So erstellen Sie einen Staubsauger in Adobe Illustrator
Adobe Illustrator kann etwas schwierig zu handhaben sein, insbesondere nachdem Sie sich an den Arbeitsablauf von Anwendungen wie Photoshop gewöhnt haben. Die Unterschiede zwischen der Verwendung von Ebenen und der Erstellung von Objekten und Formen können auf den ersten Blick sehr seltsam sein.
Im folgenden Tutorial erfahren Sie, wie Sie einen Staubsauger in Adobe Illustrator erstellen. Zunächst lernen Sie, wie Sie die Hauptformen mit grundlegenden Werkzeugen (Stift, Rechteck, Ellipse-Werkzeuge …) und Techniken (Versatzpfad, Schnittmaske …) erstellen. Als Nächstes lernen Sie, wie Sie Schattierungen und Hervorhebungen für diese Formen hinzufügen, indem Sie grundlegende Techniken zum Mischen und Erstellen von Vektorformen sowie eine Reihe von Effekten verwenden. Lasst uns beginnen!
Endergebnis
Mal sehen, was Sie in diesem Tutorial erstellen werden.
Erstellen Sie einen Staubsauger in Illustrator
Erstellen Sie ein neues Dokument
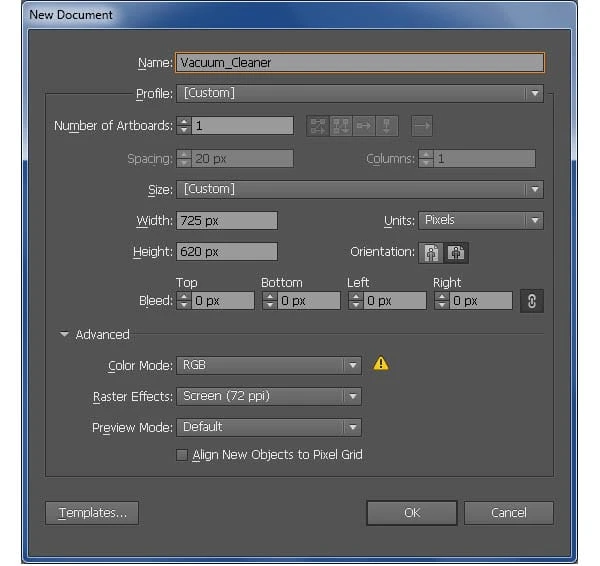
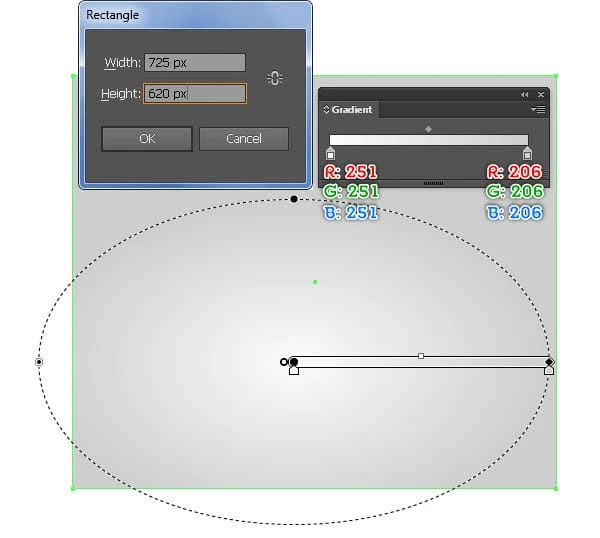
1 Starten Sie Illustrator und drücken Sie dann (Strg + N ), um ein neues Dokument zu erstellen. Wählen Sie Pixel aus dem Dropdown-Menü Einheiten aus, geben Sie 725 in das Breitenfeld und 620 in das Höhenfeld ein und klicken Sie dann auf die Schaltfläche Erweitert . Wählen Sie RGB, Bildschirm (72ppi) und vergewissern Sie sich, dass das Kontrollkästchen Neue Objekte am Pixelraster ausrichten deaktiviert ist, bevor Sie auf OK klicken .
Erstellen Sie das Rad
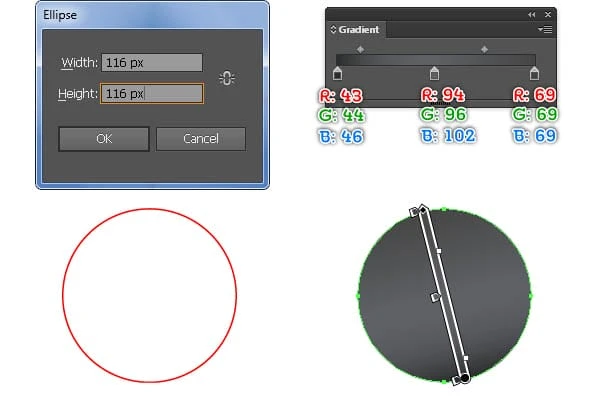
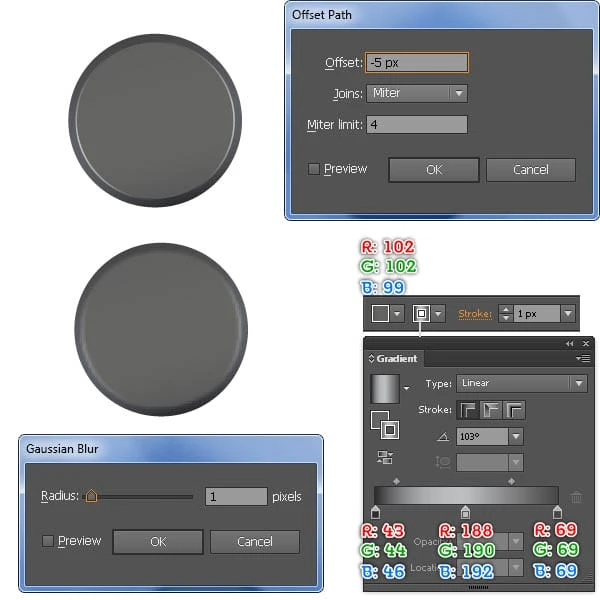
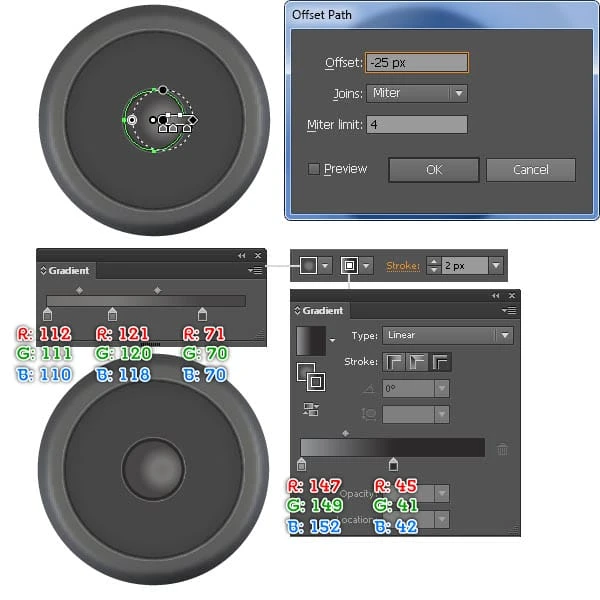
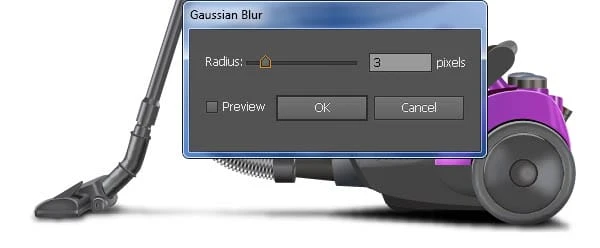
2 Beginnen Sie mit dem Zeichnen einer 116 x 116 Pixel großen Ellipse mit dem Ellipse-Werkzeug (L). Als nächstes füllen Sie diese Ellipse mit dem linearen Verlauf, wie unten gezeigt. Lassen Sie die resultierende Ellipse ausgewählt und gehen Sie zu Objekt > Pfad > Versatzpfad … Geben Sie einen Versatz von -5px ein und klicken Sie auf OK. Ersetzen Sie die vorhandene Farbe der neuen Ellipse durch R = 102, G = 102, B = 99 und fügen Sie einen 1-Pixel- Strich hinzu (wenden Sie den linearen Farbverlauf innerhalb des Strichs an). Stellen Sie sicher, dass die resultierende Ellipse immer noch ausgewählt ist, und gehen Sie zu Effekt > Weichzeichnen > Gaußscher Weichzeichner … Geben Sie einen Radius von 1 Pixel ein und klicken Sie dann auf OK.
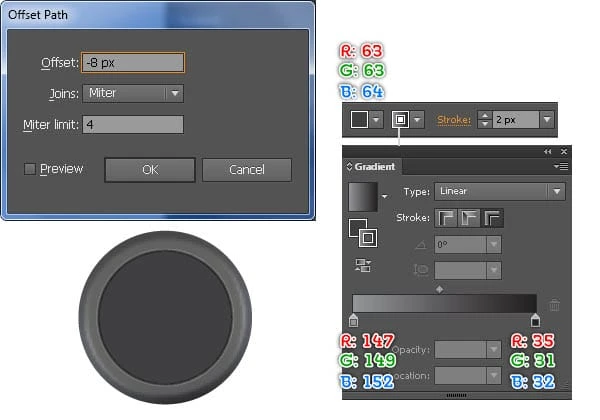
3 Wählen Sie die in Schritt 2 erstellte neue Ellipse aus und gehen Sie zu Objekt > Pfad > Versatzpfad … Geben Sie einen Versatz von -8 Pixel ein und klicken Sie auf OK. Lassen Sie die neue Ellipse ausgewählt und gehen Sie zur Aussehen- Palette (Fenster > Aussehen) und entfernen Sie dann den Abschnitt Gaußscher Weichzeichner. Ersetzen Sie als Nächstes die vorhandene Farbe dieser Ellipse durch R = 63, G = 63, B = 64 und ändern Sie die Strichstärke in 2px. Ersetzen Sie dann die vorhandene Strichfarbe durch den linearen Farbverlauf über den Strich. Stellen Sie sicher, dass die resultierende Ellipse immer noch ausgewählt ist, und öffnen Sie das Feld Versatzpfad erneut. Geben Sie im Feld Versatzpfad einen Radius von -25 Pixel ein und klicken SieOkay. Ersetzen Sie die vorhandene Farbe der neuen Ellipse durch den radialen Farbverlauf und ersetzen Sie dann die vorhandene Strichfarbe durch einen neuen linearen Farbverlauf über den Strich, wie Sie im dritten Bild unten sehen.
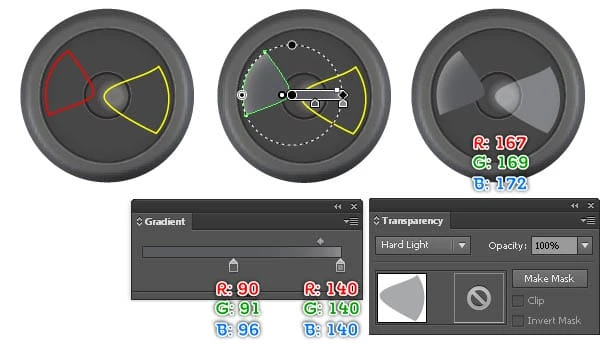
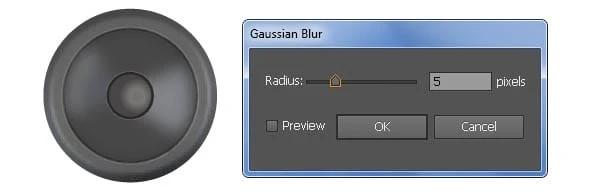
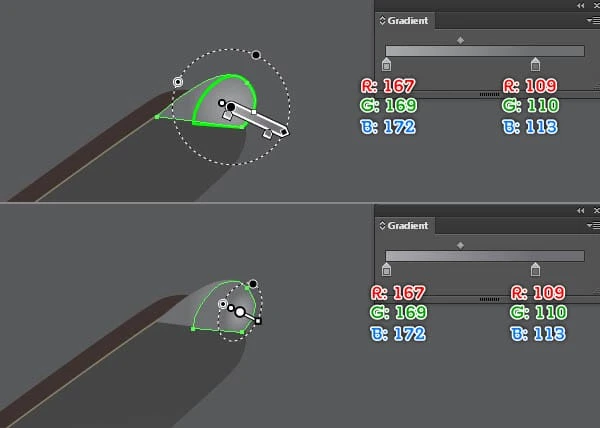
4 Wir werden beginnen, Highlights auf dem Zaubernden zu machen, um ihm einen 3D-Look zu verleihen. Erstellen Sie mit dem Stiftwerkzeug (P) zwei Objekte wie unten gezeigt. Sobald Ihre Objekte gezeichnet sind, füllen Sie das rote Objekt mit dem radialen Farbverlauf und das gelbe Objekt mit R=167, G=169, B=172 und stellen Sie dann den Mischmodus der resultierenden Form auf Hartes Licht ein. Wählen Sie als Nächstes zwei neu erstellte Formen erneut aus und wenden Sie einen 5-Pixel-Gaußschen Weichzeichnungseffekt für sie an.
