Los 40 mejores complementos de jQuery Grid
Como ya sabrá, las cuadrículas CSS son la mejor manera de crear diseños de cuadrícula. Pero a veces no será suficiente para funciones dinámicas personalizadas. Pero combinamos CSS y JavaScript juntos, puede hacer maravillas. Las cuadrículas JS están diseñadas para una mejor funcionalidad, están diseñadas a la medida para un propósito y son extremadamente difíciles de construir.
En esta publicación, hemos incluido los mejores 40 complementos de cuadrícula jQuery para ayudarlo a crear los diseños que siempre quiso.
Ya hay una serie de complementos de cuadrícula jQuery de alta calidad. Reconocemos que cada uno tiene un impresionante conjunto de características, capacidades y un nivel de uso por parte de los miembros de la comunidad jQuery. A continuación se presentan algunos de los ejemplos que consideraría colocar en su página web. ¡Disfrutar!
Cuadrícula ParamQuery
ParamQuery Grid, el complemento de cuadrícula jQuery de código abierto más rápido con funciones empresariales como agrupación de filas, pivote, cuadrícula de árbol, agrupación de columnas, anidamiento, edición por lotes, exportación a múltiples formatos, selecciones, navegación completa del teclado además de las funciones básicas como clasificación, filtrado, paginación, edición en línea, validaciones, etc.
