5 sätt Gutenberg kan göra ditt bloggliv enklare
Uppdateringen av WordPress 5.0 kommer, och hittills har WordPress i slutändan beslutat att den nya Gutenberg-redigeraren kommer att vara en kärnkomponent i uppdateringen.
Även om vissa har uttryckt sin besvikelse över den nya redaktören är det också många som uppskattar vad Gutenberg har att erbjuda. Redaktören har massor av alternativ som kan hjälpa dina inlägg att se ut som du vill att de ska se ut.
För andra innebär detta en mer anpassningsbar upplevelse som kräver minimal kodkunskap. Med andra ord blir det lättare att göra det du vill göra.
Om du är en av många som inte riktigt är redo för den här spelförändrande uppdateringen, så kanske det är hög tid att börja ta sig dit. Lyckligtvis ser Gutenberg ganska okomplicerad ut i sin presentation också.
Blocksystemet
Gutenberg-redaktören är mest känd för sin introduktion av block i redigeringssystemet…
Kul fakta: Gutenberg-redaktören fick sitt namn efter Johannes Gutenberg – mannen som uppfann den rörliga tryckpressen för mer än 500 år sedan. Och den här rörliga tryckpressen (stor överraskning) använde rörliga block.
I grund och botten är tanken bakom denna glänsande nya editor att kombinera ett gäng små block – av olika former och storlekar – för att skapa en solid och begriplig struktur.
Det kommer inte som någon överraskning att WordPress ser på Gutenberg som det första steget till en ny metod för sidbyggnad som oundvikligen kommer.
Vid en första anblick kan det verka som ett komplicerat nytt verktyg, men vid noggrann inspektion är den fantastiska insikten: inte riktigt…
Dessa nya block kan bokstavligen vara vad som helst du vill ha i din artikel. Och du behöver inte lägga till dem manuellt heller.
Du kan lämna det så att det förblir som ett vanligt textstycke, eller så kan det förvandlas till ett minigalleri där du kan visa upp din bildportfölj. Det kan till och med vara en övertygande CTA-knapp eller en lätt inbäddad video.
Nedan är en lista över alla Gutenberg-bloggar som en typisk bloggare kan använda:
- Styckeblock: Det är här du skriver den vanliga texten.
- Rubrikblock: Den typiska platsen för taggarna h1, h2, h3, h4, h5 och h6.
- Bildblock: Det här är platsen för att lägga till ditt minigalleri, eller ett enda foto som du kan anpassa efter ditt hjärtas innehåll (vilket vi kommer in på senare).
- Bädda in block: Området dit allt inbäddat multimediainnehåll kommer (YouTube-videor, tweets, bilder, etc)
- Citat och pulloverblock: Platsen för att sätta citat från kända personer — och liknande.
- Kodblock: Blocket där du kan lägga till förformaterade koder, kortkoder och anpassad HTML.
- Layoutblock: Separatorer, Spacers, Läs mer, Kolumner och Sidbrytningar.
Det som är bra med den är att den gör det mesta av arbetet när det gäller att förvandla saker till block. Så du behöver inte avvika för mycket från den vanliga rytmen. Skriv och blogga som du brukar.
Redigera text block för block
Blocksystemet WordPress introducerade med sin nya editor gav framtida nya användare valet att fokusera på att redigera ett stycke i taget. Så, naturligtvis, nya funktioner lades till och förbättrades för att ge användarna en känsla av hur Gutenberg skulle fungera.
Dessa snygga funktioner inkluderar:
Enkel sökning och flyttning av stycken
Introduktionen av Gutenberg har tagit bort den ändlösa rullningen genom en lång artikel i ett försök att hitta den specifika rubriken; markera punkterna under den, använd Ctrl + X, scrolla igen för att hitta rätt plats innan du klistrar in.
