Kuidas lihtsate disaininippidega kiiresti konversioonimäärasid tõsta
Vähesed asjad on masendavad kui rahulolematu klient – eriti pärast seda, kui olete nende veebisaidi iga üksiku aspekti hoolikalt kujundanud tunde.
Kuigi sait võib olla sujuv ja esteetiliselt meeldiv, on siiski täiesti võimalik, et klient võib teie juurde tulla ja öelda: "Miks mu konversioonimäär nii madal on?" Selle asemel, et öelda: "Ma ei tea" või " pole minu probleem", peaksite proovima probleemi mõne lihtsa parandusega lahendada.
12 viisi konversioonide suurendamiseks
Nii palju veebidisainis on suhteline. Tehnikad, strateegiad, kujundused, paigutused ja stiilid sõltuvad kliendist, tööstusest ja üldistest eesmärkidest. Kuid praktiliselt igal juhul aitavad järgmised näpunäited ettevõttel pikema aja jooksul konversioone suurendada.
1 Lisage video avalehele
Video müüb – sellest pole muud võimalust. See on üks väheseid veebidisaini strateegiaid, mis näib toimivat paljudes erinevates kategooriates ja tööstusharudes. Siin on mõne erineva kategooria konversioonimäärade tõus.
- Kingitused: +113 protsenti
- Elektroonika: +101 protsenti
- Ehted: +85 protsenti
- Kodu ja aed: +43 protsenti
- Isiklik hooldus: +14 protsenti
See on uskumatu statistika! Kui lisate video avalehele, saate kaasamise ja konversioonide arvu dramaatiliselt suurendada. Dropbox tegi seda ja konversioonid kasvasid hüppeliselt. inDinero.com tegi seda ja nägi ühele nende sihtlehele registreerumisi kahekordselt. Vidyard lisas avalehe video ja konversioonid suurenesid 100 protsenti. Kui suudate kliente videot kasutama meelitada, meeldivad neile tulemused.
Video on nii väärtuslik, sest inimese aju on ühendatud nägude, häälte, kehakeele ja liikumisega. See on põhjus, miks teie kõrvad tõusevad automaatselt, kui kuulete, et keegi ütleb teie nime teisest ruumist. Ajus on tuttavad inimhääled esikohal vananenud tekstisisu ees.
2 Kasutage sotsiaalset tõestust
Teine hea strateegia on sotsiaalse tõestuse võimendamine. Selleks on käputäis erinevaid strateegiaid, sealhulgas klientide ja partnerite logode integreerimine veebikujundusse, klientide iseloomustuste või arvustuste kuvamine ning informatiivsete juhtumiuuringute esiletõstmine.
Ehkki te ei saa ilmselgelt kontrollida, millistele ressurssidele kliendil on juurdepääs, võite julgustada teda pakkuma teile kõike, mis neil on. Mõnikord nad isegi ei mõtle sellise teabe edastamisele, kuid see võib konversioone oluliselt muuta.
3 Eemaldage suhtluskanalid
Kuigi sotsiaalne tõestus on suurepärane, ei tähenda see, et soovite saite tarbetu kogusega üle koormata. Näiteks on hea mõte tõsta esile hõõguv säuts või Facebooki kommentaar iseloomustuse rubriigis, kuid keegi ei taha näha teie kliendi 25 viimast säutsu oma kaubamärgi kohta.
"Kui sotsiaalmeedia oli uus ja värske, panid kõik oma sotsiaalkanalid oma veebisaitidele," kirjutab veebiturunduse konsultatsioonifirma tegevjuht Jonathan Long. "Nüüd teavad tarbijad, kuidas teie kaubamärgiga sotsiaalmeedias ühendust võtta, kui nad seda soovivad. Facebooki ja Twitteri voogude paigutamine oma veebisaidile juhib tähelepanu lihtsalt teie konversioonieesmärkidelt eemale.
