5 maneras en que Gutenberg puede hacer que tu vida como blogger sea más fácil
Se acerca la actualización de WordPress 5.0 y, hasta ahora, WordPress finalmente ha decidido que el nuevo editor de Gutenberg será un componente central de la actualización.
Aunque algunos han expresado su decepción por el nuevo editor, también hay muchos que aprecian lo que Gutenberg tiene para ofrecer. El editor presenta un montón de opciones que pueden ayudar a que sus publicaciones se vean como usted desea.
Para otros, esto implica una experiencia más personalizable que requiere un conocimiento mínimo de codificación. En otras palabras, será más fácil hacer lo que quieres hacer.
Si usted es uno de los muchos que no está del todo listo para esta actualización que cambiará el juego, entonces tal vez sea hora de comenzar a llegar allí. Afortunadamente, Gutenberg también parece bastante sencillo en su presentación.
El sistema de bloques
El editor de Gutenberg es más notable por la introducción de bloques en el sistema de edición…
Dato curioso: el editor de Gutenberg lleva el nombre de Johannes Gutenberg, el hombre que inventó la imprenta de tipos móviles hace más de 500 años. Y esta imprenta de tipos móviles (gran sorpresa) utilizaba bloques móviles.
Básicamente, la idea detrás de este nuevo y brillante editor es combinar un montón de pequeños bloques, de diferentes formas y tamaños, para crear una estructura sólida y comprensible.
No sorprende que WordPress vea a Gutenberg como el primer paso hacia un nuevo método de creación de páginas que inevitablemente está por llegar.
A primera vista, puede parecer una nueva herramienta complicada, pero al examinarla más de cerca, la asombrosa conclusión es: no realmente…
Estos nuevos bloques pueden ser literalmente lo que quieras en tu artículo. Y tampoco tienes que agregarlos manualmente.
Puede dejarlo para que permanezca como un párrafo normal de texto, o puede transformarse en una mini galería donde puede mostrar su cartera de imágenes. Incluso puede ser un botón de llamada a la acción convincente o un video fácilmente incrustado.
A continuación se muestra una lista de todos los blogs de Gutenberg que un blogger típico puede usar:
- Bloques de párrafo: aquí es donde escribe el texto normal.
- Bloques de titulares: el lugar típico para las etiquetas h1, h2, h3, h4, h5 y h6.
- Bloques de imagen: este es el lugar para agregar su mini galería, o una sola foto que puede personalizar al contenido de su corazón (que veremos más adelante).
- Bloques incrustados: el área donde irá todo el contenido multimedia incrustado (videos de YouTube, tweets, imágenes, etc.)
- Citas y bloques pullover: el lugar para poner citas de personas famosas, y similares.
- Bloques de código: el bloque donde puede agregar códigos preformateados, códigos abreviados y HTML personalizado.
- Bloques de diseño: Separadores, Espaciadores, Leer más, Columnas y Saltos de página.
Lo bueno de esto es que hace la mayor parte del trabajo cuando se trata de convertir cosas en bloques. Así, no tendrás que desviarte demasiado del ritmo habitual. Solo escribe y bloguea como lo harías normalmente.
Edición de texto bloque por bloque
El sistema de bloques que WordPress introdujo con su nuevo editor les dio a los futuros nuevos usuarios la opción de concentrarse en editar un párrafo a la vez. Entonces, por supuesto, se agregaron y mejoraron nuevas funciones para dar a los usuarios una idea de cómo funcionaría Gutenberg.
Estas ordenadas funciones incluyen:
Fácil búsqueda y movimiento de párrafos
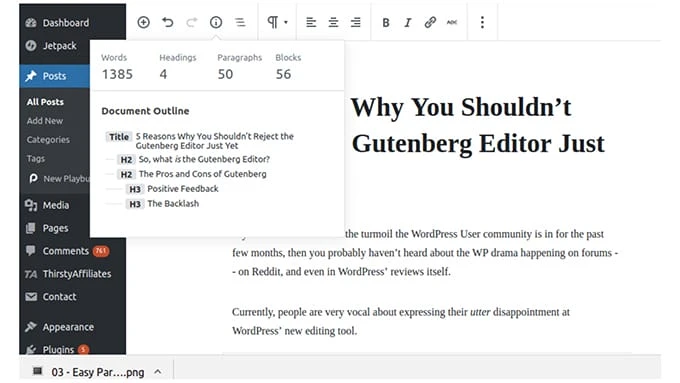
La introducción de Gutenberg ha eliminado el desplazamiento interminable a través de un artículo largo en un intento por encontrar ese encabezado específico; resalte los puntos debajo de él, use Ctrl + X, desplácese nuevamente para encontrar el lugar adecuado antes de pegar.
