Bästa råd om att skapa den perfekta CTA för en WordPress-webbplats
Att locka människor till din WordPress-webbplats är ytterst viktigt, men att omvandla dem till prenumeranter och kunder är utan tvekan det ultimata målet för ditt företag.
Det är uppenbart att ingen skulle konvertera utan en viss övertalning, så varje webbplats där ute använder uppmaningar (CTA) för att övertyga besökarna att vidta önskad åtgärd.
En CTA kan vara en textrad, en knapp eller bild, så länge den uppmanar dig att vidta en specifik åtgärd på din webbplats omedelbart.
Till exempel kan en CTA uppmana dem att ladda ner en rapport, prenumerera på ett nyhetsbrev, registrera sig för ett evenemang, starta en testversion eller köpa en produkt eller tjänst. Det säger sig självt att CTA:er är avgörande för att du ska kunna växa din onlinepublik och följarskara, så att göra ditt bästa för att skapa en övertygande CTA är ett måste för onlineföretag.
Vad kan du uppnå med en CTA?
Som det nämndes i inledningen kan CTA:er ha olika former. De definierar målen och bestämmer uppmaningar till handling för läsarna. Till exempel kan en textbaserad uppmaning i slutet av en artikel på en blogg uppmana läsarna att lämna kommentarer medan en knappbaserad uppmaning på en målsida på en webbplats kan uppmuntra besökare att registrera sig för en kostnadsfri provperiod av en produkt .
CTA är också en viktig del av produktsidor som uppmuntrar dig att köpa dem. Best Buys Add to Cart är ett perfekt exempel på en knappbaserad CTA (Save for Later och Build a Bundle är också CTAs) på en produktsida.
Uppenbarligen kan en CTA ha en mängd olika mål och vara en del av en digital marknadsföringsstrategi som underlättar att uppnå sina mål. Som du kan se från bilden ovan är den idealisk för att få en besökare från en produktsida till en kassasida, vilket är ett väsentligt krav för konvertering.
För att säkerställa att CTAs på din WordPress-webbplats är ordentligt förberedda för att hjälpa dig att uppnå dina mål, måste du överväga följande.
Hur man skapar en perfekt CTA för din WordPress-webbplats
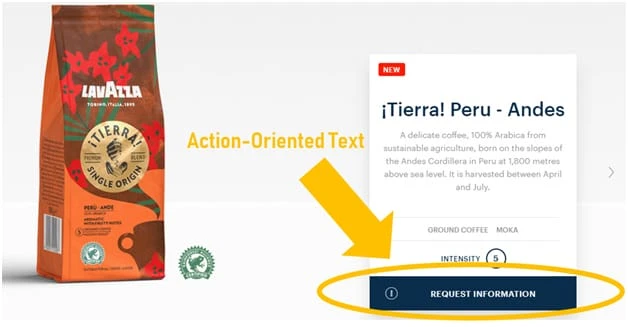
1 Välj en actionfylld text
Oavsett om du skapar en textbaserad eller en knappbaserad CTA, bör den ha slående, handlingsorienterad text för att vara så övertygande som möjligt för besökare på din webbplats. Enligt de senaste marknadsföringstrenderna är ord som "enter" och "submit" föråldrade och bör därför inte användas för CTAs.
Några av de mest effektiva verben som du bör överväga inkluderar:
- Upptäck
- Ansluta sig
- Tillämpa
- Boka
- Begäran
- Börja
- Lära sig
- Do
Dessa verb anses vara bättre för att driva handling eftersom de antyder det såväl som en fördel för användaren. Du kan till exempel använda ordet "Börja" för att beskriva vad som händer efter att en besökare klickar på det samt fördelen som han eller hon kommer att få, t.ex. "Börja en gratis provperiod."
Här är ett exempel på en CTA med en handlingsspäckad text som tydligt beskriver vad som kommer att hända efter att en besökare klickar på den.
2 Skapa en känsla av brådska eller brist
Detta är en populär taktik som många WordPress-baserade nätbutiker använder för att få besökarna att konvertera så snabbt som möjligt och öka försäljningen (i själva verket är chansen stor att du har sett hur Amazon gör det många gånger). För att maximera chansen att dina besökare klickar på CTA, överväg att inkludera följande fraser:
- Endast 24 timmar
- Sista chansen
- Bara X dagar kvar
- Slutar snart.
De betonar att din butik har ett begränsat utbud av en specifik produkt eller att en rea snart upphör. Om en besökare är intresserad av att göra ett köp är chansen stor att dessa fraser kommer att tvinga dem att göra det och undvika att gå miste om en bra affär.
