Cómo crear una aspiradora en Adobe Illustrator
Adobe Illustrator puede ser un poco complicado de manejar, especialmente después de acostumbrarse al flujo de trabajo de aplicaciones como Photoshop. Las diferencias entre el uso de capas y la creación de objetos y formas pueden ser realmente extrañas a primera vista.
En el siguiente tutorial aprenderá a crear una aspiradora en Adobe Illustrator. Para empezar, aprenderá a crear las formas principales utilizando herramientas básicas (herramientas Pluma, Rectángulo, Elipse…) y técnicas (Trazado compensado, Máscara de recorte…). A continuación, aprenderá a agregar sombreado y resaltado para estas formas utilizando técnicas básicas de combinación y construcción de formas vectoriales, junto con un montón de efectos. ¡Empecemos!
Resultado final
Veamos qué vas a crear en este tutorial.
Crear una aspiradora en Illustrator
Crear un nuevo documento
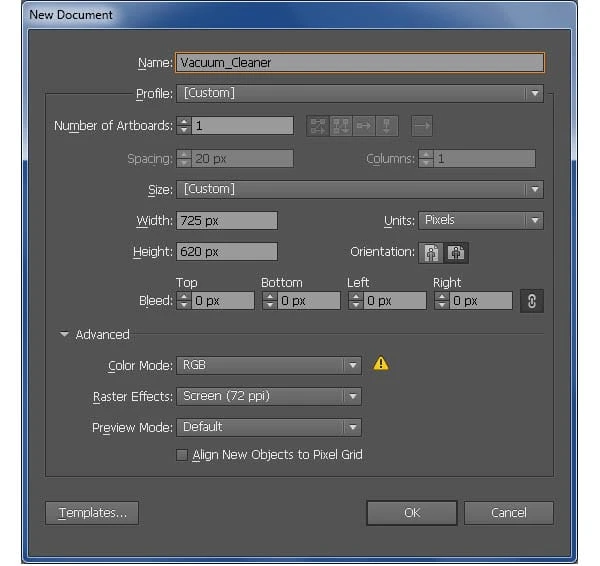
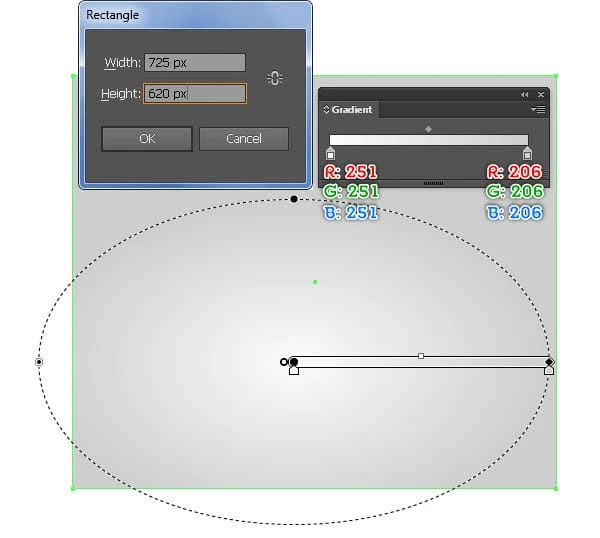
1 Inicie Illustrator y luego presione (Ctrl + N) para crear un nuevo documento. Seleccione Píxeles en el menú desplegable Unidades, ingrese 725 en el cuadro de ancho y 620 en el cuadro de alto, luego haga clic en el botón Avanzado. Seleccione RGB, Pantalla (72ppi) y asegúrese de que la casilla Alinear nuevos objetos a la cuadrícula de píxeles no esté marcada antes de hacer clic en Aceptar.
Crear la rueda
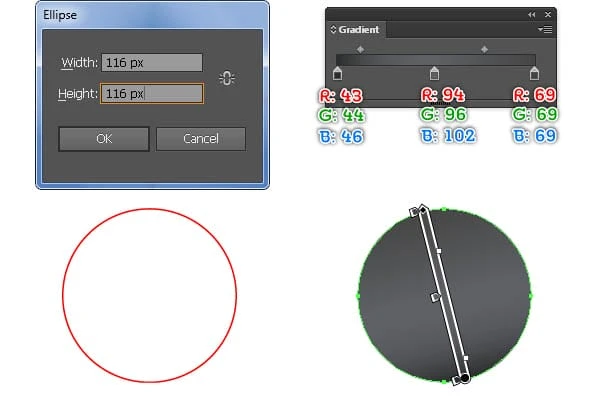
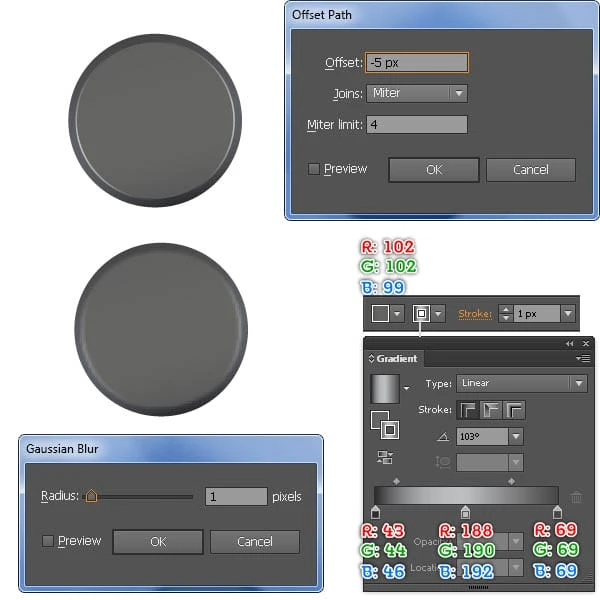
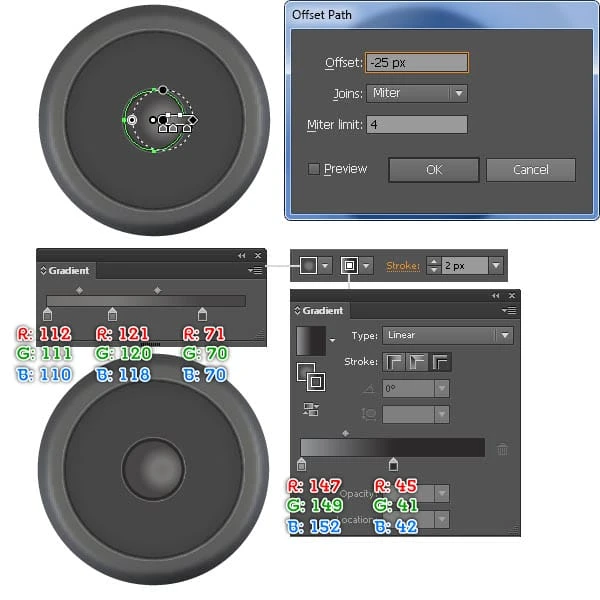
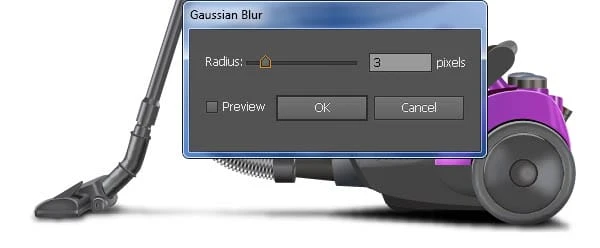
2 Comience dibujando una elipse de 116 por 116 px usando la Herramienta Elipse (L). A continuación, rellene esta elipse con el degradado lineal como se muestra a continuación. Mantenga seleccionada la elipse resultante y vaya a Objeto > Trazado > Desplazamiento de trayecto … Ingrese un Desplazamiento de -5px y haga clic en Aceptar. Reemplaza el color existente de la nueva elipse con R=102, G=102, B=99 y agrega un trazo de 1px (aplica el degradado lineal dentro del trazo). Asegúrese de que la elipse resultante aún esté seleccionada y vaya a Efecto > Desenfocar > Desenfoque gaussiano … Ingrese un radio de 1px y luego haga clic en Aceptar.
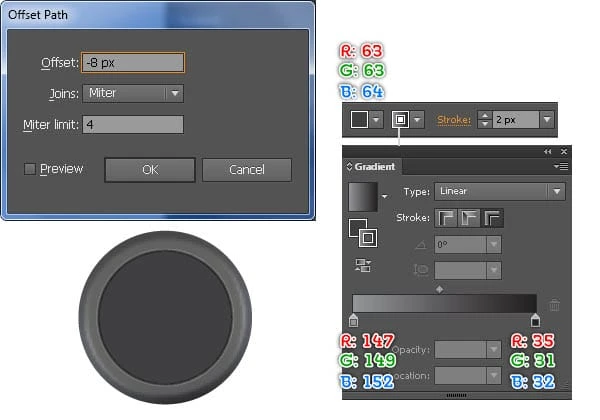
3 Seleccione la nueva elipse creada en el paso 2 y vaya a Objeto > Ruta > Ruta compensada … Ingrese una compensación de -8px y haga clic en Aceptar. Mantenga la nueva elipse seleccionada y vaya a la paleta Apariencia ( Ventana > Apariencia ), luego elimine la sección Desenfoque gaussiano. A continuación, reemplace el color existente de esta elipse con R=63, G=63, B=64 y cambie el grosor del trazo a 2px, luego reemplace el color del trazo existente con el degradado lineal a lo largo del trazo. Asegúrese de que la elipse resultante aún esté seleccionada y abra el cuadro Ruta de compensación nuevamente. En el cuadro Ruta de compensación, ingrese un radio de -25px y haga clic enbien _ Reemplace el color existente de la nueva elipse con el degradado radial y luego reemplace el color del trazo existente con un nuevo degradado lineal a lo largo del trazo como se ve en la tercera imagen a continuación.
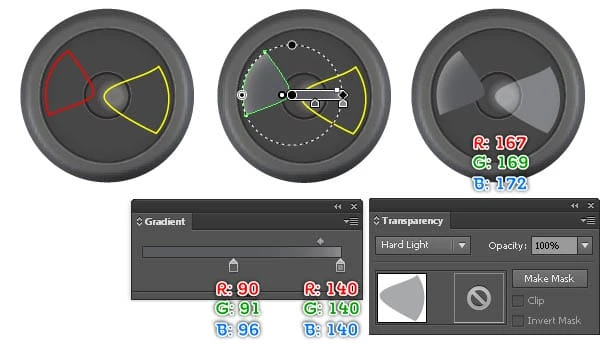
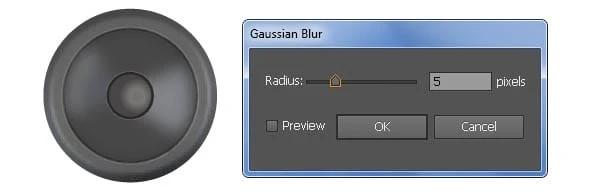
4 Vamos a empezar a resaltar la rueda para darle un aspecto más 3D. Con la herramienta Pluma (P), cree dos objetos como se muestra a continuación. Una vez que haya dibujado sus objetos, rellene el objeto rojo con el degradado radial y rellene el objeto amarillo con R=167, G=169, B=172, luego configure el Modo de fusión de la forma resultante en Luz dura. A continuación, vuelva a seleccionar dos formas recién creadas y aplique un efecto de desenfoque gaussiano de 5px para ellas.