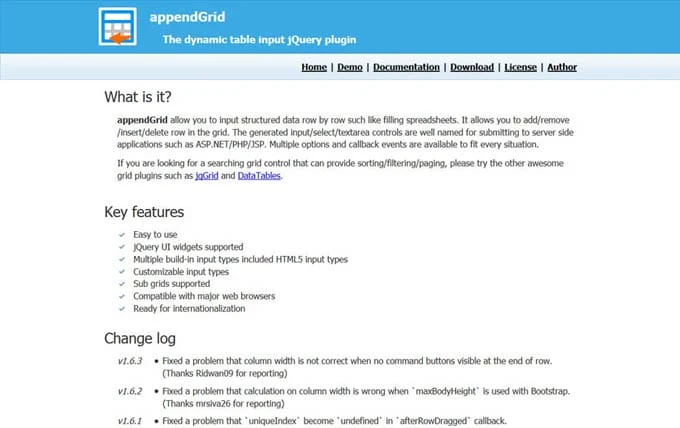
appendGrid
appendGrid le permite ingresar datos estructurados fila por fila, como llenar hojas de cálculo. Le permite agregar/eliminar/insertar/eliminar filas en la cuadrícula. Los controles de área de entrada/selección/texto generados están bien nombrados para enviar a aplicaciones del lado del servidor como ASP.NET/PHP/JSP. Múltiples opciones y eventos de devolución de llamada están disponibles para adaptarse a diferentes situaciones.
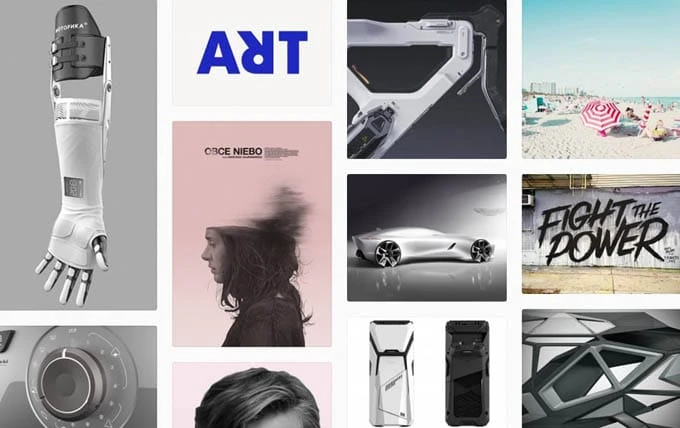
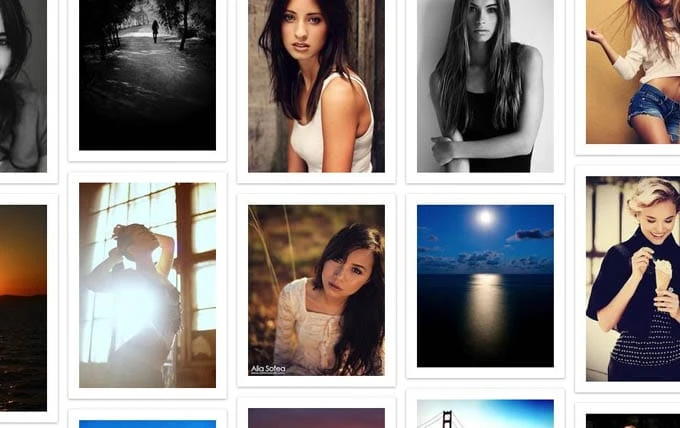
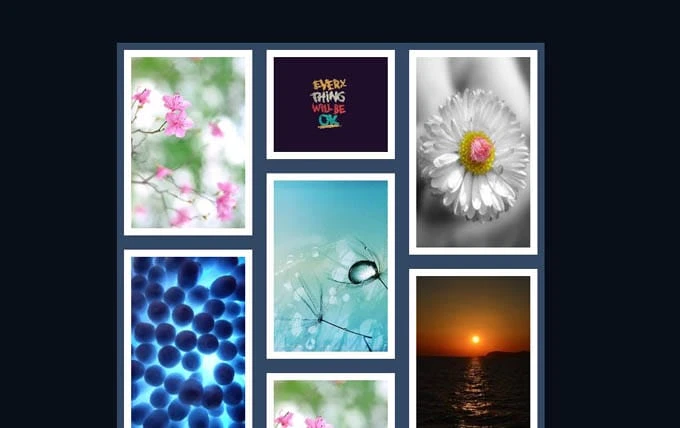
Cuadrícula elástica jQuery
Un script de plugin jquery de galería liviano y fácil de usar inspirado en la búsqueda de imágenes de Google con soporte para archivos de imagen .PNG, .JPG y .GIF. Utiliza una cuadrícula de miniaturas con vista previa en expansión para mostrar sus imágenes. También es totalmente compatible con HTML5 y CSS3.
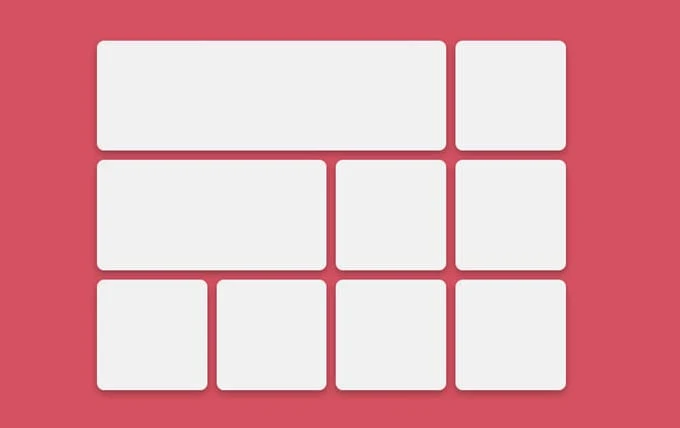
marcador jQuery
Un complemento de jQuery para crear un diseño dinámico de varias columnas.
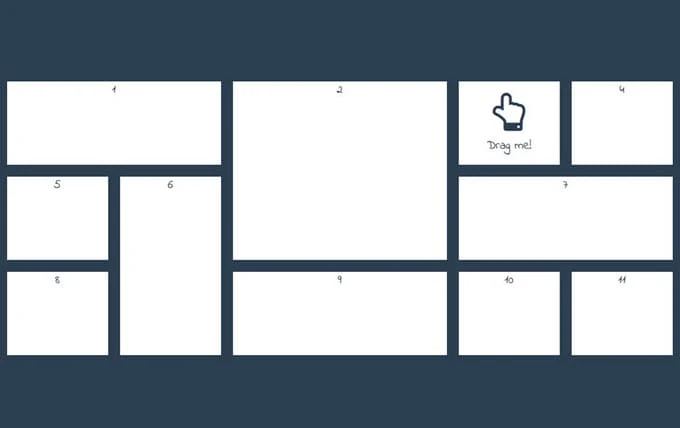
Muro
Diseños de cuadrícula receptivos, clasificables, filtrables y arrastrables
