Como criar um aspirador de pó no Adobe Illustrator
O Adobe Illustrator pode ser um pouco complicado de usar, principalmente depois de se acostumar com o fluxo de trabalho de aplicativos como o Photoshop. As diferenças entre o uso de camadas e a criação de objetos e formas podem ser realmente estranhas em primeira mão.
No tutorial a seguir, você aprenderá como criar um aspirador de pó no Adobe Illustrator. Para começar, você aprenderá como criar as formas principais usando ferramentas básicas (ferramentas Caneta, Retângulo, Elipse…) e técnicas (Caminho de Deslocamento, Máscara de Corte…). Em seguida, você aprenderá como adicionar sombreamento e destaques para essas formas usando mistura básica e técnicas de construção de formas vetoriais, juntamente com vários efeitos. Vamos começar!
Resultado final
Vamos ver o que você criará neste tutorial.
Crie um aspirador de pó no Illustrator
Criar um novo documento
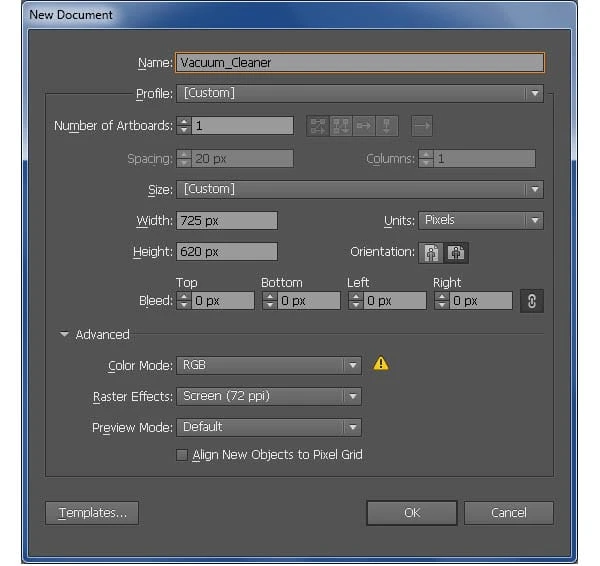
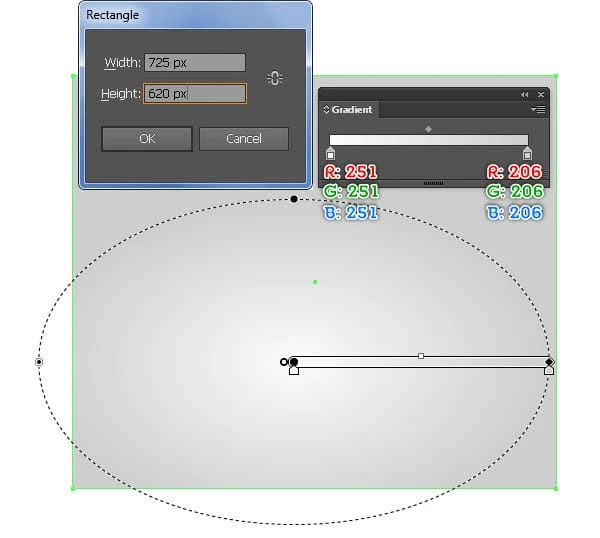
1 Inicie o Illustrator e pressione (Ctrl + N) para criar um novo documento. Selecione Pixels no menu suspenso Unidades, digite 725 na caixa de largura e 620 na caixa de altura e clique no botão Avançado. Selecione RGB, Screen (72ppi) e certifique-se de que a caixa Align New Objects to Pixel Grid esteja desmarcada antes de clicar em OK.
Criar a Roda
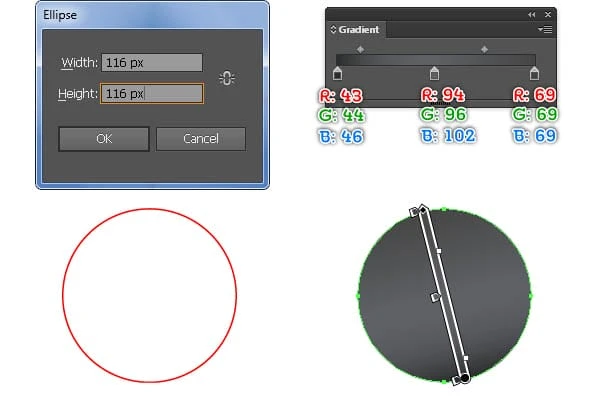
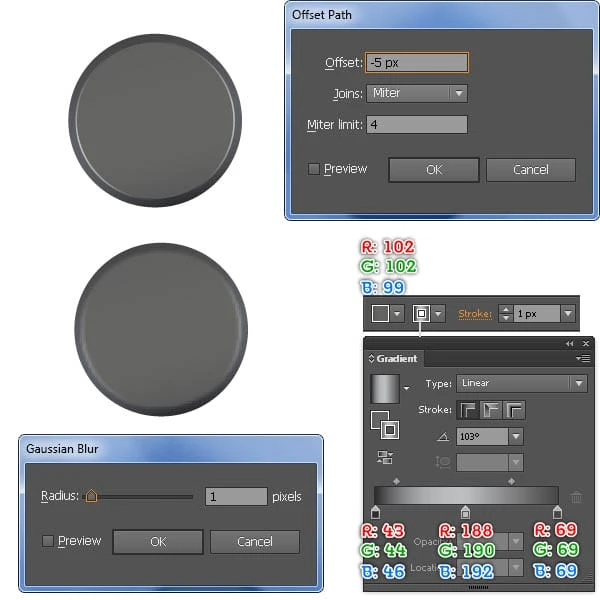
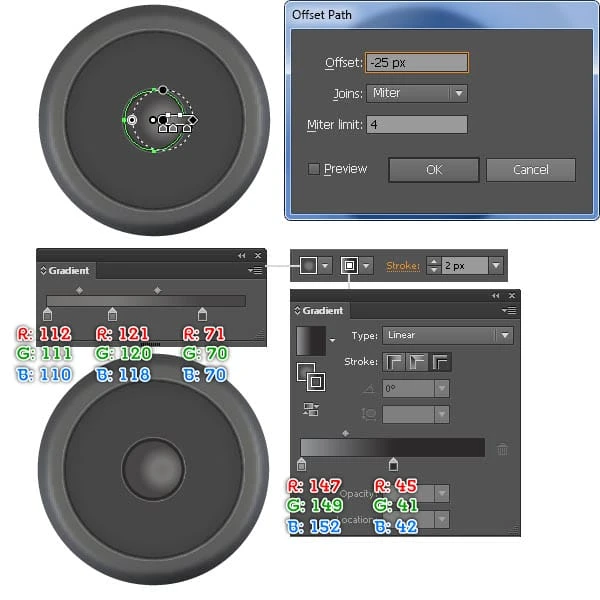
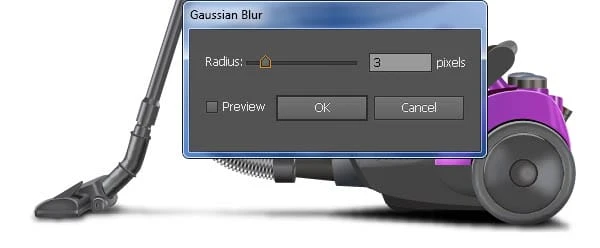
2 Comece desenhando uma elipse de 116 por 116px usando a Ferramenta Ellipse (L). Em seguida, preencha esta elipse com o gradiente linear conforme mostrado abaixo. Mantenha a elipse resultante selecionada e vá para Object > Path > Offset Path … Insira um Offset de -5px e clique em OK. Substitua a cor existente da nova elipse por R=102, G=102, B=99 e adicione um traçado de 1px (aplique o gradiente linear dentro do traçado). Certifique-se de que a elipse resultante ainda esteja selecionada e vá para Effect > Blur > Gaussian Blur … Insira um raio de 1px e clique em OK.
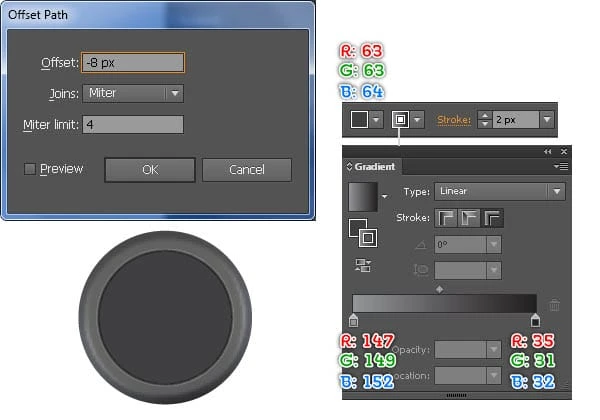
3 Selecione a nova elipse criada na etapa 2 e vá para Object > Path > Offset Path … Insira um Offset de -8px e clique em OK. Mantenha a nova elipse selecionada e vá para a paleta Appearance ( Window > Appearance) e remova a seção Gaussian Blur. Em seguida, substitua a cor existente desta elipse por R=63, G=63, B=64 e altere a espessura do traçado para 2px, em seguida, substitua a cor do traçado existente pelo gradiente linear ao longo do traçado. Certifique-se de que a elipse resultante ainda esteja selecionada e abra a caixa Offset Path novamente. Na caixa Offset Path, insira um raio de -25px e clique emOK. Substitua a cor existente da nova elipse pelo gradiente radial e, em seguida, substitua a cor do traçado existente pelo novo gradiente linear ao longo do traçado, como você vê na terceira imagem abaixo.
