Jak stworzyć fajny trymer do brody w programie Adobe Illustrator
Adobe Illustrator może być nieco trudny do opanowania, szczególnie po przyzwyczajeniu się do przepływu pracy w aplikacjach takich jak Photoshop. Różnice między użyciem warstw a tworzeniem obiektów i kształtów mogą być naprawdę dziwne na pierwszy rzut oka.
W tym samouczku pokażę, jak stworzyć fajny trymer do brody w programie Adobe Illustrator, korzystając z podstawowych technik tworzenia kształtów wektorowych. Pokażę ci również, jak dodawać głębię i cieniowanie do kształtów za pomocą złożonych gradientów, narzędzia Siatka, opcji Pathfinder i kilku podstawowych technik mieszania.
Ostateczny wynik
Zobaczmy, co będziesz tworzyć w tym samouczku.
Utwórz fajny trymer do brody w programie Illustrator
Krok 1
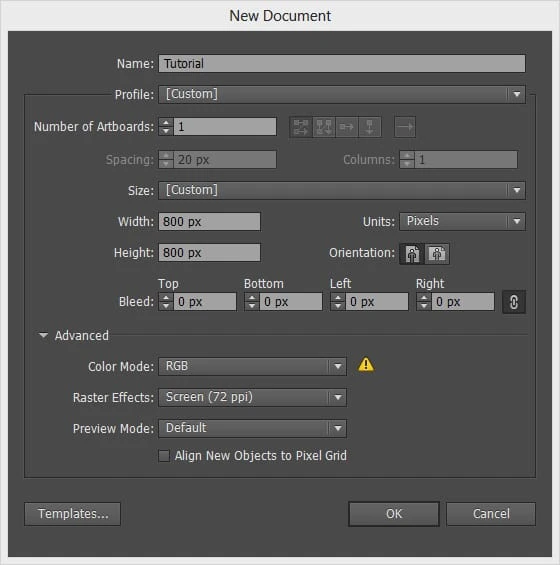
Zacznijmy od utworzenia nowego dokumentu (Control + N). Wybierz Piksele z rozwijanego menu Jednostki, wprowadź 800 w polach szerokości i wysokości, a następnie kliknij przycisk Zaawansowane. Wybierz RGB, Ekran (72 ppi) i upewnij się, że pole Wyrównaj nowe obiekty do siatki pikseli nie jest zaznaczone. Kliknij OK
Krok 2
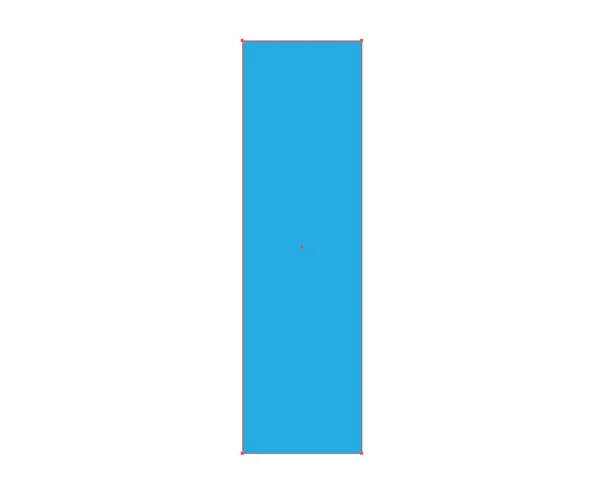
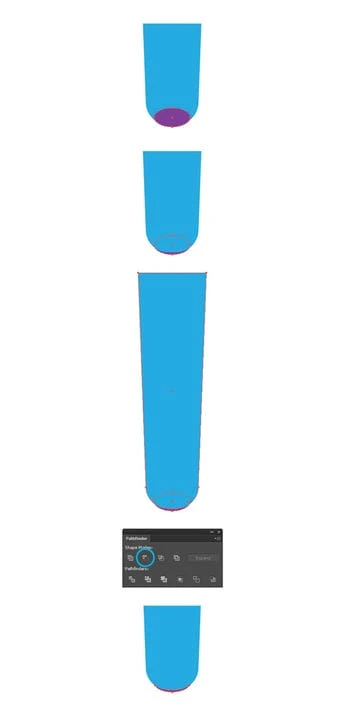
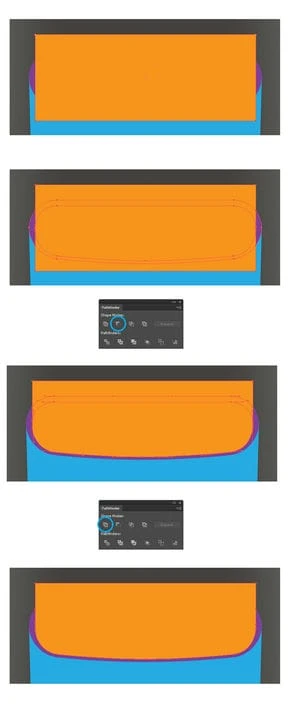
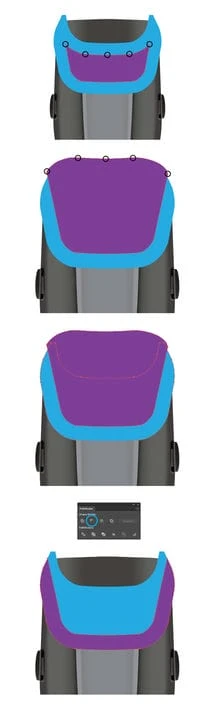
Wybierz narzędzie Prostokąt (M) i utwórz kształt prostokąta o wymiarach 160 x 545 pikseli . Wypełnij go jasnoniebieskim.
Krok 3
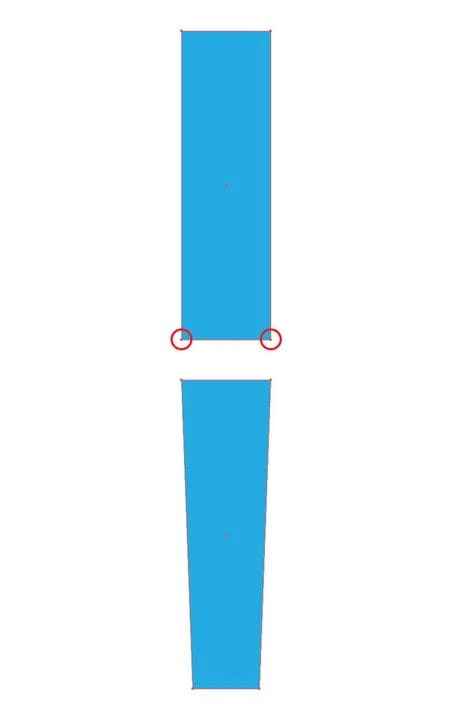
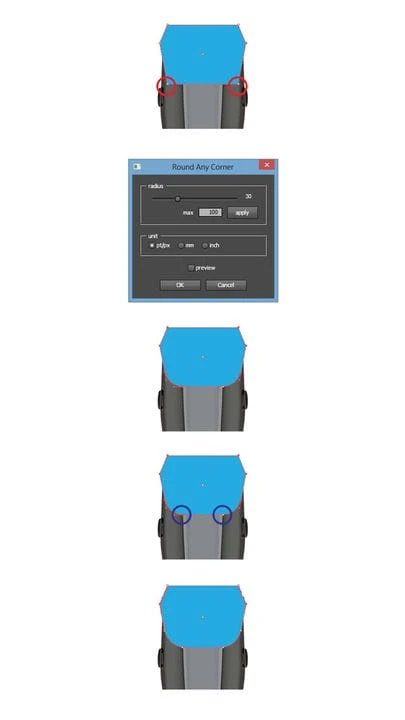
Weź narzędzie Zaznaczanie bezpośrednie (A), wybierz dwa punkty kontrolne zaznaczone czerwonymi kółkami (na poniższym obrazku) i przeciągnij je odpowiednio o 20 pikseli do wewnątrz .
