Los mejores consejos para crear la llamada a la acción perfecta para un sitio de WordPress
Atraer personas a su sitio web de WordPress es de vital importancia, pero convertirlos en suscriptores y clientes es, sin duda, el objetivo final de su negocio.
Claramente, nadie se convertiría sin algo de persuasión, por lo que todos los sitios web utilizan llamadas a la acción (CTA) para convencer a los visitantes de que realicen la acción deseada.
Una llamada a la acción puede ser una línea de texto, un botón o una imagen, siempre que solicite realizar una acción específica en su sitio web de inmediato.
Por ejemplo, un CTA puede solicitarles que descarguen un informe, se suscriban a un boletín informativo, se registren para un evento, inicien una prueba o compren un producto o servicio. No hace falta decir que los CTA son vitales para aumentar su audiencia en línea y su número de seguidores, por lo que hacer todo lo posible para crear un CTA convincente es imprescindible para las empresas en línea.
¿Qué puedes lograr con un CTA?
Como se mencionó en la introducción, los CTA pueden tomar diferentes formas. Definen los objetivos y determinan las llamadas a la acción para los lectores. Por ejemplo, una CTA basada en texto al final de un artículo en un blog puede incitar a los lectores a dejar comentarios, mientras que una CTA basada en botones en una página de inicio de un sitio web puede alentar a los visitantes a registrarse para una prueba gratuita de un producto. .
Además, los CTA son un elemento esencial de las páginas de productos que te animan a comprarlos. Agregar al carrito de Best Buy es un ejemplo perfecto de una CTA basada en un botón (Guardar para más tarde y Crear un paquete también son CTA) en una página de producto.
Evidentemente, un CTA puede tener una gran variedad de objetivos y ser parte de una estrategia de marketing digital que facilite el logro de sus objetivos. Como puede ver en la imagen de arriba, es ideal para llevar a un visitante de una página de producto a una página de pago, lo cual es un requisito esencial para la conversión.
Para asegurarse de que los CTA en su sitio web de WordPress estén preparados adecuadamente para ayudarlo a alcanzar sus objetivos, debe considerar lo siguiente.
Cómo crear un CTA perfecto para su sitio web de WordPress
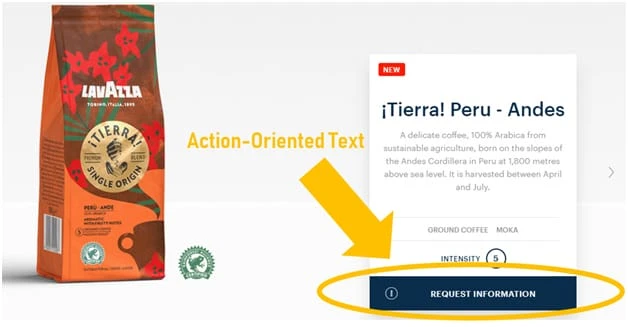
1 Elija un texto lleno de acción
Ya sea que esté creando un CTA basado en texto o basado en botones, debe tener un texto llamativo y orientado a la acción para que sea lo más atractivo posible para los visitantes de su sitio web. De acuerdo con las últimas tendencias de marketing, palabras como "ingresar" y "enviar" están desactualizadas, por lo tanto, no deben usarse para CTA.
Algunos de los verbos más efectivos que debe considerar incluyen:
- Descubrir
- Unirse
- Solicitar
- Reservar
- Solicitud
- Empezar
- Aprender
- Hacer
Estos verbos se consideran mejores para impulsar la acción porque la implican además de un beneficio para el usuario. Por ejemplo, puede usar la palabra "Comenzar" para describir lo que sucede después de que un visitante hace clic en él, así como el beneficio que recibirá, por ejemplo, "Comenzar una prueba gratuita".
Aquí hay un ejemplo de un CTA con un texto lleno de acción que describe claramente lo que sucederá después de que un visitante haga clic en él.
2 Crea un sentido de urgencia o escasez
Esta es una táctica popular que utilizan muchas tiendas en línea basadas en WordPress para lograr que los visitantes se conviertan lo más rápido posible y aumenten las ventas (de hecho, es probable que haya visto cómo lo hace Amazon muchas veces). Para maximizar la posibilidad de que sus visitantes hagan clic en la CTA, considere incluir las siguientes frases:
- Solo 24 horas
- Última oportunidad
- Solo quedan X días
- Terminando pronto.
