Guia sobre princípios de design móvel para comércio eletrônico
Estamos vivendo em um mundo de alta tecnologia onde quase todo ser humano tem acesso diário à Internet por meio de vários dispositivos.
Alguns anos atrás, a maioria de nós usava apenas computadores de mesa para isso, mas nos últimos anos a situação mudou. Agora, os dispositivos móveis estão assumindo a liderança, pois mais e mais pessoas preferem usar seus tablets e telefones celulares para navegar na Internet.
A esfera do comércio eletrônico não é uma exceção; também experimenta um aumento no uso de dispositivos móveis. Hoje, ser compatível com dispositivos móveis é uma obrigação para qualquer site de comércio eletrônico. Até o Google trata a compatibilidade com dispositivos móveis como um sinal de classificação. Portanto, aqui está uma visão geral dos tipos de sites móveis e um guia detalhado sobre princípios de design móvel para comércio eletrônico.
Tipos de sites compatíveis com dispositivos móveis
Existem algumas maneiras de criar sites otimizados para celular, e aqui estão as mais comuns: design responsivo, aplicativo móvel e uma versão móvel separada do site. Cada um desses tipos tem seus prós e contras que devem ser bem avaliados antes de escolher aquele que mais se adequa ao seu negócio. Aqui está uma visão geral mais detalhada de cada solução para um site otimizado para celular.
Design Responsivo
Essa é uma abordagem quando você tem um único site que é renderizado igualmente bem em todos os dispositivos: desktop, tablets, diferentes telefones celulares. Os elementos do site (imagens, fontes, blocos, etc.) são redimensionados de acordo com a resolução de tela que você está utilizando.
Uma grande vantagem do design responsivo é que o usuário vê o mesmo site em todos os seus dispositivos. Mas, ao mesmo tempo, existem algumas desvantagens, sendo a principal delas a necessidade de levar em consideração todos os cenários possíveis e resoluções de tela generalizadas. Um designer deve decidir quais elementos serão exibidos em todos os dispositivos e quais elementos são menos importantes e podem ser omitidos em telas pequenas. Além disso, os layouts adaptativos exigem mais codificação, o que às vezes pode prejudicar um site.
Este tipo de site móvel será uma boa escolha para pequenas e médias lojas online.
Aplicativo móvel
Um aplicativo móvel é uma boa maneira de fornecer aos clientes todas as informações necessárias de maneira amigável. Mas, ao mesmo tempo, essa solução requer grandes recursos, pois um aplicativo móvel é desenvolvido separadamente do site principal. Além disso, um aplicativo deve ser desenvolvido para todas as plataformas: iOS, Android, Windows phone.
Um aplicativo móvel é uma boa escolha para grandes lojas online com muitas categorias e produtos. Se um cliente visita um site com bastante frequência para encontrar, comprar ou perguntar algo, é mais fácil fazê-lo por meio de um aplicativo do que por meio de um site.
Versão móvel
Uma versão de site móvel combina vantagens de design responsivo e um aplicativo móvel, portanto, é uma maneira ideal de se tornar compatível com dispositivos móveis.
Por um lado, uma versão móvel é desenvolvida separadamente do site para desktop e pode incluir apenas os blocos necessários com menos código. Por outro lado, não há necessidade de projetar e desenvolver uma versão móvel para cada plataforma separadamente, pois uma versão móvel do site ficará bem em todos os dispositivos e telas.
Algumas grandes lojas combinam os tipos mencionados acima e oferecem 2 variantes simultaneamente: uma versão móvel e um aplicativo. Um cliente só precisa decidir o que funcionará melhor para ele.
Não importa qual variante um comerciante precisa, um designer deve seguir princípios específicos ao projetar um site para celular. Vou listar os mais importantes deles abaixo. Estarei falando principalmente sobre versões móveis, pois combinam ideias de design responsivo e um aplicativo.
Princípios principais do design móvel de comércio eletrônico
Se você tiver experiência apenas em criar sites para desktop, poderá achar difícil criar para dispositivos móveis. Seu design não deve ser apenas atraente, mas também amigável para usuários móveis.
Quando se trata de projetar para dispositivos móveis, o principal problema é o tamanho da tela. Tablets e telefones celulares têm telas muito menores do que um computador desktop. Mesmo assim, você deve fornecer aos visitantes móveis uma navegação prática e garantir uma experiência de usuário perfeita.
Princípio 1: Usabilidade
Hoje em dia, um designer deve criar interfaces bonitas com usabilidade em mente. Para obter a máxima eficácia da loja online para a qual está a desenhar, deve conhecê-la melhor. Comece com a pesquisa e responda às seguintes perguntas:
- Quais produtos são vendidos aqui?
- Quem é um cliente médio desta loja?
- Quais opções devem estar disponíveis? Quais dessas opções são mais importantes?