Krok 4
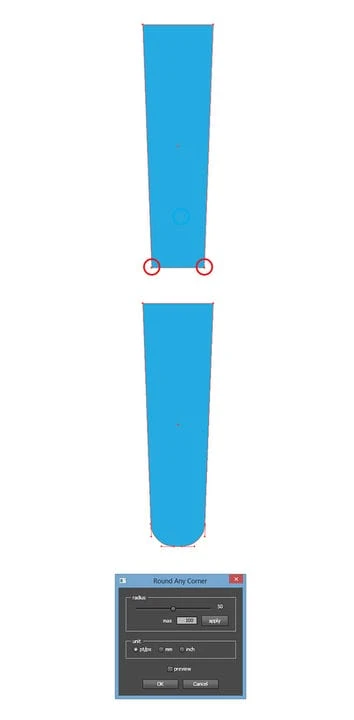
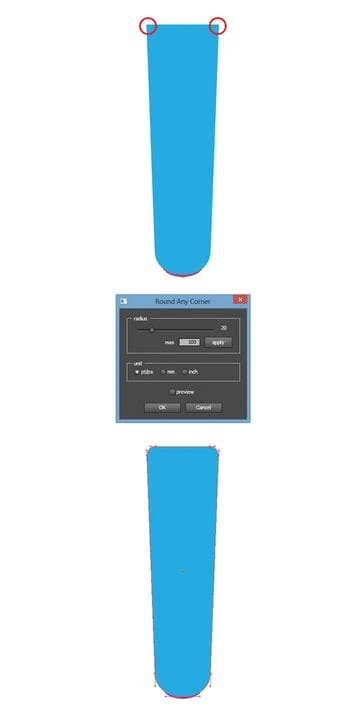
Funkcja Live Corners jest dostępna tylko dla użytkowników CC. Najlepszym rozwiązaniem zastępującym ten efekt byłby skrypt Round Any Corner, który można znaleźć w tym artykule: Skrypty dla programu Adobe Illustrator (JavaScript), który można również pobrać bezpośrednio tutaj. Chwyć narzędzie Zaznaczanie bezpośrednie (A) i wybierz dwa punkty kontrolne zaznaczone czerwonymi kółkami (na poniższym obrazku), przejdź do Plik > Skrypty > Inny skrypt. Otwórz skrypt Round Any Corner i przeciągnij suwak do 50px.
Krok 5
Teraz weź narzędzie Elipsa (L), utwórz kształt o wymiarach 85 x 45 pikseli i umieść go tak, jak pokazano na poniższym obrazku. Wyślij ten kształt na spód, wybierając polecenie Obiekt > Ułóż > Przesuń na spód. Wybierz nasz niebieski kształt i zrób kopię z przodu (Control-C > Control-F). Następnie zaznacz kształt wykonany w tym kroku oraz naszą niebieską kopię i kliknij przycisk Minus Front z panelu pathfinder.
Krok 6
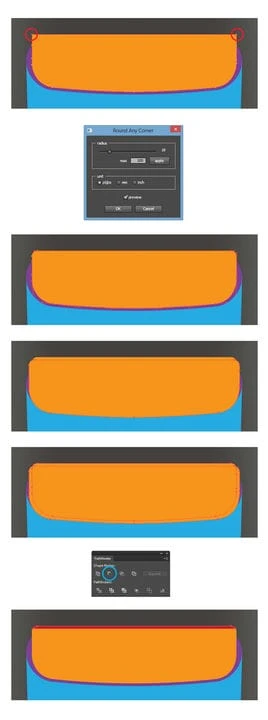
Chwyć narzędzie Zaznaczanie bezpośrednie (A) i wybierz dwa punkty kontrolne zaznaczone czerwonymi kółkami (na poniższym obrazku), przejdź do Plik > Skrypty > Inny skrypt. Otwórz skrypt Round Any Corner i przeciągnij suwak do 20px.
Krok 7
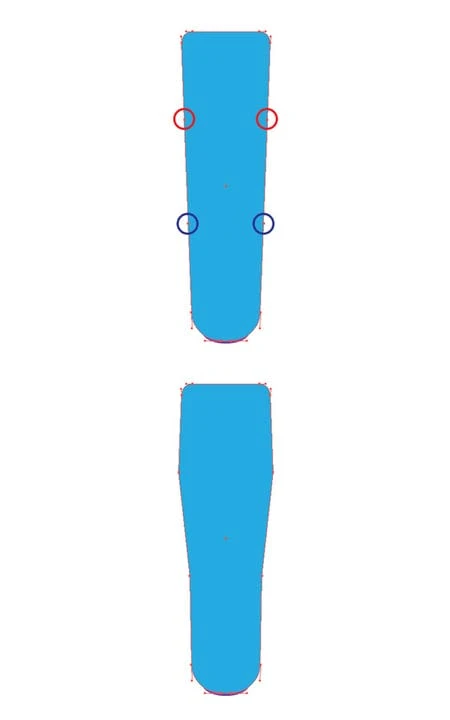
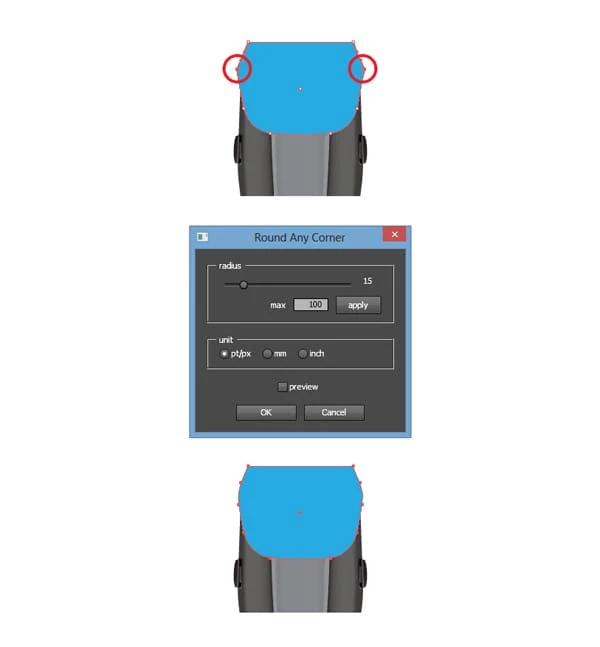
Upewnij się, że wybrany jest twój niebieski kształt. Weź narzędzie Pióro (P) i dodaj cztery punkty kontrolne, jak pokazano na poniższym obrazku. Teraz za pomocą narzędzia Zaznaczanie bezpośrednie (A) wybierz dwa punkty kontrolne zaznaczone czerwonymi kółkami (na poniższym obrazku) i przeciągnij je odpowiednio na zewnątrz o 10 pikseli. Następnie wybierz dwa punkty kontrolne zaznaczone niebieskimi kółkami i przeciągnij je odpowiednio o 3 piksele do wewnątrz .
Krok 8
Weź narzędzie Zaznaczanie bezpośrednie (A), wybierz dwa punkty kontrolne zaznaczone czerwonymi kółkami (na poniższym obrazku) i przejdź do Plik > Skrypty > Inny skrypt. Otwórz skrypt Round Any Corner i przeciągnij suwak do 15px. Wybierz dwa punkty kontrolne zaznaczone niebieskimi kółkami i kliknij przycisk Konwertuj wybrane punkty kontrolne na gładkie w górnym panelu.
Krok 9
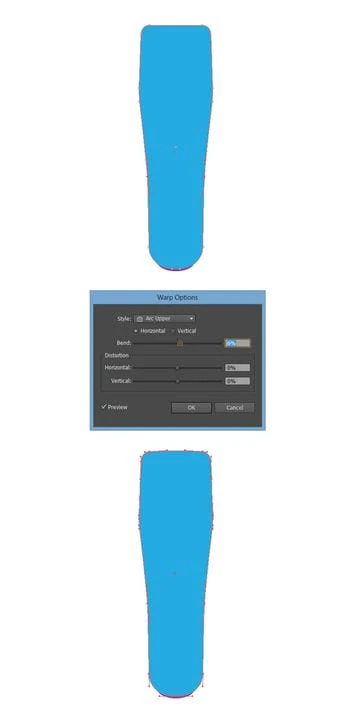
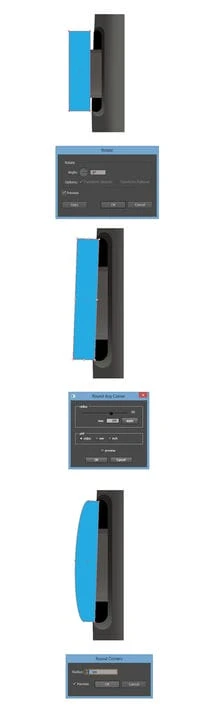
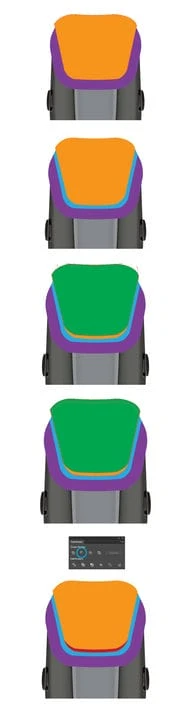
Upewnij się, że nasz niebieski kształt jest zaznaczony i przejdź do Effect > Warp > Arc Upper. Wprowadź ustawienia pokazane poniżej. Następnie przejdź do Obiekt > Rozwiń wygląd.