Selle asemel soovitab Long integreerida sotsiaalsed ikoonid ja nupud külgribadesse, päistesse ja jalustesse. Kõik tunnevad need ikoonid ära ja saavad lisateabe saamiseks neil klõpsata. Reaalsus on see, et enamik seda siiski ei tee. Seetõttu pole mõtet raisata väärtuslikku disainiruumi uudistevoogudega, mis segavad ja pealetükkivad.
4 Äratage numbrid ellu
Sarnaselt sotsiaalsele tõendile on arvudel jõudu. Kui klient annab teile algandmeid ja numbreid, leidke viis, kuidas muuta need arvud elavateks, hingavateks disainifunktsioonideks. Näiteks 42Floors.com teeb suurepärast tööd muidu igavate andmete muutmisel elavateks tulpdiagrammideks ja diagrammideks. Informationisbeautiful.net on suurepärane inspiratsiooniallikas andmete visualiseerimiseks. Numbrite ellu äratamiseks on palju võimalusi, seega katsetage erinevaid strateegiaid ja vaadake, kuidas need konversioonimäärasid mõjutavad.
5 Kasutage julgemaid kutseid tegevusele
Mõnikord suhtuvad disainerid tegevusele kutsumisse liiga pehmelt, sest neile tundub, et see pärsib lehe üldist tunnetust. Kui teile tundub, et see nii on, on põhjuseks ilmselt see, et teie kutse tegevusele pole piisavalt hästi koostatud. Siin on mõned heade CTA-de peamised omadused:
- Väärtuslik. Mida saab kasutaja CTA-st? Ilmselgelt saate nende konversioonist kasu, kuid miks peaks kasutaja piisavalt hoolima, et järgida? Lihtsalt ütlemine: „Registreeruge tasuta e-raamatu saamiseks” ei ole tõhus. Selle asemel öelge midagi sellist: "Registreeruge tasuta e-raamatu saamiseks, mis aitab teil produktiivsemaks muuta."
- Selge ja konkreetne. CTA peab olema selge, konkreetne ja täpne. Ebaselgus tapab CTA ja muudab selle kasutuks. Selleks, et CTA oleks selge, peab see kasutajale ütlema, mida teha, mida ta sellega saab ja miks ta sellest kasu toob.
- Kiireloomuline. Tõhusat CTA-d toetab kiireloomulisus. Kasutajad peavad tundma, et nad peavad tegutsema kohe, vastasel juhul jätavad nad võimaluse kasutamata. Saate muuta CTA kiireloomuliseks, lisades sinna pöördloenduskella või lihtsalt sihitud sõnu ja fraase, nagu nüüd, täna, kiirustage, enne kui see on kadunud, on jäänud vaid viis jne.
- Õigesti paigutatud. CTA võib olla väärtuslik, konkreetne ja kiireloomuline, kuid siiski väärtusetu. Seda seetõttu, et peate arvestama CTA paigutusega. See peab olema nähtav. Nende paigutamine lehtede allossa võib tunduda loogiline – eeldades, et kasutaja on selle kohal oleva sisu läbi lugenud –, kuid kui palju kasutajaid tegelikult lehe lõppu jõuab? Võib-olla on parem paigutada CTA ülaossa, isegi kui kasutaja ei ole veel lugenud kaasnevat sisu või esitust.
6 Keskendu kiirusele
Kujundajana ei saa te alati veebisaidi kiiruse üle suurt kontrolli, kuid peaksite siiski kaaluma, kuidas te seda mõjutate. Kui teate, et teatud element – näiteks välgufunktsioon – vähendab lehe laadimisaega, parandage see. Ühesekundiline viivitus võib konversioonide arvu seitse protsenti vähendada. Pealegi ei oota enamik inimesi enne laadimislehe hülgamist kauem kui 6–10 sekundit. Kui suudate keskmisest laadimisajast paar sekundit maha ajada, võivad tulemused olla tohutud. Te peaksite tekkivate kiirusprobleemide lahendamisel kliendiga tihedat koostööd tegema. Siin on mõned kasulikud näpunäited.
