Regarder au-delà de l’évidence : donner une crédibilité artistique à la conception Web
La conception Web a pratiquement atteint un nouveau niveau dans un passé récent. Les concepteurs s’efforcent de construire des interfaces conviviales afin de satisfaire les exigences des clients, des propriétaires et des concepteurs.
Aussi astucieux qu’il soit, il s’agit d’un mélange unique de structure de site, de couleurs, d’images, d’architecture de l’information, de polices, de mise en page, de navigation et d’interface utilisateur, le tout adhérant aux principes de base de la conception tels que le rythme, l’unité, l’équilibre, l’accent et contraste.
Êtes-vous un concepteur Web ou un artiste ?
On a cru pendant très longtemps que les designers n’étaient pas des artistes. La conceptualisation a été jugée distincte de l’application et, à ce titre, ces deux domaines n’ont jamais été considérés comme égaux sous la même fourchette. Il est admis que les artistes et les designers développent tous deux des compositions visuelles, mais ils le font pour des raisons différentes.
On a cru que :
- L’art est inspirant mais le design motivant.
- Les artistes inventent, les designers ne font que communiquer.
- L’art doit être interprété alors que le design doit être compris.
- L’art est de bon goût, le design est opiniâtre.
- L’art est une question de talent, le design est une question de compétence.
- L’art est enraciné, le design est enseigné et appris.
- L’art dispense différentes significations, le design donne une signification.
- L’art est pour l’expression de soi, le design est pour la vente.
Contrairement à la croyance populaire, la créativité artistique affecte réellement le résultat d’une conception Web particulière. En bref, un concepteur de sites Web, par essence, doit être un bon artiste. La logistique découlant d’une conception Web efficace ne peut être conçue sans les idées créatives d’un véritable artiste. Les personnes capables d’assimiler efficacement les principes de la technologie et de l’art pour construire une façade vibrante de couleurs, de chiffres, d’images et de texte peuvent être affectueusement qualifiées d’"artistes du Web".
Ces personnes ont laissé leur marque dans le monde de l’impression numérique grâce à leurs conceptions innovantes et ingénieuses. Tout en évoluant en tandem avec la technologie, ils ont réussi à atteindre un point de non-retour grâce à leur créativité accrue et à leurs conceptions uniques.
Les artistes ne sont pas des designers, mais les designers pourraient être des artistes car :
- Tout comme une bonne œuvre d’art découle d’un point de vue particulier, la conception Web commence également par une idéologie ou une opinion.
- L’art et le design existent pour créer des liens avec le grand public.
- L’art et le design se connectent avec les gens de différentes manières, mais sont interprétés comme impliquant le même message.
- Ils répondent tous les deux à la sensibilité du public.
- Ils ont tous deux des éléments de goût.
- Les artistes et designers sont nés pour exprimer leur tempérament créatif.
- Ils concoctent tous deux des images visuellement stimulantes pour engager et inciter le processus de pensée des personnes intéressées.
- L’art est personnel, oui; le design peut également être personnalisé.
En gardant à l’esprit les spécificités de la conception d’une page Web attrayante, plusieurs tendances différentes ont fait des vagues sur le marché numérique. Tendance à la mode contemporaine, ces créateurs ont volé la vedette avec des styles exceptionnels cette saison. Il existe plusieurs sites Web qui ont un design artistique exceptionnel. Jetons un coup d’œil aux 10 dernières tendances qui fusionnent design et art :
1 rendez-vous avec la typographie
Au cours de l’année 2014, plusieurs designers ont été vus expérimenter différents styles de "type". En laissant de côté le général "Helvetica" et "serif", de nouvelles polices ont été découvertes, capables de donner vie à une page en ligne. Ce qu’ils possédaient était une capacité à se tenir debout par eux-mêmes. L’objectif principal derrière cette innovation était de voir des polices avec un caractère. Par exemple, le site Web «Journée mondiale de la pâtisserie» utilise des textes en gras aux couleurs vives. Leur menu de navigation est assez unique et compact.
2 Étrangement plat
Les deux mots qui ont complètement pris le dessus sur la technologie aujourd’hui sont "compact" et "plat". Introduite par Apple avec leur iOS7, la tendance à tout garder "à plat" est devenue une grande rage avec de nombreux nouveaux sites Web en ligne optant pour ce design attrayant. Les clients ont donné une réponse assez positive à ce nouveau style et il semble que le design "plat" soit là pour rester.