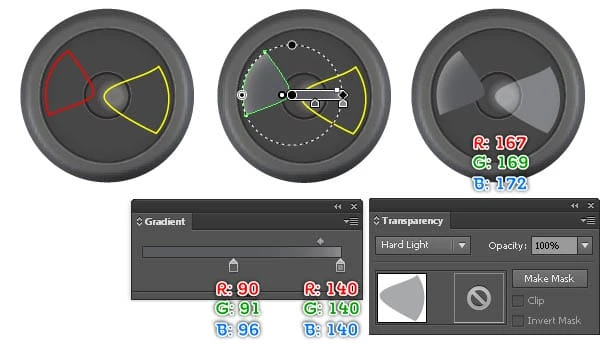
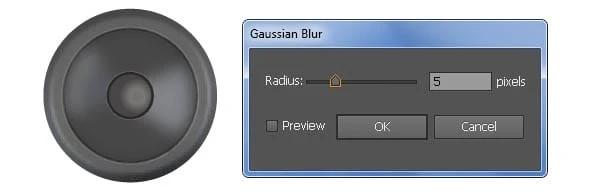
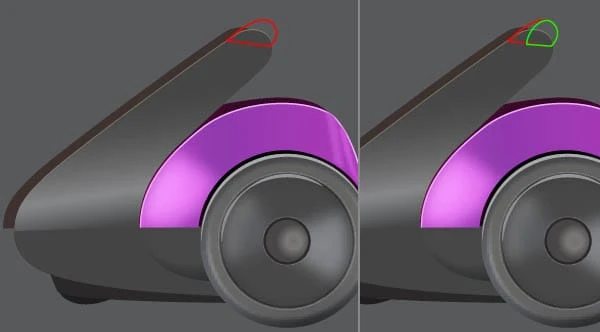
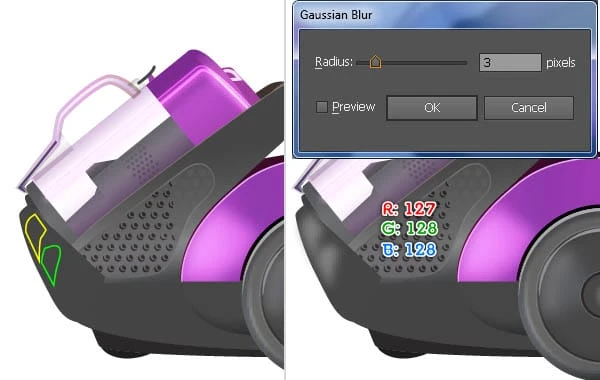
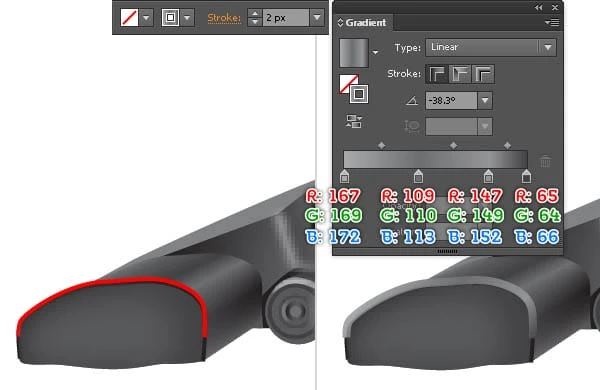
4 Vamos começar a fazer destaques no rodízio para dar uma aparência mais 3D. Com a Pen Tool (P) crie dois objetos como mostrado abaixo. Depois que seus objetos forem desenhados, preencha o objeto vermelho com o gradiente radial e preencha o objeto amarelo com R=167, G=169, B=172, em seguida, defina o modo de mesclagem da forma resultante para Hard Light. Em seguida, selecione novamente duas formas recém-criadas e aplique um efeito Gaussian Blur de 5px para elas.
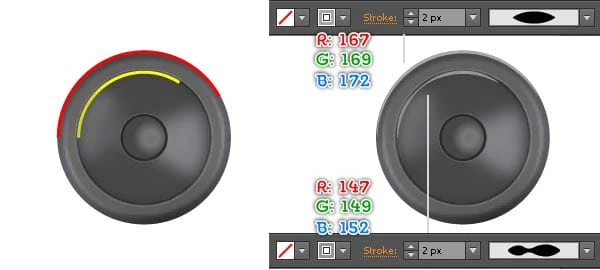
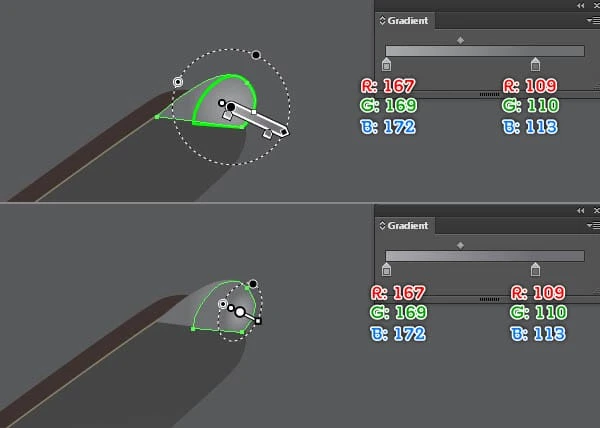
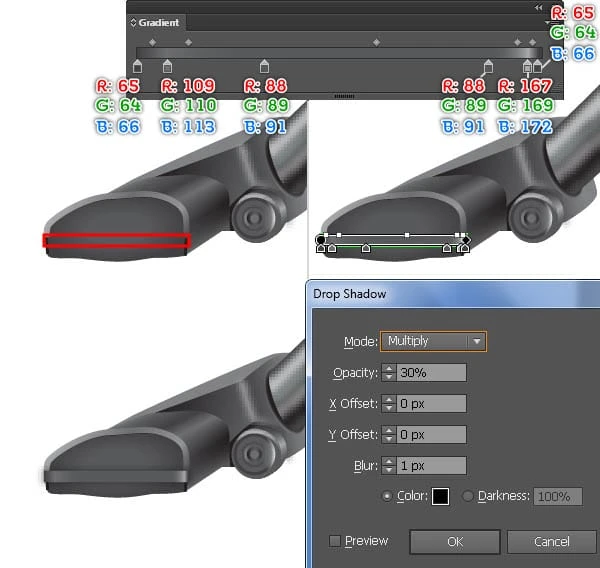
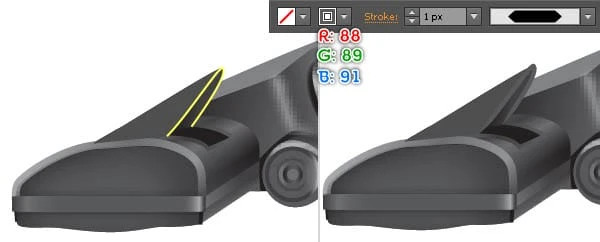
5 Continue com a Pen Tool (P) e crie dois caminhos curvos como mostrado abaixo. Preencha o caminho vermelho com nenhum e adicione um traço de 2px ( R=167, G=169, B=172 ), em seguida, aplique o Width Profile 1 para o caminho resultante. Em seguida, preencha o caminho amarelo com nenhum e adicione um traço de 2px ( R=147, G=149, B=152 ), em seguida, aplique o Width Profile 2 para o caminho resultante. Por fim, selecione e agrupe (Ctrl + G) todos os objetos criados desde o início da etapa 2 até agora.
Crie o Corpo do Aspirador de Pó
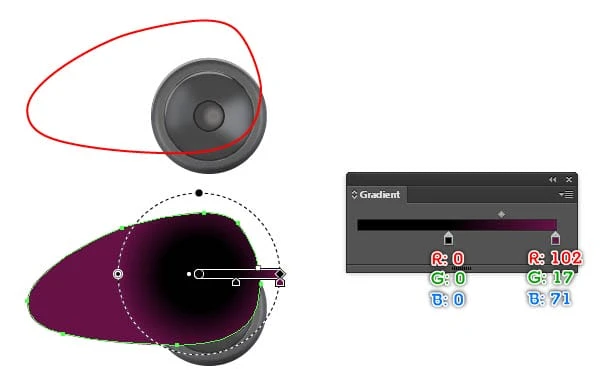
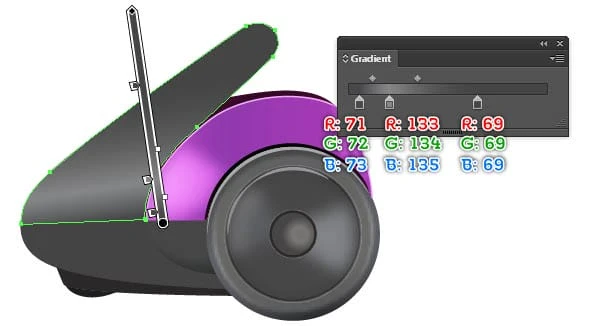
6 É hora de desenhar o corpo do aspirador. Pegue a Pen Tool (P) e crie um objeto como mostrado abaixo. Depois que seu objeto for desenhado, preencha-o com o gradiente radial como você vê na segunda imagem. Em seguida, siga a sequência de imagens e desenhe dois objetos e preencha-os de maneira semelhante aos de baixo. Por fim, selecione novamente três formas criadas nesta etapa e envie-as para trás (Ctrl + Shift + Colchete Esquerdo ).
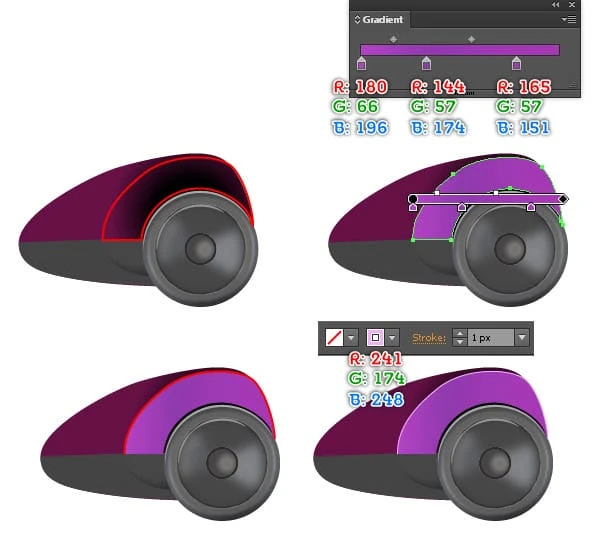
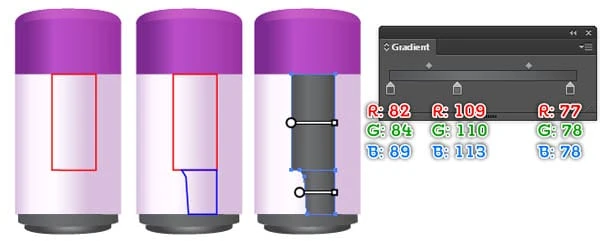
7 Com a Pen Tool (P) crie um objeto e então preencha-o com o gradiente linear como mostrado abaixo. Em seguida, desenhe um caminho curvo como você vê na terceira imagem. Depois que seu caminho for desenhado, preencha-o com nada e adicione um traço de 1px ( R=241, G=174, B=248 ).