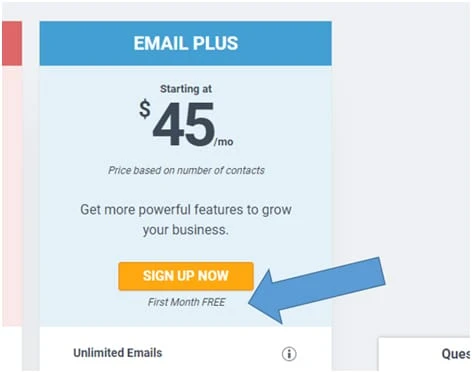
Du kan också lägga till text under eller ovanför CTA för att förstärka den och uppmuntra tittaren att klicka. Här är ett exempel från Constant Contact.
Frasen "Första månaden GRATIS" nedanför CTA ger den ytterligare uppmuntran som många människor behöver för att göra ett köp.
3 Få CTA att sticka ut från resten av din webbplats
"För att se till att dina CTA:er fångar uppmärksamheten från din webbplats besökare måste de sticka ut från resten av knapparna och andra designelement", förklarar Matt Powell, en webbdesigner. "Eftersom att uppmuntra dem att vidta en specifik åtgärd kan vara det ultimata målet på sidan, måste du göra dina CTAs framträdande."
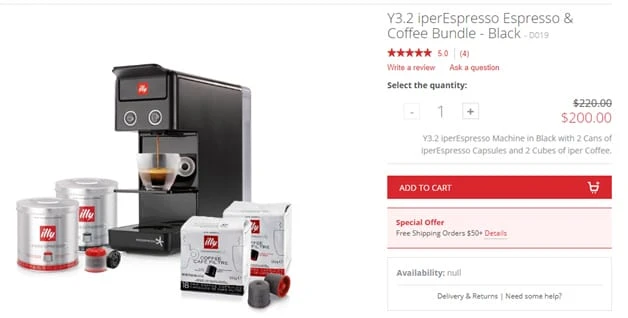
Du kan till exempel använda färger som står i hög kontrast till andra färger som används på sidan och andra UI-element. För att se ett exempel, ta en titt på bilden av en produktsida ovan. Den huvudsakliga CTA där har en levande gul färg som gör den till det mest framträdande UI-elementet på sidan; andra CTA:er kan inte konkurrera med den.
Medan många varumärken använder gröna och orangea färger för att göra deras CTA iögonfallande men inte alltför distraherande, kommer det ultimata valet för dig att bero på många faktorer, inklusive färgerna på ditt varumärkes logotyp och resultaten av A/B-tester.
Bilden nedan visar till exempel ett bra exempel på CTA – Add to Cart – som sticker ut från resten av webbplatsen och använder färgen på varumärket, en välkänd italiensk kaffeproducent Illy.
4 Placera CTAs strategiskt
Placeringen av CTAs på din WordPress-webbplats är ett viktigt övervägande eftersom besökarna måste presenteras för dem vid rätt tidpunkt och plats. Här är några rekommendationer:
- Placera CTA-knappar nära informativa delar av en webbsida för att skapa en föreställning om att att klicka på den är nästa logiska steg
- Använd flera CTA:er för att bryta upp en lång webbsida och påminna besökarna om nästa avsnitt när de rullar
- Tänk på AIDA-principen innan du placerar någon CTA på din webbplats. AIDA står för Attention – Interest – Desire – Action och kräver att du fångar besökarnas uppmärksamhet, gör dem intresserade av att veta mer, beskriver fördelar för dem för att få dem att vilja ha produkten/tjänsten och sedan presenterar dem en CTA.
- Om din CTA kräver ett stort engagemang från besökarna, undvik att placera den i början av sidan (ovanför mitten) eftersom chansen är stor att de vill läsa all information innan de fattar ett beslut som kan ha en märkbar inverkan på deras liv.
5 Använd negativt mellanslag effektivt
Ett annat sätt att se till att dina CTA:er sticker ut från det omgivande innehållet är att använda negativt utrymme runt dem. Detta innebär att man införlivar ett tomt utrymme mellan innehållet och CTA-knappen för att göra den senare mer distinkt och på så sätt dra till sig mer uppmärksamhet.
