Patrząc poza to, co oczywiste: nadanie artystycznej wiarygodności projektowaniu stron internetowych
Projektowanie stron internetowych prawie osiągnęło nowy poziom w niedawnej przeszłości. Projektanci usilnie dążą do konstruowania interfejsów przyjaznych dla użytkownika, aby spełnić wymagania zarówno klientów, właścicieli, jak i projektantów.
Choć jest przebiegły, jest dość unikalnym połączeniem struktury witryny, kolorów, obrazów, architektury informacji, czcionek, układu, nawigacji i interfejsu użytkownika, a wszystko to zgodne z podstawowymi zasadami projektowania, takimi jak rytm, jedność, równowaga, nacisk i kontrast.
Jesteś projektantem stron internetowych czy artystą?
Od bardzo dawna uważa się, że projektanci nie są artystami. Konceptualizacja była uważana za odrębną od aplikacji i jako taka nigdy nie była uznawana za równą w ramach tego samego przedziału. Przyjmuje się, że zarówno artyści, jak i projektanci opracowują kompozycje wizualne, ale robią to z różnych powodów.
Uważano, że:
- Sztuka jest inspirująca, ale projekt motywuje.
- Artyści wymyślają, projektanci po prostu się komunikują.
- Sztuka musi być interpretowana, podczas gdy projekt musi być rozumiany.
- Sztuka jest gustowna, projekt jest przemyślany.
- Sztuka polega na talencie, projektowanie na umiejętnościach.
- Sztuka jest zakorzeniona, projekt jest nauczany i uczony.
- Sztuka nadaje różne znaczenia, projekt nadaje jedno znaczenie.
- Sztuka służy do wyrażania siebie, design do sprzedaży.
Wbrew powszechnemu przekonaniu kreatywność artystyczna faktycznie wpływa na wynik konkretnego projektu internetowego. Krótko mówiąc, zasadniczo projektant stron internetowych musi być dobrym artystą. Logistyka wynikająca z wydajnego projektowania stron internetowych może nie powstać bez kreatywnych spostrzeżeń prawdziwego artysty. Osoby, które potrafią skutecznie przyswoić zasady technologii i sztuki, aby zbudować żywą fasadę kolorów, liczb, obrazów i tekstu, można pieszczotliwie nazwać „artystami internetowymi".
Takie osoby odcisnęły piętno w świecie druku cyfrowego dzięki swoim innowacyjnym i pomysłowym projektom. Idąc w parze z technologią, udało im się osiągnąć punkt bez powrotu dzięki zwiększonej kreatywności i unikalnym projektom.
Artyści nie są projektantami, ale projektanci mogą być artystami, ponieważ:
- Tak jak dobre dzieło sztuki wynika z określonego punktu widzenia, tak samo projektowanie stron internetowych zaczyna się od ideologii lub opinii.
- Zarówno sztuka, jak i projektowanie istnieją po to, by wiązać się z ogółem społeczeństwa.
- Sztuka i projektowanie łączą się z ludźmi na różne sposoby, ale są interpretowane jako sugerujące to samo przesłanie.
- Obydwa zaspokajają wrażliwość widza.
- Oba mają elementy smaku.
- Artyści i projektanci rodzą się, by wyrażać swój twórczy temperament.
- Obaj wymyślają stymulujące wizualnie obrazy, aby zaangażować i zachęcić zainteresowane osoby do procesu myślowego.
- Sztuka jest osobista, tak; projekt też można wykonać samodzielnie.
