Alternative Webentwicklungsressourcen für Anfänger im Selbststudium
Wenn Sie es sich nicht leisten können, mit viel Geld herumzuspielen, aber dennoch bereit sind, Zeit und ein gewisses Maß an Investitionen in das Erlernen der Webentwicklung zu investieren, müssen Sie einen unkonventionelleren Ansatz wählen.
Das Wichtigste zuerst: Sie müssen neugierig, interessiert und lebenslang lernen.
Obwohl dies weder definitiv noch in irgendeiner Weise erschöpfend ist, ist die folgende Liste von Ressourcen, die Sie auf Ihrem Weg der Webentwicklung vom absoluten Anfänger bis zum Multi-Projekt-Erfolgslevel unterstützen.
Machen Sie sich mit wesentlichen HTML- und CSS-Elementen vertraut
Webseiten bestehen größtenteils aus HTML- und CSS-Codes. Diese beiden sind die Basis. Natürlich gibt es andere Sprachen, um die Dinge interaktiver, stilisierter, animierter, anpassungsfähiger und/oder reaktionsschneller zu machen, wie z. B. jQuery, Python, Ruby on Rails und JavaScript. Aber für den Anfang konzentrieren Sie sich auf HTML und CSS. Dies sind die Dinge, die Sie benötigen, um einen Vorsprung bei der Erstellung einer Webseite von Grund auf zu erlangen.
Führen Sie beide mithilfe von Tutorial-Sites durch. Die meisten sind kostenlos, einige werden bezahlt, sind aber immer noch billiger als ein einjähriger Abschluss, insbesondere wenn Sie Cafeteria, Bierwochenenden und Unterkunftsgebühren hinzufügen.
SitePoint
SitePoint hat einen absoluten Anfängerleitfaden für HTML und CSS, daher ist dies ein guter Ort, um sich mit den grundlegenden Konzepten vertraut zu machen. Sie lernen nicht nur den Code, sondern auch Tools zum Erstellen einer Website – von Texteditoren über Browser bis hin zu Grafikeditoren.
Kanal 9
Dies ist eine 21-Episoden-Seite mit Lektionen, die die Grundlagen von Webseiten und Codierung vermittelt. Richten Sie sich an absolute Anfänger und stellen Sie sich darauf ein, 6 bis 48 Minuten pro Folge zu verbringen. Wenn Sie zu Episoden springen möchten, auf die Sie sich mehr konzentrieren müssen, sind die Lektionen völlig kostenlos und können jederzeit in beliebiger Reihenfolge angesehen werden.
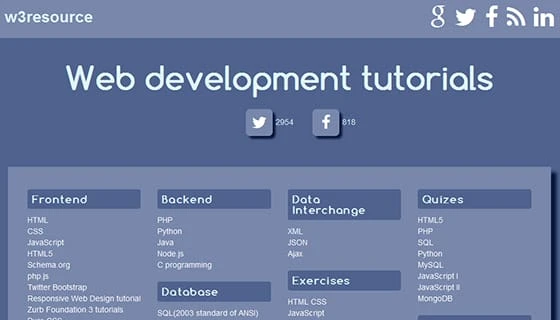
w3ressource
w3resource ist eine von der Entwickler-Community genehmigte, umfassende Ressource für alles, was mit Webentwicklung zu tun hat. Es bietet eine breite Basis an Lektionen zur Webentwicklung, nicht nur HTML und CSS. Die Lernmaterialien sind nach Funktion gruppiert. Die erste Kategorie enthält die für die Front-End-Entwicklung erforderlichen Sprachen, und hier finden Sie HTML und CSS. Die anderen Kategorien umfassen Sprachtutorials für Backend-Entwicklung, Datenbankverwaltung, Datenaustausch und APIs.
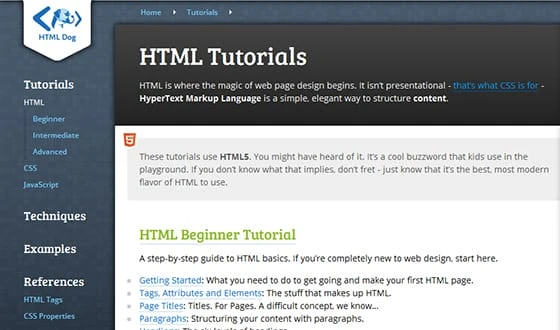
HTML-Hund
HTML Dog wurde 2003 gegründet und ist eine Website mit HTML-, CSS- und JavaScript-Tutorials. Ihr Ziel ist es, leicht verdauliche Lernmaterialien zu veröffentlichen, um Anfänger und diejenigen zu ermutigen, die vom Programmieren eingeschüchtert sind. Die Lektionen sind in verschiedene Kapitel und Niveaus unterteilt, vom Anfänger bis zum Fortgeschrittenen, und weiter nach Inhalten strukturiert, die zeigen, was Sie pro Lektion lernen werden.
