Meilleurs conseils pour créer le CTA parfait pour un site WordPress
Attirer les gens sur votre site Web WordPress est d'une importance cruciale, mais les convertir en abonnés et en clients est sans aucun doute l'objectif ultime de votre entreprise.
De toute évidence, personne ne convertirait sans une certaine persuasion, donc chaque site Web utilise des appels à l'action (CTA) pour convaincre les visiteurs de prendre l'action souhaitée.
Un CTA peut être une ligne de texte, un bouton ou une image, tant qu'il vous invite à effectuer immédiatement une action spécifique sur votre site Web.
Par exemple, un CTA peut les inviter à télécharger un rapport, à s'abonner à une newsletter, à s'inscrire à un événement, à démarrer un essai ou à acheter un produit ou un service. Il va sans dire que les CTA sont essentiels pour vous permettre de développer votre audience en ligne et votre nombre de followers, donc faire de votre mieux pour créer un CTA convaincant est un must pour les entreprises en ligne.
Que pouvez-vous réaliser avec un CTA ?
Comme cela a été mentionné dans l'introduction, les CTA peuvent prendre différentes formes. Ils définissent les objectifs et déterminent les appels à l'action pour les lecteurs. Par exemple, un CTA textuel à la fin d'un article sur un blog peut inciter les lecteurs à laisser des commentaires, tandis qu'un CTA basé sur des boutons sur une page de destination d'un site Web peut encourager les visiteurs à s'inscrire pour un essai gratuit d'un produit. .
De plus, les CTA sont un élément essentiel des pages produits qui vous incitent à les acheter. Ajouter au panier de Best Buy est un exemple parfait de CTA basé sur des boutons (Enregistrer pour plus tard et Créer un ensemble sont également des CTA) sur une page de produit.
De toute évidence, un CTA peut avoir une grande variété d'objectifs et faire partie d'une stratégie de marketing numérique qui facilite la réalisation de ses objectifs. Comme vous pouvez le voir sur l'image ci-dessus, il est idéal pour amener un visiteur d'une page de produit à une page de paiement, ce qui est une exigence essentielle pour la conversion.
Pour vous assurer que les CTA de votre site Web WordPress sont correctement préparés pour vous aider à atteindre vos objectifs, vous devez tenir compte des éléments suivants.
Comment créer un CTA parfait pour votre site WordPress
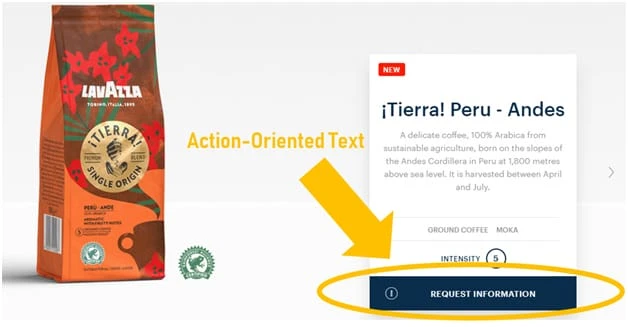
1 Choisissez un texte bourré d'action
Que vous créiez un CTA basé sur du texte ou sur des boutons, il doit avoir un texte percutant et orienté vers l'action pour être aussi convaincant que possible pour les visiteurs de votre site Web. Selon les dernières tendances marketing, des mots tels que "entrer" et "soumettre" sont obsolètes et ne doivent donc pas être utilisés pour les CTA.
Certains des verbes les plus efficaces que vous devriez considérer incluent :
- Découvrir
- Rejoindre
- Appliquer
- Réserve
- Demande
- Commencer
- Apprendre
- Fais
Ces verbes sont considérés comme meilleurs pour conduire une action car ils l'impliquent ainsi qu'un avantage pour l'utilisateur. Par exemple, vous pouvez utiliser le mot "Commencer" pour décrire ce qui se passe après qu'un visiteur clique dessus ainsi que l'avantage qu'il recevra, par exemple "Commencer un essai gratuit".
Voici un exemple de CTA avec un texte bourré d'action qui décrit clairement ce qui se passera après qu'un visiteur aura cliqué dessus.
2 Créer un sentiment d'urgence ou de rareté
Il s'agit d'une tactique populaire que de nombreux magasins en ligne basés sur WordPress utilisent pour inciter les visiteurs à convertir le plus rapidement possible et à augmenter les ventes (en fait, il y a de fortes chances que vous ayez vu comment Amazon le fait à plusieurs reprises). Pour maximiser les chances que vos visiteurs cliquent sur le CTA, envisagez d'inclure les phrases suivantes :
- 24 heures seulement
- Dernière chance
- Plus que X jours
- Se terminant bientôt.
