Повний посібник зі створення магазину WordPress WooCommerce
Ви хотіли відкрити інтернет-магазин? Можливо, це було у вас на думці кілька днів, місяців або навіть років.
Ми знаємо, що відкриття магазину може звучати чи здаватися непосильним. Завдяки таким платформам, як WooCommerce, легко, ніж будь-коли, створити магазин електронної комерції на своєму веб-сайті WordPress.
Чому саме WooCommerce?
Як ви, напевно, знаєте, існує чимало різних плагінів, які можна використовувати для створення сайту електронної комерції на WordPress. WP Ecommerce, Jigoshop і Ecwid – це лише деякі з багатьох варіантів. Якщо ви все ще думаєте, чому варто вибрати WooCommerce, ось чому :
- WooCommerce безкоштовний
- Є сотні розширень, які можна додати до свого магазину
- Ви можете використовувати шаблони або власні дизайни
- Його досить легко налаштувати та використовувати
- Ви володієте та контролюєте свій сайт
- Зручний для розробників
- Налаштуйте його як завгодно
Крім величезної переваги безкоштовності та відносної простоти у використанні, WooCommerce надає так багато варіантів налаштування. Оскільки він має таку велику частку ринку, існують сотні розробників і навіть більше плагінів/розширень, розроблених для додавання функцій до сайтів WooCommerce. Як і на звичайних сторінках WordPress, ви можете вибрати або використовувати готові шаблони, або ваші власні кодовані дизайни. Нам подобається, як багато контролю дає вам WooCommerce – особливо той факт, що на відміну від інших рішень електронної комерції, з WooCommerce ви маєте повний контроль над функціями, даними та безпекою.
Крім того, ви можете продати майже все! в тому числі:
- Цифрові продукти, такі як книги, програмне забезпечення, курси тощо.
- Послуги
- Фізичні продукти
- Підписка на фізичні або віртуальні продукти
- Партнерські продукти
- Дропшипінг продукції
- Змінні/спеціальні продукти
- Запис на зустрічі
Варіанти безмежні. Ви можете продати все, на що поставите ціну! Ви навіть можете «продавати» безкоштовні продукти. Після кількох простих кроків ви можете почати монетизувати свій веб-сайт!
Що вам потрібно :
- Веб-сайт WordPress
- WooCommerce (безкоштовний плагін з відкритим кодом)
- Продукти для продажу
- Знання правил оподаткування для вашого виду товару
- Обліковий запис PayPal (рекомендовано)
- Обліковий запис Stripe (рекомендовано)
Як почати
Коли ви приймете рішення використовувати WooCommerce для створення свого магазину електронної комерції та почнете налаштування, ви зрозумієте, наскільки простим та інтуїтивно зрозумілим є цей плагін.
Крок 1 :
Знайдіть WooCommerce на сторінці плагінів, установіть і активуйте його.
Крок 2 :
Після активації ви побачите на екрані спливаюче вікно майстра налаштування, який проведе вас через кілька початкових кроків для налаштування магазину WooCommerce.
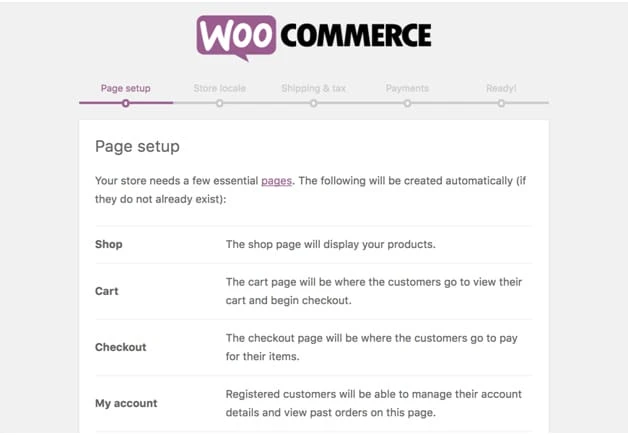
Параметри сторінки
Спочатку вам потрібно буде дозволити WooCommerce створити кілька сторінок за замовчуванням, необхідних для вашого магазину. Це включає сторінки «мій обліковий запис», «кошик» і «оформлення замовлення». Після створення вони відображатимуться на вкладці «сторінки» у вашому адміністраторі WordPress.
Налаштування магазину
Далі вам буде запропоновано встановити кілька налаштувань магазину, зокрема місце розташування вашого магазину, валюту, у якій він продає, і одиниці вимірювання для цілей доставки. Якщо ви не продаєте фізичні продукти, вам не потрібно надто турбуватися про ці одиниці вимірювання, просто встановіть для них стандарт.
