En komplett guide for å bygge en WordPress WooCommerce Store
Har du hatt lyst til å starte en nettbutikk? Kanskje det har vært i tankene dine i noen dager, måneder eller til og med år.
Vi vet at oppgaven med å starte en butikk kan høres ut eller virke overveldende. Takket være plattformer som WooCommerce, er det enklere enn noen gang å bygge en e-handelsbutikk inn i WordPress-nettstedet ditt.
Hvorfor WooCommerce?
Som du kanskje vet, er det ganske mange forskjellige plugins du kan bruke for å bygge en e-handelsside på WordPress. WP Ecommerce, Jigoshop og Ecwid er bare noen av de mange alternativene. Hvis du fortsatt lurer på hvorfor du bør velge WooCommerce, her er grunnen :
- WooCommerce er gratis
- Det er hundrevis av utvidelser tilgjengelig for å legge til butikken din
- Du kan bruke maler eller tilpassede design
- Det er ganske enkelt å sette opp og bruke
- Du eier og kontrollerer nettstedet ditt
- Utviklervennlig
- Tilpass den slik du vil
Bortsett fra den enorme fordelen ved å være gratis og relativt enkel å bruke, tillater WooCommerce så mange tilpasningsalternativer. Fordi den har en så stor markedsandel, er det hundrevis av utviklere og enda flere plugins/utvidelser utviklet for å legge til funksjoner til WooCommerce-sider. Som du kan med vanlige WordPress-sider, kan du velge å enten bruke forhåndslagde maler, eller dine egne tilpassede kodede design. Vi elsker hvor mye kontroll WooCommerce gir deg – spesielt det faktum at i motsetning til andre e-handelsløsninger, med WooCommerce har du full kontroll over funksjon, data og sikkerhet.
I tillegg kan du selge omtrent hva som helst! Gjelder også:
- Digitale produkter som bøker, programvare, kurs etc.
- Tjenester
- Fysiske produkter
- Abonnement på fysiske eller virtuelle produkter
- Tilknyttede produkter
- Dropshipping-produkter
- Variable/Tilpassede produkter
- Bestilling av avtaler
Alternativene er uendelige. Du kan selge alt du setter en prislapp på! Du kan til og med "selge" gratis produkter. Etter noen få enkle trinn kan du begynne å tjene penger på nettstedet ditt!
Hva du trenger :
- Et WordPress-nettsted
- WooCommerce (gratis, åpen kildekode-plugin)
- Produkter å selge
- Kjennskap til skatteregler for din produkttype
- PayPal-konto (anbefalt)
- Stripe-konto (anbefalt)
Hvordan komme i gang
Når du har tatt beslutningen om å bruke WooCommerce til å bygge e-handelsbutikken din, og du begynner å sette opp, vil du innse hvor enkelt og intuitivt denne plugin-en er.
Trinn 1 :
Søk etter WooCommerce på plugins-siden, installer og aktiver den.
Trinn 2 :
Når den er aktivert, vil du se en oppsettsveiviser som dukker opp på skjermen din, som vil lede deg gjennom noen få første trinn for å sette opp WooCommerce-butikken.
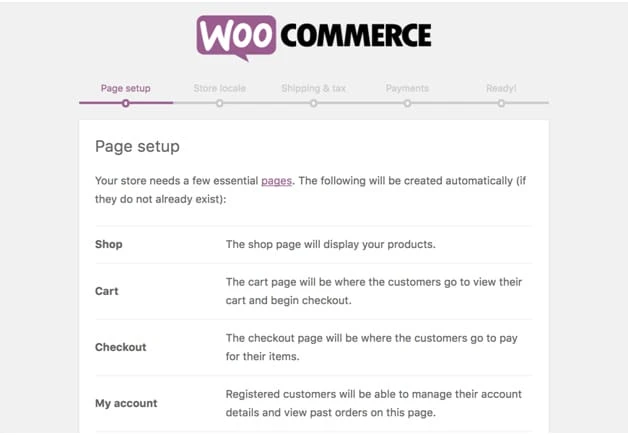
Sideoppsett
Først må du tillate WooCommerce å lage noen få standardsider som trengs for butikken din. Dette inkluderer sidene "min konto", "vogn" og "kasse". Når de er opprettet, vil disse være synlige i ‘sider’-fanen i WordPress-administratoren din.
