5 sposobów, w jakie Gutenberg może ułatwić Ci blogowanie
#
Zbliża się aktualizacja WordPress 5.0 i jak dotąd WordPress ostatecznie zdecydował, że nowy edytor Gutenberg będzie głównym elementem aktualizacji.
Chociaż niektórzy wyrazili rozczarowanie nowym redaktorem, jest też wielu, którzy doceniają to, co ma do zaoferowania Gutenberg. Edytor oferuje mnóstwo opcji, dzięki którym Twoje posty będą wyglądać tak, jak chcesz.
Dla innych oznacza to bardziej konfigurowalne środowisko, które wymaga minimalnej wiedzy na temat kodowania. Innymi słowy, łatwiej będzie robić to, co chcesz robić.
Jeśli jesteś jednym z wielu, którzy nie są jeszcze gotowi na tę zmieniającą grę aktualizację, być może nadszedł czas, aby zacząć się do niej zbliżać. Na szczęście Gutenberg wygląda całkiem prosto w swojej prezentacji.
System blokowy
Edytor Gutenberg jest najbardziej znany ze względu na wprowadzenie bloków do systemu edycji…
**Ciekawostka** : redaktor Gutenberga został nazwany na cześć Johannesa Gutenberga — człowieka, który ponad 500 lat temu wynalazł prasę drukarską z ruchomą czcionką. A ta prasa drukarska z ruchomymi czcionkami (duża niespodzianka) używała ruchomych bloków.
Zasadniczo ideą tego błyszczącego nowego edytora jest połączenie kilku małych klocków — o różnych kształtach i rozmiarach — w celu stworzenia solidnej i zrozumiałej struktury.
Nic dziwnego, że WordPress traktuje Gutenberga jako pierwszy krok do nowej metody budowania stron, która nieuchronnie nadchodzi.
Na pierwszy rzut oka może się to wydawać skomplikowanym nowym narzędziem, ale po bliższym przyjrzeniu się, oszałamiająca realizacja jest następująca: niezupełnie…

Te nowe bloki mogą być dosłownie wszystkim, co chcesz w swoim artykule. Nie musisz też dodawać ich ręcznie.
Możesz go zostawić, aby pozostał zwykłym akapitem tekstu, lub może przekształcić się w mini-galerię, w której możesz zaprezentować swoje portfolio obrazów. Może to być nawet przekonujący przycisk CTA lub łatwo osadzony film.
Poniżej znajduje się lista wszystkich blogów Gutenberga, z których może korzystać typowy bloger:
– **Bloki akapitów** : Tutaj wpisujesz zwykły tekst.
– **Bloki nagłówków** : typowe miejsce na tagi h1, h2, h3, h4, h5 i h6.
– **Bloki zdjęć** : to miejsce, w którym możesz dodać swoją mini galerię lub pojedyncze zdjęcie, które możesz dostosować do własnych upodobań (do czego przejdziemy później).
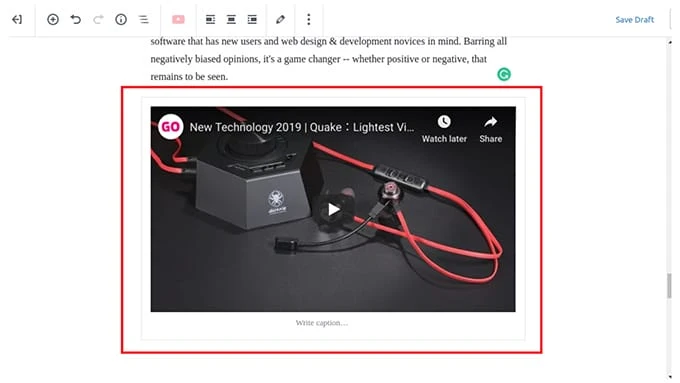
– **Osadź bloki** : obszar, w którym znajdą się wszystkie osadzone treści multimedialne (filmy YouTube, tweety, zdjęcia itp.)
– **Bloki z cytatami i pulowerami** : miejsce na cytaty znanych osób — i tym podobne.
– **Bloki kodu** : blok, w którym można dodawać wstępnie sformatowane kody, skróty i niestandardowy kod HTML.
– **Bloki układu** : przekładki, przekładki, Czytaj więcej, kolumny i podziały stron.
Dobrą rzeczą jest to, że wykonuje większość pracy, jeśli chodzi o przekształcanie rzeczy w bloki. Nie będziesz więc musiał zbytnio odbiegać od zwykłego rytmu. Po prostu pisz i bloguj tak, jak zwykle.
### Edycja tekstu blok po bloku
System blokowy WordPress wprowadzony wraz z nowym edytorem dał przyszłym nowym użytkownikom możliwość skupienia się na edytowaniu jednego akapitu na raz. Oczywiście dodano i ulepszono nowe funkcje, aby dać użytkownikom wyobrażenie o tym, jak będzie działał Gutenberg.
Te schludne funkcje obejmują:
##### Łatwe wyszukiwanie i przenoszenie akapitów
Wprowadzenie Gutenberga usunęło niekończące się przewijanie długiego artykułu w celu znalezienia tego konkretnego nagłówka; zaznacz punkty pod nim, użyj Ctrl + X, przewiń ponownie, aby znaleźć właściwe miejsce przed wklejeniem.