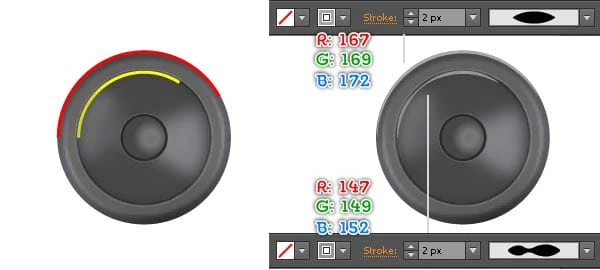
5 Continúe con la herramienta Pluma (P) y cree dos caminos curvos como se muestra a continuación. Rellene el camino rojo sin ninguno y agregue un trazo de 2px ( R=167, G=169, B=172 ), luego aplique el Perfil de ancho 1 para el camino resultante. A continuación, rellene la ruta amarilla con ninguno y agregue un trazo de 2px ( R = 147, G = 149, B = 152 ), luego aplique el Perfil de ancho 2 para la ruta resultante. Finalmente, seleccione y agrupe (Ctrl + G) todos los objetos creados desde el paso 2 hasta este momento.
Crea el cuerpo de la aspiradora
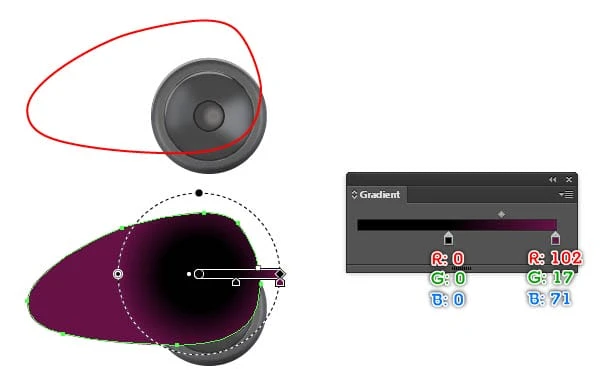
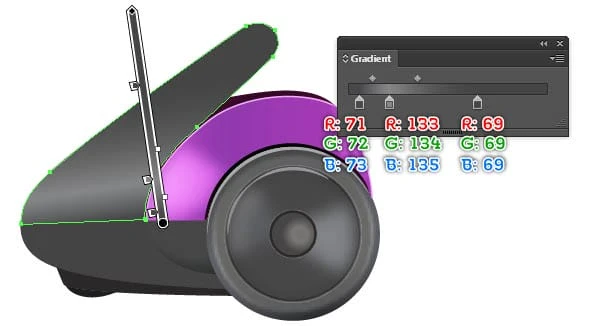
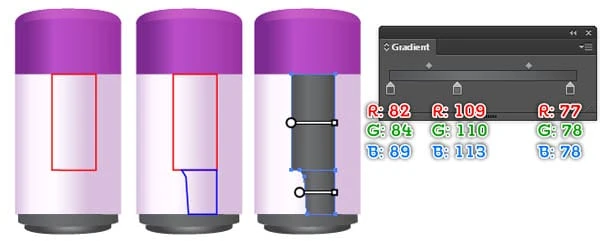
6 Es hora de dibujar el cuerpo de la aspiradora. Elija la herramienta Pluma (P) y cree un objeto como se muestra a continuación. Una vez que su objeto esté dibujado, rellénelo con el degradado radial como se ve en la segunda imagen. A continuación, siga la secuencia de imágenes y dibuje dos objetos y luego rellénelos de manera similar a los de abajo. Finalmente, vuelva a seleccionar tres formas creadas en este paso y envíelas atrás (Ctrl + Shift + Corchete izquierdo ).
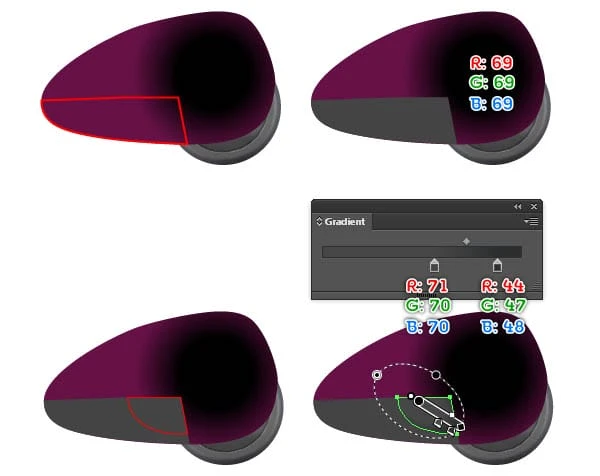
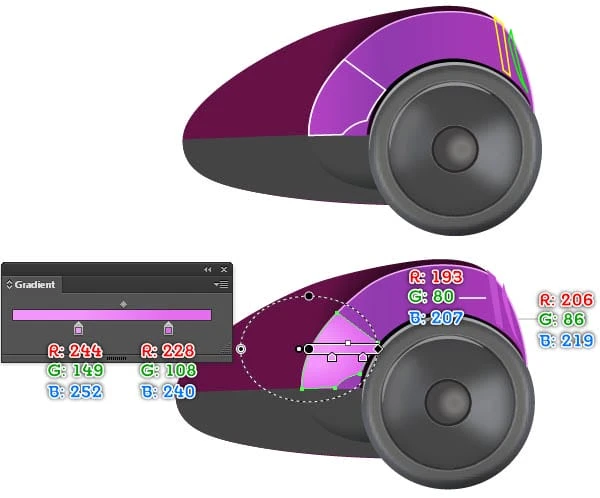
7 Con la herramienta Pluma (P), cree un objeto y luego rellénelo con el degradado lineal como se muestra a continuación. A continuación, dibuja un camino curvo como el que ves en la tercera imagen. Una vez que haya dibujado su ruta, rellénela con ninguno y agregue un trazo de 1px ( R = 241, G = 174, B = 248 ).
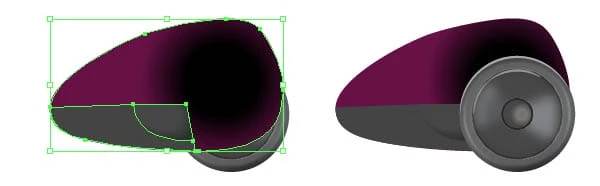
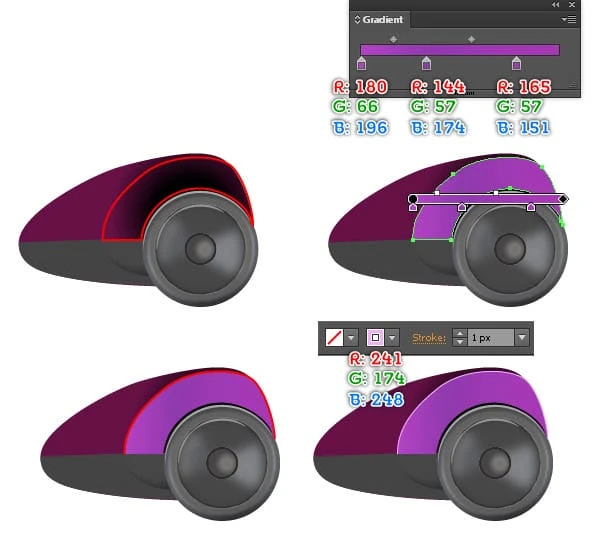
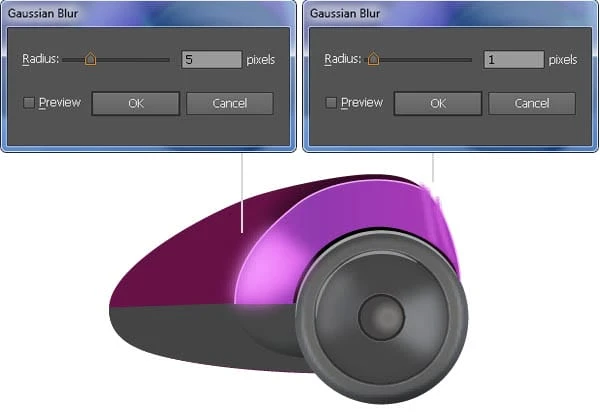
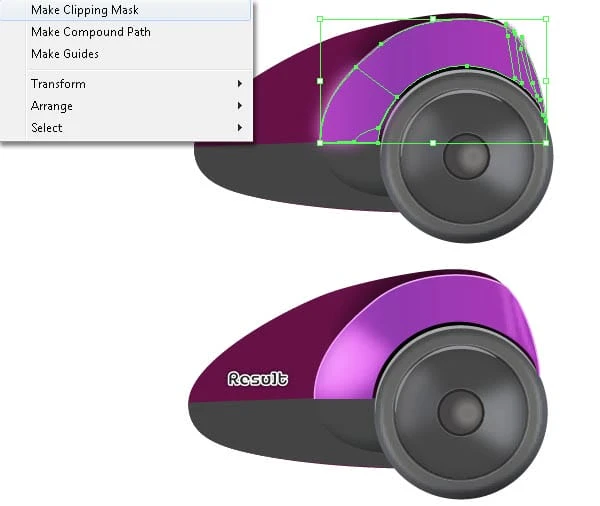
8 Vamos a empezar a hacer reflejos en la parte del cuerpo recién creada. Con la ayuda de la herramienta Pluma (P), cree tres objetos como se muestra a continuación. Una vez que haya dibujado sus objetos, rellene el objeto amarillo con R=193, G=80, B=207 y rellene el objeto verde con R=206, G=86, B=219, luego rellene el objeto restante con el degradado radial como se ve en la segunda imagen de abajo. Vuelva a seleccionar la forma más grande y aplique un efecto de desenfoque gaussiano de 5px. A continuación, aplique un efecto de desenfoque gaussiano de 1 px para las dos formas restantes. Ahora seleccione la forma creada en el paso 7, duplíquela (Ctrl +C, Ctrl +F) una vez y luego lleve la copia al frente (Ctrl +Mayús +Corchete derecho ). Mantenga esta copia seleccionada, mantenga presionada la tecla Mayús y haga clic en las tres formas aplicadas con el efecto de desenfoque aplicado en este paso, luego vaya a Objeto> Máscara de recorte> Crear (Ctrl +7).