Butikkinnstillinger
Deretter vil du bli bedt om å angi noen få butikkinnstillinger, inkludert hvor butikken din er basert, valutaen butikken selger i, og måleenhetene dine for fraktformål. Hvis du ikke selger fysiske produkter, trenger du ikke bekymre deg for mye om disse måleenhetene, bare sett dem til en standard.
Skatter
Deretter blir du bedt om å konfigurere skatten din. Dette trinnet er veldig viktig, så ikke skynd deg gjennom det. WooCommerce bruker tidligere informasjon du har oppgitt for å beregne skatten din, men du bør alltid sørge for at beregningen deres er korrekt og gjøre eventuelle nødvendige endringer. Hvis du ikke er sikker på skatteinnstillingene dine, hopper du over dem og går videre til du gjør undersøkelser eller snakker med en skatteekspert. Du kan alltid gå tilbake til WooCommerce-innstillingssiden din og fullføre dem når du vet hva de riktige skatteinnstillingene er for produktene dine. Hvis du konfigurerer disse feil, kan det være rotete å håndtere senere.
For det første kan du velge om du skal sende produktene dine eller ikke. Hvis du krysser av i boksen, vil WooCommerce fylle ut de resterende fraktalternativene.
Deretter kan du velge om du skal belaste skatt eller ikke. Heldigvis hjelper WooCommerce deg med å sette opp disse basert på butikkplasseringen din – som du har angitt tidligere.
Hvis du planlegger å belaste skatt, kryss av i boksen ved siden av "Ja, jeg vil belaste omsetningsavgift". Deretter vil et nytt sett med bokser vises, og WooCommerce vil ha fylt ut skatteinnstillingene dine.
Merk: Selv om WooCommerce forhåndsutfyller skatteinnstillingene dine, bør du sjekke med en skatteekspert. Som vi nevnte tidligere, kan en liten feil her gi deg MYE hodepine senere.
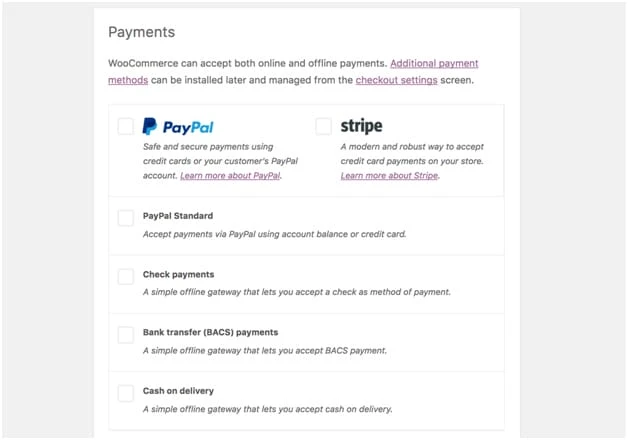
Betalinger
Det siste konfigureringstrinnet er å konfigurere betalingene dine. WooCommerce gir deg muligheten til 5 forskjellige betalingsmetoder: Postoppkrav, PayPal Standard, Sjekk, Bankoverføring og Stripe.
Dette trinnet lar deg aktivere betalingsmåtene du ønsker.
Det anbefales at du aktiverer PayPal og Stripe (en kredittkortbehandler), siden de fleste nettkunder bruker enten PayPal eller kredittkort for å betale for kjøpene sine.
Merk: Å slå på PayPal og Stripe vil fylle ut begge kontoalternativene i WooCommerce-administratoren din, så du må gå til siden for betalingsinnstillinger for å koble til kontoene dine. For å godta PayPal og Stripe, må du ha en konto hos hver av disse. Den gode nyheten er at de begge er ganske enkle å sette opp. Bare gå over til deres respektive nettsteder og opprett en konto, hvis du ikke allerede har gjort det. Følg deretter instruksjonene deres for å koble hver konto til din WooCommerce-butikk.
Fullfører innstillinger
Selv om WooCommerce-oppsettveiviseren veileder deg gjennom innledende oppsett, er det fortsatt noen flere innstillinger du må fullføre for å være klar til å selge. For å finne innstillingssidene dine, gå til WooCommerce → Innstillinger. Du legger kanskje merke til at det er flere tilleggsinnstillinger, men vi vil gå gjennom de viktigste: skatter, frakt, betalinger og e-poster.