Mając na uwadze specyfikę projektowania atrakcyjnej strony internetowej, na rynku cyfrowym faluje kilka różnych trendów. Kierując się współczesnymi trendami, ci projektanci skradli show, prezentując kilka wyjątkowych stylów, które pojawiły się w tym sezonie. Istnieje kilka stron internetowych, które mają wyjątkowy projekt artystyczny. Przyjrzyjmy się 10 najnowszym trendom, które łączą projektowanie z artyzmem:
1 Tryst z typografią
W roku 2014 kilku projektantów eksperymentowało z różnymi stylami „typu”. Odkładając na bok ogólne „Helvetica” i „serif”, odkryto nowe czcionki, które mogły ożywić stronę internetową. To, co posiadali, to umiejętność samodzielnego stawania się. Głównym celem tej innowacji było zobaczenie czcionek z charakterem. Na przykład witryna „Światowy dzień pieczenia” wykorzystuje pogrubiony tekst w żywych kolorach. Ich menu nawigacyjne jest dość wyjątkowe i kompaktowe.
2 Dziwacznie płaskie
Dwa słowa, które całkowicie zawładnęły dzisiejszą technologią, to „kompaktowy” i „płaski”. Wprowadzony przez Apple wraz z systemem iOS7 trend utrzymywania wszystkiego „płaskiego” stał się wielką wściekłością, ponieważ wiele nowych witryn internetowych decyduje się na ten atrakcyjny projekt. Klienci dość pozytywnie zareagowali na ten nowy styl i wygląda na to, że „płaski” projekt zostanie.
3 Kac „bohatera”.
Nadszedł czas, aby pożegnać się ze sliderami i panować w epoce wielkich obszarów bohatera. To obecnie najmocniejszy trend na rynku cyfrowym. Obszar bohatera to duży obszar wprowadzenia, któremu najczęściej towarzyszy obraz i niewielka ilość tekstu na początku strony. Wiele witryn z nieruchomościami, takich jak 99acres.com, również walczy o usunięcie suwaków, aby dostosować się do tego trendu. Inna strona internetowa „logicart” również wykorzystała tę technikę, aby jej interfejs projektowy był bardziej wciągający i rozbudowany.
4 Kompatybilność z telefonami komórkowymi
Ponieważ reakcja na kreatywne projektowanie stron internetowych była dość pozytywna, wielu projektantów próbuje teraz sprzedawać swoje produkty za pośrednictwem technologii komórkowej. Celem jest zaprojektowanie ich stron internetowych w taki sposób, aby witryna była w pełni funkcjonalna na telefonie komórkowym. Krótko mówiąc, sieć mobilna stała się dość popularna, ponieważ coraz więcej osób uzyskuje dostęp do swoich ulubionych witryn na telefonach komórkowych, iPadach i tabletach. Subskrypcje e-mail, szybkie ładowanie stron internetowych, przewijanie stron internetowych i integracja danych z mediami społecznościowymi to tylko niektóre z technik stosowanych przez projektantów stron internetowych w celu przyciągnięcia klientów.
5 wizja wideo
Jak sama nazwa wskazuje, materię tekstową zastępuje się obrazami i filmami. Sprawiają, że strona internetowa jest bardziej atrakcyjna, atrakcyjna, wciągająca i przyjazna dla użytkownika. Po co próbować coś czytać, skoro można po prostu obejrzeć praktyczną demonstrację? Filmy są używane w obszarze bohatera wielu stron internetowych. Chociaż niektórzy sprzeciwiają się tej praktyce ze względu na powolne pobieranie i przedłużające się buforowanie filmów, trend ten jest dość chwytliwy i pomocny, jeśli chodzi o wyjaśnianie technicznych koncepcji budowania i projektowania.
6 klarowności kolorów
Zgodnie z najnowszymi trendami, kolorystyka w roku 2014 była w większości prosta i jednoznaczna. Do stworzenia magii na ekranie użyto tylko kilku kolorów. Na przykład strona internetowa „UIKit” ma tylko jeden główny kolor, niebieski. Trend ten idzie w parze z najnowszą manią „płaskiego” projektowania. Większość witryn internetowych używa obecnie tylko jednego lub dwóch kolorów lub w ogóle nie używa kolorów, z wyjątkiem czerni i bieli.
