Alternatiivsed veebiarenduse ressursid iseõppijatele
Kui olete keegi, kes ei saa endale lubada tohutu rahasummaga jamamist, kuid olete sellest hoolimata nõus kulutama aega ja investeerima veebiarenduse õppimiseks, peate kasutama ebatavalisemat lähenemist.
Esiteks: peate olema uudishimulik, huvitatud ja elukestev õppija.
Kuigi see ei ole lõplik ega mingil moel ammendav, on järgnev loetelu ressurssidest, mis aitavad teil läbida veebiarenduse teekonna alates absoluutsest algajast kuni mitme projektiga saavutanud tasemeni.
Viige end kurssi oluliste HTML-i ja CSS-i elementidega
Veebilehed koosnevad suures osas HTML- ja CSS-koodidest. Need kaks on põhilised. Muidugi on ka teisi keeli, mis muudavad asjad interaktiivsemaks, stiliseeritumaks, animeeritud, kohanduvamaks ja/või reageerivamaks, näiteks jQuery, Python, Ruby on Rails ja JavaScript. Alustuseks keskenduge aga HTML-ile ja CSS-ile. Need on asjad, mida vajate veebilehe nullist loomisel edumaa saamiseks.
Andke õpetussaitide abil mõlemat läbi. Enamik on tasuta, mõned on tasulised, kuid siiski odavamad kui aastatepikkune kraad, eriti kui lisada kohvik, õllenädalavahetused ja majutustasud.
SitePoint
SitePointil on HTML-i ja CSS-i jaoks absoluutne juhend algajatele, seega on see hea koht põhimõistetega tutvumiseks. Õpid lisaks koodile ka tööriistu veebisaidi loomiseks – tekstiredaktorist brauseriteni ja graafikaredaktorideni.
Kanal 9
See on 21-episoodiline õppetundide leht, mis õpetab veebilehtede ja kodeerimise põhialuseid. Absoluutselt algajatele mõeldud, olge valmis kulutama 6–48 minutit episoodi kohta. Kui soovite liikuda episoodide juurde, mille jaoks arvate, et peate keskenduma rohkematele, on õppetunnid täiesti tasuta ja neid saab vaadata mis tahes järjekorras ja igal ajal.
w3ressurss
w3resource on arendajate kogukonna poolt heaks kiidetud terviklik ressurss kõige jaoks, mis on seotud veebiarendusega. See pakub laia valikut veebiarenduse õppetunde, mitte ainult HTML-i ja CSS-i. Selle õppematerjalid on rühmitatud funktsioonide järgi. Esimene kategooria sisaldab esiotsa arendamiseks vajalikke keeli ja siit leiate HTML-i ja CSS-i. Teised kategooriad hõlmavad keeleõpetusi taustaarenduse, andmebaasihalduse, andmevahetuse ja API-de jaoks.
HTML koer
2003 aastal asutatud HTML Dog on HTML-i, CSS-i ja JavaScripti õpetustega sait. Nende eesmärk on välja anda kergesti seeditavaid õppematerjale, et julgustada algajaid ja kodeerimisega hirmutatuid. Õppetunnid on jaotatud erinevateks peatükkideks ja tasemeteks, algajatest edasijõudnuteni, ning struktureeritud sisu järgi, mis näitab, mida iga õppetüki kohta õpite.
Shay Howe
See õpetussait juhendab teid tasuta läbi 12 lihtsa HTML-i ja CSS-i õppetundi. Selle asemel, et maksta algkursuse eest kohe välja, võite proovida neid esmalt. Kui olete lõpetanud, tehke kindlaks, kas vajate endiselt tasulisi. Kui te seda siiski teete, siis vähemalt tasuta õpetuse saidi tutvustus aitab teil tasuliste tundide juurde jõuda palju kiiremini kui absoluutsete teadmisteta.
Kui olete oma esimese veebilehe loomise õpetusega lõpetanud, võite liikuda edasi täpsema õpetuse juurde, et arendada esiotsa disaini sügavamalt.