Hacen hincapié en el hecho de que su tienda tiene un suministro limitado de un producto específico o que una venta está por terminar pronto. Si un visitante está interesado en realizar una compra, es probable que estas frases los obliguen a hacerlo y eviten perderse una buena oferta.
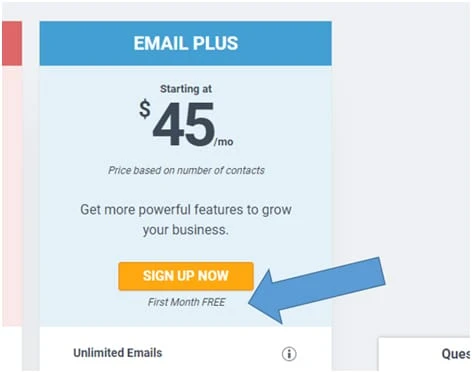
Además, puede agregar texto debajo o encima de la CTA para reforzarla y animar al espectador a hacer clic. Aquí hay un ejemplo de Constant Contact.
La frase "Primer mes GRATIS" debajo de la CTA brinda ese estímulo adicional que muchas personas necesitan para hacer una compra.
3 Haga que los CTA se destaquen del resto de su sitio web
“Para asegurarse de que sus CTA capten la atención de los visitantes de su sitio web, deben destacarse del resto de los botones y otros elementos de diseño", explica Matt Powell, diseñador web. “Dado que alentarlos a realizar una acción específica podría ser el objetivo final en la página, debe hacer que sus CTA destaquen”.
Por ejemplo, puede usar colores que contrasten mucho con otros colores usados en la página y otros elementos de la interfaz de usuario. Para ver un ejemplo, eche un vistazo a la imagen de la página de un producto de arriba. El CTA principal allí tiene un color amarillo intenso que lo convierte en el elemento de interfaz de usuario más destacado de la página; otros CTA no pueden competir con él.
Si bien muchas marcas usan los colores verde y naranja para que su CTA sea llamativo pero no distraiga demasiado, la elección final para usted dependerá de muchos factores, incluidos los colores del logotipo de su marca y los resultados de las pruebas A/B.
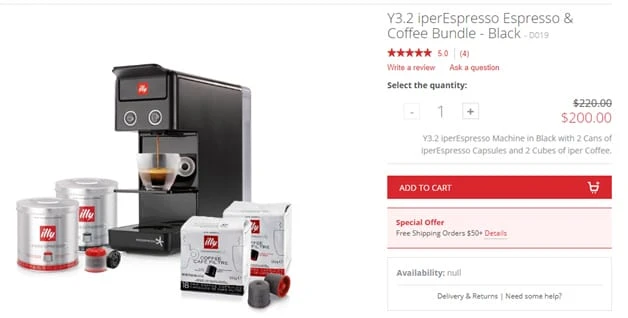
La imagen a continuación, por ejemplo, muestra un gran ejemplo de CTA (Agregar al carrito) que se destaca del resto del sitio web y usa el color de la marca, un conocido productor de café italiano Illy.
4 Coloque las llamadas a la acción estratégicamente
La posición de los CTA en su sitio web de WordPress es una consideración importante porque los visitantes deben verlos en el momento y lugar correctos. Aquí hay algunas recomendaciones:
- Coloque los botones CTA cerca de las partes informativas de una página web para crear la idea de que hacer clic en él es el siguiente paso lógico.
- Emplee varios CTA para dividir una página web larga y recordar a los visitantes las siguientes secciones a medida que se desplazan.
- Considere el principio AIDA antes de colocar cualquier CTA en su sitio web. AIDA significa Atención – Interés – Deseo – Acción y requiere que captes la atención de los visitantes, que se interesen en saber más, que les describas los beneficios para que quieran el producto/servicio y luego les presentes una llamada a la acción.
- Si tu CTA requiere un gran compromiso por parte de los visitantes, evita colocarlo al principio de la página (en la parte superior de la página) porque es probable que quieran leer toda la información antes de tomar una decisión que pueda tener un impacto apreciable en su vida.
5 Use el espacio negativo de manera efectiva
Otra forma de asegurarse de que sus CTA se destaquen del contenido circundante es usar un espacio negativo a su alrededor. Esto significa incorporar un espacio en blanco entre el contenido y el botón CTA para que este último sea más distintivo y, por lo tanto, atraiga más atención.
