Recursos alternativos de desenvolvimento da Web para iniciantes de autoestudo
Se você é alguém que não pode se dar ao luxo de gastar muito dinheiro, mas mesmo assim está disposto a gastar tempo e algum investimento para aprender a desenvolver a Web, terá que adotar uma abordagem menos convencional.
Primeiras coisas primeiro: você precisa ser curioso, interessado e um eterno aprendiz.
Embora não seja definitivo nem, de forma alguma, exaustivo, a lista a seguir é uma lista de recursos para ajudá-lo em sua jornada de desenvolvimento web, desde o iniciante absoluto até o nível de sucesso em vários projetos.
Familiarize-se com os elementos HTML e CSS essenciais
As páginas da Web são em grande parte compostas de códigos HTML e CSS. Esses dois são os básicos. Claro que existem outras linguagens para tornar as coisas mais interativas, estilizadas, animadas, adaptativas e/ou responsivas, como jQuery, Python, Ruby on Rails e JavaScript. Mas, para começar, concentre-se em HTML e CSS. Estas são as coisas que você precisa para começar a criar uma página da web a partir do zero.
Examine os dois com a ajuda de sites de tutoriais. A maioria é gratuita, algumas são pagas, mas ainda mais baratas do que um diploma de um ano, especialmente se você adicionar cafeteria, cerveja nos fins de semana e taxas de hospedagem.
SitePointName
O SitePoint tem um guia para iniciantes em HTML e CSS, então este é um bom lugar para começar a se familiarizar com os conceitos básicos. Você aprenderá não apenas o código, mas também as ferramentas para criar um site – de editores de texto a navegadores e editores gráficos.
canal 9
Esta é uma página de 21 episódios de lições que ensinam os fundamentos de páginas da web e codificação. Voltado para iniciantes absolutos, esteja preparado para gastar de 6 a 48 minutos por episódio. Se você quiser pular para os episódios em que acha que precisa focar mais, as aulas são totalmente gratuitas e podem ser assistidas em qualquer ordem, a qualquer hora.
recurso w3
w3resource é um recurso abrangente aprovado pela comunidade de desenvolvedores para qualquer coisa relacionada ao desenvolvimento da web. Ele oferece uma ampla base de lições de desenvolvimento web, não apenas HTML e CSS. Seus materiais de aprendizagem são agrupados por função. A primeira categoria contém o conjunto de linguagens necessárias para o desenvolvimento front-end, e é nela que você encontrará HTML e CSS. As outras categorias incluem tutoriais de linguagem para desenvolvimento de back-end, gerenciamento de banco de dados, intercâmbio de dados e APIs.
Cachorro HTML
Fundado em 2003, o HTML Dog é um site com tutoriais de HTML, CSS e JavaScript. Seu objetivo é publicar materiais de aprendizado fáceis de digerir para incentivar iniciantes e aqueles que se intimidam com a codificação. As aulas são subdivididas em vários capítulos e níveis, do iniciante ao avançado, e ainda estruturadas por conteúdos que mostram o que você aprenderá por aula.
Shay Howe
Este site de tutorial orienta você por 12 lições sobre HTML e CSS básico gratuitamente. Em vez de pagar por um curso para iniciantes logo de cara, você pode experimentá-los primeiro. Quando terminar, determine se você ainda precisa dos pagos. Se você ainda o fizer, pelo menos, uma introdução de um site de tutorial gratuito o facilitará em suas aulas pagas muito mais rapidamente do que com absolutamente nenhum conhecimento.
Depois de concluir o tutorial "criando sua primeira página da Web", você pode passar para o tutorial avançado para um desenvolvimento de design de front-end mais profundo.
Mozilla Developer Network
Este site contém uma lista abrangente de links para uma variedade de tutoriais e materiais de treinamento selecionados por empresas e desenvolvedores. Há muitas lições para escolher, não apenas HTML e CSS. Como eles são escolhidos pelos desenvolvedores, você pode ter certeza de que o conteúdo para o qual os links levam é confiável, com lições voltadas para vários níveis, do iniciante ao avançado.
Memrise
No aprendizado, a repetição é fundamental, e o Memrise ajuda a tornar a memorização no estilo de repetição divertida por meio de jogos. Isso pode ser feito durante o trajeto, enquanto espera na fila para pedir comida para viagem – em qualquer lugar com acesso à Internet, na verdade.
Aqui estão links para algumas lições úteis sobre códigos HTML, HTML5, CSS e CSS3 importantes:
- 30 seletores CSS que você DEVE memorizar
- Lista de todos os atributos HTML
- Lista Completa de Elementos HTML5
- Todos os atributos HTML5
- Todos os seletores CSS3
- Propriedades CSS3
- CSS3 Sintaxe de Propriedades
Se você estiver se sentindo particularmente diligente, pode criar lições adaptadas às suas próprias necessidades e adicionar seus próprios mems. Embora seja preferível e muito útil, não se espera que você se lembre de todos os códigos o tempo todo. Se você quiser se tornar profissional, no entanto, saber seus códigos de cor pode economizar tempo ao construir sites com prazos muito rigorosos.