Mozilla arendajavõrk
See sait sisaldab põhjalikku linkide loendit mitmesugustele ettevõtete ja arendajate kureeritud õpetustele ja koolitusmaterjalidele. Valikus on palju õppetunde, mitte ainult HTML ja CSS. Kuna need valivad arendajad, võite olla kindel, et sisu, millele lingid viivad, on usaldusväärne ja õppetunnid on suunatud erinevatele tasemetele, algajatest edasijõudnuteni.
Memrise
Õppimisel on kordamine võtmetähtsusega ja Memrise aitab muuta kordamisstiilis meeldejätmise mängu kaudu lõbusaks. Seda saab teha pendelreisil, oodates järjekorras, et tellida kaasavõetud roogi – kõikjal, kus on juurdepääs Internetile.
Siin on lingid kasulikele õppetundidele oluliste HTML-, HTML5-, CSS- ja CSS3-koodide kohta:
- 30 CSS-valijat, mida PEATE meelde jätma
- Kõigi HTML-i atribuutide loend
- Täielik HTML5 elementide loend
- Kõik HTML5 atribuudid
- Kõik CSS3 valijad
- CSS3 omadused
- CSS3 atribuutide süntaks
Kui tunnete end eriti hoolas, saate luua oma vajadustele kohandatud õppetunde ja lisada oma memme. Kuigi see on eelistatav ja väga kasulik, ei pea te kõiki koode kogu aeg meeles pidama. Kui aga soovite minna professionaalseks, võib koodide peast teadmine säästa teie aega väga rangete tähtaegadega ehitusplatsidel.
W3C
W3C, lühend sõnadest World Wide Web Consortium, koosneb rahvusvahelisest ametiasutuste kogukonnast, mis teevad koostööd ettevõtete, teiste liikmeskogukondade, ettevõttesiseste töötajate ja avalikkusega, et korraldada, hooldada ja arendada veebistandardeid. Veebistandarditega seotud viimaste uudiste ja värskenduste vaatamine saidilt aitab teil oma oskusi vastavalt lihvida ja kohandada.
W3Schools
Professionaalsed arendajad peavad seda laialdaselt "noobide" veebisaidiks. W3Schools pakub korralikku õppimiskogemust ja keskkonda neile, kes alles alustavad kodeerimise õppimist. Neil on struktureeritud nimekiri õppetundidest, mida iga algaja saab mugavalt läbida, koos näidete ja simulaatoriga, millega harjutada. W3Schools pakub ka sertifikaate, kuid nende eest peate maksma.
webplatform.org
WebPlatform.org on W3C koostöös Apple, Adobe, Facebook, Google, HP, Microsoft, Intel, Mozilla, Opera ja Nokia. WebPlatform.org põhifunktsioon on kogu veebiarendust käsitleva dokumentatsiooni hostina. Kõik on oodatud vestlustega liituma ja osalema. Panustamine ja koostöö on väga julgustatud, mis on võimalik MediaWiki platvormi kaudu.
InstantShift
Kui olete tavaline külaline, siis teame, et teate juba. Kuid järjepidevuse huvides on InstantShift, nagu selle jaotises About snippet näitab, veebiarendajate ja disainerite kogukond. See on mitme autoriga ajaveeb, mis pakub laias valikus ressursse, artikleid ja juhiseid, isegi tasuta teemasid, millele erineva kogemuse ja teadmiste tasemega disainerid ja arendajad saavad viidata, et kas oma teadmisi hoogustada või millest inspiratsiooni ammutada. Artiklikategooriad hõlmavad muu hulgas veebidisaini, WordPressi, CSS-i, õpetusi, tööriistu, tasuta pakkumisi, fotograafiat ja ikoone.
Osalege veebipõhistel tundidel/kursustel
Harvardi CS50
Harvardi ülikooli professori David J. Malani juhendatav edX-klass selle arvutiteaduse sissejuhatava kursuse läbimisel on kulda väärt investeering, on ime, et nad selle eest tasu ei võta. See on peamiselt põhjus, miks paljud elukestvad õppijad üle maailma on tänulikud võimaluste eest, mida MOOC-id (massiivsed avatud veebikursused) pakuvad neile, kes ei saa endale lubada pääseda sellistesse mainekatesse ülikoolidesse nagu Harvard. Keeled, mida teile õpetatakse, hõlmavad C, PHP, JavaScripti, SQL-i ja loomulikult CSS-i ja HTML-i. Kui soovite seda klassi kasutada krediidi saamiseks, peate sertifikaadi eest maksma.