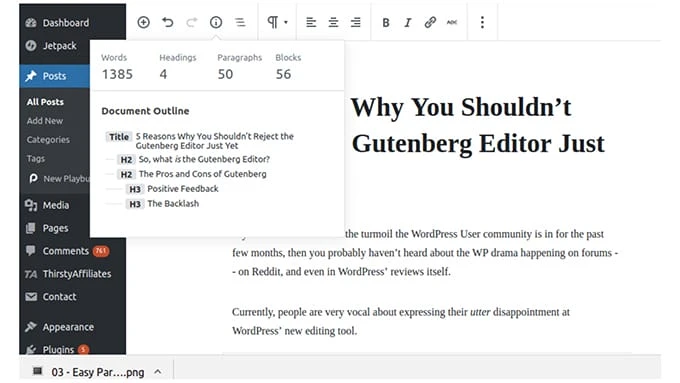
Informationsikonen ovanför din artikel säkerställer att du aldrig behöver göra det igen. Det faktum att den här typen av dokumentöversikt finns är mycket användbart för bloggare och författare som har skrivit en mycket lång artikel.
Det är så enkelt som att klicka på en specifik rubrik och hoppa direkt till den delen av kopian.
När författare redigerar en text kommer det också att finnas tillfällen där en styckesökning för att göra ändringar eller flytta den till en annan del av artikeln är oundviklig.
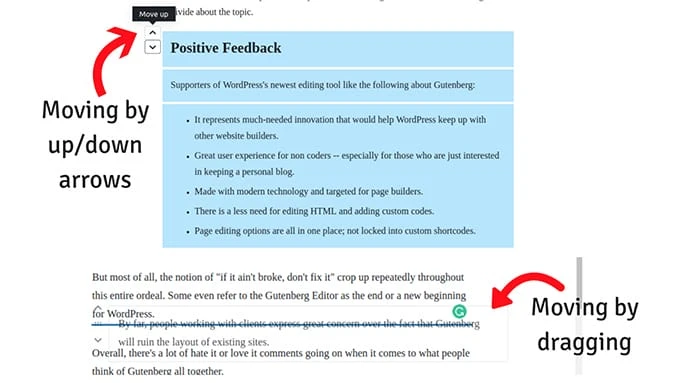
I sådana fall låter Gutenberg-redigeraren användare dra och släppa ett block – eller ett par – för att flytta det till en annan plats.
Det finns också möjlighet att använda nedåt- eller uppåtpilarna på vänster sida av blocket för att flytta det uppåt eller nedåt.
Det här är exempel på små förändringar, men de gör skillnad i processen.
Lägga till ankare på rubriker
Alla som är bekanta med att blogga ett tag kommer att veta hur viktiga rubriker är för både användare och SEO. De vägleder läsarna och förbättrar strukturen i en text. Det är också viktigt att notera vikten av de underämnen som följer varje andra rubrik.
Det finns tillfällen då författare blir så entusiastiska och överväldigade med massor av inspiration att de börjar skriva ett stort antal stycken efter en underrubrik. Och i sådana fall kommer plugin-programmet Yoast att kasta av sig en röd notis som du inte vill se.
Eller ibland kanske du behöver dela upp ett stycke i två separata punkter eftersom Yoast upptäcker att din underrubrik innehåller mer än 300 ord – vilket är minimum.
Så självklart måste du lägga till underrubriker. Normalt sett måste du bläddra och läsa igen. Det är inget fel med det alls.
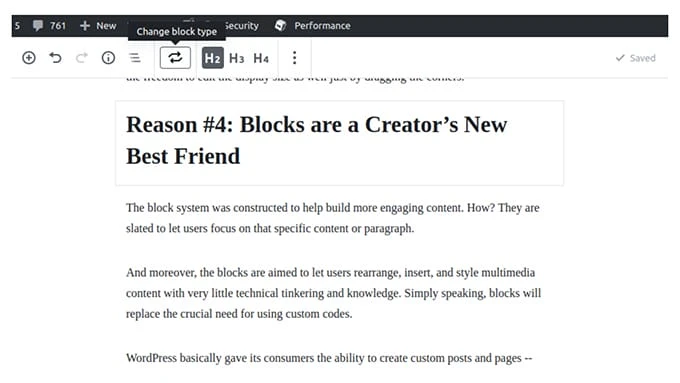
Men den här gången ger Gutenberg dig valet att klicka på pluset för att lägga till ett block under eller ovanför texten, eller helt enkelt trycka på Retur där du vill att den extra rubriken ska vara.