El ícono de información sobre su artículo asegura que nunca más tendrá que hacer eso. El hecho de que exista este tipo de esquema de documento es muy útil para bloggers y autores que han escrito un artículo muy largo.
Es tan fácil como hacer clic en un encabezado específico y saltar directamente a esa parte de la copia.
Además, cuando los escritores editan un texto, habrá casos en los que una búsqueda de párrafo para hacer cambios o moverlo a otra parte del artículo es inevitable.
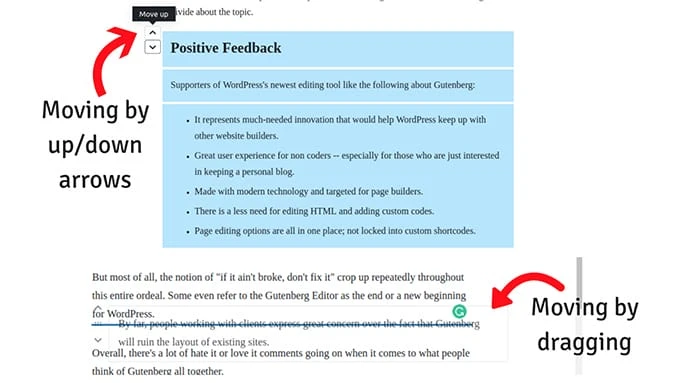
En casos como ese, el editor de Gutenberg permite a los usuarios arrastrar y soltar un bloque, o un par, para moverlo a otra ubicación.
También existe la opción de usar las flechas hacia arriba o hacia abajo en el lado izquierdo del bloque para moverlo hacia arriba o hacia abajo.
Estos son ejemplos de pequeños cambios, pero marcan la diferencia en el proceso.
Agregar anclas en los encabezados
Cualquiera que esté familiarizado con los blogs por un tiempo sabrá cuán importantes son los encabezados tanto para los usuarios como para el SEO. Orientan a los lectores y mejoran la estructura de un texto. También es vital tener en cuenta la importancia de los subtemas que siguen a cada segundo encabezado.
Hay casos en los que los escritores se entusiasman tanto y se sienten tan abrumados por la inspiración que comienzan a escribir una gran cantidad de párrafos después de un subtítulo. Y en casos como ese, el complemento Yoast arrojará un aviso rojo que no desea ver.
O, a veces, tal vez necesite separar un párrafo en dos puntos separados porque Yoast detecta que su subtítulo contiene más de 300 palabras, que es el mínimo.
Entonces, por supuesto, debe agregar subtítulos. Normalmente, tendrías que hacer un poco de desplazamiento y lectura de nuevo. No hay nada de malo en eso.
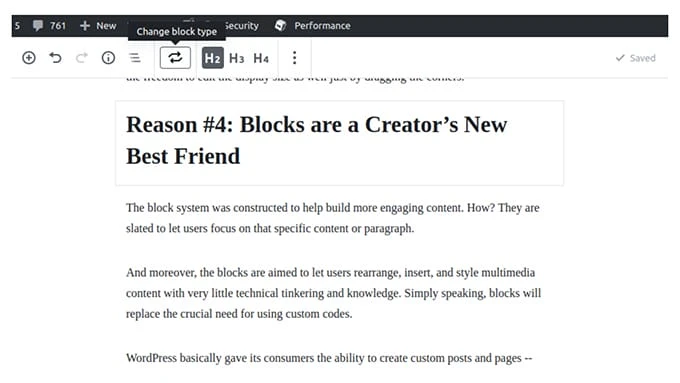
Pero esta vez, Gutenberg le da la opción de hacer clic en el signo más para agregar un bloque debajo o encima del texto, o simplemente presionar Intro donde desea que esté el encabezado adicional.
Es un H2 por defecto, pero puedes cambiarlo fácilmente a un H3 o H4.