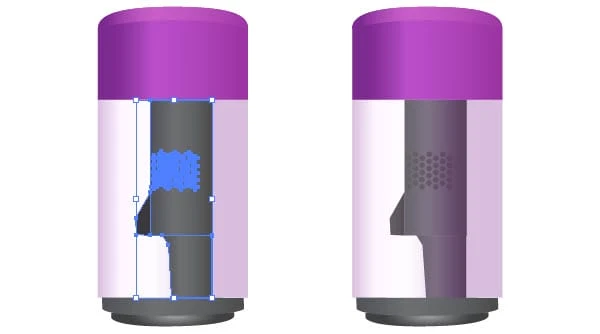
9 Continúe dibujando más detalles como los que ve en las imágenes a continuación.
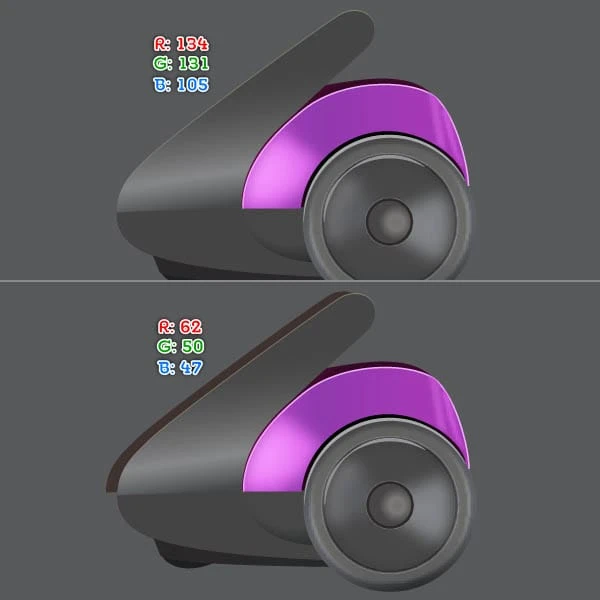
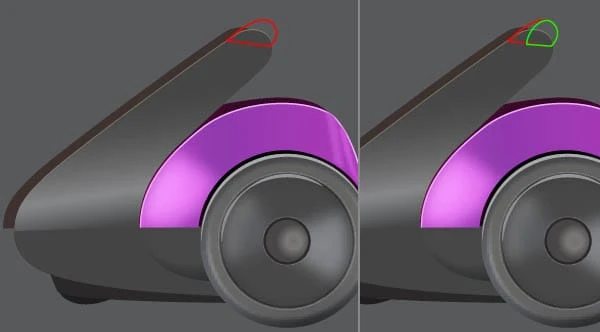
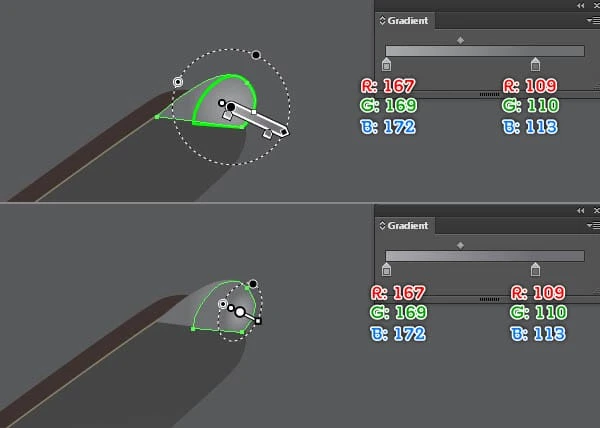
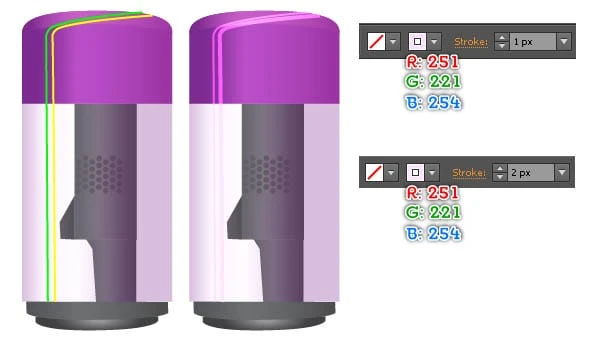
10 Con la herramienta Pluma (P), cree un objeto y luego rellénelo con el degradado lineal como se muestra a continuación. Mantenga la forma resultante seleccionada y duplíquela (Ctrl +C, Ctrl +F) una vez. Reemplace el color existente de la copia con R = 134, G = 131, B = 105 y mueva la forma resultante 1px hacia arriba, luego presione (Ctrl + corchete cuadrado izquierdo) una vez para enviarla hacia atrás. Haga una copia de la nueva forma y reemplace el color existente de esta copia con R=62, G=50, B=47. A continuación, mueva la forma resultante 2 px hacia arriba y muévala 7 px hacia la izquierda, luego envíela hacia atrás (Ctrl + Shift + Corchete izquierdo ).
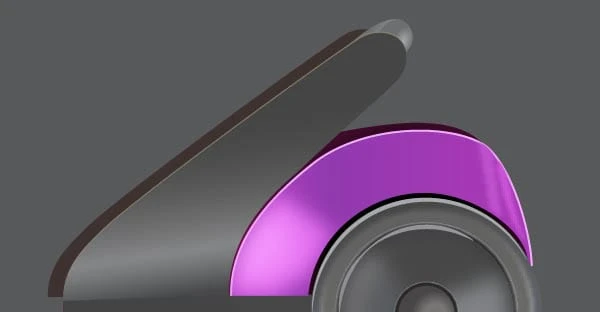
11 Continúe creando dos objetos y luego rellénelos como ve en las imágenes a continuación. A continuación, vuelva a seleccionar estas formas y presione (Ctrl + corchete cuadrado izquierdo) dos veces para obtener el resultado como se muestra en la imagen final a continuación.
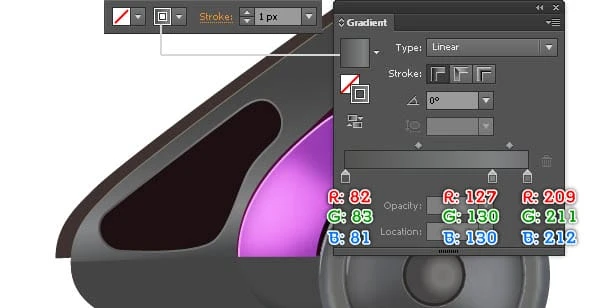
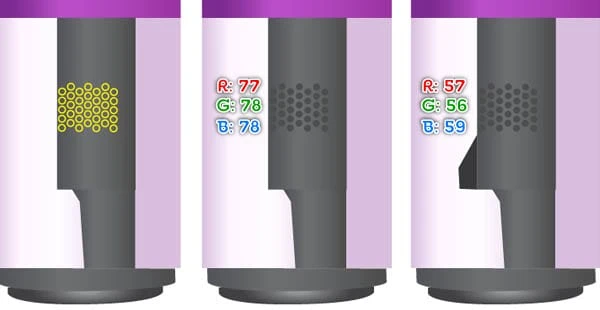
12 Luego viene la rejilla de ventilación. Elija la herramienta Pluma (P) y dibuje un objeto como se muestra a continuación, luego rellene este objeto con R=29, G=15, B=18. A continuación, haga una copia (Ctrl +C, Ctrl +F) de la forma resultante y elimine el color de relleno de la copia, luego agregue un trazo de 1px (aplique el degradado lineal dentro del trazo).
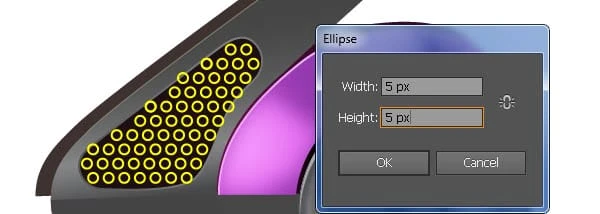
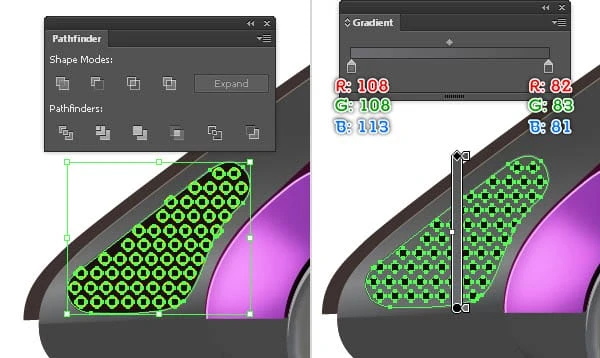
13 Con la herramienta Elipse (L), cree una elipse de 5 x 5 píxeles. Haz algunas copias de esta elipse y luego colócalas en las posiciones que ves en la primera imagen. Seleccione todas las elipses recién creadas, duplíquelas una vez y agrupe (Ctrl +G) las copias, luego presione (Ctrl +3) para ocultar este grupo. Ahora vuelva a seleccionar todas las elipses y la forma negra creada en el paso 12. A continuación, abra la paleta Buscatrazos (Ventana > Buscatrazos) y haga clic en el botón Menos frente, luego reemplace el color existente de la forma resultante con el degradado lineal como se muestra en la tercera imagen.
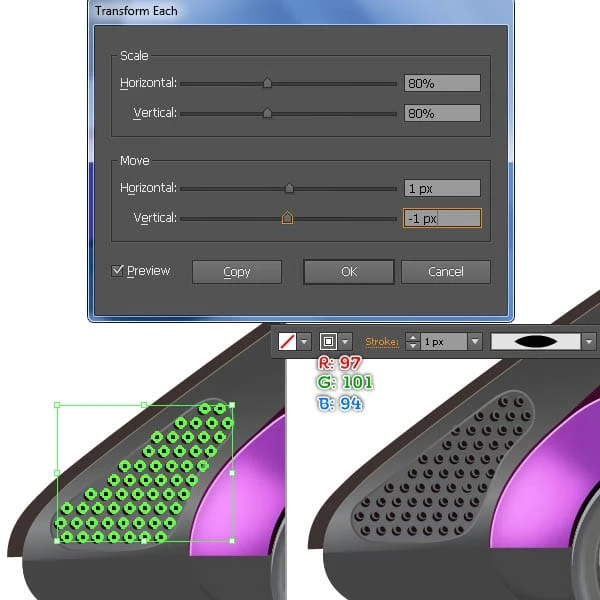
14 Antes de continuar, presione (Ctrl +Alt +3) para mostrar todos los puntos suspensivos ocultos en el paso 13. Mantenga estos puntos suspensivos seleccionados y vaya a Objeto > Transformar > Transformar cada … Siga los datos como se muestra a continuación y haga clic en Aceptar. A continuación, reemplace el color de trazo existente de las elipses resultantes con R = 97, G = 101, B = 94 y cambie el grosor del trazo a 1px, luego aplique el Perfil de ancho 1 para ellos. Finalmente, oculte estas elipses recién creadas detrás de la forma creada en el paso 13.
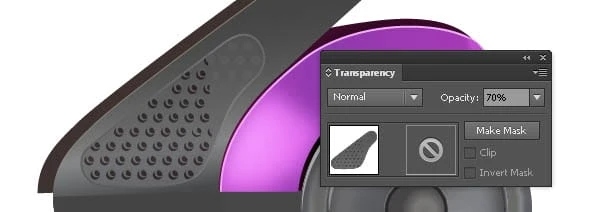
15 Con la herramienta Pluma (P), cree un objeto como se muestra a continuación, luego rellénelo con R=95, G=95, B=95 y oculte la forma resultante detrás de la forma creada en el paso 13. Ahora seleccione y agrupe (Ctrl + G) todas las formas creadas desde el paso 12 hasta este momento, luego reduzca la Opacidad de este grupo al 70%.
Crear el contenedor de suciedad
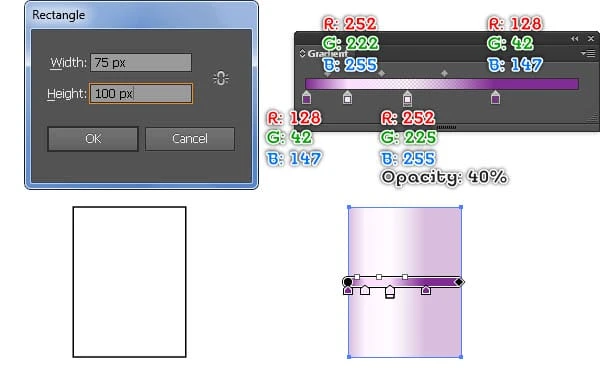
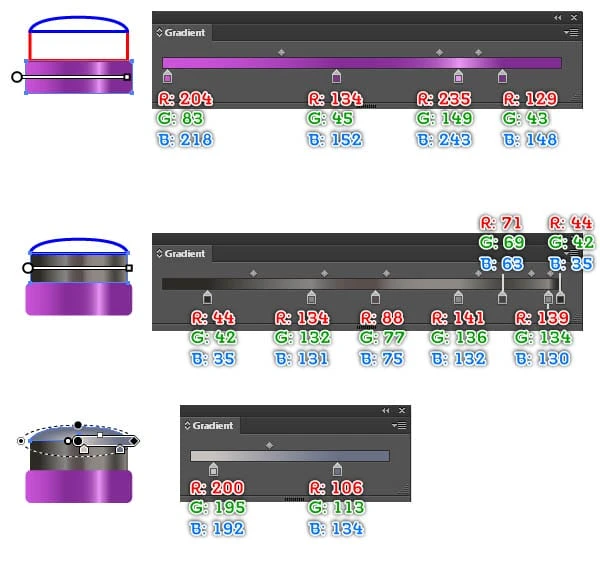
16 Elija la herramienta Rectángulo (M) y cree un objeto de 75 por 100 px, luego rellénelo con el degradado lineal como se muestra a continuación. A continuación, siga la secuencia de imágenes y dibuje algunas otras partes similares a las de abajo.