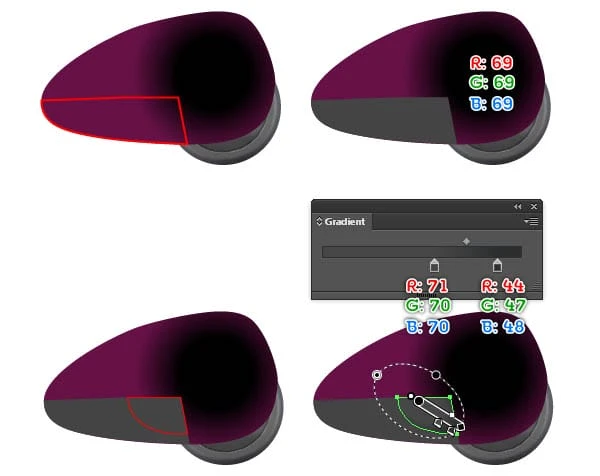
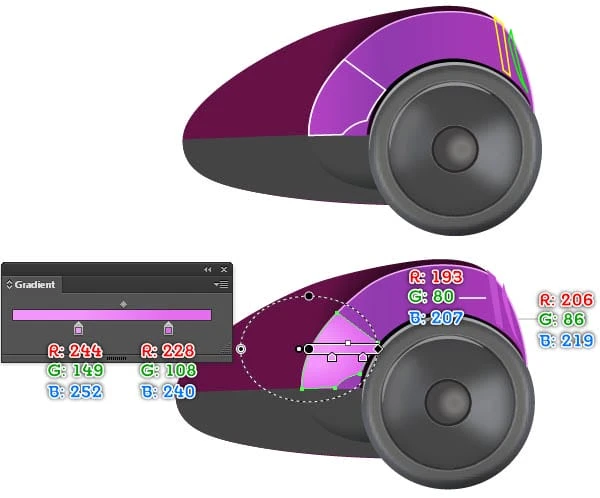
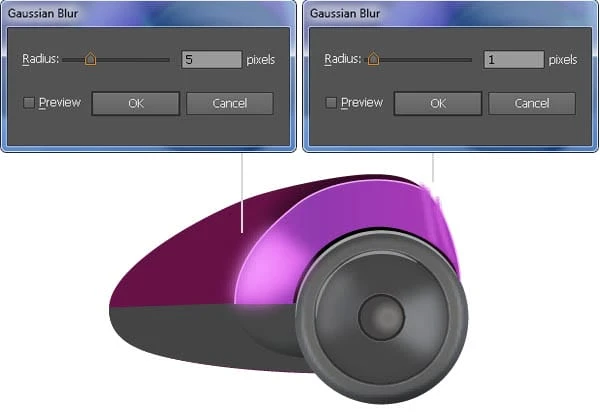
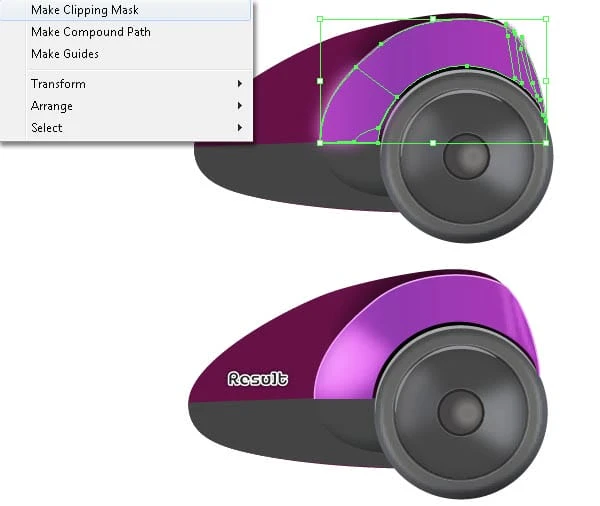
8 Vamos começar a fazer destaques na parte recém-criada do corpo. Com a ajuda da Pen Tool (P) crie três objetos conforme mostrado abaixo. Depois que seus objetos forem desenhados, preencha o objeto amarelo com R=193, G=80, B=207 e preencha o objeto verde com R=206, G=86, B=219, então preencha o objeto restante com o gradiente radial como você vê na segunda imagem abaixo. Selecione novamente a forma maior e aplique um efeito Gaussian Blur de 5px para ela. Em seguida, aplique um efeito Gaussian Blur de 1px para as duas formas restantes. Agora selecione a forma criada no passo 7, duplique (Ctrl +C, Ctrl +F) uma vez e depois traga a cópia para frente (Ctrl + Shift + colchete direito ). Mantenha esta cópia selecionada, mantenha pressionada a tecla Shift e clique nas três formas aplicadas com efeito de desfoque aplicado nesta etapa, depois vá para Object > Clipping Mask > Make (Ctrl +7).
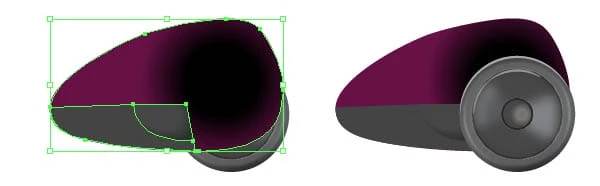
9 Continue a desenhar mais detalhes como você vê nas imagens abaixo.
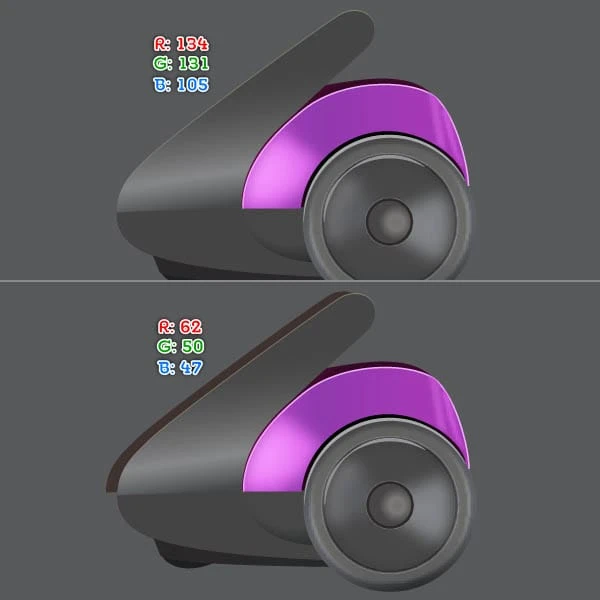
10 Com a Pen Tool (P) crie um objeto e então preencha-o com o gradiente linear como mostrado abaixo. Mantenha a forma resultante selecionada e a duplique (Ctrl +C, Ctrl +F) uma vez. Substitua a cor existente da cópia por R=134, G=131, B=105 e mova a forma resultante 1px para cima, depois pressione (Ctrl + colchete esquerdo) uma vez para enviá-la para trás. Faça uma cópia da nova forma e substitua a cor existente desta cópia por R=62, G=50, B=47. Em seguida, mova a forma resultante 2px para cima e mova- a 7px para a esquerda, em seguida, envie-a para trás (Ctrl +Shift + colchete esquerdo ).
11 Continue criando dois objetos e então preencha-os como você vê nas imagens abaixo. Em seguida, selecione novamente essas formas e pressione (Ctrl + colchete esquerdo) duas vezes para obter o resultado, conforme mostrado na imagem final abaixo.
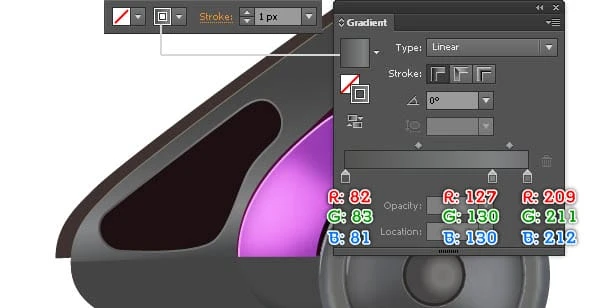
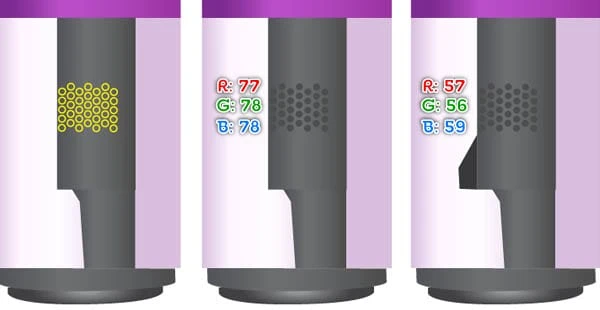
12 Em seguida, vem a grade de ventilação. Pegue a Pen Tool (P) e desenhe um objeto como mostrado abaixo, então preencha este objeto com R=29, G=15, B=18. Em seguida, faça uma cópia (Ctrl +C, Ctrl +F) da forma resultante e remova a cor de preenchimento da cópia e, em seguida, adicione um traço de 1px (aplique o gradiente linear dentro do traço).
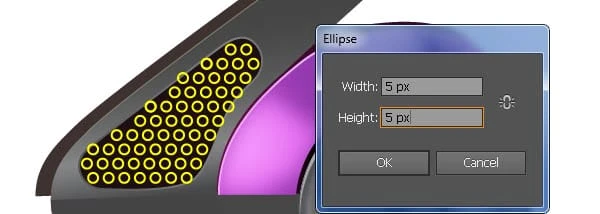
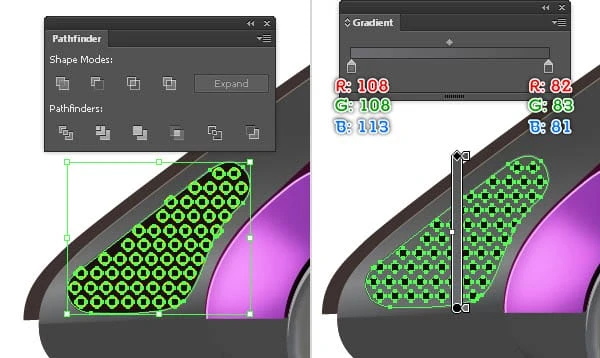
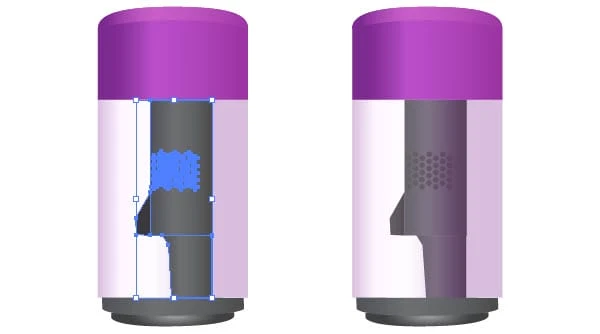
13 Com a Ferramenta Ellipse (L) crie uma elipse de 5 por 5px . Faça algumas cópias desta elipse e coloque-as nas posições que você vê na primeira imagem. Selecione todas as elipses recém-criadas, duplique-as uma vez e agrupe (Ctrl + G) as cópias e pressione (Ctrl +3) para ocultar este grupo. Agora selecione novamente todas as elipses e a forma preta criada na etapa 12. Em seguida, abra a paleta Pathfinder ( Window > Pathfinder) e clique no botão Minus Front, então substitua a cor existente da forma resultante com o gradiente linear como mostrado na terceira imagem.
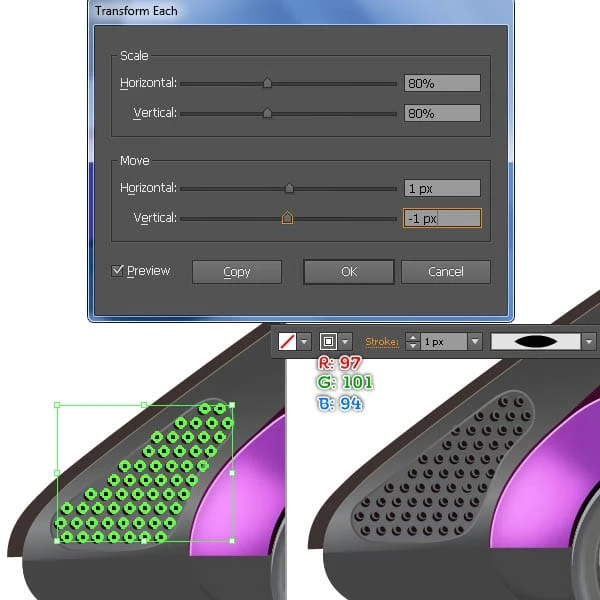
14 Antes de continuar, pressione (Ctrl +Alt +3) para mostrar todas as elipses ocultas na etapa 13. Mantenha essas elipses selecionadas e vá até Object > Transform > Transform Each … Siga os dados conforme mostrado abaixo e clique em OK. Em seguida, substitua a cor do traçado existente das elipses resultantes por R=97, G=101, B=94 e altere a espessura do traçado para 1px, em seguida, aplique o Width Profile 1 para elas. Por fim, esconda essas elipses recém-criadas atrás da forma criada na etapa 13.