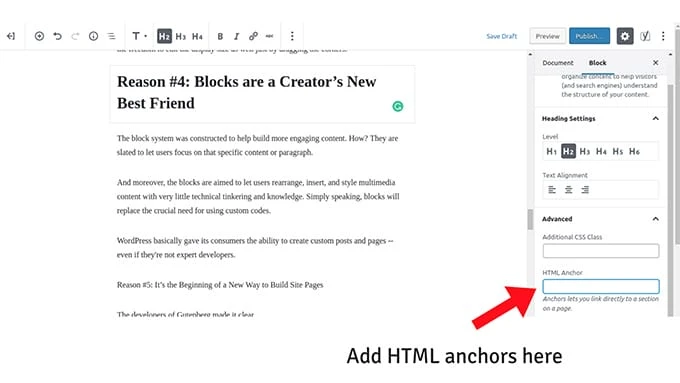
Y en los casos en que lo necesite, el nuevo editor le permite agregar un ancla HTML a su encabezado sin tener que cambiar al formato HTML.
Esa opción está disponible cuando hace clic en el subtítulo en el editor visual y luego se dirige a "Avanzado" en la pestaña "bloquear" en la barra lateral. Se mostrará la opción.
Simplemente agregue el texto que desee, digamos ‘contras’, y puede vincular directamente a este encabezado desde cualquier lugar. Simplemente agregue #cons a la URL de una página específica. No necesita agregar id=’contras’ en el HTML de su copia.
Edición de HTML más fácil
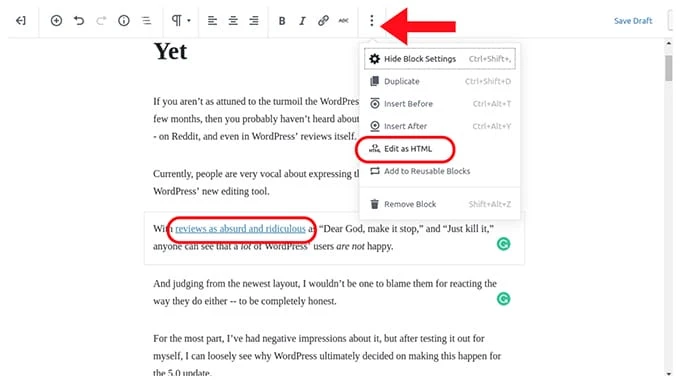
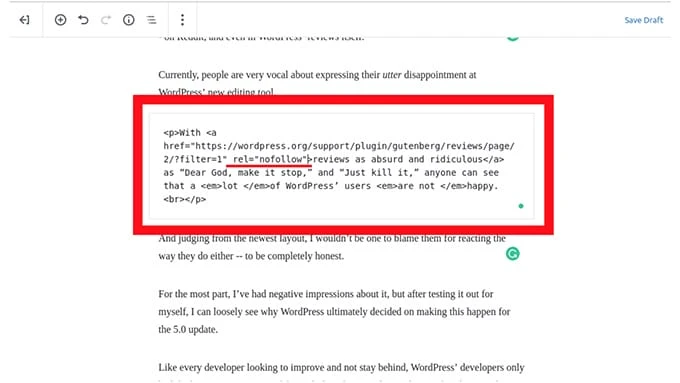
Una instancia perfecta para esto es una de esas instancias en las que tiene un enlace externo importante en el artículo y debe agregar un código ‘nofollow’ para evitar que los bots rastreen esa parte específica del contenido.
Antes, tenía que cambiar a la vista HTML y ubicar cada uno de los códigos href para lograr el punto anterior. Y la mayoría de las veces, implica desplazamientos y entrecerrar los ojos casi sin fin, especialmente si el artículo es largo.
Ahora simplemente puede pasar el cursor sobre ese párrafo específico con el enlace en el editor visual, abrir el menú y hacer clic en la opción ‘editar como HTML’ para que pueda ver ese párrafo en forma de código.
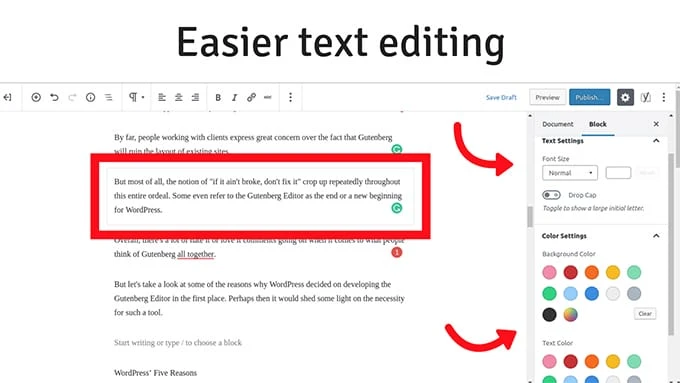
Formato de bloque de párrafo
Gutenberg se desvió del estilo de formato de Word de Microsoft al que la mayoría de nosotros estamos acostumbrados. Pero, por otro lado, también lo hizo más fácil y personalizable. Como se ve en la pestaña ‘Bloque’ a la derecha, ahora puede decidir libremente el tamaño del texto, el color y el color de fondo de un párrafo.