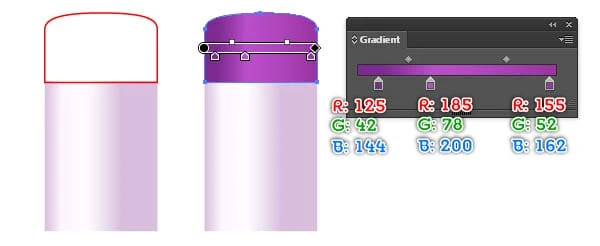
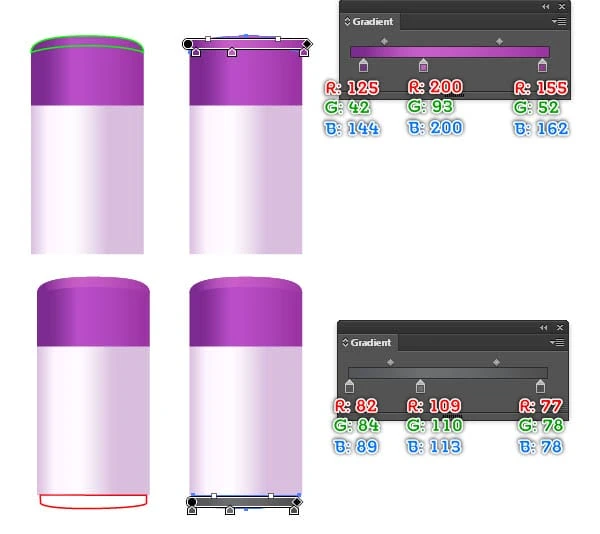
17 Continúe creando formas como las que ve en las imágenes a continuación. A continuación, seleccione todas las formas creadas en este paso y envíelas atrás.
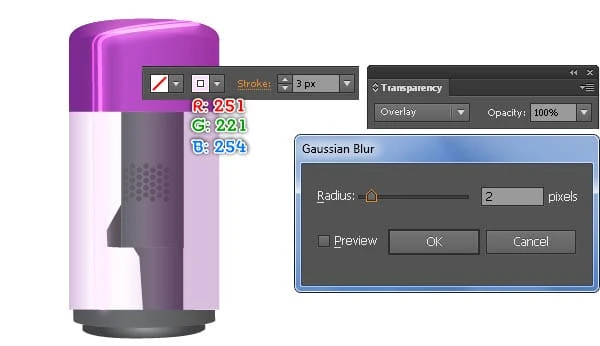
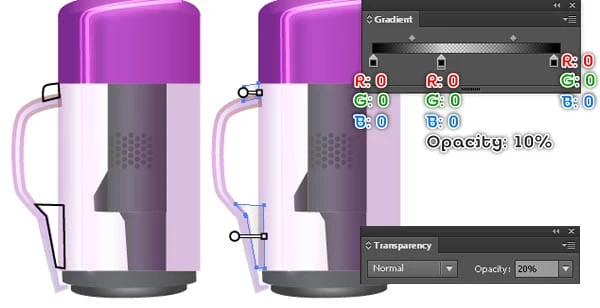
18 Para agregar algunos detalles, primero dibuje dos caminos curvos como se muestra a continuación. Una vez que haya dibujado sus rutas, llene la ruta verde con ninguna y agregue un trazo de 1px ( R = 251, G = 221, B = 254 ). A continuación, complete la ruta restante con ninguno y agregue un trozo de 2px (R = 251, G = 221, B = 254 ), luego haga una copia de la ruta resultante. Cambie el grosor del trazo de la copia a 3 px y aplique un efecto de desenfoque gaussiano de 2 px para la ruta resultante. A continuación, establezca su Opacidad en Superposición y luego presione (Ctrl + Corchete izquierdo) una vez para enviarlo hacia atrás.
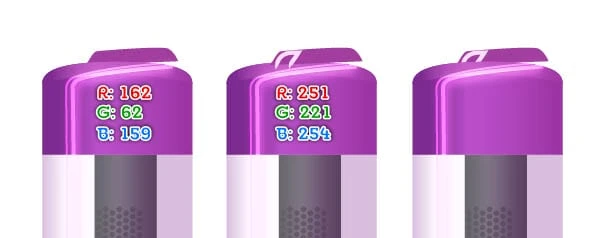
19 Continúe dibujando algunos otros detalles como se muestra en las imágenes a continuación.
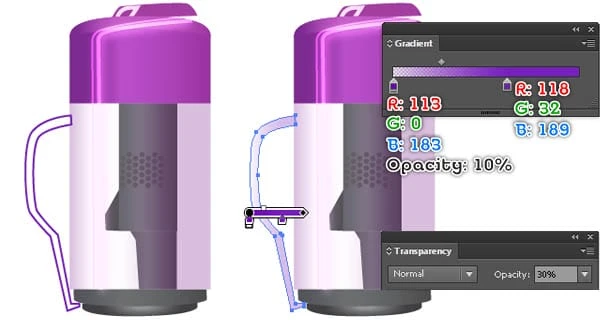
20 Es hora de dibujar el asa de transporte. Con la ayuda de la herramienta Pluma (P), cree un objeto y rellénelo con el degradado lineal como se muestra a continuación, luego reduzca la opacidad de la forma resultante al 30%. Haga una copia (Ctrl +C, Ctrl +F) de la nueva forma y elimine el color de relleno, luego agregue un trazo de 2px (aplique el degradado lineal dentro del trazo). A continuación, aplique el Perfil de ancho 3 para el objeto resultante.
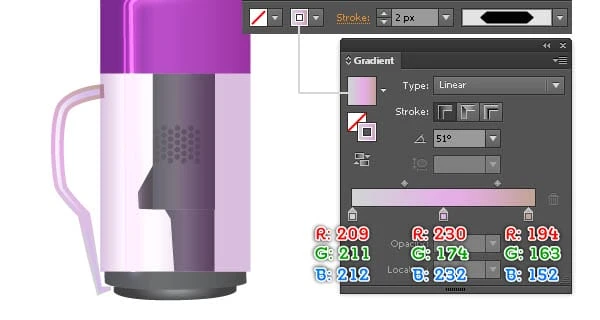
21 Sigue la secuencia de imágenes y dibuja algunos detalles similares a los de abajo. Al final, su contenedor de suciedad debería verse más o menos como la imagen final.
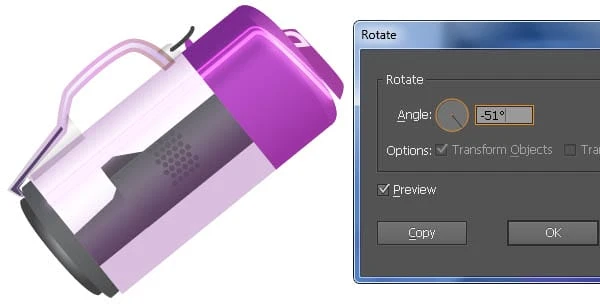
22 Seleccione y agrupe (Ctrl + G) todas las formas creadas desde el paso 16 hasta este momento, luego vaya a Objeto > Transformar > Rotar … Ingrese un ángulo de -51 grados y haga clic en Aceptar. Coloque este grupo en la posición que ve en la segunda imagen y luego presione (Ctrl + corchete cuadrado izquierdo) algunas veces para obtener el resultado como se muestra en la imagen final.
23 Ahora sigue la secuencia de imágenes y dibuja algunas formas similares a las de abajo. A continuación, seleccione estas formas y escóndalas detrás del grupo "dirt_container".
24 Con la herramienta Pluma (P), cree un objeto y rellénelo con el degradado lineal como se muestra a continuación, luego envíe la forma resultante hacia atrás.
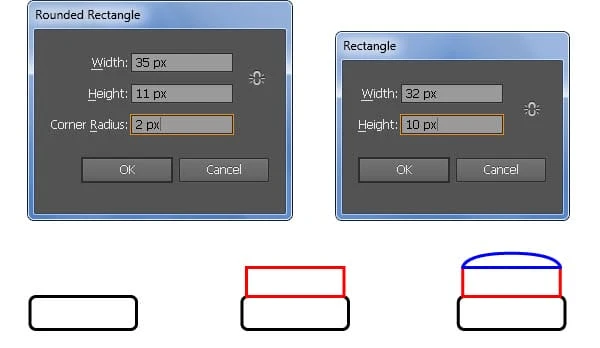
25 Con la ayuda de la herramienta Rectángulo redondeado, la herramienta Rectángulo (M) y la herramienta Pluma (P) crean tres objetos y luego los rellenan como se ve en las imágenes a continuación. A continuación, seleccione y agrupe (Ctrl +G) tres formas recién creadas.
26 Coloque el grupo recién creado en la posición que se muestra a continuación. Haga una copia (Ctrl +C, Ctrl +F) de este grupo, mueva esta copia 3px hacia arriba y 11px hacia la izquierda, luego envíela hacia atrás.
27 Continúe creando otro objeto y rellénelo con el degradado lineal como se muestra a continuación, luego envíe la forma resultante hacia atrás.
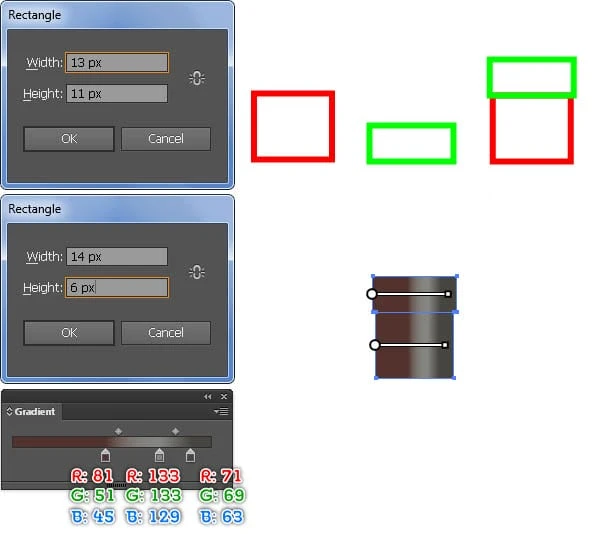
28 Elija la herramienta Rectángulo (M) y cree dos rectángulos con dimensiones: 13 px por 11 px y 14 px por 6 px, luego rellene estos rectángulos con el degradado lineal como se ve en la cuarta imagen. A continuación, con la herramienta Segmento de línea(), cree una línea horizontal, con un trazo de 1 px (R 0, G=0, B=0) y sin relleno, luego oculte esta línea detrás del rectángulo más pequeño creado en este paso.