Ils soulignent le fait que votre magasin dispose d'un approvisionnement limité d'un produit spécifique ou qu'une vente se termine bientôt. Si un visiteur souhaite effectuer un achat, il y a de fortes chances que ces phrases l'obligent à le faire et évitent de manquer une bonne affaire.
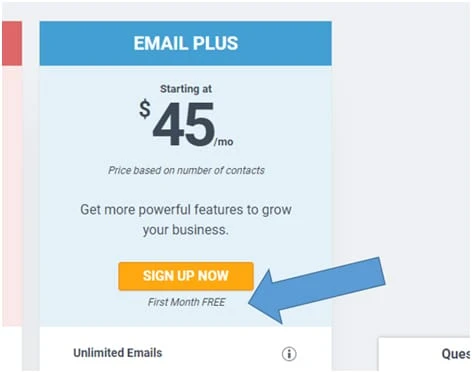
En outre, vous pouvez ajouter du texte au-dessous ou au-dessus du CTA pour le renforcer et encourager le spectateur à cliquer. Voici un exemple de Constant Contact.
La phrase "Premier mois GRATUIT" sous le CTA offre cet encouragement supplémentaire dont de nombreuses personnes ont besoin pour effectuer un achat.
3 Faites en sorte que les CTA se démarquent du reste de votre site Web
"Pour vous assurer que vos CTA attirent l'attention des visiteurs de votre site Web, ils doivent se démarquer du reste des boutons et autres éléments de conception", explique Matt Powell, un concepteur Web. "Étant donné que les encourager à entreprendre une action spécifique pourrait être l'objectif ultime de la page, vous devez mettre en évidence vos CTA."
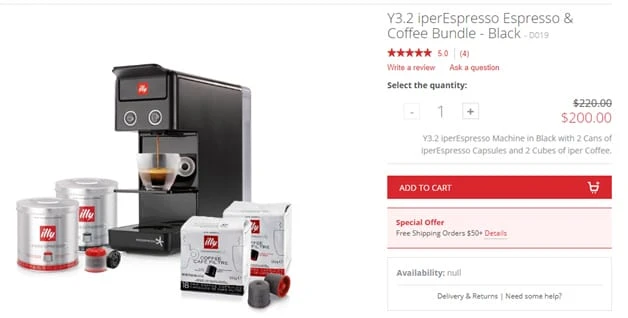
Par exemple, vous pouvez utiliser des couleurs qui contrastent fortement avec les autres couleurs utilisées sur la page et d'autres éléments de l'interface utilisateur. Pour voir un exemple, regardez l'image d'une page de produit ci-dessus. Le CTA principal a une couleur jaune vif qui en fait l'élément d'interface utilisateur le plus important sur la page. les autres CTA ne peuvent pas lui faire concurrence.
Alors que de nombreuses marques utilisent des couleurs vertes et oranges pour rendre leur CTA accrocheur mais pas trop distrayant, le choix ultime pour vous dépendra de nombreux facteurs, y compris les couleurs du logo de votre marque et les résultats des tests A/B.
L'image ci-dessous, par exemple, montre un excellent exemple de CTA – Ajouter au panier – qui se démarque du reste du site Web et utilise la couleur de la marque, un célèbre producteur de café italien Illy.
4 Placer stratégiquement les CTA
La position des CTA sur votre site WordPress est une considération importante car les visiteurs doivent être présentés avec eux au bon moment et au bon endroit. Voici quelques recommandations :
- Placez les boutons CTA près des parties informatives d'une page Web pour créer l'idée que cliquer dessus est la prochaine étape logique
- Utilisez plusieurs CTA pour diviser une longue page Web et rappeler aux visiteurs les sections suivantes au fur et à mesure qu'ils défilent
- Tenez compte du principe AIDA avant de placer un CTA sur votre site Web. AIDA signifie Attention – Intérêt – Désir – Action et vous oblige à attirer l'attention des visiteurs, à les intéresser à en savoir plus, à leur décrire les avantages pour leur donner envie du produit/service, puis à leur présenter un CTA.
- Si votre CTA demande un engagement important de la part des visiteurs, évitez de le placer en début de page (au-dessus du pli) car, il y a de fortes chances qu'ils veuillent lire toutes les informations avant de prendre une décision qui peut avoir un impact appréciable sur leur vie.
5 Utilisez efficacement l'espace négatif
Une autre façon de vous assurer que vos CTA se démarquent du contenu environnant est d'utiliser un espace négatif autour d'eux. Cela signifie incorporer un espace vide entre le contenu et le bouton CTA pour rendre ce dernier plus distinct et ainsi attirer davantage l'attention.
