Co nowego w projektowaniu stron internetowych dla handlu elektronicznego?
Branża o wartości bilionów cyfr, a mimo to w świecie e-commerce ponad 65 000 nazwisk walczy o przekroczenie granicy 1000 USD. Przejrzyj statystyki, a założę się, że znajdziesz imperium pełne różnic.
Możesz oferować znacznie lepsze produkty niż znane marki na rynku, ale to nie wystarczy, chyba że Twoja witryna oferuje bezproblemową obsługę, do której odwiedzający chętnie by wrócili.
Jeśli jesteś zagorzałym obserwatorem blogów projektowych, musisz wiedzieć, w jaki sposób projekt strony poprawia wrażenia użytkownika i wpływa na rodzaj produktów, które kupują online. Zwykły symbol zastępczy produktu, który ładuje się w nieskończoność, jest w stanie usunąć zainteresowanie użytkownika w mniej niż 3 sekundy, podczas gdy atrakcyjny i uporządkowany projekt strony internetowej odpowiada za łatwość transakcji i zwiększone zaangażowanie użytkownika w witrynie.
Wiele trendów w projektowaniu stron internetowych rządziło światem e-commerce przez cały rok 2015. Ponieważ zbliżamy się do końca roku, przyjrzyjmy się niektórym przełomowym projektom stron internetowych, które użytkownicy witryn e-commerce przyjęli z szeroko otwartymi ramionami .
Płaska konstrukcja
„Zachowaj prostotę, głupcze”
Początkowo określane jako monotonne, płaskie projekty szybko stały się twarzą milionów stron internetowych. W ciągu ostatnich dwóch lat wielu programistów pożegnało się z listą skomplikowanych wzorów, cieni, gradientów, czcionek i skradło show, wprowadzając minimalistyczne podejście do swoich projektów internetowych.
Jednym z głównych powodów uznania płaskiej konstrukcji może być zakres korzyści, jakie projekty oferują zarówno programistom, jak i użytkownikom. Płaskie i minimalistyczne podejście zachęca użytkowników, którym trudno przyzwyczaić się do skomplikowanych serwisów. W przeciwieństwie do skeuomorfizmu, minimalne ilustracje i brak ciężkich elementów, takich jak cienie, głębia i gradienty, zapewniają krótszy czas ładowania i interfejs przyjazny dla wszystkich urządzeń.
Agnostycyzm urządzeń
„Płyń z prądem”
„Zanim zaczniesz cokolwiek, spójrz na obrazek powyżej”. Sprytny programista wie, że trzymanie się witryny zoptymalizowanej pod kątem konkretnego urządzenia stało się bez sensu, gdy właściciele smartfonów i tabletów przejmują przewagę nad użytkownikami komputerów stacjonarnych.
Właściciele witryn zdali sobie sprawę, jak ważny jest układ, który można równomiernie rozłożyć na każdy wymiar urządzenia, jeśli chcą pielęgnować swoich klientów przez dłuższy czas. Podczas gdy urządzenia mobilne generują prawie 50% całkowitego ruchu w witrynach e-commerce, menedżerowie wiedzą, że posiadanie witryny niezależnej od urządzenia może zapewnić im użytkownika, który będzie chciał wielokrotnie odwiedzać ich witrynę.
Tło o pełnej szerokości
„Ustaw nastrój”
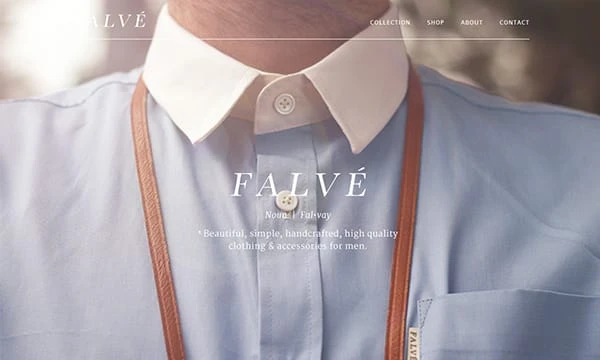
 Pełne tło strony falve .
Pełne tło strony falve .
Możesz go nienawidzić, możesz go kochać, ale nie możesz po prostu zignorować tła witryny o pełnej szerokości, gdy tylko dotrzesz tam, aby wydać kilka funtów. Rok 2015 przyniósł pełnoprawne pojawienie się dużych środowisk i nie wiadomo kiedy stał się nowym ulubieńcem branży.
Tło o pełnej szerokości sprawia, że strony internetowe wyglądają na uporządkowane. Duże tło z eleganckim nagłówkiem pozwala użytkownikom poruszać się po stronie i tworzyć nastrój dla Twojej marki. Duży obraz na pierwszym planie pozwala stronie skutecznie przekazywać użytkownikom komunikat. Projekt całkowicie wykorzystuje przednią przestrzeń do komunikowania idei, przyciągając uwagę użytkowników, gdy tylko wejdą na stronę.
Guziki duchów
„Nie przeszkadzaj”
 Przyciski duchów na stronie internetowej iuvo .
