Найкращі поради щодо створення ідеального CTA для сайту WordPress
Залучення людей на ваш веб-сайт WordPress є критично важливим, але перетворити їх на передплатників і клієнтів, безсумнівно, є кінцевою метою вашого бізнесу.
Очевидно, що ніхто не здійснить конверсію без певних переконань, тому кожен веб-сайт використовує заклики до дії (CTA), щоб переконати відвідувачів виконати бажану дію.
Заклик до дії може бути рядком тексту, кнопкою або зображенням, якщо він спонукає негайно виконати певну дію на вашому веб-сайті.
Наприклад, CTA може запропонувати їм завантажити звіт, підписатися на інформаційний бюлетень, зареєструватися на подію, почати пробну версію або купити продукт чи послугу. Само собою зрозуміло, що заклики до дії є життєво важливими для збільшення вашої онлайн-аудиторії та підписників, тому робити все можливе для створення переконливого заклику до дії є обов’язковим для онлайн-бізнесу.
Чого ви можете досягти за допомогою CTA?
Як було зазначено у вступі, CTA можуть мати різні форми. Вони визначають цілі та визначають заклики до дії для читачів. Наприклад, текстовий CTA в кінці статті в блозі може спонукати читачів залишити коментарі, тоді як CTA на основі кнопки на цільовій сторінці веб-сайту може спонукати відвідувачів підписатися на безкоштовну пробну версію продукту. .
Крім того, CTA є важливим елементом сторінок продукту, який спонукає вас купувати їх. Додати в кошик від Best Buy — чудовий приклад заклику до дії на основі кнопки («Зберегти на потім» і «Створити пакет» також є закликами до дії) на сторінці продукту.
Очевидно, що CTA може мати широкий спектр цілей і бути частиною цифрової маркетингової стратегії, яка полегшує досягнення її цілей. Як видно на зображенні вище, він ідеально підходить для переведення відвідувача зі сторінки продукту на сторінку оформлення замовлення, що є важливою умовою для конверсії.
Щоб переконатися, що заклики до дії на вашому веб-сайті WordPress належним чином підготовлені для досягнення ваших цілей, вам потрібно врахувати наступне.
Як створити ідеальний CTA для вашого сайту WordPress
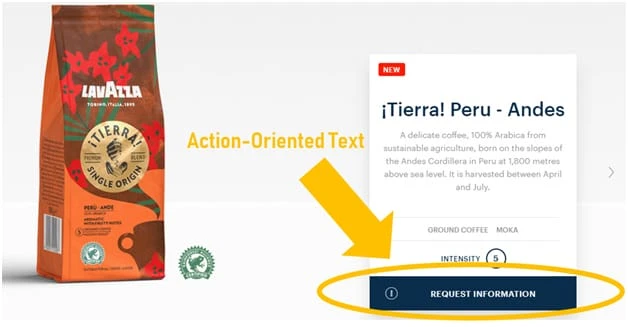
1 Виберіть текст, наповнений діями
Незалежно від того, чи створюєте ви заклик до дії на основі тексту чи кнопки, він повинен мати вражаючий, орієнтований на дію текст, щоб бути якомога привабливішим для відвідувачів вашого веб-сайту. Згідно з останніми маркетинговими тенденціями, такі слова, як «ввести» та «надіслати», застаріли, тому їх не слід використовувати для CTA.
Деякі з найефективніших дієслів, які вам слід розглянути, включають:
- Відкрийте для себе
- Приєднуйтесь
- Застосувати
- Резерв
- запит
- Почніть
- вчитися
- робити
Ці дієслова вважаються кращими для спонукання до дії, оскільки вони передбачають це, а також користь для користувача. Наприклад, ви можете використовувати слово «Почати», щоб описати те, що відбувається після того, як відвідувач натисне його, а також переваги, які він або вона отримає, наприклад «Почати безкоштовну пробну версію».
Ось приклад CTA із змістовним текстом, який чітко описує, що станеться після того, як відвідувач натисне на нього.
2 Створіть відчуття терміновості чи браку
Це популярна тактика, яку використовують багато онлайн-магазинів на базі WordPress, щоб змусити відвідувачів якнайшвидше конверсувати та збільшити продажі (справді, швидше за все, ви бачили, як Amazon робить це багато разів). Щоб підвищити ймовірність того, що ваші відвідувачі натиснуть CTA, додайте такі фрази:
- Лише 24 години
- Останній шанс
- Залишилося всього X днів
- Скоро закінчується.