3 "Héros" Gueule de bois
Il est maintenant temps de dire adieu aux curseurs et de régner à l’ère des grandes zones de héros. C’est actuellement la tendance la plus importante du marché numérique. Une zone héros est une grande zone d’introduction, qui est principalement accompagnée d’une image et de petites quantités de texte au début de la page. Un certain nombre de sites Web immobiliers comme 99acres.com rivalisent également pour supprimer les curseurs afin d’adopter cette tendance. Un autre site Web "logicart" a également utilisé cette technique pour garder son interface de conception plus attrayante et élaborée.
4 Compatibilité des téléphones portables
Étant donné que la réponse à la conception Web créative a été assez positive, de nombreux concepteurs tentent maintenant de commercialiser leurs produits grâce à la technologie cellulaire. L’objectif est de concevoir leurs pages en ligne de manière à ce que le site Web reste pleinement fonctionnel sur un téléphone portable. En bref, le Web mobile est devenu très populaire car un nombre croissant d’individus accèdent à leurs sites Web préférés sur des mobiles, des iPad et des tablettes. Les abonnements par e-mail, les sites Web à chargement rapide, les sites Web défilants et l’intégration de données aux médias sociaux sont quelques-unes des techniques utilisées par les concepteurs de sites Web pour attirer la clientèle.
5 Vision vidéo
Comme son nom l’indique, la matière textuelle est remplacée par des visuels et des vidéos. Ils rendent un site Web plus attrayant, attrayant, engageant et convivial. Pourquoi essayer de lire quelque chose alors que vous pouvez simplement regarder une démonstration pratique ? Les vidéos sont utilisées dans la zone des héros de nombreux sites Web. Même si cette pratique est contredite par certains en raison de la lenteur des téléchargements et de la mise en mémoire tampon prolongée des vidéos, cette tendance est assez accrocheuse et utile lorsqu’il s’agit d’expliquer les concepts techniques de construction et de conception.
6 clarté des couleurs
Selon les dernières tendances, les schémas de couleurs de l’année 2014 étaient pour la plupart simples et directs. Seule une poignée de couleurs ont été utilisées pour créer de la magie à l’écran. Par exemple, le site Web "UIKit" n’a qu’une seule couleur principale, le bleu. Cette tendance va de pair avec la dernière folie du design «plat ». Aujourd’hui, la plupart des sites Web n’utilisent qu’une ou deux couleurs ou aucune couleur, sauf pour le noir et blanc.
7 Contenu clair et simple
L’année 2014 a vu des éléments textuels simples et directs par opposition à l’année 2013 avec son contenu flamboyant. Le contenu simplifié signifie ici de courtes rafales de texte, ne dépassant pas 2 à 3 phrases dans un paragraphe. La durée d’attention des individus lorsqu’ils naviguent sur du matériel textuel en ligne est très courte. En gardant cela à l’esprit, la taille et l’étendue des paragraphes ont été réduites, et les visuels sous forme de couleurs, de vidéos et d’images ont augmenté. À l’exception des blogs, la plupart du contenu des différentes pages Web ne dépasse pas 250 caractères. Cela permet aux gens de parcourir les données plus rapidement et plus facilement.
8 longues listes
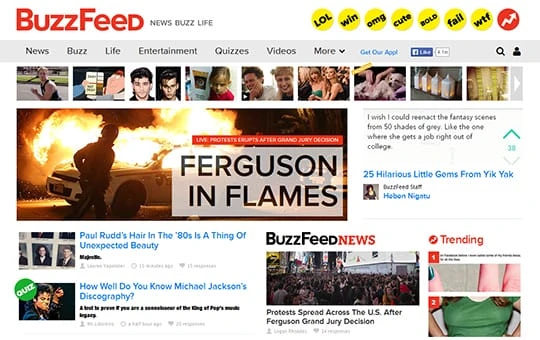
La tendance à écrire des "listicles" a pris d’assaut le monde virtuel. Plusieurs nouvelles startups et entreprises dont de jeunes entrepreneurs font leur entrée sur le terrain en proposant du contenu sous forme de liste. BuzzFeed.com, Storypick.com, etc. sont quelques-uns des sites Web qui sont devenus très populaires en raison de leur approche contemporaine et racée de la perception et de la diffusion du contenu. Le contenu est normalement complété par des images ou des vidéos et est bref, précis.
9 Faites glisser la barre latérale
Plusieurs concepteurs de sites Web ont complètement abandonné la barre latérale. Normalement utilisé pour afficher des publicités et des petites annonces, leur présence était assez choquante à l’œil nu lors de la navigation sur le net. Le design sans barre latérale est assez attrayant et attachant pour le public en ce qui concerne l’attrait visuel. Imaginez que vous parcourez un site Web sans publicités qui apparaissent ou vous sautent dessus à intervalles réguliers afin d’attirer votre attention. Les concepteurs sont bien conscients de ce problème et s’efforcent de rendre votre expérience de lecture et de navigation plus agréable en supprimant ces obstacles et en élargissant les données pour prendre en charge toute l’étendue de la page.