Fraktsoner
Denne siden er viktig hvis du planlegger å sende produkter. Denne siden lar deg angi forskjellige fraktinnstillinger for hver fraktsone. Hvis du har forskjellige fraktsoner/innstillinger, definer sonene, alternativene og klasser her.
betalingsmetoder
Deretter er det på tide å konfigurere og teste betalingsbehandlerne dine. Hvis du fortsatt har flere betalingsbehandlere å konfigurere etter de første trinnene dine, gå til WooCommerce → Innstillinger → Checkout for å redigere betalingsmåtene dine.
Her ser du en liste over betalingsmåter i en horisontal linje over toppen. Hvis du blar ned, vil du se den samme listen med et symbol til høyre som indikerer om du har dem aktivert eller ikke. Du kan klikke på hvilken som helst av disse for å utvide den og se alternativene dine, som vil variere litt for hver betalingsmetode.
Hvis du godtar PayPal-betalinger på nettstedet ditt, klikker du på PayPal-fanen og kontrollerer at det er merket av i boksen for å aktivere det. Hvis du ikke allerede har gjort det, fyll ut feltene på siden og gi API-tilgang. Du må også bestemme om du vil bruke test- eller live-modus. Testmodus lar deg teste betalingsprosessen med en testbetalingskonto – slik at du kan være sikker på at alt fungerer som det skal uten å måtte kjøpe faktiske produkter.
Gjør det samme for Stripe, og vær oppmerksom på at all informasjon du måtte trenge vil bli funnet i Stripe-kontoen din. For å teste kassen, sett den til testmodus. (Ikke glem å endre den til live når du er klar til å bringe siden din live!)
Opprette produkter
Når du har fullført de første innstillingene, er det på tide å konfigurere produktene dine! For å legge til et nytt produkt, gå over til produkter-fanen i admin-sidelinjen, og klikk på legg til ny (eller klikk på knappen under ‘Neste trinn’ i oppsettsveiviseren din. Hvis du klikker på den knappen, vil WooCommerce guide deg gjennom lage ditt første produkt.)
Hvis du er kjent med WordPress, vil denne siden sannsynligvis se kjent ut for deg, fordi WooCommerce-oppsettet er ganske likt WordPress-oppsettet!
Du kommer til å se ganske mange felt her:
Denne er ganske grei.
2 Produktbeskrivelse
Dette feltet fungerer på samme måte som et vanlig WordPress-felt, så du står fritt til å bruke html, legge til tekst, bilder, overskrifter eller andre medier!
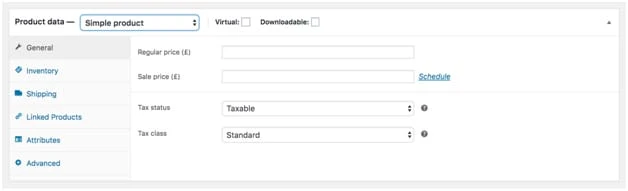
3 Produktdataseksjonen
Denne delen er hvor du legger til pris, dimensjoner, fraktinformasjon, produkttype, inventar og mer. Seksjonen er delt inn i noen få underseksjoner.
Innenfor produktdatadelen må du først oppgi produkttypen din. Alternativene er: enkelt produkt, gruppert produkt, eksternt/tilknyttet produkt og variabelt produkt.
Enkelt produkt: et vanlig produkt uten variasjoner eller attributter. Den kan være fysisk, virtuell eller nedlastbar. Bare velg dette alternativet og merk av i boksen for virtuell eller nedlastbar, eller la boksene være umerket hvis det er et fysisk produkt.
Gruppert produkt: en gruppe relaterte produkter.
Eksternt/tilknyttet produkt: et produkt som selges andre steder, og du får en provisjon ved å henvise kjøperen til det nettstedet.
Variabelt produkt: Et produkt som har noen få forskjellige varianter/spesifikasjoner. For eksempel en t-skjorte som kommer i forskjellige farger, størrelser eller begge deler.
Følgende alternativer kan eller ikke alle vises ettersom de er basert på produkttype.
Generelt: Fastsette priser og avgifter. Hvis du ikke er sikker på skatter, sjekk med en profesjonell.
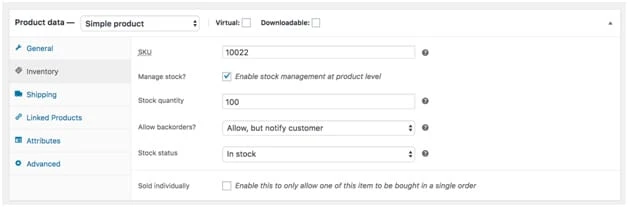
Beholdning: Angi SKU og beholdningsmengder hvis du vil administrere lagernivåer. Når du har solgt hele lageret ditt, blir varen automatisk satt til "ikke på lager".