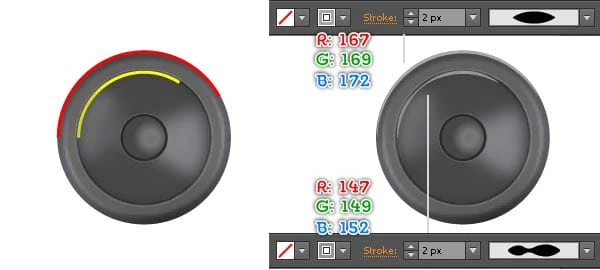
5 Fahren Sie mit dem Stiftwerkzeug (P) fort und erstellen Sie zwei gekrümmte Pfade, wie unten gezeigt. Füllen Sie den roten Pfad mit keiner und fügen Sie einen 2px- Strich hinzu (R=167, G=169, B=172 ), wenden Sie dann das Breitenprofil 1 für den resultierenden Pfad an. Füllen Sie als Nächstes den gelben Pfad mit none und fügen Sie einen 2px- Strich hinzu (R = 147, G = 149, B = 152 ). Wenden Sie dann das Breitenprofil 2 für den resultierenden Pfad an. Wählen Sie schließlich alle Objekte aus und gruppieren Sie sie (Strg + G ), die ab Schritt 2 bis zu diesem Zeitpunkt erstellt wurden.
Erstellen Sie den Körper des Staubsaugers
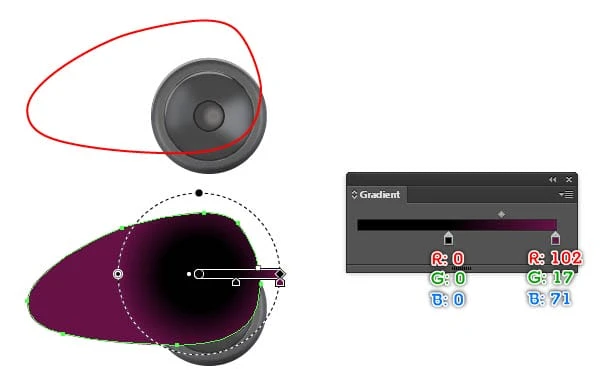
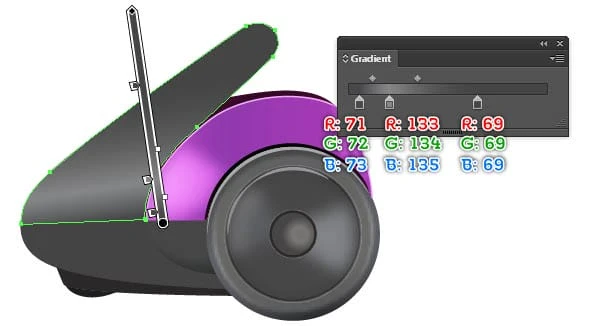
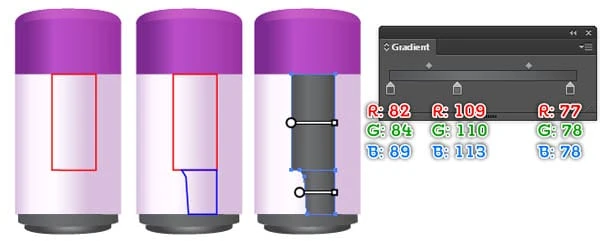
6 Es ist Zeit, den Körper des Staubsaugers zu zeichnen. Wählen Sie das Stiftwerkzeug (P) und erstellen Sie ein Objekt wie unten gezeigt. Sobald Ihr Objekt gezeichnet ist, füllen Sie es mit dem radialen Farbverlauf, wie Sie es im zweiten Bild sehen. Folgen Sie als nächstes der Bildfolge und zeichnen Sie zwei Objekte und füllen Sie sie dann ähnlich wie die von unten. Wählen Sie abschließend drei in diesem Schritt erstellte Formen erneut aus und senden Sie sie nach hinten (Strg + Umschalt + linke eckige Klammer ).
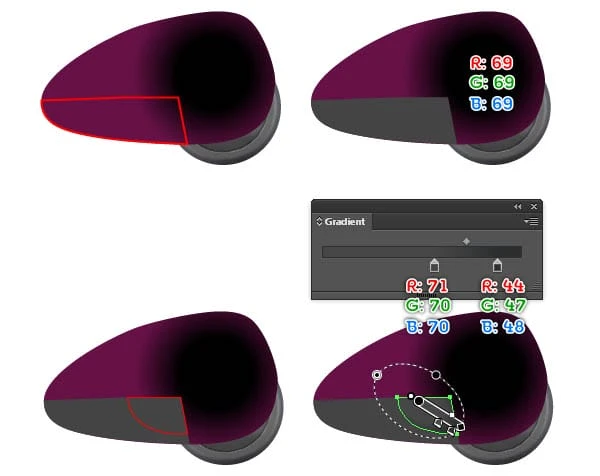
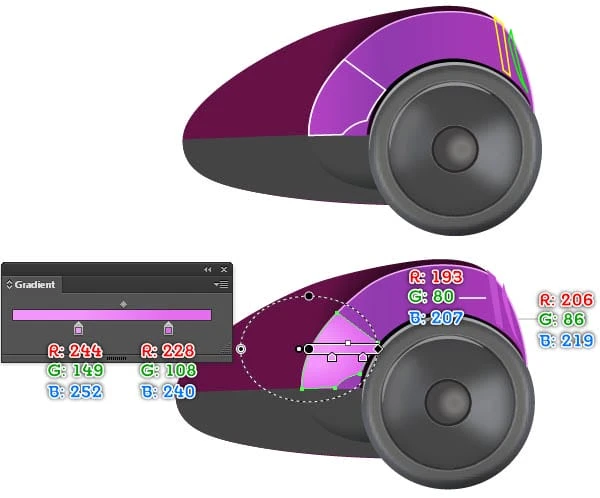
7 Erstellen Sie mit dem Stiftwerkzeug (P) ein Objekt und füllen Sie es dann mit dem linearen Verlauf, wie unten gezeigt. Als nächstes zeichnen Sie einen gekrümmten Pfad, wie Sie im dritten Bild sehen. Sobald Ihr Pfad gezeichnet ist, füllen Sie ihn mit none und fügen Sie einen 1px- Strich hinzu (R=241, G=174, B=248 ).
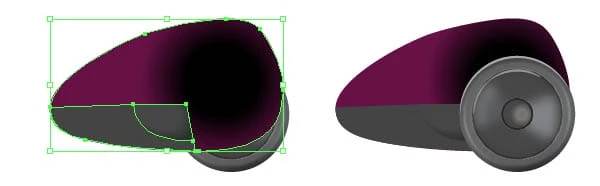
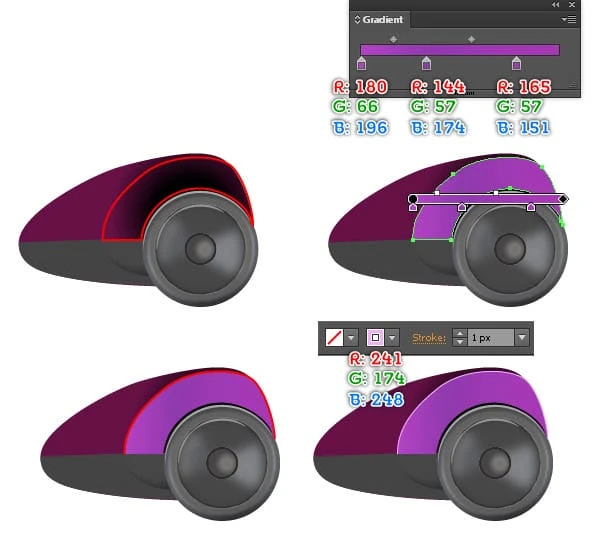
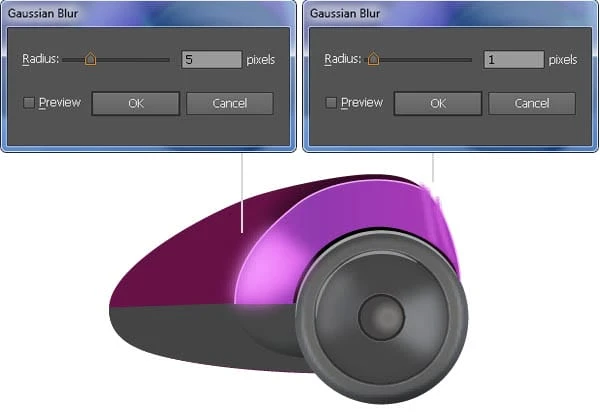
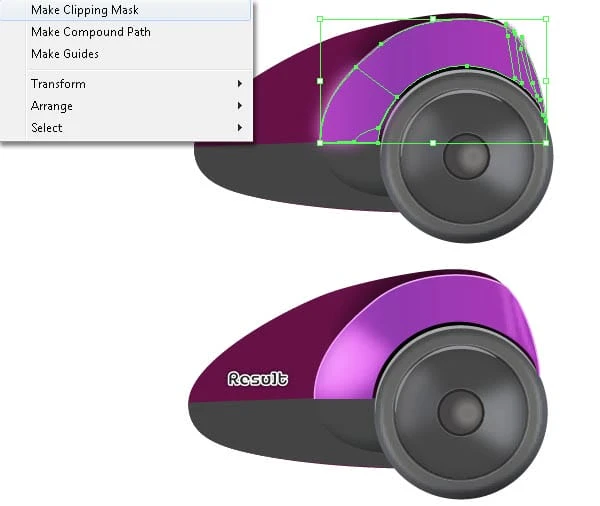
8 Wir beginnen damit, Glanzlichter auf dem neu geschaffenen Körperteil zu setzen. Erstellen Sie mit Hilfe des Stiftwerkzeugs (P) drei Objekte wie unten gezeigt. Sobald Ihre Objekte gezeichnet sind, füllen Sie das gelbe Objekt mit R=193, G=80, B=207 und das grüne Objekt mit R=206, G=86, B=219 und füllen Sie dann das verbleibende Objekt mit dem radialen Farbverlauf wie Sie im zweiten Bild unten sehen. Wählen Sie die größte Form erneut aus und wenden Sie einen 5-Pixel-Gaußschen Weichzeichnereffekt darauf an. Wenden Sie als Nächstes einen 1-Pixel-Gaußschen Weichzeichnungseffekt für die beiden verbleibenden Formen an. Wählen Sie nun die in Schritt 7 erstellte Form aus, duplizieren (Strg + C, Strg + F) sie einmal und bringen Sie dann die Kopie nach vorne (Strg +Umschalt +Rechte eckige Klammer ). Lassen Sie diese Kopie ausgewählt, halten Sie die Umschalttaste gedrückt und klicken Sie auf die drei Formen, die in diesem Schritt mit dem Unschärfeeffekt angewendet wurden, und gehen Sie dann zu Objekt> Schnittmaske> Erstellen (Strg +7).