Shay Howe
Diese Tutorial-Site führt Sie kostenlos durch 12 Lektionen zu grundlegendem HTML und CSS. Anstatt direkt für einen Anfängerkurs zu bezahlen, können Sie diese zuerst ausprobieren. Wenn Sie fertig sind, stellen Sie fest, ob Sie die kostenpflichtigen noch benötigen. Wenn Sie es immer noch tun, wird Ihnen zumindest eine Einführung von einer kostenlosen Tutorial-Site viel schneller in Ihre bezahlten Lektionen einführen als ohne jegliches Wissen.
Sobald Sie mit dem Tutorial „Erstellen Ihrer ersten Webseite” fertig sind, können Sie mit dem erweiterten Tutorial für eine tiefere Entwicklung des Front-End-Designs fortfahren.
Mozilla-Entwicklernetzwerk
Diese Website enthält eine umfassende Liste mit Links zu einer Vielzahl von Tutorials und Schulungsmaterialien, die von Unternehmen und Entwicklern kuratiert wurden. Es stehen viele Lektionen zur Auswahl, nicht nur HTML und CSS. Da sie von Entwicklern ausgewählt werden, können Sie sicher sein, dass die Inhalte, zu denen die Links führen, glaubwürdig sind, mit Lektionen, die auf unterschiedliche Niveaus ausgerichtet sind, vom Anfänger bis zum Fortgeschrittenen.
Memrise
Beim Lernen ist Wiederholung der Schlüssel, und Memrise trägt dazu bei, dass das Auswendiglernen im Wiederholungsstil beim Spielen Spaß macht. Dies kann auf dem Weg zur Arbeit erfolgen, während Sie in der Schlange stehen, um etwas zum Mitnehmen zu bestellen – wirklich überall mit Zugang zum Internet.
Hier sind Links zu einigen nützlichen Lektionen über wichtige HTML-, HTML5-, CSS- und CSS3-Codes:
- 30 CSS-Selektoren, die Sie sich merken MÜSSEN
- Liste aller HTML-Attribute
- Vollständige Elementliste HTML5
- Alle HTML5-Attribute
- Alle CSS3-Selektoren
- CSS3-Eigenschaften
- CSS3-Syntax von Eigenschaften
Wenn Sie besonders fleißig sind, können Sie Lektionen erstellen, die auf Ihre eigenen Bedürfnisse zugeschnitten sind, und Ihre eigenen Mems hinzufügen. Obwohl es vorzuziehen und sehr hilfreich ist, wird von Ihnen nicht erwartet, dass Sie sich die ganze Zeit an alle Codes erinnern. Wenn Sie jedoch Profi werden möchten, können Sie Zeit sparen, wenn Sie Ihre Codes auswendig kennen, wenn Sie Websites mit sehr strengen Fristen erstellen.
W3C
W3C, kurz für World Wide Web Consortium, besteht aus einer internationalen Gemeinschaft von Behörden, die sich mit Unternehmen, anderen Mitgliedsgemeinschaften, internen Mitarbeitern und der Öffentlichkeit zusammenschließen, um Webstandards zu organisieren, zu pflegen und zu entwickeln. Wenn Sie auf der Website nach den neuesten Nachrichten und Aktualisierungen zu Webstandards suchen, können Sie Ihre Fähigkeiten entsprechend verfeinern und anpassen.
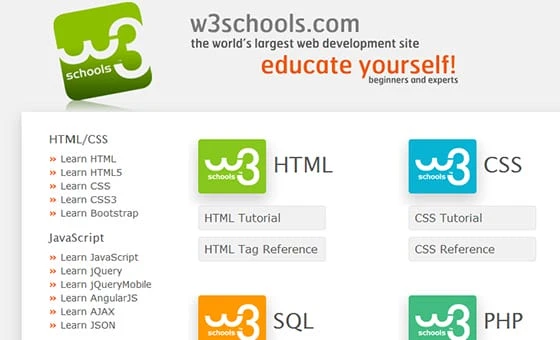
W3Schulen
W3Schools wird von professionellen Entwicklern weithin als Website für „Noobs” angesehen und bietet eine anständige Lernerfahrung und Umgebung für diejenigen, die gerade erst anfangen, das Programmieren zu lernen. Sie haben eine strukturierte Liste von Lektionen, die jeder Neuling bequem durchgehen kann, komplett mit Beispielen und einem Simulator zum Üben. W3Schools bietet auch Zertifizierungen an, aber Sie müssen dafür bezahlen.