Krok 10
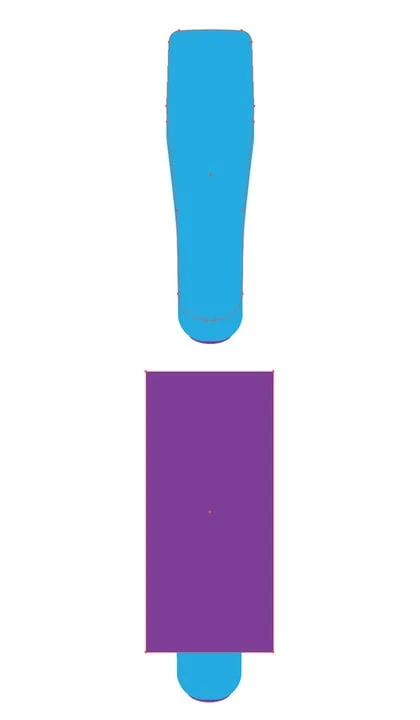
Wybierz nasz niebieski kształt i wykonaj dwie kopie z przodu (Control-C > Control-F> Control-F). Wybierz górną kopię i przesuń ją o 40 pikseli na górę. Następnie wybierz narzędzie Prostokąt (M) i utwórz kształt prostokąta o wymiarach 240 x 530 pikseli .
Krok 11
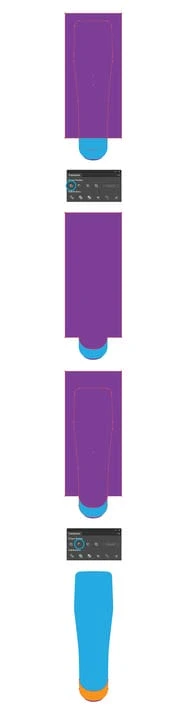
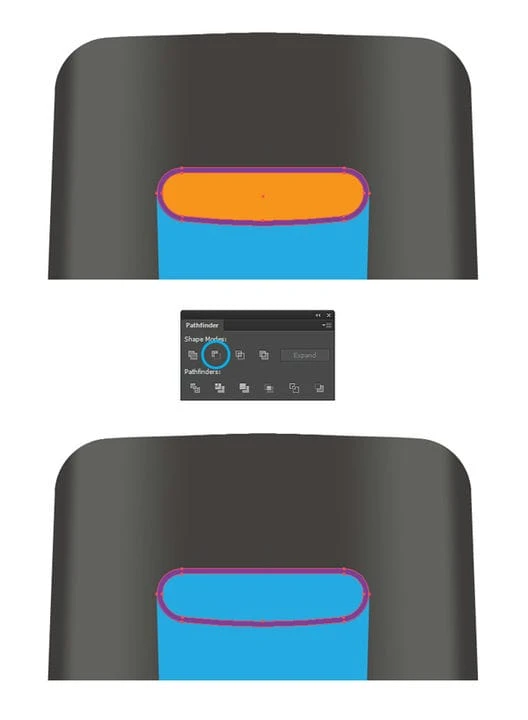
Teraz zaznacz prostokąt wykonany w poprzednim kroku i górną kopię naszego niebieskiego kształtu i kliknij przycisk Unite z panelu pathfinder. Wybierz wynikowy kształt i drugą kopię naszego niebieskiego kształtu i kliknij przycisk Minus Front w panelu wyszukiwania ścieżek . Powinieneś mieć wynikowy kształt, jak pokazano na ostatnim obrazku.
Krok 12
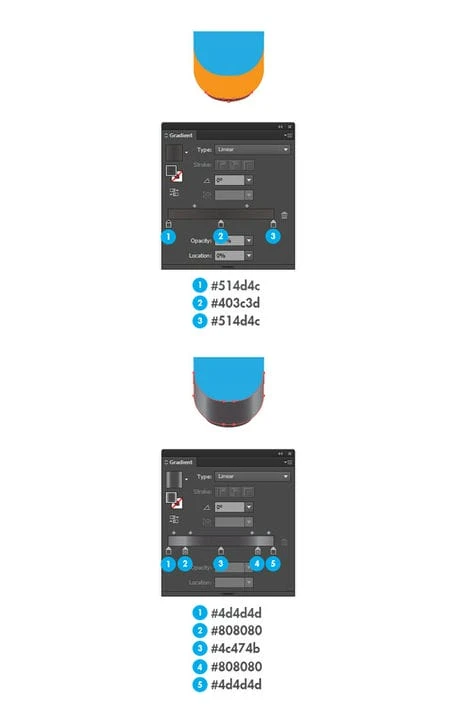
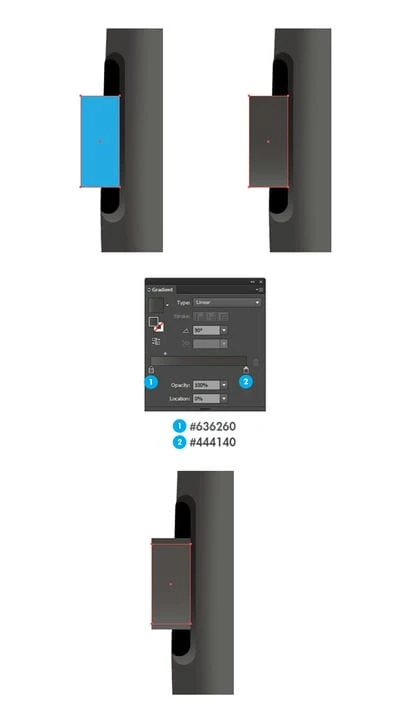
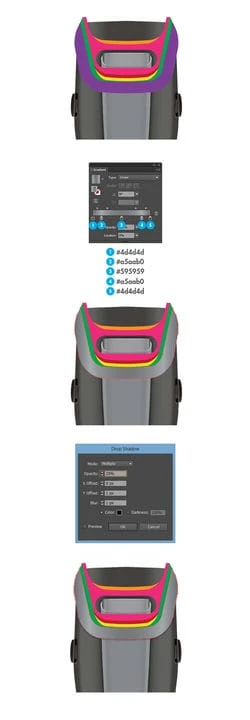
Nadamy temu wszystkiemu trochę koloru. Wybierz dolny kształt i wypełnij go gradientem, jak pokazano. Następnie wybierz drugi kształt i wypełnij go gradientem, jak pokazano poniżej.
Krok 13
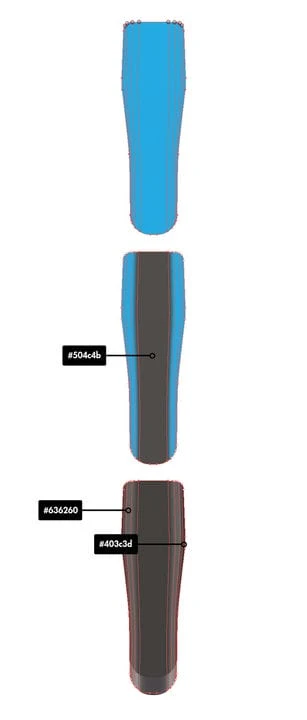
W tym kroku dodamy siatkę gradientu. Weź narzędzie Siatka (U) i po prostu kliknij na górze naszego niebieskiego kształtu, jak pokazano na poniższym obrazku, aby utworzyć siatkę. Następnie za pomocą narzędzia Zaznaczanie bezpośrednie (A) kliknij środkowy obszar i wypełnij go kolorem #504c4b. Teraz wypełnij pozostałe obszary, jak pokazano na obrazku.
Krok 14
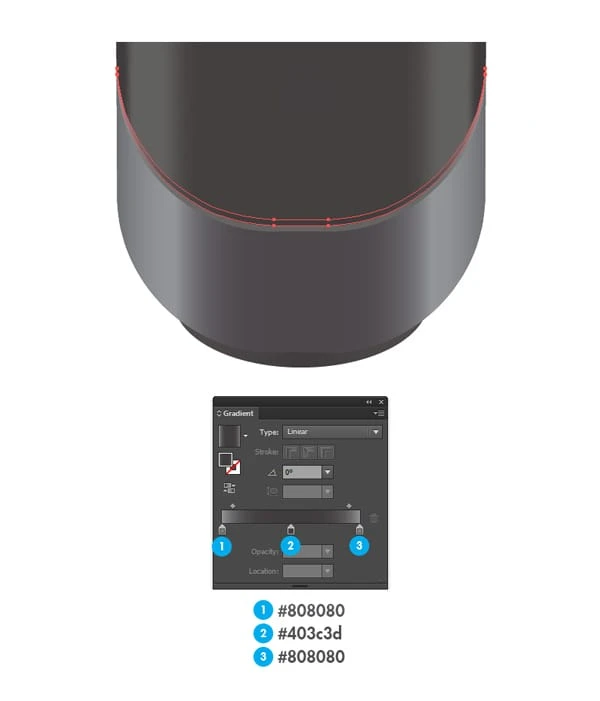
Upewnij się, że nasz drugi kształt na dole jest zaznaczony i wykonaj dwie kopie z przodu (Control-C > Control-F> Control-F). Wybierz dolną kopię i przesuń ją o 8 pikseli na górę. Teraz zaznacz obie kopie wykonane w tym kroku i kliknij przycisk Minus Front w panelu wyszukiwania ścieżek . Wypełnij powstały kształt gradientem, jak pokazano poniżej.
