Come creare un aspirapolvere in Adobe Illustrator
Adobe Illustrator può essere un po’ complicato da mettere in pratica, in particolare dopo essersi abituati al flusso di lavoro di applicazioni come Photoshop. Le differenze tra l’uso dei livelli e la creazione di oggetti e forme possono essere davvero strane a prima vista.
Nel seguente tutorial imparerai come creare un aspirapolvere in Adobe Illustrator. Per i principianti imparerai come creare le forme principali utilizzando strumenti di base (penna, rettangolo, strumenti ellisse…) e tecniche (tracciato offset, maschera di ritaglio…). Successivamente, imparerai come aggiungere ombreggiature e luci per queste forme utilizzando tecniche di fusione di base e di costruzione di forme vettoriali, insieme a una serie di effetti. Iniziamo!
Risultato finale
Vediamo cosa creerai in questo tutorial.
Crea un aspirapolvere in Illustrator
Crea un nuovo documento
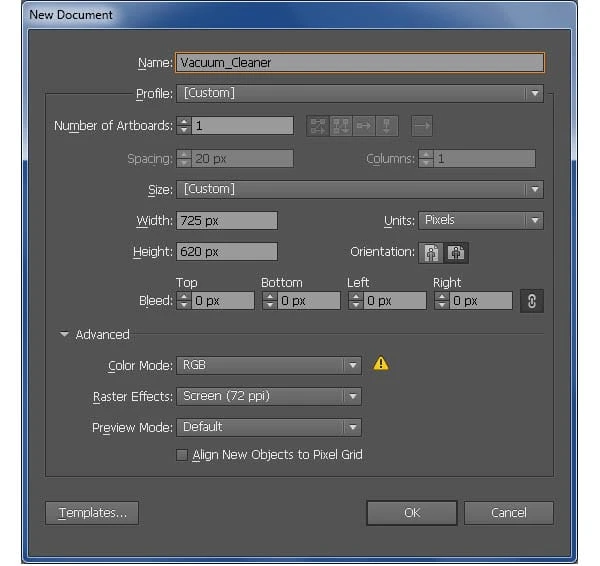
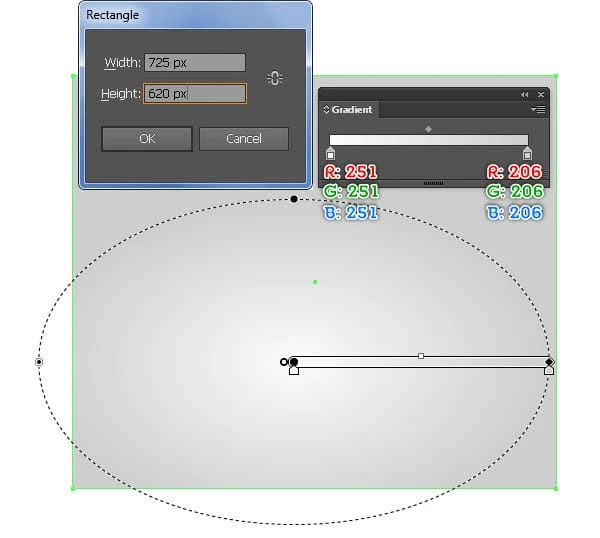
1 Avviare Illustrator e quindi premere (Ctrl + N) per creare un Nuovo documento. Seleziona Pixel dal menu a discesa Unità, inserisci 725 nella casella della larghezza e 620 nella casella dell’altezza, quindi fai clic sul pulsante Avanzate. Seleziona RGB, Schermo (72ppi) e assicurati che la casella Allinea nuovi oggetti alla griglia pixel sia deselezionata prima di fare clic su OK.
Crea la ruota
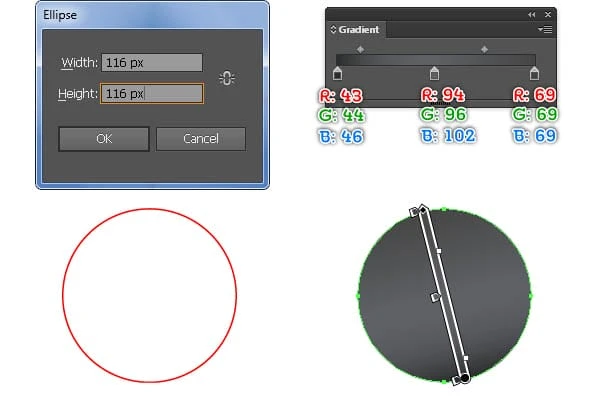
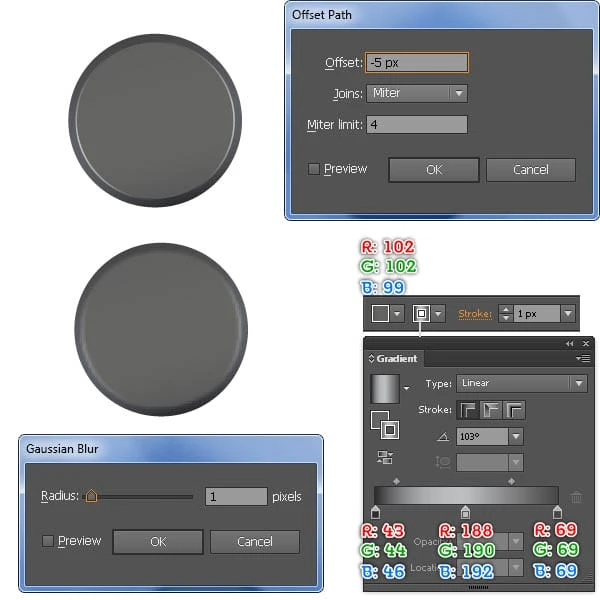
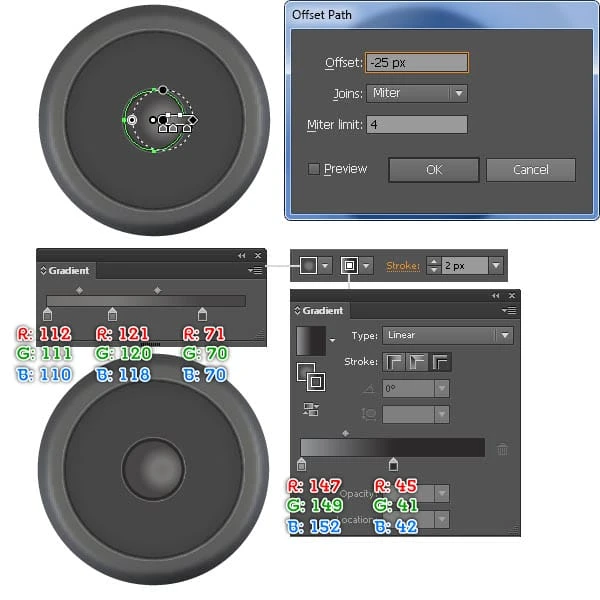
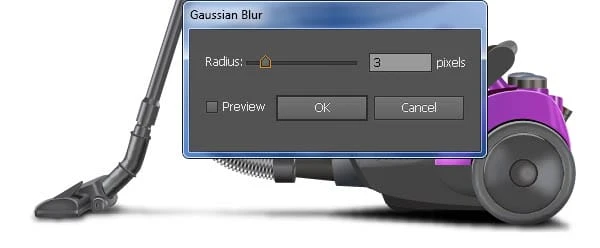
2 Inizia disegnando un’ellisse di 116 x 116 px utilizzando lo strumento Ellisse (L). Quindi riempi questa ellisse con il gradiente lineare come mostrato di seguito. Mantieni selezionata l’ellisse risultante e vai su Oggetto> Percorso> Percorso offset … Inserisci un Offset -5px e fai clic su OK. Sostituisci il colore esistente della nuova ellisse con R=102, G=102, B=99 e aggiungi un tratto di 1px (applica il gradiente lineare all’interno del tratto). Assicurati che l’ellisse risultante sia ancora selezionata e vai su Effetto> Sfocatura> Sfocatura gaussiana … Inserisci un Raggio di 1px e poi fai clic su OK.
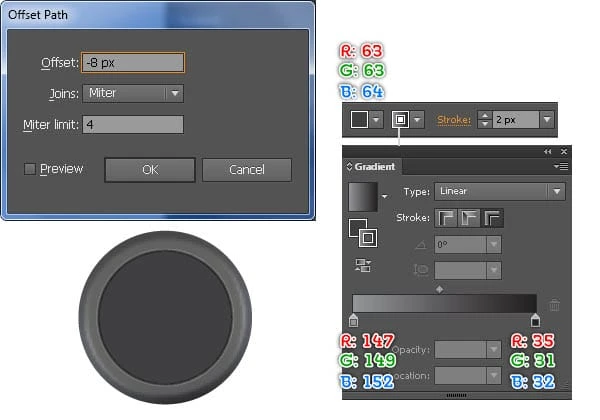
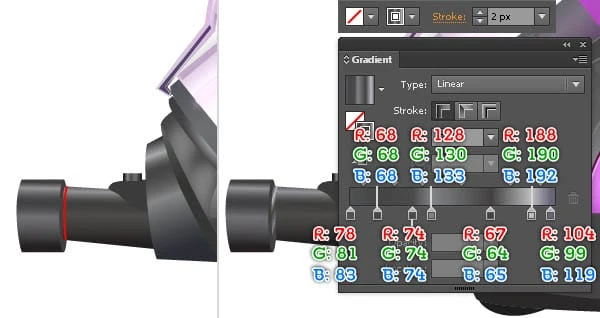
3 Selezionare la nuova ellisse creata nel passaggio 2 e andare su Oggetto > Percorso > Offset percorso … Inserire un -8px Offset e fare clic su OK. Mantieni selezionata la nuova ellisse e vai alla palette Aspetto (Finestra> Aspetto ), quindi rimuovi la sezione Sfocatura gaussiana. Quindi sostituisci il colore esistente di questa ellisse con R=63, G=63, B=64 e modifica lo spessore del tratto in 2px, quindi sostituisci il colore del tratto esistente con il gradiente lineare attraverso il tratto. Assicurati che l’ellisse risultante sia ancora selezionata e apri di nuovo la casella Offset Path. Nella casella Offset Path, inserisci un raggio di -25px e fai clicVa bene. Sostituisci il colore esistente della nuova ellisse con il gradiente radiale e quindi sostituisci il colore del tratto esistente con il nuovo gradiente lineare attraverso il tratto come vedi nella terza immagine qui sotto.
