32 чудових веб-безпечних шрифти для використання з CSS
Для більшості з нас ми бачимо шрифти щодня кілька годин на день. Якщо ви офісний працівник, ви можете побачити навіть більше. Вони також використовуються в пресі та на веб-сайтах. Насправді шрифти спочатку були розроблені для набору для друку газет і книг.
Сьогодні шрифти використовуються в електронній формі для дизайну веб-сайтів, рекламної графіки тощо, а також для газет, журналів і книг, які все ще друкуються.
Як ви знаєте, що обраний вами шрифт буде показаний глядачеві?
Ми зібрали 32 веб-безпечні шрифти, які ви можете використовувати з CSS на своєму веб-сайті.
Однак перш ніж ми дійдемо до них; чи знаєте ви, що насправді таке веб-безпечний шрифт?
Що таке веб-безпечний шрифт?
Кожна операційна система, Windows чи Mac, має певну кількість вбудованих шрифтів. Незважаючи на те, що не в усіх комп’ютерних системах встановлено однакові гарнітури, ви можете скористатися веб-пакетом безпечних стилів шрифтів, щоб вибрати кілька порівнянних шрифтів. Це дозволить різним системам бачити те, що ви опублікували на своєму веб-сайті.
Якщо ви не виберете веб-безпечний шрифт; не кожен, хто відвідує ваш сайт, зможе побачити, що розміщено на вашій сторінці, тому важливо вибрати один із безпечних веб-стоків шрифтів.
Що таке CSS?
З усіма сайтами, які дозволяють вам створити власний веб-сайт, і хостинговими компаніями, які виникли, наприклад Wix, де ви просто перетягуєте та скидаєте, ви можете не знати HTML або CSS.
CSS розшифровується як каскадні таблиці стилів, що дозволяє вам керувати такими елементами стилю, як колір, шрифт або інтервали у веб-документах. По суті, він повідомляє комп’ютеру користувача, який шрифт, колір і інтервал показувати глядачеві. Якщо цей користувач не має шрифту, комп’ютер або завантажить його, або використає подібний шрифт, якщо дизайнер вибере стек шрифтів для використання або сімейство шрифтів. Сімейство шрифтів було б чимось на зразок Lucida, яке також містить Lucida Sans і Lucida Grande.
Хоча телевізійна реклама показує успішні бізнес-сайти, які використовували свій власний сайт, я б не рекомендував цього. Якщо ви справді хочете створити професійний вигляд для свого бізнесу, найміть професійну дизайнерську компанію. І все ж, якщо ви справді хочете створити власний і трохи знаєте HTML і CSS, то вам слід використовувати певні шрифти, і ми розповімо вам, що це за шрифти.
32 Безпечні веб-шрифти
Ось шрифти, які, якщо використовувати у вашому наборі шрифтів, будуть безпечними, і ваша веб-сторінка відображатиметься правильно для всіх, хто її відвідує. Вони також можуть надати вам професійного вигляду.
Надійні веб-шрифти Sans Serif
Ці шрифти із засічками найкраще підійдуть для вашої веб-сторінки.
- Arial
- Чорний Arial
- Тахома
- Требюше М.С
- вердана
Ось деякі інші, навіть якщо вони можуть не відображатися на деяких комп’ютерах, де їх не інстальовано.
- Столітня готика
- Женева
- Люцида
- Lucida Sans
- Лючіда Гранде
Безпечні веб-шрифти Serif
Вони найкращі для засічок
- Кур’єр
- Кур’єр Новий
- Грузія
- Часи
- Times New Roman
Вони працюватимуть, але можуть не відображатися на деяких комп’ютерах.
- MS Serif
- Нью-Йорк
- Палатин
- Палатинський лінотип
Моноширинні шрифти
Кращі моноширинні шрифти
- Кур’єр
- Кур’єр Новий
Вони працюватимуть, але можуть бути відсутні на деяких комп’ютерах.