7 Jasne i proste treści
Rok 2014 charakteryzował się prostymi i jednoznacznymi elementami tekstowymi, w przeciwieństwie do roku 2013 z jego ekstrawagancką treścią. Treść uproszczona oznacza tutaj krótkie fragmenty tekstu, nieprzekraczające 2 – 3 zdań w jednym akapicie. Rozpiętość uwagi osób podczas przeglądania materiałów tekstowych w Internecie jest bardzo krótka. Mając to na uwadze, rozmiar i zakres akapitów został zmniejszony, a elementy wizualne w postaci kolorów, filmów i obrazów powiększyły się. Z wyjątkiem blogów, większość treści na różnych stronach internetowych nie przekracza 250 znaków. Dzięki temu ludzie mogą szybciej i łatwiej przeglądać dane.
8 długich list
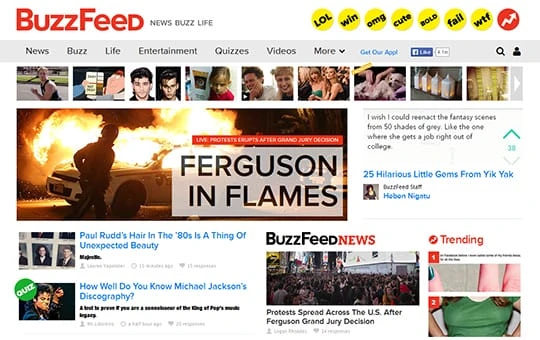
Trend pisania listów szturmem podbił wirtualny świat. Kilka nowych start-upów i przedsiębiorstw, w tym młodych przedsiębiorców, wchodzi na pole, dostarczając treści w formie listy. BuzzFeed.com, Storypick.com itp. to tylko niektóre ze stron internetowych, które stały się dość popularne ze względu na ich współczesne i pikantne podejście do postrzegania i dostarczania treści. Treść jest zwykle uzupełniona obrazami lub filmami i jest zwięzła, rzeczowa.
9 Przesuń pasek boczny
Kilku projektantów stron internetowych całkowicie zrezygnowało z paska bocznego. Zwykle używane do wyświetlania reklam i ogłoszeń, ich obecność była dość irytująca gołym okiem podczas surfowania po sieci. Projekt bez paska bocznego jest dość atrakcyjny i ujmujący dla publiczności, jeśli chodzi o atrakcyjność wizualną. Wyobraź sobie, że przeglądasz witrynę internetową bez reklam wyskakujących lub wyskakujących w regularnych odstępach czasu, aby przyciągnąć twoją uwagę. Projektanci doskonale zdają sobie sprawę z tego problemu i dokładają wszelkich starań, aby czytanie i surfowanie było przyjemniejsze, usuwając te przeszkody i rozszerzając dane, aby zająć cały obszar strony.
10 Innowacyjne obrazy
W tym roku obrazy nabrały nowego znaczenia. Manipulowanie starymi obrazami to sztuka. Kilku projektantów stron internetowych skutecznie wdrożyło strony z rozmytymi obrazami, kolorowymi nakładkami, wycięciami, a nawet obrazami w stylu bardzo „instagramowym”, pełnymi ramek i filtrów. Obrazy można specjalnie spreparować, aby nadać całej witrynie rustykalny i antyczny charakter.
Sekret „artysty internetowego”
Jak widać, wiele pozostaje w tyle za zaprojektowaniem podstawowego układu strony internetowej. Kreatywność jest w swoim żywiole, dlatego współpracuje z technologią, tworząc kuszące dzieła sztuki wirtualnej. Podstawowym wymogiem, aby zostać projektantem stron internetowych, jest licencjat z projektowania stron internetowych. Zapewnia podstawową edukację w zakresie takich pojęć, jak sztuka cyfrowa i projektowanie, komunikacja wizualna, programowanie aplikacji internetowych, produkcja multimediów oraz testowanie użyteczności i interaktywności.