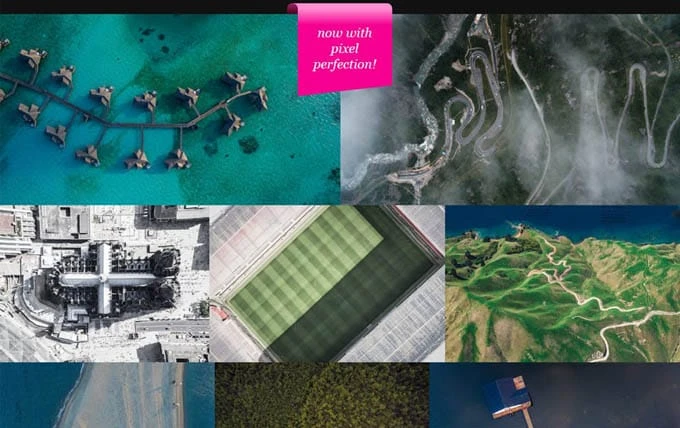
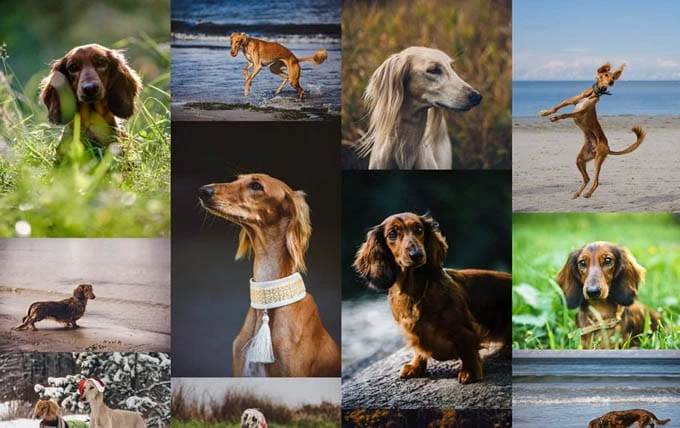
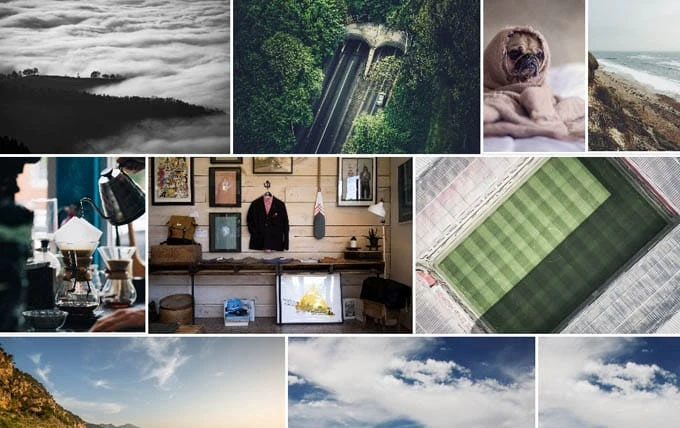
Complemento jQuery Mosaic
Un complemento de jQuery para crear mosaicos receptivos de imágenes o cualquier otro contenido ajustado para que coincida con las alturas en varias filas mientras se mantienen las relaciones de aspecto.
Complemento GridTab jQuery
Un complemento ligero de jQuery para crear pestañas receptivas basadas en cuadrículas.
GridMaker
Una biblioteca de diseño de JavaScript. Muestra imágenes en filas dinámicas.
nuevaCascada.js
Un Jq y Js nativo dos versiones del complemento de flujo de cascada
Redimensionable.js
Una (pequeña) biblioteca de JavaScript para diseños de cuadrícula de tamaño variable que conservan su relación de aspecto.
Complemento jQuery justificado
Un complemento de jQuery para crear cuadrículas justificadas simples.
Gridstack.js
Gridstack.js puede ayudarlo a diseñar sus propios tableros de arrastrar y soltar con facilidad.
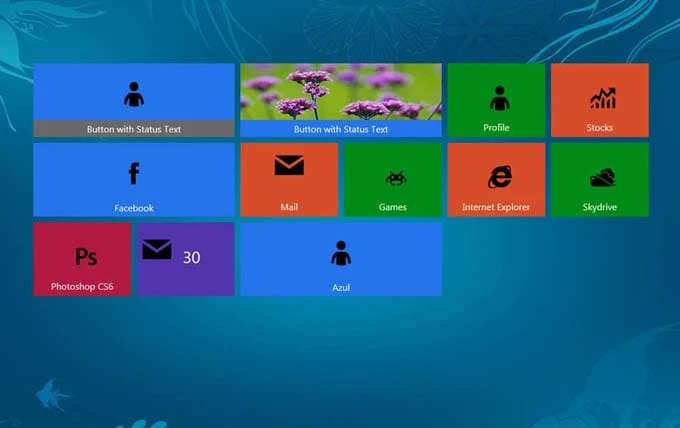
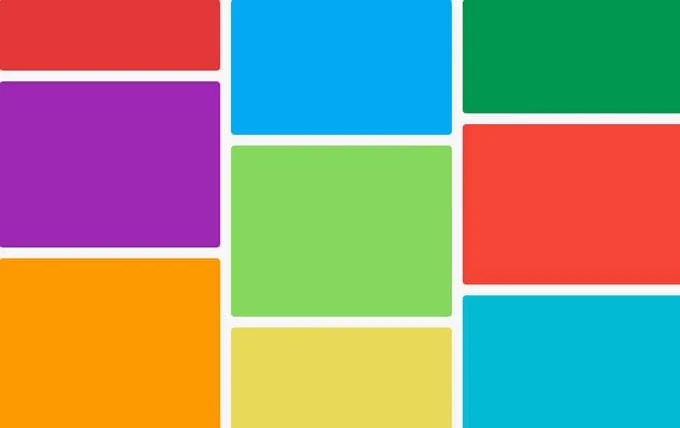
jQueryHeightMatch
Una biblioteca jQuery para hacer coincidir la altura de los elementos en un estilo de metro de Windows. Funciona con bootstrap.