Frakt: Bruk denne delen til å angi produktdimensjoner og fraktinformasjon. Hvis du ikke ser fraktalternativer, må du konfigurere disse i WooCommerce-innstillingene.
Tilknyttede produkter: Vet du når du ser seksjoner som sier "du kanskje liker dette" eller "kunder som kjøpte dette har også kjøpt …"? Det er her du vil angi de koblede/relaterte produktene. Du kan legge til mersalg og krysssalg.
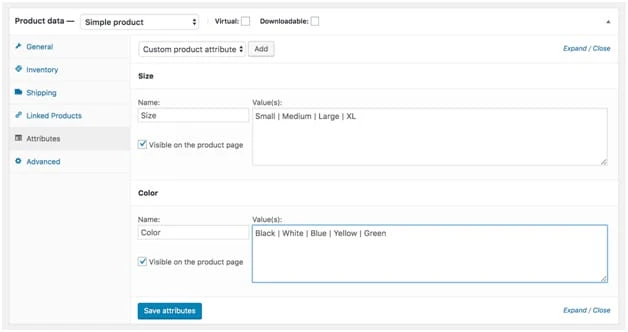
Attributter: Det er her du kan angi produktattributter. hvis du for eksempel selger t-skjorter i forskjellige størrelser eller skjorter i forskjellige farger, vil du liste disse egenskapene der.
For å legge til et nytt attributt, klikk på ‘Legg til’-knappen. Et nytt felt vil fylles ut hvor du kan oppgi navnet på attributtet, og de forskjellige variantene/alternativene. I dette eksemplet er attributtet størrelse:
Verdiene/alternativene må skilles med dette symbolet: |. Når du er fylt ut, klikker du på "Lagre attributter".
Hvis du vil, kan du legge til et andre nivå med attributter.
Avansert: Du trenger ikke å bekymre deg for å fylle ut denne delen med mindre du ønsker å sende en merknad til kunden etter kjøpet, endre menyrekkefølgen eller deaktivere anmeldelser.
4 Kort produktbeskrivelse
Dette feltet er for en kort oppsummering/beskrivelser av produktet. Det vil vises under produktnavnet på produktsiden. Du vil legge merke til at dette feltet ser ut som de generelle WordPress-sidefeltene, så du kan legge til alle elementer du ønsker.
5 Produktkategorier
Akkurat som WordPress-kategorier for innlegg, kan du sette opp kategorier for produktene dine for å gruppere lignende varer. Du kan også opprette nye kategorier herfra.
6 produktetiketter
Dette er som WordPress-tags-alternativet – en valgfri ekstra måte å gruppere elementer og gjøre dem enklere for kundene dine å finne.
7 Produktbilde
Dette er hovedproduktbildet som vil vises på siden, samt forhåndsvisningsbildet på butikksiden. Hvis mulig, bruk et horisontalt bilde, da vertikale bilder vil bli beskåret/endret.
8 Produktgalleri
Bruk denne delen for å legge til flere produktbilder.
Merk: Som vi nevnte tidligere, kan du selge omtrent hva som helst – og oppsettet ditt vil avhenge av typen produkt du selger. Noen av disse feltene er kanskje ikke relevante for produkttypen din. Størrelsesdimensjoner vil for eksempel ikke være relevante for nedlastbare eller virtuelle produkter, så du kan bare la disse feltene stå tomme.
Når du er ferdig med å angi alle innstillingene ovenfor, klikker du bare på publiser og voila, ditt første produkt er ferdig!
Etter publisering, gå til siden for å sjekke hvordan alt ser ut på frontend. Mye av stilen til sideelementene vil matche WordPress-temaet ditt, men hvis det er noe du ikke liker, noter deg det og gå tilbake til administratoren og endre det. Husk at det er hundrevis av plugins for å legge til ekstra funksjonalitet til nettstedet ditt, og vi vil diskutere dem etter at vi har dekket det grunnleggende om WooCommerce-butikkoppsettet ditt.
Etter å ha lagt ut og sjekket ditt første produkt, gjenta disse trinnene så mange ganger som nødvendig, til du har alle produktene dine oppført!