Aby odnieść sukces jako projektant stron internetowych, musisz posiadać wymagany zestaw umiejętności i odpowiednią wiedzę, aby uniknąć typowych błędów. Jak na przykład:
Umiejętności i kluczowe kompetencje:
- Silne umiejętności projektowania graficznego i projektowania interfejsów.
- Biegła znajomość programu Adobe Photoshop lub Dreamweaver.
- Znajomość i rozumienie języka HTML.
- Wykorzystanie CSS do projektowania wyjątkowych stron internetowych.
- Dobra znajomość zasad i koncepcji projektowania.
- Ajax i JavaScript.
- Języki programowania, takie jak PHP, ASP, Java, Perl i C++.
- Budowanie i utrzymywanie baz danych, takich jak MySQL, Access lub SQL.
- Wprowadzanie grafiki wektorowej i animacji na strony internetowe za pomocą technologii Flash.
- SEO, czyli optymalizacja pod kątem wyszukiwarek, jest bardzo ważna przy tworzeniu atrakcyjnych stron internetowych.
- Posiadanie wiedzy na temat serwera, na którym działa Twoja strona internetowa.
- Zarządzanie stroną jak projektem.
- Twórz strony internetowe w różnych formatach.
Błędy, których należy unikać:
- Układ treści nie może być niezorganizowany.
- Nawigacja powinna być płynna i przejrzysta.
- Czytelność i czytelność nie powinny być słabe.
- Kolor i kontrast nie powinny drażnić zmysłów.
- Nie używaj ciężkich animacji i obrazów.
- Dbaj o porządek na stronie internetowej.
- Treść nie powinna być przestarzała ani nieaktualna.
- Należy unikać wyskakujących okienek.
- Nie uruchamiaj bez testowania.
- Podawanie niedziałających linków, które donikąd nie prowadzą.
- Zgoda na terminy, których nie można dotrzymać.
- Brak aktualizacji Twojej osobistej strony internetowej.
- Brak korespondencji z programistami.
Przyszły zakres
Ze względu na gwałtowny wzrost uprzemysłowienia i komercjalizacji wiele przedsiębiorstw reklamuje swoje produkty i zasady w Internecie. Dzięki temu projektowanie stron internetowych osiągnęło nowy poziom, stając się „niezbędnym mandatem”. Możliwości zatrudnienia w tej dziedzinie są liczne, a wielu „techników” wybiera projektowanie stron internetowych jako lukratywną opcję kariery. Wraz z rosnącym zapotrzebowaniem na strony internetowe dla różnych firm i organizacji, trwa polowanie na skutecznych projektantów stron internetowych, którzy potrafią tworzyć profesjonalne i atrakcyjne strony internetowe.
Aby zostać dobrze prosperującym projektantem stron internetowych, możesz pracować jako stażysta przez około sześć miesięcy w firmie informatycznej, a następnie wspinać się po drabinie. Dostępnych jest również kilka kursów certyfikacyjnych pozwalających opanować języki programowania. Jednak wszystko to łatwiej powiedzieć niż zrobić.
Wszystkie umiejętności i wymagany zestaw kluczowych kompetencji można zdobyć na studiach lub dzięki osobistym doświadczeniom, ale skuteczne wymienienie ich w CV przed złożeniem wniosku o pracę to zupełnie inna historia. Bardzo ważne jest tutaj, aby stworzyć atrakcyjny profesjonalny dokument, który wyszczególnia twoje umiejętności w sposób, który błyszczy. W razie wątpliwości można skorzystać z profesjonalnych usług pisania CV, które pomogą w sformatowaniu CV lub CV przy pierwszym ubieganiu się o stanowisko projektanta stron internetowych.
Projektanci stron internetowych mogą i wyryli atrakcyjną mapę drogową na przyszłość. Muszą kontynuować wysiłki, aby wyłonić się jako architekci i znawcy współczesnych zmian.





Comments are closed, but trackbacks and pingbacks are open.