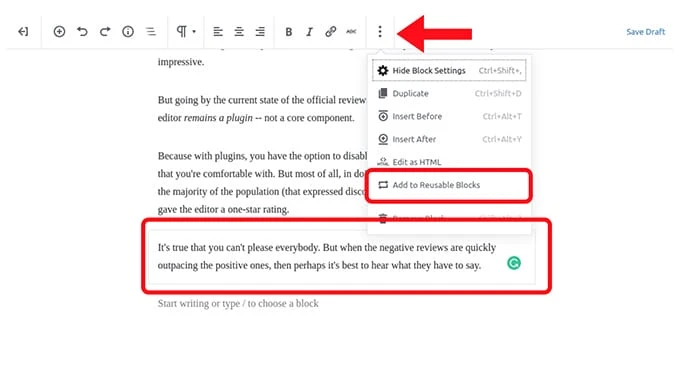
Bloques personalizables y reutilizables
Como escritor, habrá momentos en los que simplemente haya ganado el mini premio gordo y haya logrado crear un diseño atractivo que simplemente no puede evitar querer reutilizar. Eso es música para los oídos de un editor web.
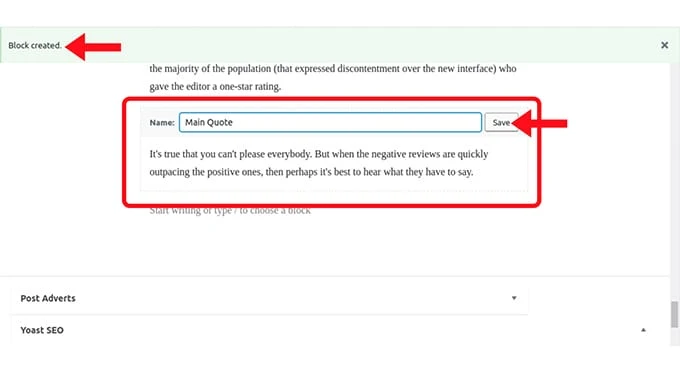
Gutenberg ofrece esa opción cuando accede al menú y hace clic en ‘agregar a bloques reutilizables’ para uso futuro. De esta manera, no es necesario que lo escriba una y otra vez, ni que lo copie y pegue.
Por supuesto, hay que ser responsable y sensato cuando se decide reutilizar estos bloques, porque todos sabemos cuánto detestan los buscadores el contenido duplicado. Pero al menos, con esta nueva opción, puede tener la base de una gran cita, argumento o declaración y modificarla más tarde.
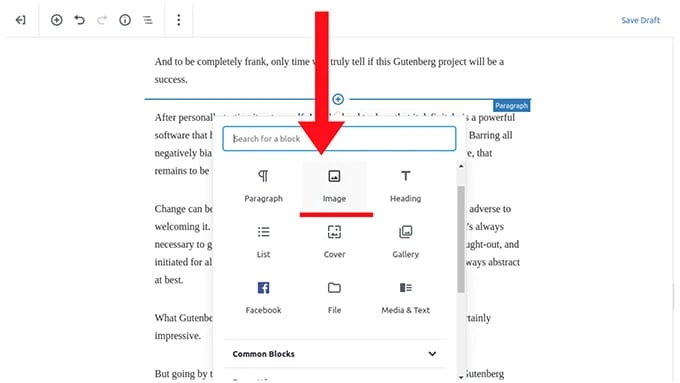
Agregar imágenes al artículo
Como especialistas en marketing digital, la mayoría de nosotros somos increíblemente conscientes del impacto que puede crear el contenido visual. Y por esta razón, tratamos de incorporar tantos elementos visuales como podamos en un blog. Nadie cuestionará la importancia de la ilustración y las capturas de pantalla en una publicación de blog hoy en día.
Afortunadamente para la mayoría de nosotros y para los nuevos usuarios, agregar imágenes a las publicaciones de blog usando Gutenberg es fácil. Una vez más, es evidente que los desarrolladores se están desviando constantemente más y más del método de formateo al estilo de Microsoft Word.