податки
Далі вам буде запропоновано налаштувати податки. Цей крок дуже важливий, тому не поспішайте. WooCommerce використовує надану вами попередню інформацію для розрахунку ваших податків, але ви завжди повинні переконатися, що їх розрахунок правильний, і внести необхідні зміни. Якщо ви не впевнені щодо своїх податкових налаштувань, пропустіть їх і рухайтеся далі, доки не дослідите чи не поговорите з фахівцем із оподаткування. Ви завжди можете повернутися на сторінку налаштувань WooCommerce і завершити їх, коли дізнаєтеся, які налаштування податку є правильними для характеру ваших продуктів. Якщо ви налаштуєте їх неправильно, пізніше це може бути безладним.
По-перше, ви можете вибрати, чи будете ви відправляти свої продукти. Якщо поставити прапорець, WooCommerce заповнить решту варіантів доставки.
Далі ви можете вибрати, чи будете ви стягувати податки. На щастя, WooCommerce допомагає вам налаштувати їх на основі розташування вашого магазину, яке ви вказали раніше.
Якщо ви плануєте стягувати податок, поставте прапорець поруч із «Так, я буду стягувати податок із продажу». Потім з’явиться новий набір полів, і WooCommerce заповнить ваші налаштування податку.
Примітка: незважаючи на те, що WooCommerce попередньо заповнює ваші податкові налаштування, вам слід проконсультуватися з податковим спеціалістом. Як ми вже згадували раніше, невелика помилка може викликати у вас БАГАТО головного болю згодом.
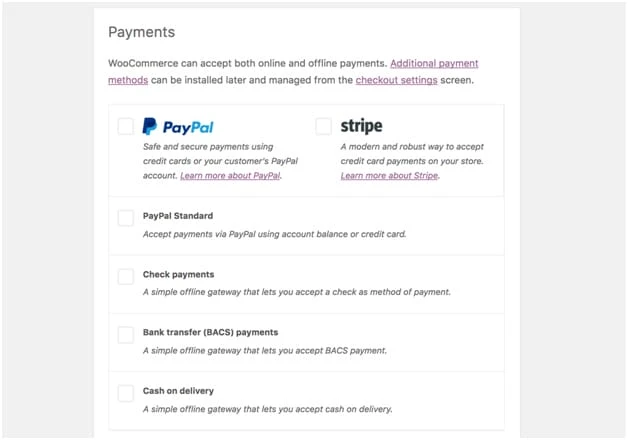
Платежі
Останнім кроком налаштування є налаштування платежів. WooCommerce пропонує вам 5 різних способів оплати: готівкою при доставці, PayPal Standard, чеком, банківським переказом і Stripe.
Цей крок дозволить вам увімкнути потрібні способи оплати.
Рекомендується ввімкнути PayPal і Stripe (процесор кредитних карток), оскільки більшість онлайн-покупців використовують або PayPal, або кредитні картки для оплати своїх покупок.
Примітка: увімкнення PayPal і Stripe заповнить обидва параметри облікового запису в адміністраторі WooCommerce, тому вам доведеться відвідати сторінку налаштувань платежів, щоб підключити свої облікові записи. Щоб приймати PayPal і Stripe, вам потрібно буде мати обліковий запис у кожному з них. Хороша новина полягає в тому, що їх обидва досить легко налаштувати. Просто перейдіть на їхні відповідні сайти та створіть обліковий запис, якщо ви ще цього не зробили. Потім дотримуйтесь їхніх інструкцій, щоб підключити кожен обліковий запис до вашого магазину WooCommerce.
Завершення налаштувань
Незважаючи на те, що майстер налаштування WooCommerce проведе вас через початкове налаштування, вам потрібно виконати ще кілька налаштувань, щоб бути готовим до продажу. Щоб знайти сторінки налаштувань, перейдіть до WooCommerce → Налаштування. Ви можете помітити, що є кілька додаткових налаштувань, але ми розглянемо найважливіші: податки, доставка, платежі та електронні листи.
Зони судноплавства
Ця сторінка важлива, якщо ви плануєте доставляти продукти. На цій сторінці можна встановити різні параметри доставки для кожної зони доставки. Якщо у вас є різні зони/параметри доставки, визначте свої зони, параметри та класи тут.