9 Fahren Sie fort, weitere Details zu zeichnen, wie Sie in den Bildern unten sehen.
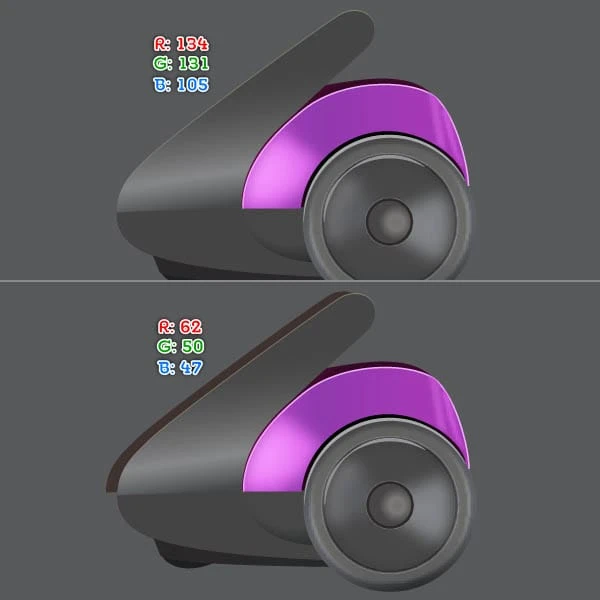
10 Erstellen Sie mit dem Stiftwerkzeug (P) ein Objekt und füllen Sie es dann mit dem linearen Verlauf, wie unten gezeigt. Lassen Sie die resultierende Form ausgewählt und duplizieren Sie sie einmal (Strg + C, Strg + F ). Ersetzen Sie die vorhandene Farbe der Kopie durch R = 134, G = 131, B = 105 und verschieben Sie die resultierende Form um 1 Pixel nach oben. Drücken Sie dann einmal (Strg + linke eckige Klammer ), um sie nach hinten zu senden. Erstellen Sie eine Kopie der neuen Form und ersetzen Sie die vorhandene Farbe dieser Kopie durch R=62, G=50, B=47. Bewegen Sie als Nächstes die resultierende Form 2 Pixel nach oben und 7 Pixel nach links und senden Sie sie dann nach hinten (Strg + Umschalt + linke eckige Klammer ).
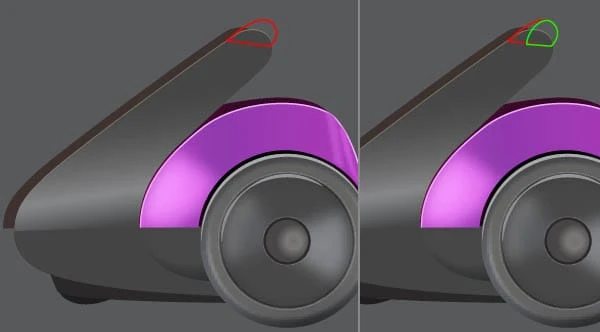
11 Fahren Sie mit dem Erstellen von zwei Objekten fort und füllen Sie sie dann aus, wie Sie es in den Bildern unten sehen. Wählen Sie als Nächstes diese Formen erneut aus und drücken Sie zweimal (Strg + Linke eckige Klammer ), um das Ergebnis zu erhalten, wie im letzten Bild unten gezeigt.
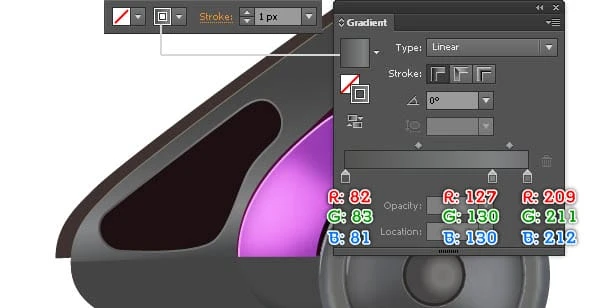
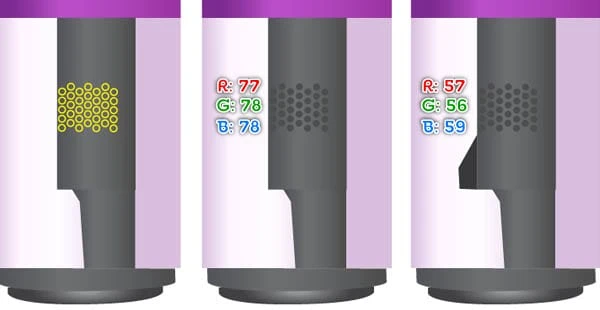
12 Als nächstes kommt das Lüftungsgitter. Wähle das Stiftwerkzeug (P) und zeichne ein Objekt wie unten gezeigt, dann fülle dieses Objekt mit R=29, G=15, B=18. Erstellen Sie als Nächstes eine Kopie (Strg + C, Strg + F) der resultierenden Form und entfernen Sie die Füllfarbe der Kopie. Fügen Sie dann einen 1-Pixel- Strich hinzu (wenden Sie den linearen Farbverlauf innerhalb des Strichs an).
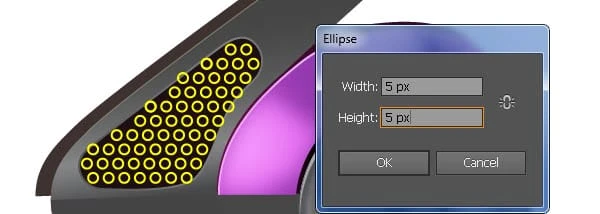
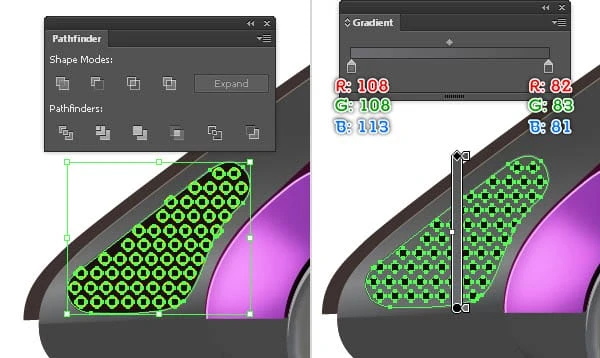
13 Erstellen Sie mit dem Ellipsenwerkzeug (L) eine 5 x 5 Pixel große Ellipse. Machen Sie einige Kopien dieser Ellipse und platzieren Sie sie dann an den Positionen, die Sie im ersten Bild sehen. Wählen Sie alle neu erstellten Ellipsen aus, duplizieren Sie sie einmal und gruppieren Sie (Strg + G) die Kopien, und drücken Sie dann (Strg +3 ), um diese Gruppe auszublenden. Wählen Sie nun erneut alle Ellipsen und die in Schritt 12 erstellte schwarze Form aus. Öffnen Sie als Nächstes die Pathfinder- Palette (Fenster > Pathfinder) und klicken Sie auf die Schaltfläche Minus Front. Ersetzen Sie dann die vorhandene Farbe der resultierenden Form durch den linearen Farbverlauf, wie im dritten Bild gezeigt.
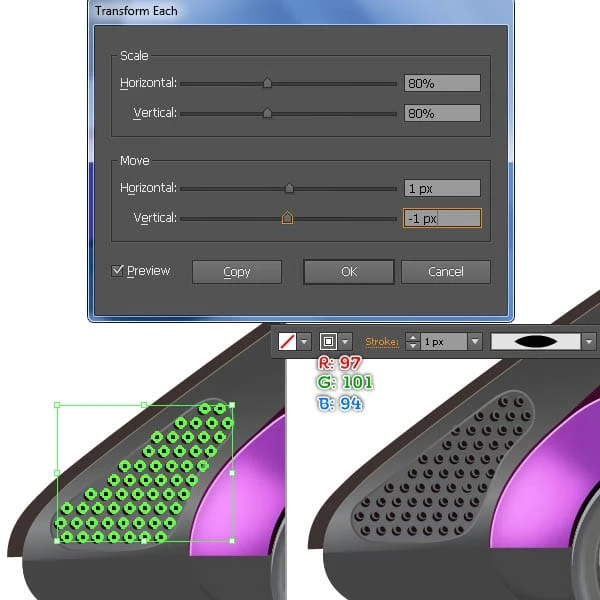
14 Bevor Sie fortfahren, drücken Sie (Strg +Alt +3 ), um alle in Schritt 13 ausgeblendeten Ellipsen anzuzeigen. Lassen Sie diese Ellipsen ausgewählt und gehen Sie zu Objekt > Transformieren > Jedes transformieren … Folgen Sie den Daten wie unten gezeigt und klicken Sie auf OK. Ersetzen Sie als Nächstes die vorhandene Strichfarbe der resultierenden Ellipsen durch R = 97, G = 101, B = 94 und ändern Sie deren Strichstärke auf 1px. Wenden Sie dann das Breitenprofil 1 für sie an. Verstecken Sie diese neu erstellten Ellipsen schließlich hinter der in Schritt 13 erstellten Form .
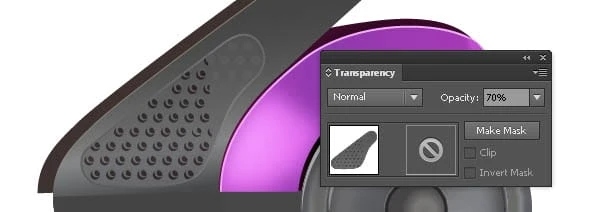
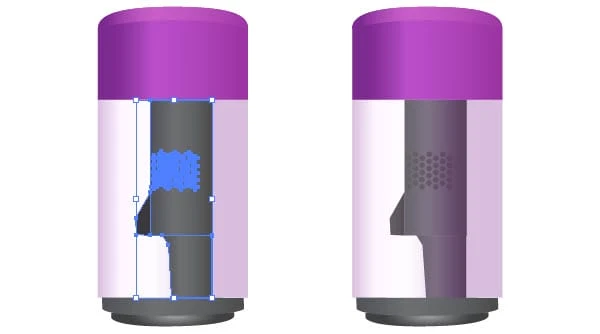
15 Erstellen Sie mit dem Stiftwerkzeug (P) ein Objekt wie unten gezeigt, füllen Sie es dann mit R = 95, G = 95, B = 95 und verstecken Sie die resultierende Form hinter der in Schritt 13 erstellten Form. Wählen Sie nun alle Formen aus, die ab Schritt 12 bis zu diesem Zeitpunkt erstellt wurden, und gruppieren Sie sie (Strg + G ), und reduzieren Sie dann die Deckkraft dieser Gruppe auf 70%.
Erstellen Sie den Schmutzbehälter
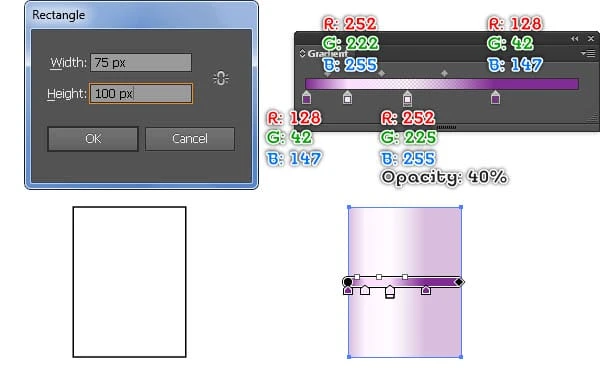
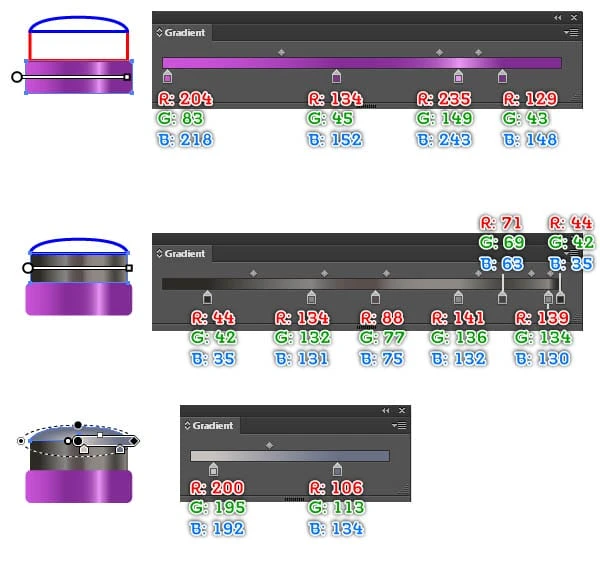
16 Wählen Sie das Rechteck-Werkzeug (M) und erstellen Sie ein 75 x 100 Pixel großes Objekt und füllen Sie es dann mit dem linearen Verlauf, wie unten gezeigt. Folgen Sie als nächstes der Bildfolge und zeichnen Sie einige andere Teile, die denen von unten ähnlich sind.