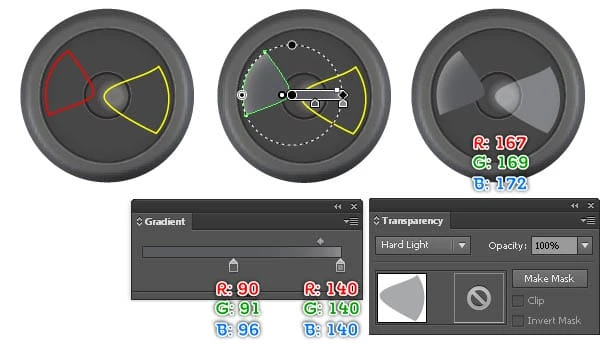
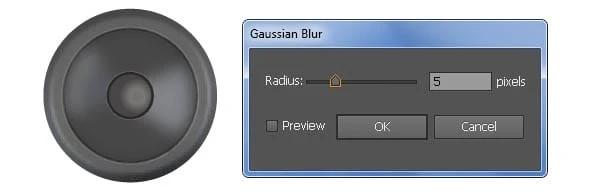
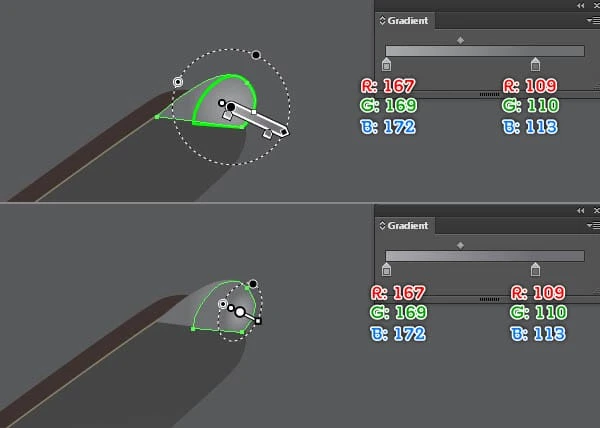
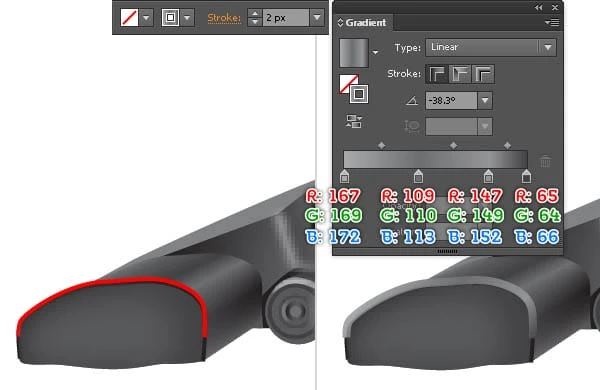
4 Inizieremo a evidenziare l’incantatore per dargli un aspetto più 3D. Con lo strumento Penna (P) crea due oggetti come mostrato di seguito. Una volta che i tuoi oggetti sono stati disegnati, riempi l’oggetto rosso con il gradiente radiale e riempi l’oggetto giallo con R=167, G=169, B=172, quindi imposta il metodo di fusione della forma risultante su Hard Light. Quindi riseleziona due forme appena create e applica loro un effetto Sfocatura gaussiana di 5px .
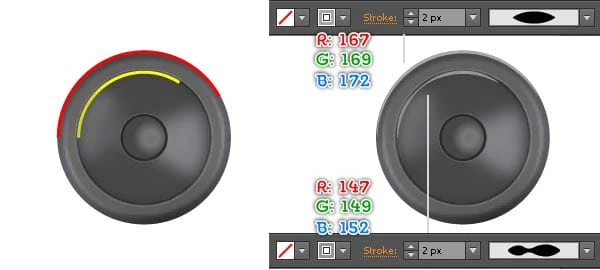
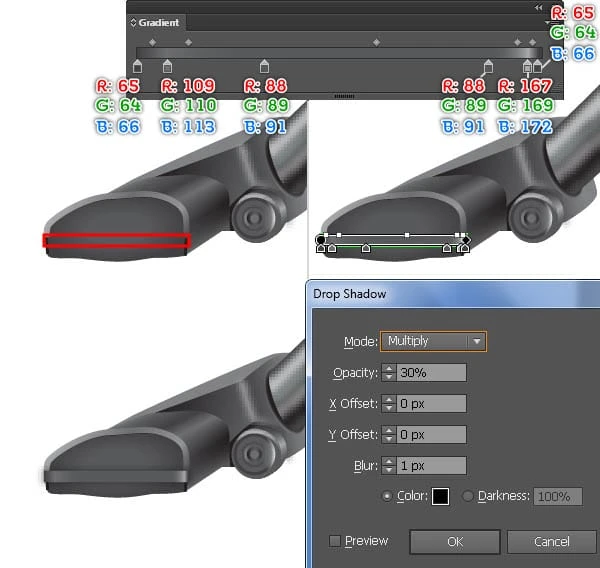
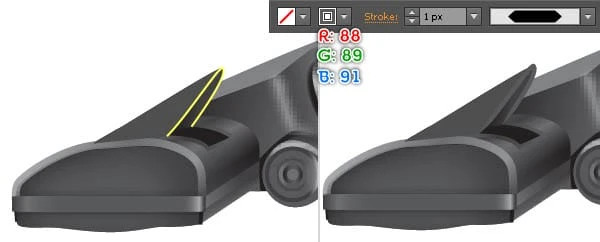
5 Continuare con lo strumento Penna (P) creare due percorsi curvi come mostrato di seguito. Riempi il percorso rosso con nessuno e aggiungi un tratto 2px ( R=167, G=169, B=172 ), quindi applica il profilo di larghezza 1 per il percorso risultante. Quindi riempi il percorso giallo con nessuno e aggiungi un tratto 2px ( R=147, G=149, B=152 ), quindi applica il Width Profle 2 per il percorso risultante. Infine seleziona e raggruppa (Ctrl + G) tutti gli oggetti creati dall’inizio del passaggio 2 fino a questo momento.
Crea il corpo dell’aspirapolvere
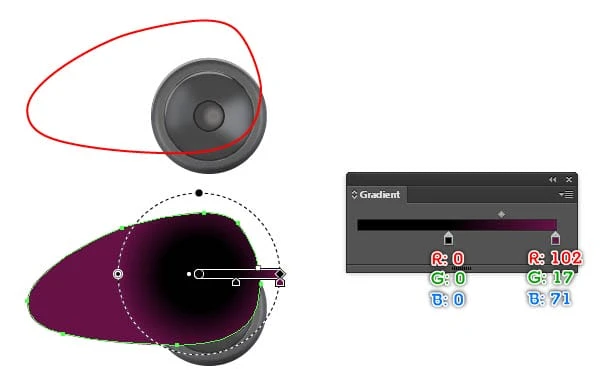
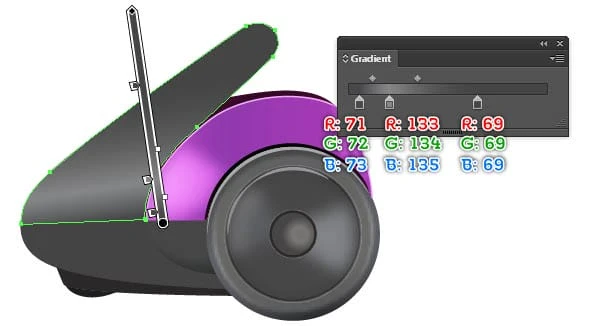
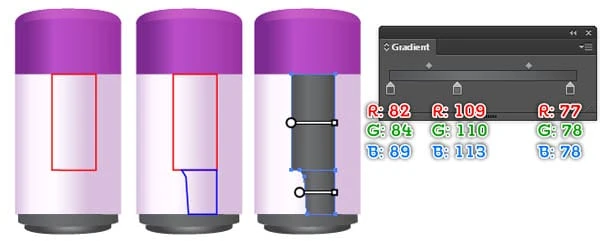
6 È il momento di disegnare il corpo dell’aspirapolvere. Scegli lo strumento Penna (P) e crea un oggetto come mostrato di seguito. Una volta disegnato il tuo oggetto, riempilo con il gradiente radiale come vedi nella seconda immagine. Quindi segui la sequenza di immagini e disegna due oggetti e poi riempili simili a quelli dal basso. Infine riseleziona tre forme create in questo passaggio e inviale indietro (Ctrl + Maiusc + Parentesi quadra sinistra ).
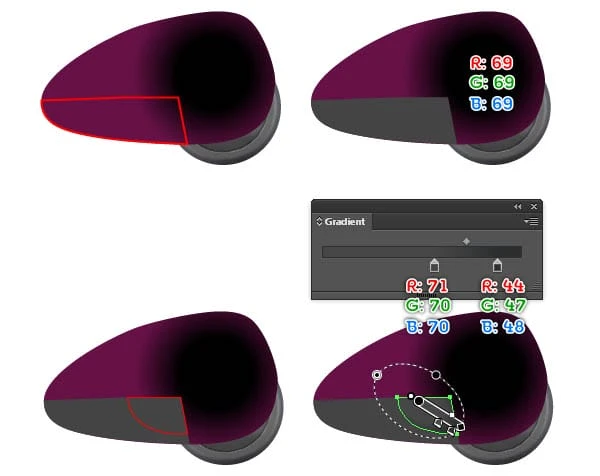
7 Con lo strumento Penna (P) crea un oggetto e poi riempilo con il gradiente lineare come mostrato di seguito. Quindi disegna un percorso curvo come vedi nella terza immagine. Una volta disegnato il percorso, riempilo con nessuno e aggiungi un tratto di 1px (R=241, G=174, B=248 ).
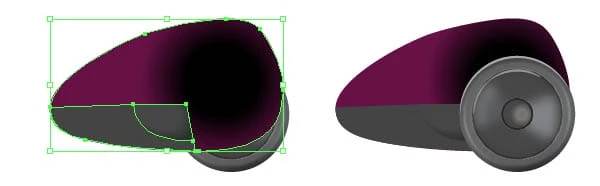
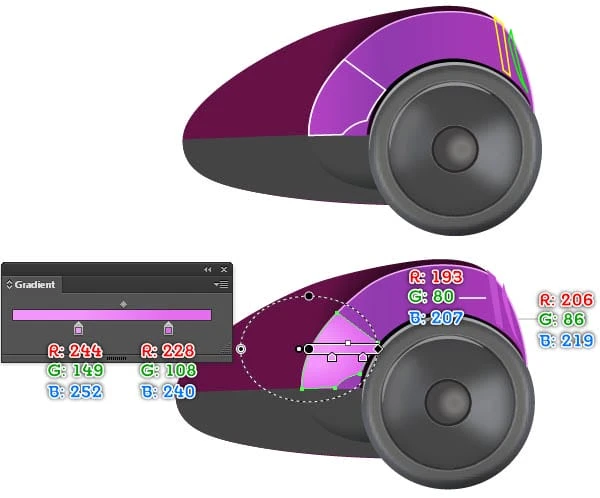
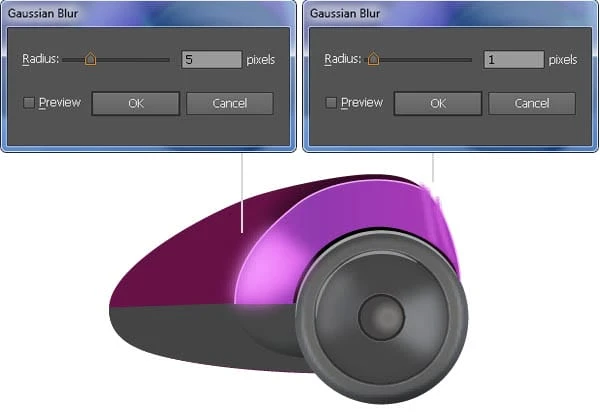
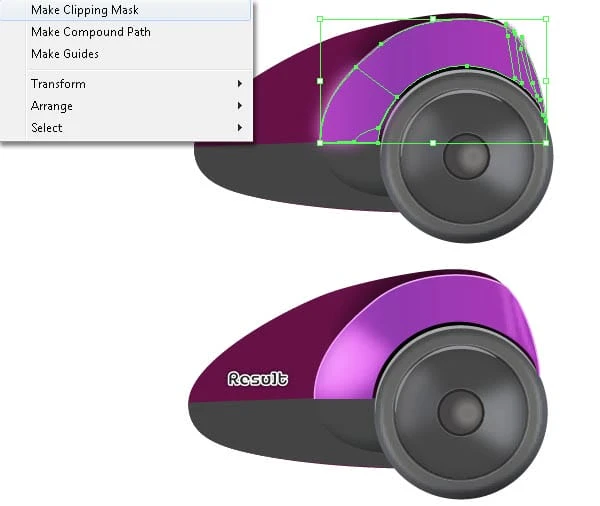
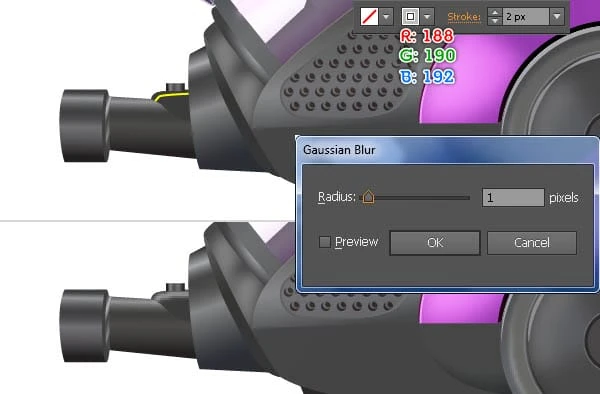
8 Inizieremo a evidenziare la parte del corpo appena creata. Con l’aiuto dello strumento Penna (P) crea tre oggetti come mostrato di seguito. Una volta che i tuoi oggetti sono disegnati, riempi l’oggetto giallo con R=193, G=80, B=207 e riempi l’oggetto verde con R=206, G=86, B=219, quindi riempi l’oggetto rimanente con il gradiente radiale come vedi nella seconda immagine qui sotto. Riseleziona la forma più grande e applica un effetto Sfocatura gaussiana di 5px . Quindi applica un effetto Sfocatura gaussiana 1px per le due forme rimanenti. Ora seleziona la forma creata nel passaggio 7, duplicala (Ctrl +C, Ctrl +F) una volta e poi porta la copia in primo piano (Ctrl + Maiusc + Parentesi quadra destra ). Mantieni selezionata questa copia, tieni premuto il tasto Maiusc e fai clic sulle tre forme applicate con l’effetto sfocatura applicato in questo passaggio, quindi vai su Oggetto> Maschera di ritaglio> Crea (Ctrl +7).
