5 måter Gutenberg kan gjøre blogglivet ditt enklere på
WordPress 5.0-oppdateringen kommer, og så langt har WordPress til syvende og sist bestemt at den nye Gutenberg-editoren skal være en kjernekomponent i oppdateringen.
Selv om noen har uttrykt sin skuffelse for den nye redaktøren, er det også mange som setter pris på det Gutenberg har å by på. Editoren har massevis av alternativer som kan hjelpe innleggene dine til å se ut slik du vil ha dem.
For andre innebærer dette en mer tilpassbar opplevelse som krever minimalt med kodekunnskap. Med andre ord, det blir lettere å gjøre det du vil.
Hvis du er en av de mange som ikke er helt klar for denne spilloppdateringen, så er det kanskje på høy tid å begynne å komme dit. Heldigvis ser Gutenberg ganske grei ut i presentasjonen også.
Blokksystemet
Gutenberg-redaktøren er mest kjent for sin introduksjon av blokker i redigeringssystemet …
Fun fact: Gutenberg-redaktøren ble oppkalt etter Johannes Gutenberg – mannen som oppfant den bevegelige trykkpressen for mer enn 500 år siden. Og denne bevegelige trykkpressen (stor overraskelse) brukte bevegelige blokker.
I utgangspunktet er ideen bak denne skinnende nye editoren å kombinere en haug med små blokker – av forskjellige former og størrelser – for å skape en solid og forståelig struktur.
Det kommer ikke som noen overraskelse at WordPress ser på Gutenberg som det første trinnet til en ny metode for sidebygging som uunngåelig kommer.
Ved første øyekast kan det virke som et komplisert nytt verktøy, men ved nærmere ettersyn er den fantastiske erkjennelsen: egentlig ikke…
Disse nye blokkene kan bokstavelig talt være alt du vil ha i artikkelen din. Og du trenger ikke legge dem til manuelt heller.
Du kan la det forbli som et vanlig tekstavsnitt, eller det kan forvandles til et minigalleri hvor du kan vise frem bildeporteføljen din. Det kan til og med være en overbevisende CTA-knapp, eller en enkelt innebygd video.
Nedenfor er en liste over alle Gutenberg-bloggene en typisk blogger kan bruke:
- Avsnittsblokker: Det er her du skriver den vanlige teksten.
- Overskriftsblokker: Det typiske stedet for taggene h1, h2, h3, h4, h5 og h6.
- Bildeblokker: Dette er stedet for å legge til minigalleriet ditt, eller et enkelt bilde du kan tilpasse til ditt hjerte (som vi kommer inn på senere).
- Bygge inn blokker: Området der alt innebygd multimedieinnhold vil gå (YouTube-videoer, tweets, bilder osv.)
- Sitat og genserblokker: Stedet for å sette sitater fra kjente personer — og lignende.
- Kodeblokker: Blokken der du kan legge til forhåndsformaterte koder, kortkoder og tilpasset HTML.
- Layoutblokker: Separatorer, Spacers, Les mer, Kolonner og Sideskift.
Det som er bra med det er at det gjør mesteparten av arbeidet når det kommer til å gjøre ting om til blokker. Så du trenger ikke å avvike for mye fra den vanlige rytmen. Bare skriv og blogg som du pleier.
Redigering av tekst blokk for blokk
Blokksystemet WordPress introduserte med sin nye editor ga fremtidige nye brukere valget om å fokusere på å redigere ett avsnitt om gangen. Så selvfølgelig ble nye funksjoner lagt til og forbedret for å gi brukerne en følelse av hvordan Gutenberg ville fungere.
Disse pene funksjonene inkluderer:
Enkelt søk og flytting av avsnitt
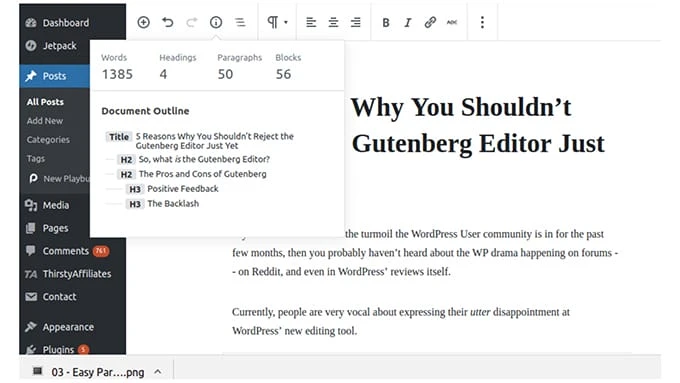
Introduksjonen av Gutenberg har fjernet den endeløse rullingen gjennom en lang artikkel i et forsøk på å finne den spesifikke overskriften; marker punktene under den, bruk Ctrl + X, rull igjen for å finne riktig sted før du limer inn.