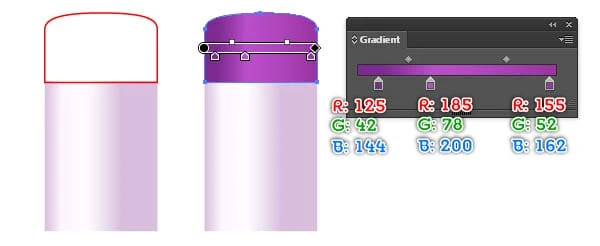
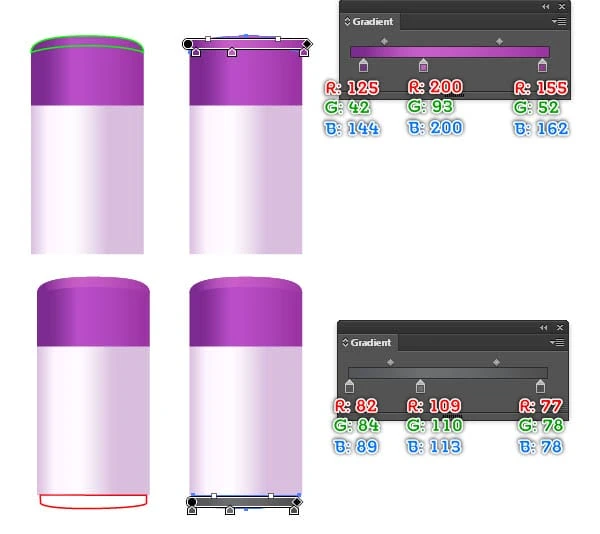
17 Fahren Sie mit dem Erstellen von Formen fort, wie Sie in den Bildern unten sehen. Wählen Sie als Nächstes alle in diesem Schritt erstellten Formen aus und senden Sie sie an zurück.
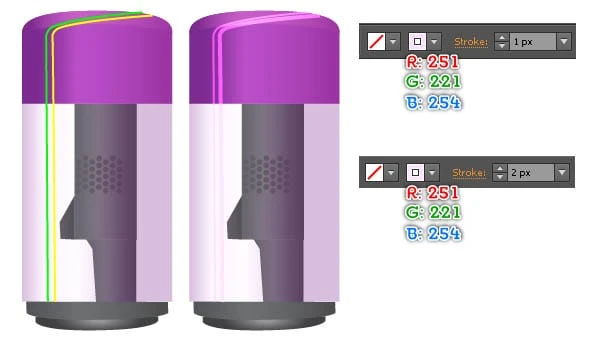
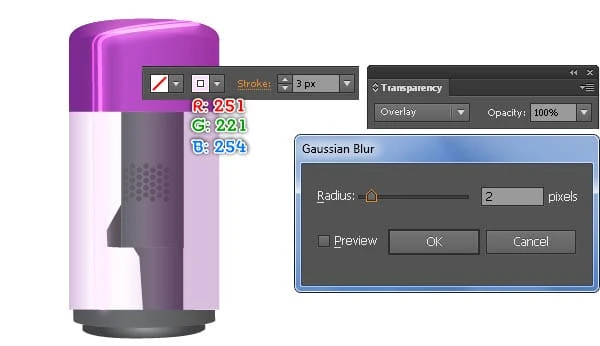
18 Um einige Details hinzuzufügen, zeichnen Sie zuerst zwei gekrümmte Pfade, wie unten gezeigt. Sobald Ihre Pfade gezeichnet sind, füllen Sie den grünen Pfad mit none und fügen Sie einen 1px- Strich hinzu (R=251, G=221, B=254 ). Füllen Sie als nächstes den verbleibenden Pfad mit none und fügen Sie einen 2px Strich hinzu (R=251, G=221, B=254 ), dann erstellen Sie eine Kopie des resultierenden Pfades. Ändern Sie die Strichstärke der Kopie auf 3 Pixel und wenden Sie einen 2-Pixel-Gaußschen Weichzeichnungseffekt auf den resultierenden Pfad an. Stellen Sie als Nächstes die Opazität auf Overlay ein und drücken Sie dann (Strg + Linke eckige Klammer) einmal, um es rückwärts zu senden.
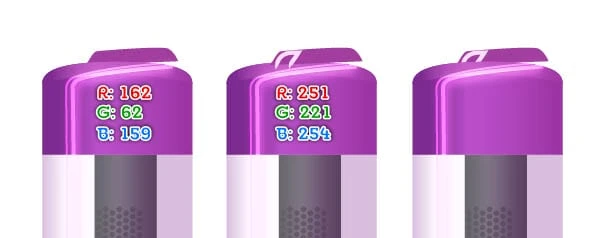
19 Fahren Sie mit dem Zeichnen einiger weiterer Details fort, wie in den Abbildungen unten gezeigt.
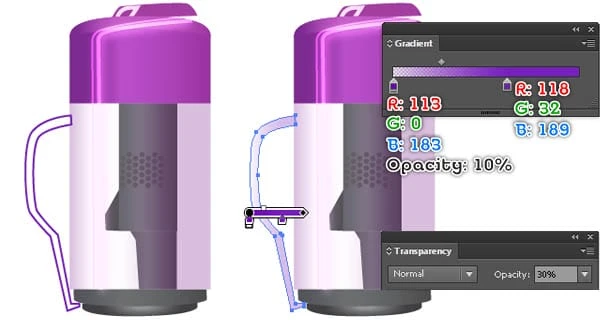
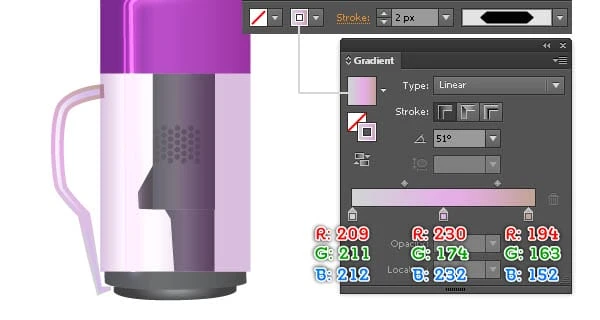
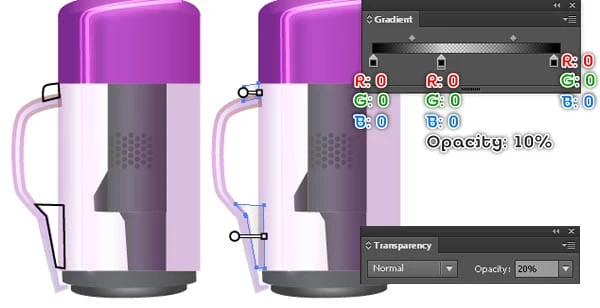
20 Es ist Zeit, den Tragegriff zu ziehen. Erstellen Sie mit Hilfe des Stiftwerkzeugs (P) ein Objekt und füllen Sie es wie unten gezeigt mit dem linearen Farbverlauf. Reduzieren Sie dann die Deckkraft der resultierenden Form auf 30%. Erstellen Sie eine Kopie (Strg + C, Strg + F) der neuen Form und entfernen Sie die Füllfarbe. Fügen Sie dann einen 2-Pixel- Strich hinzu (wenden Sie den linearen Farbverlauf innerhalb des Strichs an). Wenden Sie als Nächstes das Breitenprofil 3 für das resultierende Objekt an.
21 Folgen Sie der Abfolge der Bilder und zeichnen Sie einige Details, die denen von unten ähneln. Am Ende sollte Ihr Schmutzbehälter ungefähr so aussehen wie das endgültige Bild.
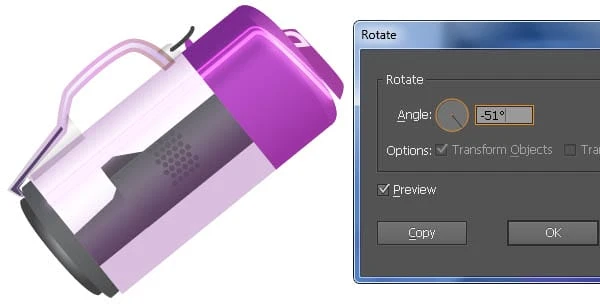
22 Wählen und gruppieren Sie (Strg + G) alle Formen, die ab Schritt 16 bis zu diesem Zeitpunkt erstellt wurden, und gehen Sie dann zu Objekt > Transformieren > Drehen … Geben Sie einen -51-Grad-Winkel ein und klicken Sie auf OK. Platzieren Sie diese Gruppe an der Position, die Sie im zweiten Bild sehen, und drücken Sie dann einige Male (Strg + linke eckige Klammer ), um das Ergebnis wie im letzten Bild zu erhalten.
23 Folgen Sie nun der Bildfolge und zeichnen Sie einige Formen, die denen von unten ähneln. Wählen Sie als nächstes diese Formen aus und verstecken Sie sie hinter der Gruppe "dirt_container".
24 Erstellen Sie mit dem Stiftwerkzeug (P) ein Objekt und füllen Sie es wie unten gezeigt mit dem linearen Farbverlauf. Senden Sie dann die resultierende Form nach hinten.
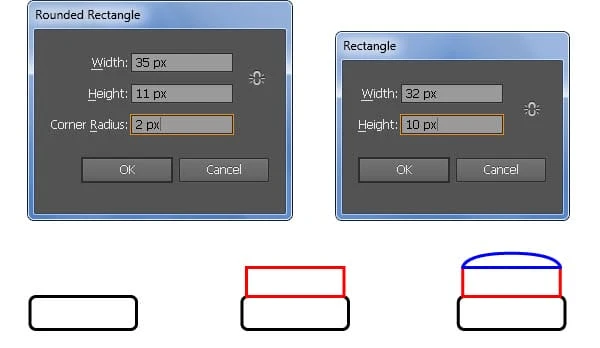
25 Erstellen Sie mit Hilfe des abgerundeten Rechteckwerkzeugs, des Rechteckwerkzeugs (M) und des Stiftwerkzeugs (P) drei Objekte und füllen Sie sie dann aus, wie Sie in den Bildern unten sehen. Wählen Sie als Nächstes drei neu erstellte Formen aus und gruppieren Sie sie (Strg + G ).
26 Platzieren Sie die neu erstellte Gruppe an der unten gezeigten Position. Erstellen Sie eine Kopie (Strg +C, Strg +F) dieser Gruppe, verschieben Sie diese Kopie um 3 Pixel nach oben und 11 Pixel nach links und senden Sie sie dann nach hinten.
27 Fahren Sie mit der Erstellung eines weiteren Objekts fort und füllen Sie es mit dem linearen Verlauf, wie unten gezeigt, und senden Sie dann die resultierende Form nach hinten.
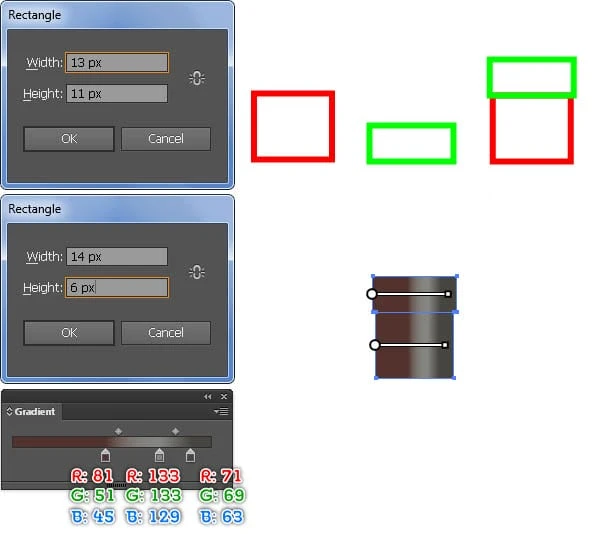
28 Wählen Sie das Rechteck-Werkzeug (M) und erstellen Sie zwei Rechtecke mit Abmessungen: 13px x 11px und 14px x 6px, dann füllen Sie diese Rechtecke mit dem linearen Farbverlauf, wie Sie im vierten Bild sehen. Erstellen Sie als Nächstes mit dem Liniensegment-Werkzeug() eine horizontale Linie mit einem 1-Pixel- Strich (R=0, G=0, B=0) und ohne Füllung, und verstecken Sie diese Linie dann hinter dem kleineren Rechteck, das in diesem Schritt erstellt wurde.
