Come aumentare rapidamente i tassi di conversione con semplici trucchi di progettazione
Poche cose sono più frustranti dell’avere un cliente insoddisfatto, soprattutto dopo che hai dedicato ore di lavoro alla progettazione attenta di ogni singolo aspetto del suo sito web.
Eppure, mentre il sito può essere fluido ed esteticamente gradevole, è ancora del tutto possibile che un cliente venga da te e dica: "Perché il mio tasso di conversione è così basso?" Invece di dire "Non lo so" o " non è un mio problema", dovresti tentare di rimediare al problema con alcune semplici correzioni.
12 modi per aumentare le conversioni
Gran parte del web design è relativo. Tecniche, strategie, design, layout e stili dipendono dal cliente, dal settore e dagli obiettivi generali. Tuttavia, praticamente in ogni caso, i seguenti suggerimenti aiuteranno un’azienda ad aumentare le conversioni per un lungo periodo di tempo.
1 Incorporare video nella home page
Il video vende: non c’è altro modo per aggirarlo. È una delle poche strategie di web design che sembra funzionare in diverse categorie e settori. Ecco l’aumento dei tassi di conversione per alcune diverse categorie:
- Regali: +113%.
- Elettronica: +101%.
- Gioielli: +85%.
- Casa e giardino: +43 per cento
- Cura della persona: +14 per cento
Queste sono statistiche incredibili! Inserendo un video su una home page, puoi ottenere un notevole aumento del coinvolgimento e delle conversioni. Dropbox lo ha fatto e le conversioni sono aumentate vertiginosamente. inDinero.com lo ha fatto e ha visto raddoppiare le iscrizioni a una delle sue pagine di destinazione. Vidyard ha incorporato un video sulla home page e le conversioni sono aumentate del 100%. Se riesci a convincere i clienti a utilizzare i video, apprezzeranno i risultati.
Il video è così prezioso perché il cervello umano è cablato per connettersi con volti, voci, linguaggio del corpo e movimento. È il motivo per cui le tue orecchie si rianimano automaticamente quando senti qualcuno pronunciare il tuo nome dall’altra parte della stanza. Nel cervello, le voci umane familiari hanno la priorità sul contenuto testuale stantio.
Un’altra buona strategia è sfruttare la prova sociale. Esistono diverse strategie per farlo, tra cui l’integrazione dei loghi di clienti e partner nel web design, la visualizzazione di testimonianze o recensioni dei clienti e l’evidenziazione di case study informativi.
Anche se ovviamente non puoi controllare a quale tipo di risorse ha accesso un cliente, puoi incoraggiarlo a fornirti tutto ciò che ha. A volte non pensano nemmeno di trasmettere informazioni come questa, ma può fare un’enorme differenza nelle conversioni.
Sebbene la prova sociale sia ottima, ciò non significa che vuoi sovraccaricare i siti con quantità inutili di esso. Ad esempio, è una buona idea mettere in evidenza un tweet o un commento di Facebook in una sezione di testimonianze, ma nessuno vuole vedere gli ultimi 25 tweet del tuo cliente sul proprio marchio.
"Quando i social media erano nuovi e freschi, tutti mettevano i loro social feed sui loro siti web", scrive Jonathan Long, CEO di una società di consulenza di marketing online. “Ora, i consumatori sanno come connettersi con il tuo marchio sui social media, se lo desiderano. L’inserimento di feed di Facebook e Twitter sul tuo sito Web distoglie l’attenzione dai tuoi obiettivi di conversione.
Invece, Long suggerisce di integrare icone e pulsanti social in barre laterali, intestazioni e piè di pagina. Tutti riconoscono queste icone e possono fare clic su di esse per saperne di più. La realtà è che la maggior parte non lo farà, però. Ecco perché non ha senso sprecare prezioso spazio di progettazione con newsfeed che distraggono e invadenti.
4 Dai vita ai numeri
Proprio come la prova sociale, c’è potere nei numeri. Se un cliente ti fornisce dati e numeri grezzi, trova un modo per trasformare quelle cifre in caratteristiche di design viventi e respiranti. Ad esempio, 42Floors.com fa un ottimo lavoro nel trasformare dati altrimenti noiosi in vivaci grafici a barre e grafici. Informationisbeautiful.net è un’ottima fonte di ispirazione per la visualizzazione dei dati. Ci sono molti modi per dare vita ai numeri, quindi sperimenta diverse strategie e guarda come incidono sui tassi di conversione.