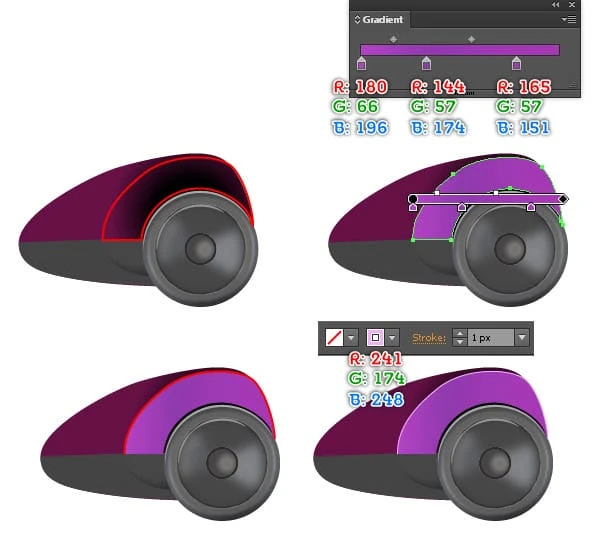
9 Continua a disegnare più dettagli come vedi nelle immagini qui sotto.
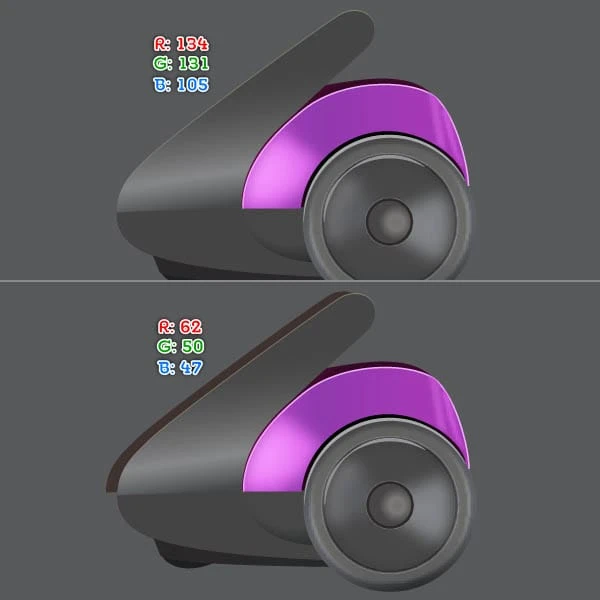
10 Con lo strumento Penna (P) crea un oggetto e poi riempilo con il gradiente lineare come mostrato di seguito. Mantieni selezionata la forma risultante e duplicala (Ctrl +C, Ctrl +F) una volta. Sostituisci il colore esistente della copia con R=134, G=131, B=105 e sposta la forma risultante di 1px in alto, quindi premi (Ctrl + Parentesi quadra sinistra) una volta per mandarla indietro. Crea una copia della nuova forma e sostituisci il colore esistente di questa copia con R=62, G=50, B=47. Quindi sposta la forma risultante di 2px in alto e spostala di 7px a sinistra, quindi inviala indietro (Ctrl + Maiusc + Parentesi quadra sinistra ).
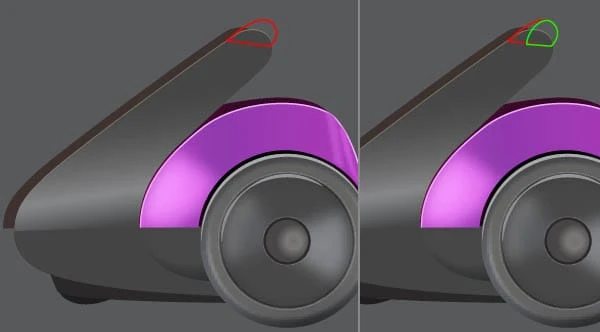
11 Continua a creare due oggetti e poi riempili come vedi nelle immagini qui sotto. Quindi riseleziona queste forme e premi (Ctrl + Parentesi quadra sinistra) due volte per ottenere il risultato come mostrato nell’immagine finale qui sotto.
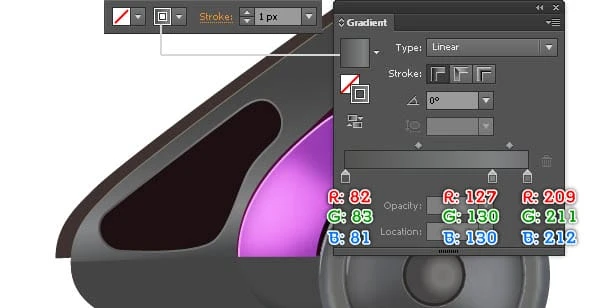
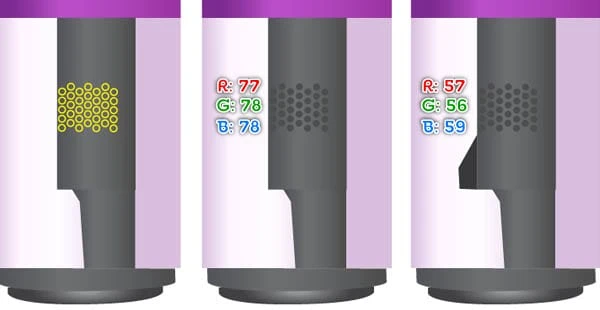
12 Segue la griglia di ventilazione. Scegli lo strumento Penna (P) e disegna un oggetto come mostrato di seguito, quindi riempi questo oggetto con R=29, G=15, B=18. Quindi crea una copia (Ctrl +C, Ctrl +F) della forma risultante e rimuovi il colore di riempimento della copia, quindi aggiungi un tratto di 1px (applica il gradiente lineare all’interno del tratto).
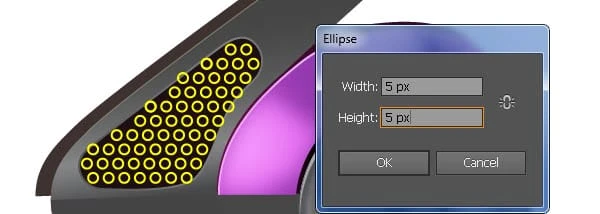
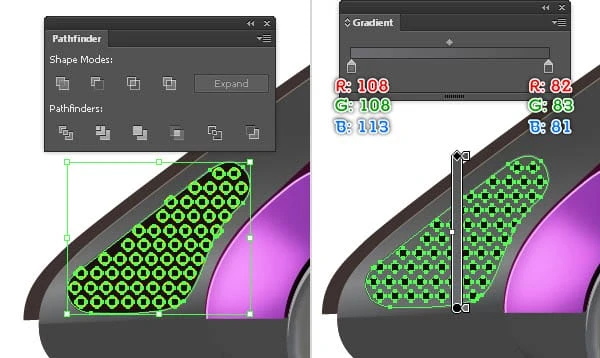
13 Con lo strumento Ellisse (L) crea un’ellisse di 5 x 5 px. Crea alcune copie di questa ellisse e poi posizionale nelle posizioni come vedi nella prima immagine. Seleziona tutte le ellissi appena create, duplicale una volta e raggruppa (Ctrl + G) le copie, quindi premi (Ctrl +3) per nascondere questo gruppo. Ora riseleziona nuovamente tutte le ellissi e la forma nera creata nel passaggio 12. Quindi apri la palette Pathfinder ( Finestra> Pathfinder) e fai clic sul pulsante Fronte meno, quindi sostituisci il colore esistente della forma risultante con il gradiente lineare come mostrato nella terza immagine.
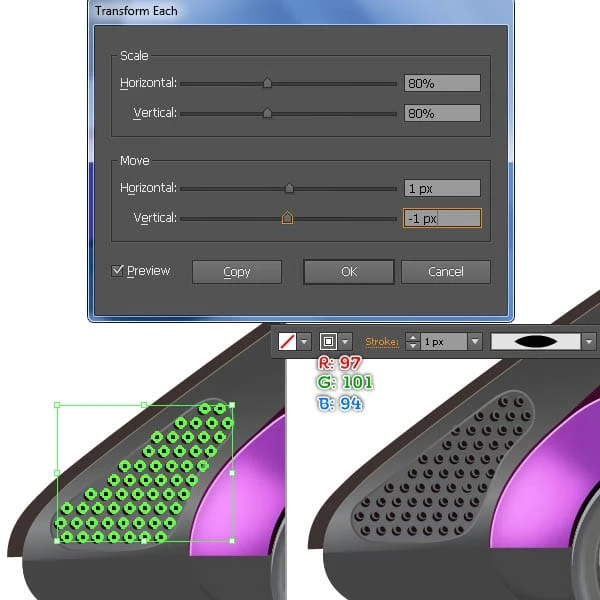
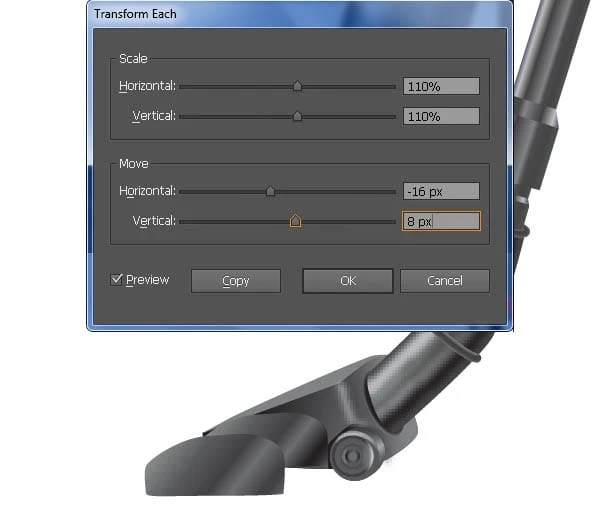
14 Prima di continuare, premi (Ctrl +Alt +3) per mostrare tutte le ellissi nascoste nel passaggio 13. Mantieni queste ellissi selezionate e vai su Oggetto> Trasforma> Trasforma ogni … Segui i dati come mostrato di seguito e fai clic su OK. Quindi sostituisci il colore del tratto esistente delle ellissi risultanti con R=97, G=101, B=94 e modifica il peso del tratto su 1px, quindi applica il profilo di larghezza 1 per loro. Nascondi infine queste ellissi appena create dietro la forma creata nel passaggio 13.