Krok 15
Zrób kopię z przodu (Control-C > Control-F) kształtu wykonanego w poprzednim kroku i przeciągnij 8 pikseli na górę. Wypełnij ten kształt gradientem, jak pokazano poniżej.
Krok 16
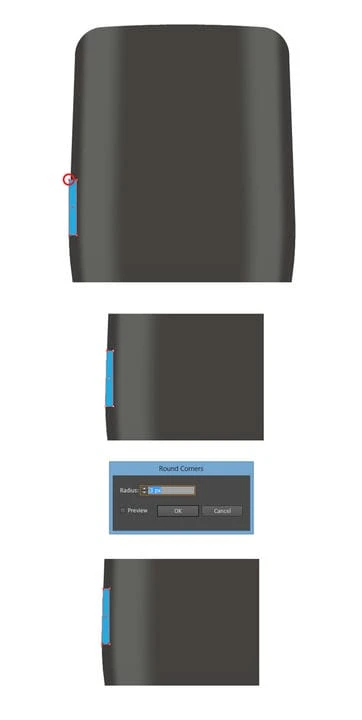
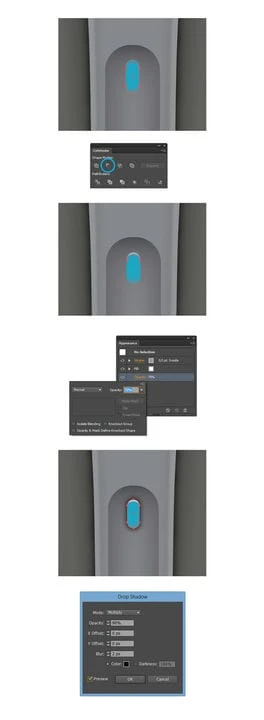
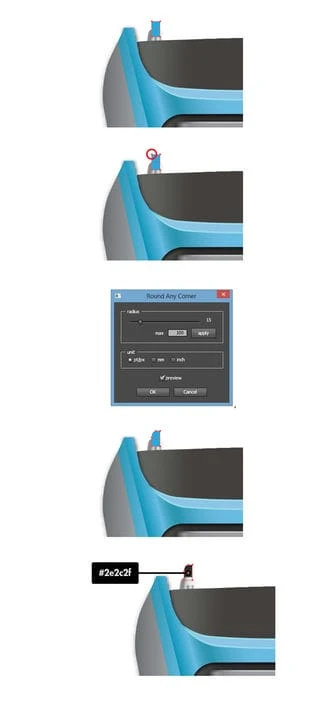
Wybierz narzędzie Prostokąt (M) i utwórz prostokąt o wymiarach 6 x 40 pikseli . Wypełnij go jasnoniebieskim. Następnie za pomocą narzędzia Zaznaczanie bezpośrednie (A) wybierz punkt kontrolny zaznaczony czerwonym kółkiem i przeciągnij go do wewnątrz o 4 piksele. Teraz wybierz ten kształt i przejdź do Efekt > Stylizacja > Zaokrąglone rogi. Wprowadź promień 3 piksele, kliknij OK i przejdź do Obiekt > Rozwiń wygląd.
Krok 17
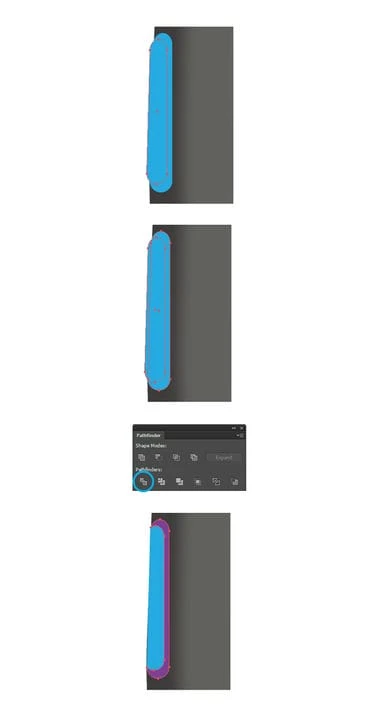
Wybierz kształt wykonany w poprzednim kroku i utwórz kopię z przodu (Control-C > Control-F). Skaluj ten kształt i umieść go tak, jak pokazano na poniższym obrazku. Zaznacz dwa niebieskie kształty i kliknij przycisk Podziel w panelu wyszukiwania ścieżek. Za pomocą narzędzia Zaznaczanie bezpośrednie (A) wybierz niepożądany kształt i usuń go.
Krok 18
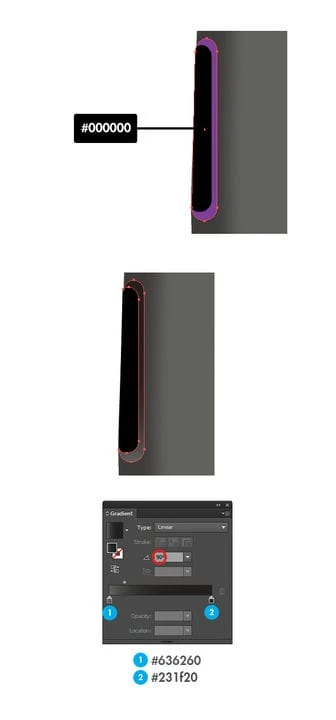
Wypełnij pierwszy kształt kolorem czarnym, a drugi kształt gradientem, jak pokazano poniżej.
Krok 19
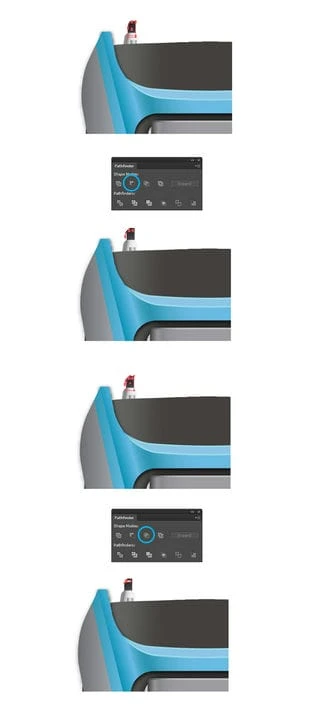
Za pomocą narzędzia Prostokąt (M) stwórz kształt o wymiarach 9 x 22 piksele w dowolnym kolorze i umieść go tak, jak pokazano na pierwszym obrazku. Wybierz ten kształt i wypełnij go gradientem, jak pokazano poniżej. Ponownie wybierz nasz kształt, zrób kopię z przodu (Control-C > Control-F) i przeskaluj wysokość naszej kopii do 18px.
Krok 20
Za pomocą narzędzia Prostokąt (M) utwórz kształt o wymiarach 9 x 36 pikseli w dowolnym kolorze i umieść go w sposób pokazany na poniższym obrazku. Upewnij się, że ten nowy prostokąt pozostaje zaznaczony i przejdź do Object > Transform > Rotate. Wprowadź kąt -2px stopni i kliknij OK. Teraz za pomocą narzędzia Zaznaczanie bezpośrednie (A) wybierz dwa punkty kontrolne zaznaczone czerwonymi kółkami (na poniższym obrazku) i przejdź do Plik > Skrypty > Inny skrypt. Otwórz skrypt Round Any Corner i przeciągnij suwak do 65px. Wybierz nasz kształt i przejdź do Efekt > Stylizacja > Zaokrąglone rogi. Wprowadź promień 3 piksele, kliknij OKi przejdź do Obiekt > Rozwiń wygląd.
Krok 21
Wybierz kształt wykonany w poprzednim kroku i wykonaj dwie kopie z przodu (Control-C > Control-F> Control-F). Wybierz górną kopię, przeskaluj ją narzędziem Zaznaczanie (V) i umieść tak, jak pokazano. Następnie zaznacz obie kopie wykonane w tym kroku i kliknij przycisk Minus Front w panelu wyszukiwania ścieżek .
Krok 22
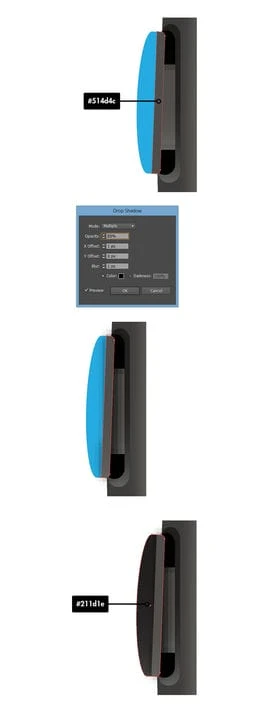
Wybierz wynikowy kształt z poprzedniego kroku i ustaw jego kolor na #514d4c. Przejdź do Efekt > Stylizacja > Cień i wprowadź ustawienia, jak pokazano poniżej. Następnie ustaw nasz pierwszy niebieski kolor kształtu na #211d1e.