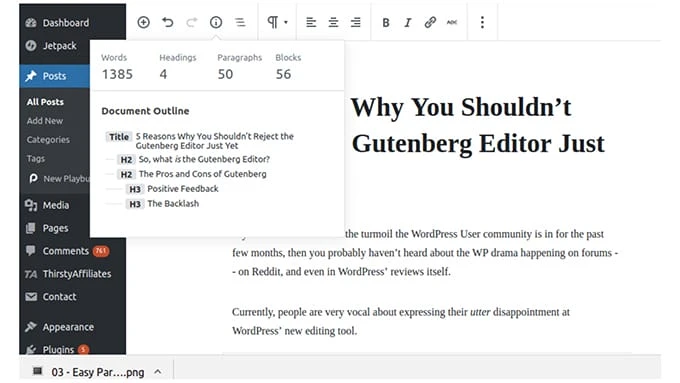
Ikona informacji nad artykułem gwarantuje, że już nigdy nie będziesz musiał tego robić. Fakt istnienia tego rodzaju zarysu dokumentu jest bardzo przydatny dla blogerów i autorów, którzy napisali bardzo długi artykuł.

Jest to tak proste, jak kliknięcie określonego nagłówka i bezpośrednie przejście do tej części kopii.
Ponadto, gdy autorzy edytują tekst, będą przypadki, w których przeszukiwanie akapitów w celu wprowadzenia zmian lub przeniesienia go do innej części artykułu jest nieuniknione.
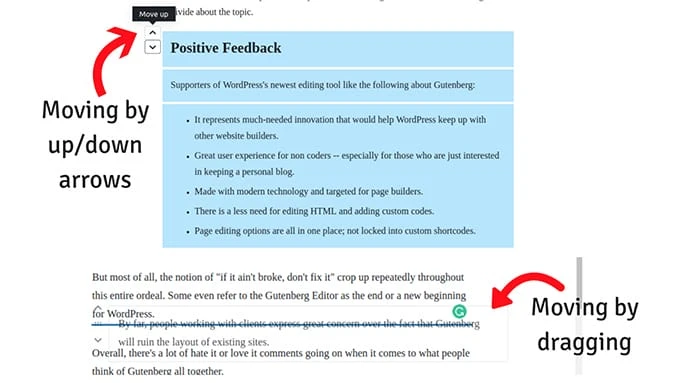
W takich przypadkach edytor Gutenberga pozwala użytkownikom przeciągać i upuszczać blok — lub parę — w celu przeniesienia go w inne miejsce.

