40 najlepszych wtyczek jQuery Grid
Jak być może już wiesz, siatki CSS to najlepszy sposób na tworzenie układów siatki. Ale czasami nie wystarczy dla niestandardowych funkcji dynamicznych. Ale jeśli połączymy razem CSS i JavaScript, może to zdziałać cuda. Siatki JS są budowane z myślą o lepszej funkcjonalności, są dostosowane do określonego celu i są niezwykle trudne do zbudowania.
W tym poście zamieściliśmy 40 najlepszych wtyczek siatki jQuery, które pomogą Ci stworzyć układy, o których zawsze marzyłeś.
Istnieje już wiele wysokiej jakości wtyczek siatki jQuery. Zdajemy sobie sprawę, że każdy z nich ma imponujący zestaw funkcji, możliwości i poziom wykorzystania przez członków społeczności jQuery. Poniżej znajduje się kilka przykładów, które można rozważyć umieszczenie na swojej stronie internetowej. Cieszyć się!
Siatka ParamQuery
ParamQuery Grid to najszybsza wtyczka sieci jQuery typu open source z funkcjami korporacyjnymi, takimi jak grupowanie wierszy, przestawianie, siatka drzew, grupowanie kolumn, zagnieżdżanie, edycja wsadowa, eksport do wielu formatów, selekcje, pełna nawigacja za pomocą klawiatury oprócz podstawowych funkcji, takich jak sortowanie, filtrowanie, stronicowanie, edycja inline, walidacje itp.
dołączSiatka
appendGrid umożliwia wprowadzanie uporządkowanych danych wiersz po wierszu, takich jak wypełnianie arkuszy kalkulacyjnych. Pozwala dodawać/usuwać/wstawiać/usuwać wiersze w siatce. Wygenerowane kontrolki obszaru danych wejściowych/wyboru/tekstu mają odpowiednie nazwy umożliwiające przesyłanie ich do aplikacji po stronie serwera, takich jak ASP.NET/PHP/JSP. Dostępnych jest wiele opcji i zdarzeń wywołania zwrotnego, które pasują do różnych sytuacji.
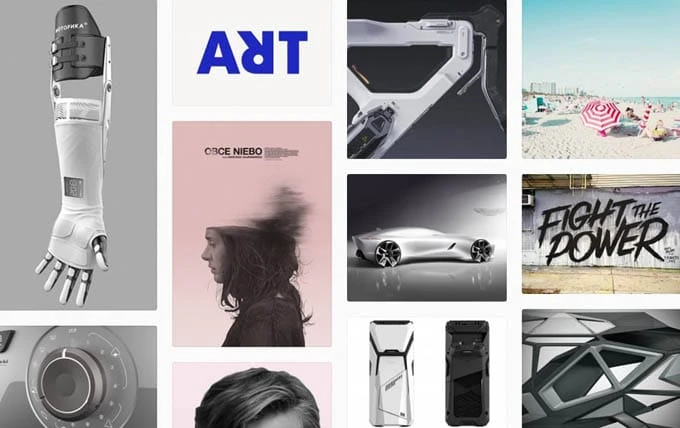
Elastyczna siatka jQuery
Lekki, łatwy w użyciu skrypt wtyczki galerii jquery inspirowany wyszukiwarką grafiki Google z obsługą plików graficznych .PNG, .JPG i .GIF. Wykorzystuje siatkę miniatur z rozwijanym podglądem do wyświetlania obrazów. Jest również w pełni zgodny z HTML5 i CSS3.
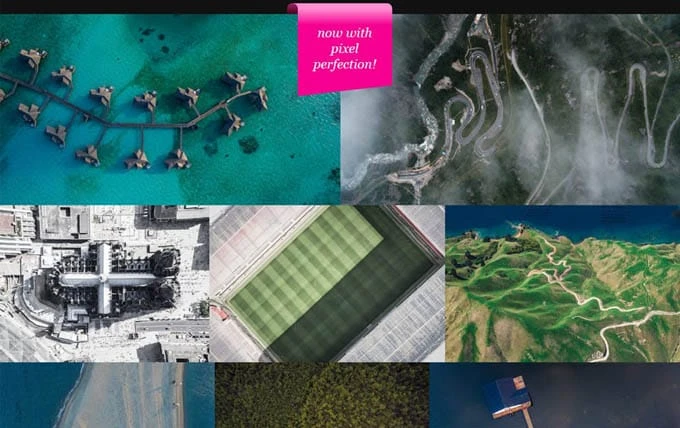
Wookmark jQuery
Wtyczka jQuery do tworzenia dynamicznego, wielokolumnowego układu.
