą następującego kodu:
<paper-tabs selected="0">
<paper-tab>ITEM ONE</paper-tab>
<paper-tab>ITEM TWO</paper-tab>
<paper-tab>ITEM THREE</paper-tab>
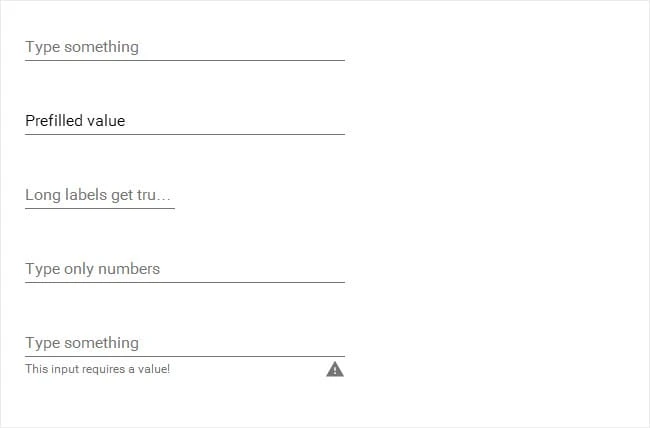
</paper-tabs>wkład papieru:
To <paper-input>jedno/wielowierszowe pole tekstowe, w którym użytkownicy mogą wprowadzać wymagane wartości. Ten element papierowy może opcjonalnie posiadać etykietę.
<paper-input label="User Name"></paper-input>
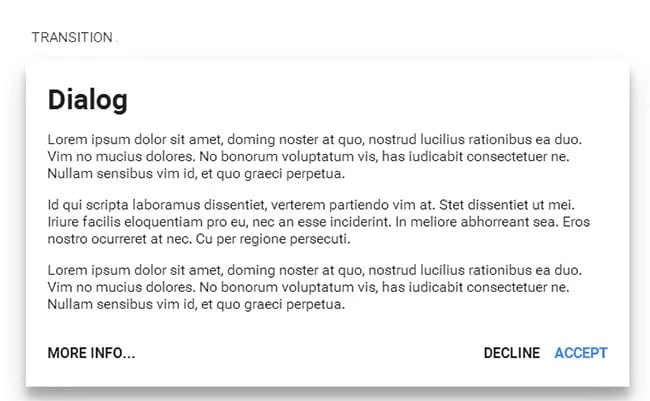
<paper-input multiline label="Keep Multiple Lines Here"></paper-input>papierowe okno dialogowe:
Element <paper-dialog>służy do renderowania nakładki okna dialogowego. Na przykład:
<paper-dialog heading="Dialog">
<p>Lorem ipsum ....</p>
<p>Id qui scripta ...</p>
<paper-button label="MORE INFO..." dismissive></paper-button>
<paper-button label="DECLINE" affirmative></paper-button>
<paper-button label="ACCEPT" affirmative autofocus></paper-button>
</paper-dialog>papierowy cień:
Element <paper-shadow>pomaga dodać efekt cienia do elementów. Odbywa się to poprzez zagnieżdżenie <paper-shadow>elementu wewnątrz pliku <div>.
Cień można zastosować do elementu, deklarując go jako cel.
<div id="myCard" class="card"></div>
<paper-shadow id="myShadow" z="1"></div>
myShadow.target = document.getElementById('myCard');Jeśli nie przypiszesz elementu jako celu, cień zostanie zastosowany do elementu nadrzędnego elementu paper-shadow.
<div class="card">
<paper-shadow z="1"></paper-shadow>
</div>Alternatywnie możesz bezpośrednio użyć klas CSS elementu.
<div class="card paper-shadow-top paper-shadow-top-z-1">
<div class="card-inner paper-shadow-bottom paper-shadow-bottom-z-1"></div>
</div>przejścia:
Jak wspomniałem wcześniej, animacje i przejścia są ważnymi aspektami projektowania materiałów. Tam, gdzie animacje znacznie poprawiają ogólne wrażenia użytkownika, przejścia zapewniają piękny, wciągający i bezproblemowy sposób kierowania użytkowników do następnego kroku. Podstawowy element Polymer służy do obsługi przejść podczas przełączania między dwiema stronami.
Aby zobaczyć różne typy przejść w akcji, proponuję odwiedzić poniższe linki demonstracyjne elementu i aplikacji Topeka.
To wszystko o projektowaniu materiałów!
Co sądzisz o koncepcji Material Design? Jakie są szanse, że styl Material Design odniesie sukces w projektowaniu stron internetowych? Czy ta koncepcja to przyszłość projektowania stron internetowych?
Możesz podzielić się swoją opinią za pomocą pola komentarza podanego poniżej!








Comments are closed, but trackbacks and pingbacks are open.