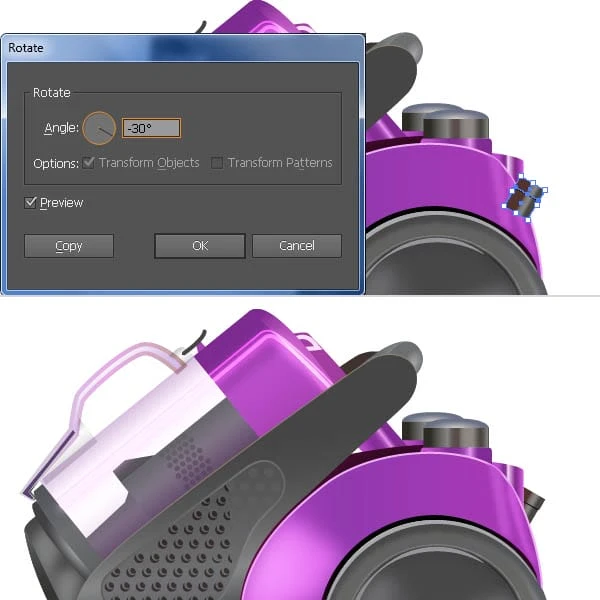
29 Seleccione y agrupe (Ctrl+G) todos los objetos creados en el paso 28, luego gire este grupo en un ángulo de unos -30 grados. Coloque el nuevo grupo en la posición que ve en la primera imagen y luego envíelo hacia atrás. En este punto, su obra de arte debería verse como en la imagen final.
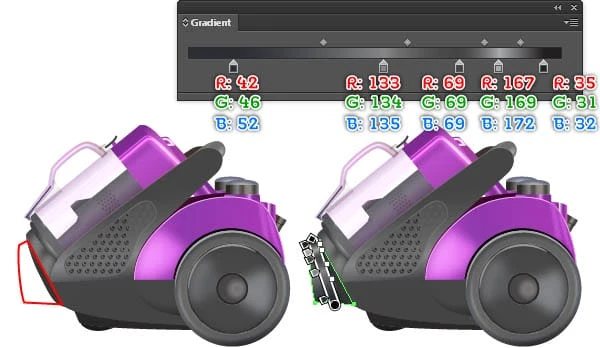
30 Ahora, sigue la secuencia de imágenes y dibuja algunas formas similares a las de abajo.
Crear la manguera
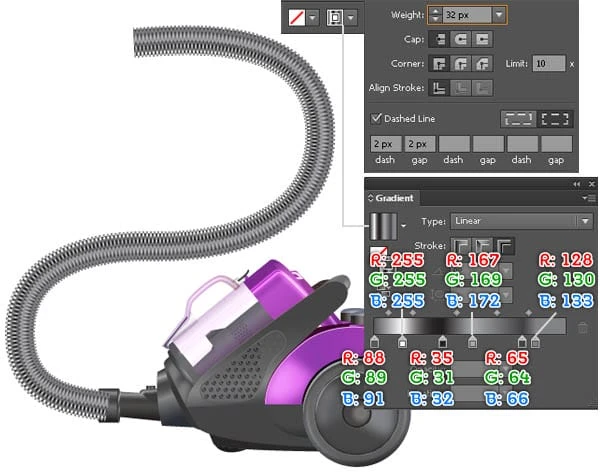
31 Con la herramienta Pluma (P), cree una ruta curva como se muestra a continuación. Una vez que haya dibujado su ruta, rellénela con ninguno y agregue un trazo de 28 px (aplique el degradado lineal a lo largo del trazo).
32 Haga una copia (Ctrl +C, Ctrl +F) de la ruta creada en el paso 31, luego cambie el grosor del trazo de la copia a 32px y reemplace el color del trazo existente con un nuevo degradado lineal a lo largo del trazo. Mantenga seleccionada la ruta resultante y abra la paleta Trazo ( Ventana > Trazo ). Marque la casilla Línea discontinua, luego ingrese 2px en el cuadro de guión y 2px en el cuadro de espacio.
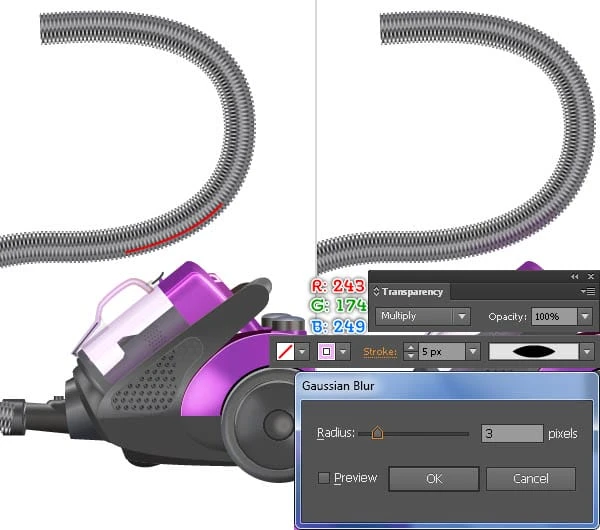
33 Para agregar algunos detalles, primero dibuje un camino curvo como se muestra a continuación. Rellene esta ruta con ninguno y agregue un trazo de 5 px (R = 243, G = 174, B = 249 ), luego aplique el Perfil de ancho 1 para la ruta resultante. A continuación, cambie el Modo de fusión de la nueva ruta a Multiplicar y luego aplique un efecto de Desenfoque gaussiano de 3px para la ruta resultante. Finalmente, seleccione y agrupe (Ctrl + G) tres rutas creadas desde el paso 31 inicial hasta este momento, luego envíe este grupo hacia atrás.
Crea la varita telescópica
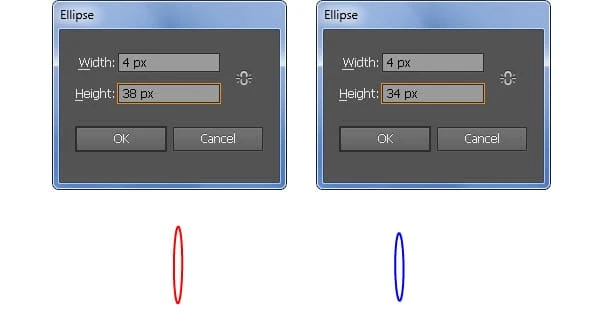
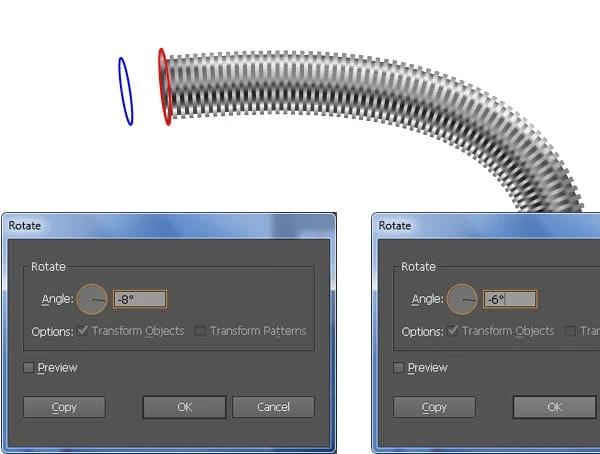
34 Seleccione la herramienta Elipse y cree dos elipses con dimensiones: 4 px por 38 px y 4 px por 34 px. A continuación, gire la elipse roja en un ángulo de aproximadamente -6 grados y gire la elipse azul en un ángulo de aproximadamente -8 grados, luego coloque estas elipses en las posiciones correctas como se muestra en la tercera imagen.
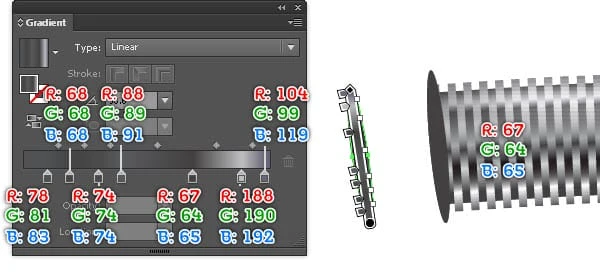
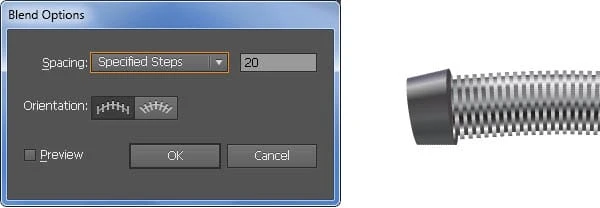
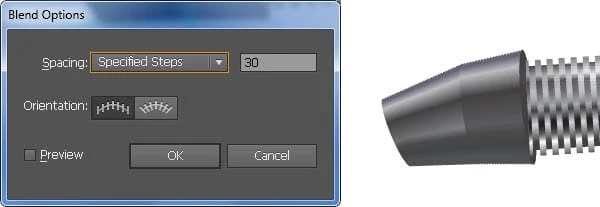
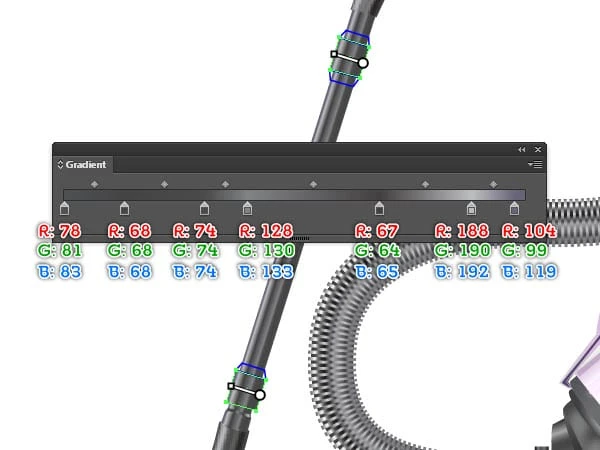
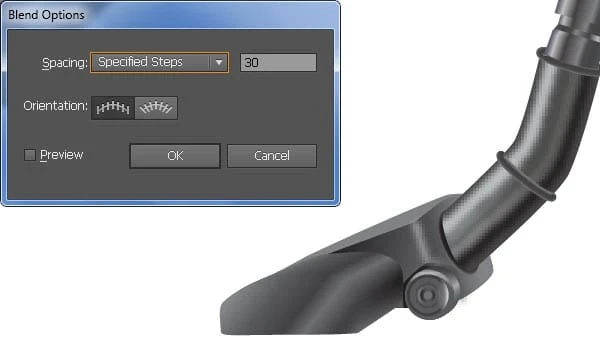
35 Rellene la elipse roja con R=67, G=64, B=65. A continuación, rellene la elipse azul con el degradado lineal como se muestra a continuación, luego haga una copia de la elipse resultante y oculte la copia. Ahora vuelva a seleccionar dos puntos suspensivos recién creados y vaya a Objeto > Fusión > Opciones de fusión … Siga los datos como se ve en la segunda imagen y haga clic en Aceptar, luego vaya a Objeto > Fusión > Crear (Ctrl +Alt +B).