Istnieje również możliwość użycia strzałek w dół lub w górę po lewej stronie bloku, aby przesunąć go w górę lub w dół.
Są to przykłady drobnych zmian, ale robią różnicę w procesie.
##### Dodawanie kotwic w nagłówkach
Każdy, kto choć trochę zajmuje się blogowaniem, wie, jak ważne są nagłówki zarówno dla użytkowników, jak i dla SEO. Kierują czytelnikami i poprawiają strukturę tekstu. Ważne jest również, aby zwrócić uwagę na znaczenie podtematów, które następują po każdym drugim nagłówku.
Zdarzają się przypadki, gdy pisarze są tak entuzjastycznie nastawieni i przytłoczeni mnóstwem inspiracji, że zaczynają pisać ogromną liczbę akapitów po jednym śródtytułie. W takich przypadkach wtyczka Yoast wyświetli czerwone powiadomienie, którego nie chcesz widzieć.
A może czasami musisz rozdzielić akapit na dwa osobne punkty, ponieważ Yoast wykrywa, że podtytuł zawiera więcej niż 300 słów — czyli minimum.
Więc oczywiście musisz dodać podtytuły. Normalnie musiałbyś ponownie przewijać i czytać. Nie ma w tym nic złego.
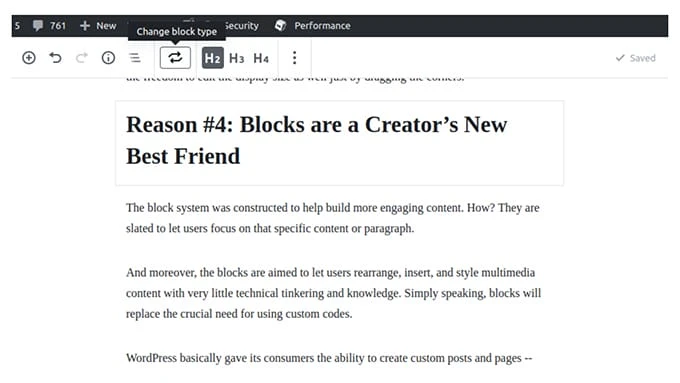
Ale tym razem Gutenberg daje ci możliwość kliknięcia plusa, aby dodać blok pod lub nad tekstem, lub po prostu naciśnij Enter, gdzie chcesz umieścić dodatkowy nagłówek.

Domyślnie jest to H2, ale równie łatwo można go zmienić na H3 lub H4.
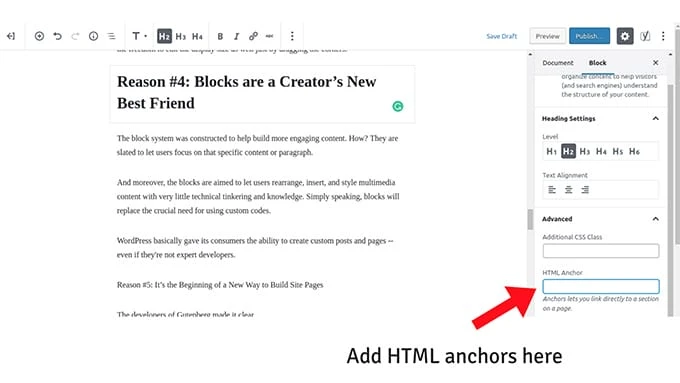
W razie potrzeby nowy edytor umożliwia dodanie kotwicy HTML do nagłówka bez konieczności przełączania się na format HTML.
Ta opcja jest dostępna po kliknięciu podtytułu w edytorze wizualnym, a następnie przejściu do sekcji „Zaawansowane” na karcie „blok” na pasku bocznym. Opcja zostanie wyświetlona.