Krok 23
Wybierz wszystkie kształty, które utworzyliśmy od kroku 16 i zgrupuj je (Ctrl + G). Upewnij się, że ta grupa pozostaje zaznaczona i przejdź do Object > Transform > Reflect. Wprowadź ustawienia pokazane poniżej i kliknij Kopiuj. Przeciągnij tę kopię i umieść ją tak, jak pokazano. Teraz za pomocą narzędzia Zaznaczanie bezpośrednie (A) wybierz kształt zaznaczony na obrazie, przejdź do Efekt > Stylizacja > Cień i wprowadź ustawienia, jak pokazano poniżej.
Krok 24
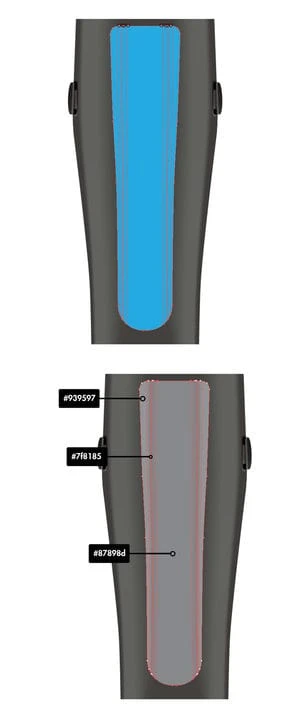
Wybierz narzędzie Prostokąt (M) i utwórz kształt prostokąta o wymiarach 80 x 348 pikseli . Wypełnij go jasnoniebieskim. Weź narzędzie Zaznaczanie bezpośrednie (A), wybierz dwa punkty kontrolne zaznaczone czerwonymi kółkami (na poniższym obrazku) i przeciągnij je odpowiednio o 10 pikseli do wewnątrz. Następnie z zaznaczonymi dwoma kotwicami punktów przejdź do Plik > Skrypty > Inny skrypt. Otwórz skrypt Round Any Corner i przeciągnij suwak do 28px.
Krok 25
Wybierz nasz główny kształt i za pomocą narzędzia Siatka (U) kliknij miejsce, w którym znajdują się dwa punkty kontrolne zaznaczone czerwonymi kółkami (na poniższym obrazku). Weź narzędzie Pióro (P) i przeciągnij punkty kontrolne, jak pokazano. Następnie wróć do naszego kształtu wykonanego w poprzednim kroku i przy wciąż zaznaczonym narzędziu Pióro (P) dodaj cztery punkty kontrolne, jak pokazano. Za pomocą narzędzia Zaznaczanie bezpośrednie (A) wybierz dwa punkty kontrolne zaznaczone czerwonymi kółkami i przeciągnij je odpowiednio na zewnątrz o 2 piksele. Następnie wybierz dwa punkty kontrolne zaznaczone niebieskimi kółkami i przeciągnij je odpowiednio o 2 piksele do wewnątrz. Teraz wybierz cztery punkty kontrolne i kliknij przycisk Konwertuj wybrane punkty kontrolne na gładkieprzycisk w górnym panelu.
Krok 26
Wybierz dwa punkty kontrolne zaznaczone czerwonymi kółkami i przejdź do Plik > Skrypty > Inny skrypt. Otwórz skrypt Round Any Corner i przeciągnij suwak do 10px.
Krok 27
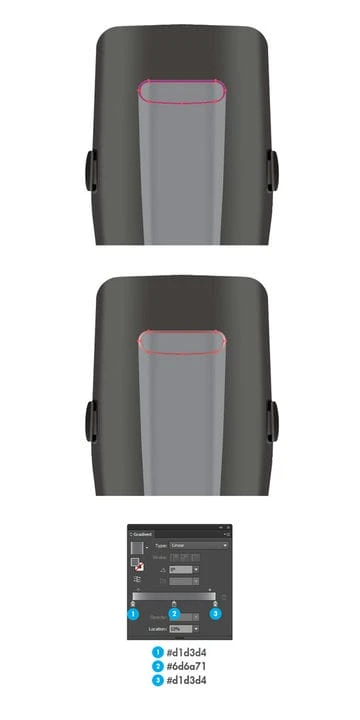
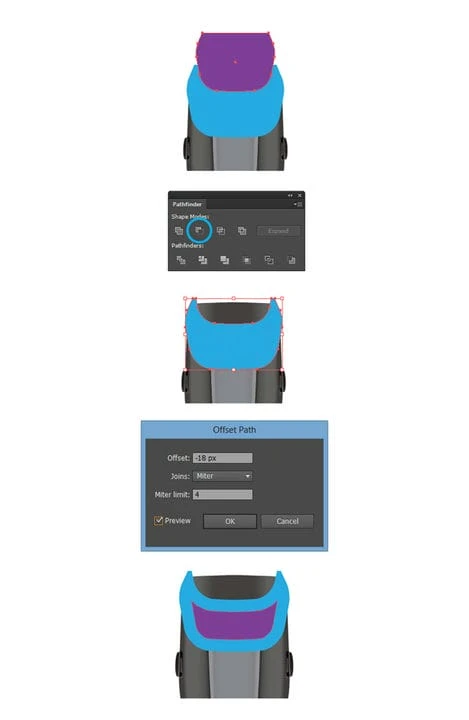
Za pomocą narzędzia Prostokąt (M) utwórz kształt o wymiarach 80 x 19 pikseli, ustaw dowolny kolor i umieść go tak, jak pokazano na poniższym obrazku. Po wybraniu naszego nowego kształtu przejdź do Efekt > Stylizacja > Zaokrąglone rogi. Wprowadź promień 10px, kliknij OK i przejdź do Object > Expanding Appearance. Teraz przejdź do Effect > Warp > Arc Lower. Wprowadź ustawienia pokazane poniżej, kliknij OK i przejdź do Obiekt > Rozwiń wygląd. Następnie przejdź do Object > Path > Offset Path, wprowadź ustawienia pokazane poniżej i kliknij OK.
Krok 28
Wybierz dwa kształty z poprzedniego kroku i kliknij przycisk Minus Front w panelu Pathfinder. Powinieneś mieć następujący wynik.
Krok 29
Za pomocą narzędzia Prostokąt (M) utwórz kształt o wymiarach 75 x 30 pikseli i umieść go tak, jak pokazano na poniższym obrazku. Wybierz kształt wykonany w poprzednim kroku i utwórz kopię z przodu (Control-C > Control-F). Zaznacz naszą kopię i kształt wykonany w tym kroku i kliknij przycisk Podziel z panelu pathfindera. Za pomocą narzędzia Zaznaczanie bezpośrednie (A) zaznacz niepożądane kształty i usuń je, jak pokazano. Wybierz kształty pomarańczy i kliknij przycisk Zjednocz w panelu wyszukiwania ścieżek.
Krok 30
Weź narzędzie Zaznaczanie bezpośrednie (A), wybierz dwa punkty kontrolne zaznaczone czerwonymi kółkami, przeciągnij je na dół, jak pokazano, i przejdź do Plik > Skrypty > Inny skrypt. Otwórz skrypt Round Any Corner i przeciągnij suwak do 18px. Następnie z wciąż zaznaczonym kształtem wykonaj dwie kopie z przodu (Control-C > Control-F> Control-F). Wybierz górną kopię, przeskaluj ją narzędziem Zaznaczanie (V) i umieść tak, jak pokazano. Teraz zaznacz obie kopie wykonane w tym kroku i kliknij przycisk Minus Front w panelu wyszukiwania ścieżek .
Krok 31
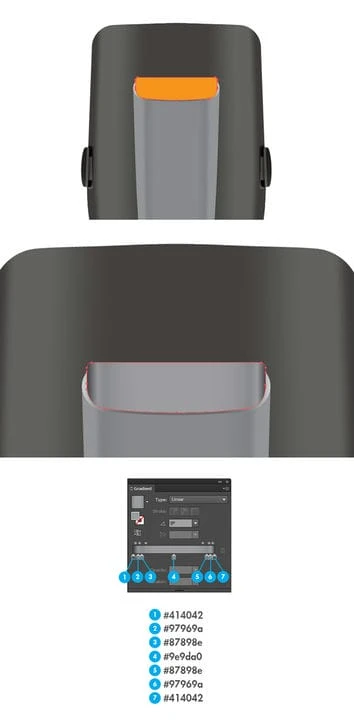
Zamierzamy dodać kolejną siatkę gradientu. Weź narzędzie Siatka (U) i po prostu kliknij na górze naszego niebieskiego kształtu, jak pokazano na poniższym obrazku, aby utworzyć siatkę. Następnie za pomocą narzędzia Zaznaczanie bezpośrednie (A) kliknij środkowy obszar i wypełnij go kolorem #87898d. Teraz wypełnij pozostałe obszary, jak pokazano na obrazku.
