Как быстро повысить коэффициент конверсии с помощью простых дизайнерских приемов
Мало что так разочаровывает, как неудовлетворенный клиент, особенно после того, как вы потратили часы работы на тщательную разработку каждого отдельного аспекта их веб-сайта.
И все же, несмотря на то, что сайт может быть гладким и эстетичным, все же вполне возможно, что клиент может прийти к вам и сказать: «Почему у меня такой низкий коэффициент конверсии?» Вместо того, чтобы сказать: «Я не знаю» или «не моя проблема», вы должны попытаться исправить проблему с помощью нескольких простых исправлений.
12 способов увеличить конверсию
Многое в веб-дизайне относительно. Методы, стратегии, дизайн, макеты и стили зависят от клиента, отрасли и общих целей. Однако практически в каждом случае следующие советы помогут увеличить конверсию в течение длительного периода времени.
1 Включите видео на главную страницу
Видео продает – по-другому нельзя. Это одна из немногих стратегий веб-дизайна, которая работает в разных категориях и отраслях. Вот увеличение коэффициента конверсии для некоторых различных категорий:
- Подарки: +113 процентов
- Электроника: +101 процент
- Ювелирные изделия: +85 процентов
- Дом и сад: +43 процента
- Личная гигиена: +14 процентов
Это невероятная статистика! Разместив видео на главной странице, вы можете значительно повысить вовлеченность и конверсию. Dropbox сделал это, и конверсия взлетела. inDinero.com сделал это и удвоил количество регистраций на одной из своих целевых страниц. Vidyard включила видео на главную страницу, и конверсия увеличилась на 100 процентов. Если вы сможете уговорить клиентов использовать видео, им понравятся результаты.
Видео настолько ценно, потому что человеческий мозг подключен к лицам, голосам, языку тела и движениям. Это причина, по которой ваши уши автоматически навостряются, когда вы слышите, как кто-то произносит ваше имя через всю комнату. В мозгу знакомые человеческие голоса имеют приоритет над устаревшим текстовым содержанием.
Еще одна хорошая стратегия — использовать социальное доказательство. Для этого существует несколько различных стратегий, включая интеграцию логотипов клиентов и партнеров в веб-дизайн, отображение отзывов или обзоров клиентов и выделение информативных тематических исследований.
Хотя вы, очевидно, не можете контролировать, к каким ресурсам имеет доступ клиент, вы можете поощрять его предоставлять вам все, что у него есть. Иногда они даже не думают передавать такую информацию, но это может иметь огромное значение для конверсий.
Хотя социальное доказательство — это здорово, это не значит, что вы хотите перегружать сайты его ненужным количеством. Например, это отличная идея выделить яркий твит или комментарий Facebook в разделе отзывов, но никто не хочет видеть последние 25 твитов вашего клиента об их бренде.
«Когда социальные сети были новыми и свежими, все размещали свои социальные ленты на своих веб-сайтах», — пишет Джонатан Лонг, генеральный директор консалтинговой фирмы по онлайн-маркетингу. «Теперь потребители знают, как связаться с вашим брендом в социальных сетях, если захотят. Размещение каналов Facebook и Twitter на вашем веб-сайте просто отвлекает внимание от ваших целей по конверсии».
Вместо этого Лонг предлагает интегрировать социальные иконки и кнопки в боковые панели, верхние и нижние колонтитулы. Все узнают эти значки и могут щелкнуть их, чтобы узнать больше. Однако реальность такова, что большинство этого не сделает. Вот почему нет смысла тратить ценное дизайнерское пространство на отвлекающие и навязчивые новостные ленты.
4 Оживите числа
Подобно социальному доказательству, сила в цифрах. Если клиент предоставляет вам необработанные данные и цифры, найдите способ превратить эти цифры в живые, дышащие элементы дизайна. Например, 42Floors.com отлично справляется с преобразованием скучных данных в яркие гистограммы и диаграммы. Informationisbeautiful.net — отличный источник вдохновения для визуализации данных. Есть много способов воплотить цифры в жизнь, поэтому поэкспериментируйте с разными стратегиями и посмотрите, как они влияют на показатели конверсии.
