Parim nõuanne WordPressi saidi jaoks täiusliku CTA loomiseks
Inimeste meelitamine teie WordPressi veebisaidile on kriitilise tähtsusega, kuid nende muutmine tellijateks ja klientideks on kahtlemata teie ettevõtte lõppeesmärk.
On selge, et keegi ei tee konversiooni ilma veenmiseta, nii et igal veebisaidil kasutatakse kutseid tegevusele (CTA-d), et veenda külastajaid soovitud toiminguid tegema.
CTA võib olla tekstirida, nupp või pilt, kui see palub teie veebisaidil viivitamatult teatud toimingut teha.
Näiteks võib CTA paluda neil alla laadida aruanne, tellida uudiskiri, registreeruda sündmusele, alustada prooviversiooni või osta toode või teenus. On ütlematagi selge, et CTA-d on teie jaoks veebis vaatajaskonna ja jälgijate arvu suurendamiseks üliolulised, seega on veebiettevõtete jaoks kohustuslik anda endast parim, et luua mõjuv CTA.
Mida saate CTA-ga saavutada?
Nagu sissejuhatuses mainitud, võivad CTA-d olla erineval kujul. Need määratlevad eesmärgid ja määravad lugejatele üleskutsed tegutseda. Näiteks võib ajaveebi artikli lõpus olev tekstipõhine CTA ajendada lugejaid kommentaare jätma, samas kui nupupõhine CTA veebisaidi sihtlehel võib julgustada külastajaid registreeruma toote tasuta prooviversiooniks. .
Samuti on CTA-d tootelehtede oluline element, mis julgustab teid neid ostma. Best Buy’i Lisa ostukorvi on suurepärane näide nupupõhisest CTA-st (save for Later ja Build a Bundle on ka CTA-d) tootelehel.
Ilmselt võib CTA-l olla palju erinevaid eesmärke ja see võib olla osa digitaalse turunduse strateegiast, mis hõlbustab selle eesmärkide saavutamist. Nagu ülaltoodud pildilt näha, sobib see ideaalselt külastaja viimiseks tootelehelt kassalehele, mis on konversiooni hädavajalik nõue.
Tagamaks, et teie WordPressi veebisaidil olevad CTA-d on teie eesmärkide saavutamiseks korralikult ette valmistatud, peate arvestama järgmisega.
Kuidas luua oma WordPressi veebisaidi jaoks täiuslik CTA
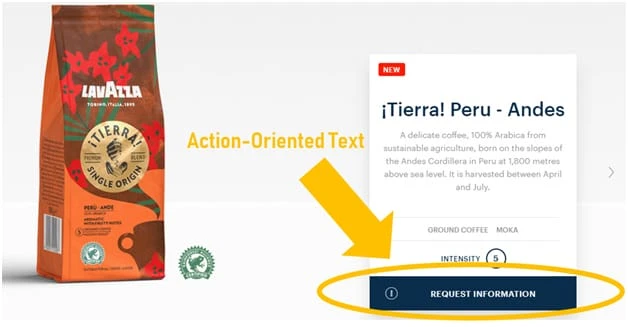
1 Valige tegevusterohke tekst
Olenemata sellest, kas loote teksti- või nupupõhise CTA, peaks sellel olema silmatorkav ja tegevusele suunatud tekst, et see oleks teie veebisaidi külastajatele võimalikult köitev. Viimaste turundustrendide kohaselt on sellised sõnad nagu "sisesta" ja "esita" aegunud, mistõttu ei tohiks neid CTA-de puhul kasutada.
Mõned kõige tõhusamad verbid, mida peaksite kaaluma, on järgmised:
- Avasta
- Liitu
- Rakenda
- Reserv
- Taotlus
- Alusta
- Õppige
- Tee
Neid tegusõnu peetakse tegevuse juhtimiseks paremaks, kuna need viitavad sellele ja on kasutajale kasulikud. Näiteks võite kasutada sõna „Alusta", et kirjeldada seda, mis juhtub pärast seda, kui külastaja sellel klõpsab, ja kasu, mida ta saab, nt „Alusta tasuta prooviperioodi”.
Siin on näide CTA-st koos tegevusterohke tekstiga, mis kirjeldab selgelt, mis juhtub pärast seda, kui külastaja sellel klõpsab.
2 Looge kiireloomulisuse või nappuse tunne
See on populaarne taktika, mida paljud WordPressi-põhised veebipoed kasutavad, et panna külastajad võimalikult kiiresti konversiooni tegema ja müüki suurendama (tegelikult olete tõenäoliselt näinud, kuidas Amazon seda teeb mitu korda). Võimaluse maksimeerimiseks, et teie külastajad CTA-l klikivad, kaaluge järgmiste fraaside lisamist.
- Ainult 24 tundi
- Viimane võimalus
- Ainult X päeva jäänud
- Varsti lõppeb.