Krok 32
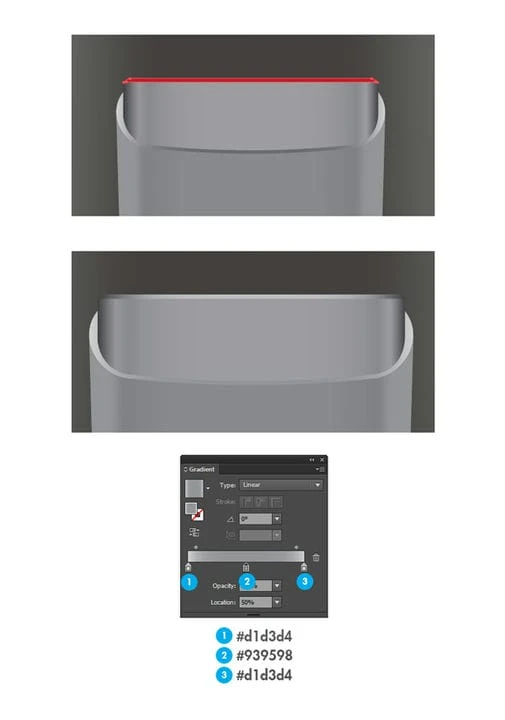
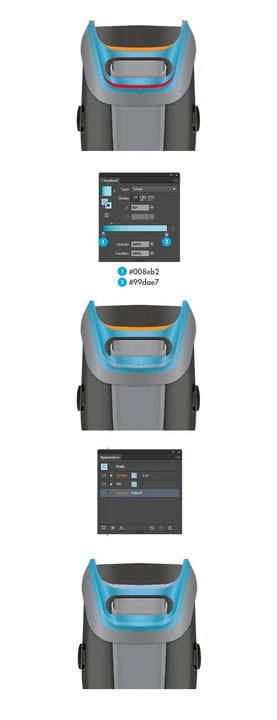
Wybierz kształt wykonany w kroku 28 i wypełnij go gradientem, jak pokazano na poniższym obrazku. Następnie wybierz kształt wykonany w kroku 29 i wypełnij go gradientem, jak pokazano na poniższym obrazku. Na koniec wybierz kształt wykonany w kroku 30 i wypełnij go gradientem, jak pokazano na poniższym obrazku.
Krok 33
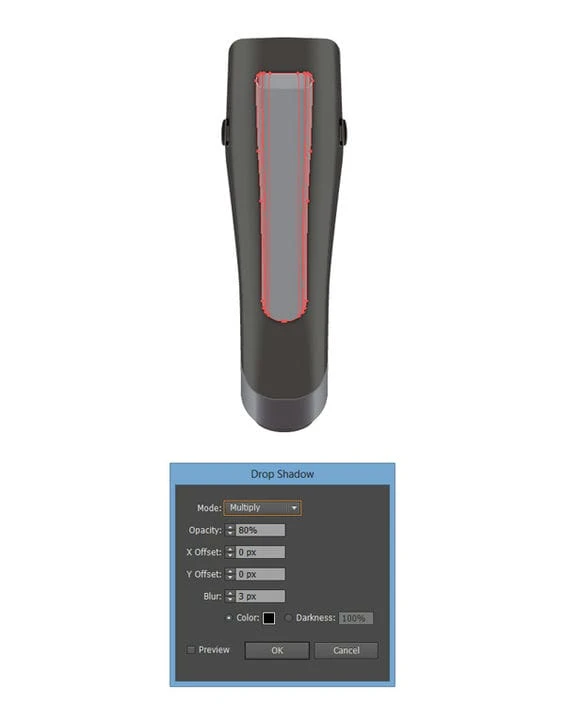
Teraz wybierz nasz kształt wykonany w kroku 26, przejdź do Effect > Stylize > Drop Shadow i wprowadź ustawienia pokazane poniżej.
Krok 34
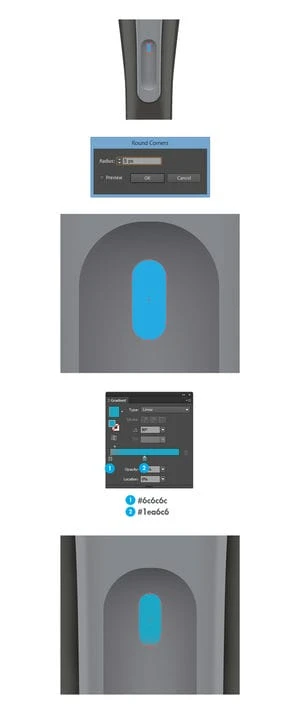
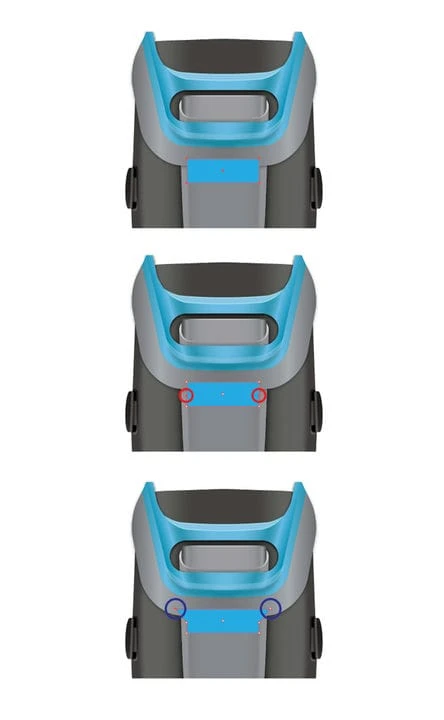
Za pomocą narzędzia Prostokąt (M) utwórz kształt o wymiarach 41 x 135 pikseli i umieść go w sposób pokazany na poniższym obrazku. Następnie przejdź do Efekt > Stylizacja > Zaokrąglone rogi. Wprowadź promień 20 pikseli.
Krok 35
Wypełnij uzyskany kształt z poprzedniego kroku gradientem, jak pokazano na poniższym obrazku. Aby dodać deph do tego kształtu, kliknij przycisk Dodaj nowe wypełnienie w panelu Wygląd i ustaw gradient tak, jak pokazano na ostatnim gradiencie.
Krok 36
Za pomocą narzędzia Prostokąt (M) utwórz kształt o wymiarach 10 x 24 piksele i umieść go tak, jak pokazano na poniższym obrazku. Mając wciąż wybrany kształt, przejdź do Effect > Stylize > Rounded Corners. Wprowadź promień 5 pikseli. Następnie wypełnij nasz kształt gradientem, jak pokazano.
Krok 37
Wybierz kształt wykonany w poprzednim kroku i wykonaj dwie kopie z przodu (Control-C > Control-F> Control-F). Wybierz górną kopię i przesuń ją o 8 pikseli w dół. Teraz zaznacz obie kopie wykonane w tym kroku i kliknij przycisk Minus Front w panelu wyszukiwania ścieżek . Wypełnij wynikowy kształt białym kolorem i 0,5-punktowym obrysem wewnętrznym kolorem o numerze # 939598. Zmniejsz krycie naszego kształtu do 70%. Następnie ponownie wybierz kształt wykonany w poprzednim kroku i przejdź do Effect > Stylize > Drop Shadow. Wprowadź ustawienia, jak pokazano.
Krok 38
Za pomocą narzędzia Prostokąt (M) utwórz kształt o wymiarach 10 x 22 piksele i umieść go tak, jak pokazano na poniższym obrazku. Mając wciąż wybrany kształt, przejdź do Effect > Stylize > Rounded Corners. Wprowadź promień 6 pikseli . Następnie wypełnij nasz kształt pierwszym radialnym gradientem, jak pokazano. Na koniec kliknij przycisk Dodaj nowe wypełnienie w panelu Wygląd i ustaw gradient tak, jak pokazano na ostatnim gradiencie.
Krok 39
Za pomocą narzędzia Prostokąt (M) utwórz kształt o wymiarach 140 x 115 pikseli i umieść go tak, jak pokazano na poniższym obrazku. Weź narzędzie Pióro (P) i dodaj dwa punkty kontrolne, jak pokazano na poniższym obrazku. Teraz za pomocą narzędzia Zaznaczanie bezpośrednie (A) wybierz dwa punkty kontrolne zaznaczone czerwonymi kółkami i przeciągnij je odpowiednio na zewnątrz o 15 pikseli.