Det är en H2 som standard, men du kan lika gärna ändra den till en H3 eller H4.
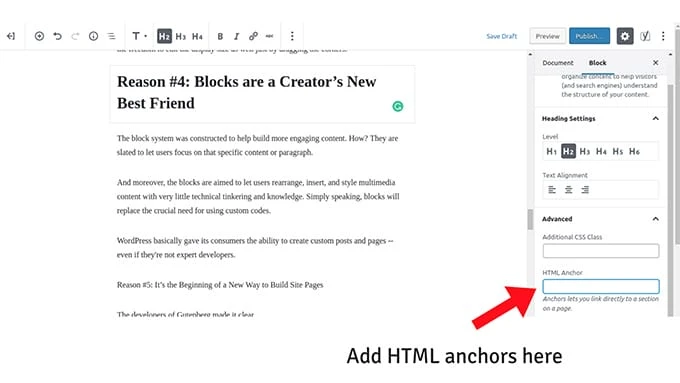
Och i de fall du behöver det låter den nya redigeraren dig lägga till ett HTML-ankare till din rubrik utan att behöva byta till HTML-format.
Det alternativet är tillgängligt när du klickar på underrubriken i den visuella redigeraren och sedan går till "Avancerat" på fliken "blockera" i sidofältet. Alternativet kommer att visas.
Lägg bara till den text du vill ha, låt oss säga "nackdelar", så kan du länka direkt till den här rubriken var som helst. Lägg bara till #cons till webbadressen till en specifik sida. Du behöver inte lägga till id=’cons’ i HTML-koden för din kopia.
Enklare HTML-redigering
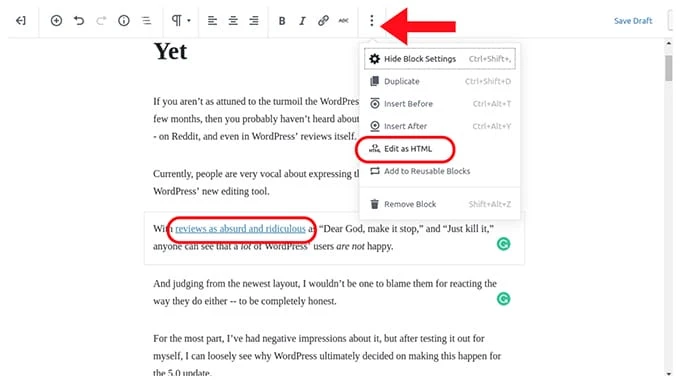
Ett perfekt exempel för detta är ett av de fall då du har en viktig extern länk i artikeln, och du måste lägga till en "nofollow"-kod för att undvika att bots genomsöker den specifika delen av innehållet.
Innan du var tvungen att byta till HTML-vy och hitta varje enskild a href-kod för att uppnå den tidigare punkten. Och oftare än inte innebär det nästan oändligt rullande och kisande – speciellt om artikeln är lång.
