Hvordan raskt øke konverteringsfrekvensen med enkle designtriks
Få ting er mer frustrerende enn å ha en misfornøyd klient – spesielt etter at du har brukt timer med arbeid på å nøye utforme hvert enkelt aspekt av nettstedet deres.
Og likevel, selv om nettstedet kan være glatt og estetisk tiltalende, er det fortsatt fullt mulig at en klient kan komme til deg og si: "Hvorfor er konverteringsfrekvensen min så lav?" I stedet for å si "Jeg vet ikke" eller " ikke mitt problem," bør du prøve å løse problemet med noen enkle rettelser.
12 måter å øke konverteringer på
Så mye av webdesign er relativt. Teknikker, strategier, design, oppsett og stiler avhenger av kunden, bransjen og overordnede mål. Men i praktisk talt alle tilfeller vil følgende tips hjelpe en bedrift med å øke konverteringene over en lengre periode.
1 Inkorporer video på hjemmesiden
Video selger – det er ingen annen vei rundt det. Det er en av få webdesignstrategier som ser ut til å fungere på tvers av en rekke forskjellige kategorier og bransjer. Her er økningen i konverteringsfrekvenser for noen forskjellige kategorier:
- Gaver: +113 prosent
- Elektronikk: +101 prosent
- Smykker: +85 prosent
- Hus og hage: +43 prosent
- Personlig pleie: +14 prosent
Det er utrolig statistikk! Ved å legge en video på en hjemmeside kan du levere en dramatisk økning i engasjement og konverteringer. Dropbox gjorde det, og konverteringene økte. inDinero.com gjorde det og så doble registreringer for en av destinasjonssidene deres. Vidyard inkorporerte en hjemmesidevideo og konverteringene økte med 100 prosent. Hvis du kan overtale kunder til å bruke video, vil de elske resultatene.
Video er så verdifull fordi den menneskelige hjernen er koblet til å koble til ansikter, stemmer, kroppsspråk og bevegelser. Det er grunnen til at ørene dine automatisk blir friske når du hører noen si navnet ditt fra andre siden av rommet. I hjernen prioriterer kjente menneskestemmer over gammelt tekstinnhold.
2 Utnytt sosialt bevis
En annen god strategi er å utnytte sosial bevis. Det finnes en håndfull forskjellige strategier for å gjøre det, inkludert integrering av klient- og partnerlogoer i webdesignet, visning av kundeanbefalinger eller anmeldelser og fremheving av informative casestudier.
Selv om du åpenbart ikke kan kontrollere hva slags ressurser en klient har tilgang til, kan du oppmuntre dem til å forsyne deg med det de har. Noen ganger tenker de ikke engang på å sende informasjon som dette videre, men det kan utgjøre en stor forskjell i konverteringer.
3 Fjern sosiale innmatinger
Selv om sosiale bevis er bra, betyr det ikke at du vil overbelaste nettsteder med unødvendige mengder av det. For eksempel er det en god idé å fremheve en strålende tweet eller Facebook-kommentar i en anbefalingsseksjon, men ingen ønsker å se kundens siste 25 tweets om merkevaren deres.
"Da sosiale medier var nye og friske, la alle sosiale feeder på nettsidene sine," skriver Jonathan Long, administrerende direktør i et konsulentfirma for online markedsføring. "Nå vet forbrukerne hvordan de kan koble seg til merkevaren din på sosiale medier hvis de vil. Å plassere Facebook- og Twitter-strømmer på nettstedet ditt trekker bare oppmerksomheten bort fra konverteringsmålene dine.»
I stedet foreslår Long å integrere sosiale ikoner og knapper i sidefelt, topptekst og bunntekst. Alle kjenner igjen disse ikonene og kan klikke på dem for å lære mer. Realiteten er at de fleste ikke vil. Derfor er det ingen vits i å kaste bort verdifull designplass med nyhetsstrømmer som er distraherende og påtrengende.
4 Gjør tall til live
Akkurat som sosiale bevis, er det makt i tall. Hvis en klient gir deg rådata og tall, finn en måte å gjøre disse figurene om til levende, pustende designfunksjoner. For eksempel gjør 42Floors.com en god jobb med å transformere ellers kjedelige data til livlige søylediagrammer og diagrammer. Informationisbeautiful.net er en flott kilde for datavisualiseringsinspirasjon. Det er mange måter å gjøre tall på, så eksperimenter med forskjellige strategier og se hvordan de påvirker konverteringsfrekvensene.