методи оплати
Далі настав час налаштувати та протестувати платіжні процесори. Якщо після початкових кроків вам все ще потрібно налаштувати інші платіжні процесори, перейдіть до WooCommerce → Налаштування → Оформлення замовлення, щоб змінити способи оплати.
Тут ви побачите список методів оплати в горизонтальній лінії вгорі. Якщо прокрутити вниз, ви побачите той самий список із символом праворуч, який вказує, чи ввімкнено їх чи ні. Ви можете натиснути будь-який із них, щоб розгорнути його та переглянути свої параметри, які дещо відрізнятимуться залежно від методу оплати.
Якщо ви збираєтеся приймати платежі PayPal на своєму сайті, клацніть вкладку PayPal і переконайтеся, що встановлено прапорець, щоб увімкнути цю функцію. Якщо ви ще цього не зробили, заповніть поля на сторінці та надайте доступ до API. Вам також потрібно буде вирішити, чи будете ви використовувати тестовий чи живий режим. Тестовий режим дозволяє перевірити процес оформлення замовлення за допомогою тестового платіжного облікового запису, щоб ви могли переконатися, що все працює правильно, не купуючи реальні продукти.
Зробіть те саме для Stripe і зауважте, що будь-яка інформація, яка вам може знадобитися, буде знайдена у вашому обліковому записі Stripe. Щоб перевірити свою касу, переведіть її в тестовий режим. (Не забудьте змінити його на активний, коли будете готові запустити свій сайт!)
Створення продуктів
Після завершення початкових налаштувань настав час налаштувати продукти! Щоб додати новий продукт, перейдіть на вкладку «Продукти» на бічній панелі адміністратора та натисніть «Додати новий» (або натисніть кнопку під «Наступними кроками» у вашому майстрі налаштування. Якщо ви натиснете цю кнопку, WooCommerce проведе вас через це створити свій перший продукт.)
Якщо ви знайомі з WordPress, ця сторінка, ймовірно, здасться вам знайомою, оскільки макет WooCommerce дуже схожий на макет WordPress!
Тут ви побачите чимало полів:
1 Назва продукту
Цей досить простий.
2 Опис продукту
Це поле функціонує так само, як і звичайне поле WordPress, тож ви можете вільно використовувати html, додавати текст, зображення, заголовки чи будь-які медіафайли!
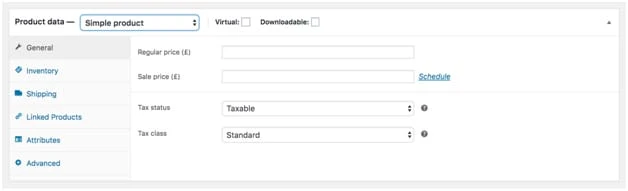
3 Розділ даних про продукт
У цьому розділі ви додаєте ціну, розміри, інформацію про доставку, тип продукту, асортимент тощо. Розділ поділений на кілька підрозділів.
У розділі даних про продукт спочатку потрібно вказати тип продукту. Варіанти: простий продукт, згрупований продукт, зовнішній/партнерський продукт і змінний продукт.
Простий продукт: звичайний продукт без варіацій чи атрибутів. Він може бути фізичним, віртуальним або завантажуваним. Просто виберіть цей параметр, а потім поставте прапорець для віртуального або доступного для завантаження або залиште прапорці непозначеними, якщо це фізичний продукт.
Згрупований продукт: група споріднених продуктів.
Зовнішній/партнерський продукт: продукт, який продається деінде, і ви отримуєте комісію, направляючи покупця на цей сайт.
Варіативний продукт: продукт, який має кілька різних варіантів/технічних характеристик. Наприклад, футболка різних кольорів, розмірів або обох.
Наведені нижче параметри можуть відображатися або не всі, оскільки вони залежать від типу продукту.
Загальні положення: встановіть ціни та податки. Якщо ви не впевнені щодо податків, зверніться до професіонала.
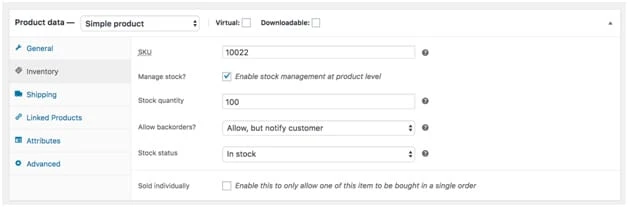
Інвентар: установіть артикул і кількість запасів, якщо ви хочете керувати рівнем запасів. Після того, як ви продасте всі свої запаси, для товару буде автоматично встановлено статус «немає в наявності».