Вони наголошують на тому, що у вашому магазині обмежена пропозиція певного продукту або скоро закінчується розпродаж. Якщо відвідувач зацікавлений у здійсненні покупки, є ймовірність, що ці фрази змусять його зробити це й уникнути втрати вигідної пропозиції.
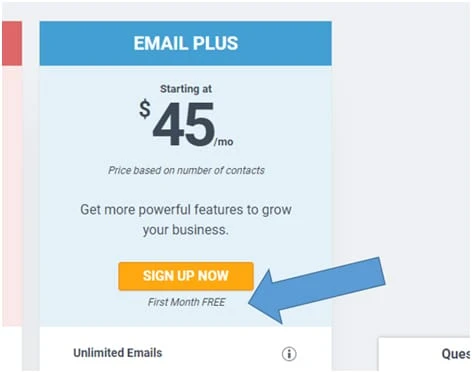
Крім того, ви можете додати текст під або над закликом до дії, щоб посилити його та заохотити глядача натиснути. Ось приклад із Constant Contact.
Фраза «Перший місяць БЕЗКОШТОВНО» під закликом до дії є додатковим заохоченням, необхідним багатьом людям, щоб зробити покупку.
3 Зробіть так, щоб CTA виділялися серед решти вашого сайту
«Щоб переконатися, що ваші заклики до дії привертають увагу відвідувачів вашого веб-сайту, вони мають виділятися серед решти кнопок та інших елементів дизайну», — пояснює Мет Пауелл, веб-дизайнер. «Оскільки заохочення їх до певної дії може бути кінцевою метою на сторінці, ви повинні зробити ваші CTA помітними».
Наприклад, ви можете використовувати кольори, які мають високий контраст з іншими кольорами, що використовуються на сторінці та інших елементах інтерфейсу користувача. Щоб побачити приклад, подивіться на зображення сторінки продукту вище. Основний заклик до дії має яскравий жовтий колір, що робить його найпомітнішим елементом інтерфейсу користувача на сторінці; інші CTA не можуть конкурувати з ним.
Хоча багато брендів використовують зелений і помаранчевий кольори, щоб зробити свій CTA привабливим, але не надто відволікаючим, остаточний вибір для вас залежатиме від багатьох факторів, зокрема від кольорів логотипу вашого бренду та результатів A/B-тестування.
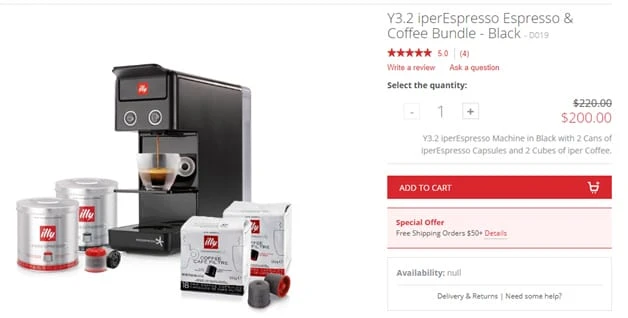
На зображенні нижче, наприклад, показаний чудовий приклад CTA – Add to Cart – який виділяється серед решти веб-сайту та використовує колір бренду, відомого італійського виробника кави Illy.
4 Розміщуйте CTA стратегічно
Розташування закликів до дії на вашому веб-сайті WordPress є важливим фактором, оскільки відвідувачі мають бачити їх у потрібний час і в потрібному місці. Ось кілька рекомендацій:
- Розмістіть кнопки CTA біля інформаційних частин веб-сторінки, щоб створити уявлення про те, що натискання на них є наступним логічним кроком
- Використовуйте кілька CTA, щоб розбити довгу веб-сторінку та нагадувати відвідувачам про наступні розділи під час прокручування
- Розгляньте принцип AIDA, перш ніж розміщувати CTA на своєму веб-сайті. AIDA розшифровується як Attention – Interest – Desire – Action і вимагає від вас привернути увагу відвідувачів, зацікавити їх дізнатися більше, описати для них переваги, щоб змусити їх захотіти продукт/послугу, а потім представити їм CTA.
- Якщо ваш CTA вимагає серйозних зобов’язань від відвідувачів, не розміщуйте його на початку сторінки (у верхній частині сторінки), тому що, швидше за все, вони захочуть прочитати всю інформацію, перш ніж прийняти рішення, яке може істотно вплинути на їх життя.
5 Ефективно використовуйте негативний простір
Інший спосіб переконатися, що ваші заклики до дії виділяються серед навколишнього вмісту, – це використовувати негативний простір навколо них. Це означає додавання пробілу між вмістом і кнопкою CTA, щоб зробити останню більш чіткою та таким чином привернути більше уваги.