Você pode pensar: como tudo isso está conectado com o design móvel? Estou feliz que você perguntou! O motivo está nos tamanhos de tela pequenos que devem conter apenas os blocos e opções realmente necessários.
Usabilidade não é o que o cliente vê, é algo que ele sente quando navega em uma loja mobile. Deixe-o se sentir em casa.
Princípio 2: Prototipagem
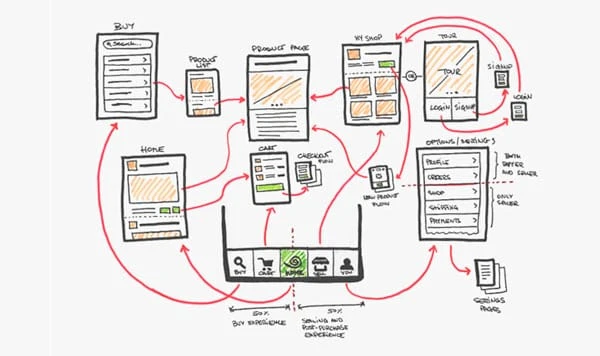
Depois de coletar todas as informações necessárias sobre a empresa, você pode começar a projetar seu site para celular. É melhor começar com um protótipo que simplifica muito o processo. Um protótipo deve conter todos os elementos estruturais da página: blocos de texto, imagens, links, botões, cabeçalhos e títulos, entradas, etc. Você pode criar protótipos em diferentes programas como Photoshop ou Axure ou até mesmo no papel.
Em primeiro lugar, um protótipo ajudará você a entender melhor o projeto. Ao criá-lo, você pensará cuidadosamente sobre todos os elementos e suas posições, para que a próxima etapa – desenhar seu design – seja muito mais fácil.
Em segundo lugar, ao criar um protótipo você economiza muito tempo em correções futuras: é melhor fazê-las nesta etapa do que nas próximas.
Antes de criar um protótipo deve decidir para que dispositivo o vai criar: um telemóvel ou um tablet. Além disso, considere que cada um desses dispositivos possui modos retrato e paisagem. Anote todos os elementos estruturais que devem ser encontrados em seu protótipo para não esquecer de nada.
Por exemplo, para a página principal de uma loja online precisaremos de: logotipo, checkout, barra de pesquisa, navegação, blocos de produtos com imagens, títulos, breves descrições e preço, bem como algum texto geral sobre a loja. Uma vez enumerados todos estes elementos, pode começar a criar 4 protótipos: para um telemóvel com modos retrato e paisagem e para um tablet com modos retrato e paisagem.
Depois que seus protótipos estiverem prontos e aprovados, você pode começar a projetar a interface.
Princípio 3: Interface
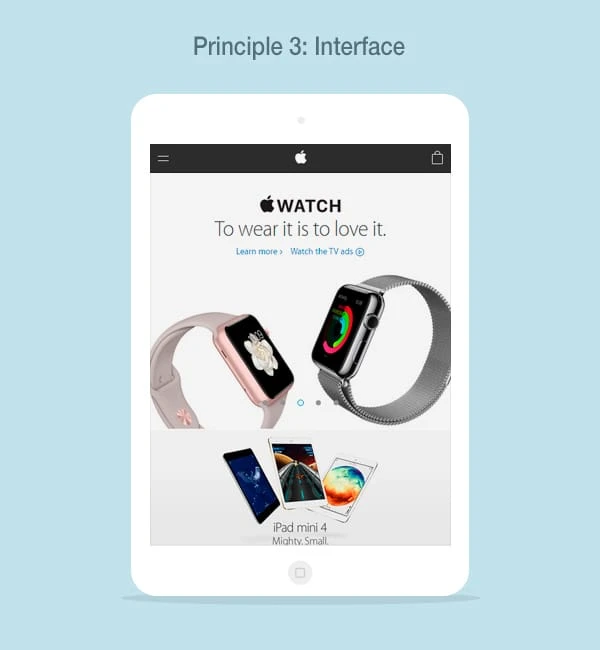
Uma interface é a primeira coisa que um visitante vê quando chega a uma loja online. A interface define o tom da loja, o que é muito importante, então sua missão como designer é tornar esse tom positivo e construir uma atitude positiva.
Ajude os visitantes a entender rapidamente onde estão, o que podem obter, quais funções e recursos podem usar. Isso pode ser obtido pelo uso de cores específicas, recuos, ícones e fontes. Se você precisar mostrar o checkout – adicione um ícone de checkout; se precisar inserir um link – destaque-o com cores.
Princípio 4: Tamanhos
Existem 2 principais peculiaridades fundamentais dos dispositivos móveis: seu tamanho e a forma como um usuário interage com um site por meio desses dispositivos: ele usa seus dedos que são muito maiores que um cursor em um desktop. Você deve ter essas peculiaridades em mente ao projetar para dispositivos móveis.