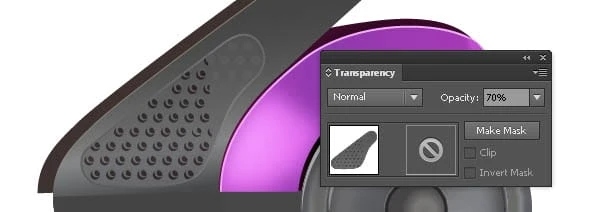
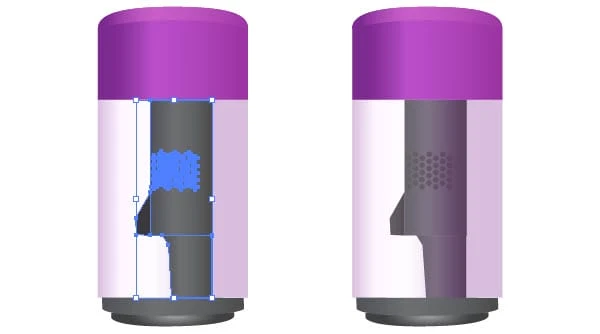
15 Utilizzando lo strumento Penna (P) creare un oggetto come mostrato di seguito, quindi riempirlo con R=95, G=95, B=95 e nascondere la forma risultante dietro la forma creata nel passaggio 13. Ora seleziona e raggruppa (Ctrl + G) tutte le forme create dall’inizio del passaggio 12 fino a questo momento, quindi riduci l’ opacità di questo gruppo al 70%.
Crea il contenitore dello sporco
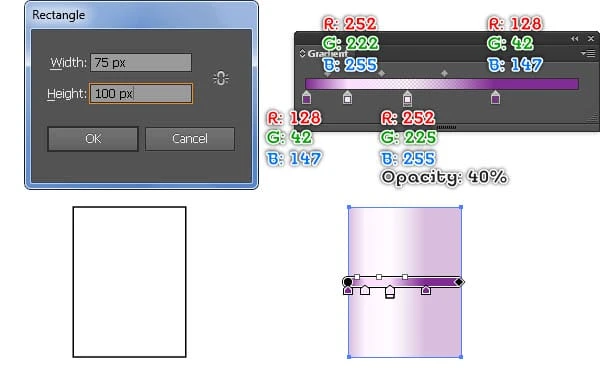
16 Seleziona lo strumento Rettangolo (M) e crea un oggetto di 75 x 100 px, quindi riempilo con il gradiente lineare come mostrato di seguito. Quindi segui la sequenza di immagini e disegna alcune altre parti simili a quelle dal basso.
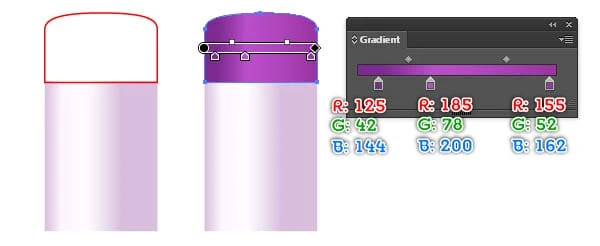
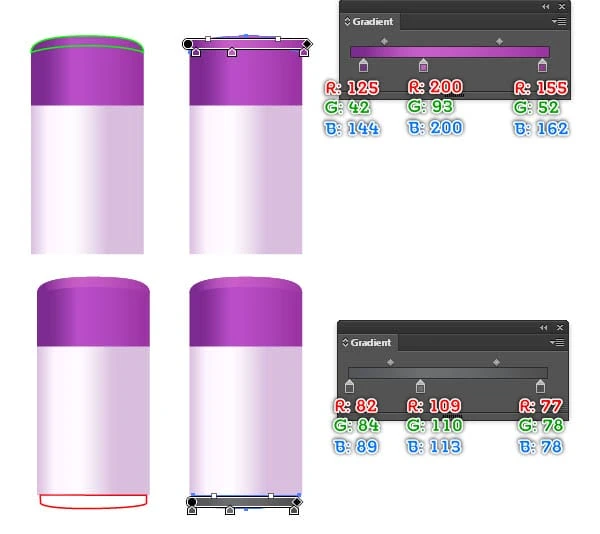
17 Continua a creare forme come vedi nelle immagini qui sotto. Quindi seleziona tutte le forme create in questo passaggio e rimandale indietro.
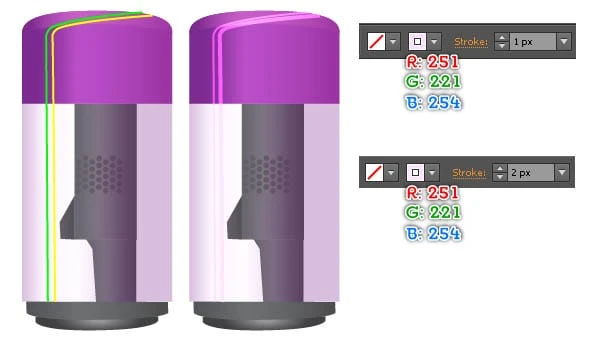
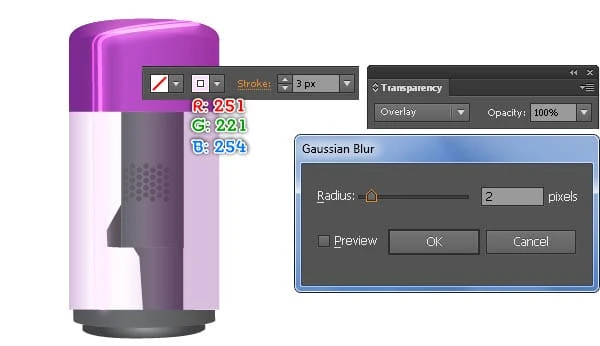
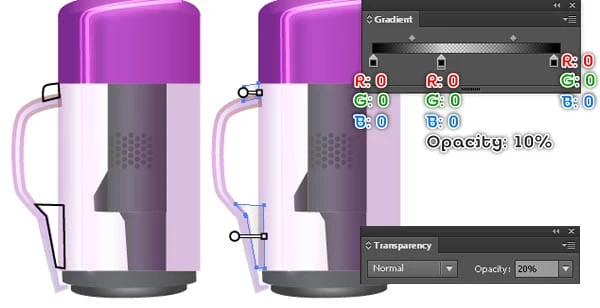
18 Per aggiungere alcuni dettagli, disegnare prima due percorsi curvi come mostrato di seguito. Una volta che i tuoi percorsi sono stati disegnati, riempi il percorso verde con nessuno e aggiungi un tratto di 1px (R=251, G=221, B=254 ). Quindi riempi il percorso rimanente con nessuno e aggiungi un troke 2px ( R=251, G=221, B=254 ), quindi crea una copia del percorso risultante. Cambia il peso del tratto della copia in 3px e applica un effetto Sfocatura gaussiana di 2px per il tracciato risultante. Quindi imposta la sua Opacità su Sovrapposizione e quindi premi (Ctrl + Parentesi quadra sinistra) una volta per mandarlo indietro.
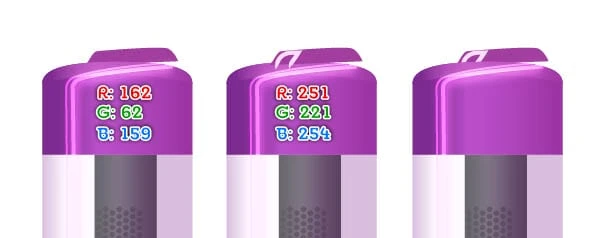
19 Continua a disegnare alcuni altri dettagli come mostrato nelle immagini sottostanti.
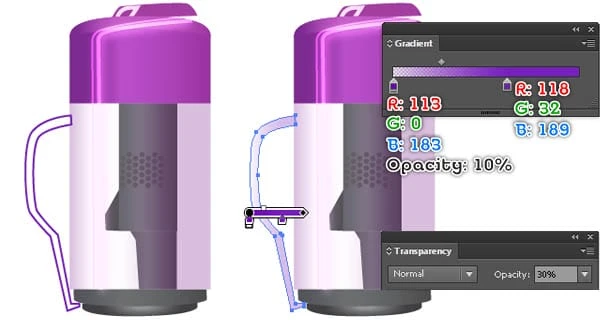
20 È ora di disegnare la maniglia per il trasporto. Con l’aiuto dello strumento Penna (P) crea un oggetto e riempilo con il gradiente lineare come mostrato di seguito, quindi riduci l’ opacità della forma risultante al 30%. Crea una copia (Ctrl +C, Ctrl +F) della nuova forma e rimuovi il colore di riempimento, quindi aggiungi un tratto di 2px (applica il gradiente lineare all’interno del tratto). Quindi applica il profilo di larghezza 3 per l’oggetto risultante.
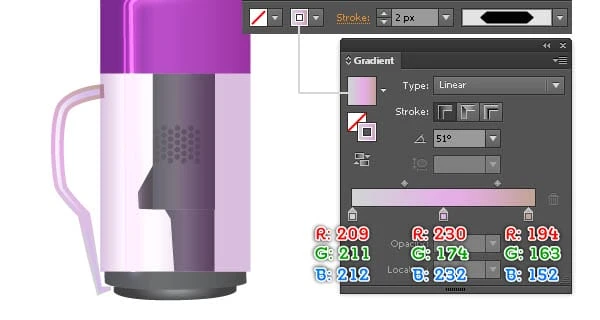
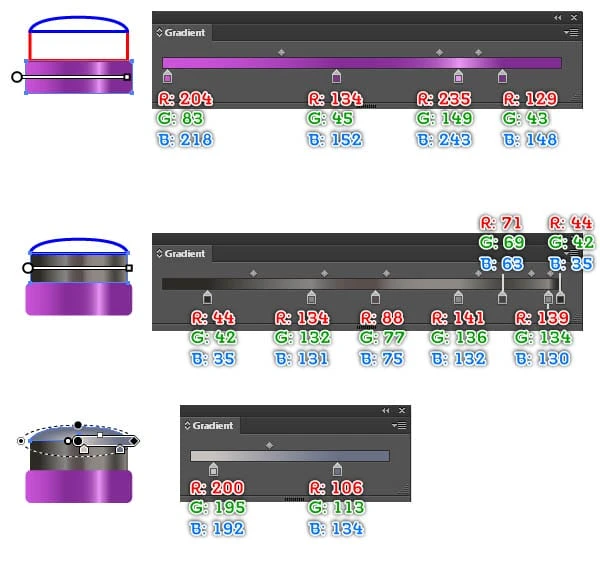
21 Segui la sequenza delle immagini e disegna alcuni dettagli simili a quelli in basso. Alla fine il tuo contenitore per lo sporco dovrebbe assomigliare all’immagine finale.
