40 beste jQuery Grid-plugins
Som du kanskje allerede vet er CSS-rutenett den beste måten å bygge rutenettoppsett på. Men noen ganger vil det ikke være nok for tilpassede dynamiske funksjoner. Men vi kombinerer CSS og JavaScript sammen, det kan gjøre underverker. JS-nett er bygget for bedre funksjonalitet, de er skreddersydd for et formål og er ekstremt vanskelige å bygge.
I dette innlegget har vi inkludert de beste 40 jQuery grid-pluginene for å hjelpe deg med å lage de layoutene du alltid ønsket.
Det finnes allerede en rekke høykvalitets jQuery grid plugins. Vi innser at de hver har et imponerende sett med funksjoner, muligheter og et nivå av bruk av medlemmer av jQuery-fellesskapet. Nedenfor er noen av eksemplene du kan vurdere å legge ut på nettsiden din. Nyt!
ParamQuery Grid
ParamQuery Grid den raskeste åpen kildekoden jQuery grid-plugin med bedriftsfunksjoner som radgruppering, pivot, treegrid, kolonnegruppering, nesteting, batchredigering, eksport til flere formater, valg, full tastaturnavigering i tillegg til de grunnleggende funksjonene som sortering, filtrering, personsøking, innebygd redigering, valideringer osv.
appendGrid
appendGrid lar deg legge inn strukturerte data rad for rad, for eksempel å fylle regneark. Den lar deg legge til/fjerne/sette inn/slette rad i rutenettet. De genererte kontrollene for input/velg/tekstområde er godt navngitt for å sende til serversideapplikasjoner som ASP.NET/PHP/JSP. Flere alternativer og tilbakeringingshendelser er tilgjengelige for å passe forskjellige situasjoner.
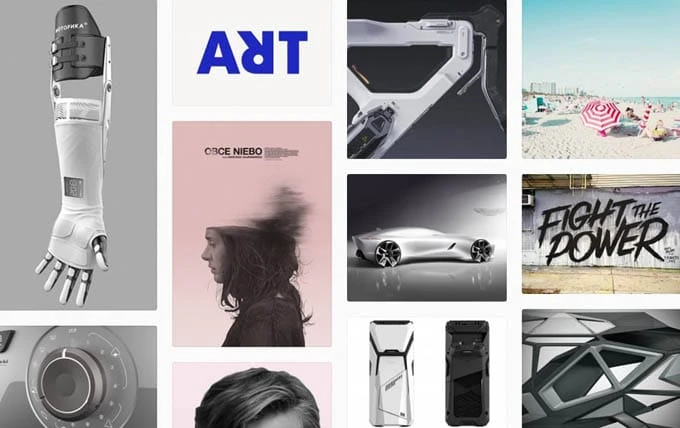
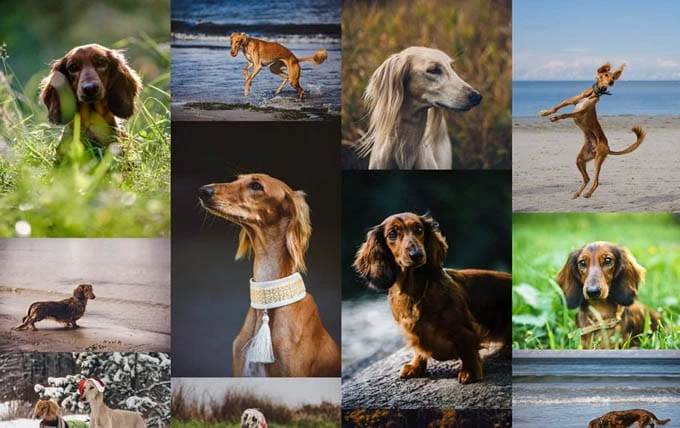
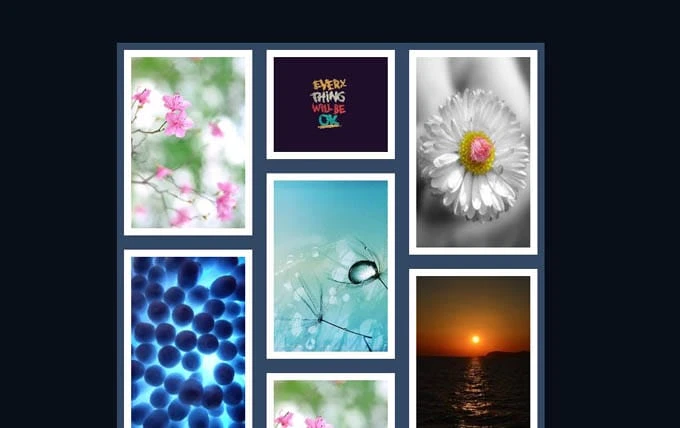
jQuery Elastic Grid
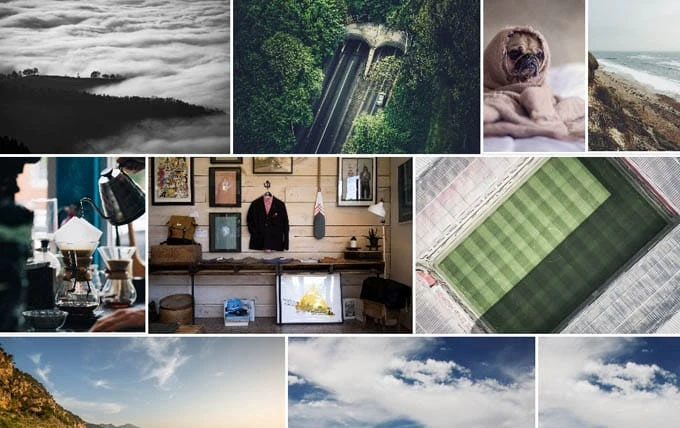