- Kasutage PageSpeed Insightsi. Kogu kujundusprotsessi ajal peaksite kasutama Google’i tasuta tööriista PageSpeed Insights. PageSpeed annab igale ainulaadsele URL-ile hinde, mis jääb vahemikku 1–100. Kõik, mis on üle 85, loetakse heaks, samas kui kõik, mis jääb allapoole seda läve, ei toimi. Tööriista uuendatakse pidevalt, seega kontrollige aeg-ajalt, et näha, mis on uut.
- Optimeerige pilte. Paljudel lehtedel moodustavad pildid suurema osa allalaaditud baitidest. Neid pilte optimeerides saate oluliselt lühendada laadimisaegu ja luua kiirema saidi. On keeruline öelda: "Piltide õigeks optimeerimiseks peate tegema järgmist", sest ainulaadseid olukordi on nii palju. Selle asemel vaadake seda kasulikku Ilja Grigoriku ja Google’i juhendit. See on täis väärtuslikke näpunäiteid ja nippe, mis aitavad kõigel alates õige pildivormingu valimisest kuni vektorpiltide optimeerimiseni.
- Vähendage pistikprogrammide arvu. Pluginad on fantastilised, kuid aeglustavad ka saidi tööd. Iga kord, kui aktiveerite mõne oma kliendi lehe pistikprogrammi, lisate saidile sisuliselt uue kaalu. Mõne lisakiloga pole midagi halba, kuid liiga palju pistikprogramme mõjutab lõpuks saidi jõudlust. Iga kord, kui installite pistikprogrammi, küsige kliendilt: "Kas teil on seda pistikprogrammi tõesti vaja?" Mõnikord on vastus jaatav, teinekord aga öeldakse, et sait saab ilma selleta hakkama.
- Tihendage sisu. Kuigi liiga paljud pistikprogrammid aeglustavad saidi tööd, aitab Gzipi tihendusplugin saiti kiirendada, vähendades brauseripõhiste HTTP-vastuste suurust – mõnikord isegi 70 protsenti!
See on üks aspekt, mis nõuab palju väikeseid näpunäiteid, kuid te ei saa endale lubada, et esitlete oma klientidele aeglaseid saite. See on üks viga, mis võib konversioonimäära üksi tappa.
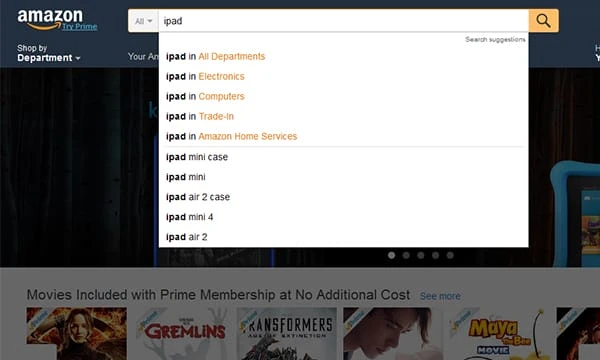
7 Lubage ennustav otsing
Poodsaitide puhul – või saitide puhul, millel on palju otsitavat sisu – on hea lubada ennustav otsing. Ennustav otsing on selliste saitide nagu Google ja Amazon standardfunktsioon ning see peaks olema ka teie klientide jaoks. Jamie Appleseedi Baymardi Instituudist andmetel kasutab 82 protsenti juhtivatest e-kaubanduse platvormidest automaatse täitmise soovitusi või ennustavaid otsingutehnikaid.
"Kui automaatse täitmise soovitused toimivad hästi, aitavad need kasutajal paremini sõnastada otsingupäringuid," kirjutab Appleseed. "See ei seisne otsinguprotsessi kiirendamises, vaid pigem kasutaja juhendamises ja neile otsingupäringu koostamisel abikäe ulatamises."
Ennustava otsingu ilu seisneb selles, et see võimaldab veebisaidil otsinguprotsessi juhtida. Jah, saate esile tõsta seotud otsingutermineid, kuid võite ka täita otsingukasti sarnaste üksustega, mis võivad olla vähem tuntud. See annab teie klientidele uskumatu paindlikkuse ja võimaldab neil suurendada müüki ilma rohkem lehti või sisu lisamata.