Przyciski duchów na stronie internetowej iuvo .
Większość z nas mogła zauważyć, że są elegancko umieszczone na środku dużego tła, ale nigdy nie zastanawiają się, czym różnią się od tradycyjnych kształtów geometrycznych, które można kliknąć, umieszczonych wokół widocznych miejsc na stronie internetowej. Przycisk ducha jest stosunkowo większy i ma biały kontur bez wypełnienia lub tekstu w środku.
Potrzeba posiadania duchowych przycisków w projektowaniu stron internetowych pojawiła się wraz z rosnącą popularnością minimalistycznego podejścia do projektowania. Przyciski tak naprawdę nie wyglądają jak tradycyjne przyciski, ale wykonują podobne czynności (stąd nazywane „duchami”). Podstawową zaletą włączenia duchów przycisków jest to, że klikalne elementy nie zakłócają wizualności obrazów. Ze względu na charakter Ghost Buttons zajmują one stosunkowo większą przestrzeń i są wyświetlane tylko na stronie głównej lub w sekcji o witrynie.
Duża typografia
„Odważne jest piękne”
 Duża czcionka na stronie Austineastciders .
Duża czcionka na stronie Austineastciders .
Dawno minęły czasy, kiedy właściciele witryn internetowych byli proszeni o wydawanie milionów na styl tekstu ich stron internetowych. Obecna branża handlu elektronicznego podąża za mantrą „Niech to będzie odważne i proste”. Użycie pogrubionej i dużej czcionki wraz z uzupełniającymi obrazami podniosło doświadczenie użytkownika na wyższy poziom i sprawiło, że rzeczy stały się łatwiejsze do zauważenia.
Oprócz tego, że witryna wygląda na przejrzystą i uporządkowaną, duża typografia silnie przekazuje wiadomość i ma natychmiastowy wpływ na odwiedzających. Duża grafika lub tekst koncentruje uwagę użytkownika i poprawia wizualny ranking głównej zawartości witryny. Ten trend jest po prostu idealny dla witryn mobilnych, ponieważ użytkownicy nie muszą powiększać ani pomniejszać podczas dokonywania zakupu za pomocą telefonu komórkowego, ale trzeba spojrzeć na miejsce, jakie ma strona główna, zanim wprowadzisz duży tekst do swojej sieci strona. Dodatkowe użycie może sprawić, że Twoja witryna będzie wyglądać jak mieszanka.
„Policz Navicon”
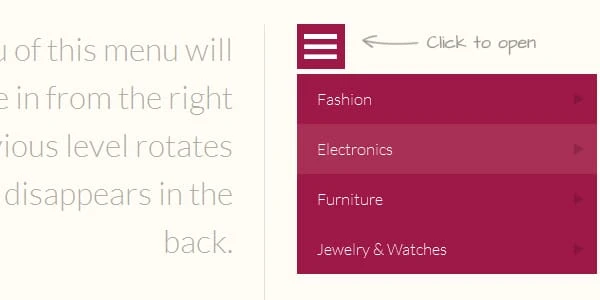
 Ukryte menu z poradnika codrops .
Ukryte menu z poradnika codrops .
Nigdy nie zostawiasz swoich akcesoriów rozrzuconych w każdym kącie pokoju, więc dlaczego miałbyś to robić na swojej stronie internetowej? Firmy, które rozumiały znaczenie czystej i uporządkowanej strony internetowej dla poprawy doświadczenia użytkownika, bardzo dobrze włączyły przycisk hamburgera w prawym górnym rogu swojej witryny e-commerce. Koncepcja ukrytych menu nie jest nowa, ale trend zyskał na popularności w roku 2015, głównie ze względu na wzrost liczby witryn przyjaznych dla urządzeń mobilnych.
Nawigacja poza ekranem sprawia, że strona wygląda na uporządkowaną, a ikona hamburgera pozwala użytkownikowi odwołać się do menu z dowolnej strony, bez konieczności jej wyszukiwania. Wielkie nazwiska, takie jak EBay, Reebok e-commerce, Stella McCartney, Samsung, skutecznie włączyły ukryte menu do swoich platform e-commerce, aby podnieść komfort korzystania z ich witryn internetowych na wyższy poziom.
Nawigacja kafelkowa
„Zaimponuj płytkami”
 Nawigacja kafelkowa w motywie matrix .
Nawigacja kafelkowa w motywie matrix .
Ponieważ większość uwagi użytkowników przyciągają elementy wizualne, nawigacja z geometrycznymi kafelkami zyskała uznanie na froncie e-commerce. Duże kafelki z minimalną ilością tekstu, ale wystarczająco kompetentne, aby dostarczać użytkownikom odpowiednich informacji za pierwszym razem! Nawigacja po kafelkach królowała na listach przebojów przez cały rok 2015 i nieprędko się zmieni.
Atrakcyjne bloki obrazków wypełnione powiązanymi informacjami dostarczają użytkownikom zwięzły opis produktu i dają im wyobrażenie, dokąd zaprowadzi ich kliknięcie pola. Aby zwiększyć komfort użytkowania i uatrakcyjnić nawigację, główny nacisk położono na treść wizualną, wspartą uzupełniającym tekstem. Kliknięcie w kafelki powoduje przejście użytkownika do innej strony wyświetlającej szczegółowy widok oferowanego produktu.