Доставка: використовуйте цей розділ, щоб установити розміри продукту та інформацію про доставку. Якщо ви не бачите варіантів доставки, вам потрібно налаштувати їх у налаштуваннях WooCommerce.
Пов’язані продукти: ви знаєте, коли ви бачите розділи з написом «це може вам сподобатися» або «клієнти, які купили це, також купили…»? Тут ви встановлюєте зв’язані/пов’язані продукти. Ви можете додати додаткові та перехресні продажі.
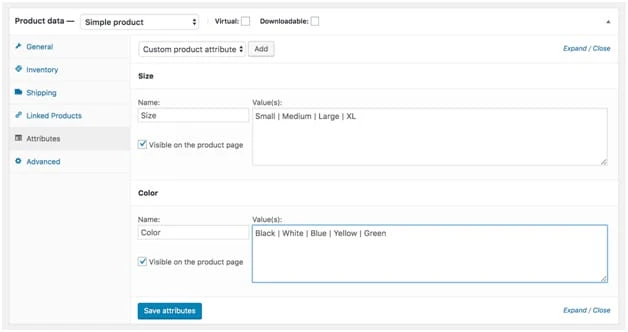
Атрибути: тут можна встановити атрибути продукту. якщо ви продаєте футболки різного розміру чи сорочки різних кольорів, ви повинні вказати ці атрибути там.
Щоб додати новий атрибут, натисніть кнопку «Додати». Буде заповнено нове поле, де ви можете вказати назву атрибута та різні варіації/параметри. У цьому прикладі нашим атрибутом є розмір:
Значення/параметри мають бути розділені цим символом: |. Після заповнення натисніть «Зберегти атрибути».
Якщо ви хочете, ви можете додати другий рівень атрибутів.
Додатково: вам не потрібно турбуватися про заповнення цього розділу, якщо ви не бажаєте надіслати повідомлення клієнту після покупки, змінити порядок меню або вимкнути відгуки.
4 Короткий опис продукту
Це поле призначене для короткого опису продукту. Він з’явиться під назвою продукту на сторінці продукту. Ви помітите, що це поле виглядає як загальні поля сторінки WordPress, тому ви можете додавати будь-які елементи, які хочете.
5 категорій продуктів
Подібно до категорій WordPress для публікацій, ви можете налаштувати категорії для своїх продуктів, щоб групувати схожі елементи. Тут також можна створювати нові категорії.
6 тегів продукту
Це схоже на опцію тегів WordPress – необов’язковий додатковий спосіб групування елементів і полегшення їх пошуку для ваших клієнтів.
7 Зображення продукту
Це основне зображення продукту, яке відображатиметься на сторінці, а також зображення попереднього перегляду на сторінці магазину. Якщо можливо, використовуйте горизонтальну фотографію, оскільки вертикальні фотографії буде обрізано/змінено.
8 Галерея продуктів
Використовуйте цей розділ, щоб додати додаткові зображення продукту.
Примітка: як ми вже згадували раніше, ви можете продавати що завгодно, і ваші налаштування залежатимуть від типу продукту, який ви продаєте. Деякі з цих полів можуть не відповідати вашому типу продукту. Наприклад, розміри не будуть актуальними для завантажуваних або віртуальних продуктів, тому ви можете просто залишити ці поля порожніми.
Коли ви завершите налаштування всіх вищевказаних налаштувань, просто натисніть «Опублікувати» і вуаля, ваш перший продукт готовий!
Після публікації перейдіть на сторінку, щоб перевірити, як все виглядає на інтерфейсі. Багато стилів елементів сторінки відповідатимуть вашій темі WordPress, але якщо щось вам не подобається, зверніть увагу на це та поверніться до адміністратора та просто змініть це. Майте на увазі, що існують сотні плагінів для додавання додаткових функцій на ваш сайт, і ми обговоримо їх після того, як розглянемо основи налаштування вашого магазину WooCommerce.
Опублікувавши та перевіривши свій перший продукт, повторюйте ці кроки стільки разів, скільки потрібно, доки всі ваші продукти не будуть перелічені!
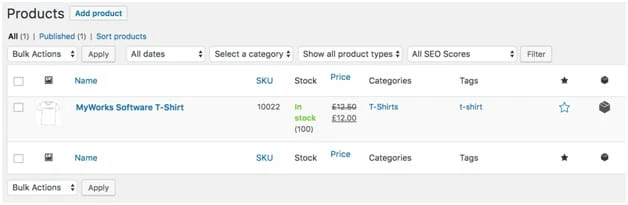
Якщо ви повернетеся назад і клацнете вкладку продуктів на інформаційній панелі, ви побачите свою інформаційну панель із короткою інформацією про продукт. Ви можете «швидко редагувати» на цій сторінці інформаційної панелі так само, як на сторінці або публікації WordPress.