5 Используйте более смелые призывы к действию
Иногда дизайнеры слишком мягко относятся к призывам к действию, потому что им кажется, что это ухудшает общее впечатление от страницы. Когда вы чувствуете, что это так, это, вероятно, потому, что ваш призыв к действию разработан недостаточно хорошо. Вот некоторые ключевые характеристики хороших CTA:
- ценный. Что пользователь получает от CTA? Вы, очевидно, получаете выгоду от их конверсии, но почему пользователь должен заботиться о том, чтобы довести до конца? Просто сказать что-то вроде «Подпишитесь на бесплатную электронную книгу» неэффективно. Вместо этого скажите что-то вроде: «Подпишитесь на бесплатную электронную книгу, которая поможет вам стать более продуктивным».
- Четко и конкретно. CTA должен быть ясным, конкретным и точным. Неоднозначность убивает CTA и делает его бесполезным. Чтобы призыв к действию был понятным, он должен сообщать пользователю, что делать, что он получает, делая это, и почему он получает от этого пользу.
- Срочно. Эффективный CTA подкрепляется срочностью. Пользователи должны чувствовать, что они должны действовать сейчас, иначе они упустят возможность. Вы можете сделать призыв к действию срочным, включив часы обратного отсчета или просто используя целевые слова и фразы, такие как «сейчас», «сегодня», «спешите», «пока оно не закончилось, осталось только пять» и т. д.
- Правильно расположен. CTA может быть ценным, конкретным и срочным, но все же бесполезным. Это потому, что вы должны учитывать расположение CTA. Это должно быть видно. Размещение их внизу страницы может показаться логичным — при условии, что пользователь прочитал содержимое над ним — но сколько пользователей на самом деле доберутся до конца страницы? Может быть лучше разместить CTA вверху, даже если пользователь еще не прочитал сопроводительный контент или презентацию.
6 Сосредоточьтесь на скорости
Как дизайнер, вы не всегда имеете большой контроль над скоростью веб-сайта, но вы все равно должны учитывать, как вы на нее влияете. Если вы знаете, что какой-то элемент — скажем, функция flash — убивает время загрузки страницы, исправьте это. Задержка в одну секунду может привести к снижению конверсии на семь процентов. Кроме того, большинство людей не будут ждать дольше 6-10 секунд, прежде чем покинуть загружаемую страницу. Если вы сможете сократить среднее время загрузки на пару секунд, результаты могут быть потрясающими. Вы должны тесно сотрудничать с клиентом по любым возникающим проблемам со скоростью. Вот несколько полезных советов:
- Используйте статистику PageSpeed. На протяжении всего процесса проектирования вы должны использовать бесплатный инструмент Google PageSpeed Insights. PageSpeed присваивает каждому уникальному URL-адресу оценку в диапазоне от 1 до 100. Все, что выше 85, считается хорошим, а все, что ниже этого порога, считается неудовлетворительным. Инструмент постоянно обновляется, поэтому время от времени проверяйте, что нового.
- Оптимизируйте изображения. На многих страницах изображения составляют большую часть загружаемых байтов. Оптимизируя эти изображения, вы можете значительно сократить время загрузки и создать более быстрый сайт. Трудно сказать: «Вот что вам нужно сделать, чтобы правильно оптимизировать ваши изображения», потому что существует так много уникальных ситуаций. Вместо этого обратитесь к этому полезному руководству от Ильи Григорика и Google. Он наполнен ценными советами и рекомендациями, которые помогают во всем, от выбора правильного формата изображения до оптимизации векторных изображений.
- Уменьшите количество плагинов. Плагины великолепны, но они также замедляют работу сайта. Каждый раз, когда вы активируете плагин для одной из страниц вашего клиента, вы, по сути, придаете сайту дополнительный вес. Нет ничего плохого в том, чтобы иметь несколько лишних килограммов, но слишком много плагинов в конечном итоге повлияют на производительность сайта. Всякий раз, когда вы устанавливаете плагин, спросите клиента: «Вам действительно нужен этот плагин?» Иногда ответ будет положительным, в других случаях вам скажут, что сайт может обойтись без него.
- Сжать содержимое. В то время как слишком много плагинов замедляют работу сайта, плагин сжатия Gzip помогает ускорить сайт за счет минимизации размера HTTP-ответов браузера — иногда на целых 70 процентов!
Это один из аспектов, который потребует множества мелких изменений, но вы не можете позволить своим клиентам работать с медленными сайтами. Это одна из ошибок, которая может в одиночку убить коэффициент конверсии.