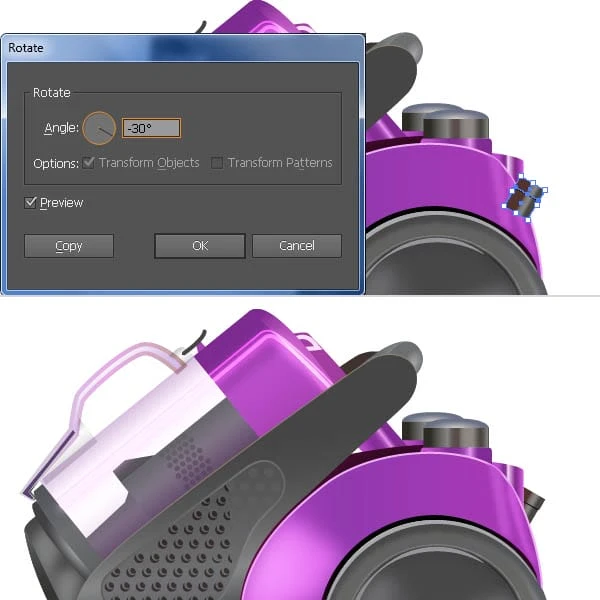
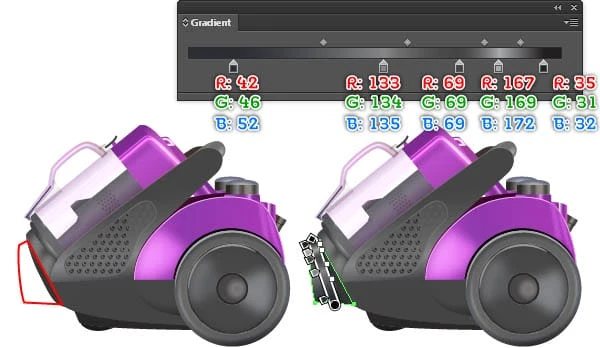
29 Wählen Sie alle in Schritt 28 erstellten Objekte aus und gruppieren Sie sie (Strg + G) und drehen Sie diese Gruppe dann um einen Winkel von etwa -30 Grad. Platzieren Sie die neue Gruppe an der Position, die Sie im ersten Bild sehen, und senden Sie sie dann nach hinten. An dieser Stelle sollte Ihr Kunstwerk wie im endgültigen Bild aussehen.
30 Folgen Sie nun der Bildfolge und zeichnen Sie einige Formen, die denen von unten ähneln.
Erstellen Sie den Schlauch
31 Erstellen Sie mit dem Stiftwerkzeug (P) einen gekrümmten Pfad, wie unten gezeigt. Sobald Ihr Pfad gezeichnet ist, füllen Sie ihn mit none und fügen Sie einen 28-Pixel- Strich hinzu (wenden Sie den linearen Farbverlauf über den Strich an).
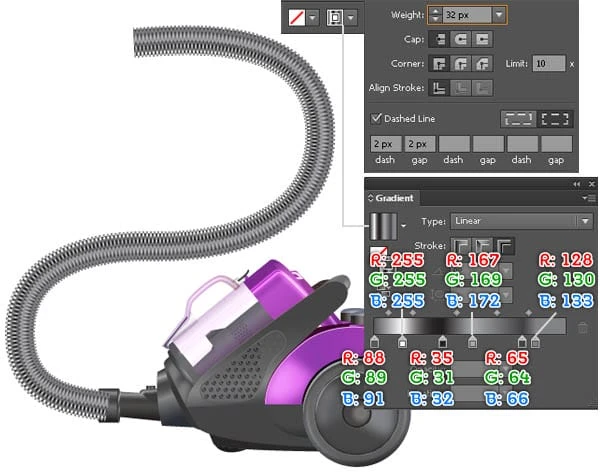
32 Erstellen Sie eine Kopie (Strg +C, Strg +F) des in Schritt 31 erstellten Pfads, ändern Sie dann die Strichstärke der Kopie auf 32 Pixel und ersetzen Sie die vorhandene Strichfarbe durch einen neuen linearen Verlauf über den Strich. Lassen Sie den resultierenden Pfad ausgewählt und öffnen Sie die Strichpalette (Fenster > Strich ). Aktivieren Sie das Kontrollkästchen „Gestrichelte Linie”, geben Sie dann 2 Pixel in das Bindestrichfeld und 2 Pixel in das Lückenfeld ein .
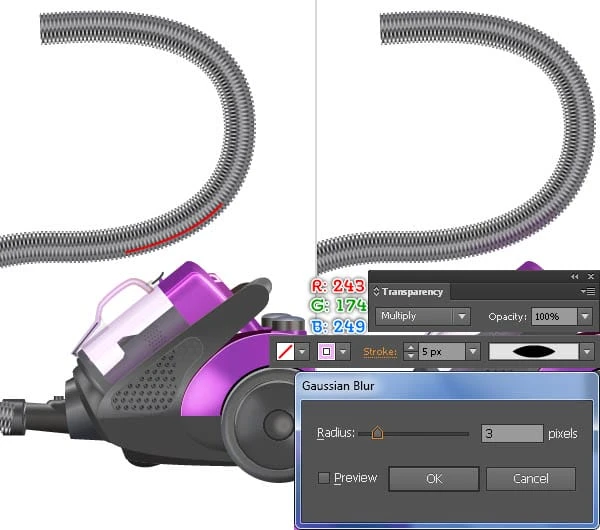
33 Um einige Details hinzuzufügen, zeichnen Sie zuerst einen gekrümmten Pfad, wie unten gezeigt. Füllen Sie diesen Pfad mit none und fügen Sie einen 5px- Strich hinzu (R=243, G=174, B=249 ), wenden Sie dann das Breitenprofil 1 für den resultierenden Pfad an. Ändern Sie als Nächstes den Mischmodus des neuen Pfads in Multiplizieren und wenden Sie dann einen 3-Pixel-Gaußschen Weichzeichnungseffekt auf den resultierenden Pfad an. Wählen Sie schließlich drei Pfade aus und gruppieren Sie sie (Strg + G ), die ab Schritt 31 bis zu diesem Zeitpunkt erstellt wurden, und senden Sie diese Gruppe dann nach hinten.
Erstellen Sie den Teleskopstab
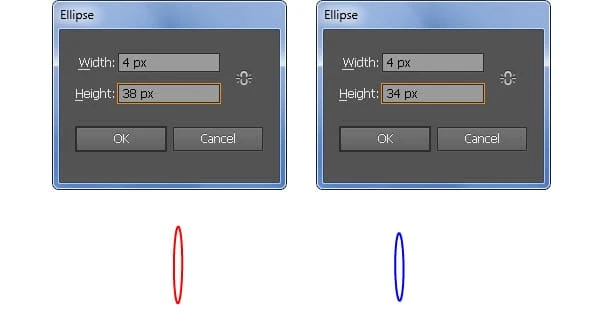
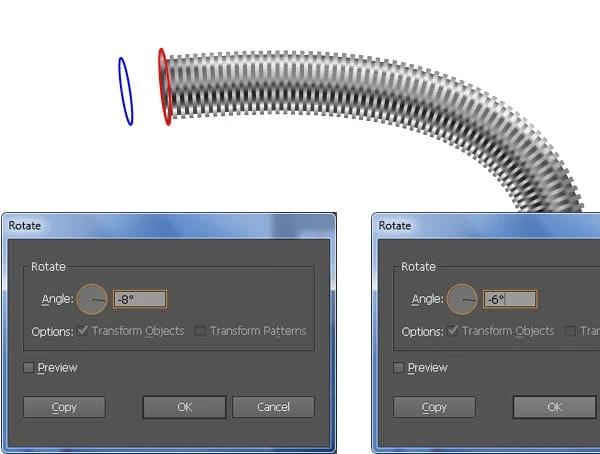
34 Wählen Sie das Ellipse-Werkzeug und erstellen Sie zwei Ellipsen mit den Abmessungen: 4 x 38 Pixel und 4 x 34 Pixel. Drehen Sie als Nächstes die rote Ellipse um einen Winkel von etwa -6 Grad und die blaue Ellipse um einen Winkel von etwa -8 Grad und platzieren Sie diese Ellipsen dann an den richtigen Positionen, wie im dritten Bild gezeigt.
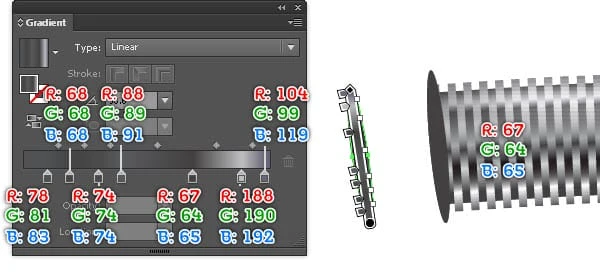
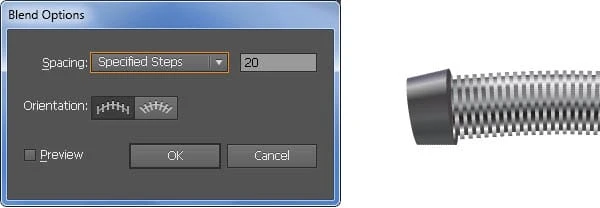
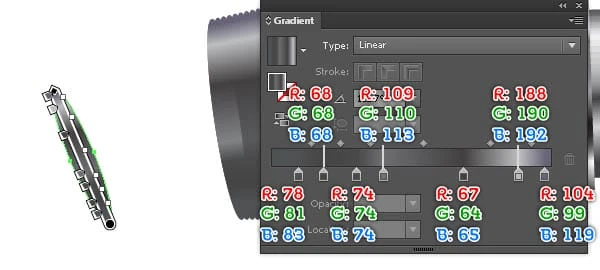
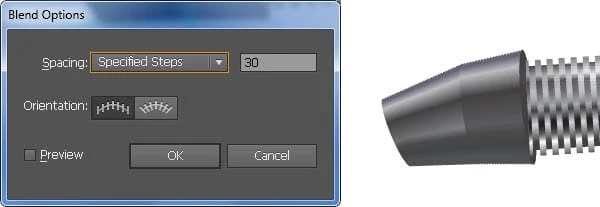
35 Füllen Sie die rote Ellipse mit R=67, G=64, B=65. Füllen Sie als nächstes die blaue Ellipse mit dem linearen Farbverlauf wie unten gezeigt, erstellen Sie dann eine Kopie der resultierenden Ellipse und blenden Sie die Kopie aus. Wählen Sie nun zwei neu erstellte Ellipsen erneut aus und gehen Sie zu Object > Blend > Blend Options … Folgen Sie den Daten, wie Sie im zweiten Bild sehen, und klicken Sie auf OK, dann gehen Sie zu Object > Blend > Make (Strg + Alt + B).