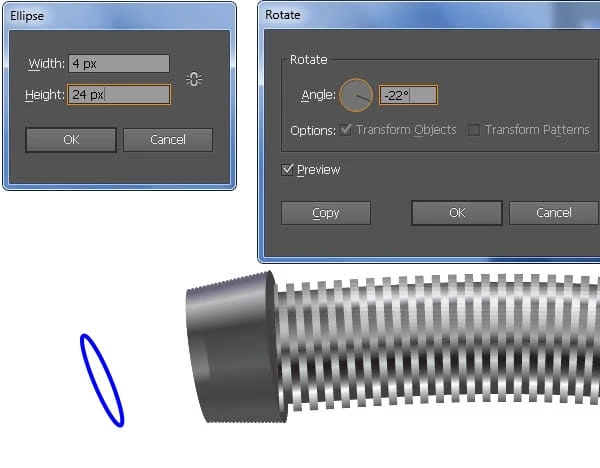
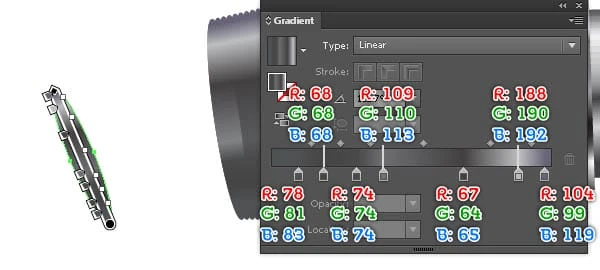
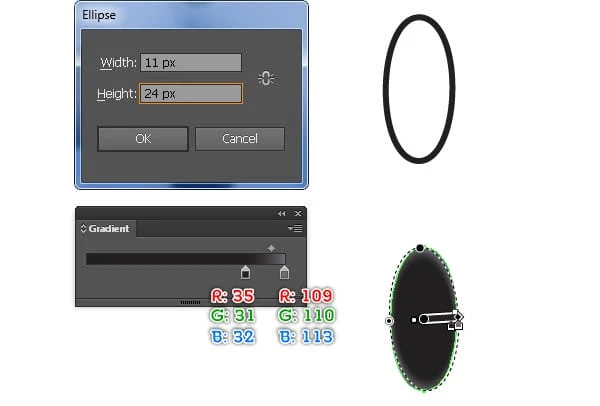
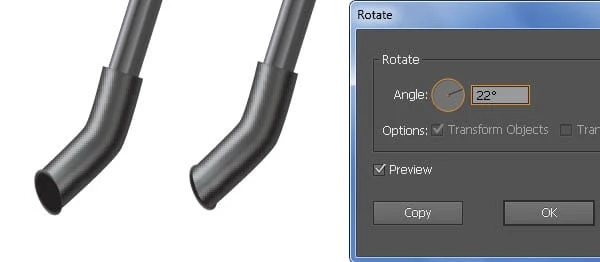
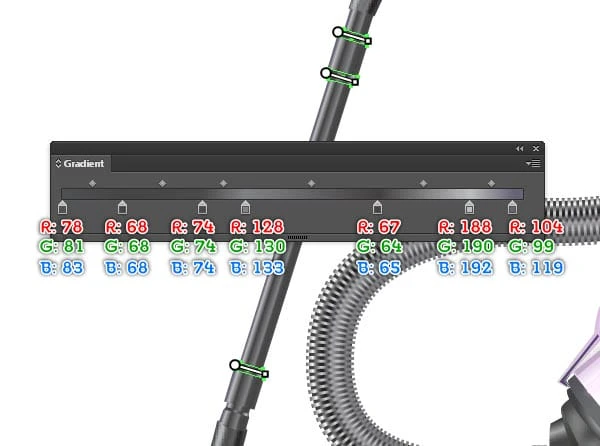
36 Antes de continuar, presione (Ctrl +Alt +3) para mostrar la elipse oculta en el paso 35 y luego reemplace el color existente con un nuevo degradado lineal como se muestra a continuación. A continuación, con la herramienta Elipse (L), cree un objeto de 4 px por 24 px, luego gire esta elipse en un ángulo de aproximadamente -22 grados y coloque la elipse resultante en la posición correcta como se muestra en la segunda imagen. Rellene la nueva elipse con el degradado lineal como se ve en la tercera imagen. Ahora vuelva a seleccionar dos elipses recién creadas y vaya a Objeto> Fusión> Opciones de fusión … Siga los datos como se ve en la cuarta imagen y haga clic en Aceptar, luego vaya a Objeto> Fusión> Crear (Ctrl + Alt + B). Finalmente envíe el objeto resultante hacia atrás.
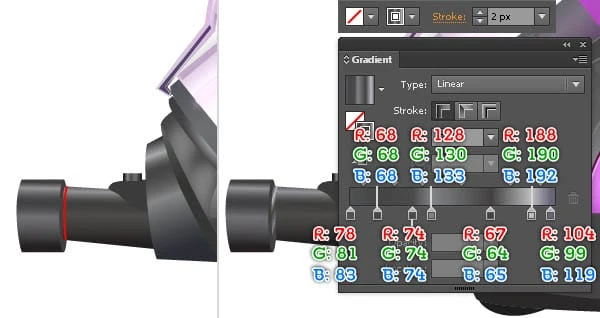
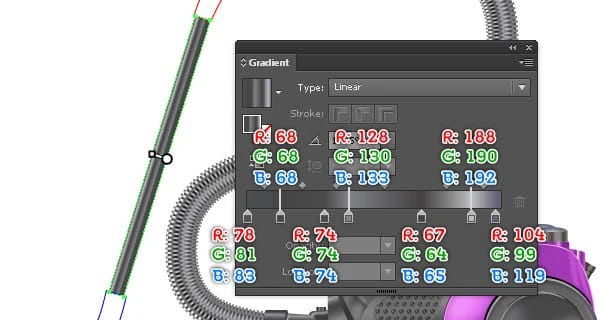
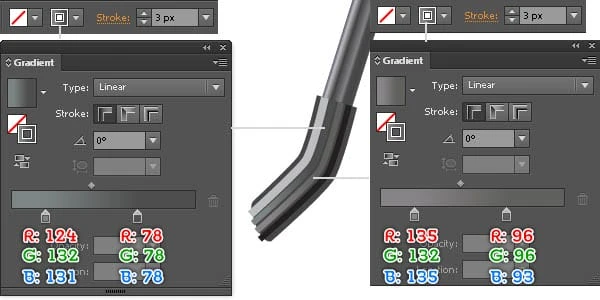
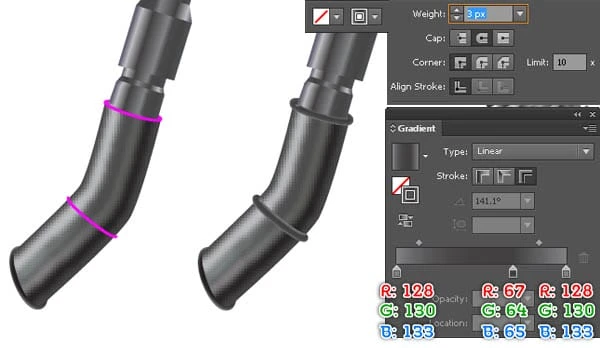
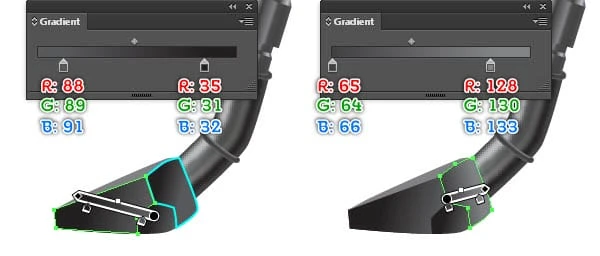
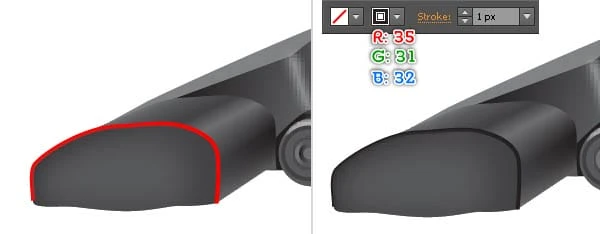
37 Con la ayuda de la herramienta Pluma (P), cree tres objetos como se muestra a continuación. Una vez que haya dibujado sus objetos, rellene el objeto negro con el degradado lineal como se ve en la cuarta imagen.
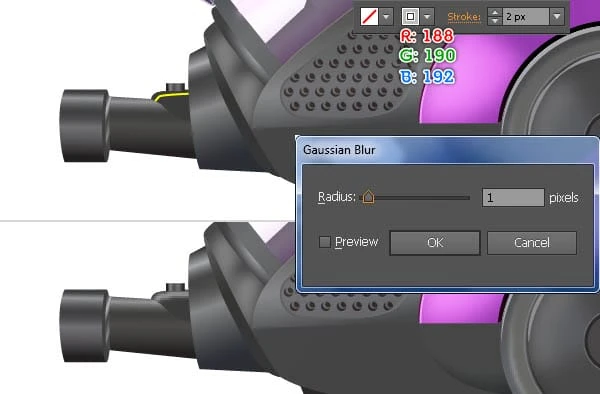
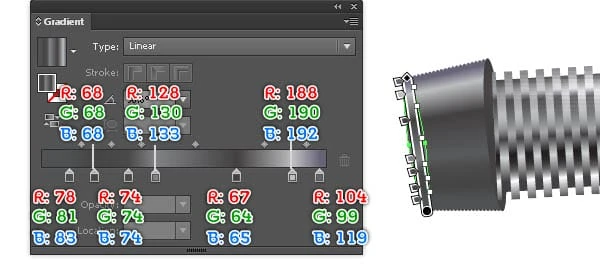
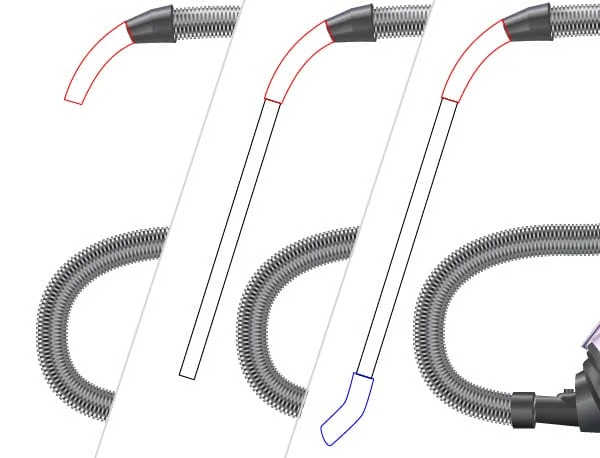
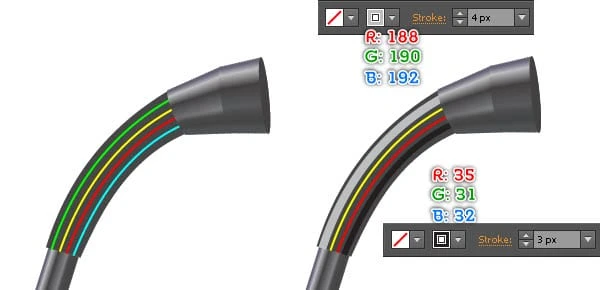
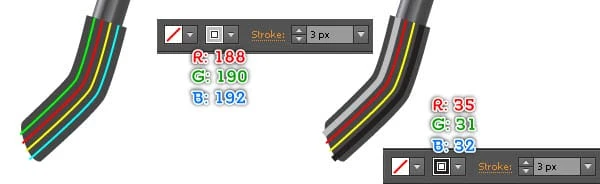
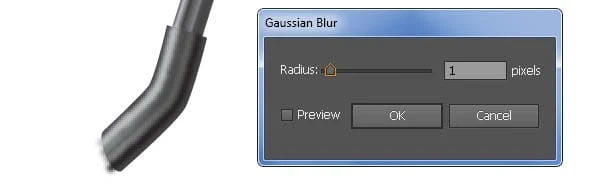
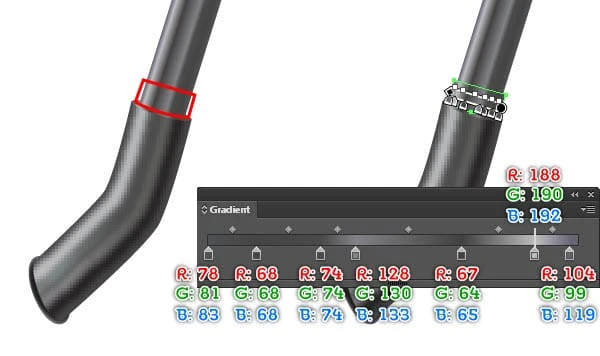
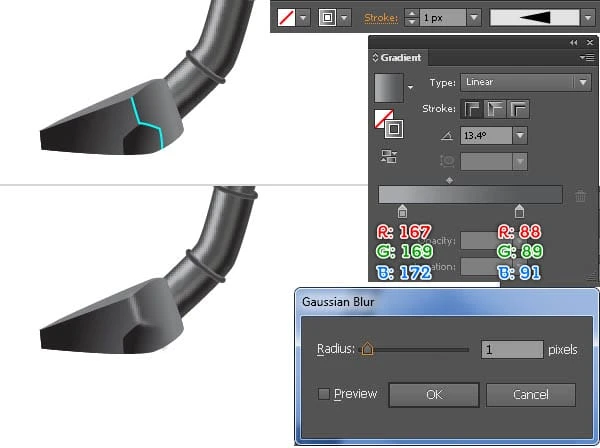
38 Rellene los dos objetos restantes con R=70, G=70, B=70. Ahora vamos a comenzar a resaltar estas formas para darles un aspecto más 3D. Primero dibuja cuatro caminos curvos como se muestra en la segunda imagen. Una vez que haya dibujado sus rutas, complete la ruta verde con ninguna y agregue un trazo de 4px (R = 188, G = 190, B = 192 ). A continuación, rellene el camino turquesa con ninguno y agregue un trazo de 3px (R=35, G=31, B=32 ). Luego complete los dos caminos restantes como ve en la cuarta imagen a continuación. Finalmente, seleccione cuatro nuevas rutas y aplique un efecto de desenfoque gaussiano de 1px para ellas.