5 Usa inviti all’azione più audaci
A volte i designer sono troppo morbidi con gli inviti all’azione perché ritengono che ostacoli la sensazione generale di una pagina. Quando ritieni che sia così, probabilmente è perché il tuo invito all’azione non è progettato abbastanza bene. Ecco alcune caratteristiche chiave di buoni CTA:
- Prezioso. Cosa ottiene l’utente dalla CTA? Ovviamente trai vantaggio dalla loro conversione, ma perché l’utente dovrebbe preoccuparsi abbastanza da seguire? Dire semplicemente qualcosa come "Registrati per un eBook gratuito" non è efficace. Invece, dì qualcosa del tipo: "Registrati per un eBook gratuito che ti aiuterà a diventare più produttivo".
- Chiaro e specifico. Un CTA deve essere chiaro, specifico e preciso. L’ambiguità uccide un invito all’azione e lo rende inutile. Affinché un CTA sia chiaro, deve dire all’utente cosa fare, cosa ottiene facendolo e perché trae vantaggio dal farlo.
- Urgente. Un CTA efficace è supportato dall’urgenza. Gli utenti devono sentirsi come se dovessero agire ora o perderanno l’opportunità. Puoi rendere urgente una CTA incorporando un conto alla rovescia o semplicemente usando parole e frasi mirate come ora, oggi, sbrigati, prima che finisca, ne rimangono solo cinque, ecc.
- Posizionato correttamente. Un invito all’azione può essere prezioso, specifico e urgente, ma comunque privo di valore. Questo perché devi considerare il posizionamento della CTA. Deve essere visibile. Posizionarli in fondo alle pagine può sembrare logico, supponendo che un utente abbia letto il contenuto sopra di esso, ma quanti utenti arriveranno effettivamente in fondo alla pagina? Potrebbe essere meglio posizionare l’invito all’azione in alto, anche se l’utente deve ancora leggere il contenuto o la presentazione di accompagnamento.
6 Concentrati sulla velocità
Come designer, non hai sempre molto controllo sulla velocità di un sito web, ma dovresti comunque considerare come lo stai influenzando. Se sai che un determinato elemento, ad esempio una funzionalità flash, sta riducendo il tempo di caricamento della pagina, correggilo. Un ritardo di un secondo può comportare una riduzione del sette percento delle conversioni. Inoltre, la maggior parte delle persone non attende più di 6-10 secondi prima di abbandonare una pagina in caricamento. Se riesci a ridurre di un paio di secondi il tempo di caricamento medio, i risultati potrebbero essere eccezionali. Dovresti lavorare a stretto contatto con il cliente su eventuali problemi di velocità che si presentano. Ecco alcuni consigli utili:
- Utilizza PageSpeed Insights. Durante tutto il processo di progettazione dovresti utilizzare lo strumento gratuito PageSpeed Insights di Google. PageSpeed assegna a ogni URL univoco un punteggio compreso tra 1 e 100. Qualunque cosa al di sopra di un 85 è considerata buona, mentre qualsiasi cosa al di sotto di questa soglia è sottoperformante. Lo strumento viene costantemente aggiornato, quindi controlla di tanto in tanto per vedere cosa c’è di nuovo.
- Ottimizza le immagini. In molte pagine, le immagini rappresentano la maggior parte dei byte scaricati. Ottimizzando queste immagini, puoi ridurre notevolmente i tempi di caricamento e creare un sito più veloce. È difficile dire: "Ecco cosa devi fare per ottimizzare correttamente le tue immagini", perché ci sono così tante situazioni uniche. Invece, fai riferimento a questa utile guida di Ilya Grigorik e Google. È pieno di preziosi suggerimenti e trucchi che aiutano in tutto, dalla scelta del giusto formato di immagine all’ottimizzazione delle immagini vettoriali.
- Ridurre il numero di plugin. I plugin sono fantastici, ma rallentano anche un sito. Ogni volta che attivi un plug-in per una delle pagine del tuo cliente, stai essenzialmente assegnando un altro peso al sito. Non c’è niente di sbagliato nell’avere qualche chilo in più, ma troppi plugin alla fine influiranno sulle prestazioni del sito. Ogni volta che installi un plug-in, chiedi al cliente: "Hai davvero bisogno di questo plug-in?" A volte la risposta sarà sì, altre volte ti diranno che il sito può farne a meno.
- Comprimi il contenuto. Mentre troppi plug-in rallentano un sito, il plug-in di compressione Gzip aiuta a velocizzare un sito riducendo al minimo le dimensioni delle risposte HTTP basate sul browser, a volte fino al 70 percento!
Questo è un aspetto che richiederà molte piccole modifiche, ma non puoi permetterti di presentare ai tuoi clienti siti lenti. Questo è un errore che può uccidere da solo un tasso di conversione.