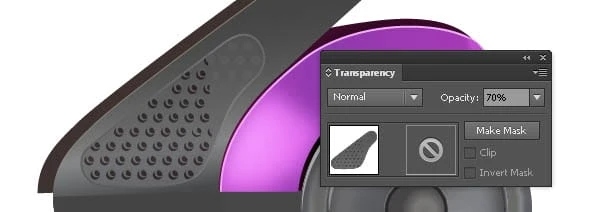
15 Usando a Pen Tool (P) crie um objeto como mostrado abaixo, então preencha-o com R=95, G=95, B=95 e esconda a forma resultante atrás da forma criada na etapa 13. Agora selecione e agrupe (Ctrl + G) todas as formas criadas desde o início do passo 12 até este momento, então reduza a opacidade deste grupo para 70%.
Criar o contêiner de sujeira
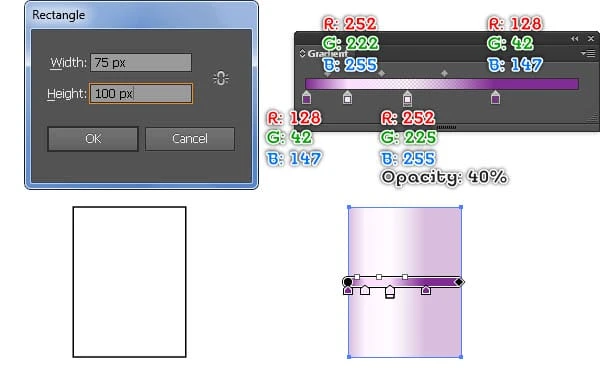
16 Pegue a Ferramenta Rectangle (M) e crie um objeto de 75 por 100px, então preencha-o com o gradiente linear como mostrado abaixo. Em seguida, siga a sequência de imagens e desenhe algumas outras partes semelhantes às de baixo.
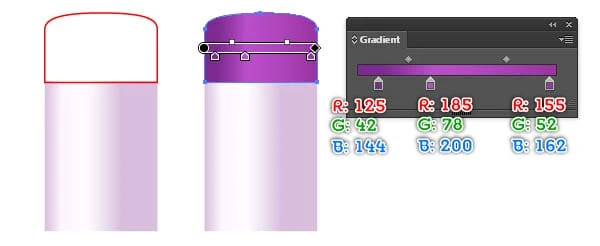
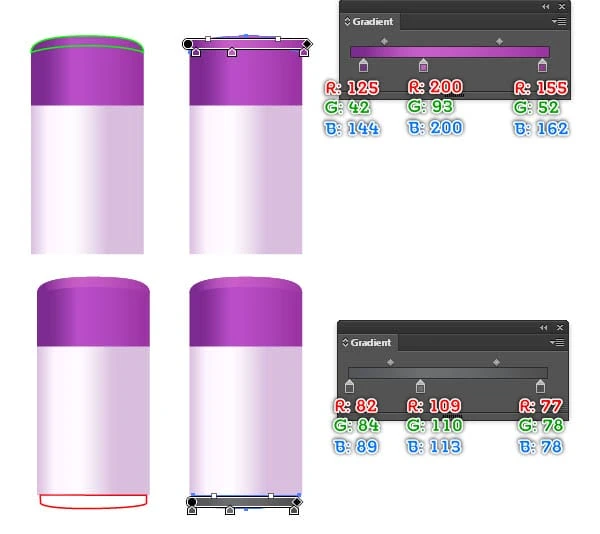
17 Continue criando formas como você vê nas imagens abaixo. Em seguida, selecione todas as formas criadas nesta etapa e envie-as para trás.
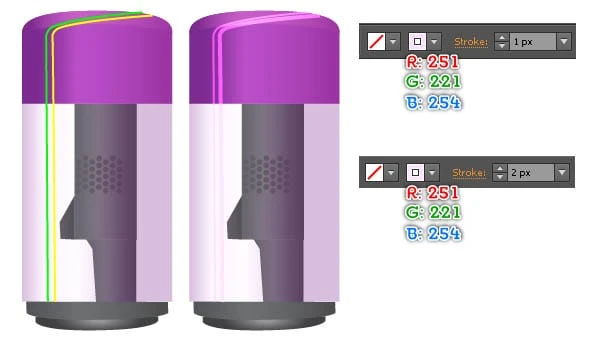
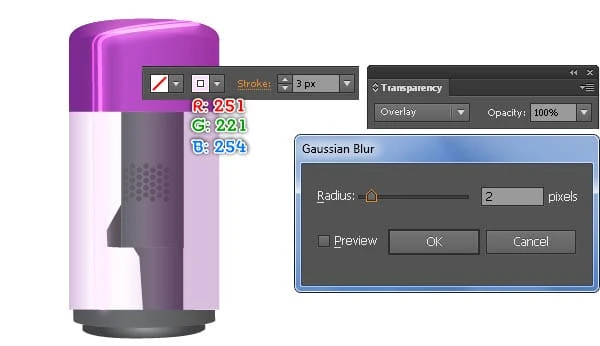
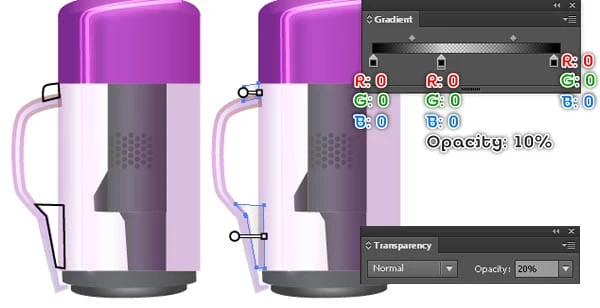
18 Para adicionar alguns detalhes, primeiro desenhe dois caminhos curvos como mostrado abaixo. Depois que seus caminhos forem desenhados, preencha o caminho verde com nenhum e adicione um traço de 1px ( R=251, G=221, B=254 ). Em seguida, preencha o caminho restante com nenhum e adicione um traçado de 2px (R=251, G=221, B=254) e faça uma cópia do caminho resultante. Altere a espessura do traço da cópia para 3px e aplique um efeito Gaussian Blur de 2px para o caminho resultante. Em seguida, defina sua Opacidade para Sobrepor e pressione (Ctrl + Colchete Esquerdo) uma vez para enviá-lo para trás.
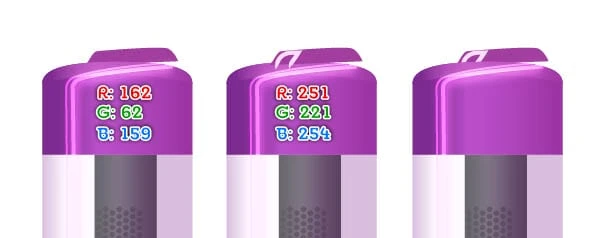
19 Continue a desenhar alguns outros detalhes como mostrado nas imagens abaixo.
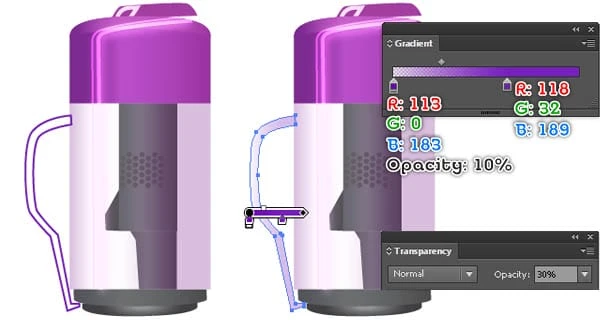
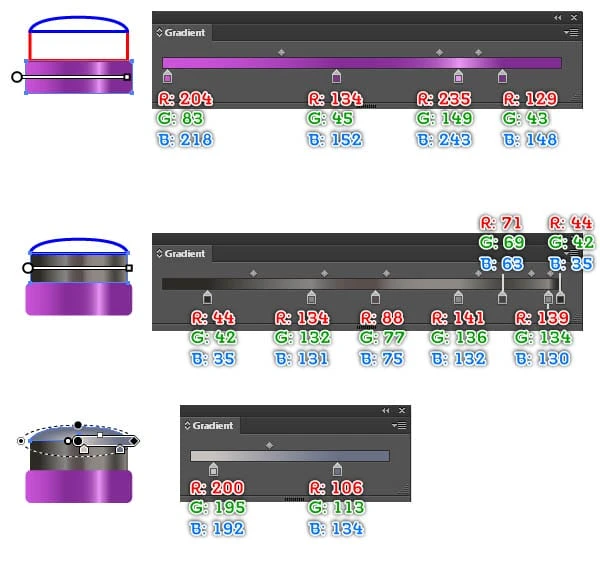
20 É hora de desenhar a alça de transporte. Com a ajuda da Pen Tool (P) crie um objeto e preencha-o com o gradiente linear conforme mostrado abaixo, depois reduza a opacidade da forma resultante para 30%. Faça uma cópia (Ctrl +C, Ctrl +F) da nova forma e remova a cor de preenchimento, depois adicione um traço de 2px (aplique o gradiente linear dentro do traço). Em seguida, aplique o Width Profile 3 para o objeto resultante.
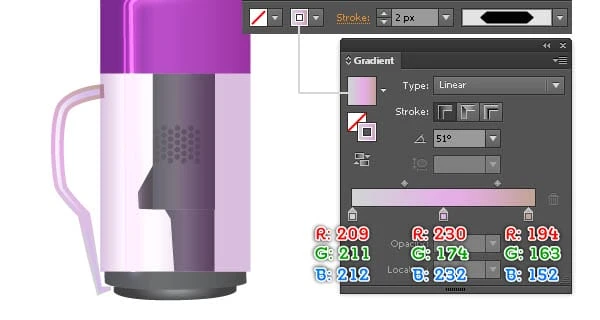
21 Siga a sequência das imagens e desenhe alguns detalhes semelhantes aos de baixo. No final, seu recipiente de sujeira deve se parecer mais ou menos com a imagem final.
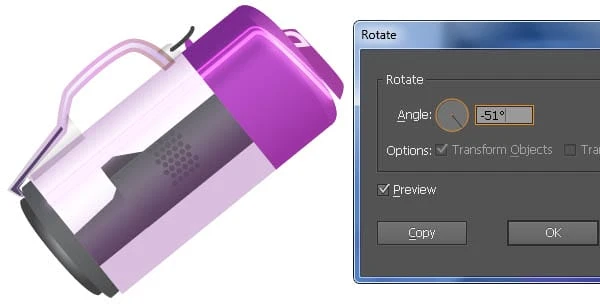
22 Selecione e agrupe (Ctrl + G) todas as formas criadas desde o início da etapa 16 até este momento, então vá para Object > Transform > Rotate … Insira um ângulo de -51 graus e clique em OK. Coloque este grupo na posição que você vê na segunda imagem e pressione (Ctrl + colchete esquerdo) algumas vezes para obter o resultado mostrado na imagem final.
23 Agora siga a sequência de imagens e desenhe algumas formas semelhantes às de baixo. Em seguida, selecione essas formas e oculte-as atrás do grupo "dirt_container".
24 Usando a Pen Tool (P) crie um objeto e preencha-o com o gradiente linear como mostrado abaixo, então envie a forma resultante para trás.
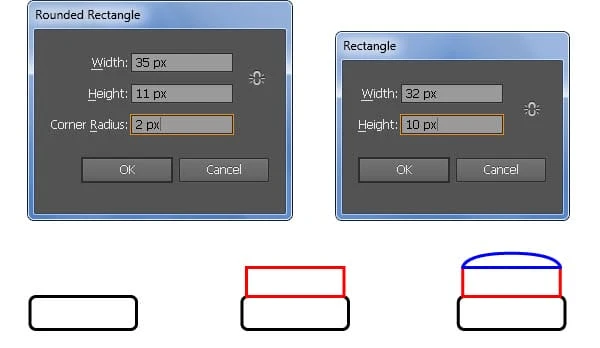
25 Com a ajuda da Rounded Rectangle Tool, a Rectangle Tool(M) e a Pen Tool (P) crie três objetos e então preencha-os como você vê nas imagens abaixo. Em seguida, selecione e agrupe (Ctrl + G) três formas recém-criadas.