електронні листи
Перш ніж здійснювати будь-які продажі, ви повинні налаштувати свою електронну пошту. У WooCommerce → Налаштування → Електронні листи ви можете редагувати та налаштовувати всі електронні листи та сповіщення для клієнтів.
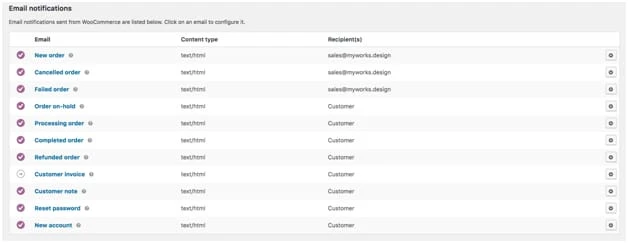
Перше, що ви побачите, це список попередньо створених сповіщень електронною поштою, створених WooCommerce. Як ви можете бачити в стовпці «одержувачі», деякі з них надсилаються клієнтам, а інші є внутрішніми.
Під цим списком ви знайдете загальні параметри. Два верхніх налаштування застосовуватимуться до всіх ваших електронних листів/сповіщень. Налаштування шаблону електронної пошти створять шаблон за замовчуванням, але ви також можете редагувати окремий шаблон кожного електронного листа.
Встановіть своє ім’я «від», яке відображатиметься як відправник для кожного електронного листа, а також адресу «від», звідки вони будуть надіслані (майте на увазі, що сюди надходитимуть усі відповіді).
Для шаблону електронної пошти ми рекомендуємо завантажити логотип вашої компанії як зображення заголовка, додати спеціальний текст нижнього колонтитула та використовувати кольори вашого бренду.
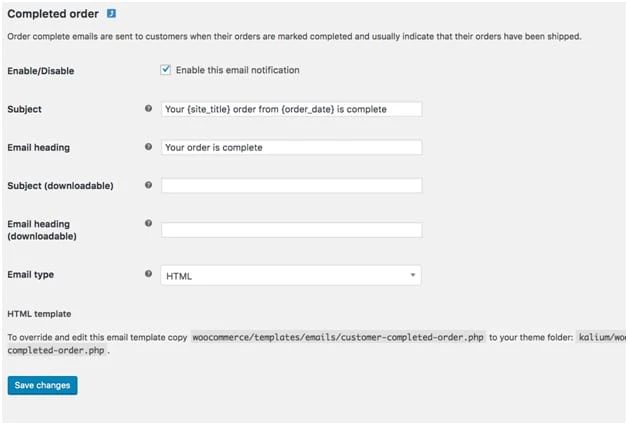
Потім ви можете продовжити налаштування кожної окремої електронної пошти. Ви можете ввімкнути або вимкнути електронний лист, змінити тему та заголовок, тему та заголовки, які можна завантажити, а також завантажити шаблон електронного листа. Якщо ви хочете збільшити продажі, ви можете дослідити варіанти надсилання додаткових або перехресних продажів у своїй електронній пошті. Або ознайомтеся з нашими подальшими рекомендаціями електронною поштою в кінці цього посібника.
Тема
Тепер, коли ваш магазин заповнений товарами, ви можете переглянути весь свій сайт, його вигляд і те, як ваша поточна тема інтегрується з WooCommerce. Хоча він створений для роботи з будь-якою темою WordPress, WooCommerce виглядає краще з темами, розробленими з урахуванням електронної комерції.
Якщо у вас уже є тема, ви задоволені нею, і вона не викликає жодних проблем із WooCommerce, тоді ви, ймовірно, захочете її дотримуватися.
Якщо у вас немає теми або ви не задоволені тим, як вона виглядає, ви можете пошукати тему, сумісну з WooCommerce. Так, усі теми технічно сумісні, але ті, які створені з урахуванням WooCommerce, інтегруватимуться набагато краще.
Storefront, типова/офіційна тема WooCommerce є безкоштовною та має всі функції, необхідні для налаштування базового магазину.
Themeforest також має величезну бібліотеку тем, які можна придбати. Просто перейдіть до їхнього розділу електронної комерції та переглядайте, доки не знайдете тему, яка вам подобається.