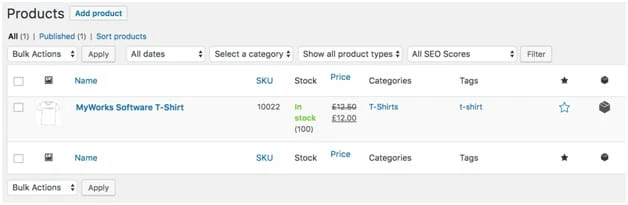
Hvis du går tilbake og klikker på produktfanen i dashbordet ditt, vil du se produktdashbordet med et sammendrag av produktinformasjonen din. Du kan "raskredigere" fra denne dashbordsiden akkurat som du ville gjort en WordPress-side eller et innlegg.
E-poster
Før du foretar salg, bør du konfigurere e-postene dine. På WooCommerce → Innstillinger → E-poster kan du redigere og konfigurere alle kundevendte e-poster/varsler.
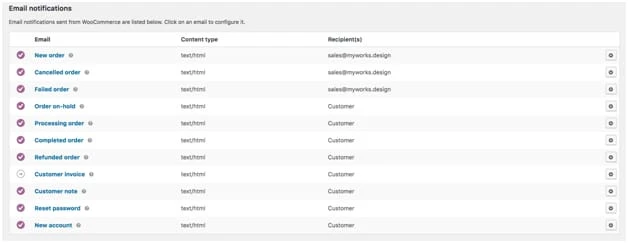
Det første du vil se er listen over forhåndslagde e-postvarsler som WooCommerce har laget. Som du kan se i ‘mottakere’-kolonnen, sendes noen av disse til kunder, mens andre er interne.
Under denne listen finner du dine generelle alternativer. De to øverste innstillingene vil gjelde for alle e-postene/varslene dine. E-postmalinnstillingene vil opprette standardmalen din, men du kan også redigere hver e-posts individuelle mal.
Angi "fra"-navnet ditt, som vil vises som avsender for hver e-post, samt "fra"-adressen, som er hvor de vil bli sendt fra (husk at det er her eventuelle svar vil gå).
For e-postmalen din anbefaler vi at du laster opp firmalogoen som overskriftsbilde, legger til egendefinert bunntekst og bruker merkefargene dine.
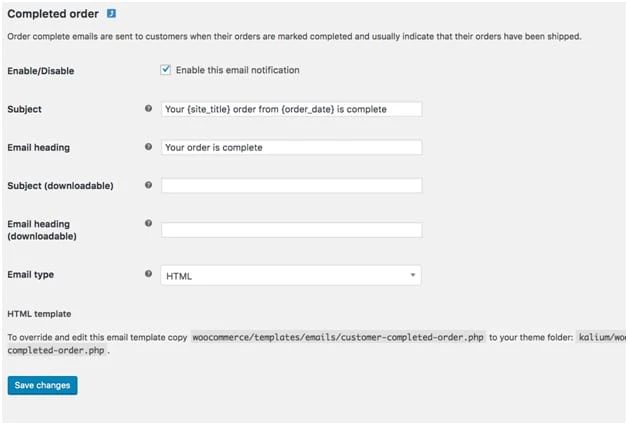
Deretter kan du gå videre og konfigurere hver enkelt e-post. Du kan aktivere eller deaktivere e-posten, endre emne og overskrift, nedlastbare emne og overskrifter og laste opp en e-postmal. Hvis du ønsker å øke salg, kan det være lurt å undersøke alternativer for å sende mersalg eller krysssalg i e-posten din. Eller sjekk vår oppfølgings-e-postanbefaling på slutten av denne veiledningen.
Tema
Nå som du har butikken fylt med produkter, kan du se hele nettstedet ditt og hvordan det ser ut og hvordan ditt nåværende tema integreres med WooCommerce. Selv om det er laget for å fungere med ethvert WordPress-tema, ser WooCommerce bedre ut med temaer som er utviklet med tanke på e-handel.
Hvis du allerede har et tema, er fornøyd med det, og det ikke forårsaker noen problemer med WooCommerce, vil du sannsynligvis holde fast ved det.
Hvis du ikke har et tema, eller du ikke er fornøyd med hvordan det ser ut, kan det være lurt å søke etter et WooCommerce-kompatibelt tema. Ja, alle temaer er teknisk kompatible, men de som er laget med tanke på WooCommerce vil integreres mye bedre.
Storefront, standard/offisielle WooCommerce-tema er gratis, og det har alle funksjonene som trengs for å sette opp en grunnleggende butikk.