26 Coloque o grupo recém-criado na posição mostrada abaixo. Faça uma cópia (Ctrl +C, Ctrl +F) deste grupo, mova esta cópia 3px para cima e 11px para a esquerda e envie-a para trás.
27 Continue criando outro objeto e preencha-o com o gradiente linear como mostrado abaixo, então envie a forma resultante para trás.
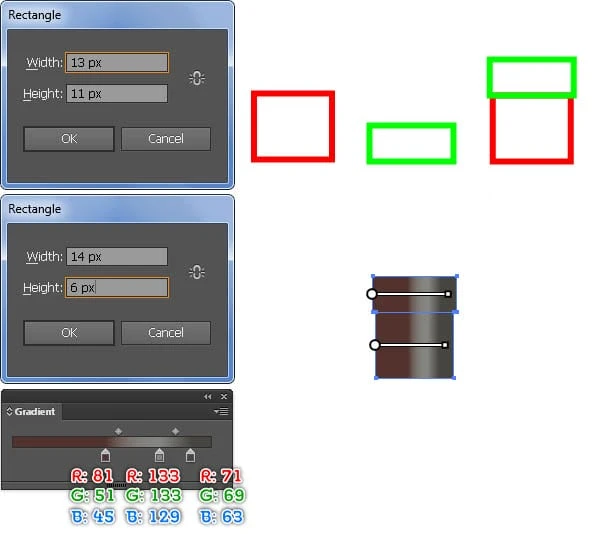
28 Pegue a Ferramenta Rectangle (M) e crie dois retângulos com dimensões: 13px por 11px e 14px por 6px, então preencha esses retângulos com o gradiente linear como você vê na quarta imagem. Em seguida, usando a Ferramenta Line Segment() crie uma linha horizontal, com um traçado de 1px ( R=0, G=0, B=0) e sem preenchimento, então esconda esta linha atrás do retângulo menor criado nesta etapa.
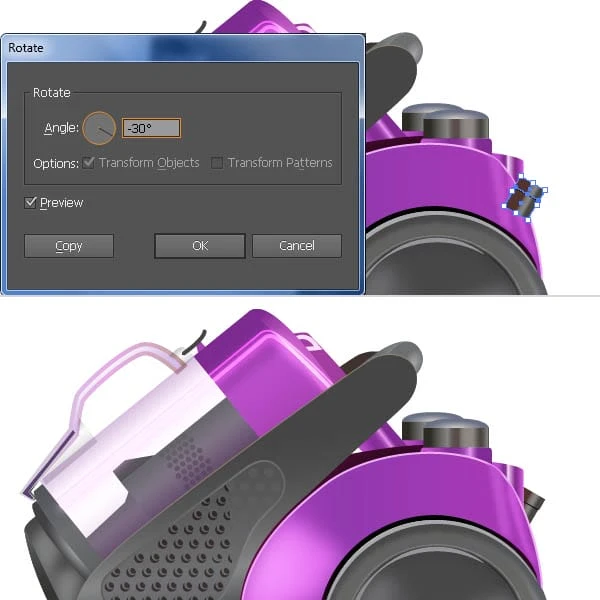
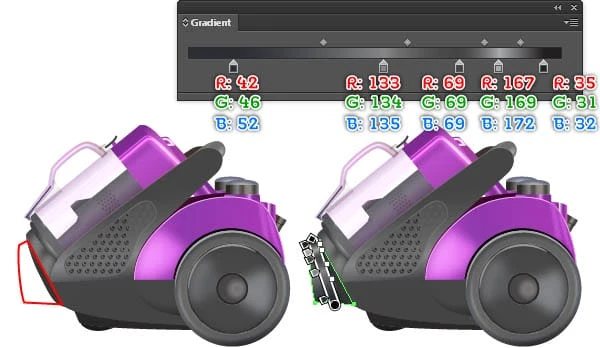
29 Selecione e agrupe (Ctrl+G) todos os objetos criados na etapa 28 e gire esse grupo em um ângulo de cerca de -30 graus. Coloque o novo grupo na posição que você vê na primeira imagem e envie-o para trás. Neste ponto, seu trabalho artístico deve se parecer com a imagem final.
30 Agora, siga a sequência das imagens e desenhe algumas formas semelhantes às de baixo.
Criar a Mangueira
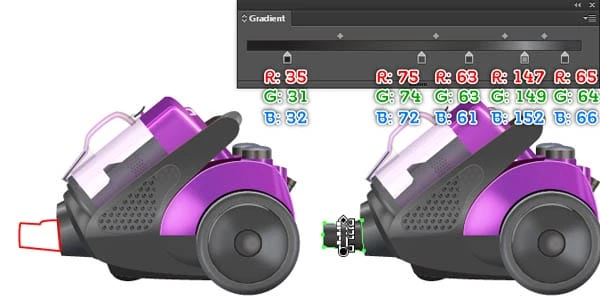
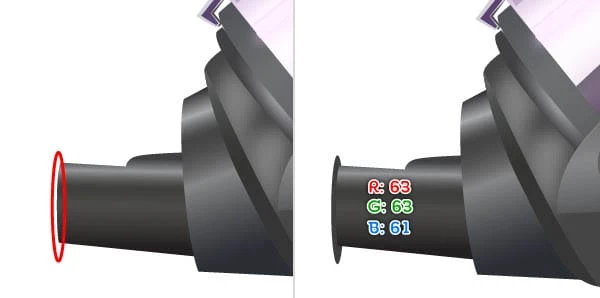
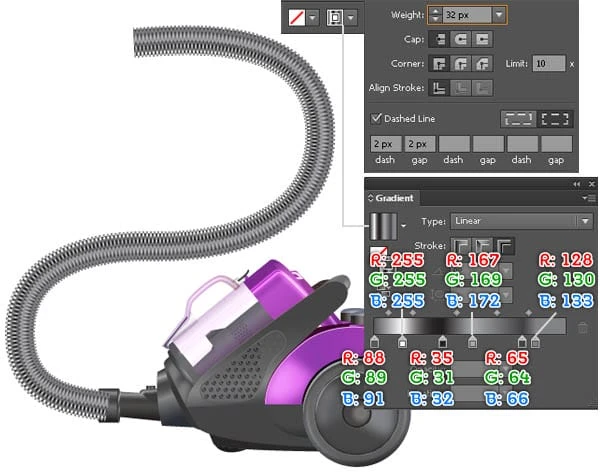
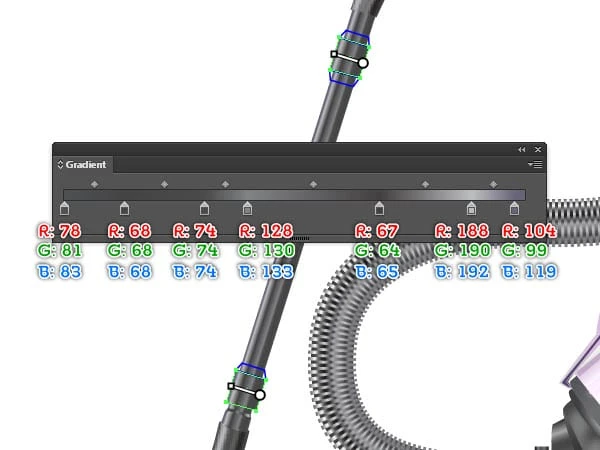
31 Usando a Pen Tool (P) crie um caminho curvo como mostrado abaixo. Depois que seu caminho for desenhado, preencha-o com nada e adicione um traço de 28px (aplique o gradiente linear ao longo do traço).
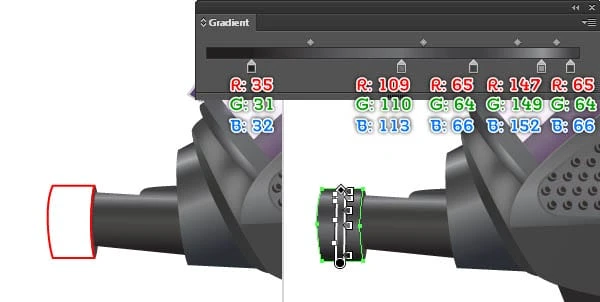
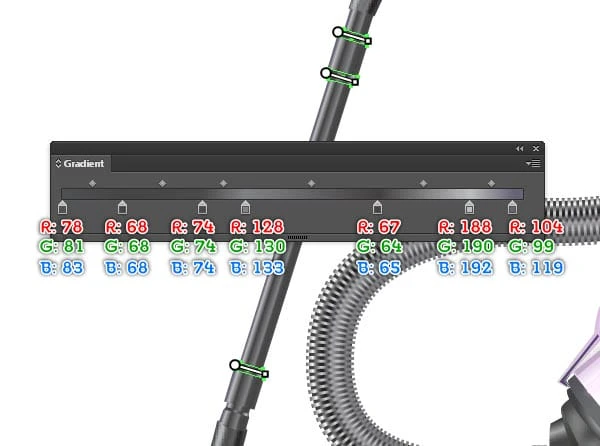
32 Faça uma cópia (Ctrl +C, Ctrl +F) do caminho criado na etapa 31, depois altere a espessura do traçado da cópia para 32px e substitua a cor do traçado existente por um novo gradiente linear ao longo do traçado. Mantenha o caminho resultante selecionado e abra a paleta Stroke ( Window > Stroke ). Marque a caixa Dashed Line e insira 2px na caixa de traço e 2px na caixa de intervalo.
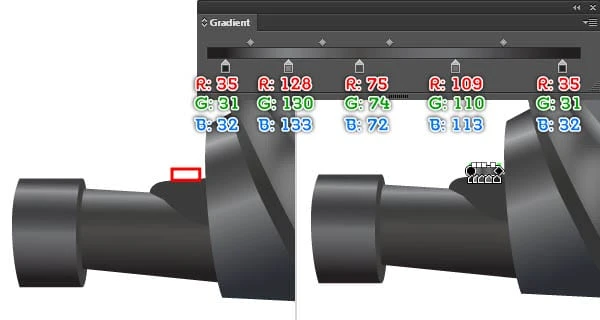
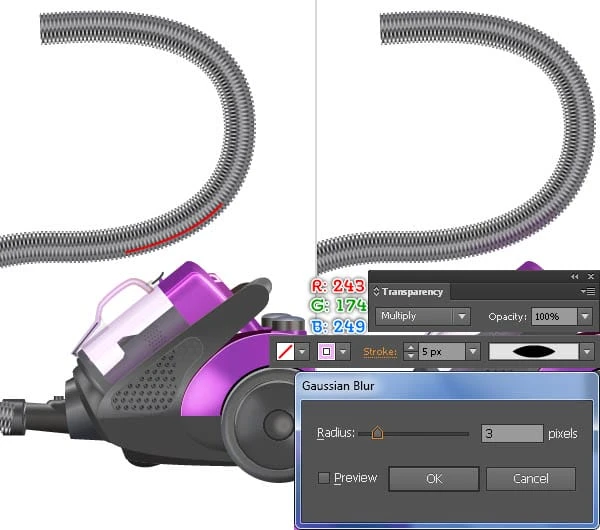
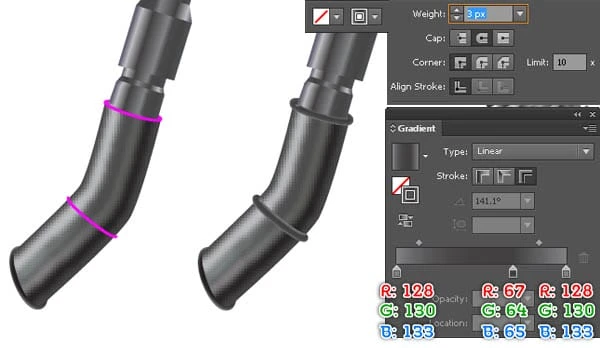
33 Para adicionar alguns detalhes, primeiro desenhe um caminho curvo como mostrado abaixo. Preencha este caminho com nenhum e adicione um traço de 5px ( R=243, G=174, B=249 ), em seguida, aplique o Width Profile 1 para o caminho resultante. Em seguida, altere o Blending Mode do novo caminho para Multiply e aplique um efeito Gaussian Blur de 3px para o caminho resultante. Por fim, selecione e agrupe (Ctrl + G) três caminhos criados desde o início da etapa 31 até este momento e envie esse grupo para trás.