Tuts+
Tuts+ sisaldab hulga õpetusi ja kursusi, mille hulgast valida, alates kodeerimisest kuni illustreerimise, disaini ja mobiilirakenduste arendamiseni. Tuts+ pakub tasuta kursusi ja õpetusi, kuid lisatasu juurdepääsu eest tuleb maksta vähemalt 15 dollarit kuus kuni 360 dollarit aastas. Nad pakuvad 14-päevast tasuta prooviperioodi.
Puumaja
Treehouse on tasuline teenus, mille eesmärk on õpetada veebiarendust, disaini ja mobiilirakenduste arendust. Põhijuurdepääsu hind on 24 dollarit kuus ja pro 49 dollarit. Saidil on ka foorumid, tööruumid, võistluste ja väljakutsete ala, lisatundide ja konverentside ala, reaalajas töötoad, raamatukogu ja kogukond, kellega saate ühendust võtta ja suhelda.
Harjuta
Harjutamine teeb paremaks, kui mitte täiuslikuks. Harjutades lasete oma ajul teha aktiivset ja loomingulist tegevust, mis stimuleerib paremat õppimist ja säilitamist, mitte ainult õpetuste lugemist ja vaatamist. Täiendage oma õppimist MOOC-idega, näiteks:
Codecademy
Codecademyga registreerumine on tasuta ja õppetunnid on algajatele lihtsaks tehtud. Saate vaadata, kuidas teie HTML- ja CSS-koodid tõlgitakse veebileheks, kui neid kuvatakse otse teie tekstiredaktori kõrval, ja need muutuvad aja jooksul. Samuti on olemas foorum, kus saate oma küsimusi ja vastuseid kogukonnaga jagada.
Kooditasujad
Code Avengersiga on registreerumine samuti tasuta. See võimaldab teil luua veebisaidi HTML-i ja CSS-i kaudu koos juhistega teksti ja video kaudu. Pärast tekstiredaktori ülemises osas asuva kontrollinupu klõpsamist näete paremal asuva mobiiltelefonikujulise akna kaudu, kuidas teie kood välja näeb. Kui registreerite konto, saate edetabeli kaudu oma edusamme salvestada ja teiste osalejate vastu punkte saada.
Inspiratsiooni saama
Loomingulise mahla voogamiseks ja eeskujude leidmiseks, keda eeskujuks võtta, otsige veebist mõnda reaalset näidet. Vaadake, millist tüüpi head materjali juba olemas on ja mida kõik teised selle kohta räägivad arendaja, vaatajaskonna, kasutajaliidese, disaini ja programmeerimise vaatenurgast.
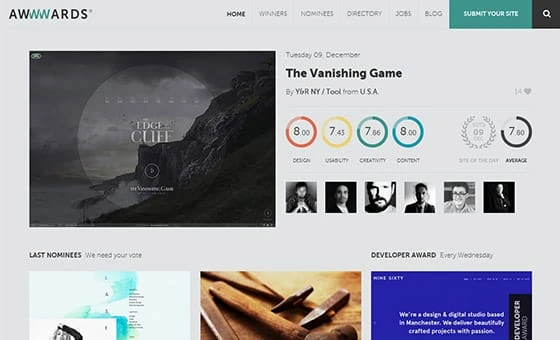
Näiteks saate vaadata ülemaailmselt tunnustatud arendajaid, agentuure ja veebisaite saidi Awwwards kaudu, mis on pühendatud veebidisaini ja -arenduse parimate tunnustamisele ja reklaamimisele kogu maailmas.
Loo portfell
Selleks, et muuta end klientidele nähtavamaks, on portfell hädavajalik. Portfelli hostimise saite on palju, kuid siin on kaks näidet:
PortfolioBox
Domeenihostimise, sotsiaalmeedia integreerimise, otsingumootori optimeerimise, sisseehitatud statistika armatuurlaua ja uudiskirjade saatmise funktsioonide abil tasub PortfolioBox uurida. Sellel on sisseehitatud tugi ka nutitelefonidele ja tahvelarvutitele, nii et teie veebisait näeb mis tahes seadmest vaadates sama suurepärane välja. PortfolioBox pakub tasuta kontot, mis mahutab kuni 40 pilti ja võimaldab registreerumisel kasutada Pro funktsioone 30 päeva. Pro maksab kuus 6,90 dollarit ja seda makstakse igal aastal.