- Ясний консул
- Монако
Смартфони та мобільні пристрої
Ці пристрої насправді мають лише кілька шрифтів; на жаль, немає спільних стилів типів для пристроїв Android. Замість цього вам потрібно буде використовувати тег @font-face, щоб додати джерела, які ви хочете використовувати. Для пристроїв iPhone, iPod та iPad найчастіше використовуються такі стилі:
- Arial
- Кур’єр
- Кур’єр Новий
- Грузія
- Helvetica
- Палатин
- Times New Roman
- Требюше М.С
- вердана
Це найпоширеніші безпечні веб-шрифти, які ви можете використовувати та бути впевненими, що більшість людей побачать вашу веб-сторінку правильно відображену на пристроях iPhone, iPad та iPad.
Безкоштовні проти платних
З програмами з відкритим кодом, такими як Open Office і LibreOffice, ви можете знайти чимало якісних безкоштовних шрифтів для завантаження з Інтернету. Багато з них досить високої якості, і більшість із нас любить безкоштовні речі; крім того, чому б не заощадити кілька доларів на проекті?
Чи безкоштовно завжди добре, чи не так? Або це? Чи справді безкоштовні шрифти можна порівняти з платними?
Безкоштовні шрифти порівняно з платними, яка різниця? Відповідь – якість. Так, деякі безкоштовні шрифти хорошої якості. Однак, коли мова заходить про безкоштовність, ви все одно повинні перевірити ліцензію, щоб переконатися, що ви можете ними користуватися.
Отже, які шрифти з безкоштовних колекцій?
- Southern Aire від Måns Grebäck безкоштовний для особистого користування
- Devil East Free від fey design
- Casablanca Noir Personal Use Regular від Billy Argel
- Сценарій Magnolia від Jovanny Lemonad
- Manila Sans – Жирний шрифт, завантажений theprintinghub
- Typnic Titling від MyFonts
- League Gothic від The League of Moveable Type
- Grand Hotel by Astigmatic
- Ayres Serif Маріель Горнаті
Які найкращі безкоштовні шрифти 2016 року?
- Безкоштовний шрифт Arctic
- Безкоштовний шрифт Bemount
- Безкоштовний шрифт Esphimere
- Безкоштовні шрифти Jaden
- Безкоштовні шрифти Barbaro
- Безкоштовний шрифт Ansley Display
- Безкоштовний шрифт Bariol Serif
- Безкоштовний шрифт Bohemia SlabSerif
- Безкоштовний шрифт Stellar
- Безкоштовний шрифт Panama
- Безкоштовний шрифт BSRU Bansomdej
- Безкоштовний шрифт Firefly
- Безкоштовний шрифт Mighttype Script
- Безкоштовний шрифт BERNIER
- Шрифт без пам’яті
Для чого можна використовувати ці безкоштовні шрифти? Можливо, на веб-сторінці для розповіді було б гарним місцем для використання цих шрифтів. Їх також можна використовувати для особистого щоденника, фотоблогу; майже все, що ви хочете опублікувати в Інтернеті.
Які шрифти використовують професіонали?
Коли дизайнери створюють веб-сторінки для клієнтів, вони використовують платні шрифти з кількох колекцій.
Можливо, вам цікаво, які шрифти використовують професіонали? Ці шрифти найчастіше використовуються професіоналами.