10 images innovantes
L’imagerie a pris un nouveau sens cette année. Manipuler de vieilles photos est un art. Plusieurs concepteurs de sites Web ont efficacement déployé des pages contenant des images floues, des superpositions de couleurs, des découpes ou même des images de style très "Instagram" avec l’utilisation de bordures et de filtres. Les images peuvent être spécialement conçues pour donner une touche rustique et antique à l’ensemble du site Web.
Le secret d’un "artiste Web"
Comme nous pouvons le voir, il y a beaucoup de choses derrière la conception de la mise en page de base d’une page Web. La créativité est dans son élément et travaille donc en tandem avec la technologie pour créer des œuvres d’art virtuelles séduisantes. La condition de base pour devenir concepteur de sites Web est un baccalauréat en conception de sites Web. Il fournit une formation de base sur des concepts tels que les arts numériques et le design, la communication visuelle, la programmation d’applications Web, la production multimédia et les tests d’utilisabilité et d’interactivité.
Pour devenir un concepteur Web performant, vous devez disposer des compétences requises et des connaissances pertinentes pour éviter les erreurs courantes. Tel que:
Compétences et compétences clés :
- Solides compétences en conception graphique et en conception d’interfaces.
- Maîtrise d’Adobe Photoshop ou Dreamweaver.
- Connaître et comprendre le HTML.
- Utiliser l’utilisation de CSS pour concevoir des sites Web exceptionnels.
- Une solide connaissance des principes et des concepts du design.
- Ajax et JavaScript.
- Langages de programmation tels que PHP, ASP, Java, Perl et C++.
- Construire et maintenir une base de données comme MySQL, Access ou SQL.
- Apporter des graphiques vectoriels et des animations aux pages Web via Flash.
- Le référencement ou l’optimisation des moteurs de recherche est très important pour créer des sites Web attrayants.
- Connaître le serveur sur lequel votre site Web est exécuté.
- Gérer le site comme un projet.
- Créez des sites Web dans une gamme de formats.
Erreurs à éviter :
- La mise en page du contenu ne doit pas être désorganisée.
- La navigation doit être fluide et claire.
- La lisibilité et la lisibilité ne doivent pas être médiocres.
- La couleur et le contraste ne doivent pas heurter les sens.
- N’utilisez pas d’animations et d’images lourdes.
- Gardez la page Web sans encombrement.
- Le contenu ne doit pas être obsolète ou non pertinent.
- Les fenêtres pop-up doivent être évitées.
- Ne partez pas en direct sans test.
- Donner des liens brisés qui ne mènent nulle part.
- Accepter des délais qui ne peuvent pas être respectés.
- Ne pas mettre à jour votre site Web personnel.
- Ne correspond pas aux développeurs.
Portée future
En raison de la croissance effrénée de l’industrialisation et de la commercialisation, plusieurs entreprises font la publicité de leurs produits et politiques en ligne. Pour cette raison, la conception de sites Web a atteint de nouveaux niveaux en devenant un « mandat nécessaire ». Les opportunités d’emploi dans ce domaine sont nombreuses, de nombreux «technophiles» optant pour la conception Web comme option de carrière lucrative. Avec le besoin croissant de sites Web pour différentes entreprises et organisations, la recherche de concepteurs de sites Web efficaces est en cours, capables de créer des pages Web professionnelles et attrayantes.
Pour devenir un concepteur Web prospère, vous pouvez travailler comme stagiaire pendant environ six mois dans une entreprise informatique, puis gravir les échelons. Plusieurs formations certifiantes sont également disponibles pour maîtriser les langages de programmation. Cependant, tout cela est plus facile à dire qu’à faire.
Toutes les compétences et l’ensemble des compétences de base requises peuvent être acquises pendant les études collégiales ou par le biais d’expériences personnelles, mais les mentionner efficacement dans votre CV avant de postuler à un emploi est une autre histoire. Il est très important ici de créer un document professionnel attrayant qui répertorie vos compétences de manière à ce qu’elles brillent. En cas de doute, des services professionnels de rédaction de CV peuvent être utilisés pour vous aider à mettre en forme votre CV ou CV lorsque vous postulez pour le poste de concepteur de sites Web pour la toute première fois.
Les concepteurs de sites Web peuvent et ont tracé une feuille de route attrayante vers l’avenir. Ils doivent continuer à s’efforcer d’émerger en tant qu’architectes et connaisseurs du changement contemporain.