8 Kõrvaldage tõkked
Kui annate veebisaidile viimast lihvi, peaksite seda saiti vaatama lõppkasutaja vaatenurgast. Kas kutsed tegevusele on selged? Ja kas on mingeid takistusi, mis takistavad teie võimet järgida konkreetset kutset tegevusele?
Üks levinud takistus poodide saitide puhul on kassaprotsess. Kuigi teie kliendid tahavad kindlasti klientidelt võimalikult palju teavet hankida, ei tohiks nad seda teha kassaprotsessi aeglustamise arvelt. Harva on hea mõte sundida ostjaid müügi sooritamiseks registreeruma või konto looma. Selle asemel peaks toimuma kahe või kolme klõpsuga protsess, mille saab lõpule viia vähem kui 60 sekundiga.
9 Valige lihtsus müra asemel
Kas mäletate aastaid tagasi, kui ülimoodne animatsioon ja välklamp olid progressiivse veebidisaini põhielemendid? Disainerid nägid neid kenaid funktsioone ja soovisid oma võimeid näidata, koondades need võimalikult paljudele veebisaitidele. No need päevad on möödas. Internetikasutajad hindavad tegelikult lihtsust. Nad tahavad funktsionaalset, esteetiliselt meeldivat saiti, mida on lihtne ja lihtne kasutada. Kohmakad animatsioonid mitte ainult ei aeglusta saidi tööd, vaid enamik kasutajaid peavad neid tüütuks.
Aidake oma klientidel oma klientidele muljet avaldada, valides müra asemel lihtsuse. Nad peaksid oma kaubamärki müüma oma sisu ja tootepakkumiste kvaliteedi, mitte veebidisaini ilmekuse alusel. Kui otsite inspiratsiooni, vaadake neid minimalistlikke kujundusi. Märkad kiiresti, et lihtne ei tähenda igavat. See tähendab tõesti klanitud.
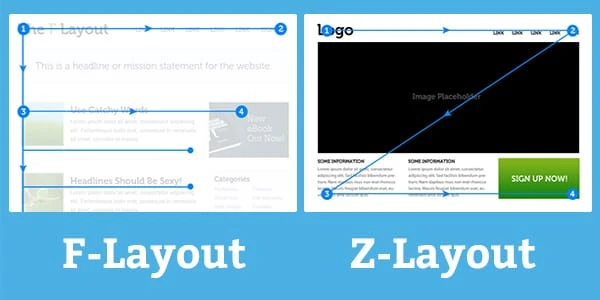
10 Kasutage F- või Z-paigutuse kujundust
"Parem arusaamine sellest, kuidas erinevad paigutused võivad kasutaja käitumist muuta, on tõhusa kasutajakogemuse loomise üks keskseid põhimõtteid," ütleb veebidisainer Brandon Jones. Kas seda silmas pidades pöörate piisavalt tähelepanu teie kujundatud saitide struktuurilisele paigutusele? Kuigi peate järgima oma kliendi soove ja nüansse, peate kasutama ka disainistrateegiaid, mis teie arvates töötavad.
Enamik Interneti-kasutajaid on vilunud skannerid. See tähendab, et nad ei tarbi ega loe kogu ettetulevat sisu. Selle asemel otsivad nad teatud teavet ja seejärel otsustavad, kas leht on nende aega väärt või mitte. Ja õnneks järgib enamik kasutajaid sarnast skannimismustrit.
Esimene lehekujundus, mida tuleks kaaluda, on F-Layout, mida toetavad mitmesugused pilgujälgimise uuringud. "Need teaduslikud uuringud näitavad, et veebis surfajad loevad ekraani "F"-mustriga – näevad ekraani ülaosa, vasakut ülanurka ja vasakut külge kõige… vaid aeg-ajalt heidavad pilku ekraani paremale küljele," kirjutab Jones.
Selle teooria põhjal näeb tüüpiline kasutajakogemus välja järgmine:
- Kiire pilk lehe vasakus ülanurgas.
- Skannige saidi ülaosa, vaadates erinevaid navigeerimiskaarte.
- Liikuge esimese täieliku sisuosa juurde, lugedes vasakult paremale.