Po prostu dodaj żądany tekst, powiedzmy „minusy”, i możesz umieścić bezpośredni link do tego nagłówka z dowolnego miejsca. Po prostu dodaj #cons do adresu URL określonej strony. Nie musisz dodawać id=’cons’ w kodzie HTML swojej kopii.
##### Łatwiejsza edycja HTML
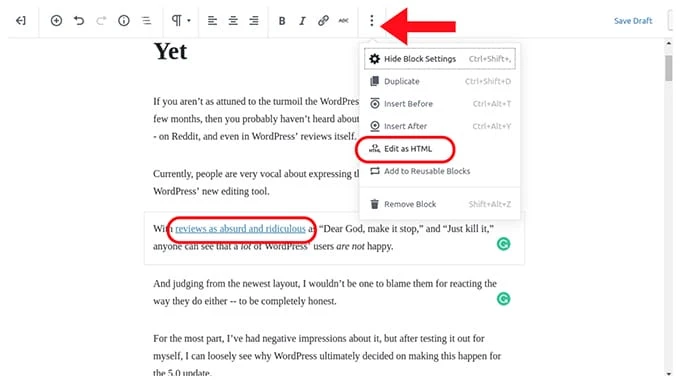
Doskonałym tego przykładem jest jeden z tych przypadków, gdy w artykule znajduje się ważny link zewnętrzny i trzeba dodać kod „nofollow”, aby uniemożliwić robotom indeksowanie tej konkretnej części treści.
Zanim trzeba było przełączyć się na widok HTML i zlokalizować każdy kod href, aby osiągnąć poprzedni punkt. I najczęściej wiąże się to z niemal niekończącym się przewijaniem i mrużeniem oczu — zwłaszcza jeśli artykuł jest długi.
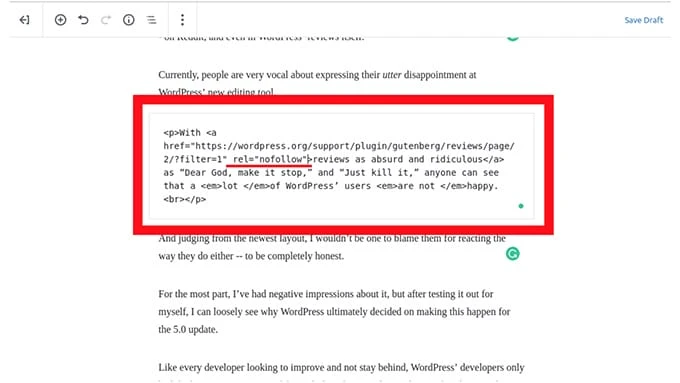
Teraz możesz po prostu najechać kursorem na ten konkretny akapit z łączem w edytorze wizualnym, otworzyć menu i kliknąć opcję „edytuj jako HTML”, aby zobaczyć ten akapit w formie kodu.