Themeforest har også et stort bibliotek med temaer tilgjengelig for kjøp. Bare gå over til deres e-handelsseksjon og bla til du finner temaet du liker.
Designtips
Hvis målet ditt er å engasjere de besøkende og selge produkter, er nettstedet og butikkdesignen veldig viktig.
- Lett å navigere – den ideelle navigasjonen og produktbutikkoppsettet vil variere etter type og mengde produkter, så tenk på kjøperen din og deres reise – og sørg deretter for at nettstedet og butikkdesignet gjør det så enkelt som mulig for den besøkende å finne produkter, samt all informasjon de trenger.
- Responsiv – i dag ser de fleste på sider og handler fra telefonene sine, så sørg for at temaet du velger vil se like bra ut, om ikke bedre, på mobilen!
- Intuitiv menystruktur – Det er avgjørende at nettstedet ditt er enkelt å navigere på alle enheter, så sørg for at temaets meny er tydelig og lett å forstå, både på mobil og skrivebord.
Handlesider
Deretter er det på tide å tilpasse sidene dine og legge til ethvert design eller kopi som trengs for å fullføre butikken din.
Før du jobber med nettstedets design og kopiering, tenk på den ideelle kunden din. Hva er smertepunktet deres? Hvilket problem løser du? Hva liker de? Hva kan de forholde seg til?
Herfra bestemmer du hvilke farger, elementer og språk du skal bruke når du designer nettstedet ditt. Det du liker er kanskje ikke akkurat det publikummet ditt vil like – så med alt du gjør, tenk på dem. Gjør ditt beste for å tjene dem.
Butikken din er din sjanse til å "wow" kundene dine, så sørg for at design og kopi er laget for å selge!
Hvis det er fornuftig å legge til informasjon og forklaringer når som helst, gjør det.
Anbefalte utvidelser
- WooCommerce ekstra produktalternativer – Denne utvidelsen legger til flere funksjoner og alternativer til WooCommerce-produktsidene dine. Du kan legge til skjemaer, radiobokser, felt, skjule priser og mer. Hvis du finner ut at WooCommerce ut av esken ikke lar deg tilby alternativene du trenger, prøv denne utvidelsen.
- WooCommerce-forsendelsessporing – et must for enhver butikk som sender ut bestillinger. Varsle kunden så snart bestillingen sendes – via e-post, og la dem spore bestillingen sin på kontoen sin på nettstedet ditt! Profftips: Bruk Ordoro til å administrere frakt/oppfyllelse! Du kan bruke vår tilpassede integrasjon med Ordoro til å automatisk legge til sporingsinformasjon til WooCommerce-bestillingen din – og varsle kunden så snart du oppretter en etikett i Ordoro!
- WooCommerce Sync for QuickBooks – WooCommerce Sync for QuickBooks Online er et must hvis du vil spare tid, minimere feil, holde bøkene dine under kontroll, og regnskapet og lagre dataene dine synkronisert. Denne plugin-en synkroniserer alle dataene dine fra WooCommerce rett over til QuickBooks, og omvendt. Uten det, ville du måtte legge inn alle salgsdata og kunde i bøkene dine manuelt, samt prøve å holde lagernivåene samsvarende på tvers av plattformer… Rotete! Tilgjengelig for QuickBooks Desktop Pro, Premier og Enterprise, samt alle versjoner av QuickBooks Online, er denne plugin-en en sanntidsbesparende!
- Sosial pålogging – Denne plugin-en forenkler kontoopprettings- og påloggingsprosessene ved å la kunder bruke sosiale medier for å opprette en konto. Den integreres enkelt i betalingssiden din, kan sende kontodetaljer til brukeren og angi egendefinerte omdirigerings-URLer ved pålogging. Denne plugin-en handler om kundeopplevelse, for jo enklere betalingsprosessen er, desto lavere blir avbruddsraten for handlekurven din.
- Sequential Order Numbers Pro – WooCommerce oppretter normalt tilfeldige bestillingsnumre, så som du kanskje gjetter ut fra navnet, lar denne pluginen deg angi sekvensnumre. Du kan angi prefikser eller suffikser for ordrenummer, inkludere datoer, gjøre den så lang eller kort som du vil, og mer.
Merk: Selv om det er hundrevis av flotte utvidelser for WooCommerce, prøv å bare holde deg til de du trenger. Lurer du på hvorfor? Les om effekten av for mange plugins på WordPress-siden din.