Informasjonsikonet over artikkelen din sikrer at du aldri trenger å gjøre det igjen. Det faktum at denne typen dokumentoversikt finnes, er veldig nyttig for bloggere og forfattere som har skrevet en veldig lang artikkel.
Det er så enkelt som å klikke på en bestemt overskrift og hoppe direkte til den delen av kopien.
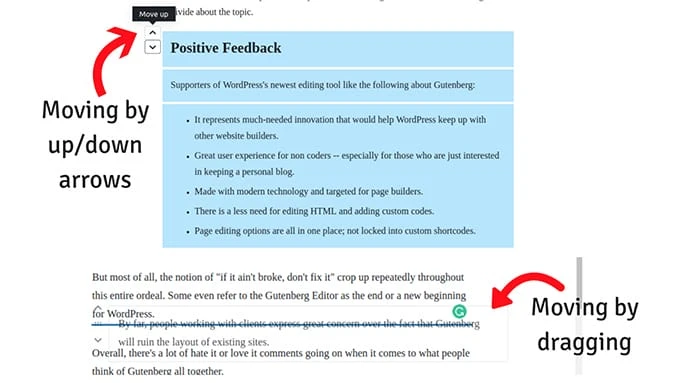
Når forfattere redigerer en tekst, vil det også være tilfeller der et avsnittssøk for å gjøre endringer eller flytte det til en annen del av artikkelen er uunngåelig.
I slike tilfeller lar Gutenberg-editoren brukere dra og slippe en blokk – eller et par – for å flytte den til et annet sted.
Det er også muligheten til å bruke pilene nedover eller oppover på venstre side av blokken for å flytte den opp eller ned.
Dette er eksempler på små endringer, men de utgjør en forskjell i prosessen.
Legge til ankere på overskrifter
Alle som har vært kjent med blogging en stund vil vite hvor viktig overskrifter er for både brukere og SEO. De veileder leserne, og forbedrer strukturen i en tekst. Det er også viktig å merke seg viktigheten av underemnene som følger hver andre overskrift.
Det er tilfeller når forfattere blir så entusiastiske og overveldet med massevis av inspirasjon at de begynner å skrive et stort antall avsnitt etter én underoverskrift. Og i slike tilfeller vil plugin-en Yoast kaste av seg et rødt varsel du ikke vil se.
Eller noen ganger, kanskje du trenger å dele et avsnitt i to separate punkter fordi Yoast oppdager at underoverskriften din inneholder mer enn 300 ord – som er minimum.
Så du må selvfølgelig legge til underoverskrifter. Vanligvis må du bla og lese på nytt. Det er ikke noe galt med det i det hele tatt.
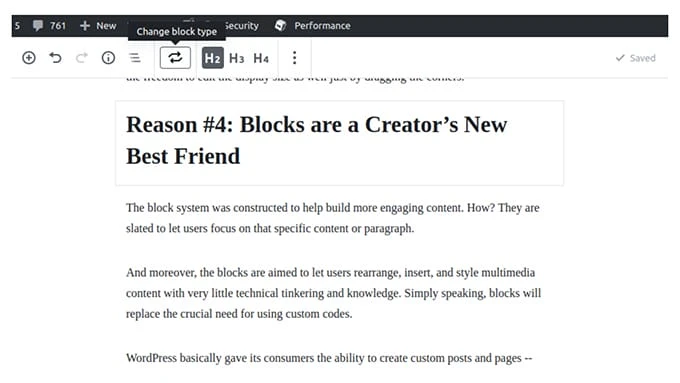
Men denne gangen gir Gutenberg deg valget mellom å klikke på plusset for å legge til en blokk under eller over teksten, eller bare trykke enter der du vil at den ekstra overskriften skal være.
Det er en H2 som standard, men du kan like gjerne endre den til en H3 eller H4.