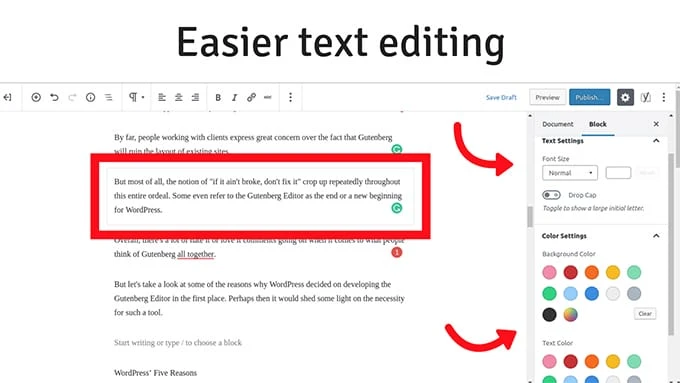
##### Formatowanie bloku akapitu
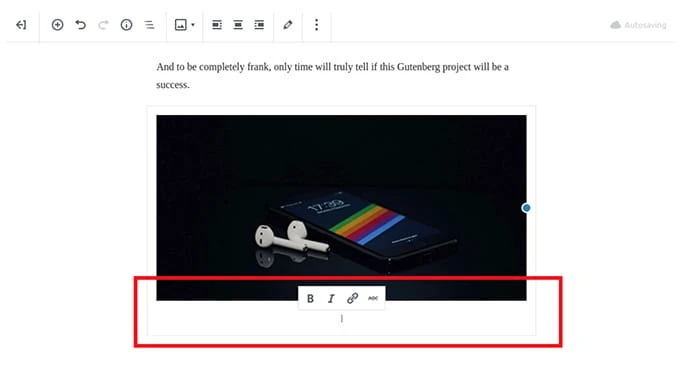
Gutenberg odszedł od stylu formatowania Microsoft Word, do którego większość z nas jest przyzwyczajona. Ale z drugiej strony ułatwiło to i dało możliwość dostosowania. Jak widać na karcie „Blok” po prawej stronie, możesz teraz swobodnie decydować o rozmiarze tekstu, kolorze i kolorze tła akapitu.

### Konfigurowalne i wielokrotnego użytku bloki
Jako pisarz będą chwile, kiedy po prostu trafisz mini-jackpot i uda ci się stworzyć ładnie wyglądający układ, którego po prostu nie możesz powstrzymać, ale chcesz go ponownie wykorzystać. To muzyka dla uszu redaktora strony internetowej.
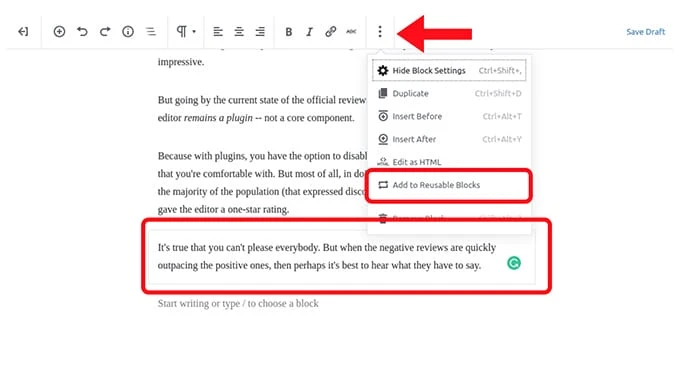
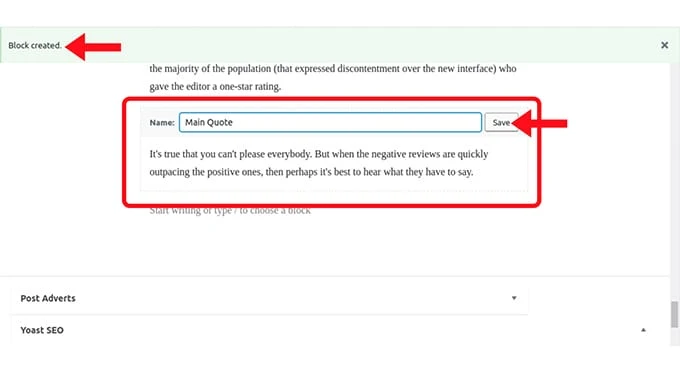
Gutenberg oferuje tę opcję, gdy wchodzisz do menu i klikasz „dodaj do bloków wielokrotnego użytku” do wykorzystania w przyszłości. W ten sposób nie musisz wpisywać go w kółko ani w ogóle kopiować i wklejać.