Crie a Varinha Telescópica
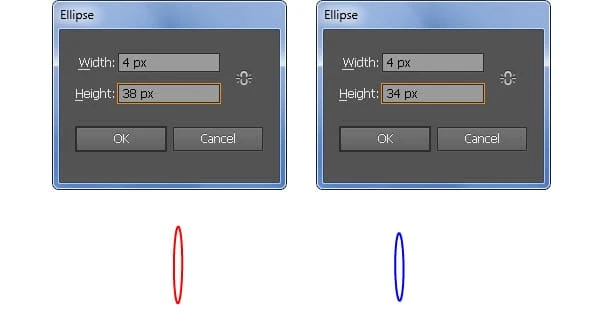
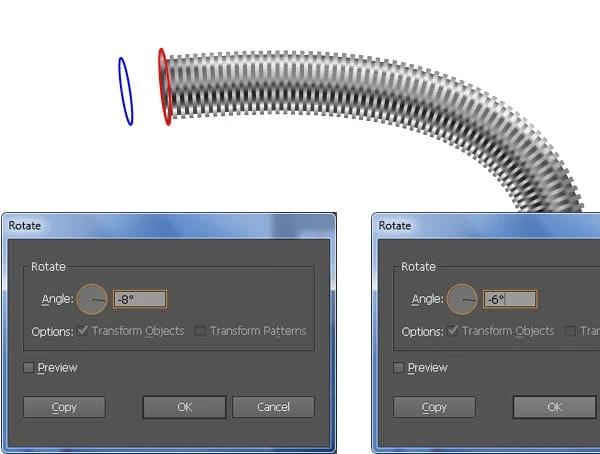
34 Escolha a ferramenta Ellipse e crie duas elipses com dimensões: 4px por 38px e 4px por 34px. Em seguida, gire a elipse vermelha em um ângulo de cerca de -6 graus e gire a elipse azul em um ângulo de cerca de -8 graus. Em seguida, coloque essas elipses nas posições corretas, conforme mostrado na terceira imagem.
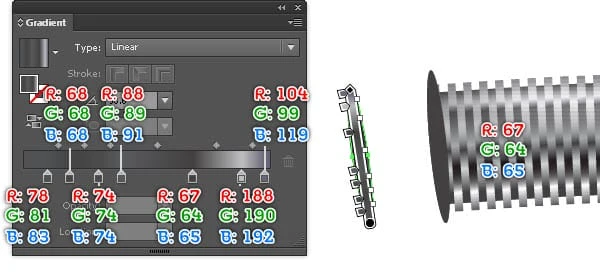
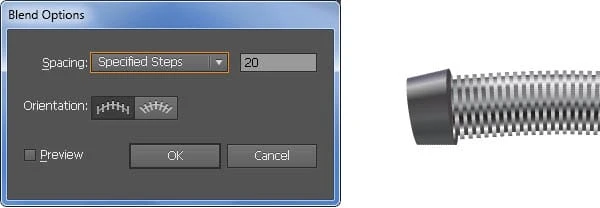
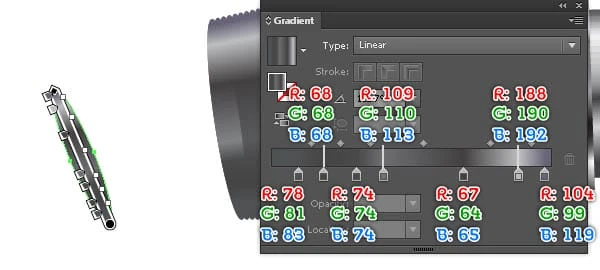
35 Preencha a elipse vermelha com R=67, G=64, B=65. Em seguida, preencha a elipse azul com o gradiente linear conforme mostrado abaixo, faça uma cópia da elipse resultante e oculte a cópia. Agora selecione novamente duas elipses recém-criadas e vá até Object > Blend > Blend Options … Siga os dados como você vê na segunda imagem e clique em OK, depois vá até Object > Blend > Make (Ctrl +Alt +B).
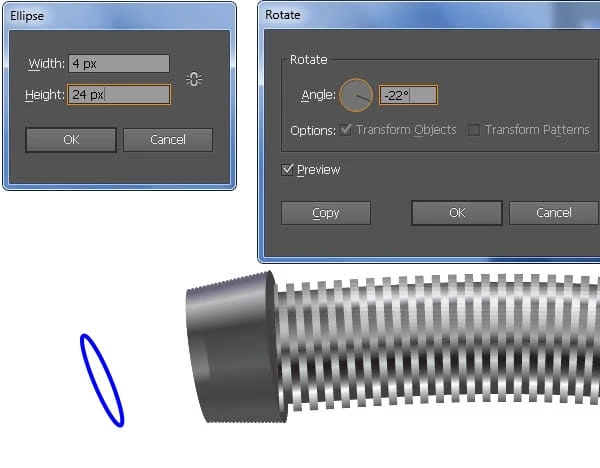
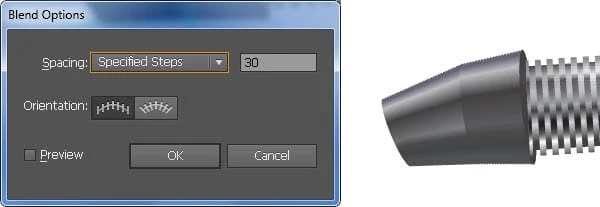
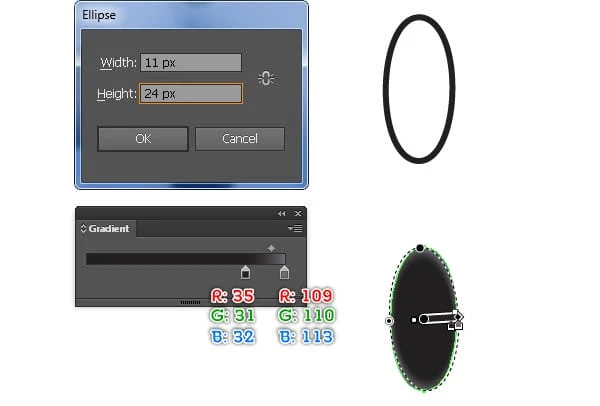
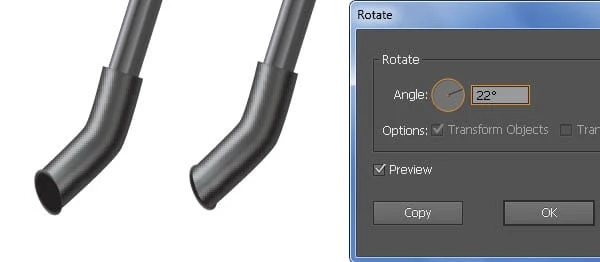
36 Antes de continuar, pressione (Ctrl +Alt +3) para mostrar a elipse oculta na etapa 35 e, em seguida, substitua a cor existente dela por um novo gradiente linear conforme mostrado abaixo. Em seguida, com a Ferramenta Ellipse (L), crie um objeto de 4px por 24px, gire essa elipse em um ângulo de cerca de -22 graus e coloque a elipse resultante na posição correta, conforme mostrado na segunda imagem. Preencha a nova elipse com o gradiente linear como você vê na terceira imagem. Agora selecione novamente duas elipses recém-criadas e vá até Object > Blend > Blend Options … Siga os dados como você vê na quarta imagem e clique em OK, depois vá até Object > Blend > Make (Ctrl +Alt +B). Por fim, envie o objeto resultante para trás.
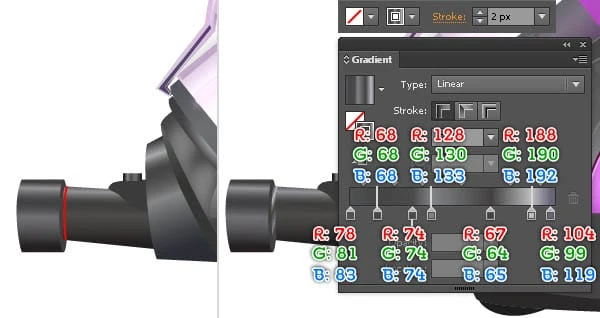
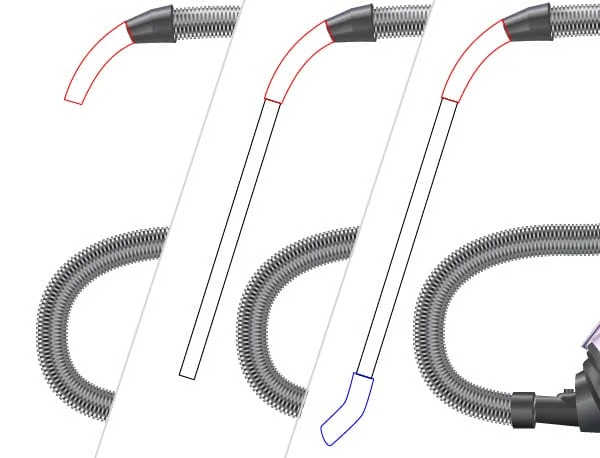
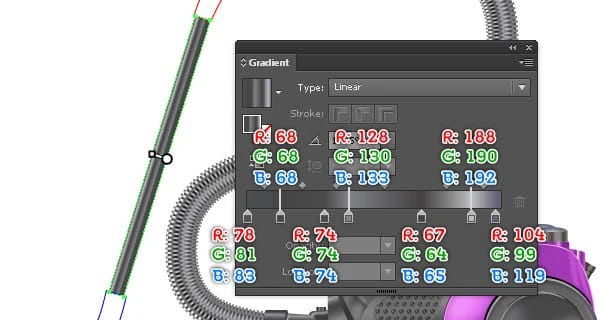
37 Com a ajuda da Pen Tool (P) crie três objetos conforme mostrado abaixo. Depois que seus objetos forem desenhados, preencha o objeto preto com o gradiente linear como você vê na quarta imagem.