W3C
W3C, abreviação de World Wide Web Consortium, consiste em uma comunidade internacional de autoridades que se unem a empresas, outras comunidades membros, funcionários internos e o público para organizar, manter e desenvolver padrões da web. Consultar o site para obter as últimas notícias e atualizações relacionadas aos padrões da web pode ajudá-lo a aprimorar e adaptar suas habilidades de acordo.
W3Schools
Amplamente considerado por desenvolvedores profissionais como um site para “noobs", o W3Schools oferece uma experiência de aprendizado decente e um ambiente para aqueles que estão começando a aprender a codificar. Eles têm uma lista estruturada de lições pelas quais qualquer novato pode passar confortavelmente, completa com exemplos e um simulador para praticar. O W3Schools também fornece certificações, mas você terá que pagar por elas.
webplatform.org
WebPlatform.org é uma colaboração W3C com Apple, Adobe, Facebook, Google, HP, Microsoft, Intel, Mozilla, Opera e Nokia. A principal função do WebPlatform.org é servir como host para toda a documentação sobre desenvolvimento web. Qualquer pessoa é bem-vinda para se juntar e participar das conversas. Contribuição e colaboração são altamente encorajadas, o que é possível através de uma plataforma MediaWiki.
InstantShift
Se você é um visitante regular, sabemos que você já sabe. Mas, por uma questão de consistência, o InstantShift, como mostra o snippet Sobre, é uma comunidade para desenvolvedores e designers da web. Um blog de vários autores, ele oferece uma ampla variedade de recursos, artigos e instruções, até mesmo temas gratuitos, nos quais designers e desenvolvedores de experiências e níveis de especialização variados podem consultar para iniciar seus conhecimentos ou se inspirar. As categorias de artigos incluem web design, WordPress, CSS, tutoriais, ferramentas, brindes, fotografia e ícones, entre outros.
Participar de aulas/cursos online
Harvard CS50
Uma aula de edX ministrada por David J. Malan, professor da Harvard University, fazer esse curso introdutório à Ciência da Computação é um investimento que vale ouro, é uma maravilha que não cobram por isso. É principalmente por isso que muitos aprendizes ao longo da vida em todo o mundo são gratos pelas possibilidades que os MOOCs (cursos on-line abertos massivos) apresentam para aqueles que não podem pagar para entrar em universidades de prestígio como Harvard. As linguagens que você aprenderá incluirão C, PHP, JavaScript, SQL e, é claro, CSS e HTML. Se você quiser usar esta classe para crédito, terá que pagar pela certificação.
Tuts+
O Tuts+ contém uma série de tutoriais e cursos para escolher, desde codificação a ilustração, design e desenvolvimento de aplicativos móveis. O Tuts+ oferece cursos e tutoriais gratuitos, mas o acesso premium exige pagamento de pelo menos US$ 15 por mês a US$ 360 por ano. Eles oferecem um teste gratuito de 14 dias.
casa na árvore
Treehouse é um serviço pago destinado a ensinar desenvolvimento web, design e desenvolvimento de aplicativos móveis. O acesso básico custa US$ 24 por mês e o profissional custa US$ 49. O site também está equipado com fóruns, espaços de trabalho, área de concursos e desafios, aulas de bônus e área de conferências, workshops ao vivo, uma biblioteca e uma comunidade com a qual você pode entrar em contato e interagir.
Prática
A prática faz melhor, se não perfeito. Ao praticar, você permite que seu cérebro faça uma ação ativa e criativa que estimulará um melhor aprendizado e retenção, em vez de apenas ler e visualizar tutoriais. Complemente seus estudos praticando com MOOCs como:
Codecademy
A inscrição é gratuita com Codecademy, e as lições são facilitadas para iniciantes. Você pode ver como seus códigos HTML e CSS se traduzem em uma página da Web à medida que são exibidos ao vivo ao lado de seu editor de texto, mudando conforme você avança. Há também um fórum onde você pode compartilhar suas perguntas e respostas com a comunidade.
Código Vingadores
Com Code Avengers, a inscrição também é gratuita. Ele permite que você crie um site por meio de HTML e CSS, completo com instruções por meio de texto e vídeo. Depois de clicar no botão de seleção na parte superior do editor de texto, você pode ver a aparência do seu código por meio de uma janela em forma de celular à direita. Se você se inscrever para uma conta, poderá salvar seu progresso e ser pontuado em relação a outros participantes por meio de um quadro de líderes.