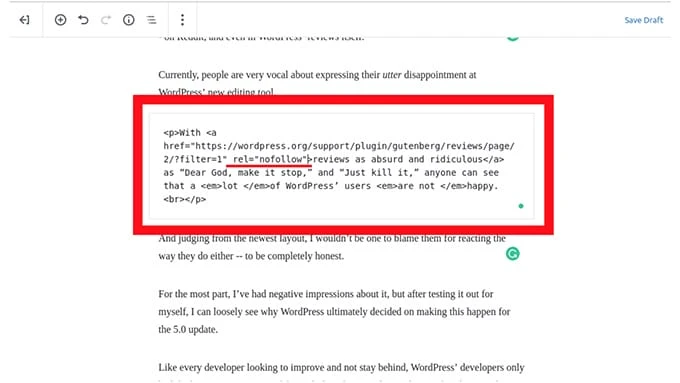
Nu kan du helt enkelt hålla muspekaren över det specifika stycket med länken på visuell redigerare, öppna menyn och klicka på alternativet "redigera som HTML" så att du kan se det stycket i kodform.
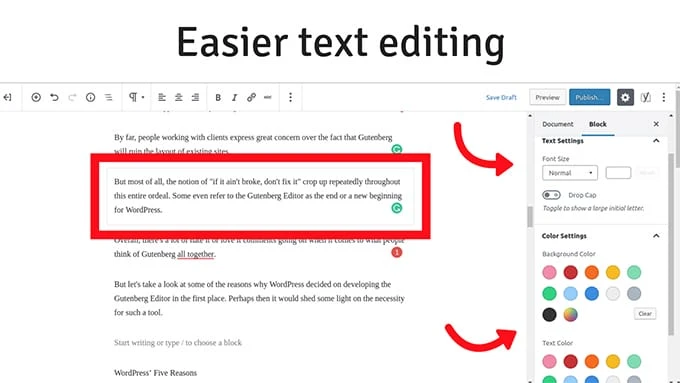
Formatering av styckeblock
Gutenberg avvek från Microsofts ordstil för formatering som de flesta av oss är vana vid. Men å andra sidan gjorde det det lättare och anpassningsbart också. Som framgår av fliken "Blockera" till höger kan du nu fritt bestämma textstorleken, färgen och bakgrundsfärgen för ett stycke.
Anpassningsbara och återanvändbara block
Som författare kommer det att finnas tillfällen när du helt enkelt har träffat minijackpotten och du lyckats skapa en snygg layout som du bara inte kan låta bli att återanvända. Det är musik i en webbredaktörs öron.
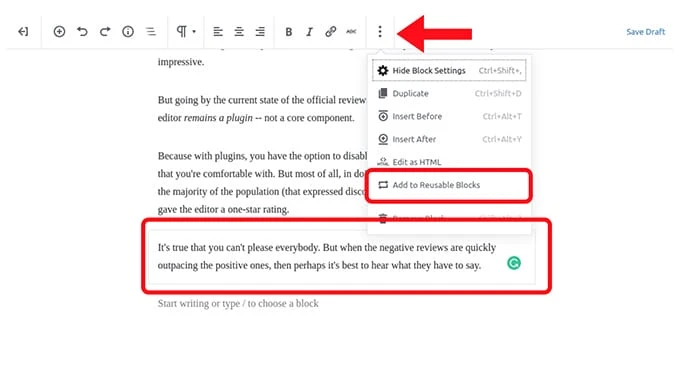
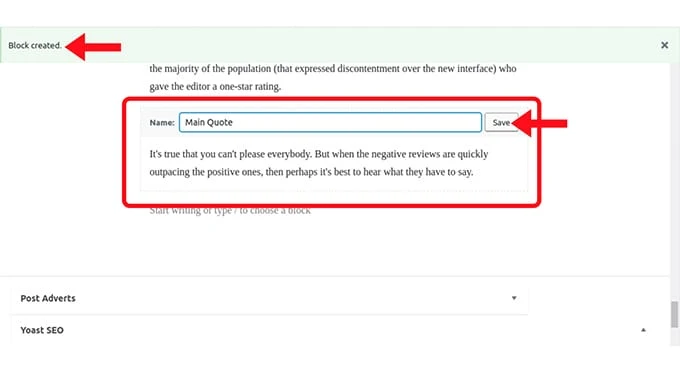
Gutenberg erbjuder det alternativet när du öppnar menyn och klickar på "lägg till i återanvändbara block" för framtida användning. På så sätt behöver du inte skriva det om och om igen, eller kopiera-klistra in det alls.