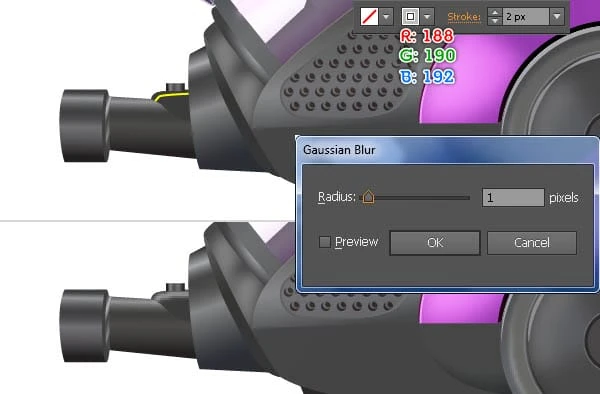
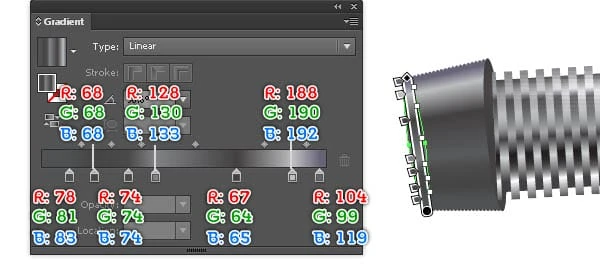
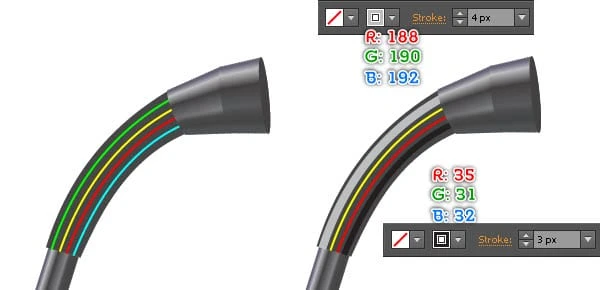
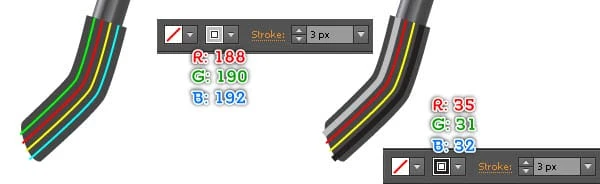
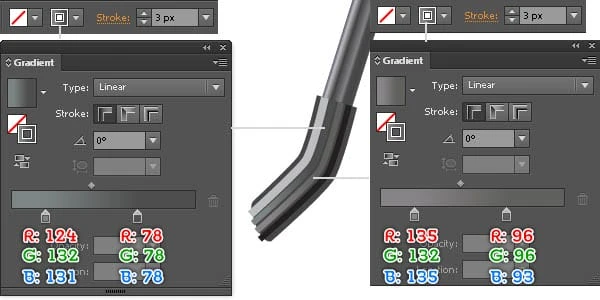
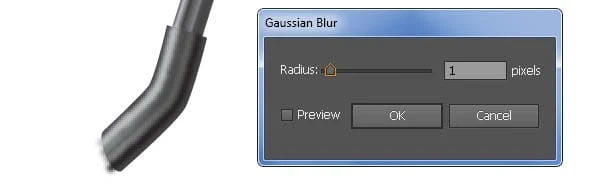
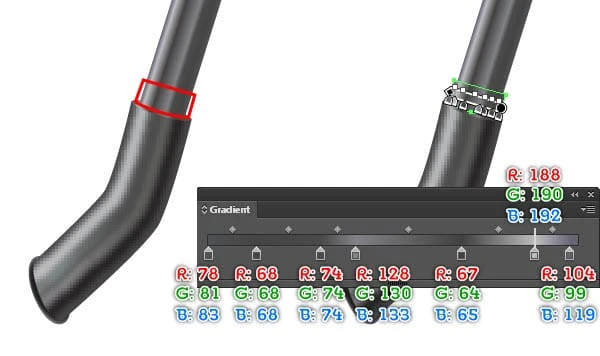
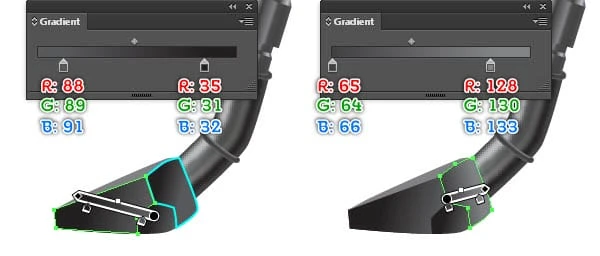
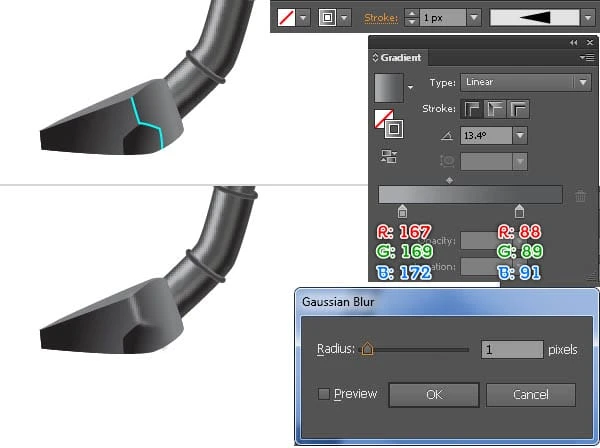
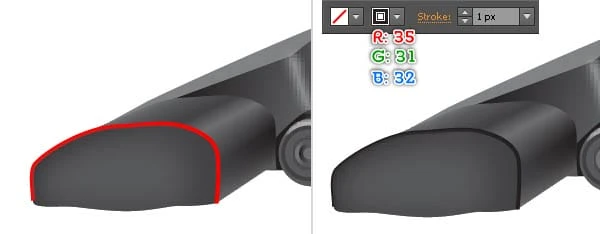
38 Preencha os dois objetos restantes com R=70, G=70, B=70. Agora vamos começar a fazer destaques nessas formas para dar a elas uma aparência mais 3D. Primeiro, desenhe quatro caminhos curvos, conforme mostrado na segunda imagem. Depois que seus caminhos forem desenhados, preencha o caminho verde com nenhum e adicione um traço de 4px (R=188, G=190, B=192 ). Em seguida, preencha o caminho turquesa com nenhum e adicione um traço de 3px ( R=35, G=31, B=32 ). Em seguida, preencha os dois caminhos restantes como você vê na quarta imagem abaixo. Finalmente, selecione quatro novos caminhos e aplique um efeito Gaussian Blur de 1px para eles.
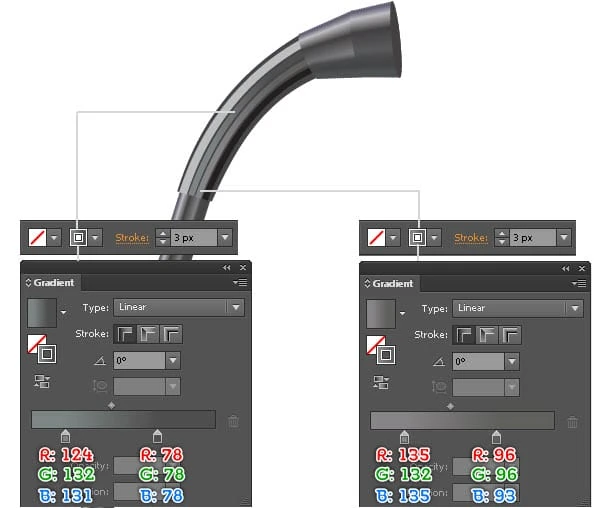
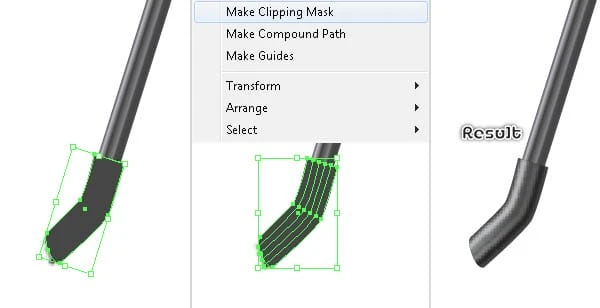
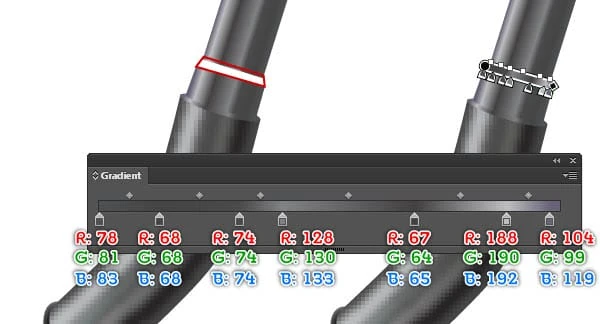
39 Agora, siga a sequência de imagens e repita o mesmo processo dos passos anteriores para desenhar quatro caminhos curvos semelhantes aos de baixo. Em seguida, selecione a forma inferior criada na etapa 38, duplique-a uma vez e traga a cópia para a frente. Mantenha esta cópia selecionada, mantenha pressionada a tecla Shift e clique nos quatro caminhos com efeito de desfoque aplicado nesta etapa, depois vá até Object > Clipping Mask > Make (Ctrl +7).
40 Usando a Ferramenta Ellipse (L) crie uma elipse de 11 por 24px e então preencha esta elipse com o gradiente radial como mostrado abaixo. Gire esta elipse em um ângulo de cerca de 22 graus e coloque-a na posição correta, conforme mostrado na terceira imagem, depois envie-a para trás.
41 Agora, siga a sequência das imagens e desenhe algumas formas semelhantes às de baixo. Além disso, você pode vê-los todos na imagem final.
Criar a ferramenta Piso
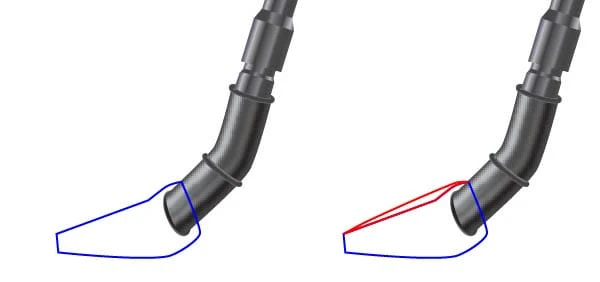
42 Com a ajuda da Pen Tool (P) crie objetos e depois preencha-os como você vê nas imagens abaixo.
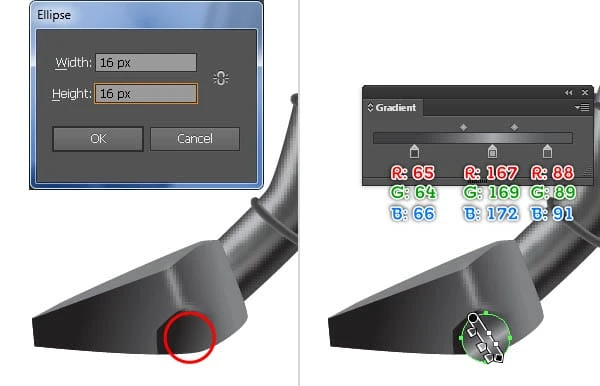
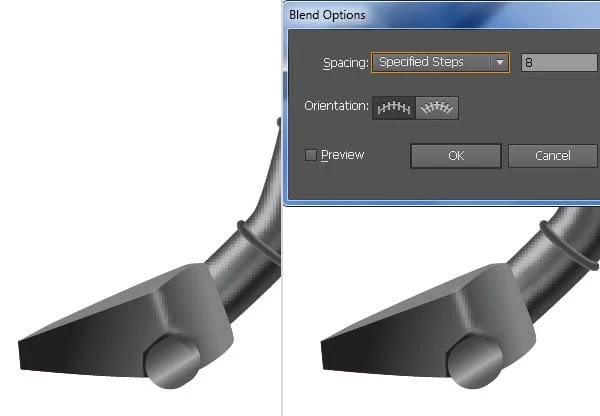
43 Em seguida, vem a roda da ferramenta de piso. Usando a Ferramenta Ellipse (L) crie uma elipse de 16 por 16px, então preencha com o gradiente linear conforme mostrado na segunda imagem. Mantenha a elipse resultante selecionada e a duplique (Ctrl +C, Ctrl +F) uma vez. Mova a cópia 1px para baixo e 2px para a esquerda. Em seguida, faça uma cópia da nova elipse e oculte a cópia. Agora selecione novamente duas elipses recém-criadas e vá até Object > Blend > Blend Options … Siga os dados como você vê na terceira imagem e clique em OK, depois vá até Object > Blend > Make (Ctrl +Alt +B).