Поради щодо дизайну
Якщо ваша мета — залучити відвідувачів і продавати товари, дизайн вашого сайту та магазину дуже важливий.
- Зручна навігація – ідеальна навігація та налаштування магазину товарів залежатимуть від типу та кількості товарів, тож подумайте про свого покупця та його шлях, а потім переконайтеся, що ваш сайт і дизайн магазину максимально спрощують відвідувачам знайти продукти, а також будь-яку необхідну інформацію.
- Чуйний – сьогодні більшість людей переглядають сторінки та роблять покупки зі своїх телефонів, тому переконайтеся, що обрана вами тема виглядатиме так само добре, якщо не краще, на мобільних пристроях!
- Інтуїтивно зрозуміла структура меню. Дуже важливо, щоб навігація на вашому сайті була легкою на всіх пристроях, тому переконайтеся, що меню вашої теми є зрозумілим і легким для сприйняття як на мобільному, так і на комп’ютері.
Сторінки магазину
Далі настав час персоналізувати ваші сторінки та додати будь-який дизайн або копію, необхідну для завершення вашого магазину.
Перш ніж працювати над дизайном і копією сайту, подумайте про свого ідеального клієнта. Яка їхня болюча точка? Яку проблему ви вирішуєте? Що їм подобається? З чим вони можуть стосуватися?
Звідси вирішуйте, які кольори, елементи та мову використовувати під час оформлення свого сайту. Те, що вам подобається, може не зовсім сподобатися вашій аудиторії, тож у всьому, що ви робите, думайте про це. Робіть усе можливе, щоб служити їм.
Ваш магазин – це ваш шанс «здивувати» своїх клієнтів, тому переконайтеся, що ваш дизайн і копія створені для продажу!
Якщо є сенс додати інформацію та пояснення в будь-який момент, зробіть це.
Рекомендовані розширення
- Додаткові параметри продукту WooCommerce – це розширення додає більше функцій і опцій до ваших сторінок продуктів WooCommerce. Ви можете додавати форми, радіоблоки, поля, приховувати ціни тощо. Якщо ви виявите, що WooCommerce із коробки не дозволяє надавати потрібні параметри, спробуйте це розширення.
- Відстеження відправлень WooCommerce – це обов’язково для будь-якого магазину, який відправляє замовлення. Повідомте свого клієнта, щойно замовлення буде відправлено – електронною поштою, і дозвольте йому відстежувати своє замовлення в обліковому записі на вашому сайті! Професійна порада: використовуйте Ordoro для керування доставкою/виконанням! Ви можете використовувати нашу спеціальну інтеграцію з Ordoro, щоб автоматично додавати інформацію про відстеження до вашого замовлення WooCommerce і повідомляти клієнта, щойно ви створите мітку в Ordoro!
- WooCommerce Sync for QuickBooks – WooCommerce Sync for QuickBooks Online є обов’язковим, якщо ви хочете заощадити час, мінімізувати кількість помилок, тримати свої книги під контролем, а також синхронізувати дані бухгалтерського обліку та зберігання. Цей плагін синхронізує всі ваші дані з WooCommerce безпосередньо в QuickBooks і навпаки. Без цього вам довелося б вручну вводити всі ваші дані про продажі та клієнтів у ваші книги, а також намагатися підтримувати відповідність рівня запасів на різних платформах… Безлад! Цей плагін, доступний для QuickBooks Desktop Pro, Premier і Enterprise, а також для всіх версій QuickBooks Online, економить час!
- Соціальний вхід – цей плагін спрощує процеси створення облікового запису та входу, дозволяючи клієнтам використовувати свої соціальні мережі для створення облікового запису. Він легко інтегрується на вашу сторінку оформлення замовлення, може надсилати дані облікового запису користувачеві та встановлювати спеціальні URL-адреси переспрямування після входу. Цей плагін призначений лише для взаємодії з клієнтами, тому що чим простіше процес оформлення замовлення, тим нижчим буде відсоток залишення кошика.
- Sequential Order Numbers Pro – WooCommerce зазвичай створює випадкові номери замовлення, тому, як ви можете здогадатися з назви, цей плагін дозволяє встановлювати послідовні номери. Ви можете встановити префікси чи суфікси номера замовлення, включити дати, зробити його довгим або коротким, як забажаєте, тощо.
Примітка. Хоча існують сотні чудових розширень для WooCommerce, намагайтеся дотримуватися лише тих, які вам потрібні. Цікаво чому? Прочитайте про вплив занадто великої кількості плагінів на ваш сайт WordPress.