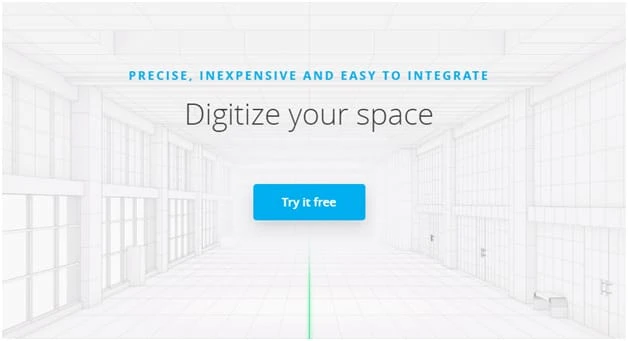
Наприклад, ось як це робить компанія-виробник програмного забезпечення Indoorway.
Чому це добре:
- Навколо кнопки достатньо місця, щоб відвідувач не відчував, що сайт захаращений
- CTA знаходиться в центрі сторінки, тому увага відвідувача буде зосереджена на ньому
- Використання різних кольорів гарантує, що кнопка виділяється.
6 Змініть визначник
Багато компаній вважають за краще використовувати такі слова, як «ви» і «ваш» для CTA. Хоча вони здаються розумним вибором у більшості ситуацій, один із хороших способів зробити CTA більш ефективним — змінити їх на «я» та «мій».
Давайте розглянемо приклад із OKDork.
Використовуючи «Spice me up» для тексту CTA, дизайнер змушує відвідувачів сприймати пропозицію по-іншому, що може бути більш переконливим. Наприклад, сайт не передбачає, що пропозиція та вміст, які відвідувач збирається розблокувати, належать їм.
Ось як відомий цифровий маркетолог і інфлюенсер Ніл Пател використовує цей принцип, щоб залучити нових учасників на свій SEO-вебінар на цільовій сторінці свого сайту. Він дуже орієнтований на дії, описує переваги для клієнта та говорить з його точки зору.
Ось ще один приклад CTA з «мій» замість «ваш».
Ще один спосіб зробити CTA на вашому веб-сайті WordPress більш дієвим — використовувати принцип «Я». У ньому використовується подібна ідея, ніж у попередньому розділі, і стверджується, що CTA має говорити з точки зору клієнта, використовуючи визначник «Я».
Ось приклад CTA, що використовує цей принцип.
Замість типового тексту на зразок «Заявіть свою консультацію» цей CTA звертається до клієнта з його точки зору та звертається безпосередньо до нього.
Ви також можете застосувати ці принципи до своїх CTA і отримати щось на зразок цього:
- Зареєструйте мене
- Забезпечте моє бронювання
- Забронюй моє місце
- Отримати мою електронну книгу
- Отримайте мою безкоштовну копію звіту
- Розвивати мій бізнес.
Отже, підводячи підсумок, вибираючи мову, яка говорить з точки зору глядачів, ви можете зробити свої пропозиції більш привабливими для них.
7 Використовуйте плагін для створення CTA
На щастя, існує кілька плагінів WordPress, які можна використовувати для створення як простих, так і розширених закликів до дії для вашого веб-сайту, включаючи наступні.
-
Дуже популярна, проста та ненав’язлива панель інструментів, яку можна додати у верхній частині веб-сайту, щоб збирати такі дані, як електронні листи від відвідувачів. Це безкоштовно та дозволяє вам легко створювати список передплатників, не погіршуючи взаємодію з користувачем на вашому веб-сайті WordPress.
-
Конструктор спливаючих вікон :
Ще одна безкоштовна опція, яка дозволяє створювати спливаючі вікна зі сповіщеннями або формами підписки для збору даних і встановлення позицій тригерів у певних місцях на сторінці. Popup Plugin підтримує відомий інструмент електронного маркетингу MailChimp, що робить його справді чудовим для формування аудиторії.
-
Використовуйте цей плагін, щоб створювати CTA, відстежувати коефіцієнти конверсії та тестувати ефективність різних версій. Завдяки вбудованому візуальному редактору ви можете вносити та переглядати зміни в CTA під час роботи, що полегшує спліт-тестування. Бібліотека попередньо розроблених версій і спеціальний конструктор для нових доступні для натхнення та творчої роботи.
До вас
Добре продуманий і написаний CTA, показаний відвідувачу в потрібний час, може допомогти вам досягти значного збільшення кількості підписників і конверсій. Хоча наведені вище поради можуть значно допомогти вам досягти нових висот, остаточний успіх залежить від тестування різних версій CTA – їх кольорів, копій, розміщення та стилю – та визначення найефективнішої.