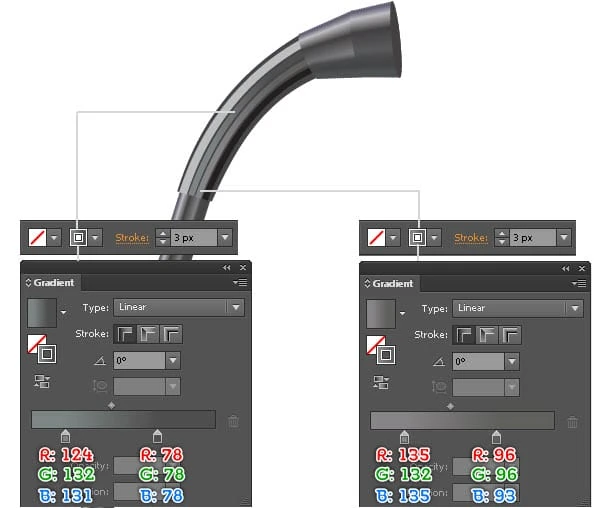
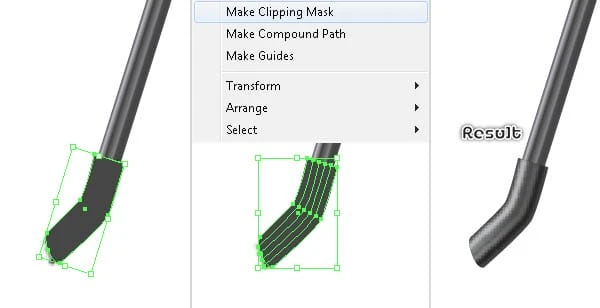
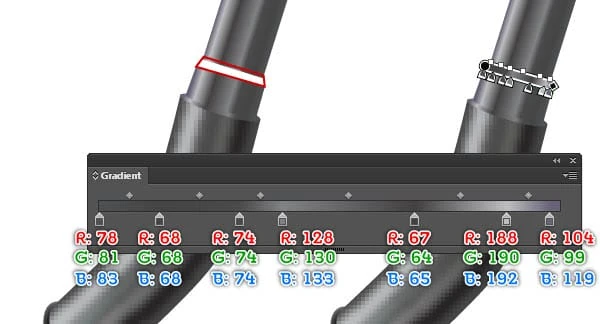
39 Ahora, sigue la secuencia de imágenes y repite el mismo proceso que los pasos anteriores para dibujar cuatro caminos curvos similares a los de abajo. A continuación, seleccione la forma inferior creada en el paso 38, duplíquela una vez y luego lleve la copia al frente. Mantenga esta copia seleccionada, mantenga presionada la tecla Mayús y haga clic en las cuatro rutas con el efecto de desenfoque aplicado en este paso, luego vaya a Objeto> Máscara de recorte> Crear (Ctrl +7).
40 Con la herramienta Elipse (L), cree una elipse de 11 por 24 px y luego rellene esta elipse con el degradado radial como se muestra a continuación. Gire esta elipse en un ángulo de aproximadamente 22 grados y colóquela en la posición correcta como se muestra en la tercera imagen, luego envíela hacia atrás.
41 Ahora, sigue la secuencia de imágenes y dibuja algunas formas similares a las de abajo. También puedes verlos todos en la imagen final.
Crear la herramienta de piso
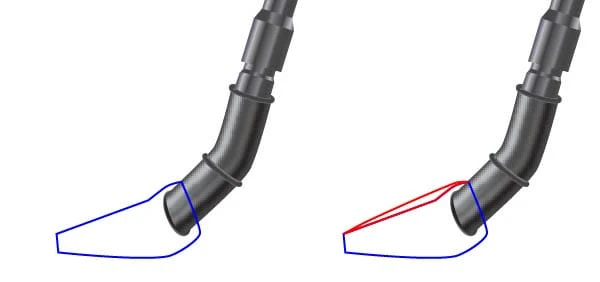
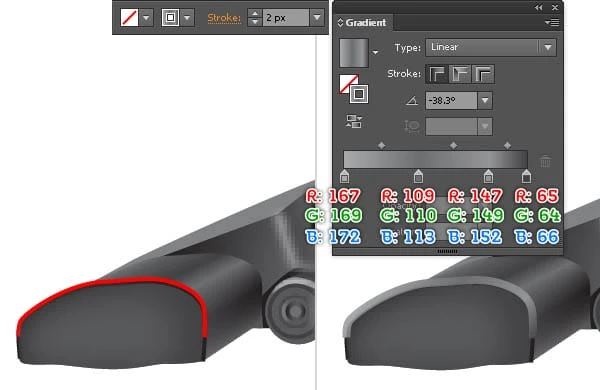
42 Con la ayuda de la herramienta Pluma (P), cree objetos y luego rellénelos como se ve en las imágenes a continuación.
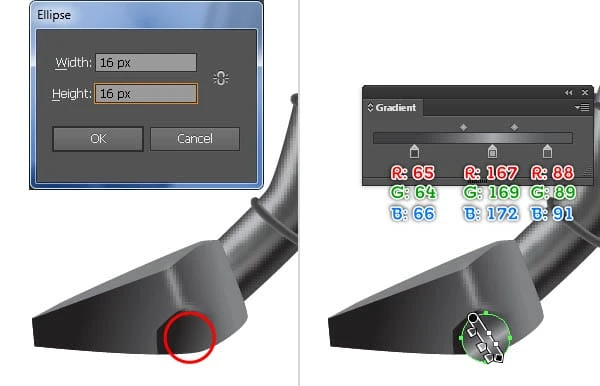
43 Luego viene la rueda de la herramienta de piso. Usando la herramienta Elipse (L) y cree una elipse de 16 por 16 px, luego rellénela con el degradado lineal como se muestra en la segunda imagen. Mantenga seleccionada la elipse resultante y duplíquela (Ctrl +C, Ctrl +F) una vez. Mueve la copia 1px hacia abajo y 2px hacia la izquierda. A continuación, haga una copia de la nueva elipse y luego oculte la copia. Ahora vuelva a seleccionar dos puntos suspensivos recién creados y vaya a Objeto > Fusión > Opciones de fusión … Siga los datos como se ve en la tercera imagen y haga clic en Aceptar, luego vaya a Objeto > Fusión > Crear (Ctrl +Alt +B).
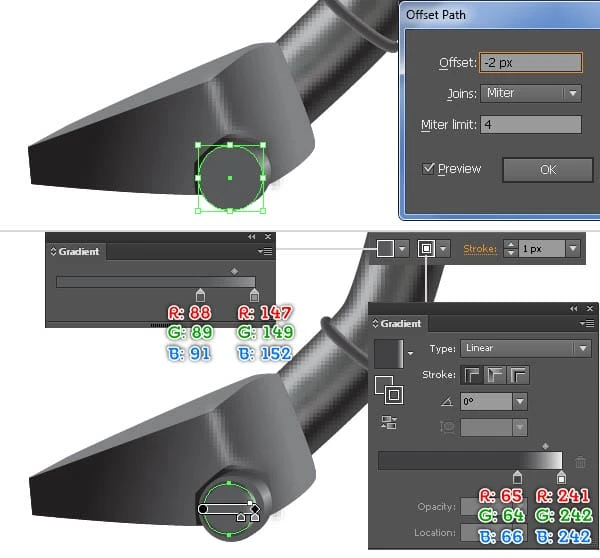
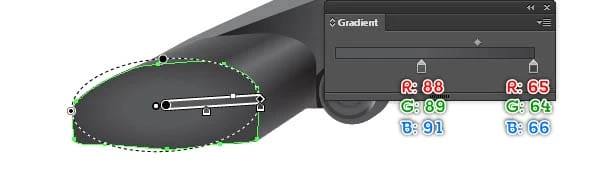
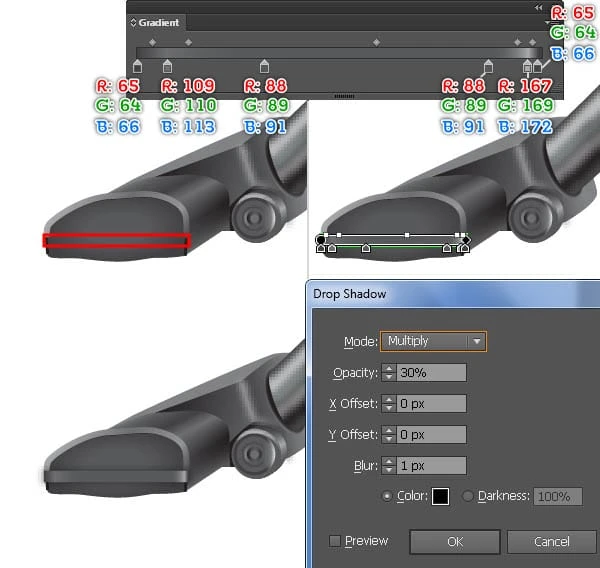
44 Presione (Ctrl +Alt +3) para mostrar la elipse oculta en el paso 43 y luego reemplace el color existente con R=88, G=89, B=91. Mantén seleccionada la elipse resultante y ve a Objeto > Trazado > Desplazamiento … Introduce un Desplazamiento de -2px y haz clic en Aceptar. Reemplace el color existente de la nueva elipse con el degradado lineal y agregue un trazo de 1px (aplique el degradado lineal dentro del trazo)
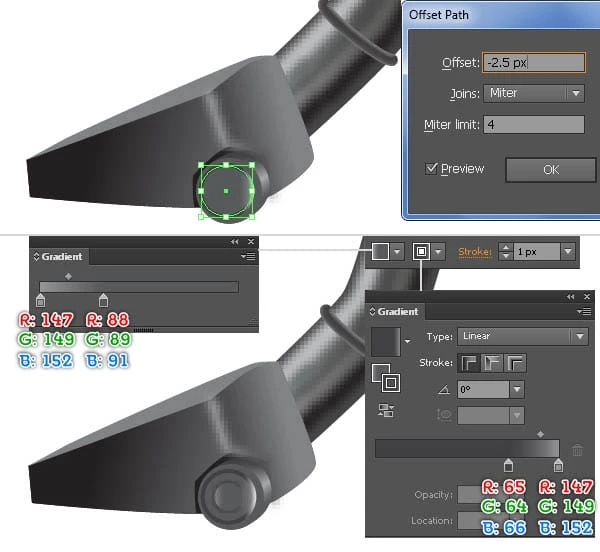
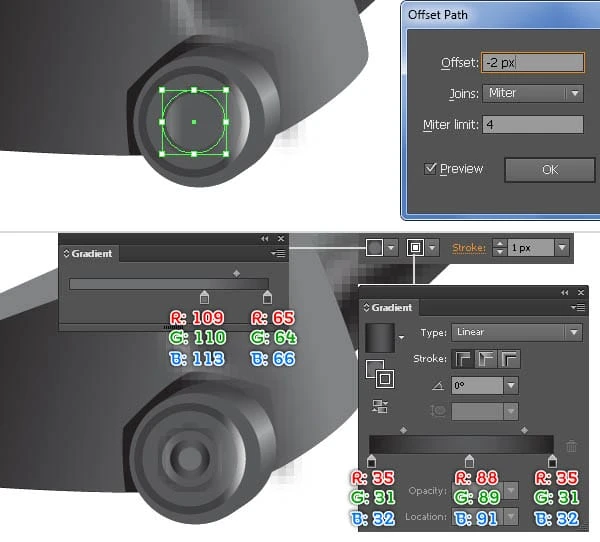
45 Vuelva a seleccionar la nueva elipse creada en el paso 44 y vaya a Objeto > Ruta > Ruta compensada … Ingrese una compensación de -2.5px y haga clic en Aceptar. Reemplace el color existente de la nueva elipse con un nuevo degradado lineal y luego reemplace el color del trazo existente con un nuevo degradado lineal dentro del trazo como se muestra en la segunda imagen. Mantenga seleccionada la elipse resultante y abra de nuevo el cuadro Ruta compensada . Ingrese un desplazamiento de -2px y haga clic en Aceptar. A continuación, reemplace el color existente de la nueva elipse con un nuevo degradado lineal y luego reemplace el color del trazo existente con un nuevo degradado lineal dentro del trazo como se muestra en la cuarta imagen. Deberías terminar con algo como lo que ves en la imagen final.