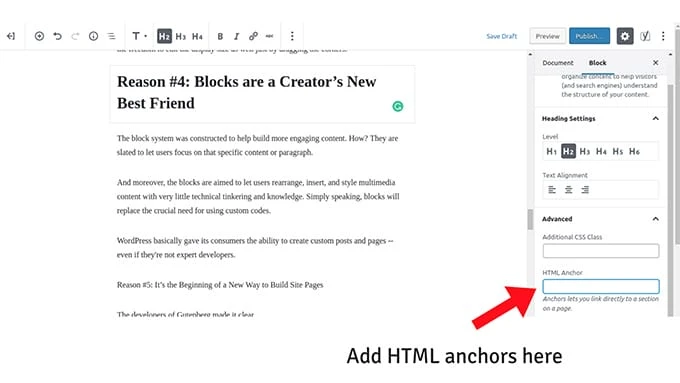
Og i de tilfellene du trenger det, lar den nye editoren deg legge til et HTML-anker i overskriften uten å måtte bytte til HTML-format.
Det alternativet er tilgjengelig når du klikker på underoverskriften i den visuelle editoren, og deretter går til ‘Avansert’ på ‘blokk’-fanen i sidefeltet. Alternativet vises.
Bare legg til teksten du ønsker, la oss si "ulemper", og du kan koble direkte til denne overskriften fra hvor som helst. Bare legg til #cons til URL-en til en bestemt side. Du trenger ikke å legge til id=’cons’ i HTML-koden til kopien din.
Enklere HTML-redigering
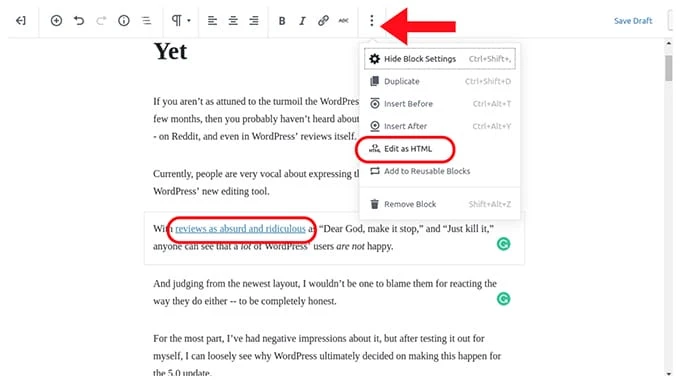
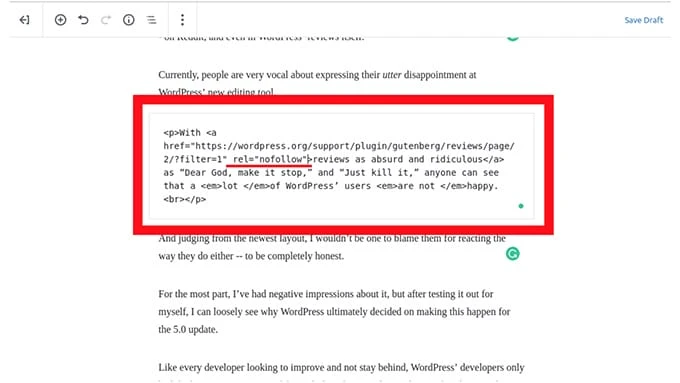
En perfekt instans for dette er en av de tilfellene når du har en viktig ekstern lenke i artikkelen, og du må legge til en ‘nofollow’-kode for å unngå at roboter gjennomsøker den spesifikke delen av innholdet.
Før du måtte bytte til HTML-visning og finne hver eneste a href-kode for å oppnå det tidligere punktet. Og oftere enn ikke involverer det nesten uendelig rulling og mysing – spesielt hvis artikkelen er lang.
Nå kan du ganske enkelt holde musepekeren over det spesifikke avsnittet med lenken på visuell editor, åpne menyen og klikke på "rediger som HTML"-alternativet slik at du kan se avsnittet i kodeform.