7 Включить интеллектуальный поиск
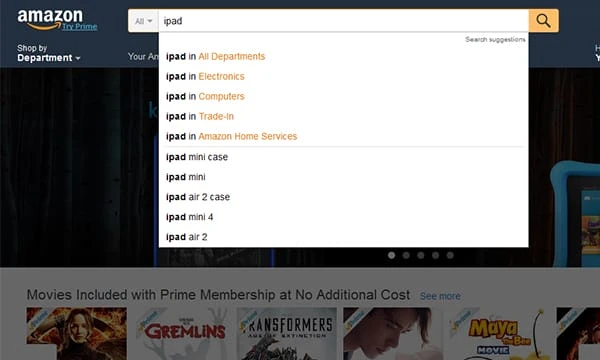
Для сайтов электронной коммерции или сайтов с большим количеством доступного для поиска контента рекомендуется включить интеллектуальный поиск. Интеллектуальный поиск — это стандартная функция для таких сайтов, как Google и Amazon, и она должна быть доступна и для ваших клиентов. По словам Джейми Эпплсид из Baymard Institute, 82% ведущих платформ электронной коммерции используют автозаполнение предложений или методы интеллектуального поиска.
«Когда предложения автозаполнения работают хорошо, они помогают пользователю лучше формулировать поисковые запросы», — пишет Appleseed. «Речь идет не об ускорении процесса поиска, а о том, чтобы направлять пользователя и помогать ему в построении поискового запроса».
Прелесть интеллектуального поиска в том, что он позволяет веб-сайту направлять процесс поиска. Да, вы можете выделить похожие условия поиска, но вы также можете заполнить окно поиска похожими элементами, которые могут быть менее известны. Это дает вашим клиентам невероятную гибкость и позволяет им увеличивать продажи, не добавляя больше страниц или контента.
8 Устранение препятствий
Когда вы вносите последние штрихи в веб-сайт, вы должны смотреть на сайт с точки зрения конечного пользователя. Понятны ли призывы к действию? И есть ли какие-либо препятствия, мешающие вам выполнить конкретный призыв к действию?
Одним из распространенных препятствий для сайтов электронной коммерции является процесс оформления заказа. Хотя ваши клиенты определенно хотят получить как можно больше информации от клиентов, они не должны делать это за счет замедления процесса оформления заказа. Редко бывает хорошей идеей заставлять покупателей регистрироваться или создавать учетную запись, чтобы завершить продажу. Вместо этого должен быть процесс в два или три клика, который можно выполнить менее чем за 60 секунд.
9 Сделайте выбор в пользу простоты вместо шума
Вы помните много лет назад, когда чрезмерная анимация и flash были основными элементами прогрессивного веб-дизайна? Дизайнеры увидели эти изящные функции и захотели продемонстрировать свои возможности, втиснув их на как можно больше веб-сайтов. Что ж, те времена прошли. Что действительно ценят интернет-пользователи, так это простоту. Им нужен функциональный, эстетически привлекательный сайт, простой и удобный в использовании. Неуклюжие анимации не только замедляют работу сайта, но и раздражают большинство пользователей.
Помогите своим клиентам произвести впечатление на своих клиентов, выбрав простоту вместо шума. Они должны продавать свой бренд, основываясь на качестве контента и предлагаемых продуктов, а не на ярком веб-дизайне. Если вы ищете вдохновение, посмотрите на эти минималистичные дизайны. Вы быстро заметите, что простота не означает скучность. Это действительно означает гладкий.
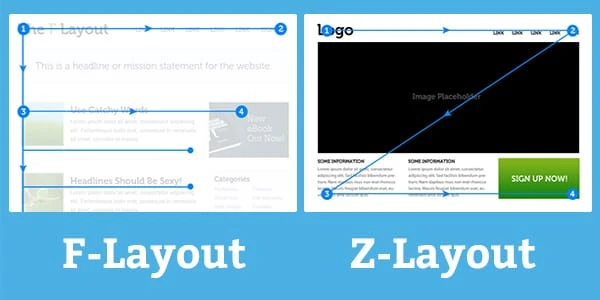
10 Используйте дизайн F или Z-Layout
«Понимание того, как различные макеты могут изменить поведение пользователя, является одним из центральных принципов создания эффективного пользовательского опыта», — говорит веб-дизайнер Брэндон Джонс. Имея это в виду, уделяете ли вы достаточно внимания структурной структуре сайтов, которые вы разрабатываете? Хотя вы должны придерживаться пожеланий и нюансов вашего клиента, вы также должны использовать стратегии дизайна, которые, как вы знаете, будут работать.