1 Гельветика
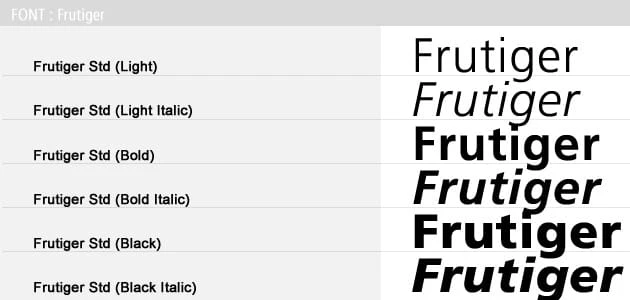
2 Фрутигер
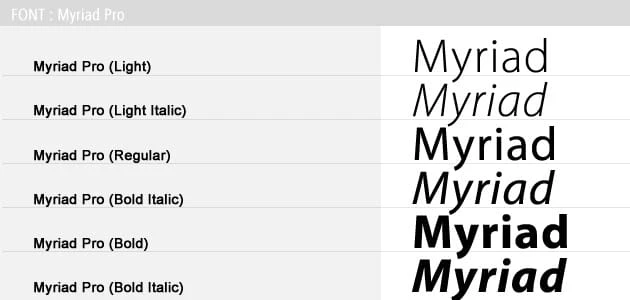
3 Myriad Pro
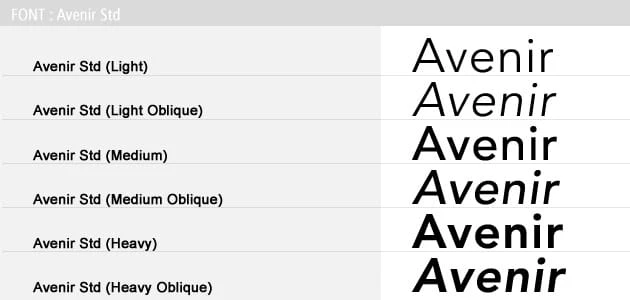
4 Майбутнє Std
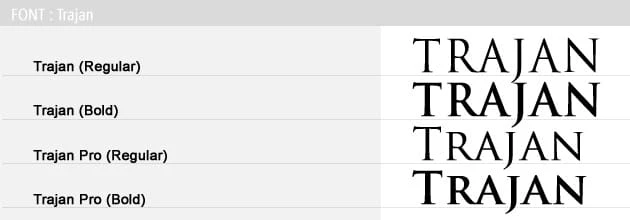
5 Траян
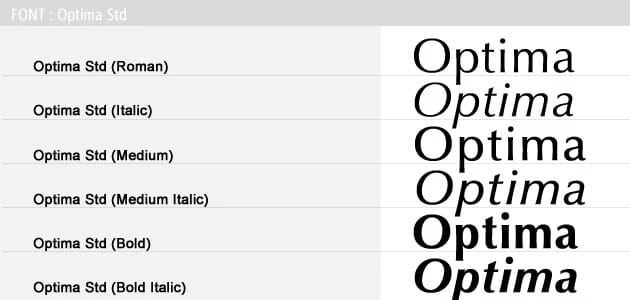
6 Optima Std
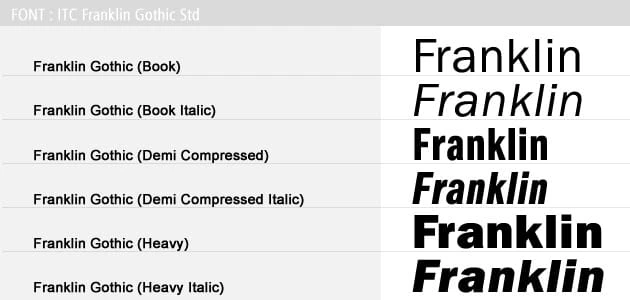
7 ITC Franklin Gothic Std
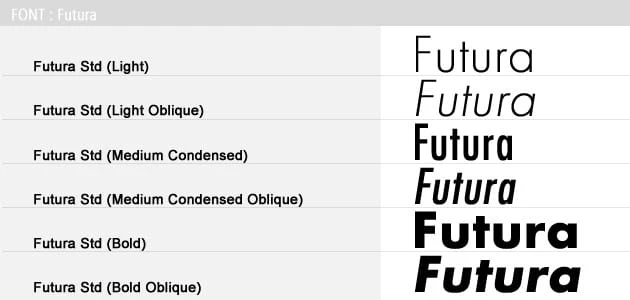
8 Майбутнє
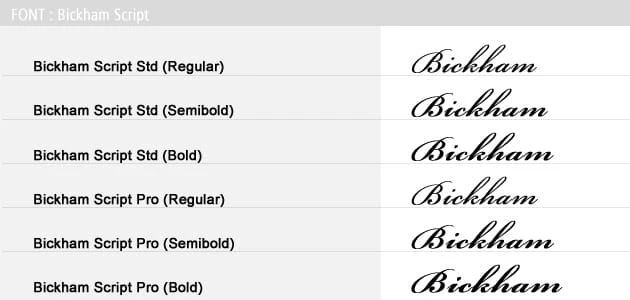
9 Бікхемський сценарій
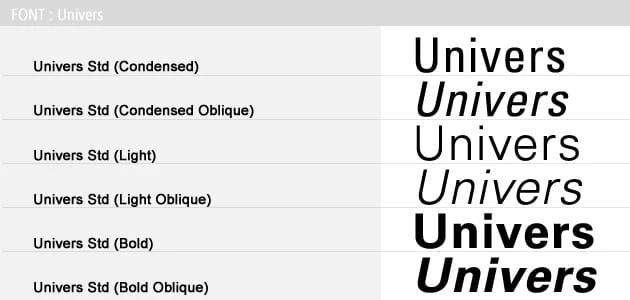
10 Всесвітів
11 Євростиль
12 Міждержавна
13 Торгова готика
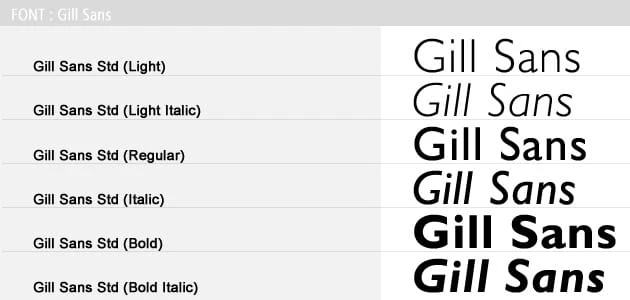
14 Гілл Санс
15 Уорнок
16 Кеплер