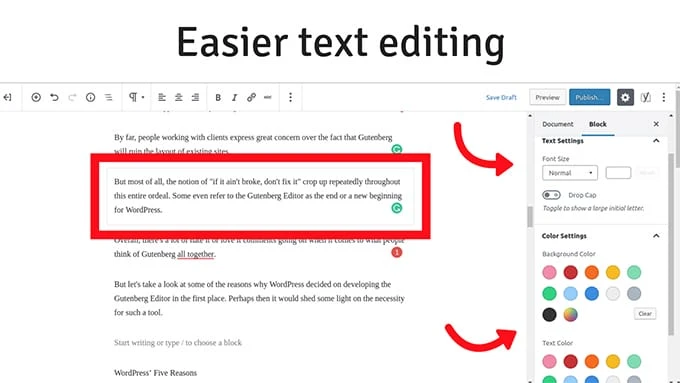
Avsnittsblokkformatering
Gutenberg avvek fra Microsofts ordstil for formatering som de fleste av oss er vant til. Men på den annen side gjorde det det enklere og tilpassbart også. Som vist i ‘Blokkér’-fanen til høyre, kan du nå fritt bestemme tekststørrelsen, fargen og bakgrunnsfargen til et avsnitt.
Tilpassbare og gjenbrukbare blokker
Som forfatter vil det være tider når du ganske enkelt har truffet mini-jackpotten og du klarte å lage et vakkert utseende som du bare ikke kan la være å bruke på nytt. Det er musikk i en nettredaktørs ører.
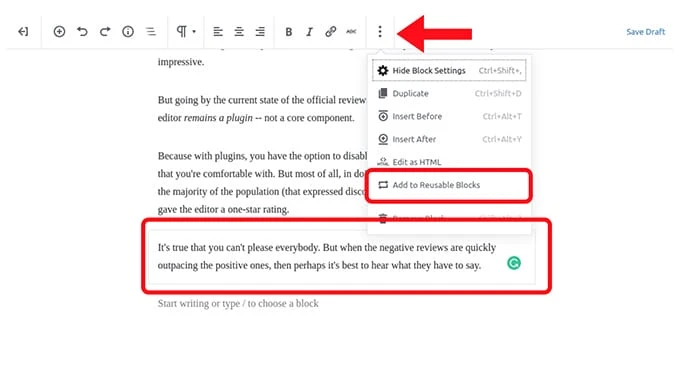
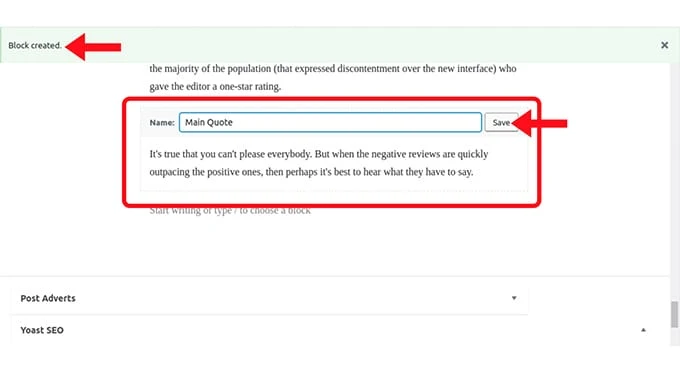
Gutenberg tilbyr det alternativet når du åpner menyen, og klikker på ‘legg til i gjenbrukbare blokker’ for fremtidig bruk. På denne måten er det ikke nødvendig for deg å skrive det om og om igjen, eller kopiere og lime det i det hele tatt.
Selvfølgelig er det et behov for å være ansvarlig og fornuftig når du bestemmer deg for å gjenbruke disse blokkene, fordi vi alle vet hvor mye søkemotorene avskyr duplikatinnhold. Men i det minste, med dette nye alternativet, kan du ha grunnlaget for et flott sitat eller argument eller uttalelse og justere det senere.
Legge til bilder i artikkelen
Som digitale markedsførere er de fleste av oss utrolig bevisste på virkningen visuelt innhold kan skape. Og av denne grunn prøver vi å inkorporere så mange visuelle elementer vi kan i en blogg. Ingen vil stille spørsmål ved viktigheten av illustrasjon og skjermbilder på et blogginnlegg i dag.
Heldigvis for de fleste av oss, og for nye brukere, er det enkelt å legge til bilder i blogginnlegg ved hjelp av Gutenberg. Nok en gang er det tydelig at utviklere stadig avviker lenger og lenger bort fra den Microsoft Word-aktige formateringsmetoden.