Et lett, brukervennlig galleri jquery plugin-skript inspirert av Google Image Search med støtte for .PNG-, .JPG- og .GIF-bildefiler. Den bruker et miniatyrbildenett med utvidende forhåndsvisning for å vise bildene dine. Den er også fullstendig HTML5- og CSS3-kompatibel.
Wookmark jQuery
En jQuery-plugin for å lage et dynamisk oppsett med flere kolonner.
vegg
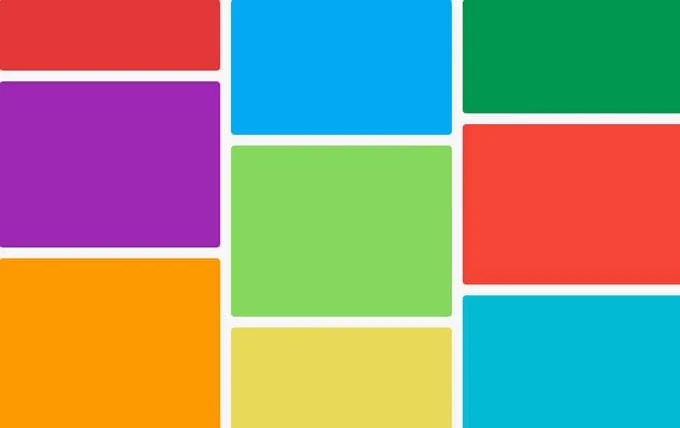
En responsiv, sorterbar, filtrerbar og drabar rutenettoppsett
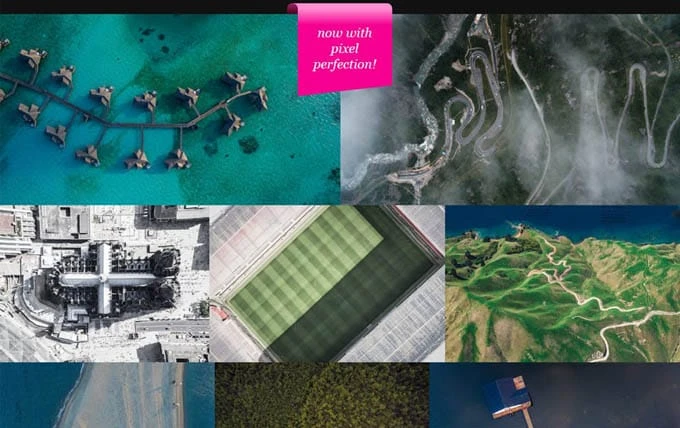
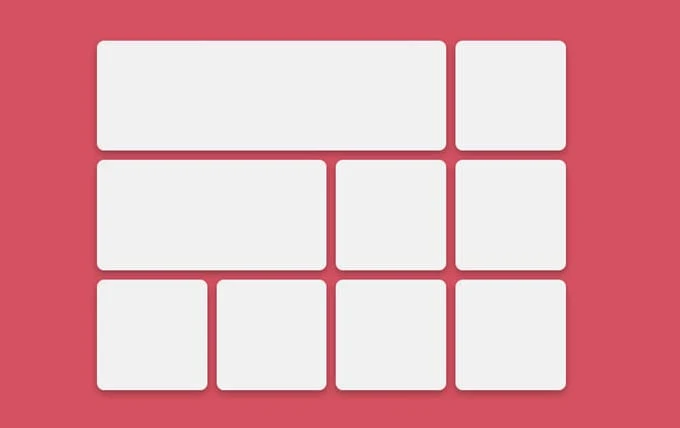
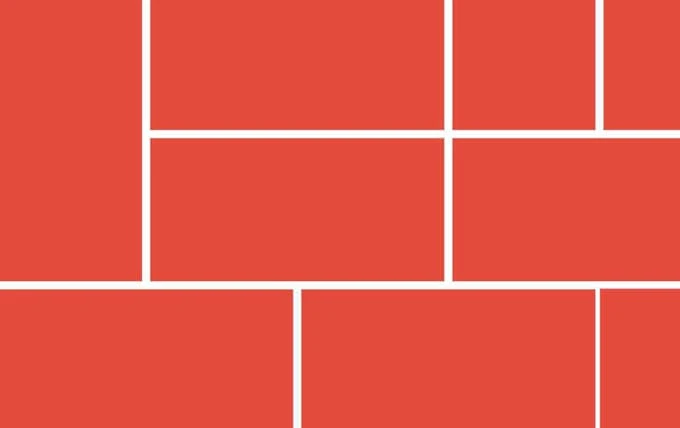
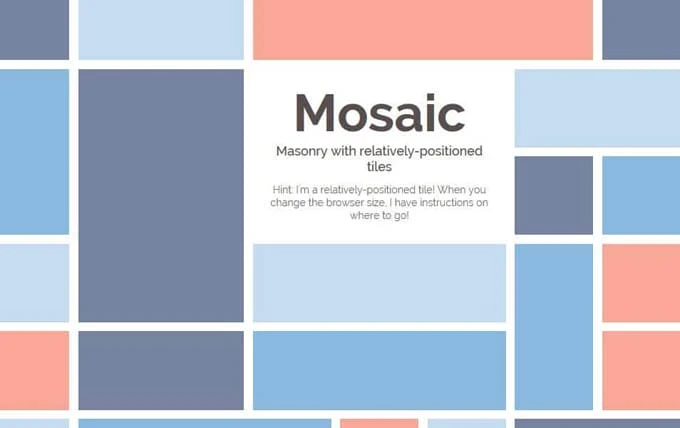
jQuery Mosaic Plugin
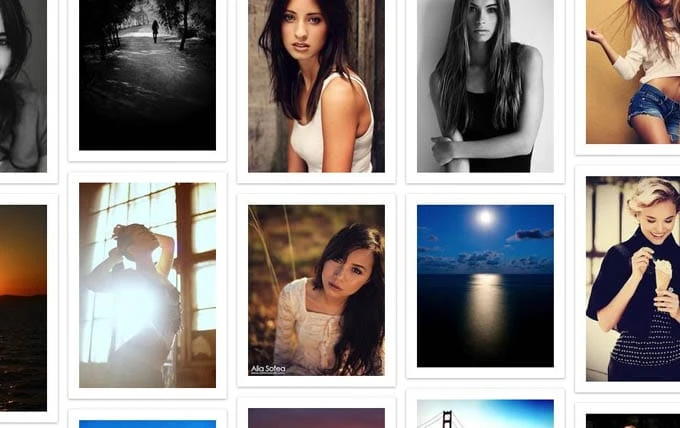
En jQuery-plugin for å bygge responsive mosaikker av bilder eller annet innhold tilpasset høyder i flere rader, samtidig som sideforhold opprettholdes.