Krok 40
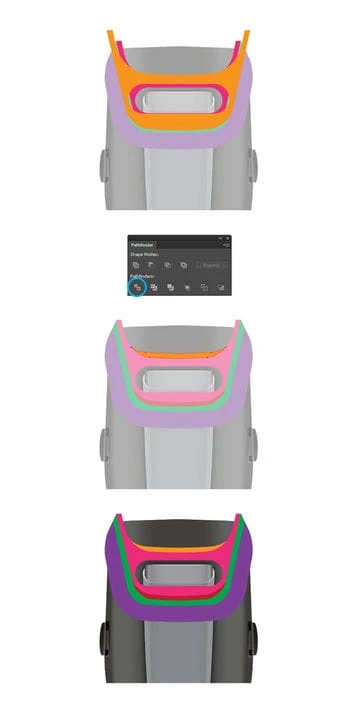
Weź narzędzie Zaznaczanie bezpośrednie (A), wybierz dwa punkty kontrolne zaznaczone czerwonymi kółkami i przejdź do Plik > Skrypty > Inny skrypt. Otwórz skrypt Round Any Corner i przeciągnij suwak do 30px. Następnie wybierz dwa punkty kontrolne zaznaczone niebieskimi kółkami i przeciągnij je o 10 pikseli w dół.
Krok 41
Weź narzędzie Zaznaczanie bezpośrednie (A), wybierz dwa punkty kontrolne zaznaczone czerwonymi kółkami i przejdź do Plik > Skrypty > Inny skrypt. Otwórz skrypt Round Any Corner i przeciągnij suwak do 15px.
Krok 42
Wybierz kształt wykonany w poprzednim kroku i utwórz kopię z przodu (Control-C > Control-F). Skaluj tę kopię i umieść ją tak, jak pokazano na poniższym obrazku. Następnie wybierz kopię wykonaną w tym kroku oraz kształt z poprzedniego kroku i kliknij przycisk Minus Front w panelu wyszukiwania ścieżek . Teraz wybierz wynikowy kształt, przejdź do Object > Path > Offset Path i wprowadź ustawienia, jak pokazano.
Krok 43
Wybierz pięć punktów kontrolnych zaznaczonych czarnymi kółkami i przeciągnij je na górę, jak pokazano. Zrób kopię z przodu (Control-C > Control-F) tego kształtu i ukryj tę kopię. Zrób także kopię naszego niebieskiego kształtu. Teraz wybierz nasz kształt i kopię niebieskiego kształtu i kliknij przycisk Minus Front w panelu wyszukiwania ścieżek .
Krok 44
Odkryj kształt, który ukryliśmy w poprzednim kroku. Utwórz kopię z przodu (Control-C > Control-F) tego kształtu. Skaluj go tak, jak pokazano na poniższym obrazku. Zrób ponownie dwie kopie z przodu (Control-C > Control-F> Control-F). Wybierz górną kopię i przesuń ją o 15 pikseli na górę. Teraz zaznacz obie kopie wykonane w tym kroku i kliknij przycisk Minus Front w panelu wyszukiwania ścieżek .
Krok 45
Za pomocą narzędzia Prostokąt (M) utwórz kształt o wymiarach 98 x 28 pikseli i umieść go tak, jak pokazano na poniższym obrazku. Mając wciąż wybrany kształt, przejdź do Effect > Stylize > Rounded Corners. Wprowadź promień 15 pikseli i przejdź do opcji Obiekt > Rozwiń wygląd. Następnie wybierz wynikowy kształt, kształt, który zostawiliśmy w poprzednim kroku (pomarańczowy kształt) i kliknij przycisk Podziel z panelu wyszukiwania ścieżek. Za pomocą narzędzia Zaznaczanie bezpośrednie (A) zaznacz niepożądane kształty i usuń je, jak pokazano. Teraz wybierz wynikowy kształt, utwórz kopię z przodu (Control-C> Control-F) i przeskaluj go, jak pokazano na obrazku poniżej.
Krok 46
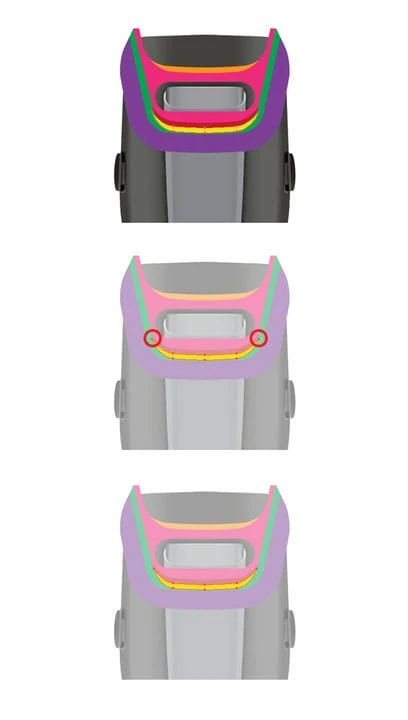
Wybierz dwa kształty, które wykonaliśmy w poprzednim kroku i utwórz kopię z przodu (Control-C > Control-F). Teraz po wybraniu kopii kliknij przycisk Podziel w panelu wyszukiwania ścieżek. Za pomocą narzędzia Zaznaczanie bezpośrednie (A) zaznacz niepożądane kształty i usuń je, aby uzyskać następujący cienki kształt, jak pokazano.
Krok 47
Wybierz cienki kształt na dole i utwórz kopię z przodu (Control-C > Control-F). Przeciągnij tę kopię na dół, jak pokazano. Następnie wybierz dwa punkty kontrolne zaznaczone czerwonymi kółkami i odpowiednio je ustaw, jak pokazano.
Krok 48
Wybierz kształt wykonany w kroku 43 i wypełnij go gradientem, jak pokazano na poniższym obrazku. Następnie upewnij się, że nasz kształt jest nadal zaznaczony, przejdź do Effect > Stylize > Drop Shadow i wprowadź ustawienia pokazane poniżej.
Krok 49
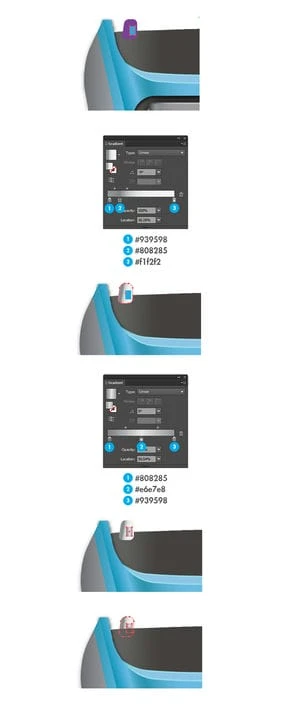
Wybierz cienki zielony kształt i wypełnij go gradientem, jak pokazano. Następnie wybierz dolny żółty kształt, ustaw jego kolor na #1c778e, przejdź do Effect > Blur > Gaussian Blur i ustaw promień na 1,5px.
Krok 50
Tutaj wybierz różowy kształt, wypełnij go kolorem #6abbe3. Następnie kliknij przycisk Dodaj nowe wypełnienie w panelu Wygląd i ustaw gradient tak, jak pokazano na pierwszym gradiencie. Ponownie kliknij przycisk Dodaj nowe wypełnienie w panelu Wygląd i ustaw gradient tak, jak pokazano w drugim gradiencie.
Krok 51
Wybierz cienki czerwony kształt u dołu i wypełnij go gradientem, jak pokazano. Następnie zaznacz pomarańczowy kształt i wypełnij go gradientem i obrysem, jak pokazano w panelu Wygląd.
Krok 52
Wybierz następujący kształt, jak pokazano na obrazku, przejdź do Efekt > Stylizacja > Cień i wprowadź następujące ustawienia.
Krok 53
Weź narzędzie Prostokąt (M), utwórz kształt o wymiarach 65 x 22 piksele i umieść go tak, jak pokazano na poniższym obrazku. Za pomocą narzędzia Pióro (P) dodaj dwa punkty kontrolne do naszego kształtu, jak pokazano. Następnie weź narzędzie Zaznaczanie bezpośrednie (A), wybierz dwa punkty kontrolne zaznaczone niebieskimi kółkami i przeciągnij je odpowiednio na zewnątrz o 20 pikseli.
Krok 54
W tym kroku weź narzędzie Zaznaczanie bezpośrednie (A), wybierz dwa punkty kontrolne zaznaczone czerwonymi kółkami i kliknij przycisk Konwertuj zaznaczone punkty kontrolne na gładkie w górnym panelu. Upewnij się, że nasz kształt jest nadal zaznaczony, wypełnij go gradientem, jak pokazano, przejdź do Effect > Blur > Gaussian Blur i ustaw promień na 3px.