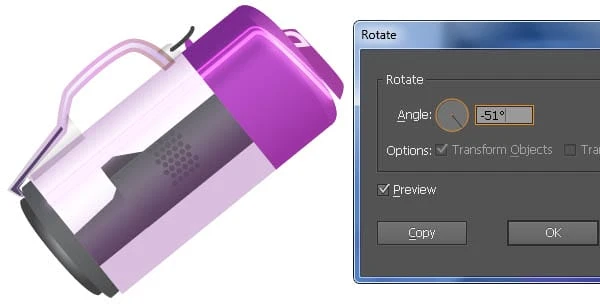
22 Selezionare e raggruppare (Ctrl + G) tutte le forme create dall’inizio del passaggio 16 fino a questo momento, quindi andare su Oggetto > Trasforma > Ruota … Inserire un angolo di -51 gradi e fare clic su OK. Posiziona questo gruppo nella posizione come vedi nella seconda immagine e poi premi (Ctrl + Parentesi quadra sinistra) alcune volte per ottenere il risultato come mostrato nell’immagine finale.
23 Ora segui la sequenza di immagini e disegna alcune forme simili a quelle in basso. Quindi seleziona queste forme e nascondile dietro il gruppo "dirt_container".
24 Utilizzando lo strumento Penna (P) creare un oggetto e riempirlo con il gradiente lineare come mostrato di seguito, quindi inviare la forma risultante sul retro.
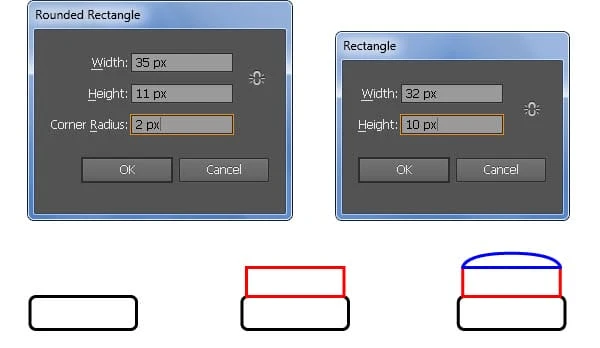
25 Con l’aiuto dello strumento Rettangolo arrotondato, dello strumento Rettangolo (M) e dello strumento Penna (P) crea tre oggetti e poi riempili come vedi nelle immagini qui sotto. Quindi seleziona e raggruppa (Ctrl + G) tre forme appena create.
26 Posizionare il gruppo appena creato nella posizione mostrata di seguito. Crea una copia (Ctrl +C, Ctrl +F) di questo gruppo, sposta questa copia 3px in alto e 11px a sinistra, quindi inviala indietro.
27 Continuare a creare un altro oggetto e riempirlo con il gradiente lineare come mostrato di seguito, quindi inviare la forma risultante in secondo piano.
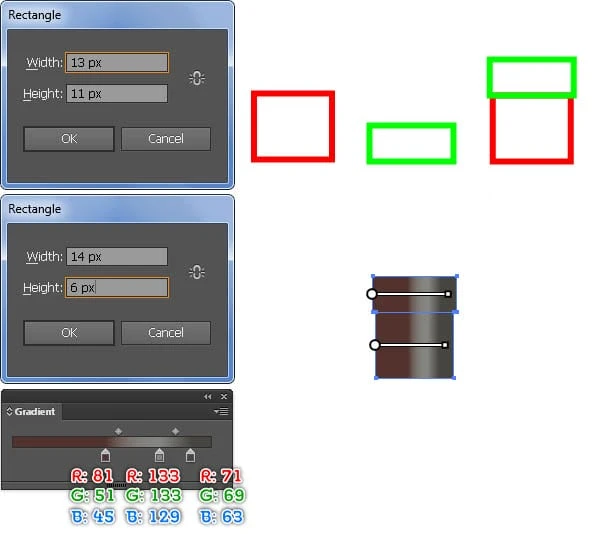
28 Scegli lo strumento Rettangolo (M) e crea due rettangoli con dimensioni: 13px per 11px e 14px per 6px, quindi riempi questi rettangoli con il gradiente lineare come vedi nella quarta immagine. Successivamente, utilizzando lo strumento Segmento di linea() crea una linea orizzontale, con un tratto di 1px ( R=0, G=0, B=0) e nessun riempimento, quindi nascondi questa linea dietro il rettangolo più piccolo creato in questo passaggio.
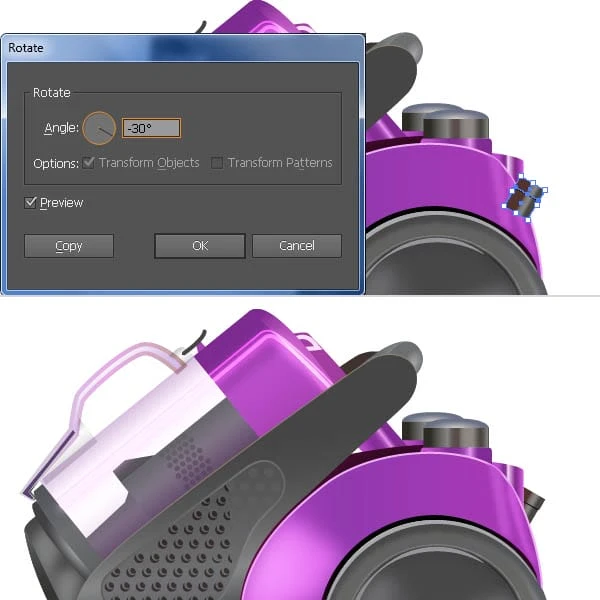
29 Selezionare e raggruppare (Ctrl+G) tutti gli oggetti creati nel passaggio 28, quindi ruotare questo gruppo di un angolo di circa -30 gradi. Posiziona il nuovo gruppo nella posizione come vedi nella prima immagine e poi rimandalo indietro. A questo punto la tua opera d’arte dovrebbe apparire come nell’immagine finale.
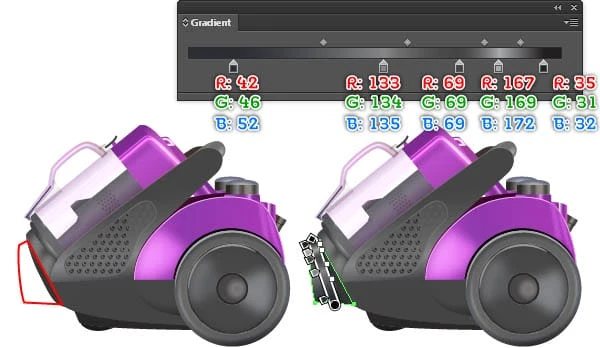
30 Ora, segui la sequenza di immagini e disegna alcune forme simili a quelle in basso.
Crea il tubo
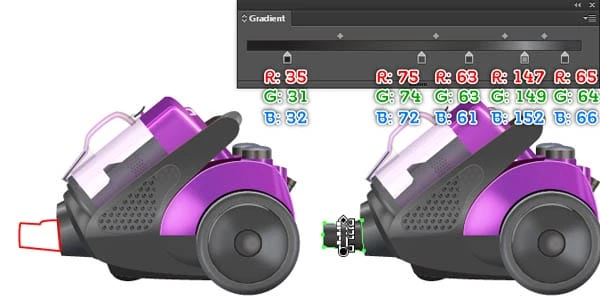
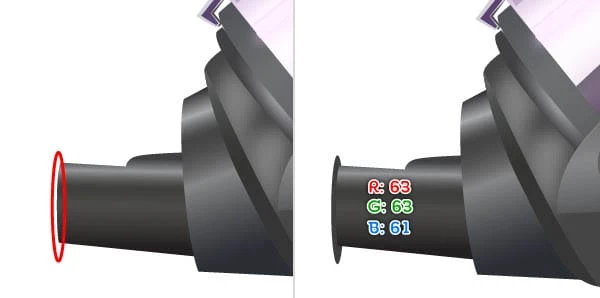
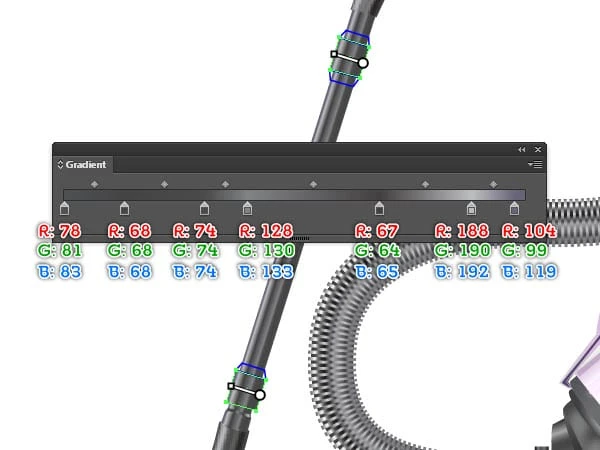
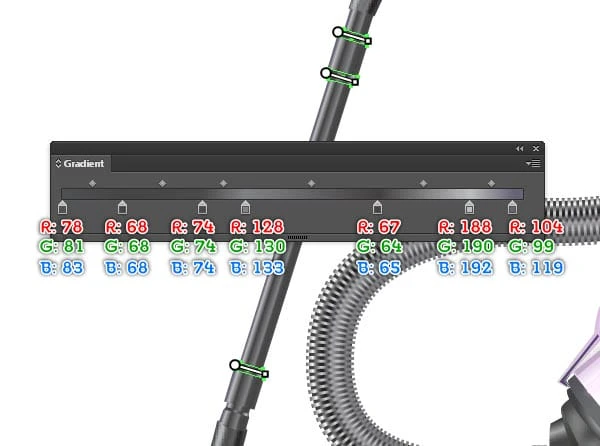
31 Utilizzando lo strumento Penna (P) creare un percorso curvo come mostrato di seguito. Una volta disegnato il percorso, riempilo con nessuno e aggiungi un tratto di 28 px (applica il gradiente lineare attraverso il tratto).
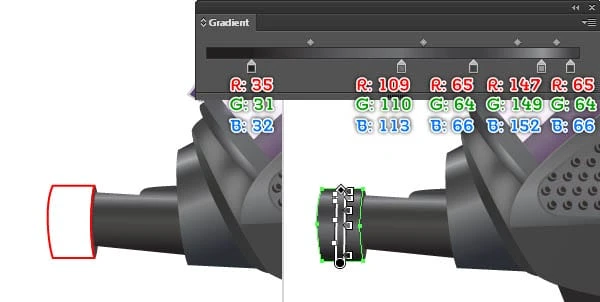
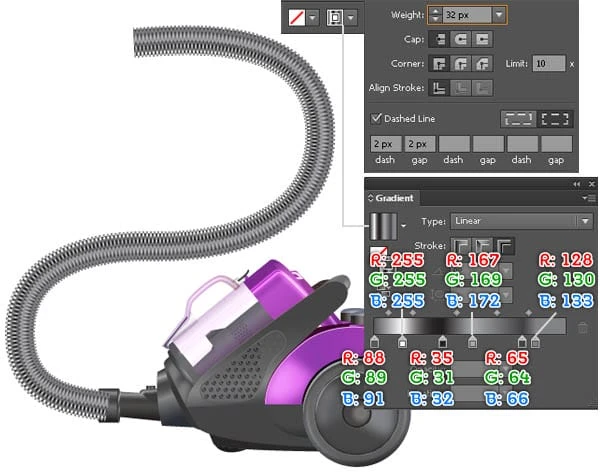
32 Crea una copia (Ctrl +C, Ctrl +F) del tracciato creato nel passaggio 31, quindi modifica lo spessore del tratto della copia a 32px e sostituisci il colore del tratto esistente con un nuovo gradiente lineare attraverso il tratto. Mantieni selezionato il percorso risultante e apri la tavolozza Traccia ( Finestra> Traccia ). Seleziona la casella Linea tratteggiata, quindi inserisci 2px nella casella del trattino e 2px nella casella del divario.