GridTab jQuery-plugin
En lett jQuery-plugin for å lage rutenettbaserte responsive faner.
GridMaker
Et JavaScript-layoutbibliotek. Den viser bilder i dynamiske rader.
newWaterfall.js
En Jq og native Js to versjoner av fossestrømplugin
Resizeable.js
Et (lite) JavaScript-bibliotek for rutenettoppsett som kan endre størrelse og bevarer størrelsesforholdet.
jQuery Justified Plugin
En jQuery-plugin for å lage enkle rettferdige rutenett.
Gridstack.js
Gridstack.js kan hjelpe deg å designe dine egne dra-og-slipp-dashboards med letthet.
jQueryHeightMatch
Et jQuery-bibliotek for å matche elementers høyde i en Windows-metro-stil. Fungerer med bootstrap.
jQuery Mosaic Flow
Et Pinterest-lignende responsivt bilderutenett som ikke suger
Gridagram
Gridagram kan administrere dynamisk rutenettoppsett av data på skjermen som en fattigmanns gridster.
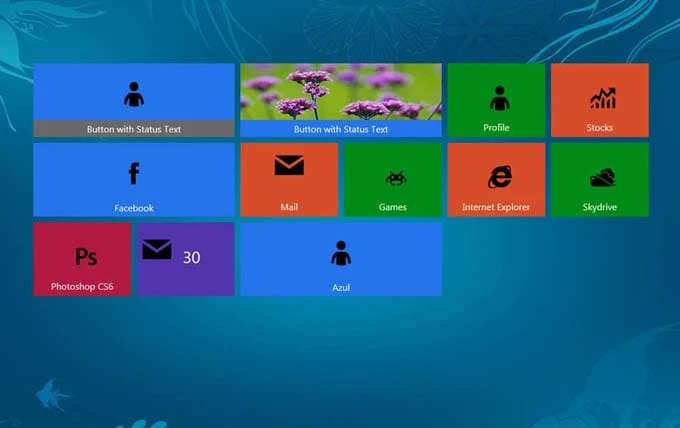
Jqgrids
En JQuery Grids Metro Style.
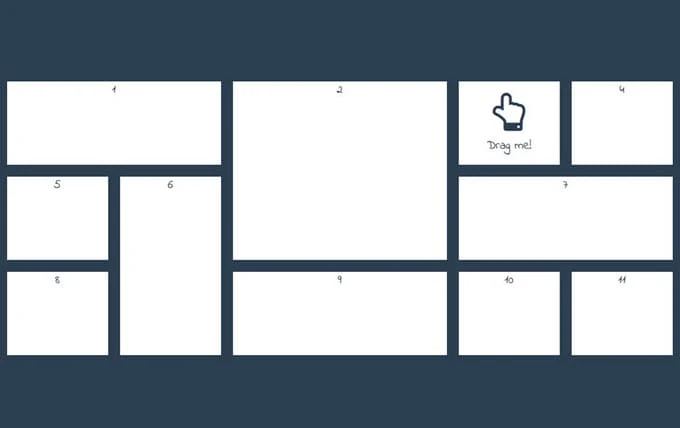
DND Grid
En dra og slipp grid element plugin for jQuery.