- Avalehe alla kerimiseks kulub ülejäänud sisu skannimiseks vaid sekundeid.
Neid tendentse silmas pidades soovite paigutada oma kliendi kõige väärtuslikuma ja kaasahaaravama sisu nendesse kuumadesse kohtadesse.
Kuigi kõige sagedamini kasutatakse F-disaini, valivad mõned disainerid Z-Design. See on väga sarnane, kuid eeldab, et kasutajad skannivad lehti Z-mustriga. See tähendab, et need algavad vasakust ülanurgast, järgivad horisontaalset rada, kuni jõuavad paremasse ülanurka, liiguvad diagonaalselt vasakusse alumisse nurka ja seejärel skannivad horisontaalselt lehe alumisse paremasse nurka.
Te ei pea järgima ranget F- või Z-paigutuse kujundust, kuid see aitab mõista kasutajate kalduvusi, et saaksite oma jõupingutustele struktuuri lisada.
11 Integreerige kontaktifunktsioonid
Kas olete kunagi külastanud veebisaiti, kust oli peaaegu võimatu leida ettevõtte kontaktandmeid? Või äkki nad isegi ei lisanud seda? Konversioonimäärade osas on see üks hullemaid veebidisaini vigu, mida saate teha. Kui kasutaja ei leia kiire hiireklõpsuga ettevõtte kontaktteavet, võib ta hüpata ja külastada konkurendi saiti.
Disainerina tehke tihedat koostööd oma kliendiga, et rõhutada lihtsa kontaktilehe kujundamise tähtsust. Siin on mõned kiired rusikareeglid:
- Kontaktteave – sealhulgas telefoninumber, e-posti aadress ja füüsiline aadress – peaks olema selgelt loetletud iga lehe päises või jaluses.
- Igal tootesisesel lehel peaksid olema selged nupud „Võtke meiega ühendust” ja üleskutsed tegevusele.
- Tegelikul kontaktide lehel ei tohi olla rohkem kui kolm välja. Kui annate kasutajatele liiga palju valikuid või nõudeid, loobuvad nad teiega ühenduse võtmisest.
See võib tunduda liialdusena, kuid mõelge kontaktilehe tähtsusele. See on portaal potentsiaalsete ostjate ühendamiseks kaubamärgiga. Selle aspekti segi ajamine võib konversioonimäära tõsiselt kahjustada.
12 Investeerige jagatud testimisse
Kui soovite muuta kõrged konversioonimäärad üheks oma müügiargumendiks, on hea mõte investeerida jagatud testimise tarkvarasse. Paljud maailma edukaimad ettevõtted – nagu Google, Amazon ja eBay – kasutavad jagatud testimise tehnoloogiat igapäevaselt.
Kui te pole selle toimimisega kursis, võimaldab jagatud testimine sisuliselt rakendada kahte erinevat kujundust ja koguda kasutajatelt reaalajas tulemusi. Näiteks ei pruugita teile müüa, millist menüüvormingut kasutada. Võite rakendada kahte erinevat ja lasta poolel külastajatest näha menüüd üks, teisel poolel menüüd teist. Pärast etteantud ajavahemikku peatate testi, vaatate näidisandmed üle ja otsustate, kumb oli edukam. Jagatud testimisel on lõputult võimalusi, seega tasub sellele kindlasti mõelda.
Olukorra üle kontrolli haaramine
Nii paljud disainerid lihtsalt kujundavad veebisaite, tarnivad kliendile valmistoote, rahastavad palga ja liiguvad edasi. Kuigi see valem võib mõne jaoks toimida, pole see kõige tulusam ega jätkusuutlikum ärimudel. Kui soovite hoida rohkem kliente, tasuda rohkem ja arendada mainet suure konversiooniga saitide kujundajana, peate pöörama tähelepanu konversioonimääradele ja sellele, kuidas teie veebisaidid saidi külastajaid mõjutavad. Kasutage neid kahteteist näpunäidet lähtepunktina ja alustage ajurünnakuid, kuidas saaksite oma tööd paremaks muuta ja kliente rahuldada.