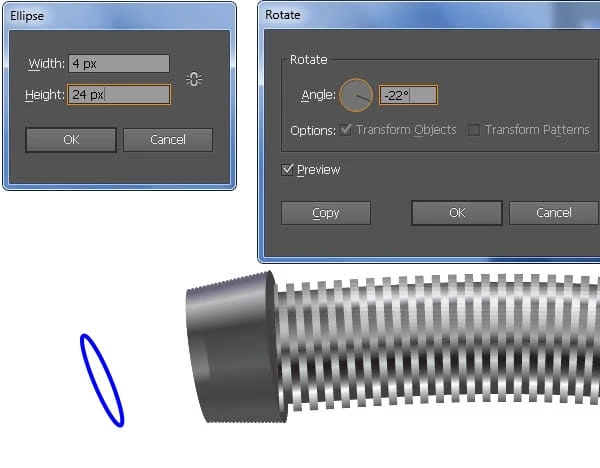
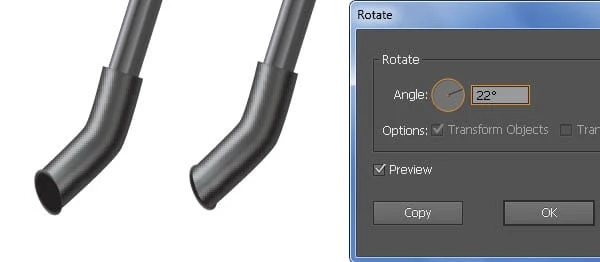
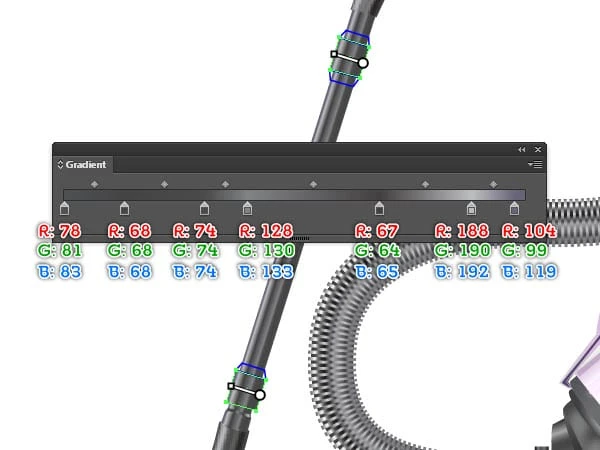
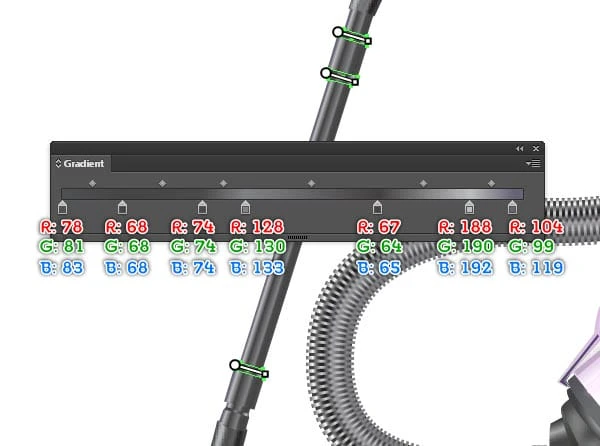
36 Bevor Sie fortfahren, drücken Sie (Strg +Alt +3 ), um die in Schritt 35 verborgene Ellipse anzuzeigen, und ersetzen Sie dann die vorhandene Farbe durch einen neuen linearen Farbverlauf, wie unten gezeigt. Erstellen Sie als Nächstes mit dem Ellipse-Werkzeug (L) ein 4 x 24 Pixel großes Objekt, drehen Sie diese Ellipse dann um einen Winkel von etwa -22 Grad und platzieren Sie die resultierende Ellipse an der richtigen Position, wie im zweiten Bild gezeigt. Füllen Sie die neue Ellipse mit dem linearen Verlauf, wie Sie im dritten Bild sehen. Wählen Sie nun zwei neu erstellte Ellipsen erneut aus und gehen Sie zu Objekt > Überblenden > Überblendungsoptionen … Folgen Sie den Daten, wie Sie sie im vierten Bild sehen, und klicken Sie auf OK, dann gehen Sie zu Objekt > Überblenden > Erstellen (Strg + Alt + B).. Senden Sie schließlich das resultierende Objekt nach hinten.
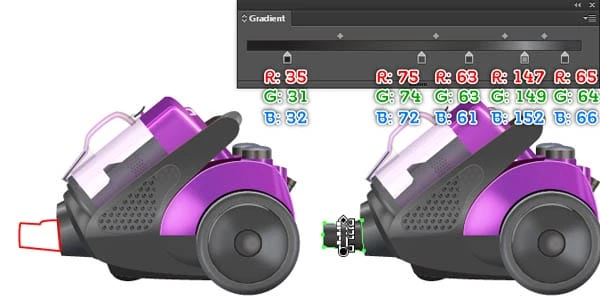
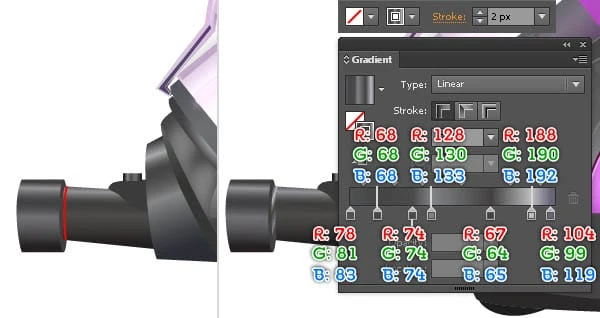
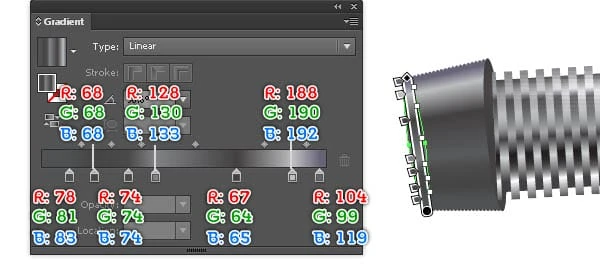
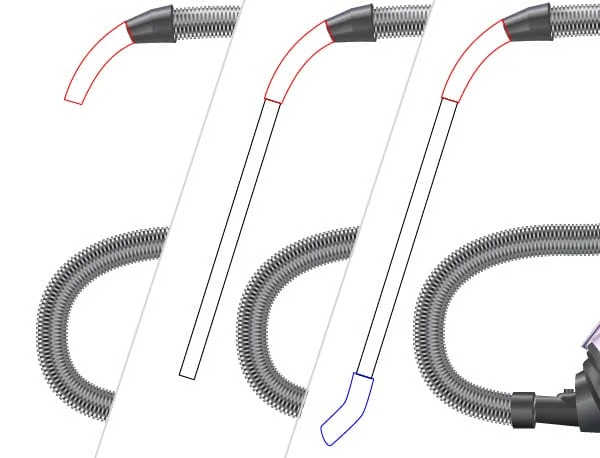
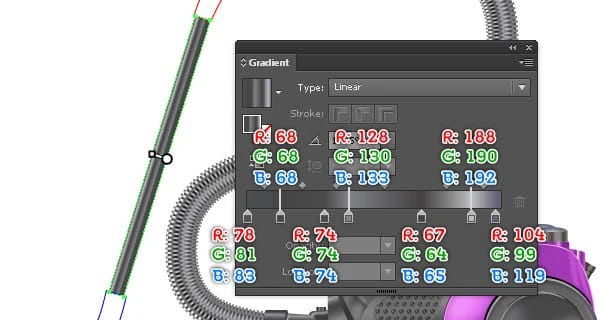
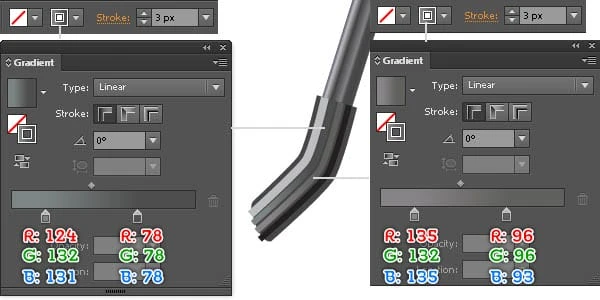
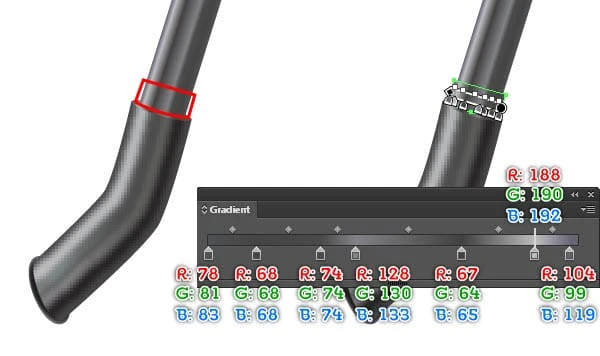
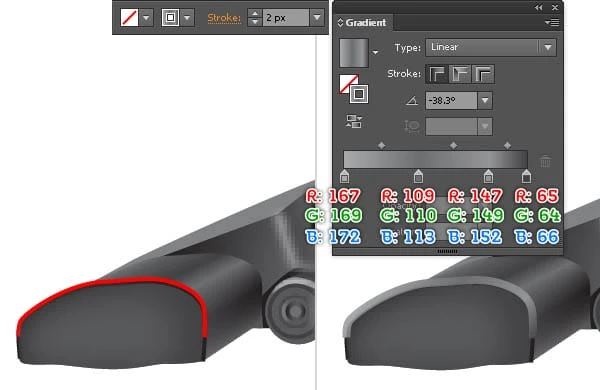
37 Erstellen Sie mit Hilfe des Stiftwerkzeugs (P) drei Objekte wie unten gezeigt. Sobald Ihre Objekte gezeichnet sind, füllen Sie das schwarze Objekt mit dem linearen Farbverlauf, wie Sie im vierten Bild sehen.
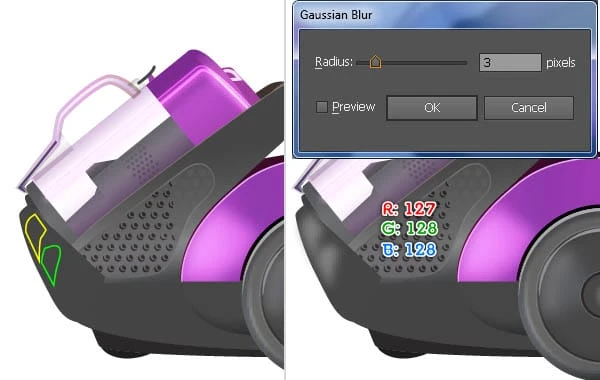
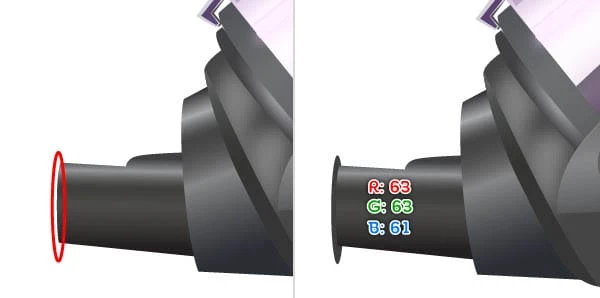
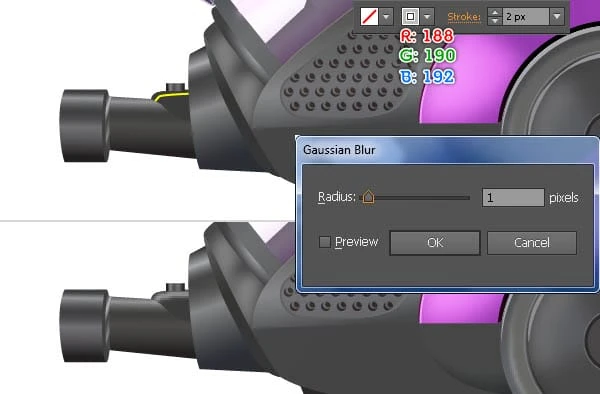
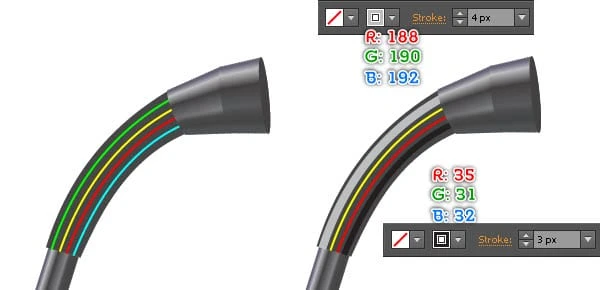
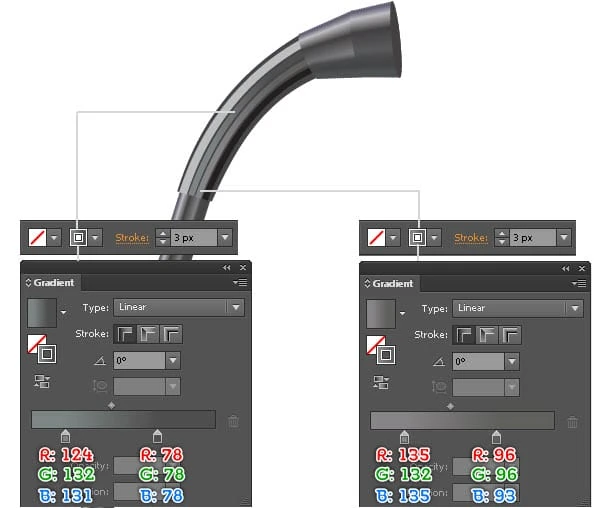
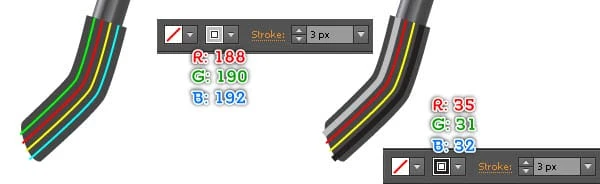
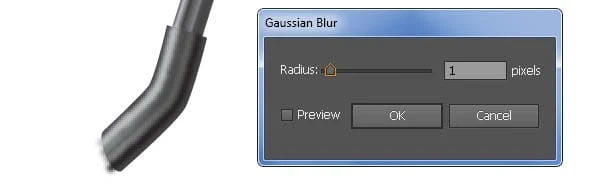
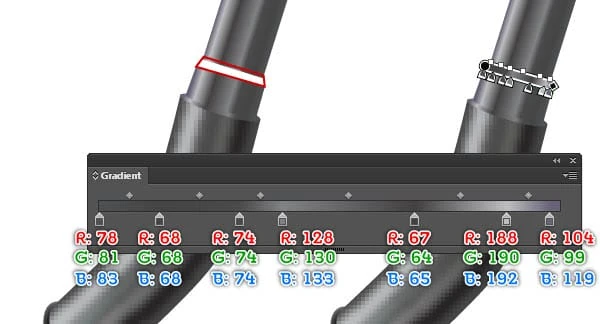
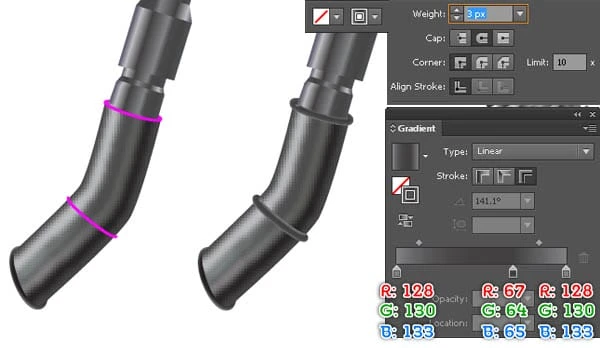
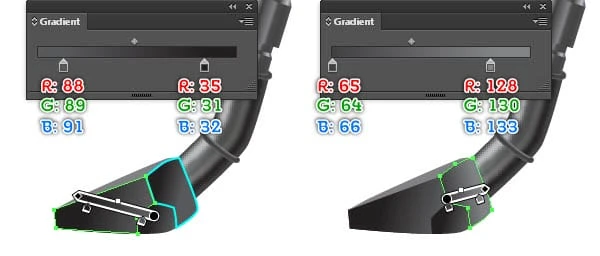
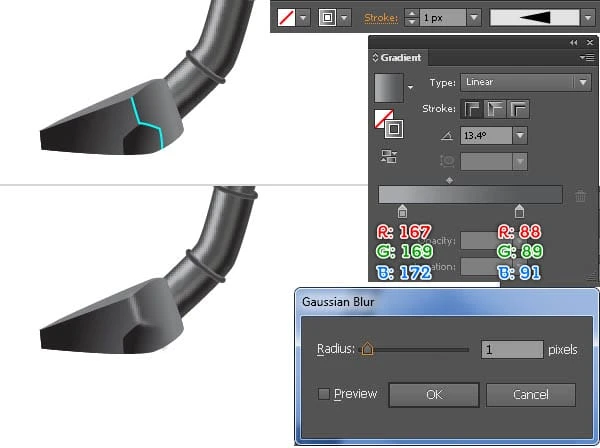
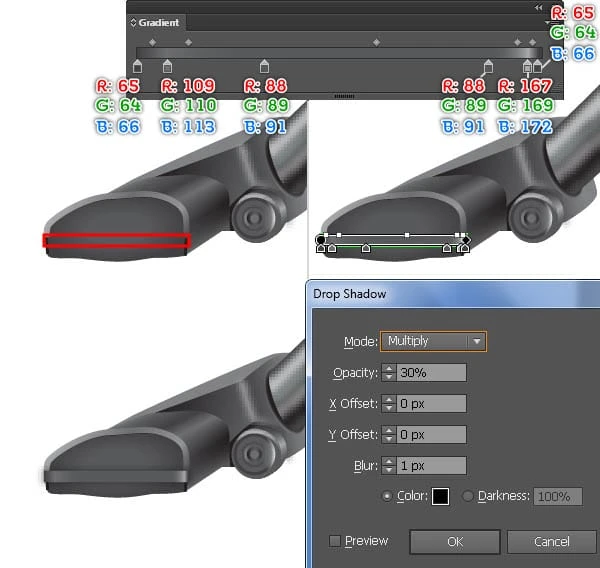
38 Füllen Sie die beiden verbleibenden Objekte mit R=70, G=70, B=70. Jetzt werden wir anfangen, diese Formen hervorzuheben, um ihnen einen 3D-Look zu verleihen. Zeichnen Sie zuerst vier gekrümmte Pfade, wie im zweiten Bild gezeigt. Sobald Ihre Pfade gezeichnet sind, füllen Sie den grünen Pfad mit none und fügen Sie einen 4px- Strich hinzu (R=188, G=190, B=192 ). Füllen Sie als nächstes den türkisfarbenen Pfad mit none und fügen Sie einen 3px- Strich hinzu (R=35, G=31, B=32 ). Füllen Sie dann die beiden verbleibenden Pfade aus, wie Sie im vierten Bild unten sehen. Wählen Sie schließlich vier neue Pfade aus und wenden Sie einen 1-Pixel-Gaußschen Weichzeichnungseffekt für sie an.