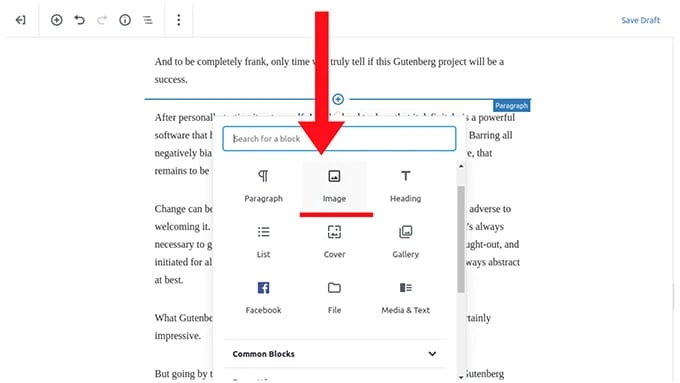
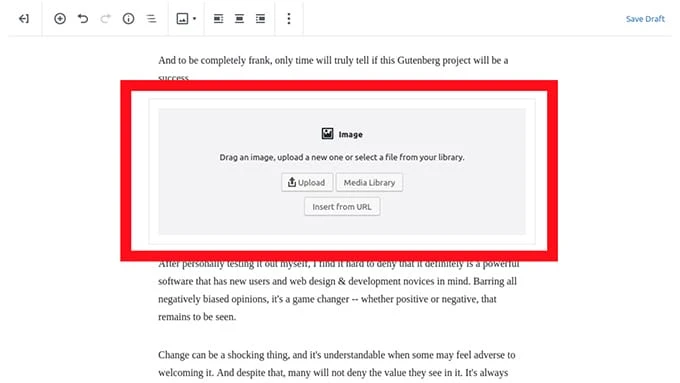
Å trykke "enter" eller klikke på "pluss" på skjermen legger til en blokk mellom avsnitt – eller etter, slik at du kan laste opp ett eller flere bilder til innlegget ditt.
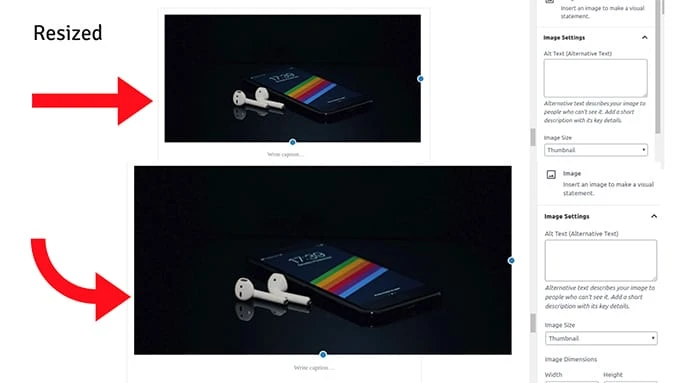
Du kan også skalere bildene ved å dra i sidene for å enten romme hele delen av siden, eller gjøre dem mindre enn de burde være. Den eneste ulempen er at du ikke kan gjøre det fritt på alle fire hjørnene (men kanskje jeg bare ikke fant alternativet som ville la meg gjøre det).
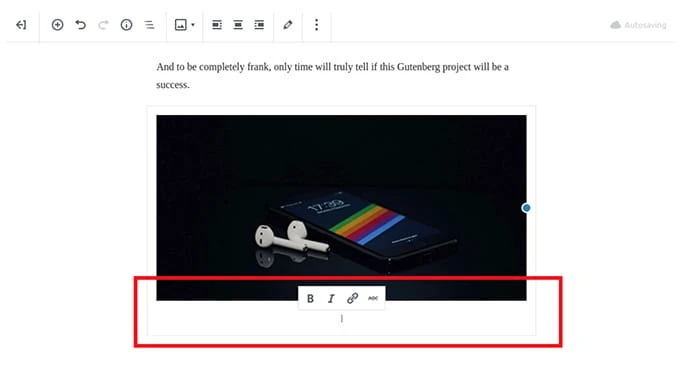
I tillegg, det folk flest anbefaler, er muligheten til å umiddelbart legge til bildetekster under et bilde. Og i sidefeltet har du muligheten til å legge til en alternativ tekst også, noe som er bra.
Multimediablogging
Å dømme ut fra Gutenbergs grensesnitt, er det tydelig at WordPress’ nyeste redaktør ble designet med multimediablogging i tankene. I hovedsak var utviklerne ute etter å imøtekomme alle.