Nad rõhutavad tõsiasja, et teie poes on konkreetset toodet piiratud koguses või et soodusmüük on peagi lõppemas. Kui külastaja on ostust huvitatud, sunnivad need laused teda seda tegema ja väldivad heast tehingust ilmajäämist.
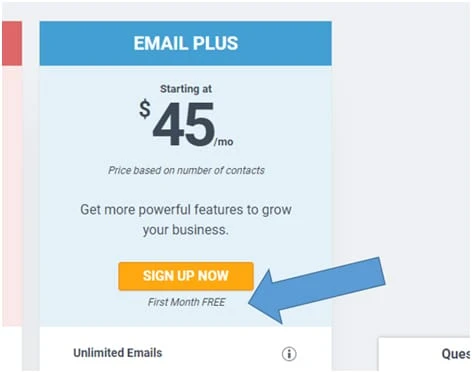
Samuti saate CTA alla või kohale lisada teksti, et seda tugevdada ja vaatajat klõpsama julgustada. Siin on näide pidevast kontaktist.
CTA all olev fraas „Esimene kuu TASUTA” annab paljudele inimestele ostu sooritamiseks vajaliku täiendava julgustuse.
3 Muutke CTA-d oma ülejäänud veebisaidilt silma paistma
"Selleks, et teie CTA-d teie veebisaidi külastajate tähelepanu köidaks, peavad need ülejäänud nuppudest ja muudest kujunduselementidest silma paistma," selgitab veebidisainer Matt Powell. "Kuna lehe lõppeesmärk võib olla nende julgustamine konkreetsele tegevusele, peate oma CTA-d silmapaistvamaks muutma."
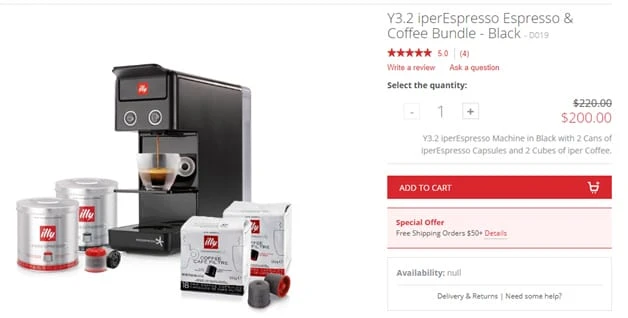
Näiteks saate kasutada värve, mis on suure kontrastiga lehel kasutatavate muude värvide ja muude kasutajaliidese elementidega. Näite nägemiseks vaadake ülaltoodud tootelehe pilti. Peamisel CTA-l on erkkollane värv, mis muudab selle lehe silmapaistvamaks kasutajaliidese elemendiks; teised CTA-d ei saa sellega konkureerida.
Kuigi paljud kaubamärgid kasutavad rohelist ja oranži värvi, et muuta oma CTA pilkupüüdvaks, kuid mitte liiga häirivaks, sõltub teie jaoks parim valik paljudest teguritest, sealhulgas teie kaubamärgi logo värvidest ja A/B testimise tulemustest.
Alloleval pildil on näiteks suurepärane näide CTA-st – Add to Cart –, mis eristub muust veebilehest ja kasutab Itaalia tuntud kohvitootja Illy kaubamärgi värvi.
4 Asetage CTA-d strateegiliselt
CTA-de asukoht teie WordPressi veebisaidil on oluline kaalutlus, kuna külastajatele tuleb neid õigel ajal ja kohas tutvustada. Siin on mõned soovitused.
- Asetage CTA nupud veebilehe informatiivsete osade lähedusse, et luua arusaam, et sellel klõpsamine on järgmine loogiline samm
- Kasutage mitut CTA-d, et jagada pikk veebileht ja meelde tuletada külastajatele kerimise ajal järgmisi jaotisi
- Enne oma veebisaidile CTA lisamist kaaluge AIDA põhimõtet. AIDA tähendab Attention – Interest – Desire – Action ja nõuab, et köidaks külastajate tähelepanu, tekitaksid neis huvi rohkem teada saada, kirjeldaksid nende eeliseid, et nad toodet/teenust sooviksid, ja seejärel esitaksid neile CTA.
- Kui teie CTA nõuab külastajatelt suurt pühendumist, vältige selle paigutamist lehe algusesse (lehe ülaosale), sest tõenäoliselt soovivad nad enne otsuse tegemist läbi lugeda kogu teabe, mis võib nende elu märgatavalt mõjutada.
5 Kasutage negatiivset ruumi tõhusalt
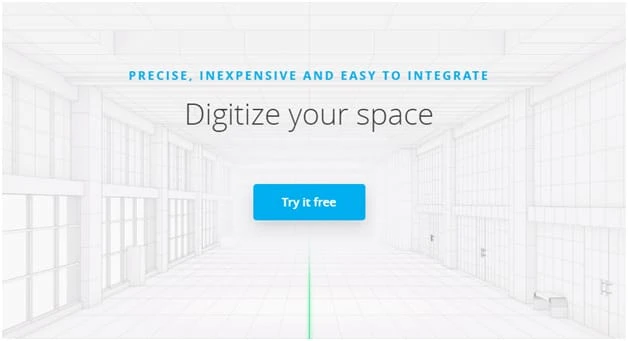
Teine viis veendumaks, et teie CTA-d ümbritsevast sisust eristuvad, on kasutada nende ümber negatiivset ruumi. See tähendab tühja ruumi lisamist sisu ja CTA-nupu vahele, et muuta see paremini eristatavaks ja äratada seega rohkem tähelepanu.