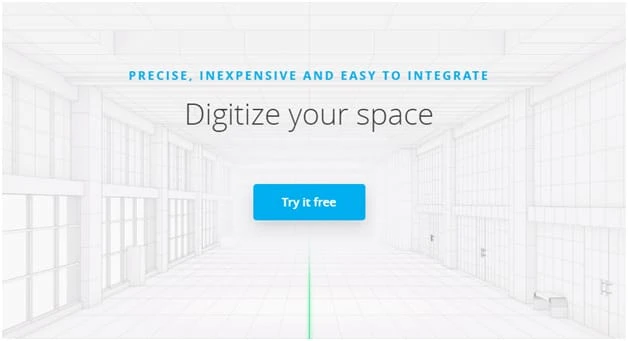
Till exempel, här är hur ett mjukvaruföretag Indoorway gör det.
Varför det är bra:
- Det finns tillräckligt med utrymme runt knappen så att besökaren inte kommer att känna att sidan är rörig
- CTA är i mitten av sidan så att besökarens uppmärksamhet kommer att fokuseras på den
- Användningen av olika färger säkerställer att knappen sticker ut.
6 Ändra Determiner
Många företag föredrar att använda ord som "du" och "din" för CTA. Även om de verkar vara ett rimligt val i de flesta situationer, är ett bra sätt att göra en CTA mer handlingskraftig att ändra dem till "jag" och "min".
Låt oss ta en titt på ett exempel från OKDork.
Genom att använda "Spice me up" för en CTA-text får designern besökarna att uppfatta erbjudandet på ett annat sätt, vilket kan vara mer övertygande. Till exempel innebär sajten inte att erbjudandet och innehållet som besökaren ska låsa upp är deras.
Så här använder en välkänd digital marknadsförare och influencer Neil Patel denna princip för att locka nya deltagare till sitt SEO-webbseminarium på sin webbplatss målsida. Det är väldigt handlingsorienterat, beskriver fördelarna för kunden och talar ur deras perspektiv.
Här är ett annat exempel på en CTA med "min" istället för "din".
Ytterligare ett sätt att göra CTA på din WordPress-webbplats mer handlingskraftig är att använda "I"-principen. Den använder en liknande idé än den i föregående avsnitt och säger att en CTA ska tala ur kundens perspektiv genom att använda "I"-bestämaren.
Här är ett exempel på en CTA som använder denna princip.
Istället för en typisk text som "Claim Your Consultation" talar denna CTA till kunden ur deras perspektiv och tilltalar dem direkt.
Du kan också tillämpa dessa principer på dina CTA:er och få något sånt här:
- Skriv upp mig
- Säkra min bokning
- Boka min plats
- Skaffa min e-bok
- Få min gratis kopia av rapporten
- Utvidga mitt företag.
Så, sammanfattningsvis, genom att välja ett språk som talar ur tittarnas perspektiv kan du göra dina erbjudanden mer tilltalande för dem.
7 Använd en plugin för att skapa CTA:er
Lyckligtvis finns det ett antal WordPress-plugins som du kan använda för att skapa både enkla och avancerade CTA:er för din webbplats, inklusive följande.
-
Hej Bar :
Ett mycket populärt, enkelt och diskret verktygsfält som du kan lägga till högst upp på din webbplats för att samla in data som e-post från besökarna. Det är gratis och låter dig bygga din lista över prenumeranter enkelt utan att undergräva användarupplevelsen på din WordPress-webbplats.
-
Ett annat gratis alternativ som gör det möjligt att skapa popup-fönster med aviseringsmeddelanden eller prenumerantformulär för att samla in data och ställa in triggerpositioner på specifika platser på en sida. Popup Plugin stöder ett välkänt e-postmarknadsföringsverktyg MailChimp, vilket gör det riktigt bra för publikbyggande.
-
Använd detta plugin för att skapa CTA:er, övervaka omvandlingsfrekvenser och testa prestanda för olika versioner. Tack vare en inbyggd Visual Editor kan du göra och förhandsgranska ändringar i CTA medan du arbetar, vilket gör delad testning enkelt. Ett bibliotek med förutvecklade versioner och en anpassad byggare för nya finns tillgängliga för inspiration och kreativt arbete.
Över till dig
En väldesignad och skriven CTA som visas för en besökare vid rätt tidpunkt kan hjälpa dig att uppnå en massiv ökning av antalet prenumeranter och konverteringar. Även om tipsen ovan i hög grad kan hjälpa dig att nå nya höjder, beror den ultimata framgången på att testa olika versioner av CTA – deras färger, kopior, placering och stil – och definiera den som ger bäst resultat.