40 melhores plug-ins de grade jQuery
Como você já deve saber, as grades CSS são a melhor maneira de criar layouts de grade. Mas às vezes não será suficiente para funções dinâmicas personalizadas. Mas combinamos CSS e JavaScript juntos, isso pode fazer maravilhas. As grades JS são construídas para uma melhor funcionalidade, elas são personalizadas para uma finalidade e são extremamente difíceis de construir.
Nesta postagem, incluímos os 40 melhores plug-ins de grade jQuery para ajudá-lo a criar os layouts que você sempre quis.
Já existem vários plug-ins de grade jQuery de alta qualidade. Reconhecemos que cada um deles possui um conjunto impressionante de recursos, capacidades e um nível de uso pelos membros da comunidade jQuery. Abaixo estão algumas das amostras que você consideraria colocar em sua página da web. Apreciar!
ParamQuery Grid
ParamQuery Grid o plug-in de grade jQuery de código aberto mais rápido com recursos empresariais como agrupamento de linhas, pivô, treegrid, agrupamento de colunas, aninhamento, edição em lote, exportação para vários formatos, seleções, navegação completa pelo teclado, além dos recursos básicos como classificação, filtragem, paginação, edição em linha, validações, etc.
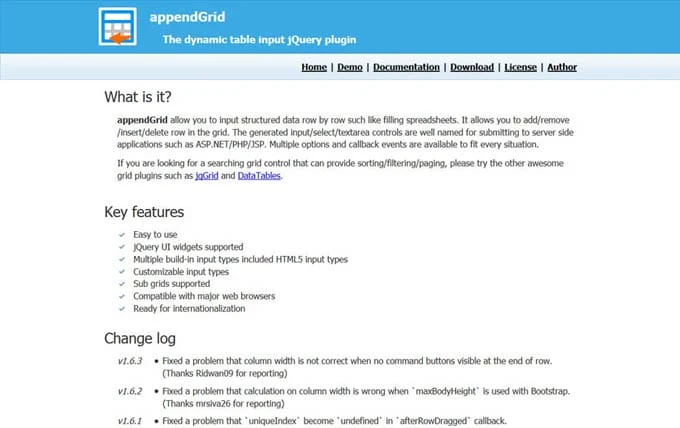
appendGrid
appendGrid permite inserir dados estruturados linha por linha, como preencher planilhas. Permite adicionar/remover/inserir/excluir linha na grade. Os controles de entrada/seleção/área de texto gerados são bem nomeados para envio a aplicativos do lado do servidor, como ASP.NET/PHP/JSP. Várias opções e eventos de retorno de chamada estão disponíveis para atender a diferentes situações.
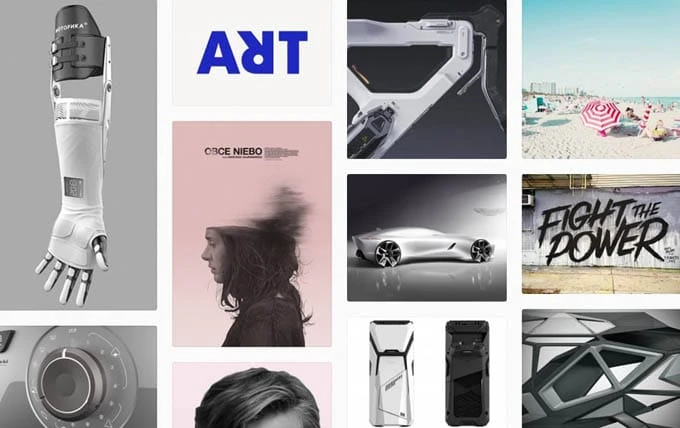
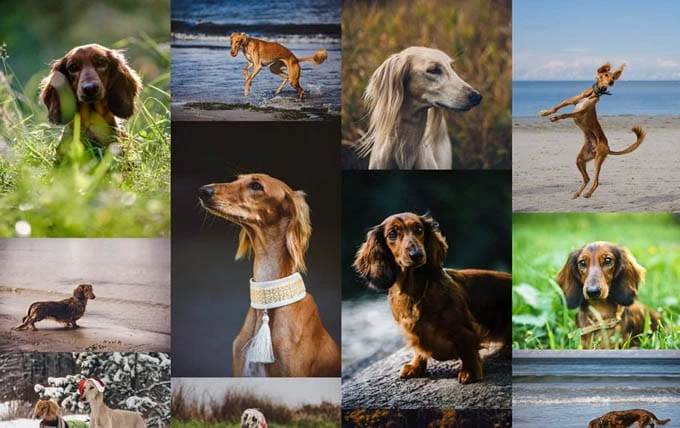
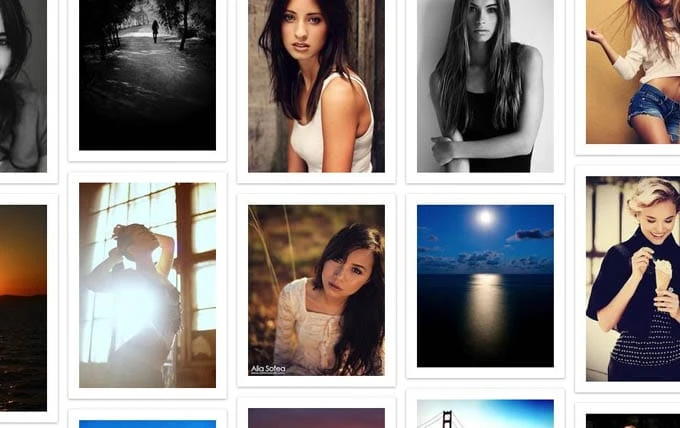
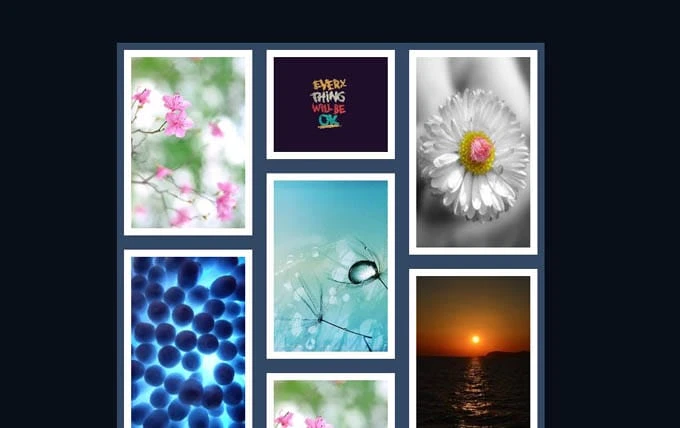
jQuery Elastic Grid
Um script de plug-in jquery de galeria leve e fácil de usar inspirado na Pesquisa de imagens do Google com suporte para arquivos de imagem .PNG, .JPG e .GIF. Ele usa uma grade de miniaturas com visualização em expansão para exibir suas imagens. Também é totalmente compatível com HTML5 e CSS3.
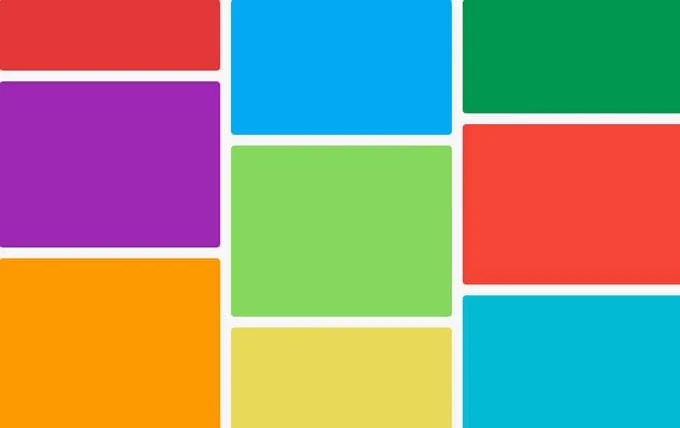
Wookmark jQuery
Um plug-in jQuery para criar um layout dinâmico de várias colunas.