Naturligtvis finns det ett behov av att vara ansvarsfull och förnuftig när du bestämmer dig för att återanvända dessa block, eftersom vi alla vet hur mycket sökmotorerna avskyr duplicerat innehåll. Men åtminstone, med det här nya alternativet, kan du ha grunden för ett bra citat eller argument eller uttalande och justera det senare.
Lägga till bilder i artikeln
Som digitala marknadsförare är de flesta av oss otroligt medvetna om vilken effekt visuellt innehåll kan skapa. Och av denna anledning försöker vi införliva så mycket visuella element som vi kan i en blogg. Ingen kommer att ifrågasätta vikten av illustration och skärmdumpar på ett blogginlägg nuförtiden.
Lyckligtvis för de flesta av oss, och för nya användare, är det enkelt att lägga till bilder i blogginlägg med Gutenberg. Återigen är det uppenbart att utvecklare ständigt avviker längre och längre bort från den Microsoft Word-liknande formateringsmetoden.
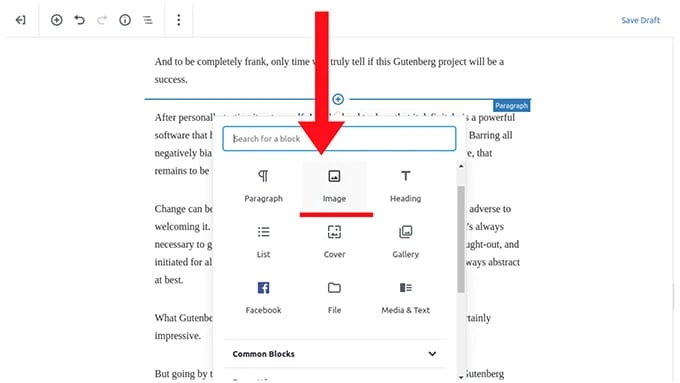
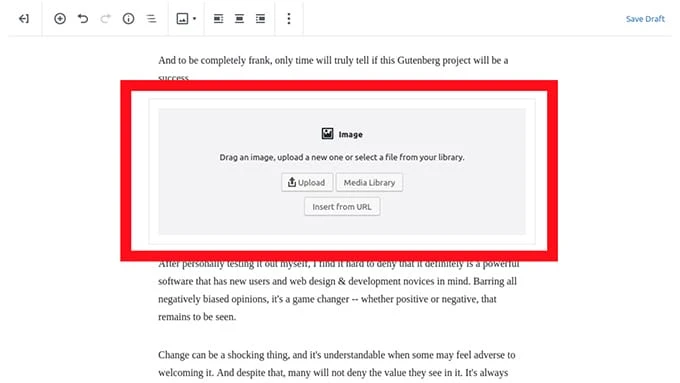
Om du trycker på ‘enter’ eller klickar på ‘plus’ på skärmen lägger du till ett block mellan stycken – eller efter, så att du kan ladda upp en eller flera bilder till ditt inlägg.
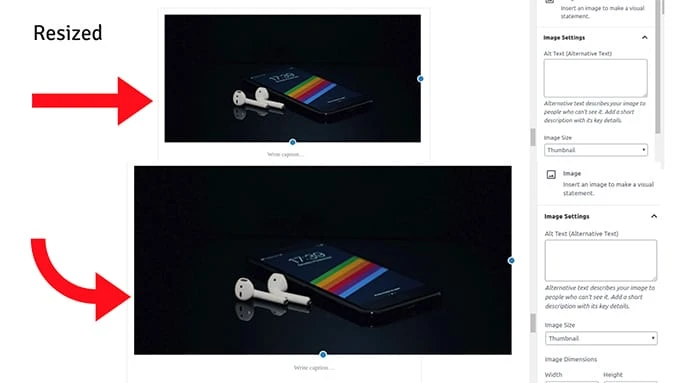
Du kan också skala bilderna genom att dra deras sidor för att antingen rymma hela delen av sidan eller göra dem mindre än de borde vara. Den enda nackdelen är att du inte kan göra det fritt på alla fyra hörnen (men jag kanske bara inte hittade alternativet som skulle låta mig göra det).