webplatform.org
WebPlatform.org ist eine W3C-Zusammenarbeit mit Apple, Adobe, Facebook, Google, HP, Microsoft, Intel, Mozilla, Opera und Nokia. Die Hauptfunktion von WebPlatform.org besteht darin, als Host für alle Dokumentationen zur Webentwicklung zu dienen. Jeder ist herzlich eingeladen, mitzumachen und sich an Gesprächen zu beteiligen. Beitrag und Zusammenarbeit sind sehr erwünscht, was durch eine MediaWiki-Plattform möglich ist.
InstantShift
Wenn Sie ein regelmäßiger Besucher sind, wissen wir, dass Sie es bereits wissen. Aber aus Gründen der Einheitlichkeit ist InstantShift, wie sein About-Snippet zeigt, eine Community für Webentwickler und -designer. Als Multi-Autoren-Blog bietet es eine große Auswahl an Ressourcen, Artikeln und Anleitungen, sogar kostenlose Themen, auf die Designer und Entwickler mit unterschiedlichen Erfahrungen und Fachkenntnissen verweisen können, um ihr Wissen zu erweitern oder sich inspirieren zu lassen. Zu den Artikelkategorien gehören unter anderem Webdesign, WordPress, CSS, Tutorials, Tools, Werbegeschenke, Fotografie und Symbole.
Nehmen Sie an Online-Kursen/Kursen teil
Harvard CS50
Ein edX-Kurs, der von David J. Malan, einem Professor der Harvard University, gehalten wird und diesen Einführungskurs in die Informatik belegt, ist eine Investition, die Gold wert ist, es ist ein Wunder, dass sie dafür keine Gebühren verlangen. Aus diesem Grund sind viele lebenslang Lernende auf der ganzen Welt dankbar für die Möglichkeiten, die MOOCs (Massive Open Online Courses) denen bieten, die es sich nicht leisten können, an renommierten Universitäten wie Harvard zu studieren. Zu den Sprachen, die Ihnen beigebracht werden, gehören C, PHP, JavaScript, SQL und natürlich CSS und HTML. Wenn Sie diesen Kurs anrechnen möchten, müssen Sie für die Zertifizierung bezahlen.
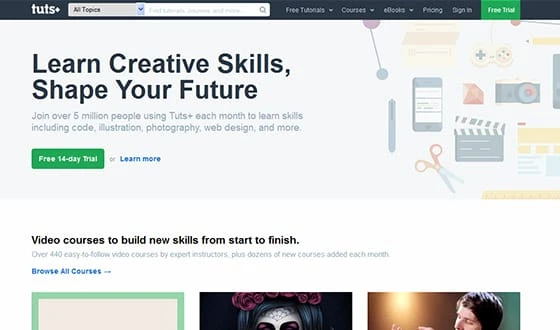
Tuts+
Tuts+ enthält eine Vielzahl von Tutorials und Kursen zur Auswahl, die von der Programmierung über die Illustration bis hin zum Design und der Entwicklung mobiler Apps reichen. Tuts+ bietet kostenlose Kurse und Tutorials, aber für den Premium-Zugang müssen mindestens 15 $ pro Monat bis 360 $ pro Jahr bezahlt werden. Sie bieten eine 14-tägige kostenlose Testversion an.
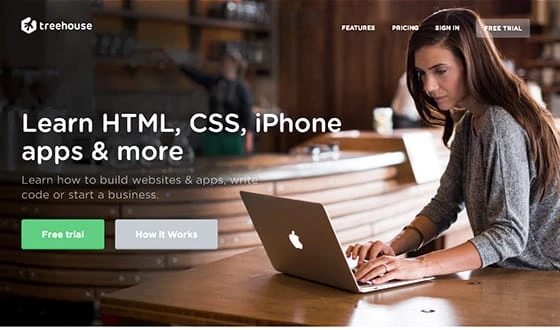
Baumhaus
Treehouse ist ein kostenpflichtiger Dienst, der darauf abzielt, Webentwicklung, Design und Entwicklung mobiler Apps zu unterrichten. Der Basiszugang kostet 24 US-Dollar pro Monat und der Pro kostet 49 US-Dollar. Die Website ist auch mit Foren, Arbeitsbereichen, Wettbewerben und Herausforderungen, Bonuslektionen und Konferenzen, Live-Workshops, einer Bibliothek und einer Community ausgestattet, mit der Sie Kontakt aufnehmen und mit der Sie interagieren können.