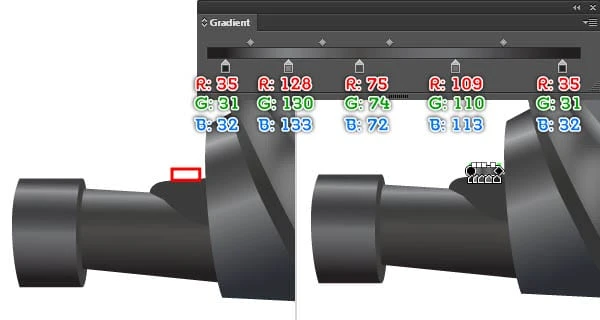
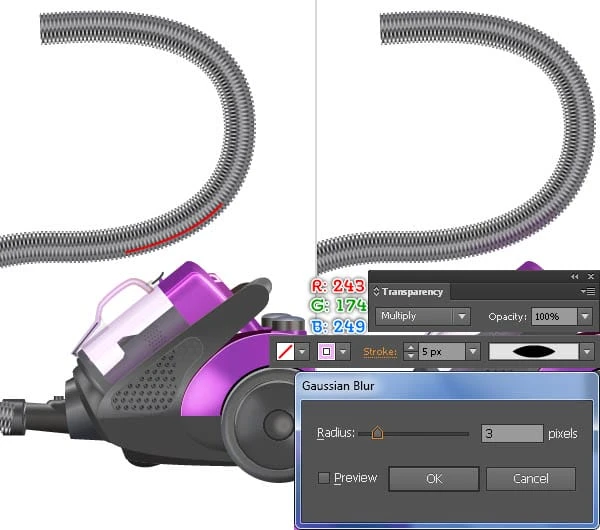
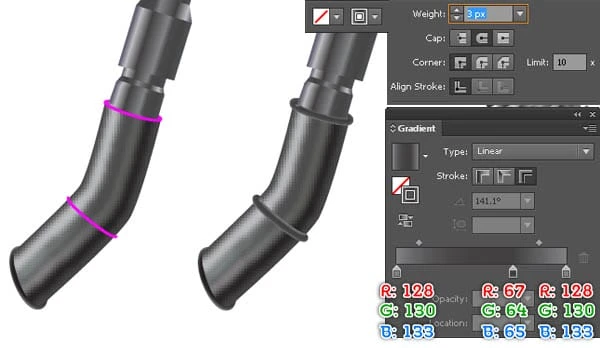
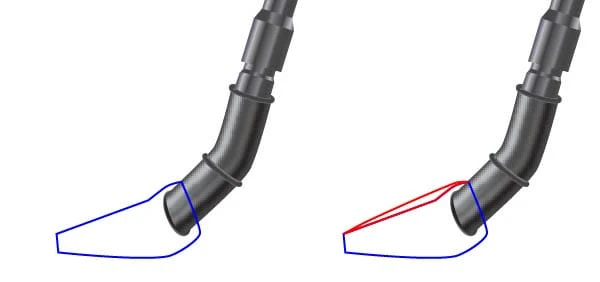
33 Per aggiungere alcuni dettagli, disegnare prima un percorso curvo come mostrato di seguito. Riempi questo percorso con nessuno e aggiungi un tratto di 5px ( R=243, G=174, B=249 ), quindi applica il profilo di larghezza 1 per il percorso risultante. Quindi modifica la modalità di fusione del nuovo percorso in Moltiplica e quindi applica un effetto Sfocatura gaussiana 3px per il percorso risultante. Infine seleziona e raggruppa (Ctrl + G) tre percorsi creati dall’inizio del passaggio 31 a questo momento, quindi invia questo gruppo indietro.
Crea la bacchetta telescopica
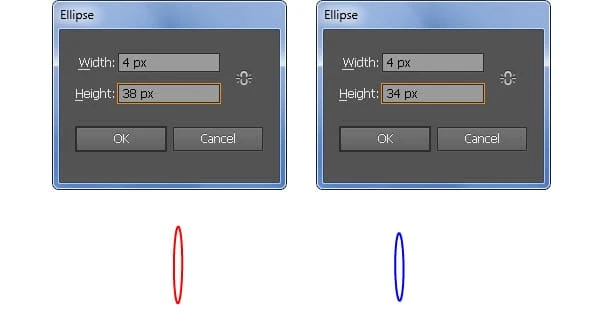
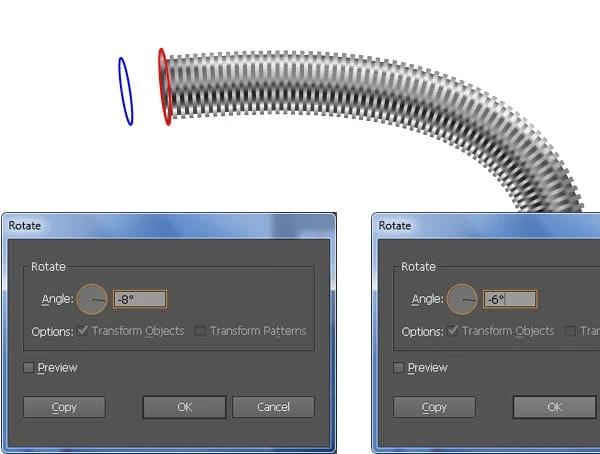
34 Seleziona lo strumento Ellisse e crea due ellissi con dimensioni: 4px per 38px e 4px per 34px. Quindi ruota l’ellisse rossa di un angolo di circa -6 gradi e ruota l’ellisse blu di un angolo di circa -8 gradi, quindi posiziona queste ellissi nelle posizioni corrette come mostrato nella terza immagine.
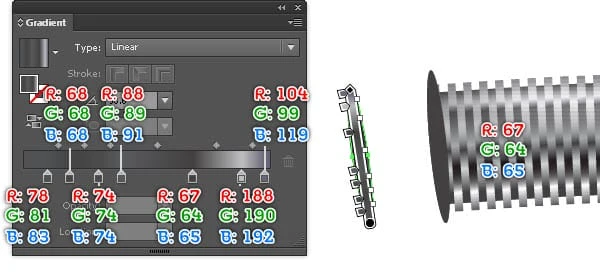
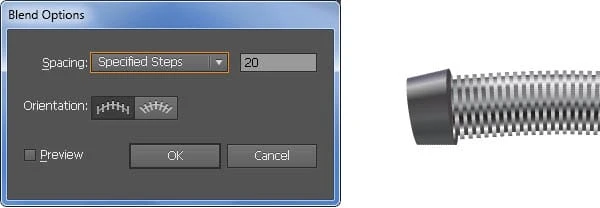
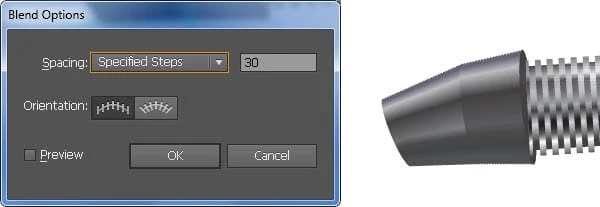
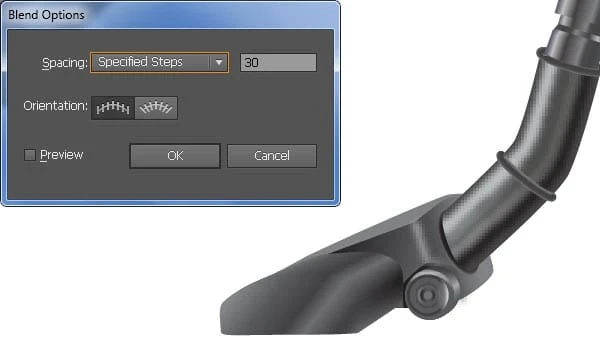
35 Riempi l’ellisse rossa con R=67, G=64, B=65. Quindi riempi l’ellisse blu con il gradiente lineare come mostrato di seguito, quindi crea una copia dell’ellisse risultante e nascondi la copia. Ora riseleziona due ellissi appena create e vai su Oggetto> Miscela> Opzioni di fusione … Segui i dati come vedi nella seconda immagine e fai clic su OK, quindi vai su Oggetto> Miscela> Crea (Ctrl + Alt + B).
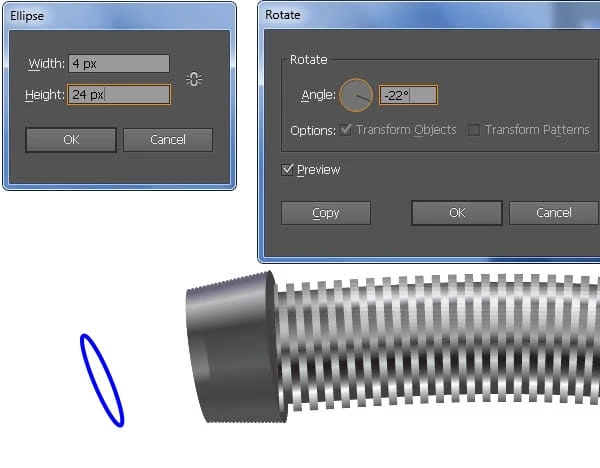
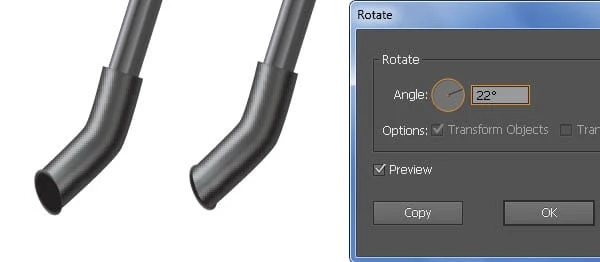
36 Prima di continuare, premere (Ctrl +Alt +3) per mostrare l’ellisse nascosta nel passaggio 35 e quindi sostituirne il colore esistente con un nuovo gradiente lineare come mostrato di seguito. Quindi con lo strumento Ellisse (L) crea un oggetto 4px per 24px, quindi ruota questa ellisse di un angolo di circa -22 gradi e posiziona l’ellisse risultante nella posizione corretta come mostrato nella seconda immagine. Riempi la nuova ellisse con il gradiente lineare come vedi nella terza immagine. Ora riseleziona due ellissi appena create e vai su Oggetto> Miscela> Opzioni di fusione … Segui i dati come vedi nella quarta immagine e fai clic su OK, quindi vai su Oggetto> Miscela> Crea (Ctrl + Alt + B). Infine manda indietro l’oggetto risultante.