Freewall
En cross-nettleser og responsiv jQuery-plugin for å hjelpe deg med å lage rutenett-, bilde- og muroppsett for skrivebord, mobil og nettbrett…
Shuffle.js
Shuffle.js kan kategorisere, sortere og filtrere et responsivt rutenett av elementer.
Murer.js
Et lett og uavhengig Pinterest-lignende bibliotek med kaskadenettoppsett.
Brickfolio
En jQuery-plugin for bedre rutenettoppsett – spesielt for porteføljesider.
jQuery Grid
En jQuery-plugin for å lage maronry grid.
jQuery wallyti.js
En enkel jQuery-plugin som kan brukes til å generere en vegg med flislagte blokker.
Masonry.js
En jQuery-plugin for å lage horisontalt flislagt muroppsett.
Jquery.tightgrid.js
En inline-blokkbasert jquery-plugin, som plasserer elementene i optimal vertikal posisjon og holder opprinnelig rekkefølge.
jQuery Elements Grid-plugin
En jQuery-plugin for å lage horisontalt flislagt muroppsett.
rowGrid.js
En liten, lett JavaScript-plugin for å plassere elementer i rette rader.
Marskalk
En jQuery-plugin for å arrangere elementer i rutenettformasjoner.
jQuery tileWall
En jQuery-plugin for dynamisk posisjonering av fliser i et responsivt rutenett.
Foss
Et jQuery-fossefall-plugin, som Pinterest
Ansvarlig Høyde
En jQuery-plugin til alle høydeelementer responsivt ved å endre antall kolonner.
jquery Responsivegrid
En responsiv grid-plugin.
CSTiles
En jQuery-plugin for JavaScript-fliskomponent.
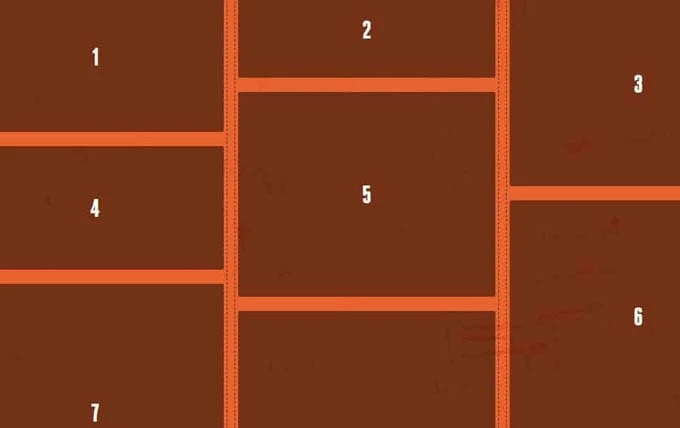
Mosaikk
En jQuery-plugin for muroppsett med enten standard eller spesifikk plassering av fliser.
Babylon rutenett
En lettvekts jQuery + CSS-plugin for å lage responsiv, dynamisk og tilpassbar pinterest som rutenett med støtte for forskjellig kolonnebredde og få skjermmods.
Frelser
Et jQuery Masonry-alternativ med CSS-drevet konfigurasjon. Med Salvattore kan du slå content: '4 .column.size-1of4';inn over rutenettet.
Grid-A-Licious 3
En jQuery Grid-A-Licious-plugin
Væske
En Masonry type jQuery plugin
jQuery Gridly
En jQuery-plugin for å aktivere dra og slipp samt endre størrelse på et rutenett.
Stack-up.js
Stack-up.js kan lage rutenettoppsett med fast bredde og variabel høyde.