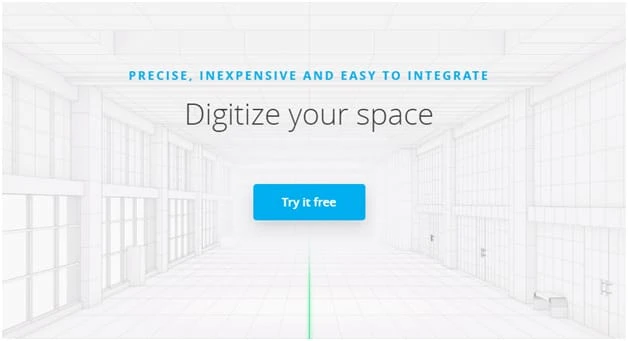
Por ejemplo, así es como lo hace una empresa de software Indoorway.
Por qué es bueno:
- Hay suficiente espacio alrededor del botón para que el visitante no sienta que el sitio está abarrotado.
- El CTA está en el centro de la página por lo que la atención del visitante se centrará en él.
- El uso de diferentes colores asegura que el botón se destaque.
6 Cambiar el determinante
Muchas empresas prefieren usar palabras como "tú" y "tu" para las llamadas a la acción. Si bien parecen una opción razonable en la mayoría de las situaciones, una buena manera de hacer que una llamada a la acción sea más procesable es cambiarla a "yo" y "mi".
Echemos un vistazo a un ejemplo de OKDork.
Al usar "Spice me up" para un texto de CTA, el diseñador hace que los visitantes perciban la oferta de una manera diferente, lo que podría ser más convincente. Por ejemplo, el sitio no implica que la oferta y el contenido que el visitante está a punto de desbloquear sean suyos.
Así es como un conocido comercializador digital e influencer, Neil Patel, utiliza este principio para atraer nuevos participantes a su seminario web de SEO en la página de destino de su sitio. Está muy orientado a la acción, describe los beneficios para el cliente y habla desde su perspectiva.
Aquí hay otro ejemplo de un CTA con "mi" en lugar de "tu".
Una forma más de hacer que la CTA en su sitio web de WordPress sea más procesable es usar el principio "I". Utiliza una idea similar a la de la sección anterior y establece que una CTA debe hablar desde la perspectiva del cliente utilizando el determinante "I".
Aquí hay un ejemplo de un CTA que usa este principio.
En lugar de un texto típico como "Reclame su consulta", este CTA habla al cliente desde su perspectiva y lo atrae directamente.
También puedes aplicar estos principios a tus CTA y obtener algo como esto:
- Inscríbeme
- asegurar mi reserva
- reservar mi asiento
- Obtener mi libro electrónico
- Obtener mi copia gratuita del informe
- Hacer crecer mi negocio.
Entonces, para resumir, al elegir un lenguaje que hable desde la perspectiva de los espectadores, puede hacer que sus ofertas sean más atractivas para ellos.
7 Usa un complemento para crear llamadas a la acción
Afortunadamente, hay una serie de complementos de WordPress que puede usar para crear CTA simples y avanzados para su sitio web, incluidos los siguientes.
-
Una barra de herramientas muy popular, simple y discreta que puede agregar en la parte superior de su sitio web para recopilar datos como el correo electrónico de los visitantes. Es gratis y le permite crear su lista de suscriptores fácilmente sin socavar la experiencia del usuario en su sitio web de WordPress.
-
Generador de ventanas emergentes :
Otra opción gratuita que permite crear ventanas emergentes con mensajes de notificación o formularios de suscriptor para recopilar datos y establecer posiciones de activación en lugares específicos de una página. Popup Plugin es compatible con una conocida herramienta de marketing por correo electrónico, MailChimp, lo que la hace realmente excelente para crear audiencia.
-
Llamadas a la acción de WordPress :
Use este complemento para crear CTA, monitorear las tasas de conversión y probar el rendimiento de diferentes versiones. Gracias a un editor visual incorporado, puede realizar y obtener una vista previa de los cambios en las llamadas a la acción mientras trabaja, lo que facilita las pruebas divididas. Una biblioteca de versiones predesarrolladas y un generador personalizado para las nuevas están disponibles para inspiración y trabajo creativo.
A ti
Un CTA bien diseñado y escrito que se muestra a un visitante en el momento adecuado puede ayudarlo a lograr un aumento masivo en la cantidad de suscriptores y conversiones. Si bien los consejos brindados anteriormente pueden ayudarlo en gran medida a alcanzar nuevas alturas, el éxito final depende de probar diferentes versiones de CTA (sus colores, copias, ubicación y estilo) y definir la que mejor funciona.