-
Tamanho da área clicável:
Devido às características acima mencionadas dos dispositivos móveis, um tamanho de área clicável ideal deve ser maior que 44x44px. Se você não quiser frustrar seus visitantes com cliques errados, tente fazer todos os elementos clicáveis (links, botões, barra de pesquisa, etc.) 44x44px ou maior para resolução mdpi para dispositivos Android e telas sem retina para dispositivos iOS. Para outras resoluções, você deve escalá-lo.
-
Tamanho das Fontes:
Você deve fornecer aos seus visitantes opções de escaneamento rápido e não se esquecer de sua visão ao mesmo tempo. É por isso que o tamanho da fonte não deve ser inferior a 11pt. Este tamanho garante boa legibilidade, desde que seja usado com fundo contrastante. No entanto, 11pt é mais adequado para espaços reservados, dicas e informações menos essenciais. Para descrições de produtos e blocos de texto importantes, 13pt é mais adequado.
-
Imagens do produto Tamanho:
Não será exagero se eu disser que as imagens dos produtos são as responsáveis pela venda dos produtos (na maioria dos casos). Muitas pessoas pulam a leitura dos detalhes, elas só precisam de fotos que mostrem um produto de todos os ângulos possíveis. Isso significa que as imagens do produto devem ser perceptíveis e grandes o suficiente para permitir que os clientes examinem um produto em detalhes, você pode até adicionar uma opção de zoom para isso.
A imagem de um produto não deve ocupar menos de 45% da largura da tela de um telefone celular na orientação retrato; e mais de 30% na orientação paisagem. Isso ajudará o cliente a ver os detalhes do produto em geral, bem como perceber suas peculiaridades. No que diz respeito aos tablets, você mesmo pode descobrir o melhor tamanho de imagem.
Além do tamanho das imagens, você também deve se preocupar com a qualidade das imagens. O fato é que a maioria dos dispositivos móveis modernos usa tela retina, então imagens para resolução de tela de 360x640px não ficarão boas em telas com resolução de 720x1280px ou 1080x1920px. Você deve sempre lembrar que a qualidade das imagens é uma das coisas mais importantes para uma loja online.
-
Tamanho dos ícones:
Os ícones são percebidos com muito mais facilidade do que o texto, é por isso que os ícones geralmente são usados para dicas em vez de texto. Por um lado, os ícones devem ser perceptíveis; mas, por outro lado, não devem ser muito proeminentes, pois desempenham um papel secundário. Por exemplo, se você adicionar uma barra de pesquisa com 44px de altura, adicione uma lupa de tamanho 24х24px. Isso seria o suficiente para o usuário entender o propósito desta barra, e ela ficaria bonita.
-
Tamanho dos formulários:
Abaixo eu falei sobre tamanhos de elementos individuais, agora é hora de falar sobre o tamanho de um bloco importante – forma.
O tamanho da tela de um telefone celular é limitado e, quando um cliente precisa preencher um formulário, um teclado aparece e se sobrepõe a cerca de metade do tamanho da tela. Essa peculiaridade exige manter as formas móveis o mais minimalistas possível. Eles devem conter apenas os campos que são realmente necessários: por exemplo, nome, endereço, e-mail. A propósito, essa regra também pode ser aplicada a sites de desktop se você quiser aumentar os leads: quanto menos campos um formulário tiver, mais pessoas provavelmente o enviarão.
Um caminho longo e enfadonho de um insumo a outro pode frustrar um cliente e fazê-lo sair da loja.
Princípio 5: Cor
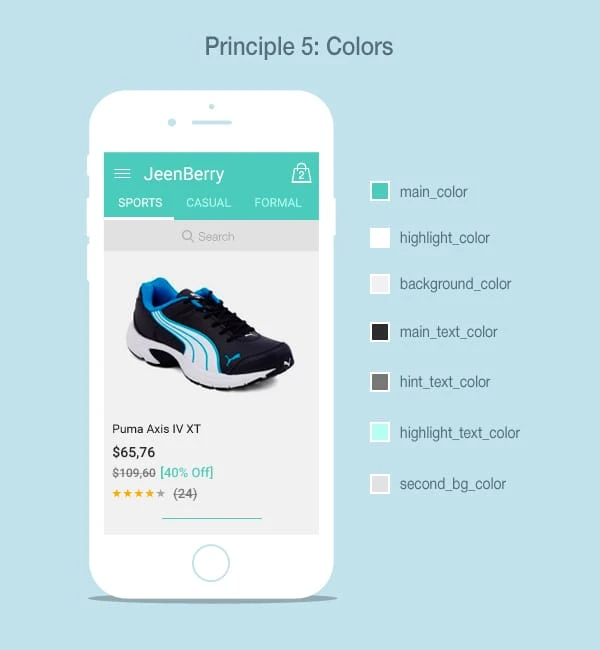
O estilo da marca deve ser observado não apenas no logotipo, cartões de visita e folhetos, mas também em um site móvel. É principalmente a cor que ajuda a mostrar o estilo da marca, bem como destacar o elemento-chave de cada página.