Ściana
Responsywne, sortowalne, filtrowalne i przeciągane układy siatki
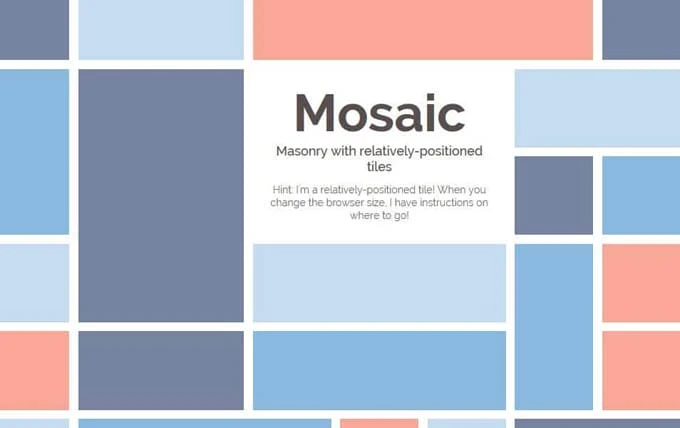
Wtyczka jQuery Mosaic
Wtyczka jQuery do tworzenia responsywnych mozaik obrazów lub dowolnej innej treści dopasowanej do wysokości w wielu rzędach przy zachowaniu proporcji.
Wtyczka GridTab jQuery
Lekka wtyczka jQuery do tworzenia responsywnych kart opartych na siatce.
GridMaker
Biblioteka układu JavaScript. Wyświetla obrazy w dynamicznych wierszach.
nowyWaterfall.js
Jq i natywny Js dwie wersje wtyczki strumienia wodospadu
Resizeable.js
(Mała) biblioteka JavaScript do układów siatki o zmiennym rozmiarze, które zachowują proporcje.
Uzasadniona wtyczka jQuery
Wtyczka jQuery do tworzenia prostych wyjustowanych siatek.
Gridstack.js
Gridstack.js może pomóc Ci z łatwością zaprojektować własne pulpity nawigacyjne typu „przeciągnij i upuść".
jQueryDopasowanie wysokości
Biblioteka jQuery dopasowująca wysokość elementów w stylu Windows Metro. Działa z bootstrapem.
Przepływ mozaiki jQuery
Responsywna siatka obrazów podobna do Pinteresta, która nie jest do niczego
Gridagram
Gridagram może zarządzać dynamicznym układem siatki danych na ekranie, jak gridster biedaka.
Jqgrids
Styl Metro JQuery Grids.
Siatka DND
Wtyczka elementu siatki typu „przeciągnij i upuść” dla jQuery.
Wolna ściana
Działająca w różnych przeglądarkach i responsywna wtyczka jQuery, która pomaga tworzyć układy siatek, obrazów i murów na komputery stacjonarne, urządzenia mobilne i tablety…
Shuffle.js
Shuffle.js może kategoryzować, sortować i filtrować responsywną siatkę elementów.
Murarz.js
Lekka i niezależna biblioteka kaskadowych układów siatki podobna do Pinteresta.
Cegła
Wtyczka jQuery dla lepszych układów siatki – szczególnie dla stron portfolio.
Siatka jQuery
Wtyczka jQuery do tworzenia siatki maronry.
jQuery wallyti.js
Prosta wtyczka jQuery, której można użyć do wygenerowania ściany z kafelków.
Masonry.js
Wtyczka jQuery do tworzenia układu muru z poziomymi kafelkami.
Jquery.tightgrid.js
Wtyczka jquery oparta na blokach inline, która umieszcza elementy w optymalnej pozycji pionowej, zachowując oryginalną kolejność.
Wtyczka jQuery Elements Grid
Wtyczka jQuery do tworzenia układu muru z poziomymi kafelkami.
rowGrid.js
Mała, lekka wtyczka JavaScript do umieszczania elementów w prostych rzędach.
Marszałek
Wtyczka jQuery do układania elementów w formacjach siatki.
jQuery kafelekŚciana
Wtyczka jQuery do dynamicznego pozycjonowania kafelków w responsywnej siatce.
Wodospad
Wtyczka wodospadu jQuery, taka jak Pinterest
Odpowiedzialny Wzrost
Wtyczka jQuery do wszystkich elementów wysokości reagująca na zmianę liczby kolumn.
Responsywna siatka jquery
Responsywna wtyczka siatki.
CSTiles
Wtyczka jQuery dla komponentu kafelków JavaScript.
Mozaika
Wtyczka jQuery do układów murowanych z domyślnym lub określonym położeniem płytek.
Siatka Babilonu
Lekka wtyczka jQuery + CSS do tworzenia responsywnej, dynamicznej i konfigurowalnej siatki typu Pinterest z obsługą różnych szerokości kolumn i kilkoma modami wyświetlania.
Zbawiciel
Alternatywa jQuery Masonry z konfiguracją opartą na CSS. Z Salvattore możesz zamienić content: '4 .column.size-1of4';się w powyższą siatkę.
Grid-A-Licious 3
Wtyczka jQuery Grid-A-Licious
Płyn
Wtyczka jQuery typu Masonry
jQuery Gridly
Wtyczka jQuery umożliwiająca przeciąganie i upuszczanie oraz zmianę rozmiaru na siatce.
Stack-up.js
Stack-up.js może tworzyć układy siatki o stałej szerokości i zmiennej wysokości.








































Comments are closed, but trackbacks and pingbacks are open.