Inspire-se
Para fazer sua criatividade fluir e encontrar modelos para imitar, procure na web alguns exemplos do mundo real. Veja o tipo de bom material que já existe e o que todo mundo está dizendo sobre isso do ponto de vista do desenvolvedor, público, interface do usuário, design e programação
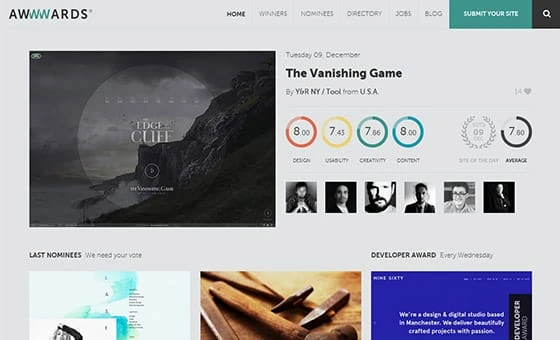
Por exemplo, você pode conferir desenvolvedores, agências e sites reconhecidos globalmente por meio do Awwwards, um site dedicado a reconhecer e promover o que há de melhor em design e desenvolvimento da web em todo o mundo.
Criar um portfólio
Para se tornar mais visível para os clientes, um portfólio é essencial. Existem muitos sites de hospedagem de portfólio por aí, mas aqui estão dois exemplos:
PortfolioBox
Com hospedagem de domínio, integração de mídia social, otimização de mecanismo de pesquisa, painel de estatísticas integrado e funcionalidade de envio de boletim informativo, vale a pena examinar o PortfolioBox. Também possui suporte integrado para smartphones e tablets, para que seu site tenha a mesma aparência quando visualizado em qualquer dispositivo. O PortfolioBox oferece uma conta gratuita, que pode hospedar até 40 imagens e, ao se inscrever, permite que você use os recursos do Pro por 30 dias. O Pro custa US$ 6,90 mensais e é pago anualmente.
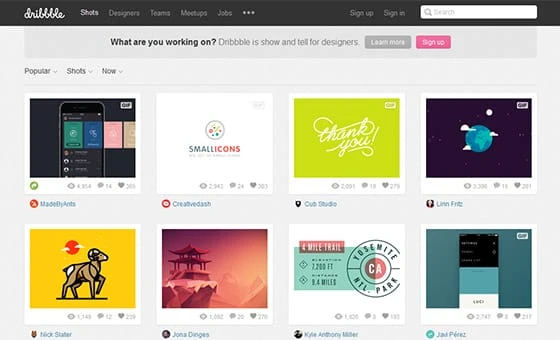
Drible
Um site de desenvolvedores que serve como uma plataforma de mostrar e contar para outros desenvolvedores, o Dribbble permite que você compartilhe capturas de tela de seus processos, trabalhos e projetos. Ele tem um recurso de mídia social que mostra quantas visualizações, curtidas e comentários você recebe.
Seja pago para trabalhar
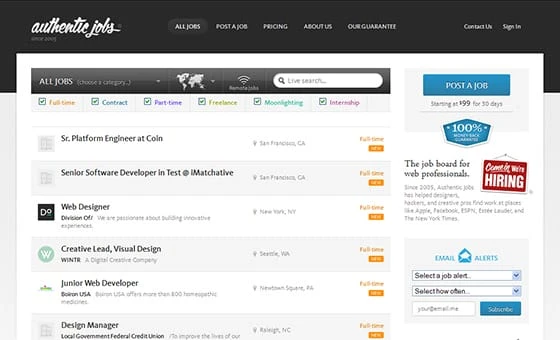
É produtivo continuar treinando e praticando, mas nada supera o tipo de treinamento que paga, que é essencialmente o que é pago por suas habilidades. Você está aplicando e aprimorando seu ofício e, no final das contas, alguém se beneficia de seu valor e paga por isso. Sites de freelancing como ProgrammerMeetDesigner, GetACoder e AuthenticJobs são apenas alguns dos lugares que contratam programadores e designers. Este artigo um tanto desatualizado do Hongkiat.com lista 50 sites de empregos freelance para designers e programadores, a maioria dos quais ainda está em alta.
Faça parte de uma comunidade
Fazer parte de uma comunidade é ótimo para mantê-lo motivado e encontrar respostas para alguns problemas particularmente difíceis que você encontrará ao longo de sua jornada de desenvolvimento web. Aqui está uma lista de fóruns para participar para obter conhecimento mais atual, amigos, mentores e até mesmo referências de trabalho.
Gerencie seus projetos
No momento em que você consegue clientes, o gerenciamento de projetos se torna uma habilidade essencial. Simples e fácil de usar, o TeuxDeux pode organizar sua lista de tarefas diárias. O desenvolvimento da Web geralmente não é um projeto de um dia. Para alguns projetos, você precisará agendar tarefas dentro de um prazo e estimar quanto tempo cada uma precisa para ser concluída. Para projetos futuros mais abrangentes que simples listas de tarefas ou software de colaboração não podem resolver, existem ferramentas intuitivas e adaptáveis de gerenciamento de projetos e colaboração completas, como o Comindware Project, que vale a pena considerar.
Um repositório online para o seu trabalho é outra ferramenta útil, para que você tenha backup em caso de problemas com sua unidade local. O GitHub pode hospedar seu código e, se você decidir disponibilizá-lo publicamente, poderá solicitar comentários, sugestões ou edições de outros desenvolvedores para tornar seu trabalho ainda melhor.
Algum outro recurso que deixamos de mencionar?