5 Bruk dristigere handlingsfremmende oppfordringer
Noen ganger går designere for myke til handlingsfremmende uttrykk fordi de føler at det hemmer den generelle følelsen av en side. Når du føler at dette er tilfelle, er det sannsynligvis fordi handlingsfremmende oppfordringer ikke er utformet godt nok. Her er noen viktige kjennetegn ved gode CTAer:
- Verdifull. Hva får brukeren ut av CTA? Du har åpenbart nytte av konverteringen deres, men hvorfor skal brukeren bry seg nok til å følge opp? Bare å si noe sånt som "Registrer deg for en gratis e-bok" er ikke effektivt. Si i stedet noe sånt som "Registrer deg for en gratis e-bok som vil hjelpe deg å bli mer produktiv."
- Klart og spesifikt. En CTA må være klar, spesifikk og presis. Tvetydighet dreper en CTA og gjør den ubrukelig. For at en CTA skal være tydelig, må den fortelle brukeren hva de skal gjøre, hva de får ved å gjøre det, og hvorfor de har nytte av å gjøre det.
- Haster. En effektiv CTA støttes av at det haster. Brukere må føle at de må handle nå, ellers går de glipp av muligheten. Du kan få en CTA til å føle seg presserende ved å inkludere en nedtellingsklokke eller ganske enkelt bruke målrettede ord og setninger som nå, i dag, skynd deg, før den er borte, bare fem gjenstår osv.
- Riktig plassert. En CTA kan være verdifull, spesifikk og presserende, men likevel være verdiløs. Det er fordi du må vurdere plasseringen av CTA. Det må være synlig. Å plassere dem nederst på sidene kan virke logisk – forutsatt at en bruker har lest gjennom innholdet over den – men hvor mange brukere kommer egentlig til bunnen av siden? Det kan være bedre å plassere CTA øverst, selv om brukeren ennå ikke har lest det medfølgende innholdet eller pitch.
6 Fokuser på hastighet
Som designer har du ikke alltid mye kontroll over hastigheten til et nettsted, men du bør likevel vurdere hvordan du påvirker det. Hvis du vet at et bestemt element – for eksempel en flash-funksjon – dreper sidens lastetid, fiks det. En forsinkelse på ett sekund kan resultere i en reduksjon på syv prosent i konverteringer. Videre vil de fleste ikke vente lenger enn 6-10 sekunder før de forlater en lasteside. Hvis du kan barbere et par sekunder av den gjennomsnittlige lastetiden, kan resultatene bli enorme. Du bør jobbe tett med klienten om eventuelle hastighetsproblemer som oppstår. Her er noen nyttige tips:
- Bruk PageSpeed Insights. Gjennom hele designprosessen bør du bruke Googles gratis PageSpeed Insights-verktøy. PageSpeed gir hver unike URL en poengsum som varierer fra 1-100. Alt over 85 anses som bra, mens alt under denne terskelen gir dårligere resultater. Verktøyet oppdateres kontinuerlig, så sjekk inn fra tid til annen for å se hva som er nytt.
- Optimaliser bilder. På mange sider står bilder for størstedelen av de nedlastede bytene. Ved å optimalisere disse bildene kan du redusere lastetiden betraktelig og lage en raskere side. Det er utfordrende å si: «Her er hva du må gjøre for å optimalisere bildene dine på riktig måte», fordi det er så mange unike situasjoner. Se i stedet til denne nyttige veiledningen fra Ilya Grigorik og Google. Den er fylt med verdifulle tips og triks som hjelper med alt fra å velge riktig bildeformat til å optimalisere vektorbilder.
- Reduser antall plugins. Plugins er fantastiske, men de bremser også et nettsted. Hver gang du aktiverer en plugin for en av kundens sider, legger du i hovedsak en annen vekt til nettstedet. Det er ikke noe galt med å ha noen ekstra kilo, men for mange plugins vil til slutt påvirke nettstedets ytelse. Når du installerer en plugin, spør klienten: "Trenger du virkelig denne plugin?" Noen ganger vil svaret være ja, andre ganger vil de fortelle deg at nettstedet kan klare seg uten det.
- Mens for mange plugins bremser et nettsted, hjelper Gzip-kompresjonspluginen til å øke hastigheten på et nettsted ved å minimere størrelsen på nettleserbaserte HTTP-svar – noen ganger med så mye som 70 prosent!
Dette er et aspekt som vil kreve mange små justeringer, men du har ikke råd til å presentere trege nettsteder til kundene dine. Dette er en feil som på egenhånd kan drepe en konverteringsfrekvens.