Flujo de mosaico de jQuery
Una cuadrícula de imágenes receptiva similar a Pinterest que no apesta
Gridagrama
Gridagram puede administrar el diseño de cuadrícula dinámico de los datos en pantalla como el gridster de un hombre pobre.
jqgrids
Un estilo Metro de JQuery Grids.
Rejilla DND
Un complemento de elemento de cuadrícula de arrastrar y soltar para jQuery.
pared libre
Un complemento de jQuery compatible con todos los navegadores para ayudarlo a crear diseños de cuadrícula, imagen y mampostería para computadoras de escritorio, dispositivos móviles y tabletas…
Shuffle.js
Shuffle.js puede categorizar, ordenar y filtrar una cuadrícula de elementos receptivos.
Albañil.js
Una biblioteca de diseño de cuadrícula en cascada ligera e independiente similar a Pinterest.
Brickfolio
Un complemento jQuery para mejores diseños de cuadrícula, especialmente para páginas de cartera.
Cuadrícula jQuery
Un complemento de jQuery para crear una cuadrícula maronry.
jQuery wallyti.js
Un complemento jQuery simple que se puede usar para generar una pared de bloques en mosaico.
Albañilería.js
Un complemento de jQuery para crear un diseño de mampostería en mosaico horizontal.
Jquery.tightgrid.js
Un complemento de jquery basado en bloques en línea, que coloca los elementos en una posición vertical óptima manteniendo el orden original.
Complemento jQuery Elements Grid
Un complemento de jQuery para crear un diseño de mampostería en mosaico horizontal.
filaCuadrícula.js
Un complemento de JavaScript pequeño y liviano para colocar elementos en filas rectas.
Mariscal
Un complemento de jQuery para organizar elementos en formaciones de cuadrícula.
jQuery azulejoMuro
Un complemento jQuery para el posicionamiento dinámico de mosaicos en una cuadrícula receptiva.
Cascada
Un complemento de jQuery en cascada, como Pinterest
Altura responsable
Un complemento de jQuery para todos los elementos de altura de manera receptiva al cambiar el número de columnas.
jQueryResponsivegrid
Un complemento de cuadrícula sensible.
CStiles
Un complemento de jQuery para el componente de mosaicos de JavaScript.
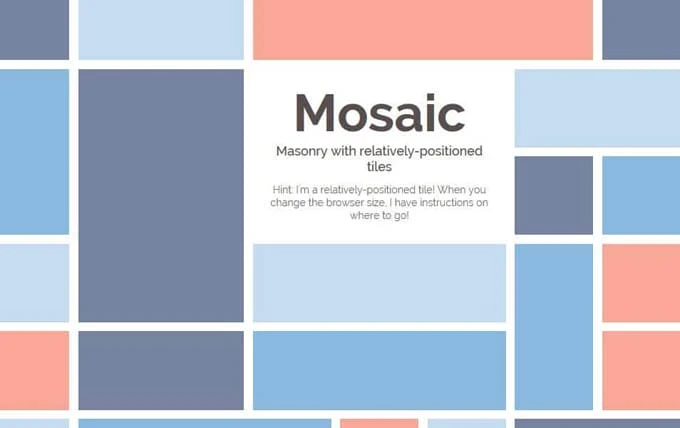
Mosaico
Un complemento jQuery para diseños de mampostería con posicionamiento predeterminado o específico de mosaicos.
Cuadrícula de Babilonia
Un complemento ligero de jQuery + CSS para crear pinterest receptivo, dinámico y personalizable como una cuadrícula con soporte de ancho de columna diferente y pocas modificaciones de visualización.
Salvador
Una alternativa jQuery Masonry con configuración basada en CSS. Con Salvattore puedes convertirte content: '4 .column.size-1of4';en la cuadrícula anterior.
Grid-A-Licious 3
Un complemento jQuery Grid-A-Licious
Líquido
Un complemento jQuery de tipo Masonry
jQuery cuadrícula
Un complemento jQuery para permitir arrastrar y soltar, así como cambiar el tamaño en una cuadrícula.
Apilar.js
Stack-up.js puede crear diseños de cuadrícula de ancho fijo y altura variable.