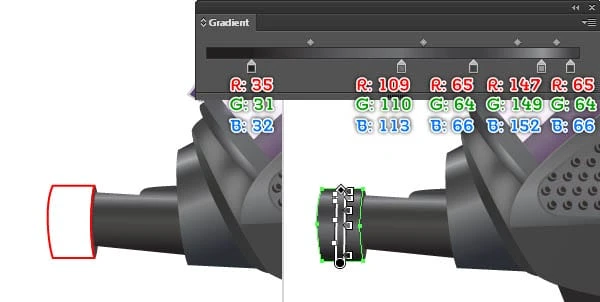
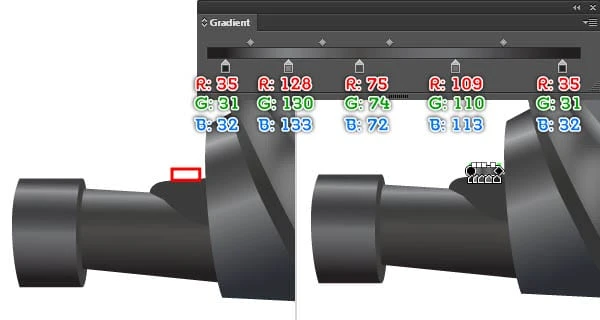
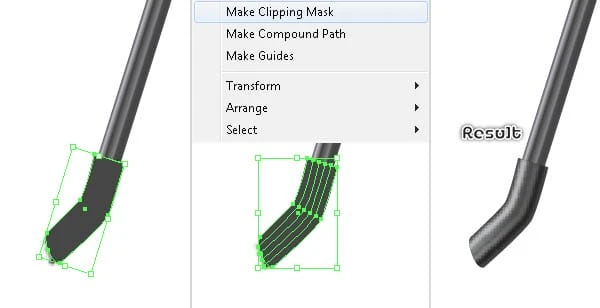
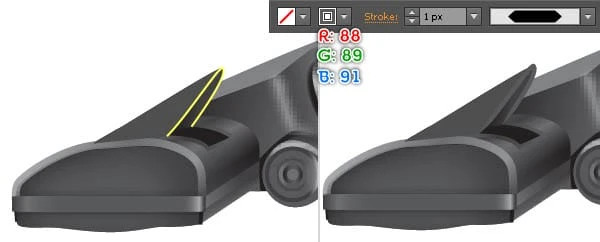
39 Folgen Sie nun der Abfolge von Bildern und wiederholen Sie denselben Vorgang wie in den vorherigen Schritten, um vier gekrümmte Pfade zu zeichnen, die denen von unten ähneln. Als nächstes wählen Sie die in Schritt 38 erstellte untere Form aus, duplizieren sie einmal und bringen dann die Kopie nach vorne. Lassen Sie diese Kopie ausgewählt, halten Sie die Umschalttaste gedrückt und klicken Sie auf die vier Pfade mit dem Unschärfeeffekt, der in diesem Schritt angewendet wurde, und gehen Sie dann zu Objekt > Schnittmaske > Erstellen (Strg +7).
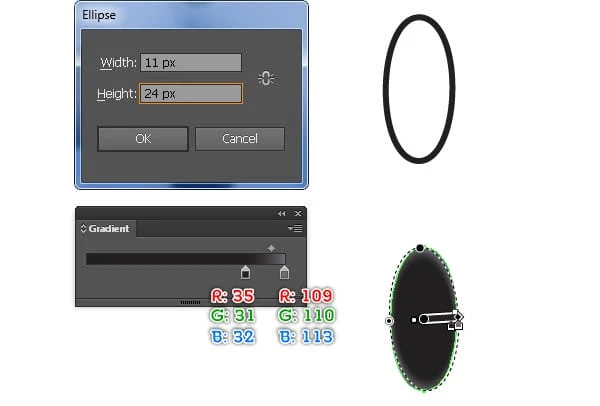
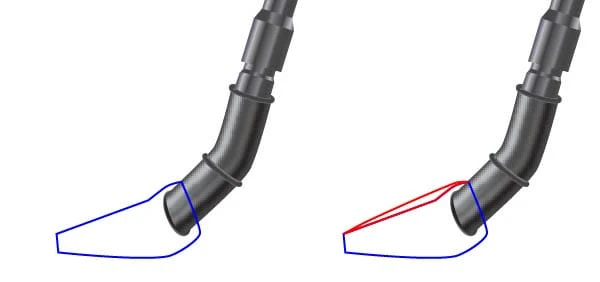
40 Erstellen Sie mit dem Ellipse-Werkzeug (L) eine 11 x 24 Pixel große Ellipse und füllen Sie diese Ellipse dann mit dem radialen Verlauf, wie unten gezeigt. Drehen Sie diese Ellipse um einen Winkel von etwa 22 Grad und platzieren Sie sie an der richtigen Position, wie im dritten Bild gezeigt, und senden Sie sie dann nach hinten.
41 Folgen Sie nun der Bildfolge und zeichnen Sie einige Formen, die denen von unten ähneln. Sie können sie auch alle im endgültigen Bild sehen.
Erstellen Sie das Bodenwerkzeug
42 Erstellen Sie mit Hilfe des Stiftwerkzeugs (P) Objekte und füllen Sie sie dann aus, wie Sie in den Bildern unten sehen.
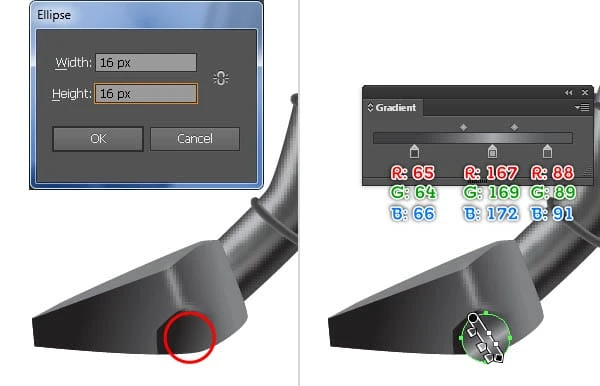
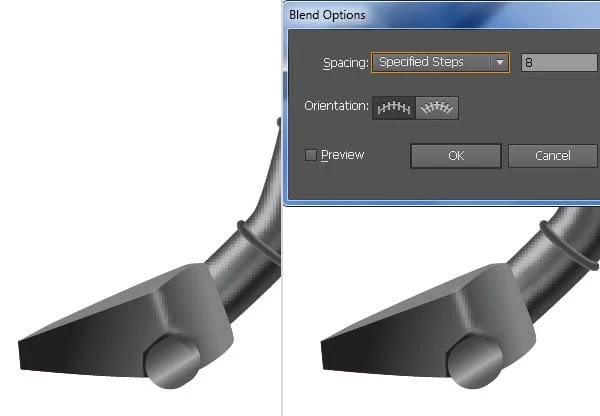
43 Als nächstes kommt das Rad der Bodendüse. Erstellen Sie mit dem Ellipse-Werkzeug (L) eine 16 x 16 Pixel große Ellipse und füllen Sie sie dann mit dem linearen Farbverlauf, wie im zweiten Bild gezeigt. Lassen Sie die resultierende Ellipse ausgewählt und duplizieren Sie sie einmal (Strg + C, Strg + F ). Verschieben Sie die Kopie um 1 Pixel nach unten und 2 Pixel nach links. Erstellen Sie als Nächstes eine Kopie der neuen Ellipse und blenden Sie die Kopie dann aus. Wählen Sie nun zwei neu erstellte Ellipsen erneut aus und gehen Sie zu Object > Blend > Blend Options … Folgen Sie den Daten, wie Sie im dritten Bild sehen, und klicken Sie auf OK, dann gehen Sie zu Object > Blend > Make (Strg + Alt + B).