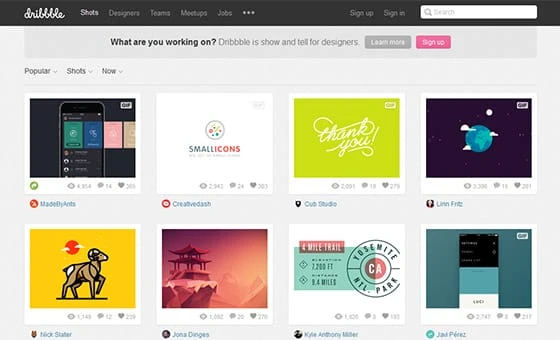
Tilkuma
Dribbble on arendajate sait, mis toimib teistele arendajatele näitamise ja jutustamise platvormina. See võimaldab teil jagada oma protsesside, töö ja projektide ekraanipilte. Sellel on sotsiaalmeedia sarnane funktsioon, mis näitab, kui palju vaatamisi, meeldimisi ja kommentaare saate.
Saa töö eest palka
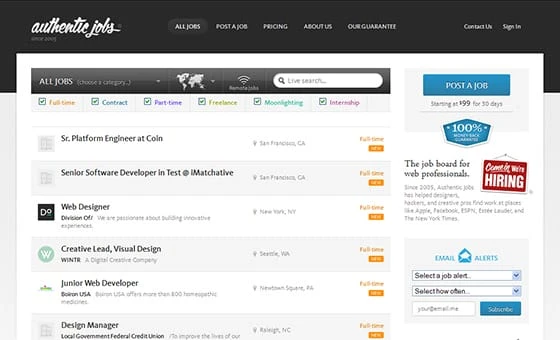
Treenimise ja harjutamise jätkamine on produktiivne, kuid miski ei ületa seda tüüpi koolitust, mis maksab, mis on sisuliselt see, mida teeb oma oskuste eest tasulise töö saamine. Te rakendate ja lihvite oma käsitööd ning lõpuks saab keegi selle väärtusest kasu ja maksab selle eest. Vabakutselised saidid, nagu ProgrammerMeetDesigner, GetACoder ja AuthenticJobs, on vaid mõned kohad, kus kodeerijaid ja disainereid palgatakse. See mõnevõrra aegunud artikkel saidilt Hongkiat.com loetleb 50 vabakutselist töökohta disaineritele ja programmeerijatele, millest enamik on endiselt jõus.
Ole osa kogukonnast
Kogukonda kuulumine on suurepärane, et teid julgustada ja leida vastuseid eriti rasketele probleemidele, millega oma veebiarendusteekonnal kokku puutute. Siin on nimekiri foorumitest, kus osaleda, et saada rohkem praeguseid teadmisi, sõpru, juhendajaid ja isegi töösoovitusi.
Hallake oma projekte
Klientide leidmisel muutub projektijuhtimine oluliseks oskuseks. Lihtne ja hõlpsasti kasutatav TeuxDeux saab korraldada teie igapäevaste ülesannete loendi. Veebiarendus ei ole tavaliselt ühepäevane projekt. Mõne projekti puhul peate ülesanded ajakavasse seadma ja hindama, kui palju aega on vaja iga ülesande täitmiseks. Põhjalikumate tulevaste projektide jaoks, millega lihtsad ülesandeloendid või koostöötarkvara hakkama ei saa, on olemas intuitiivsed ja kohanduvad täisväärtuslikud projektihaldus- ja koostöötööriistad, nagu Comindware Project, mida tasub kaaluda.
Veel üks mugav tööriist on teie töö veebihoidla, nii et teil on kohaliku üksuse probleemide korral varukoopia. GitHub saab teie koodi majutada ja kui otsustate koodi avalikult kättesaadavaks teha, võite küsida teistelt arendajatelt kommentaare, soovitusi või muudatusi, et oma tööd veelgi paremaks muuta.
Kas on muid ressursse, mida me mainimata jätsime?