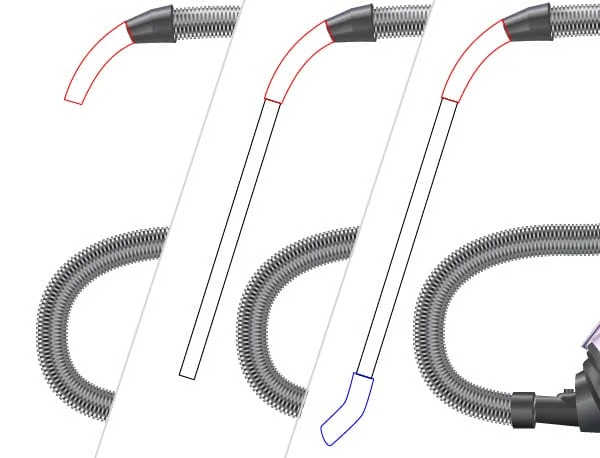
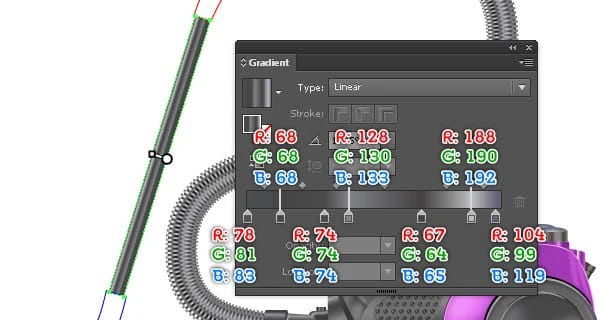
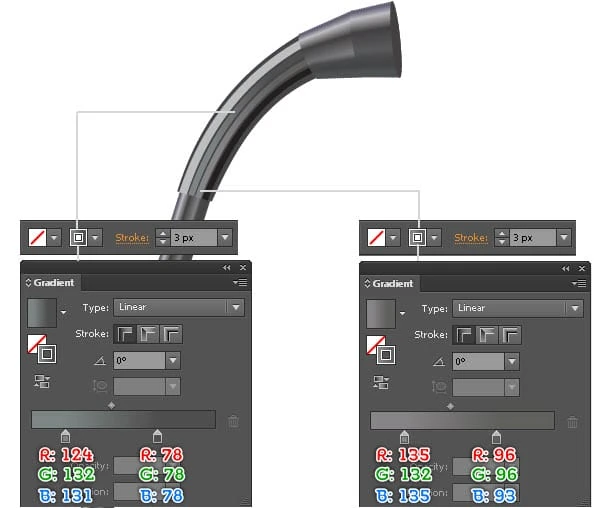
37 Con l’aiuto dello strumento Penna (P) crea tre oggetti come mostrato di seguito. Una volta che i tuoi oggetti sono disegnati, riempi l’oggetto nero con il gradiente lineare come vedi nella quarta immagine.
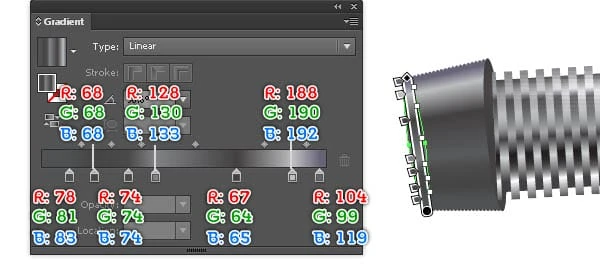
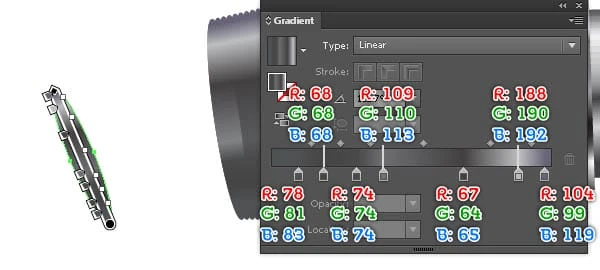
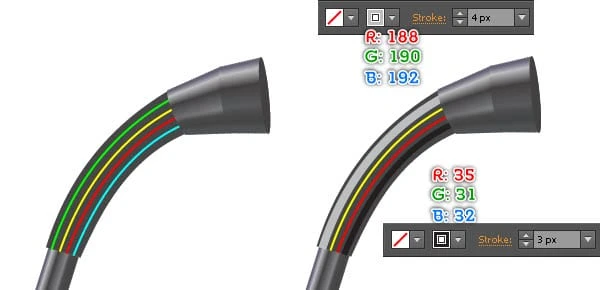
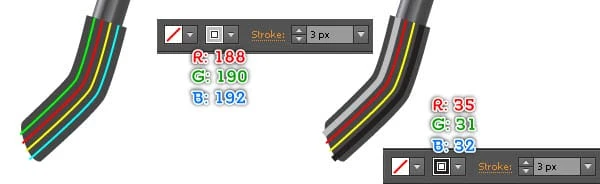
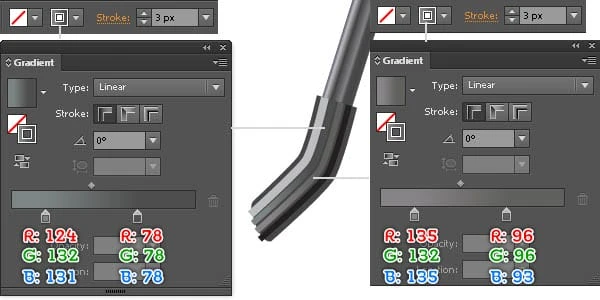
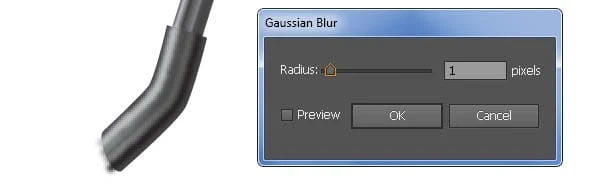
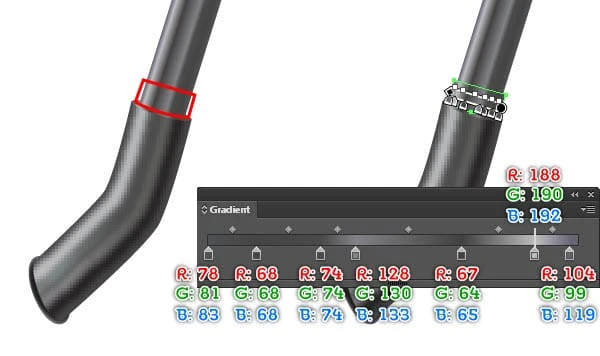
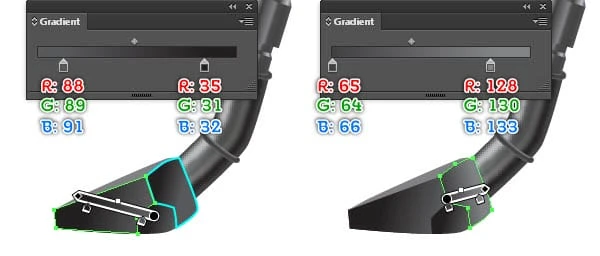
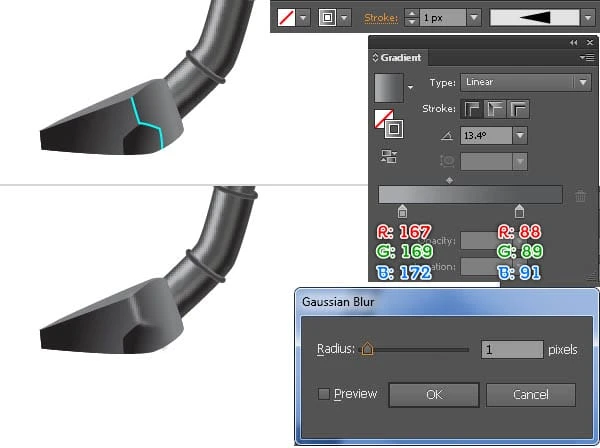
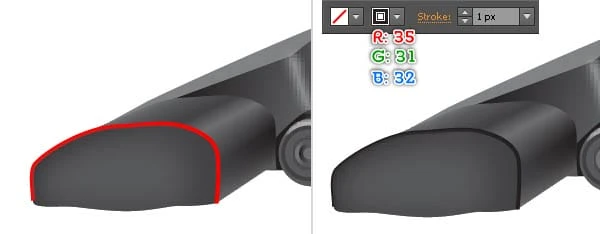
38 Riempi i due oggetti rimanenti con R=70, G=70, B=70. Ora inizieremo a evidenziare queste forme per dare loro un aspetto più 3D. Per prima cosa disegna quattro percorsi curvi come mostrato nella seconda immagine. Una volta che i tuoi percorsi sono stati disegnati, riempi il percorso verde con nessuno e aggiungi un tratto 4px ( R=188, G=190, B=192 ). Quindi riempi il percorso turchese con nessuno e aggiungi un tratto 3px (R=35, G=31, B=32 ). Quindi riempi i due percorsi rimanenti come vedi nella quarta immagine qui sotto. Infine seleziona quattro nuovi percorsi e applica loro un effetto Sfocatura gaussiana da 1px .
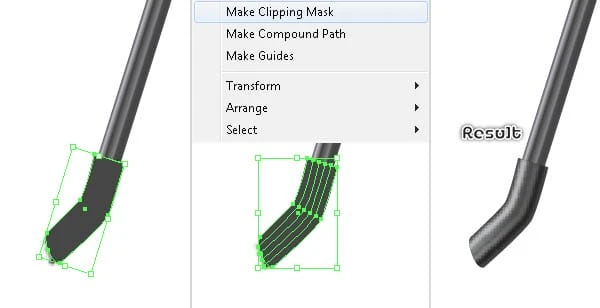
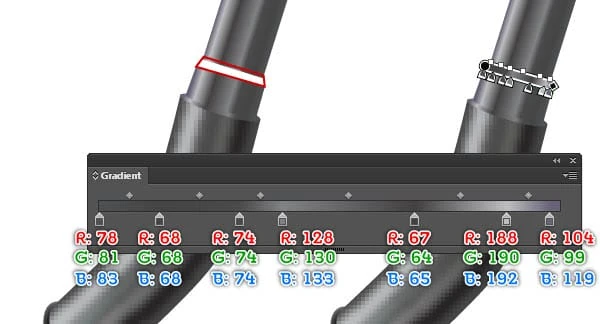
39 Ora, segui la sequenza di immagini e ripeti lo stesso processo dei passaggi precedenti per disegnare quattro percorsi curvi simili a quelli dal basso. Quindi seleziona la forma inferiore creata nel passaggio 38, duplicala una volta e poi porta la copia in primo piano. Mantieni selezionata questa copia, tieni premuto il tasto Maiusc e fai clic sui quattro percorsi con l’effetto sfocatura applicato in questo passaggio, quindi vai su Oggetto> Maschera di ritaglio> Crea (Ctrl +7).
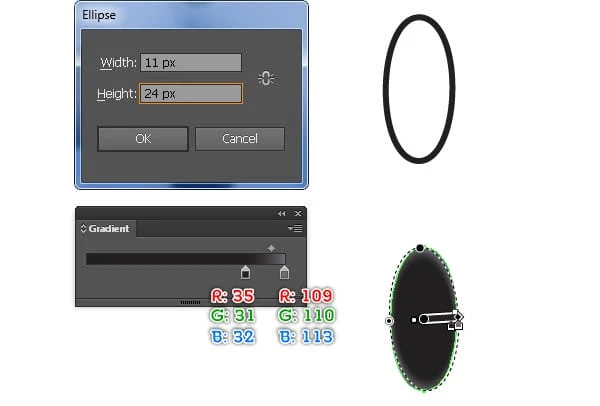
40 Usando lo strumento Ellisse (L) crea un’ellisse di 11 x 24 px e poi riempi questa ellisse con il gradiente radiale come mostrato di seguito. Ruota questa ellisse di un angolo di circa 22 gradi e posizionala nella posizione corretta come mostrato nella terza immagine, quindi inviala indietro.
41 Ora, segui la sequenza di immagini e disegna alcune forme simili a quelle in basso. Inoltre puoi vederli tutti nell’immagine finale.