Parede
Layouts de grade responsivos, classificáveis, filtráveis e arrastáveis
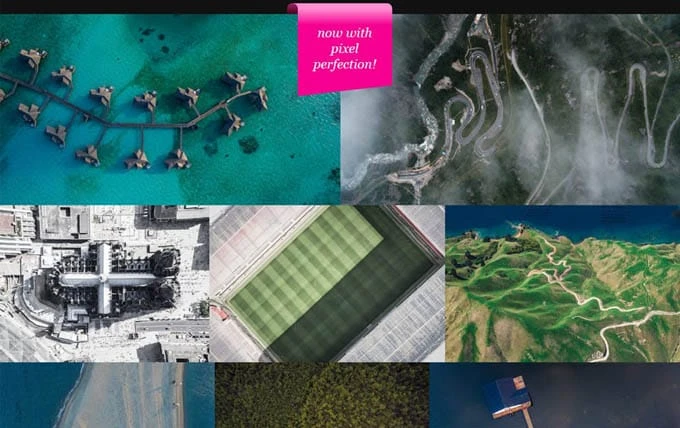
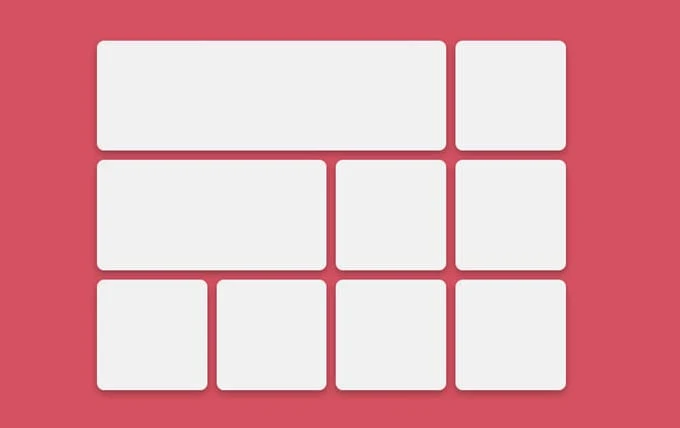
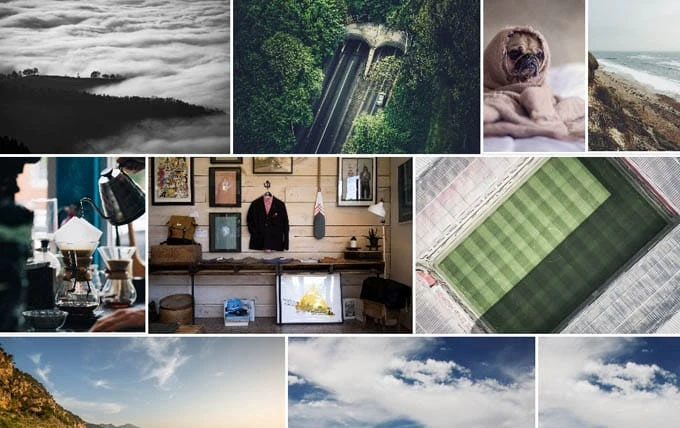
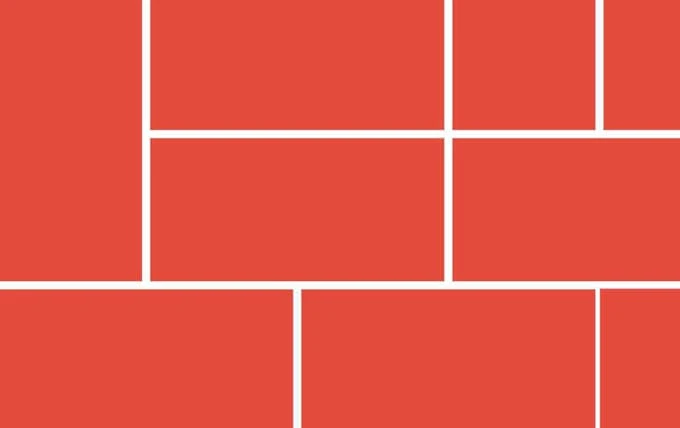
plug-in de mosaico jQuery
Um plug-in jQuery para criar mosaicos responsivos de imagens ou qualquer outro conteúdo ajustado para corresponder a alturas em várias linhas, mantendo as proporções.