Oczywiście, decydując się na ponowne użycie tych blokad, trzeba być odpowiedzialnym i rozsądnym, ponieważ wszyscy wiemy, jak bardzo wyszukiwarki nie cierpią duplikatów treści. Ale przynajmniej dzięki tej nowej opcji możesz mieć podstawę świetnego cytatu, argumentu lub oświadczenia i dostosować ją później.
### Dodawanie obrazów do artykułu
Jako marketerzy cyfrowi większość z nas jest niesamowicie świadoma wpływu, jaki mogą wywrzeć treści wizualne. Z tego powodu staramy się zawrzeć na blogu jak najwięcej elementów wizualnych. W dzisiejszych czasach nikt nie kwestionuje znaczenia ilustracji i zrzutów ekranu na blogu.
Na szczęście dla większości z nas i dla nowych użytkowników dodawanie obrazów do postów na blogu za pomocą Gutenberga jest łatwe. Po raz kolejny widać, że programiści coraz bardziej oddalają się od metody formatowania przypominającej program Microsoft Word.
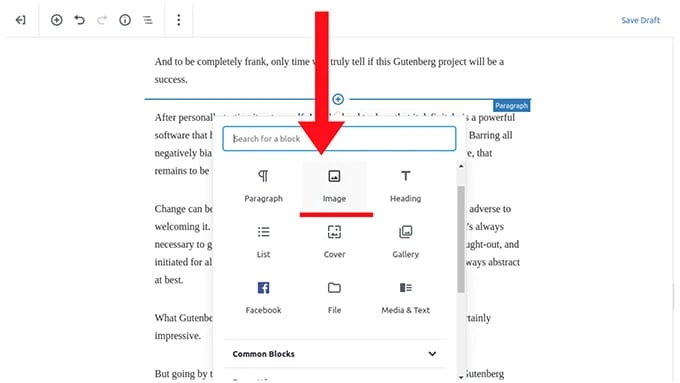
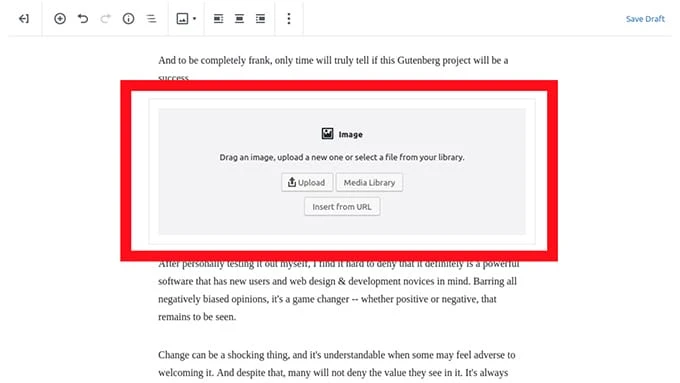
Naciśnięcie „enter” lub kliknięcie „plusa” na ekranie dodaje blok między akapitami — lub po nich, dzięki czemu możesz załadować jeden lub kilka obrazów do swojego posta.


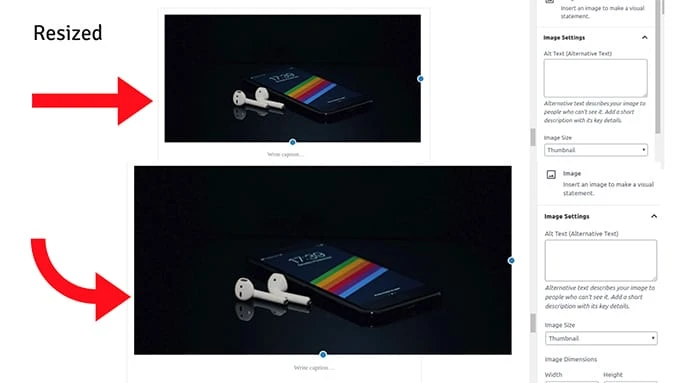
Możesz także skalować obrazy, przeciągając ich boki, aby zmieścić całą część tej strony lub zmniejszyć je, niż powinny. Jedyną wadą jest to, że nie można tego zrobić swobodnie na wszystkich czterech rogach (ale może po prostu nie znalazłem opcji, która by mi na to pozwoliła).