Trainieren
Übung macht besser, wenn auch nicht perfekt. Durch das Üben lassen Sie Ihr Gehirn eine aktive, kreative Aktion ausführen, die ein besseres Lernen und Behalten anregt, anstatt nur Tutorials zu lesen und anzusehen. Ergänzen Sie Ihr Studium durch Üben mit MOOCs wie:
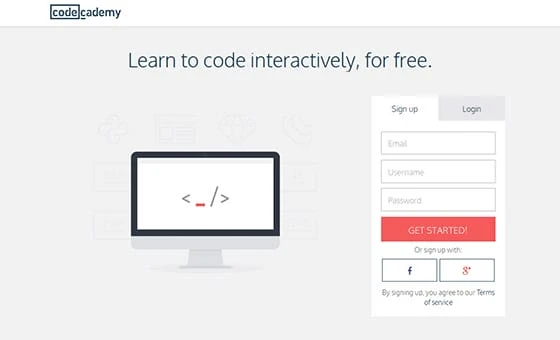
Codeakademie
Die Anmeldung bei Codecademy ist kostenlos und die Lektionen sind für Anfänger leicht gemacht. Sie können sehen, wie Ihre HTML- und CSS-Codes in eine Webseite übersetzt werden, da sie live neben Ihrem Texteditor angezeigt werden und sich im Laufe der Zeit ändern. Es gibt auch ein Forum, in dem Sie Ihre Fragen und Antworten mit der Community teilen können.
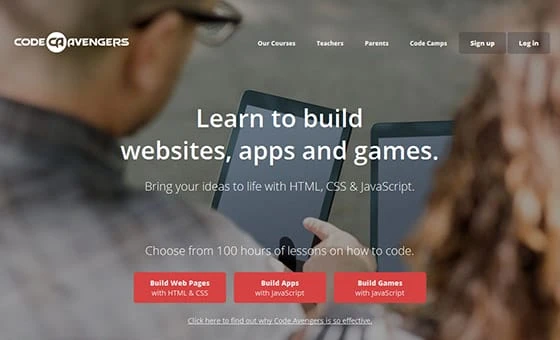
Code Avengers
Bei Code Avengers ist die Anmeldung ebenfalls kostenlos. Sie können damit eine Website über HTML und CSS erstellen, komplett mit Anweisungen in Text und Video. Nachdem Sie auf die Check-Schaltfläche im obersten Teil des Texteditors geklickt haben, können Sie sehen, wie Ihr Code durch ein handyförmiges Fenster auf der rechten Seite aussieht. Wenn Sie sich für ein Konto anmelden, haben Sie die Möglichkeit, Ihren Fortschritt zu speichern und sich über eine Rangliste mit anderen Teilnehmern zu messen.
Lass dich inspirieren
Um Ihrer Kreativität freien Lauf zu lassen und Vorbilder zu finden, denen Sie nacheifern können, suchen Sie im Internet nach Beispielen aus der Praxis. Sehen Sie sich die Art von gutem Material an, das es bereits gibt, und was alle anderen darüber aus Entwickler-, Publikums-, Benutzeroberflächen-, Design- und Programmiersicht sagen
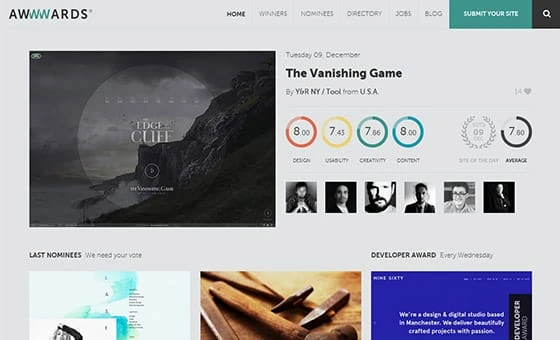
Beispielsweise können Sie über Awwwards weltweit anerkannte Entwickler, Agenturen und Websites besuchen, eine Website, die sich der Anerkennung und Förderung der Besten im Bereich Webdesign und -entwicklung auf der ganzen Welt verschrieben hat.
Erstellen Sie ein Portfolio
Um sich für Kunden sichtbarer zu machen, ist ein Portfolio unerlässlich. Es gibt viele Portfolio-Hosting-Sites, aber hier sind zwei Beispiele:
PortfolioBox
Mit Domain-Hosting, Social-Media-Integration, Suchmaschinenoptimierung, integriertem Statistik-Dashboard und Newsletter-Versandfunktion ist PortfolioBox einen Blick wert. Es hat auch eine integrierte Unterstützung für Smartphones und Tablets, sodass Ihre Website auf jedem Gerät genauso gut aussieht. PortfolioBox bietet ein kostenloses Konto, das bis zu 40 Bilder hosten kann und nach der Anmeldung die Nutzung von Pro-Funktionen für 30 Tage ermöglicht. Pro kostet monatlich 6,90 $ und wird jährlich bezahlt.