Treść wideo
„Niech się buforuje”
Nic nie może podważyć faktu, że „Branża e-commerce wymaga atrakcyjnych treści, aby zwabić dochodowych leadów do konwersji”. Twórcy zrozumieli, że umieszczanie wysokiej jakości zdjęć do wyświetlania produktów jest dobre iw ogóle, ale posiadanie filmu, który angażuje klientów i promuje produkty w bardziej szczegółowy sposób, może mieć ogromny wpływ na ogólną konwersję w witrynie. Rok 2015 był świadkiem znacznego przeskoku od tekstu do wideo; & strony internetowe bardzo dobrze włączyły tę ideę do swojego układu, aby zademonstrować swoje produkty.
Atrakcyjne wideo nie tylko poprawia interakcję użytkownika, ale także wpływa na sposób, w jaki konsumenci zachowują się wobec marki. Na pytanie kilku klientów, prawie połowa z nich odpowiedziała, że czuje się pewniej w swojej decyzji zakupowej po obejrzeniu prezentacji produktu na stronie.
Animacja ruchu
„Era Ani-Motion”
W razie wątpliwości wybierz „Ani-motion”. Zarówno ruch, jak i animacja są znane z angażowania i przyciągania ludzkiego zainteresowania. W rezultacie programiści eksperymentują, łącząc je, a współpraca przebiega pomyślnie na setkach witryn e-commerce, takich jak bugaboo, M&S, Apple itp.
„Ani-motion” poprawia atrakcyjność wizualną i sprawia, że wezwania do działania wydają się bardziej wyróżniające i atrakcyjne dla użytkowników. Ponieważ animacje stają się teraz bardziej kreatywne i dopracowane, programiści wpadają na pomysł wykorzystania ich w bardziej subtelny sposób wraz z ruchem wpływającym na klientów odwiedzających witrynę.
Wygląd materiału
„Powiedz to wizualnie”
Projekty materiałów są często określane jako forma skeuomorfizmu, ale wraz z rozprzestrzenianiem się tego trendu programiści stają się świadomi, że oba nie są takie same. Tam, gdzie skeuomorfizm koncentruje się na naśladowaniu świata rzeczywistego, projekty materiałów zawierają wiele naturalnych i rzeczywistych elementów wizualnych, które próbują wpłynąć na zachowanie konsumentów.
Projekty materiałów koncentrują się na dostarczeniu komunikatu do użytkowników za pomocą języka wizualnego w bardziej liberalny sposób. Projekty wykorzystują układy kart, efekt głębi, responsywne przejścia i animację ruchu w celu interakcji z użytkownikami w języku, który jest wizualnie bardziej interesujący i łatwy do zrozumienia. Minimalny tekst, duże obrazy i właściwe wykorzystanie białej przestrzeni poprawiają wrażenia użytkownika i przekazują odpowiedni przekaz.
„Dla pracowitych pszczół”
Rok 2015 powitał i objął niektóre z powszechnie uznanych trendów w projektowaniu stron internetowych na froncie e-commerce. Płaskie projekty zawładnęły listami przebojów i prędko nie zejdą z rynku. Tło o pełnej szerokości stało się nowym ulubieńcem twórców stron internetowych przez cały rok, a więcej jeszcze przed nami. Branża przyjęła podejście minimalistyczne i przyciski-widma, aby jasno przekazać wiadomość bez żadnych zakłóceń. Przejście od tekstu do grafiki dodatkowo zwiększyło potrzebę projektowania materiałów w witrynach e-commerce, aby poprawić wrażenia użytkownika. Wszystko to zostało wsparte dodatkowymi elementami, takimi jak ukryte menu, treści wideo, animacje ruchu, układ kafelków i wielkoformatowa typografia, aby lepiej służyć klientom.
Wniosek
Dziedzina handlu elektronicznego jest dynamiczna i różnorodna, a rywale są na wyciągnięcie ręki. Produkty wysokiej jakości i szczere wysiłki nie wystarczą; dlatego wprowadzanie od czasu do czasu modyfikacji w projekcie strony internetowej, aby wyprzedzić rywali, jest niezwykle ważne.
Każda podstawowa rzecz, od koloru po lokalizację wezwań do działania, ma swój niewielki wpływ na współczynniki konwersji w Twoim sklepie internetowym. Jako właściciel strony internetowej lub pasjonat tworzenia stron internetowych musisz być na bieżąco z najnowszymi trendami w branży, jeśli chcesz zbudować w najbliższej przyszłości najczęściej odwiedzany sklep internetowy. Mamy nadzieję, że ta lista najnowszych projektów stron internetowych e-commerce i trendów mogła pomóc Ci znaleźć kilka świetnych pomysłów, które poprawią atrakcyjność Twojego sklepu internetowego. Bierzemy twój urlop. Dziękuje za przeczytanie!