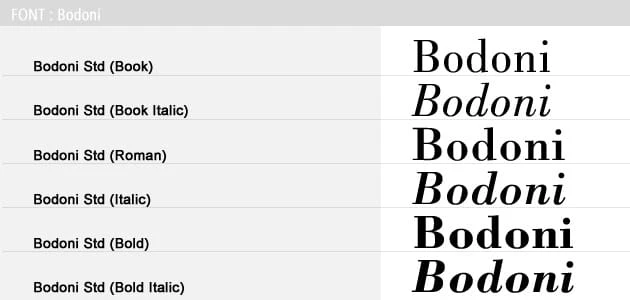
17 Бодоні
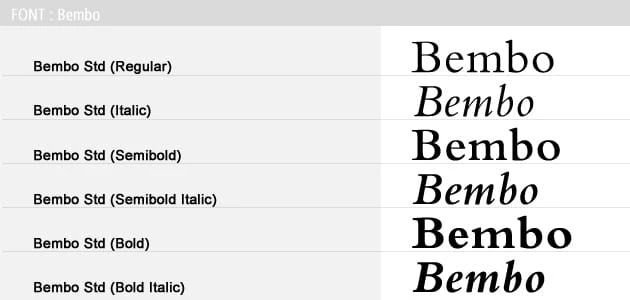
18 Бембо
19 Роквелл
20 мета
21 Готем
Ці 21 шрифти ви найчастіше побачите на веб-сайтах, розроблених професійними веб-дизайнерами.
Чи використовували б професійні веб-дизайнери безкоштовні шрифти? Можуть бути деякі безкоштовні шрифти, які може використовувати професійний веб-дизайнер залежно від бажань і потреб клієнта. Ось кілька, якими можуть скористатися професійні веб-дизайнери.
- Смачно
- язичники
- підрахунок
- Кавова гуща Yanone
- Амброзія
- Лакуна
- Liberation Family, яка містить Sans і Serif
- Advent Pro
Для чого вам потрібні шрифти?