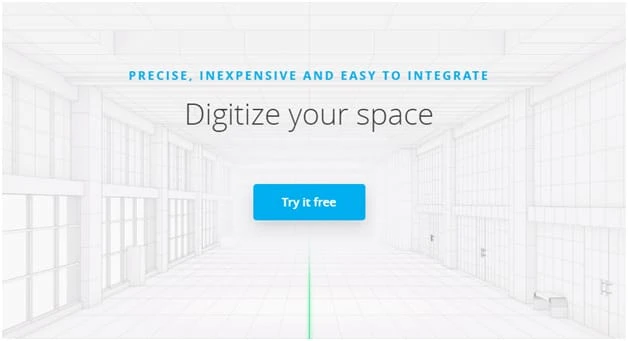
Par exemple, voici comment procède une société de logiciels Indoorway.
Pourquoi c'est bien :
- Il y a suffisamment d'espace autour du bouton pour que le visiteur n'ait pas l'impression que le site est encombré
- Le CTA est au centre de la page donc l'attention du visiteur sera focalisée dessus
- L'utilisation de différentes couleurs garantit que le bouton se démarque.
6 Changer le Déterminant
De nombreuses entreprises préfèrent utiliser des mots comme « vous » et « votre » pour les CTA. Bien qu'ils semblent être un choix raisonnable dans la plupart des situations, un bon moyen de rendre un CTA plus exploitable est de les remplacer par "moi" et "mon".
Jetons un coup d'œil à un exemple d'OKDork.
En utilisant «Spice me up» pour un texte CTA, le designer fait percevoir l'offre aux visiteurs d'une manière différente, qui pourrait être plus convaincante. Par exemple, le site n'implique pas que l'offre et le contenu que le visiteur est sur le point de déverrouiller lui appartiennent.
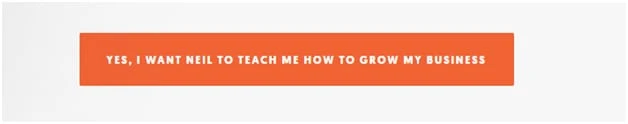
Voici comment Neil Patel, spécialiste du marketing numérique et influenceur bien connu, utilise ce principe pour attirer de nouveaux participants à son webinaire SEO sur la page de destination de son site. Il est très orienté vers l'action, décrit les avantages pour le client et parle de son point de vue.
Voici un autre exemple de CTA avec "mon" au lieu de "votre".
Une autre façon de rendre le CTA plus exploitable sur votre site Web WordPress consiste à utiliser le principe du « je ». Il utilise une idée similaire à celle de la section précédente et indique qu'un CTA doit parler du point de vue du client en utilisant le déterminant "I".
Voici un exemple de CTA utilisant ce principe.
Au lieu d'un texte typique comme "Demandez votre consultation", ce CTA s'adresse au client de son point de vue et lui fait directement appel.
Vous pouvez également appliquer ces principes à vos CTA et obtenir quelque chose comme ceci :
- Enregistre-moi
- Sécuriser ma réservation
- Réserver ma place
- Obtenir mon eBook
- Obtenir ma copie gratuite du rapport
- Développer mon entreprise.
Donc, pour résumer, en choisissant un langage qui parle du point de vue des téléspectateurs, vous pouvez rendre vos offres plus attrayantes pour eux.
7.Utilisez un plugin pour créer des CTA
Heureusement, il existe un certain nombre de plugins WordPress que vous pouvez utiliser pour créer des CTA simples et avancés pour votre site Web, notamment les suivants.
-
Une barre d'outils très populaire, simple et discrète que vous pouvez ajouter en haut de votre site Web pour collecter des données telles que les e-mails des visiteurs. C'est gratuit et vous permet de créer facilement votre liste d'abonnés sans nuire à l'expérience utilisateur sur votre site WordPress.
-
Une autre option gratuite qui permet de créer des fenêtres contextuelles avec des messages de notification ou des formulaires d'abonné pour collecter des données et définir des positions de déclenchement à des endroits spécifiques sur une page. Popup Plugin prend en charge un outil de marketing par e-mail bien connu MailChimp, ce qui le rend vraiment idéal pour la création d'audience.
-
Utilisez ce plugin pour créer des CTA, surveiller les taux de conversion et tester les performances des différentes versions. Grâce à un éditeur visuel intégré, vous pouvez apporter et prévisualiser les modifications apportées aux CTA pendant que vous travaillez, ce qui facilite les tests fractionnés. Une bibliothèque de versions pré-développées et un constructeur personnalisé pour les nouvelles sont disponibles pour l'inspiration et le travail créatif.
À vous
Un CTA bien conçu et écrit présenté à un visiteur au bon moment peut vous aider à obtenir une augmentation massive du nombre d'abonnés et de conversions. Bien que les conseils donnés ci-dessus puissent grandement vous aider à atteindre de nouveaux sommets, le succès ultime dépend du test de différentes versions de CTA – leurs couleurs, copies, placement et style – et de la définition de la plus performante.