Og i det ser det ut som de er på vei i riktig retning…
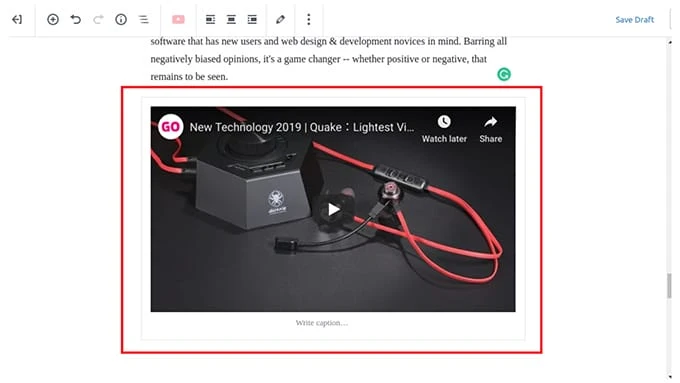
Innbygging har aldri vært enklere…
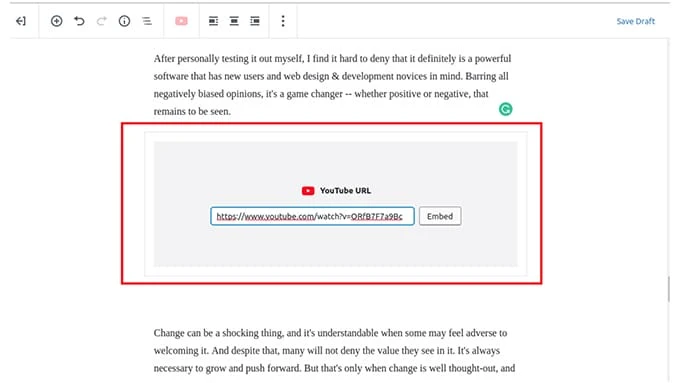
Utviklerne beholdt den tradisjonelle måten å bygge inn på – ved å kopiere og lime inn URL-er. Vi kjenner alle både den klassiske, og nå vil Gutenberg-editoren automatisk konvertere dem til innebygginger.
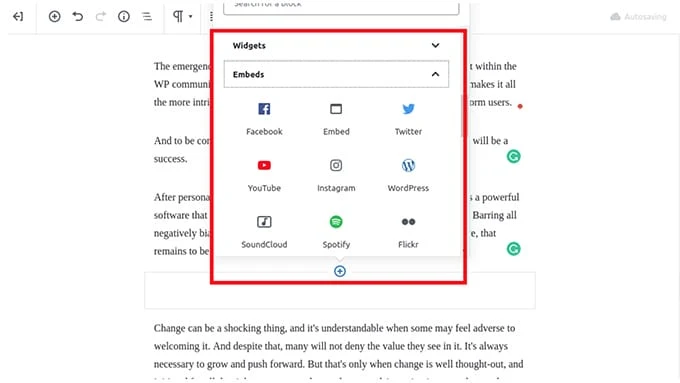
Men Gutenberg har en spesiell blokk dedikert utelukkende for å bygge inn ermet. Fra Facebook og YouTube-innbygginger til Spotify og til og med Slideshare, Gutenberg tilbyr en rekke.
På den måten kan du legge til så mange multimediereferanser du vil for å gjøre innholdet ditt rikere og fyldigere.
4 måter å legge til blokker på
Det er en liten funksjon, men det er vel verdt å merke seg.
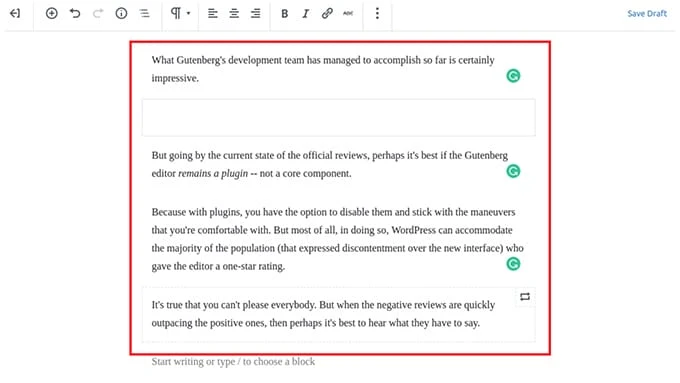
For det første, ved å trykke "enter" på tastaturet, oppretter du automatisk en ny avsnittsblokk – som kan endres til hvilken type blokk du vil ha den.