Для чого можуть знадобитися шрифти? Деякі речі, для яких ви можете використовувати шрифти, це написання резюме, написання щоденника чи блогу або як щодо фотожурналу для обміну сімейними фотографіями. Ви також можете використовувати їх, щоб написати свою сімейну історію та генеалогію або, можливо, створити веб-сайт для домашнього бізнесу, наприклад для фрілансерів.
Якщо ви незалежний автор, вам слід розглянути деякі з цих безкоштовних шрифтів як інструменти, які ви можете використовувати залежно від того, що клієнт хоче представити. Ви також можете використовувати їх у своєму портфоліо, щоб показати клієнтам.
Де можна взяти шрифти?
Де можна отримати шрифти для своїх проектів, веб-сторінок та інших цілей? Ось список місць, де можна отримати шрифти. Деякі з них є платними, а деякі безкоштовними, інші містять комбінацію платних і безкоштовних шрифтів, які ви можете завантажити.
- Підтримка Office від Microsoft – багато з них є платними, деякі можуть бути безкоштовними
- Google Fonts – безкоштовні шрифти від Google
- 1001 безкоштовний шрифт – понад 12000 безкоштовних шрифтів, також є шрифти для Mac
- DaFont – це безкоштовно
- Urban Fonts – вони безкоштовні
- Шрифт Squirrel – на цьому сайті є не тільки безкоштовні та платні шрифти, але й показано, з якими операційними системами працює шрифт.
- Itunes – магазин Apple має як безкоштовні, так і платні шрифти
Багато з цих сайтів, якщо не всі, нададуть інструкції щодо завантаження та встановлення шрифтів для вашої операційної системи, незалежно від того, чи це Windows, чи Mac.
Просто зверніть увагу та дотримуйтесь інструкцій, і у вас не повинно виникнути проблем із встановленням завантажених шрифтів.
Скільки ви платите за шрифти, залежатиме від типу бізнесу, яким ви займаєтеся, типів проектів, які ви робите, і вашого бюджету.
Просто пам’ятайте, що безкоштовно – не завжди найкращий вибір. Можливо, вам доведеться скоротити свій бюджет в інших областях, щоб заплатити за деякі шрифти, якщо ви бажаєте мати повний вибір для клієнтів на вибір.
Якщо ви вважаєте, що платний шрифт був би кращим вибором для клієнта, поясніть йому, чому показувати різницю між платними та безкоштовними шрифтами; не забудьте пояснити, що не в усіх системах можуть бути встановлені шрифти, і тому вони можуть не бачити інформації, яку вони представляють.
Висновок
З усіма сайтами для створення веб-сайтів «зроби сам» вам більше не потрібно знати HTML або CSS, але ви повинні знати типи шрифтів, які зазвичай використовуються в операційних системах.
Коли ви створюєте веб-сайт, ви надаєте відвідувачам інформацію про свій бізнес або речі, які, на вашу думку, вони повинні знати, або навіть про вас самих.
Якщо ви створюєте власний веб-сайт і не використовуєте загальний шрифт, встановлений у більшості операційних систем, відвідувачі вашого сайту можуть не мати змоги переглянути ваші документи чи інформацію, яку ви намагаєтеся їм надати.
Шрифти, які ви вибираєте, є надзвичайно важливими, і їх слід вибирати обережно, особливо зараз, оскільки багато хто створює власні веб-сайти.
Ви повинні пам’ятати, що не на кожному комп’ютері будуть встановлені всі шрифти, тому вам слід вибрати сімейство шрифтів або шрифтів, які мають схожі шрифти, які можна використовувати замість них.
Ми надали вам багато шрифтів на вибір, деякі платні, деякі безкоштовні; Вам вирішувати, що краще для Вашого проекту чи бізнесу – платне чи безкоштовне. Це все про те, який образ ви хочете представити людям; професійні або арматурні. Якщо це для клієнта; тоді вам також належить запропонувати їм найкращий вибір платних і безкоштовних і пояснити відмінності між ними, щоб вони мали всю інформацію, необхідну для правильного вибору. Не забудьте розповісти їм, що ви як професіонал обрали б для свого особистого проекту і чому.