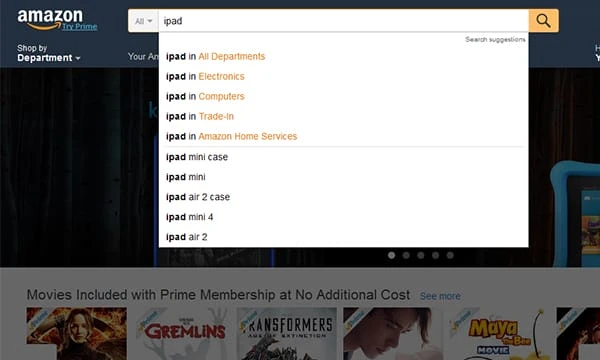
7 Attiva la ricerca predittiva
Per i siti di e-commerce o per i siti con molti contenuti ricercabili, è una buona idea abilitare la ricerca predittiva. La ricerca predittiva è una funzionalità standard per siti come Google e Amazon e dovrebbe esserlo anche per i tuoi clienti. Secondo Jamie Appleseed del Baymard Institute, l’82% delle principali piattaforme di e-commerce utilizza suggerimenti di completamento automatico o tecniche di ricerca predittiva.
"Quando i suggerimenti di completamento automatico funzionano bene, aiutano l’utente ad articolare meglio le query di ricerca", scrive Appleseed. "Non si tratta di accelerare il processo di ricerca, ma piuttosto di guidare l’utente e dargli una mano nella costruzione della query di ricerca."
Il bello della ricerca predittiva è che consente al sito Web di guidare il processo di ricerca. Sì, puoi evidenziare i termini di ricerca correlati, ma puoi anche scegliere di popolare la casella di ricerca con elementi simili che potrebbero essere meno conosciuti. Ciò offre ai tuoi clienti un’incredibile flessibilità e consente loro di aumentare le vendite senza aggiungere altre pagine o contenuti.
8 Elimina gli ostacoli
Quando stai dando gli ultimi ritocchi a un sito web, dovresti guardare il sito dal punto di vista dell’utente finale. Gli inviti all’azione sono chiari? E ci sono ostacoli che ostacolano la tua capacità di portare a termine uno specifico invito all’azione?
Un ostacolo comune per i siti di e-commerce riguarda il processo di checkout. Sebbene i tuoi clienti desiderino sicuramente acquisire quante più informazioni possibili dai clienti, non dovrebbero farlo a scapito del rallentamento del processo di pagamento. Raramente è una buona idea costringere gli acquirenti a registrarsi o creare un account per completare una vendita. Invece, dovrebbe esserci un processo a due o tre clic che può essere completato in meno di 60 secondi.
9 Optare per la semplicità rispetto al rumore
Ricordi anni fa, quando l’animazione esagerata e il flash erano i punti fermi del web design progressivo? I progettisti hanno visto queste fantastiche funzionalità e hanno voluto mostrare le loro capacità inserendole nel maggior numero possibile di siti Web. Bene, quei giorni sono passati. Ciò che gli utenti di Internet apprezzano davvero è la semplicità. Vogliono un sito funzionale, esteticamente gradevole, semplice e facile da usare. Non solo le animazioni goffe rallentano un sito, ma la maggior parte degli utenti le trova davvero fastidiose.
Aiuta i tuoi clienti a impressionare i loro clienti optando per la semplicità rispetto al rumore. Dovrebbero vendere il loro marchio in base alla qualità dei loro contenuti e delle offerte di prodotti, non alla vistosità del web design. Se stai cercando ispirazione, dai un’occhiata a questi design minimalisti. Noterai subito che semplice non significa noioso. Significa davvero elegante.
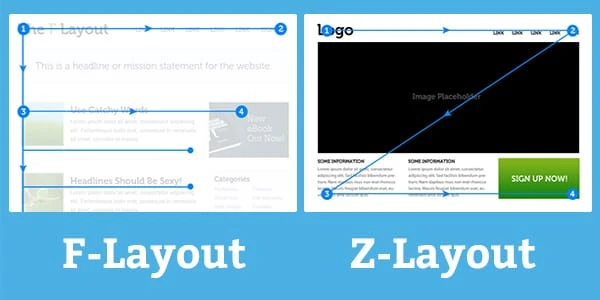
10 Utilizzare il design con layout a F o Z
"Raggiungere una migliore comprensione di come diversi layout possono cambiare il comportamento degli utenti è uno dei principi fondamentali per creare un’esperienza utente efficace", afferma il web designer Brandon Jones. Con questo in mente, stai prestando sufficiente attenzione al layout strutturale dei siti che progetti? Mentre devi aderire ai desideri e alle sfumature del tuo cliente, devi anche utilizzare strategie di progettazione che sai che funzioneranno.