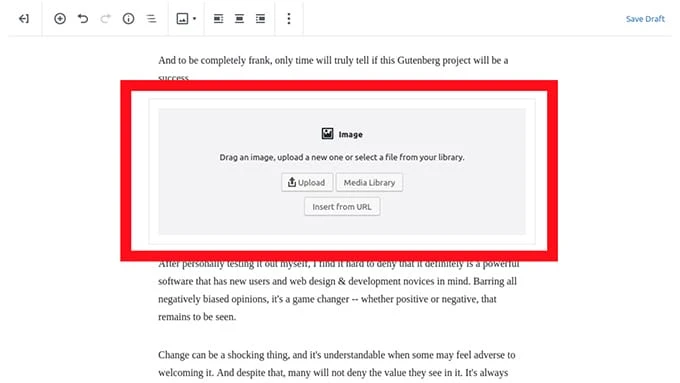
Presionar ‘ingresar’ o hacer clic en el ‘más’ en la pantalla agrega un bloque entre párrafos, o después, para que pueda cargar una o varias imágenes en su publicación.
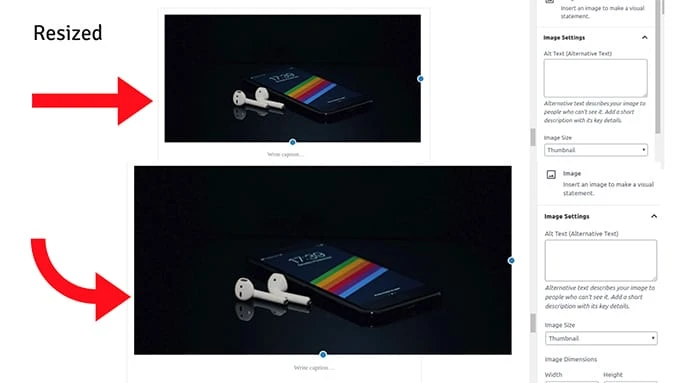
También puede escalar las imágenes arrastrando sus lados para acomodar toda la parte de esa página o hacerlas más pequeñas de lo que deberían ser. El único inconveniente es que no puedes hacerlo libremente en las cuatro esquinas (pero tal vez no encontré la opción que me permitiera hacerlo).
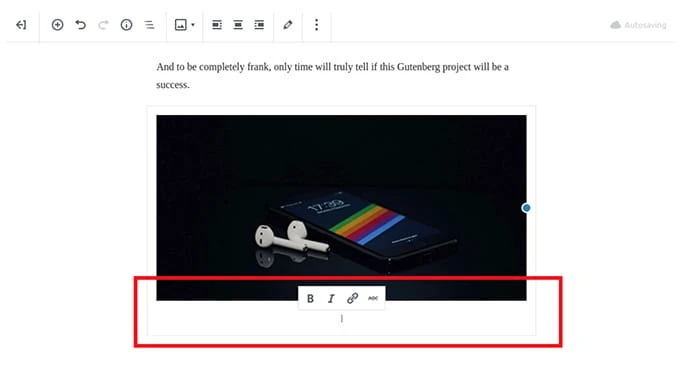
Además, lo que la mayoría de la gente recomienda es la capacidad de agregar subtítulos inmediatamente debajo de una imagen. Y en la barra lateral, también tiene la opción de agregar un texto alternativo, lo cual es bueno.
blogs multimedia
A juzgar por la interfaz de Gutenberg, es evidente que el editor más nuevo de WordPress fue diseñado pensando en los blogs multimedia. En esencia, los desarrolladores buscaban acomodar a todos.
Y en eso, parece que van en la dirección correcta…
Incrustar nunca ha sido tan fácil…
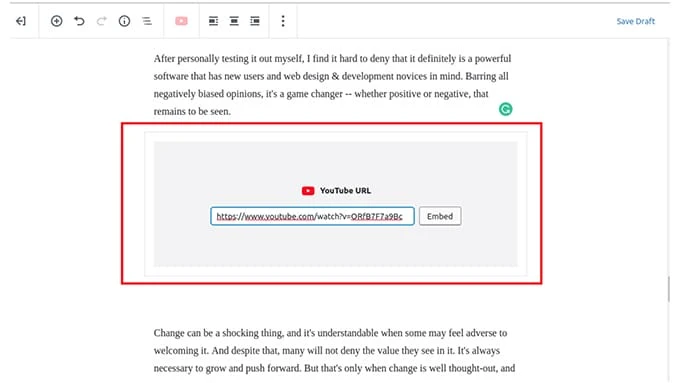
Los desarrolladores conservaron la forma tradicional de incrustación, copiando y pegando URL. Todos conocemos tanto el clásico como ahora, el editor de Gutenberg los convertirá automáticamente en incrustaciones.