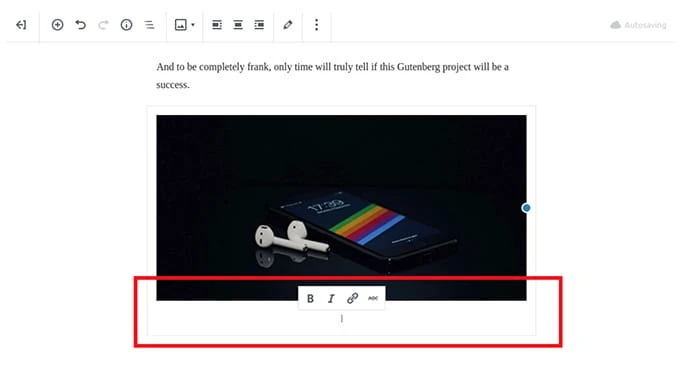
Dessutom, vad de flesta rekommenderar är möjligheten att omedelbart lägga till bildtexter under en bild. Och i sidofältet har du möjlighet att lägga till en alt-text också, vilket är bra.
Multimediabloggning
Att döma av Gutenbergs gränssnitt är det uppenbart att WordPress senaste redigerare designades med multimediabloggning i åtanke. I huvudsak var utvecklarna ute efter att rymma alla.
Och i det ser det ut som att de är på väg åt rätt håll…
Inbäddning har aldrig varit enklare…
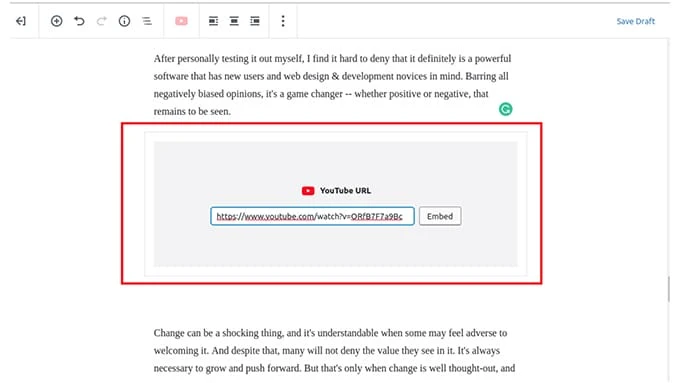
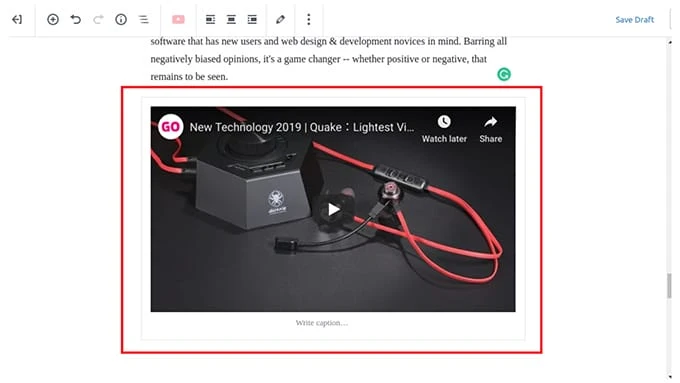
Utvecklarna behöll det traditionella sättet att bädda in — genom att kopiera och klistra in webbadresser. Vi känner alla till både det klassiska, och nu kommer Gutenberg-redigeraren automatiskt att konvertera dem till inbäddningar.