Plug-in GridTab jQuery
Um plug-in jQuery leve para criar guias responsivas baseadas em grade.
GridMaker
Uma biblioteca de layout JavaScript. Ele exibe imagens em linhas dinâmicas.
newWaterfall.js
Um Jq e Js nativo duas versões do plug-in de fluxo em cascata
Resizeable.js
Uma (pequena) biblioteca JavaScript para layouts de grade redimensionáveis que preservam sua proporção.
Plug-in justificado jQuery
Um plug-in jQuery para criar grades justificadas simples.
Gridstack.js
Gridstack.js pode ajudá-lo a projetar seus próprios painéis de arrastar e soltar com facilidade.
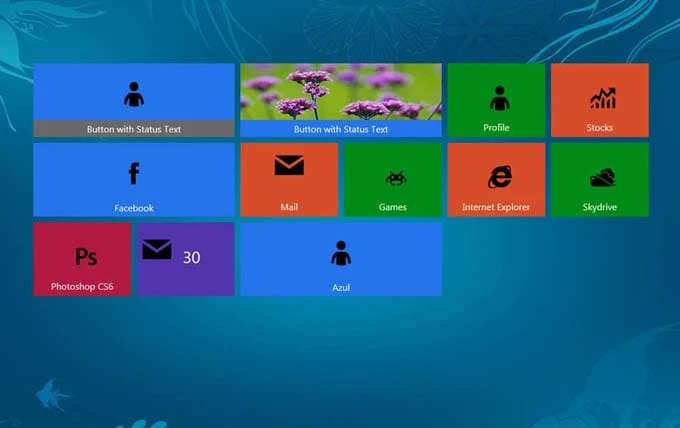
jQueryHeightMatch
Uma biblioteca jQuery para corresponder à altura dos itens em um estilo metro do Windows. Funciona com bootstrap.
fluxo de mosaico jQuery
Uma grade de imagem responsiva semelhante ao Pinterest que não é ruim
Gridagrama
O Gridagram pode gerenciar o layout dinâmico da grade dos dados na tela, como o gridster de um homem pobre.
JqgridsGenericName
Um estilo JQuery Grids Metro.
Grade DND
Um plug-in de elemento de grade de arrastar e soltar para jQuery.
Freewall
Um plug-in jQuery cross-browser e responsivo para ajudá-lo a criar layouts de grade, imagem e alvenaria para desktop, celular e tablet…
Shuffle.js
Shuffle.js pode categorizar, classificar e filtrar uma grade responsiva de itens.
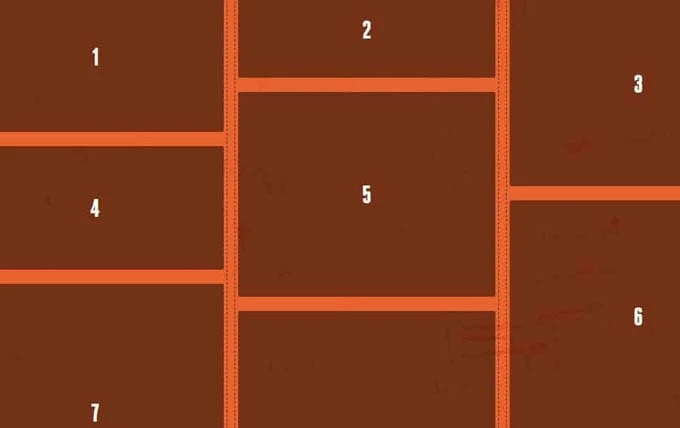
Pedreiro.js
Uma biblioteca de layout de grade em cascata leve e independente semelhante ao Pinterest.
Brickfolio
Um plug-in jQuery para melhores layouts de grade – especialmente para páginas de portfólio.