Antes de projetar uma interface, você deve pensar em quais cores serão usadas e criar uma paleta. Se você usar poucas cores, a interface ficará chata; se você usar muitas cores, a interface parecerá muito confusa e distrativa. Portanto, é melhor manter o equilíbrio e usar de 6 a 10 cores. Este é um número ideal, mas é claro que pode haver algumas exceções.
Aqui está um guia passo a passo para escolher cores para um site de comércio eletrônico:
As combinações de cores que você criou devem ser harmoniosas. Lembre-se do contraste, pois ajuda a atrair a atenção dos visitantes para os elementos mais importantes, por exemplo, o botão “Adicionar ao carrinho”.
- Escolha a cor principal para o site. Será responsável por comunicar o estado de espírito.
- Escolha uma cor secundária. Isso ajudará a cor principal a destacar diferentes elementos.
- Escolha a cor principal para as descrições dos produtos.
- Escolha a cor dos títulos. Os títulos devem ser perceptíveis.
- Lembre-se de que várias dicas ou dicas de ferramentas não devem se destacar, mas ainda devem estar visíveis.
- O preço do produto é um elemento importante, destaque-o com cores.
- Links, botões e elementos de navegação devem ser percebidos como elementos clicáveis, isso também pode ser obtido com cores.
- Você pode escolher mais alguns tons das cores escolhidas, se precisar.
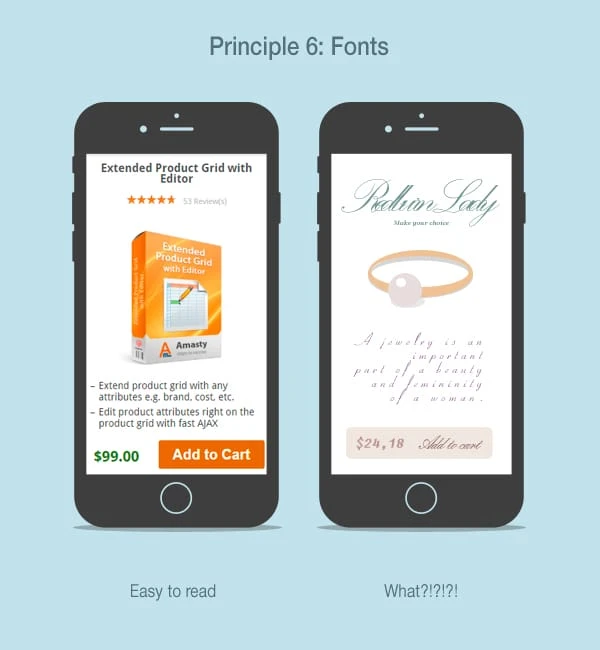
Princípio 6: Fontes
Assim como nas cores, você pode criar uma “paleta” para as fontes que vai usar: faça uma lista com os nomes, tamanhos e estilos das fontes.
As fontes devem ter alta legibilidade e transmitir facilmente as informações aos clientes em potencial. Portanto, evite fontes muito complexas e difíceis de ler: o cliente não perderá tempo tentando entender o que você está tentando oferecer.
Sua “paleta” de fonte pode parecer um simples arquivo txt onde você salva as seguintes informações:
Título 1 – RobotoLight 36pt
Cabe a você decidir qual fonte usar para este ou aquele elemento. Cada fonte tem seu próprio significado e caractere que será passado para o site, então você deve ter cuidado ao escolher as fontes certas.
Princípio 7: Adaptação
Depois de pensar nas soluções de UX para a loja de comércio eletrônico móvel, criar um protótipo, criar paletas de cores e fontes e desenhar a interface final, seu trabalho não acabou: é hora de se adaptar.
Você está criando uma loja online que os visitantes verão em seus dispositivos móveis. Atualmente existe uma grande variedade de dispositivos móveis com diferentes tamanhos e resoluções. Seria improdutivo criar um protótipo para cada um deles. Isso significa que, ao criar seu protótipo principal, você deve considerar quais elementos serão alterados, esticados ou até omitidos dependendo do dispositivo usado.
A adaptação é muito importante para o design móvel. Tente testar seu protótipo pelo menos nas resoluções mais populares.
Pensamentos finais
Embora este artigo seja dedicado aos princípios de design de sites de comércio eletrônico móvel, alguns pontos também podem ser usados para sites de desktop: interface, cores, usabilidade, fontes.
Lembre-se de que os princípios não são leis estritas; você pode não segui-los o tempo todo. O mais importante é projetar tendo em mente a usabilidade e pensando no público-alvo.