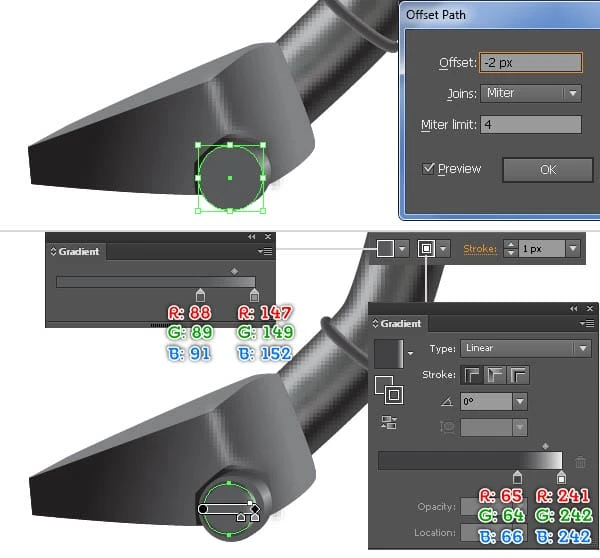
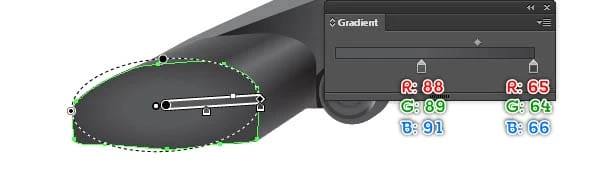
44 Drücken Sie (Strg +Alt +3 ), um die in Schritt 43 verborgene Ellipse anzuzeigen, und ersetzen Sie dann die vorhandene Farbe durch R=88, G=89, B=91. Lassen Sie die resultierende Ellipse ausgewählt und gehen Sie zu Objekt > Pfad > Versatzpfad … Geben Sie einen Versatz von -2px ein und klicken Sie auf OK. Ersetzen Sie die vorhandene Farbe der neuen Ellipse durch den linearen Farbverlauf und fügen Sie einen 1-Pixel- Strich hinzu (wenden Sie den linearen Farbverlauf innerhalb des Strichs an).
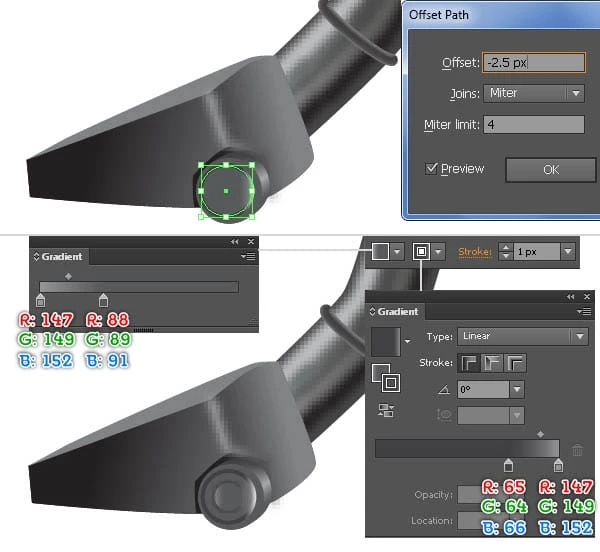
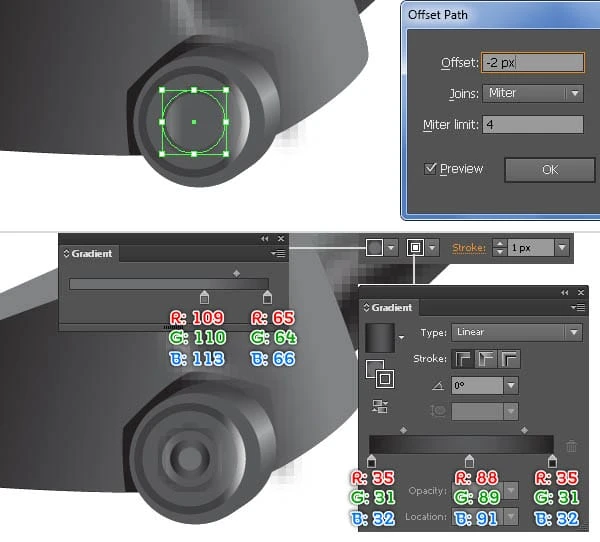
45 Wählen Sie die in Schritt 44 erstellte neue Ellipse erneut aus und gehen Sie zu Objekt > Pfad > Versatzpfad … Geben Sie einen Versatz von -2,5 Pixel ein und klicken Sie auf OK. Ersetzen Sie die vorhandene Farbe der neuen Ellipse durch einen neuen linearen Farbverlauf und ersetzen Sie dann die vorhandene Strichfarbe durch einen neuen linearen Farbverlauf innerhalb des Strichs, wie im zweiten Bild gezeigt. Lassen Sie die resultierende Ellipse ausgewählt und öffnen Sie das Feld Versatzpfad erneut. Geben Sie einen Versatz von -2px ein und klicken Sie auf OK. Ersetzen Sie als Nächstes die vorhandene Farbe der neuen Ellipse durch einen neuen linearen Farbverlauf und ersetzen Sie dann die vorhandene Strichfarbe durch einen neuen linearen Farbverlauf innerhalb des Strichs, wie im vierten Bild gezeigt. Sie sollten am Ende so etwas haben, wie Sie es im letzten Bild sehen.
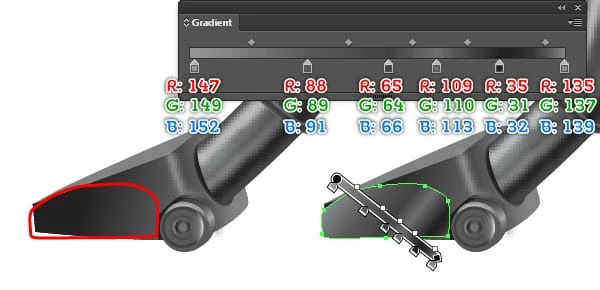
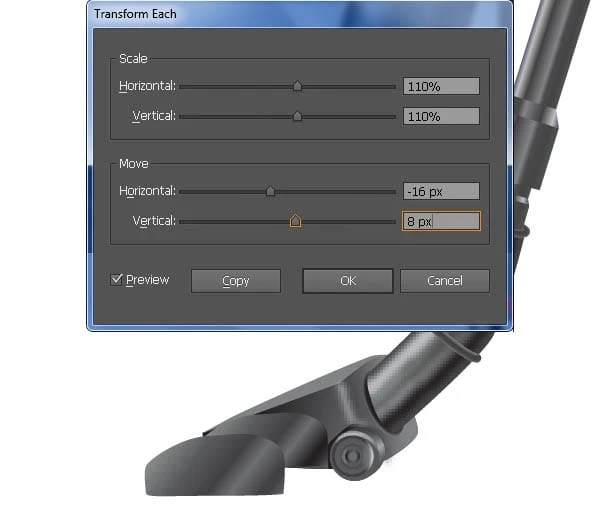
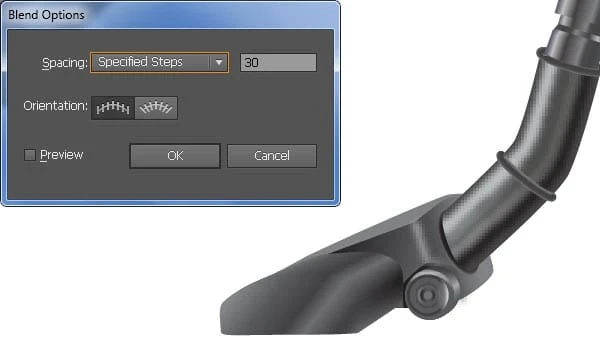
46 Erstellen Sie mit dem Stiftwerkzeug (P) ein Objekt und füllen Sie es dann mit dem linearen Verlauf, wie unten gezeigt. Lassen Sie die resultierende Form ausgewählt und gehen Sie zu Object > Transform > Transform Each … Folgen Sie den Daten, wie Sie im zweiten Bild sehen, und klicken Sie auf Copy. Erstellen Sie eine Kopie der neuen Form und blenden Sie diese Kopie dann aus. Wählen Sie nun zwei neu erstellte Formen erneut aus und gehen Sie zu Object > Blend > Blend Options … Folgen Sie den Daten, wie Sie im vierten Bild sehen, und klicken Sie auf OK, dann gehen Sie zu Object > Blend > Make (Strg + Alt + B). Zeigen Sie als Nächstes die in diesem Schritt ausgeblendete Form an und ersetzen Sie die vorhandene Farbe durch den radialen Farbverlauf.
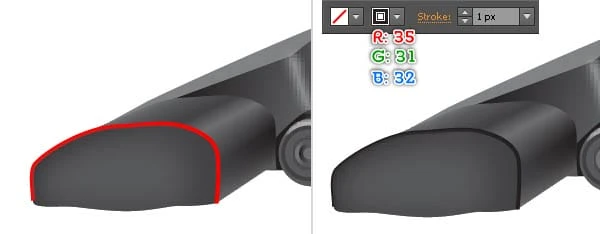
47 Erstellen Sie mit dem Stiftwerkzeug (P) einen gekrümmten Pfad, wie unten gezeigt. Sobald Ihr Pfad gezeichnet ist, füllen Sie ihn mit none und fügen Sie einen 1px- Strich hinzu (R=35, G=31, B=32 ). Fahren Sie fort und erstellen Sie einen weiteren Pfad, wie Sie ihn im dritten Bild sehen. Füllen Sie als nächstes diesen Pfad mit none und fügen Sie einen 2px- Strich hinzu (wenden Sie den linearen Farbverlauf innerhalb des Strichs an).
48 Folgen Sie nun der Abfolge der Bilder und zeichnen Sie einige Details, die denen von unten ähneln. Sie sollten am Ende so etwas haben, wie Sie es im letzten Bild sehen.
Hinzufügen des Schattens
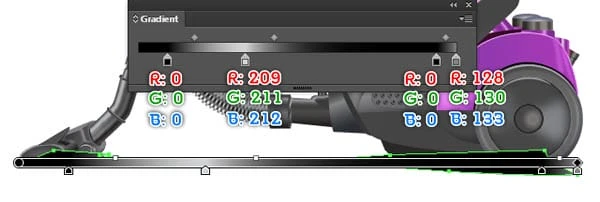
49 Erstellen Sie mit dem Stiftwerkzeug (P) ein Objekt und füllen Sie es mit dem linearen Verlauf, wie in den folgenden Bildern gezeigt. Wenden Sie als Nächstes einen 3-Pixel-Gaußschen Weichzeichnungseffekt für die resultierende Form an und senden Sie sie dann an zurück.
Erstellen Sie den Hintergrund
50 Erstellen Sie mit dem Rechteckwerkzeug (M) ein 725 x 620 Pixel großes Rechteck. Füllen Sie dieses Rechteck als nächstes mit dem radialen Farbverlauf, wie unten gezeigt. Das letzte, was Sie tun müssen, ist, unseren Staubsauger in diesen Hintergrund zu stellen.
Endergebnis
So sieht das fertige Design aus. Ich hoffe, Sie genießen dieses Tutorial.
Herzliche Glückwünsche! Sie haben die Lektion abgeschlossen. Ich hoffe, Sie haben in diesem Tutorial einige nützliche Dinge entdeckt. Das endgültige Ergebnisbild ist unten. Genießen!
Fazit
So schwierig es auch aussieht, ich bin mir sehr sicher, wenn Sie meinem Tutorial folgen, werden Sie viel Hilfe finden, indem Sie Ihre Fähigkeiten und Bilder verwenden, um Ihre eigene Kreation zu erstellen! Nochmals vielen Dank für die Nutzung unseres Tutorials. Wir beantworten gerne alle Ihre Fragen. Sie können unten einfach ein Feedback und / oder einen Kommentar hinterlassen.
Ergebnisquelldateien herunterladen
- .ai-Quelldatei herunterladen (.zip, 6,91 MB)