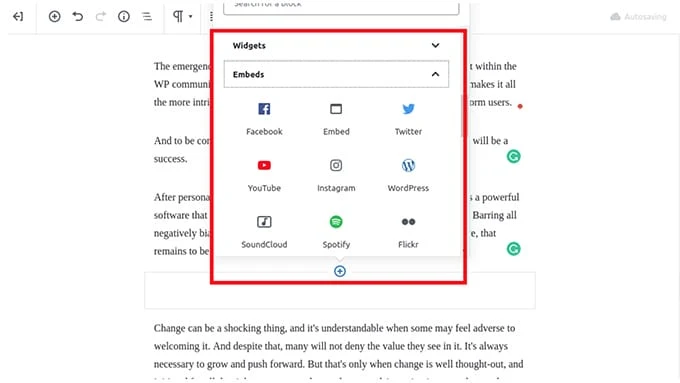
Men Gutenberg har ett speciellt block dedikerat helt och hållet för att bädda in ärmen. Från Facebook och YouTube inbäddningar till Spotify och till och med Slideshare, Gutenberg erbjuder en mängd olika.
På så sätt kan du lägga till så många multimediareferenser som du vill för att göra ditt innehåll rikare och fylligare.
4 sätt att lägga till block
Det är en liten funktion, men det är väl värt att notera.
Först och främst, genom att trycka på ‘enter’ på ditt tangentbord, skapar du automatiskt ett nytt styckeblock — som kan ändras till vilken typ av block du vill att det ska vara.
Det andra alternativet är att klicka på det övre vänstra plustecknet. Det lägger till ett block under ditt för närvarande valda block.
Och slutligen måste du hålla musen över mitten av det för närvarande valda blocket. Det visar en "infoga block"-knapp.
Den sista anmärkningen
Till sist är det bra att se att WordPress vidtar åtgärder för att erbjuda sina användare en mycket mer annorlunda upplevelse än tidigare, inklusive alla – erfarna eller inte inom bloggområdet – i det stora hela.
Införandet av Gutenberg-projektet är en intressant utveckling inom onlinegemenskapen. Detta bevisas av folks allmänna åsikter om WordPress senaste redaktör; från löjligt negativ till positivt välkomnande och rimlig.
Och för att vara helt ärlig kommer bara tiden att utvisa om detta Gutenberg-projekt kommer att bli en framgång.
Vad WordPress team av utvecklare har åstadkommit hittills är fantastiskt. Vem som helst kan se att Gutenberg-redaktören designades med nybörjare och erfarna bloggare i åtanke. Även om det finns gott om utrymme för förbättringar.
Det finns många frågor som måste ställas, men en av de viktigaste är:
- Ska folk börja vänja sig vid Gutenberg?
- Ska det vara en central del av WordPress 5.0 eller helt enkelt förbli som ett plugin?
Svaret på den första frågan är uppenbarligen ja. För vare sig vi vill det eller inte så kommer det ut. Ingen mängd klagomål kommer förmodligen att upplösa projektet.
Men svaret på den andra frågan är lite mer komplext…
Och det är på grund av folks avsky för den nya redaktören. Motviljan härrör mest från det faktum att folk helt enkelt inte gillar det, och att Gutenberg kommer att vara en kärnkomponent i WordPress 5.0-uppdateringen.
Om vi går bort från folks nuvarande åsikter om det, kanske de noga bör överväga att behålla Gutenberg som ett WordPress-plugin, så att de som inte vill ha det fortfarande kan använda den klassiska editorn. Och det är också för att ge dem tillräckligt med tid att vänja sig vid den nya processen. Men igen, WordPress har uppmuntrat sina många användare att prova den nya editorn för att vänja sig vid den.
Så borde du prova det?
Absolut! Och den här gången, se den objektivt och titta på vad den erbjuder sina nya användare, och vad mer den kan förbättra.