Ponadto większość ludzi chwali możliwość natychmiastowego dodawania podpisów pod obrazem. A na pasku bocznym masz również opcję dodania tekstu alternatywnego, co jest dobre.

### Multimedialne blogowanie
Sądząc po interfejsie Gutenberga, oczywiste jest, że najnowszy edytor WordPressa został zaprojektowany z myślą o blogowaniu multimedialnym. Zasadniczo twórcy chcieli pomieścić wszystkich.
I wygląda na to, że zmierzają w dobrym kierunku…
Osadzanie nigdy nie było łatwiejsze…
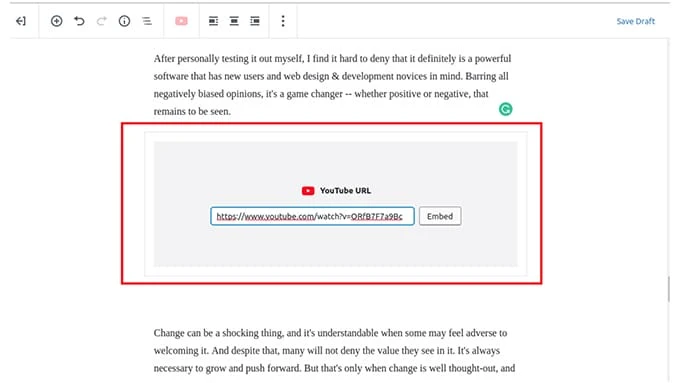
Twórcy zachowali tradycyjny sposób osadzania — kopiując i wklejając adresy URL. Wszyscy znamy zarówno Classical, a teraz edytor Gutenberga automatycznie przekonwertuje je na osadzenie.
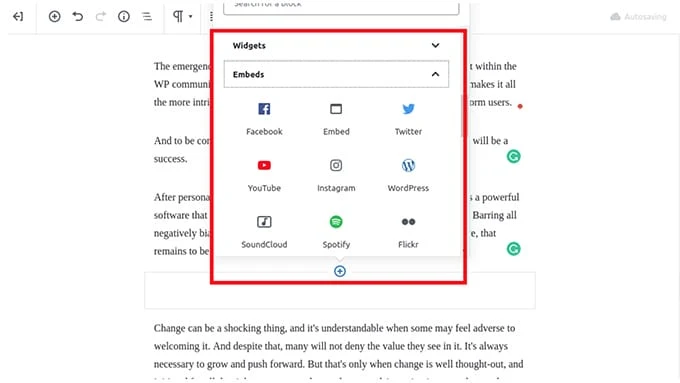
Ale Gutenberg ma specjalny blok przeznaczony w całości do osadzania w rękawie. Od osadzania na Facebooku i YouTube po Spotify, a nawet Slideshare, Gutenberg oferuje różnorodność.
W ten sposób możesz dodać tyle odniesień multimedialnych, ile chcesz, aby Twoje treści były bogatsze i pełniejsze.