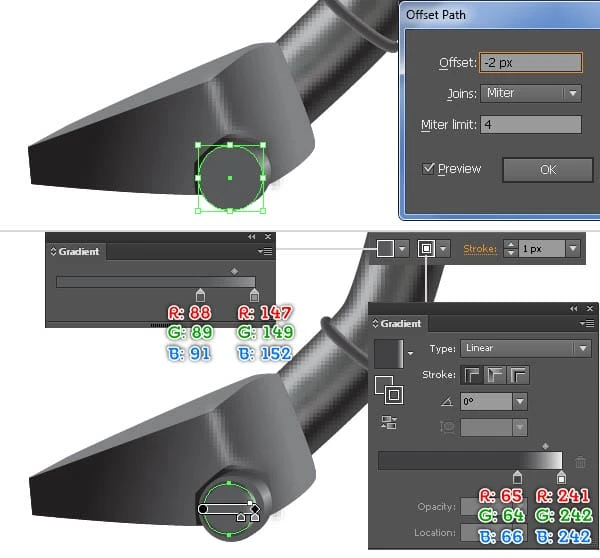
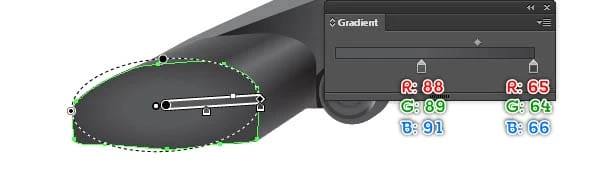
44 Pressione (Ctrl +Alt +3) para mostrar a elipse oculta na etapa 43 e, em seguida, substitua a cor existente por R=88, G=89, B=91. Mantenha a elipse resultante selecionada e vá para Object > Path > Offset Path … Insira um Offset de -2px e clique em OK. Substitua a cor existente da nova elipse pelo gradiente linear e adicione um traçado de 1px (aplique o gradiente linear dentro do traçado)
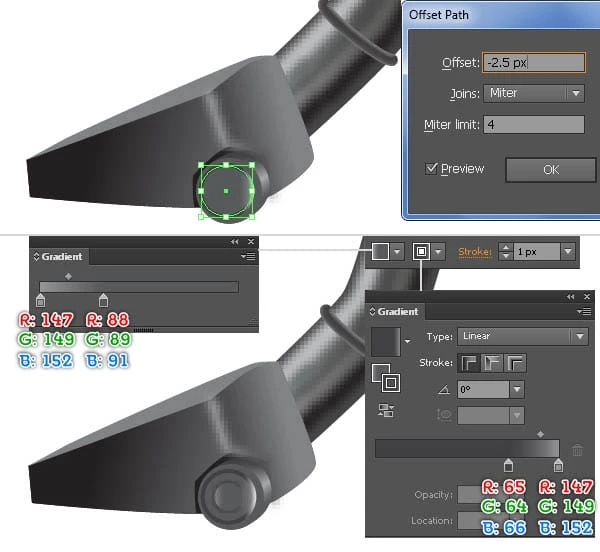
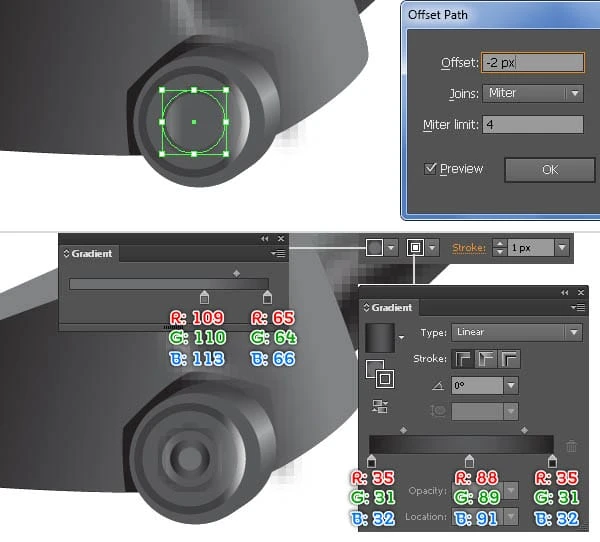
45 Selecione novamente a nova elipse criada na etapa 44 e vá para Object > Path > Offset Path … Insira um Offset de -2,5px e clique em OK. Substitua a cor existente da nova elipse pelo novo gradiente linear e, em seguida, substitua a cor do traçado existente pelo novo gradiente linear dentro do traçado, conforme mostrado na segunda imagem. Mantenha a elipse resultante selecionada e abra a caixa Offset Path novamente. Insira um deslocamento de -2px e clique em OK. Em seguida, substitua a cor existente da nova elipse pelo novo gradiente linear e substitua a cor do traçado existente pelo novo gradiente linear dentro do traçado, conforme mostrado na quarta imagem. Você deve terminar com algo como você vê na imagem final.
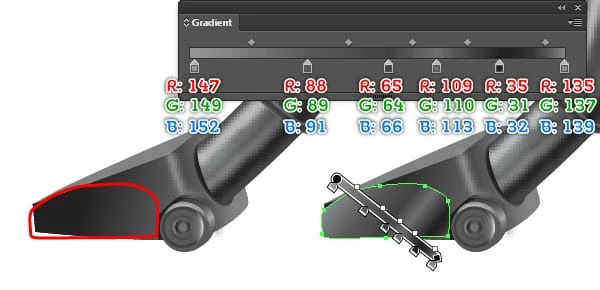
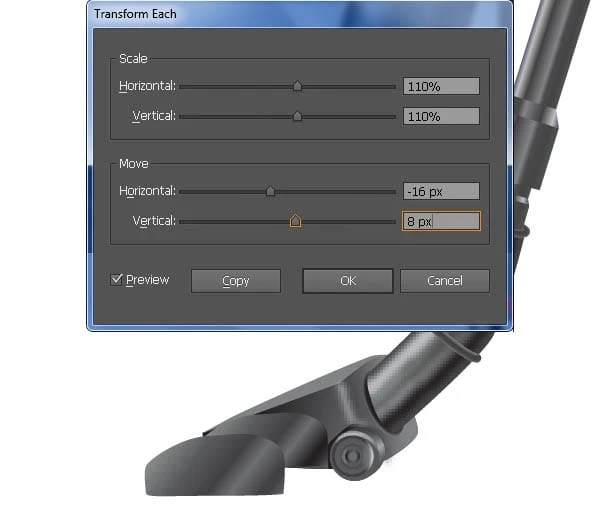
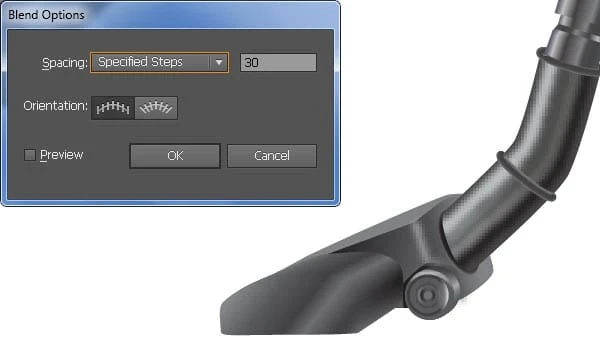
46 Usando a Pen Tool (P) crie um objeto e então preencha-o com o gradiente linear como mostrado abaixo. Mantenha a forma resultante selecionada e vá até Object > Transform > Transform Each … Siga os dados como você vê na segunda imagem e clique em Copy. Faça uma cópia da nova forma e oculte essa cópia. Agora selecione novamente duas formas recém-criadas e vá até Object > Blend > Blend Options … Siga os dados como você vê na quarta imagem e clique em OK, depois vá até Object > Blend > Make (Ctrl +Alt +B). Em seguida, mostre a forma oculta nesta etapa e substitua a cor existente dela pelo gradiente radial.
47 Usando a Pen Tool (P) crie um caminho curvo como mostrado abaixo. Depois que seu caminho for desenhado, preencha-o com nada e adicione um traço de 1px ( R=35, G=31, B=32 ). Continue criando outro caminho como você vê na terceira imagem. Em seguida, preencha este caminho com nenhum e adicione um traço de 2px (aplique o gradiente linear dentro do traço).
48 Agora, siga a sequência das imagens e desenhe alguns detalhes semelhantes aos de baixo. Você deve terminar com algo como você vê na imagem final.
Adicionando a Sombra
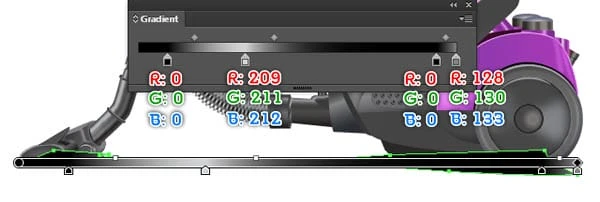
49 Usando a Pen Tool (P) crie um objeto e preencha-o com o gradiente linear conforme mostrado nas imagens abaixo. Em seguida, aplique um efeito Gaussian Blur de 3px para a forma resultante e, em seguida, envie-o para trás.
Criar o plano de fundo
50 Com a Rectangle Tool (M) crie um retângulo de 725 por 620px. Em seguida, preencha este retângulo com o gradiente radial conforme mostrado abaixo. A última coisa a fazer é colocar nosso aspirador neste fundo.
Resultado final
Aqui está a aparência do design concluído. Espero que gostem deste tutorial.
Parabéns! Você concluiu a lição. Espero que você tenha descoberto algumas coisas úteis neste tutorial. A imagem do resultado final está abaixo. Apreciar!
Conclusão
Por mais difícil que pareça, tenho certeza que se você seguir meu tutorial, encontrará muita ajuda usando suas habilidades e imagens para produzir sua própria criação! Novamente, obrigado por usar nosso tutorial, ficaremos muito felizes em responder a quaisquer perguntas que você possa ter. Você pode simplesmente deixar um feedback ou um comentário abaixo.
Baixe os arquivos de origem dos resultados
- Baixe o arquivo de origem .ai (.zip, 6,91 MB)