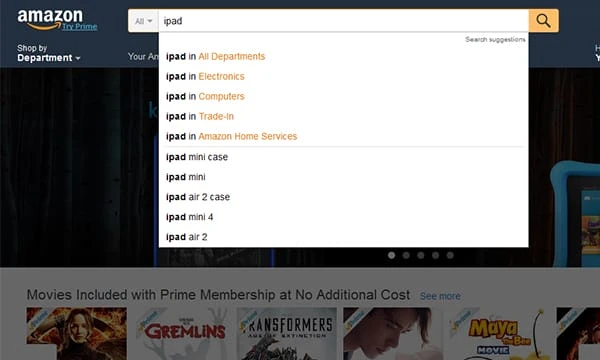
7 Aktiver prediktivt søk
For netthandelssider – eller nettsteder med mye søkbart innhold – er det en god idé å aktivere prediktivt søk. Prediktivt søk er en standardfunksjon for nettsteder som Google og Amazon og bør også være for kundene dine. I følge Jamie Appleseed fra Baymard Institute bruker 82 prosent av ledende e-handelsplattformer autofullføringsforslag eller prediktive søketeknikker.
"Når forslag til automatisk fullføring fungerer bra, hjelper de brukeren med å formulere bedre søkeord," skriver Appleseed. "Det handler ikke om å fremskynde søkeprosessen, men snarere om å veilede brukeren og gi dem en hjelpende hånd i å konstruere søket deres."
Det fine med prediktivt søk er at det lar nettstedet veilede søkeprosessen. Ja, du kan fremheve relaterte søkeord, men du kan også velge å fylle søkeboksen med lignende elementer som kanskje er mindre kjente. Dette gir kundene dine utrolig fleksibilitet og lar dem øke salget uten å legge til flere sider eller innhold.
8 Eliminer hindringer
Når du skal legge siste hånd på et nettsted, bør du se på nettstedet fra sluttbrukerens perspektiv. Er handlingsfremmende oppfordringer klare? Og er det noen hindringer som hindrer din evne til å følge opp med en spesifikk oppfordring til handling?
En vanlig hindring for e-handelssider involverer betalingsprosessen. Mens kundene dine definitivt ønsker å fange så mye informasjon som de kan fra kunder, bør de ikke gjøre det på bekostning av å senke betalingsprosessen. Det er sjelden en god idé å tvinge kunder til å registrere seg eller opprette en konto for å fullføre et salg. I stedet bør det være en prosess med to eller tre klikk som kan fullføres på mindre enn 60 sekunder.
9 Velg enkelhet fremfor støy
Husker du for mange år siden da over-the-top animasjon og flash var grunnleggende for progressiv webdesign? Designere så disse pene funksjonene og ønsket å vise frem evnene sine ved å stappe dem inn på så mange nettsteder de kunne. Vel, de dagene er borte. Det internettbrukere virkelig verdsetter er enkelhet. De vil ha en funksjonell, estetisk tiltalende side som er enkel og lett å bruke. Ikke bare gjør klønete animasjoner en side ned, men de fleste brukere synes de er irriterende.
Hjelp kundene dine med å imponere kundene sine ved å velge enkelhet fremfor støy. De bør selge merkevaren sin basert på kvaliteten på innholdet og produkttilbudene deres, ikke det flotte webdesignet. Hvis du leter etter inspirasjon, sjekk ut disse minimalistiske designene. Du vil raskt legge merke til at enkelt ikke betyr kjedelig. Det betyr egentlig slank.
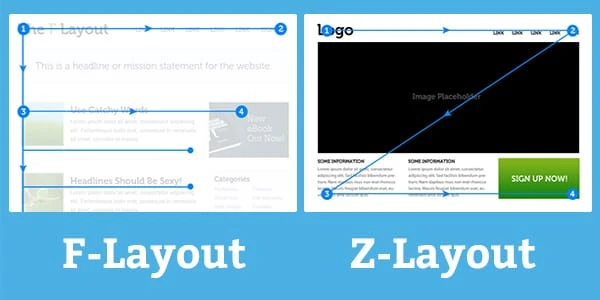
10 Bruk F- eller Z-layout-designet
"Å få et bedre grep om hvordan forskjellige oppsett kan endre brukeratferd er et av de sentrale prinsippene for å skape en effektiv brukeropplevelse," sier webdesigner Brandon Jones. Med det i tankene, betaler du nok oppmerksomhet til den strukturelle utformingen av nettstedene du designer? Mens du må forholde deg til kundens ønsker og nyanser, må du også bruke designstrategier som du vet vil fungere.