Näiteks siin on, kuidas tarkvarafirma Indoorway seda teeb.
Miks see hea on:
- Nupu ümber on piisavalt ruumi, et külastaja ei tunneks, et sait on segamini
- CTA on lehe keskel, nii et külastaja tähelepanu on sellele keskendunud
- Erinevate värvide kasutamine tagab nupu silmapaistvuse.
6 Muutke määrajat
Paljud ettevõtted eelistavad kasutada CTA-de jaoks selliseid sõnu nagu "teie" ja "teie". Kuigi need tunduvad enamikus olukordades mõistliku valikuna, on üks hea viis CTA-d teostatavamaks muuta nendeks „mina” ja „minu”.
Vaatame näidet OKDorkist.
Kasutades CTA-teksti jaoks sõna „Vürtsige mind”, paneb kujundaja külastajad pakkumist teistmoodi tajuma, mis võib olla mõjuvam. Näiteks ei tähenda sait, et pakkumine ja sisu, mida külastaja avab, on tema oma.
Siin on, kuidas tuntud digiturundaja ja mõjutaja Neil Patel kasutab seda põhimõtet, et meelitada uusi osalejaid oma saidi sihtlehel toimuvale SEO veebiseminarile. See on väga tegevusele orienteeritud, kirjeldab kliendi eeliseid ja räägib tema vaatenurgast.
Siin on veel üks näide CTA-st, millel on sõna „teie” asemel „minu”.
Veel üks viis CTA oma WordPressi veebisaidil toimivamaks muutmiseks on kasutada põhimõtet "mina". See kasutab sarnast ideed kui eelmises jaotises ja ütleb, et CTA peaks kõnelema kliendi vaatenurgast, kasutades “mina” määrajat.
Siin on näide seda põhimõtet kasutavast CTA-st.
Tüüpilise teksti, näiteks „nõudke oma konsultatsiooni” asemel, kõnetab see CTA klienti tema vaatenurgast ja pöördub otse tema poole.
Saate neid põhimõtteid rakendada ka oma CTA-dele ja saada midagi sellist:
- Pane mind kirja
- Kinnitage minu broneering
- Broneeri mu koht
- Hankige minu e-raamat
- Hankige minu tasuta koopia raportist
- Kasvata oma ettevõtet.
Kokkuvõtteks võib öelda, et valides keele, mis vaatajate vaatenurgast kõneleb, saate oma pakkumised neile atraktiivsemaks muuta.
7 Kasutage CTA-de loomiseks pistikprogrammi
Õnneks on olemas mitmeid WordPressi pistikprogramme, mille abil saate oma veebisaidi jaoks luua nii lihtsaid kui ka täpsemaid CTA-sid, sealhulgas järgmist.
-
Väga populaarne, lihtne ja märkamatu tööriistariba, mille saate lisada oma veebisaidi ülaossa, et koguda külastajatelt andmeid, näiteks e-kirju. See on tasuta ja võimaldab teil hõlpsalt koostada oma tellijate loendit, ilma et see kahjustaks teie WordPressi veebisaidi kasutajakogemust.
-
Veel üks tasuta valik, mis võimaldab luua hüpikaknaid teavitussõnumite või tellijavormidega, et koguda andmeid ja määrata päästiku positsioone lehe kindlates kohtades. Popup Plugin toetab tuntud e-turunduse tööriista MailChimp, mis muudab selle vaatajaskonna suurendamiseks suurepäraseks.
-
WordPressi üleskutsed tegevusele :
Kasutage seda pistikprogrammi CTA-de loomiseks, konversioonimäärade jälgimiseks ja erinevate versioonide toimivuse testimiseks. Tänu sisseehitatud visuaalsele redaktorile saate töö ajal CTA-des muudatusi teha ja eelvaateid vaadata, mis muudab jagatud testimise lihtsaks. Inspiratsiooniks ja loominguliseks tööks on saadaval eelarendatud versioonide raamatukogu ja kohandatud koostaja uute jaoks.
Sinu kord
Hästi läbimõeldud ja kirjalik CTA, mida külastajale õigel ajal näidatakse, võib aidata teil saavutada tohutult tellijate arvu ja konversioonide arvu. Kuigi ülaltoodud näpunäited aitavad teil uusi kõrgusi saavutada, sõltub ülim edu CTA-de erinevate versioonide – nende värvide, koopiate, paigutuse ja stiili – testimisest ning kõige paremini toimiva versiooni määratlemisest.