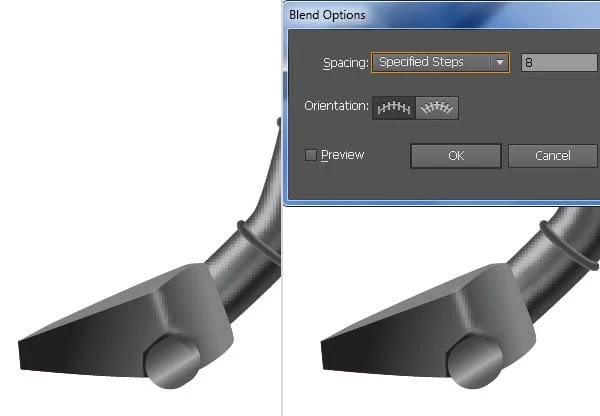
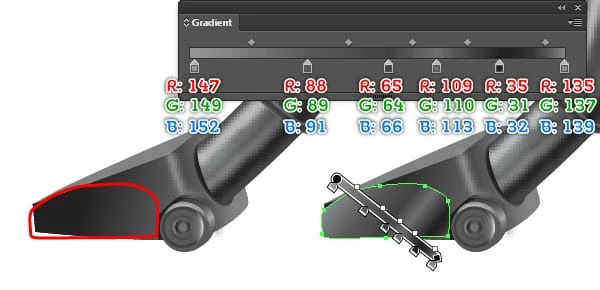
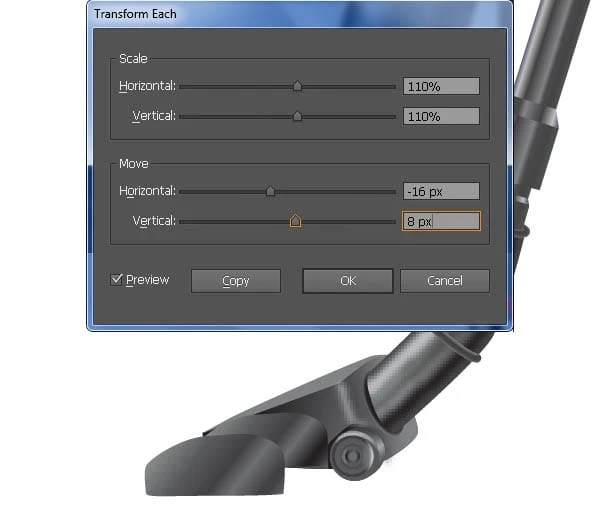
46 Con la herramienta Pluma (P), cree un objeto y luego rellénelo con el degradado lineal como se muestra a continuación. Mantén seleccionada la forma resultante y ve a Objeto > Transformar > Transformar cada … Sigue los datos como ves en la segunda imagen y haz clic en Copiar. Haga una copia de la nueva forma y luego oculte esta copia. Ahora vuelva a seleccionar dos formas recién creadas y vaya a Objeto > Fusión > Opciones de fusión … Siga los datos como se ve en la cuarta imagen y haga clic en Aceptar, luego vaya a Objeto > Fusión > Crear (Ctrl +Alt +B). A continuación, muestre la forma oculta en este paso y reemplace el color existente con el degradado radial.
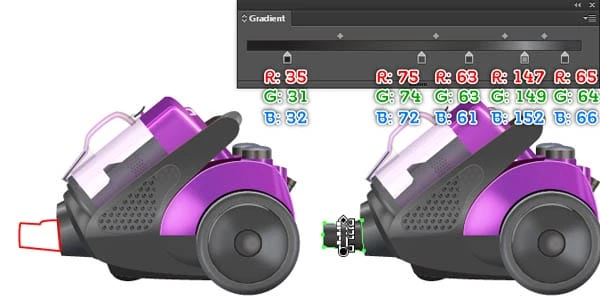
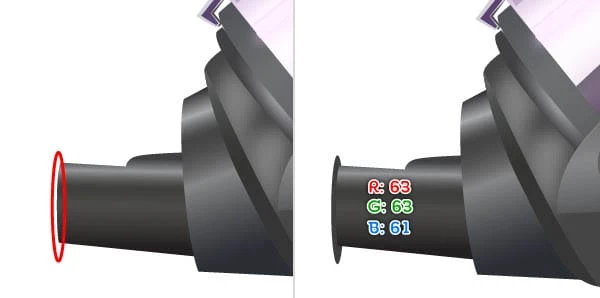
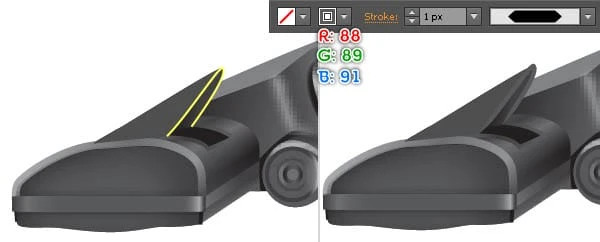
47 Con la herramienta Pluma (P), cree una ruta curva como se muestra a continuación. Una vez que haya dibujado su ruta, rellénela con ninguno y agregue un trazo de 1px ( R = 35, G = 31, B = 32 ). Continúe creando otro camino como el que ve en la tercera imagen. A continuación, complete esta ruta sin ninguno y agregue un trazo de 2px (aplique el degradado lineal dentro del trazo).
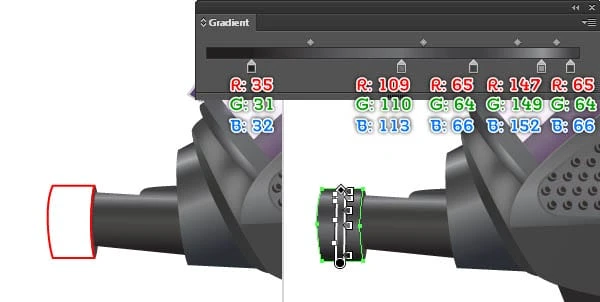
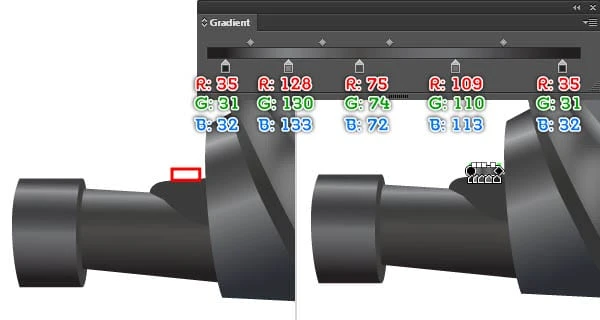
48 Ahora, sigue la secuencia de imágenes y dibuja algunos detalles similares a los de abajo. Deberías terminar con algo como lo que ves en la imagen final.
Agregando la sombra
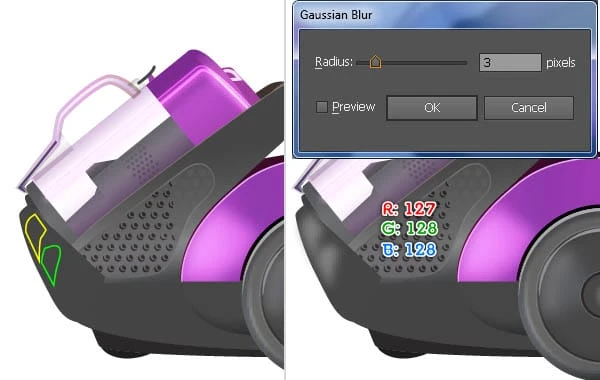
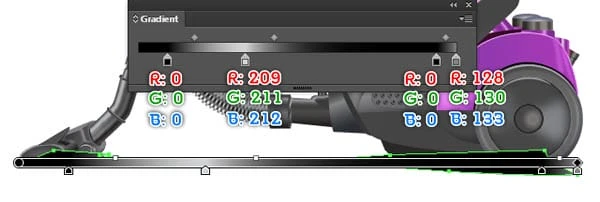
49 Con la herramienta Pluma (P), cree un objeto y rellénelo con el degradado lineal como se muestra en las imágenes a continuación. A continuación, aplique un efecto de desenfoque gaussiano de 3px para la forma resultante y luego envíelo hacia atrás.
Crea el fondo
50 Con la herramienta Rectángulo (M), cree un rectángulo de 725 por 620 px. A continuación, rellene este rectángulo con el degradado radial como se muestra a continuación. Lo último que queda por hacer es colocar nuestra aspiradora en este fondo.
Resultado final
Así es como se ve el diseño completo. Espero que disfrutes este tutorial.
¡Felicidades! Has completado la lección. Espero que hayas descubierto algunas cosas útiles en este tutorial. La imagen del resultado final está abajo. ¡Disfrutar!
Conclusión
Por difícil que parezca, estoy muy seguro de que si sigues mi tutorial encontrarás mucha ayuda usando tus habilidades e imágenes para producir tu propia creación. Una vez más, gracias por usar nuestro tutorial, estaremos encantados de responder cualquier pregunta que pueda tener. Simplemente puede dejar un comentario a continuación.
Descargar archivos de origen de resultados
- Descargar archivo fuente .ai (.zip, 6,91 MB)