Flertallet av internettbrukere er dyktige skannere. Dette betyr at de ikke bruker eller leser alt innholdet de kommer over. I stedet søker de etter viss informasjon og vurderer om siden er verdt tiden deres eller ikke. Og heldigvis følger de fleste brukere et lignende skannemønster.
Det første sidedesignet å vurdere er F-layout, som støttes av forskjellige øyesporingsstudier. "Disse vitenskapelige studiene viser at nettsurfere leser skjermen i et "F"-mønster – de ser det øverste, øvre venstre hjørnet og venstre siden av skjermen mest … bare av og til tar blikk mot høyre side av skjermen," skriver Jones.
Basert på denne teorien, her er hvordan en typisk brukeropplevelse ser ut:
- Et raskt blikk øverst til venstre på siden.
- Skann toppen av nettstedet, se på de forskjellige navigasjonsfanene.
- Gå videre til den første hele delen av innholdet, les fra venstre mot høyre.
- Begynn å bla nedover hjemmesiden, ta bare sekunder å skanne resten av innholdet.
Med disse tendensene i bakhodet, ønsker du å plassere kundens mest verdifulle og engasjerende innhold på disse hot spots.
Mens F-design er mest brukt, velger noen designere Z-Design. Det er veldig likt, men forutsetter i stedet at brukere skanner sider i et Z-mønster. Det vil si at de starter i øverste venstre hjørne, følger en horisontal bane til de når øverste høyre hjørne, går diagonalt over til nedre venstre hjørne, og skanner deretter horisontalt til nedre høyre hjørne av siden.
Du trenger ikke å følge en streng F- eller Z-layout-design, men det hjelper å forstå brukertendenser slik at du kan legge til litt struktur i innsatsen din.
11 Integrer kontaktfunksjoner
Har du noen gang besøkt et nettsted der det var nesten umulig å finne selskapets kontaktinformasjon? Eller kanskje de ikke engang inkluderte det? Når det kommer til konverteringsfrekvenser, er dette en av de verste webdesignfeilene du kan gjøre. Hvis en bruker ikke kan finne et selskaps kontaktinformasjon med et raskt museklikk, er de tilbøyelige til å sprette og besøke en konkurrents nettsted.
Som designer, samarbeid tett med kunden din for å understreke viktigheten av å designe en enkel kontaktside. Her er noen raske tommelfingerregler:
- Kontaktinformasjon – inkludert telefonnummer, e-postadresse og fysisk adresse – bør være tydelig oppført i topp- eller bunnteksten på hver side.
- Det bør være tydelige "Kontakt oss"-knapper og handlingsfremmende oppfordringer på hver interne produktside.
- Selve kontaktsiden skal ikke ha mer enn tre felt. Hvis du gir brukerne for mange valg eller krav, vil de velge å avstå fra å kontakte deg.
Dette kan virke som overkill, men tenk på viktigheten av kontaktsiden. Det er portalen for å koble potensielle kjøpere med merkevaren. Å rote til dette aspektet kan alvorlig skade en konverteringsfrekvens.
12 Invester i delt testing
Hvis du ønsker å gjøre høye konverteringsfrekvenser til et av salgsargumentene dine, er det en god idé å investere i programvare for delt testing. Mange av verdens mest suksessrike selskaper – som Google, Amazon og eBay – bruker delt testteknologi på daglig basis.
Hvis du ikke er kjent med hva den gjør, lar delt testing deg i hovedsak implementere to forskjellige design og samle live resultater fra brukere. Du kan for eksempel ikke bli solgt på hvilket menyformat du skal bruke. Du kan implementere to forskjellige og la halvparten av besøkende se meny én, mens den andre halvparten ser meny to. Etter en forhåndsbestemt tidsperiode stopper du testen, går gjennom eksempeldataene og tar en avgjørelse basert på hvilken som var mest vellykket. Det er uendelige muligheter med delt testing, så det er definitivt noe å tenke på.
Ta kontroll over situasjonen
Så mange designere designer ganske enkelt nettsteder, leverer det ferdige produktet til kunden, innkasserer lønnsslippen og går videre. Selv om denne formelen kan fungere for noen, er den ikke den mest lønnsomme eller bærekraftige forretningsmodellen. Hvis du ønsker å beholde flere kunder, ta mer betalt og utvikle et rykte for å designe nettsteder med høy konvertering, må du være oppmerksom på konverteringsfrekvenser og hvordan nettsidene dine påvirker besøkende på nettstedet. Bruk disse tolv tipsene som et startpunkt og begynn idédugnaden om flere måter du kan forbedre arbeidet ditt og tilfredsstille kunder.