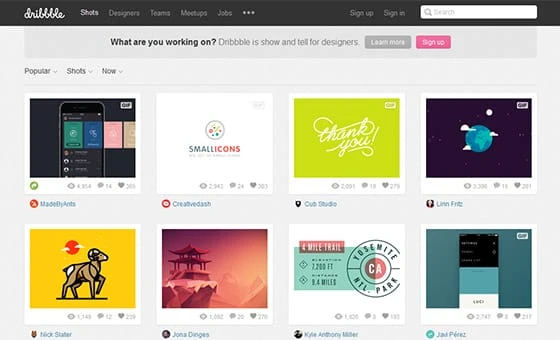
Dribbling
Dribbble ist eine Website von Entwicklern, die anderen Entwicklern als Show-and-Tell-Plattform dient, und ermöglicht es Ihnen, Screenshots Ihrer Prozesse, Arbeit und Projekte zu teilen. Es hat eine Social-Media-ähnliche Funktion, die Ihnen zeigt, wie viele Aufrufe, Likes und Kommentare Sie erhalten.
Für die Arbeit bezahlt werden
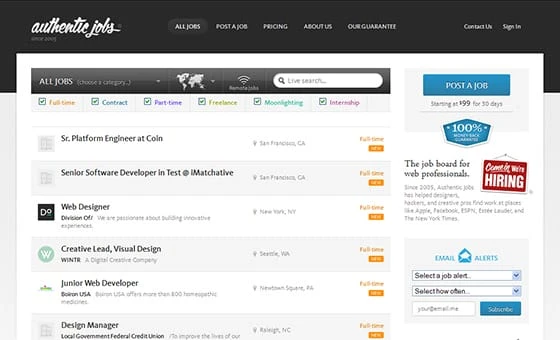
Es ist produktiv, weiter zu trainieren und zu üben, aber nichts geht über die Art von Training, das sich auszahlt, was im Wesentlichen der Fall ist, wenn man bezahlte Arbeit für seine Fähigkeiten bekommt. Sie wenden Ihr Handwerk an und verfeinern es, und am Ende des Tages profitiert jemand von seinem Wert und bezahlt es. Freiberuflich tätige Websites wie ProgrammerMeetDesigner, GetACoder und AuthenticJobs sind nur einige der Orte, an denen Programmierer und Designer eingestellt werden. Dieser etwas veraltete Artikel von Hongkiat.com listet 50 freiberufliche Jobbörsen für Designer und Programmierer auf, von denen die meisten noch gut laufen.
Seien Sie Teil einer Gemeinschaft
Teil einer Community zu sein, ist großartig, um Sie zu ermutigen und Antworten auf einige besonders schwierige Probleme zu finden, denen Sie auf Ihrer Webentwicklungsreise begegnen werden. Hier ist eine Liste von Foren, an denen Sie teilnehmen können, um aktuelleres Wissen, Freunde, Mentoren und sogar Jobempfehlungen zu erhalten.
Verwalten Sie Ihre Projekte
In dem Moment, in dem Sie Kunden gewinnen, wird Projektmanagement zu einer wesentlichen Fähigkeit. Einfach und benutzerfreundlich kann TeuxDeux Ihre tägliche Aufgabenliste organisieren. Webentwicklung ist in der Regel kein Ein-Tages-Projekt. Bei einigen Projekten müssen Sie Aufgaben innerhalb eines Zeitrahmens planen und ungefähr abschätzen, wie viel Zeit für die Ausführung benötigt wird. Für umfassendere zukünftige Projekte, die einfache To-do-Listen oder Collaboration-Software nicht bewältigen können, gibt es intuitive und anpassungsfähige vollwertige Projektmanagement- und Collaboration-Tools wie Comindware Project, die eine Überlegung wert sind.
Ein Online-Repository für Ihre Arbeit ist ein weiteres praktisches Tool, damit Sie bei Problemen mit Ihrer lokalen Einheit eine Reserve haben. GitHub kann Ihren Code hosten, und wenn Sie sich entscheiden, den Code öffentlich verfügbar zu machen, können Sie andere Entwickler um Kommentare, Vorschläge oder Änderungen bitten, um Ihre Arbeit noch besser zu machen.
Irgendwelche anderen Ressourcen, die wir nicht erwähnt haben?