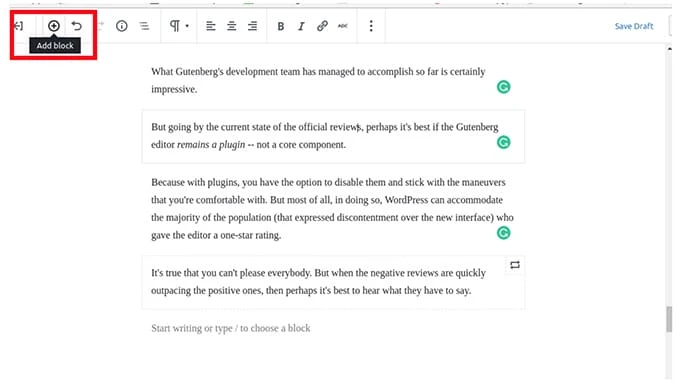
Det andre alternativet er å klikke på plusstegnet øverst til venstre. Den legger til en blokk under den valgte blokken.
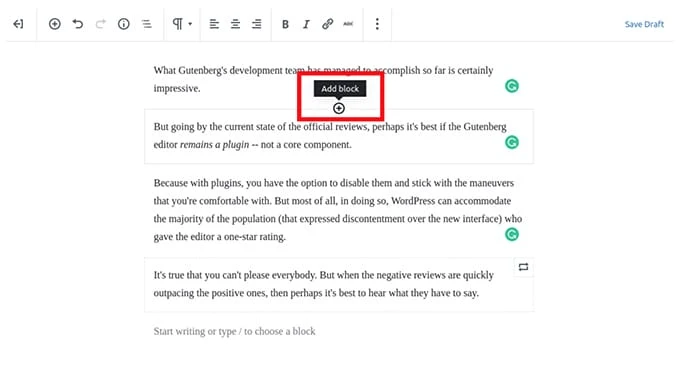
Og til slutt må du holde musepekeren over toppen og midten av den valgte blokken. Den viser en "sett inn blokk"-knapp.
Den siste merknaden
Til slutt, det er godt å se at WordPress tar skritt for å tilby brukerne sine en mye mer annerledes opplevelse enn før, inkludert alle – erfarne eller ikke innen blogging – i det store og hele.
Introduksjonen av Gutenberg-prosjektet er en interessant utvikling innenfor nettsamfunnet. Dette er bevist av folks generelle meninger om WordPress’ nyeste redaktør; fra latterlig negativ til positivt imøtekommende og rimelig.
Og for å være helt ærlig, vil bare tiden vise om dette Gutenberg-prosjektet kommer til å bli en suksess.
Hva WordPress sitt team av utviklere har oppnådd så langt er flott. Alle kan se at Gutenberg-redaktøren ble designet med nybegynnere og erfarne bloggere i tankene. Selv om den har mye rom for forbedring.
Det er mange spørsmål som må stilles, men ett av de viktigste inkluderer:
- Bør folk begynne å venne seg til Gutenberg?
- Skal det være en kjernedel av WordPress 5.0 eller bare forbli som en plugin?
Svaret på det første spørsmålet er åpenbart ja. For enten vi vil det eller ikke, så kommer det ut. Ingen mengde klager vil trolig oppløse prosjektet.
Imidlertid er svaret på det andre spørsmålet litt mer komplekst …
Og det er på grunn av folks avsky for den nye redaktøren. Aversjonen stammer hovedsakelig fra det faktum at folk rett og slett ikke liker det, og at Gutenberg vil være en kjernekomponent i WordPress 5.0-oppdateringen.
Hvis vi går bort fra folks nåværende meninger om det, bør de kanskje vurdere nøye å beholde Gutenberg som en WordPress-plugin, slik at de som ikke ønsker det fortsatt kan bruke den klassiske editoren. Og det er også for å gi dem nok tid til å venne seg til den nye prosessen. Men igjen, WordPress har oppfordret sine mange brukere til å prøve ut den nye editoren for å bli vant til den.
Så bør du prøve det?
Absolutt! Og denne gangen, se den objektivt og se på hva den tilbyr til sine nye brukere, og hva annet den kan forbedre.