La maggior parte degli utenti di Internet sono abili scanner. Ciò significa che non consumano o leggono tutti i contenuti che incontrano. Invece, eseguono la scansione di determinate informazioni e quindi ritengono che la pagina valga o meno il loro tempo. E per fortuna, la maggior parte degli utenti segue un modello di scansione simile.
Il primo design di pagina da considerare è l’F-Layout, che è supportato da vari studi di tracciamento oculare. "Questi studi scientifici mostrano che i navigatori del web leggono lo schermo secondo uno schema a "F", vedendo la parte superiore, l’angolo in alto a sinistra e i lati sinistro dello schermo più… solo occasionalmente guardando verso il lato destro dello schermo", scrive Jones.
Sulla base di questa teoria, ecco come appare una tipica esperienza utente:
- Una rapida occhiata in alto a sinistra della pagina.
- Scansiona la parte superiore del sito, guardando le varie schede di navigazione.
- Passa alla prima sezione completa del contenuto, leggendo da sinistra a destra.
- Inizia a scorrere verso il basso la home page e impiega solo pochi secondi per scansionare il resto del contenuto.
Tenendo presente queste tendenze, vuoi mettere i contenuti più preziosi e coinvolgenti del tuo cliente in questi punti caldi.
Mentre il design F è più comunemente usato, alcuni designer optano per il design Z. È molto simile, ma presuppone invece che gli utenti eseguano la scansione delle pagine con uno schema a Z. Cioè, iniziano nell’angolo in alto a sinistra, seguono un percorso orizzontale fino a raggiungere l’angolo in alto a destra, passano diagonalmente all’angolo in basso a sinistra, quindi scansionano orizzontalmente fino all’angolo in basso a destra della pagina.
Non devi seguire un rigoroso design del layout F o Z, ma aiuta a comprendere le tendenze degli utenti in modo da poter aggiungere una struttura ai tuoi sforzi.
11 Integra funzioni di contatto
Hai mai visitato un sito Web in cui era quasi impossibile trovare le informazioni di contatto dell’azienda? O forse non l’hanno nemmeno incluso? Quando si tratta di tassi di conversione, questo è uno dei peggiori errori di web design che puoi fare. Se un utente non riesce a trovare le informazioni di contatto di un’azienda con un rapido clic del mouse, tende a rimbalzare e visitare il sito di un concorrente.
In qualità di designer, lavora a stretto contatto con il tuo cliente per sottolineare l’importanza di progettare una semplice pagina di contatto. Ecco alcune rapide regole empiriche:
- Le informazioni di contatto, inclusi numero di telefono, indirizzo e-mail e indirizzo fisico, devono essere chiaramente elencate nell’intestazione o nel piè di pagina di ogni pagina.
- Dovrebbero esserci chiari pulsanti "Contattaci" e inviti all’azione su ogni pagina interna del prodotto.
- La pagina di contatto effettiva non dovrebbe avere più di tre campi. Se offri agli utenti troppe scelte o requisiti, sceglieranno di rinunciare a contattarti.
Questo può sembrare eccessivo, ma pensa all’importanza della pagina dei contatti. È il portale per connettere i potenziali acquirenti con il marchio. Incasinare questo aspetto può danneggiare seriamente un tasso di conversione.
12 Investire in Split Testing
Se vuoi fare dei tassi di conversione elevati uno dei tuoi punti di forza, è una buona idea investire in un software di split testing. Molte delle aziende di maggior successo al mondo, come Google, Amazon ed eBay, utilizzano quotidianamente la tecnologia di split testing.
Se non hai familiarità con ciò che fa, lo split testing ti consente essenzialmente di implementare due diversi design e raccogliere risultati in tempo reale dagli utenti. Ad esempio, potresti non sapere quale formato di menu utilizzare. Potresti implementarne due diversi e fare in modo che metà dei visitatori veda il menu uno, mentre l’altra metà veda il menu due. Dopo un periodo di tempo predeterminato, interrompi il test, rivedi i dati del campione e prendi una decisione in base a quale ha avuto più successo. Ci sono infinite possibilità con i test divisi, quindi è sicuramente qualcosa a cui pensare.
Assumere il controllo della situazione
Così tanti designer progettano semplicemente siti web, consegnano il prodotto finito al cliente, incassano lo stipendio e vanno avanti. Sebbene questa formula possa funzionare per alcuni, non è il modello di business più redditizio o sostenibile. Se desideri mantenere più clienti, addebitare di più e sviluppare una reputazione per la progettazione di siti ad alta conversione, devi prestare attenzione ai tassi di conversione e al modo in cui i tuoi siti Web influenzano i visitatori del sito. Usa questi dodici suggerimenti come punto di partenza e inizia a fare brainstorming su altri modi per migliorare il tuo lavoro e soddisfare i clienti.