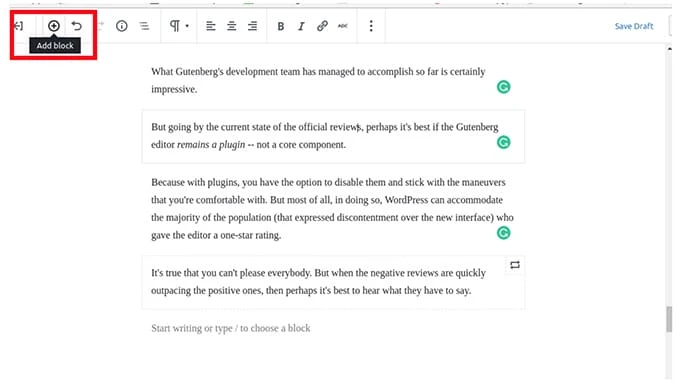
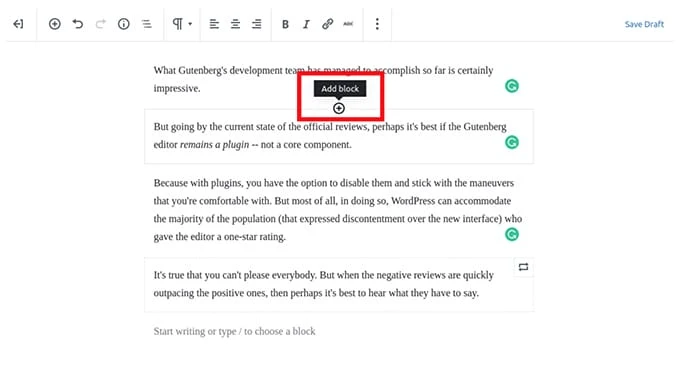
### 4 sposoby dodawania bloków
To niewielka funkcja, ale warta uwagi.
Po pierwsze, naciskając „enter” na klawiaturze, automatycznie tworzysz nowy blok akapitu — który można zmienić na dowolny rodzaj bloku.

Drugą opcją jest kliknięcie lewego górnego przycisku ze znakiem plusa. Dodaje blok poniżej aktualnie wybranego bloku.

I na koniec, musisz najechać myszką na górny środek aktualnie wybranego bloku. Wyświetla przycisk „wstaw blok”.

#### Uwaga końcowa
Podsumowując, dobrze jest widzieć, że WordPress podejmuje kroki, aby zaoferować swoim użytkownikom znacznie bardziej odmienne wrażenia niż wcześniej, włączając wszystkich – doświadczonych lub nie w dziedzinie blogowania – w wielki schemat rzeczy.
Wprowadzenie projektu Gutenberg jest interesującym wydarzeniem w społeczności internetowej. Potwierdzają to ogólne opinie ludzi na temat najnowszego edytora WordPress; od śmiesznie negatywnych do pozytywnie przyjaznych i rozsądnych.
I szczerze mówiąc, tylko czas pokaże, czy ten projekt Gutenberga odniesie sukces.
To, co do tej pory osiągnął zespół programistów WordPress, jest wspaniałe. Każdy może zobaczyć, że edytor Gutenberg został zaprojektowany z myślą o początkujących i doświadczonych blogerach. Chociaż ma dużo miejsca na ulepszenia.
Istnieje wiele pytań, które należy zadać, ale jednym z głównych jest:
– Czy ludzie powinni zacząć przyzwyczajać się do Gutenberga?
– Czy powinien być podstawową częścią WordPress 5.0, czy po prostu pozostać wtyczką?
Odpowiedź na pierwsze pytanie brzmi oczywiście tak. Bo czy tego chcemy, czy nie, to wychodzi. Żadne narzekanie prawdopodobnie nie rozwiąże projektu.
Jednak odpowiedź na drugie pytanie jest nieco bardziej złożona…
A to z powodu niechęci ludzi do nowego redaktora. Niechęć wynika głównie z faktu, że ludzie po prostu tego nie lubią i że Gutenberg będzie kluczowym elementem aktualizacji WordPress 5.0.
Jeśli odejdziemy od aktualnych opinii ludzi na ten temat, być może powinni dokładnie rozważyć pozostawienie Gutenberga jako wtyczki WordPress, aby ci, którzy tego nie chcą, mogli nadal korzystać z klasycznego edytora. Ma to również dać im wystarczająco dużo czasu na przyzwyczajenie się do nowego procesu. Ale z drugiej strony WordPress zachęca wielu użytkowników do wypróbowania nowego edytora w celu przyzwyczajenia się do niego.
**Więc powinieneś go wypróbować?**
Absolutnie! I tym razem spójrz na to obiektywnie i zobacz, co oferuje swoim nowym użytkownikom i co jeszcze mógłby ulepszyć.