Crea lo strumento per pavimenti
42 Con l’aiuto dello strumento Penna (P) crea oggetti e poi riempili come vedi nelle immagini qui sotto.
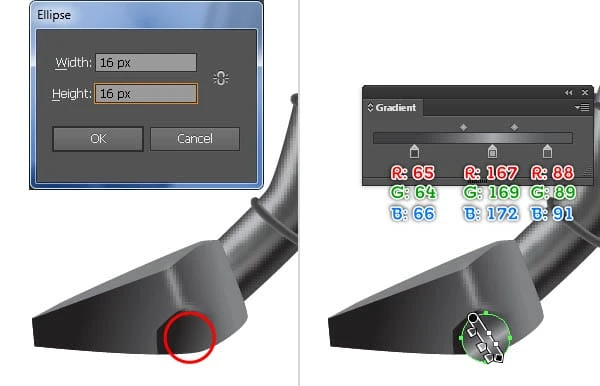
43 Poi viene la ruota della spazzola per pavimenti. Usando lo strumento Ellisse (L) e crea un’ellisse di 16 x 16 px, quindi riempila con il gradiente lineare come mostrato nella seconda immagine. Mantieni selezionata l’ellisse risultante e duplicala (Ctrl +C, Ctrl +F) una volta. Sposta la copia 1px in basso e 2px a sinistra. Quindi fai una copia della nuova ellisse e poi nascondi la copia. Ora riseleziona due ellissi appena create e vai su Oggetto> Miscela> Opzioni di fusione … Segui i dati come vedi nella terza immagine e fai clic su OK, quindi vai su Oggetto> Miscela> Crea (Ctrl + Alt + B).
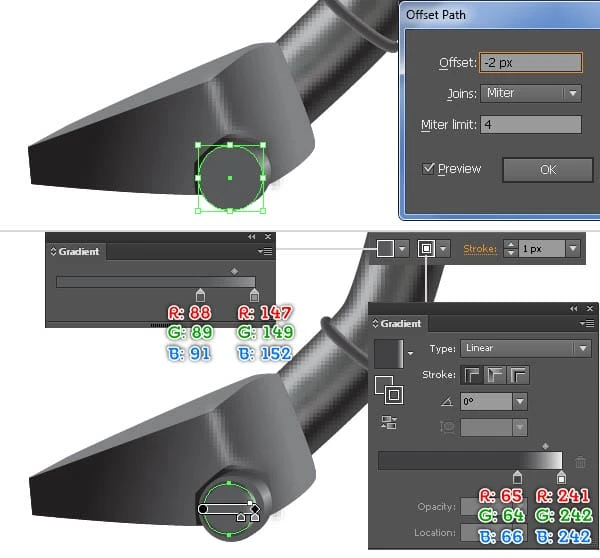
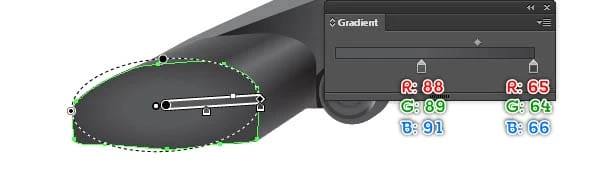
44 Premere (Ctrl +Alt +3) per mostrare l’ellisse nascosta nel passaggio 43 e quindi sostituirne il colore esistente con R=88, G=89, B=91. Mantieni selezionata l’ellisse risultante e vai su Oggetto> Percorso> Percorso offset … Inserisci un Offset -2px e fai clic su OK. Sostituisci il colore esistente della nuova ellisse con il gradiente lineare e aggiungi un tratto di 1px (applica il gradiente lineare all’interno del tratto)
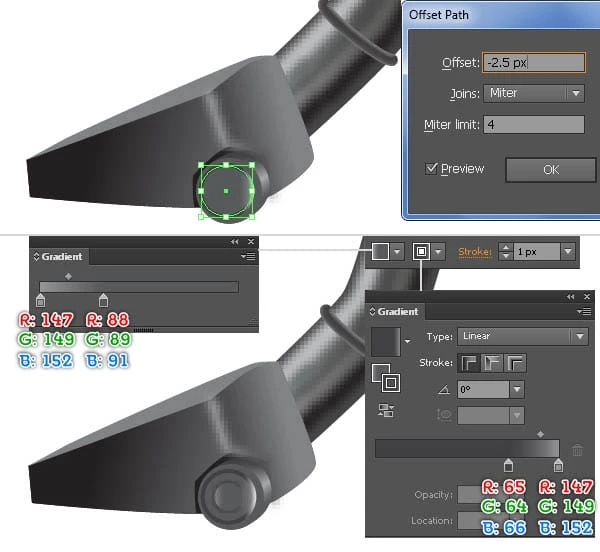
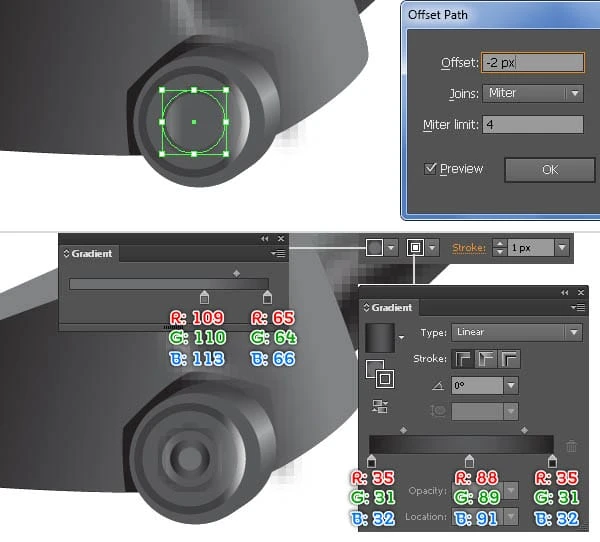
45 Riselezionare la nuova ellisse creata nel passaggio 44 e passare a Oggetto > Percorso > Offset percorso … Immettere un -2.5px Offset e fare clic su OK. Sostituisci il colore esistente della nuova ellisse con il nuovo gradiente lineare e quindi sostituisci il colore del tratto esistente con il nuovo gradiente lineare all’interno del tratto come mostrato nella seconda immagine. Mantieni selezionata l’ellisse risultante e apri di nuovo la casella Offset Path. Immettere un offset -2px e fare clic su OK. Quindi sostituisci il colore esistente della nuova ellisse con il nuovo gradiente lineare e quindi sostituisci il colore del tratto esistente con il nuovo gradiente lineare all’interno del tratto come mostrato nella quarta immagine. Dovresti finire con qualcosa come vedi nell’immagine finale.
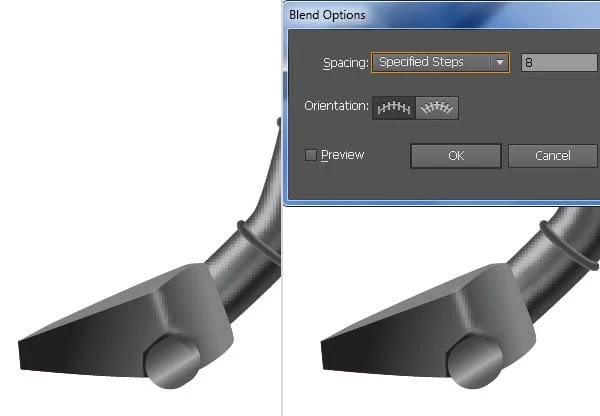
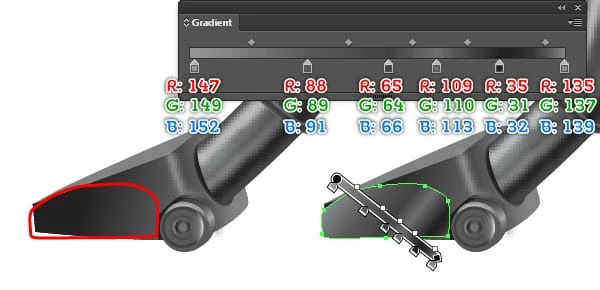
46 Usando lo strumento Penna (P) crea un oggetto e poi riempilo con il gradiente lineare come mostrato di seguito. Mantieni selezionata la forma risultante e vai su Oggetto> Trasforma> Trasforma ogni … Segui i dati come vedi nella seconda immagine e fai clic su Copia. Crea una copia della nuova forma e poi nascondi questa copia. Ora riseleziona due forme appena create e vai su Oggetto> Miscela> Opzioni di fusione … Segui i dati come vedi nella quarta immagine e fai clic su OK, quindi vai su Oggetto> Miscela> Crea (Ctrl + Alt + B). Quindi mostra la forma nascosta in questo passaggio e sostituisci il colore esistente con il gradiente radiale.
47 Utilizzando lo strumento Penna (P) creare un percorso curvo come mostrato di seguito. Una volta disegnato il percorso, riempilo con nessuno e aggiungi un tratto di 1px (R=35, G=31, B=32 ). Continua a creare un altro percorso come vedi nella terza immagine. Quindi riempi questo percorso con nessuno e aggiungi un tratto di 2px (applica il gradiente lineare all’interno del tratto).
48 Ora, segui la sequenza di immagini e disegna alcuni dettagli simili a quelli in basso. Dovresti finire con qualcosa come vedi nell’immagine finale.
Aggiunta dell’ombra
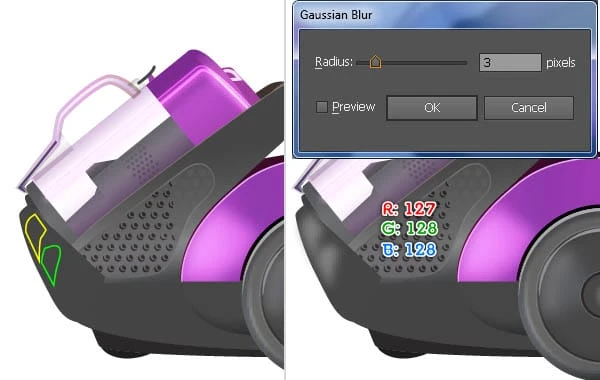
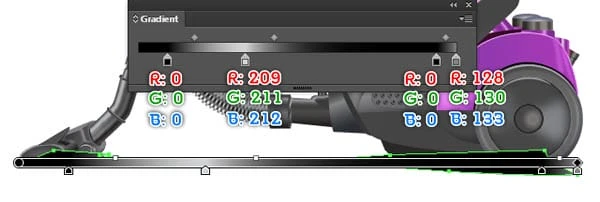
49 Usando lo strumento Penna (P) crea un oggetto e riempilo con il gradiente lineare come mostrato nelle immagini sottostanti. Quindi applica un effetto Sfocatura gaussiana 3px per la forma risultante e quindi invialo indietro.
Crea lo sfondo
50 Con lo strumento Rettangolo (M) crea un rettangolo di 725 x 620 px. Quindi riempi questo rettangolo con il gradiente radiale come mostrato di seguito. L’ultima cosa da fare è posizionare il nostro aspirapolvere su questo sfondo.
Risultato finale
Ecco come appare il progetto completato. Spero ti piaccia questo tutorial.
Congratulazioni! Hai completato la lezione. Spero che tu abbia scoperto alcune cose utili in questo tutorial. L’immagine del risultato finale è sotto. Divertiti!
Conclusione
Per quanto difficile possa sembrare, sono molto sicuro che se seguirai il mio tutorial troverai molto aiuto usando le tue abilità e le tue immagini per produrre la tua creazione! Ancora una volta Grazie per aver utilizzato il nostro tutorial, saremo molto felici di rispondere a qualsiasi domanda tu possa avere, puoi semplicemente lasciare un feedback o un commento qui sotto.
Scarica i file sorgente dei risultati
- Scarica il file sorgente .ai (.zip, 6,91 MB)