Большинство интернет-пользователей умеют сканировать. Это означает, что они не потребляют и не читают весь контент, с которым сталкиваются. Вместо этого они просматривают определенную информацию, а затем решают, стоит ли страница их времени. И, к счастью, большинство пользователей следуют аналогичному шаблону сканирования.
Первый дизайн страницы, который следует рассмотреть, — это F-Layout, который подтверждается различными исследованиями по отслеживанию взгляда. «Эти научные исследования показывают, что веб-серферы читают экран по схеме «F» — чаще всего видят верхнюю часть, верхний левый угол и левую сторону экрана… лишь изредка бросая взгляды на правую сторону экрана», — пишет Джонс.
Основываясь на этой теории, вот как выглядит типичный пользовательский опыт:
- Быстрый взгляд на верхнюю левую часть страницы.
- Просмотрите верхнюю часть сайта, просматривая различные навигационные вкладки.
- Перейдите к первому полному разделу контента, читая слева направо.
- Начните прокручивать домашнюю страницу всего за несколько секунд, чтобы просмотреть остальную часть контента.
Помня об этих тенденциях, вы хотите разместить наиболее ценный и привлекательный контент вашего клиента в этих горячих точках.
Хотя чаще всего используется F-дизайн, некоторые дизайнеры выбирают Z-дизайн. Это очень похоже, но вместо этого предполагается, что пользователи сканируют страницы по Z-шаблону. То есть они начинаются в верхнем левом углу, следуют по горизонтальному пути, пока не достигают верхнего правого угла, по диагонали переходят в нижний левый угол, а затем горизонтально сканируют в нижний правый угол страницы.
Вам не обязательно следовать строгому дизайну F или Z-макета, но он помогает понять тенденции пользователей, чтобы вы могли структурировать свои усилия.
11 Интеграция контактных функций
Вы когда-нибудь посещали веб-сайт, где было почти невозможно найти контактную информацию компании? А может они его даже не включали? Когда дело доходит до коэффициента конверсии, это одна из худших ошибок веб-дизайна, которую вы можете совершить. Если пользователь не может найти контактную информацию компании с помощью быстрого щелчка мыши, он может перейти на сайт конкурента.
Как дизайнер, тесно сотрудничайте со своим клиентом, чтобы подчеркнуть важность разработки простой страницы контактов. Вот несколько простых правил:
- Контактная информация, включая номер телефона, адрес электронной почты и физический адрес, должна быть четко указана в верхнем или нижнем колонтитуле каждой страницы.
- На каждой внутренней странице продукта должны быть понятные кнопки «Связаться с нами» и призывы к действию.
- Фактическая страница контактов должна иметь не более трех полей. Если вы дадите пользователям слишком много вариантов или требований, они откажутся связываться с вами.
Это может показаться излишним, но подумайте о важности страницы контактов. Это портал для связи потенциальных покупателей с брендом. Игнорирование этого аспекта может серьезно повредить коэффициенту конверсии.
12 Инвестируйте в сплит-тестирование
Если вы хотите сделать высокий коэффициент конверсии одним из своих преимуществ, рекомендуется инвестировать в программное обеспечение для сплит-тестирования. Многие из самых успешных компаний мира, такие как Google, Amazon и eBay, ежедневно используют технологию сплит-тестирования.
Если вы не знакомы с тем, что он делает, сплит-тестирование, по сути, позволяет вам реализовать два разных дизайна и получать живые результаты от пользователей. Например, вас могут не убедить в том, какой формат меню использовать. Вы можете реализовать два разных, и половина посетителей увидит первое меню, а другая половина — второе. По истечении заданного периода времени вы останавливаете тест, просматриваете данные выборки и принимаете решение, исходя из того, что было более успешным. Возможности сплит-тестирования безграничны, так что об этом определенно стоит подумать.
Взяв ситуацию под контроль
Многие дизайнеры просто создают веб-сайты, доставляют готовый продукт клиенту, получают зарплату и идут дальше. Хотя эта формула может работать для некоторых, это не самая прибыльная или устойчивая бизнес-модель. Если вы хотите сохранить больше клиентов, брать больше и завоевать репутацию создателя сайтов с высокой конверсией, вам необходимо обратить внимание на коэффициенты конверсии и то, как ваши сайты влияют на посетителей сайта. Используйте эти двенадцать советов в качестве отправной точки и начните мозговой штурм, чтобы улучшить свою работу и удовлетворить клиентов.