Krok 55
Weź narzędzie Prostokąt (M), utwórz kształt o wymiarach 22 x 28 pikseli i umieść go tak, jak pokazano na poniższym obrazku. Za pomocą narzędzia Zaznaczanie bezpośrednie (A) wybierz punkt kontrolny zaznaczony czerwonym kółkiem i przeciągnij go o 8 pikseli w prawo. Następnie przejdź do Efekt > Stylizacja > Zaokrąglone rogi. Wprowadź promień 6 pikseli i przejdź do opcji Obiekt > Rozwiń wygląd.
Krok 56
Za pomocą narzędzia Prostokąt (M) utwórz kształt o wymiarach 4 x 7 pikseli i umieść go w sposób pokazany na poniższym obrazku. Teraz wybierz kształt wykonany w poprzednim kroku i wypełnij go pierwszym gradientem, jak pokazano na poniższym obrazku. Następnie wybierz kształt, który stworzyliśmy w tym kroku i wypełnij go drugim gradientem, jak pokazano. Zaznacz dwa kształty i przejdź do Obiekt > Ułóż > Przesuń na spód.
Krok 57
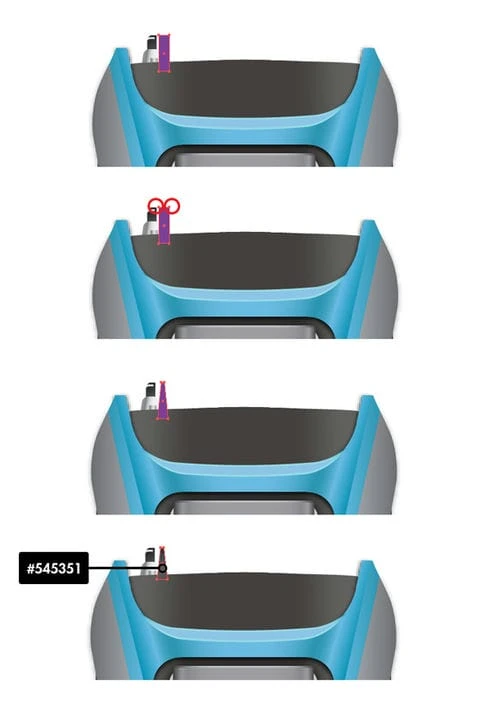
Weź narzędzie Prostokąt (M), utwórz kształt 5 x 9 pikseli i umieść go tak, jak pokazano na poniższym obrazku. Za pomocą narzędzia Zaznaczanie bezpośrednie (A) wybierz punkt zakotwiczenia zaznaczony czerwonym kółkiem i przejdź do Plik > Skrypty > Inny skrypt. Otwórz skrypt Round Any Corner i przeciągnij suwak do 15px. Ustaw kolor naszego kształtu na #2e2c2f i przejdź do Object > Arrange > Send to Back.
Krok 58
Upewnij się, że kształt, który wykonaliśmy w poprzednim kroku, jest zaznaczony i wykonaj trzy kopie z przodu (Control-C > Control-F > Control-F > Control-F). Wybierz górną kopię i przeciągnij ją o 4 piksele w dół. Wybierz dwie górne kopie wykonane w tym kroku i kliknij przycisk Minus Front w panelu wyszukiwania ścieżek . Teraz wybierz wynikowy kształt i przeciągnij go o 4 piksele w dół. Upewnij się, że nasz wynikowy kształt jest nadal zaznaczony, a następnie zaznacz ostatnią kopię wykonaną w tym kroku i kliknij przycisk Przecięcie z panelu pathfinder. Wypełnij powstały kształt kolorem #e6e7e8.
Krok 59
Weź narzędzie Prostokąt (M), utwórz kształt 5 x 20 pikseli i umieść go tak, jak pokazano. Wybierz dwa punkty kontrolne zaznaczone czerwonymi kółkami i przeciągnij je odpowiednio o 2 piksele do wewnątrz. Ustaw jego kolor na #545351 i przejdź do Object > Arrange > Send to Back.
Krok 60
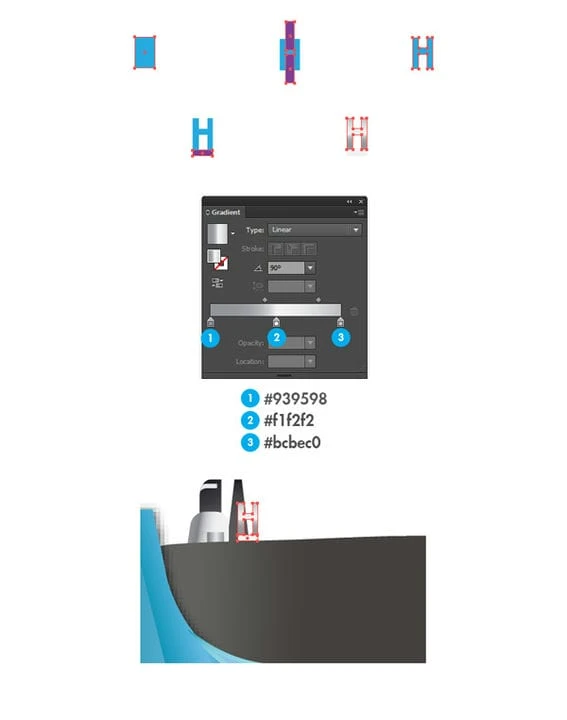
Weź narzędzie Prostokąt (M), utwórz kształt 5 x 8 pikseli i umieść go tak, jak pokazano. Utwórz dwa kolejne prostokąty i umieść je tak, jak pokazano. Wybierz trzy kształty wykonane w tym kroku i kliknij przycisk Minus Front w panelu wyszukiwania ścieżek . Wypełnij powstały kształt gradientem, jak pokazano. Za pomocą narzędzia Prostokąt (M) utwórz mały prostokąt, wypełnij go kolorem #f1f2f2 i umieść go na dole naszego poprzedniego kształtu. Zgrupuj dwa kształty i umieść je tak, jak pokazano na poniższym obrazku.
Krok 61
Wybierz grupę zaznaczoną czerwonym kółkiem i zrób kopię z przodu (Control-C > Control-F), przejdź do Object > Transform > Reflect kliknij OK i umieść ją tak, jak pokazano. Wybierz kształty wykonane w kroku 59 i 60, zrób kopię z przodu (Control-C > Control-F), pogrupuj je (Ctrl + G), przejdź do Effect > Distort & Transform > Transform i wprowadź następujące ustawienia. Następnie przejdź do Obiekt> Rozwiń wygląd i usuń kształty zaznaczone czerwonym kółkiem. Na koniec zaznacz wszystkie kształty wykonane w tym kroku i przejdź do Object > Arrange > Send to Back.
Krok 62
Weź narzędzie Prostokąt (M), utwórz kształt o wymiarach 5 x 52 piksele i umieść go tak, jak pokazano. Za pomocą narzędzia Zaznaczanie bezpośrednie (A) wybierz dwa punkty kontrolne zaznaczone czerwonymi kółkami i przejdź do Plik > Skrypty > Inny skrypt. Otwórz skrypt Round Any Corner i przeciągnij suwak do 25px. Teraz kliknij przycisk Dodaj nowe wypełnienie w panelu Wygląd i ustaw gradient tak, jak pokazano na pierwszym gradiencie. Ponownie kliknij przycisk Dodaj nowe wypełnienie w panelu Wygląd i ustaw gradient tak, jak pokazano w drugim gradiencie.
Krok 63
Wybierz kształt, który stworzyliśmy w poprzednim kroku i przejdź do Effect > Distort & Transform > Transform i wprowadź następujące ustawienia, a następnie przejdź do Object > Expand Appearance. Teraz zaznacz kształty jeden po drugim i za pomocą narzędzia Zaznaczanie bezpośrednie (A) dostosuj dolną część kształtów, jak pokazano. Weź narzędzie Elipsa (L), utwórz kształt 8 x 1 px, umieść go tak, jak pokazano na poniższym obrazku, przejdź do Efekt > Rozmycie > Rozmycie gaussowskie i ustaw promień na 1 px. Umieść ten kształt pod innymi wykonanymi w tym kroku.
Ostateczny wynik
Mam nadzieję, że podobał ci się ten samouczek i możesz zastosować te techniki w swoich przyszłych projektach.
Wniosek
Choć wydaje się to trudne, jestem pewien, że jeśli będziesz postępować zgodnie z moim samouczkiem, znajdziesz wiele pomocy w wykorzystaniu swoich umiejętności i obrazów do stworzenia własnego dzieła! Jedynki jeszcze raz Dziękujemy za skorzystanie z naszego samouczka, z przyjemnością odpowiemy na wszelkie pytania, które możesz mieć. Możesz po prostu zostawić opinię i/lub komentarz poniżej.
Pobierz pliki źródłowe wyników
- Pobierz plik źródłowy .ai (.zip, 0,32 MB)