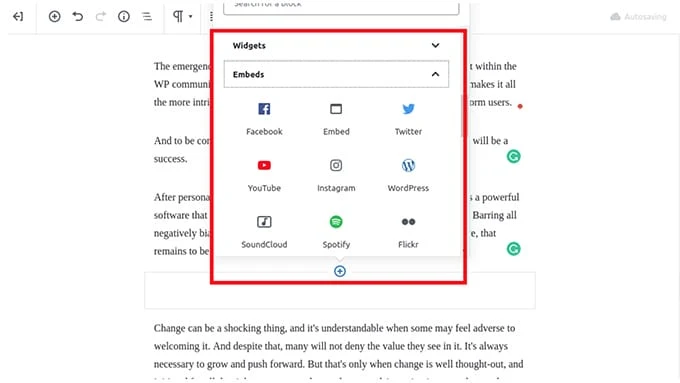
Pero Gutenberg tiene un bloque especial dedicado por completo a incrustarse bajo la manga. Desde incrustaciones de Facebook y YouTube hasta Spotify e incluso Slideshare, Gutenberg ofrece una variedad.
De esa manera, puede agregar tantas referencias multimedia como desee para que su contenido sea más rico y completo.
4 formas de agregar bloques
Es una función pequeña, pero vale la pena señalarla.
En primer lugar, al presionar ‘enter’ en su teclado, crea automáticamente un nuevo bloque de párrafo, que se puede cambiar a cualquier tipo de bloque que desee que sea.
La segunda opción es hacer clic en el botón de signo ‘más’ de la parte superior izquierda. Agrega un bloque debajo de su bloque actualmente seleccionado.
Y, por último, debe pasar el mouse sobre la parte superior central del bloque actualmente seleccionado. Aparece un botón de "insertar bloque".
La nota final
En una nota final, es bueno ver que WordPress está tomando medidas para ofrecer a sus usuarios una experiencia mucho más diferente que antes, incluyendo a todos, con o sin experiencia en el campo de los blogs, en el gran esquema de las cosas.
La introducción del proyecto Gutenberg es un desarrollo interesante dentro de la comunidad en línea. Esto está probado por las opiniones generales de la gente sobre el editor más reciente de WordPress; de ridículamente negativo a positivamente acogedor y razonable.
Y para ser completamente honesto, solo el tiempo dirá si este proyecto de Gutenberg será un éxito.
Lo que el equipo de desarrolladores de WordPress ha logrado hasta ahora es excelente. Cualquiera puede ver que el editor de Gutenberg fue diseñado pensando en novatos y blogueros experimentados. Aunque tiene mucho margen de mejora.
Hay muchas preguntas que se deben hacer, pero una de las principales incluye:
- ¿Debería la gente empezar a acostumbrarse a Gutenberg?
- ¿Debería ser una parte central de WordPress 5.0 o simplemente permanecer como un complemento?
La respuesta a la primera pregunta es, obviamente, sí. Porque lo queramos o no, está saliendo. Ninguna cantidad de quejas probablemente disolverá el proyecto.
Sin embargo, la respuesta a la segunda pregunta es un poco más compleja…
Y eso se debe a la repulsión de la gente por el nuevo editor. La aversión proviene principalmente del hecho de que a la gente simplemente no le gusta, y que Gutenberg será un componente central de la actualización de WordPress 5.0.
Si nos salimos de las opiniones actuales de la gente al respecto, tal vez deberían considerar cuidadosamente mantener a Gutenberg como un complemento de WordPress, para que aquellos que no lo quieran aún puedan usar el editor clásico. Y también es para darles tiempo suficiente para que se acostumbren a su nuevo proceso. Pero, de nuevo, WordPress ha estado alentando a sus muchos usuarios a probar el nuevo editor para acostumbrarse.
Entonces, ¿deberías probarlo?
¡Absolutamente! Y esta vez, míralo de manera objetiva y mira lo que ofrece a sus nuevos usuarios, y qué más podría mejorar.