Grade jQuery
Um plug-in jQuery para criar grade maronry.
jQuery wallyti.js
Um plug-in jQuery simples que pode ser usado para gerar uma parede de blocos lado a lado.
Masonry.js
Um plug-in jQuery para criar layout de alvenaria lado a lado horizontal.
jquery.tightgrid.js
Um plug-in jquery baseado em bloco inline, que coloca os elementos na posição vertical ideal, mantendo a ordem original.
plug-in de grade de elementos jQuery
Um plug-in jQuery para criar layout de alvenaria lado a lado horizontal.
rowGrid.js
Um plug-in JavaScript pequeno e leve para colocar itens em linhas retas.
Marechal
Um plug-in jQuery para organizar elementos em formações de grade.
jQuery tileWall
Um plug-in jQuery para o posicionamento dinâmico de blocos em uma grade responsiva.
Cascata
Um plug-in jQuery em cascata, como o Pinterest
ResponsávelAltura
Um plug-in jQuery para todos os elementos de altura responsivamente na alteração do número de colunas.
jquery Responsivegrid
Um plug-in de grade responsiva.
CSTiles
Um plug-in jQuery para o componente de blocos JavaScript.
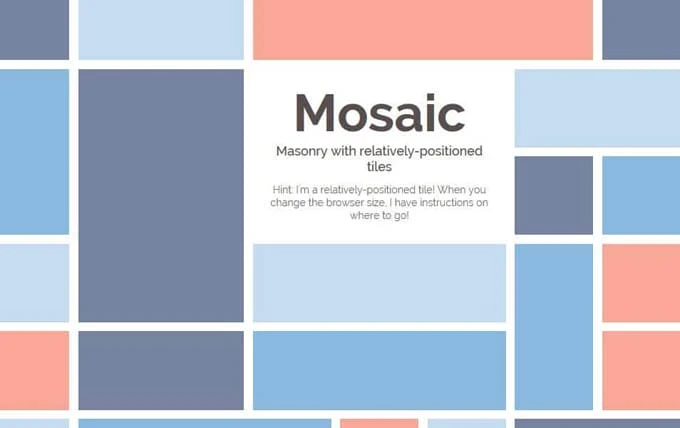
mosaico
Um plug-in jQuery para layouts de alvenaria com posicionamento padrão ou específico de ladrilhos.
Grade da Babilônia
Um plug-in jQuery + CSS leve para criar um pinterest responsivo, dinâmico e personalizável, como uma grade com suporte para diferentes larguras de coluna e alguns mods de exibição.
Salvador
Uma alternativa jQuery Masonry com configuração baseada em CSS. Com Salvattore você pode se transformar content: '4 .column.size-1of4';em grade acima.
Grid-A-Licious 3
Um plug-in jQuery Grid-A-Licious
Fluido
Um plug-in jQuery do tipo Maçonaria
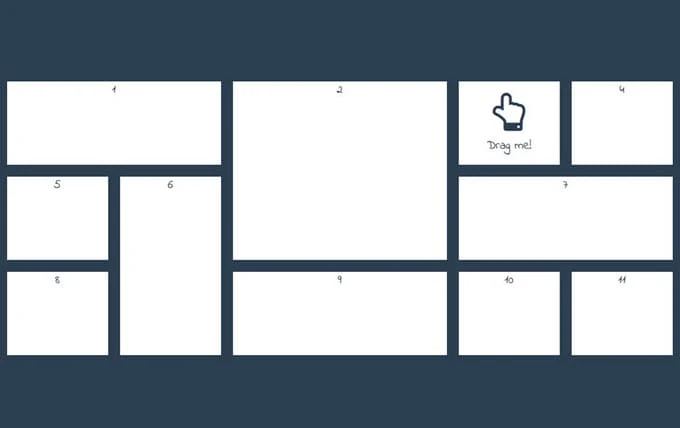
jQuery Gridly
Um plug-in jQuery para permitir arrastar e soltar, bem como redimensionar em uma grade.
Stack-up.js
Stack-up.js pode criar largura fixa, layouts de grade de altura variável.