Olhando além do óbvio: emprestando credibilidade artística ao web design
Web design quase atingiu um novo nível no passado recente. Os designers estão se esforçando muito para construir interfaces amigáveis, a fim de satisfazer os requisitos dos clientes, proprietários e designers.
Por mais engenhoso que seja, é uma mistura única de estrutura do site, cores, imagens, arquitetura da informação, fontes, layout, navegação e interface do usuário, todos aderindo aos princípios básicos do design, como ritmo, unidade, equilíbrio, ênfase e contraste.
Você é um web designer ou um artista?
Há muito tempo se acredita que designers não são artistas. A conceituação foi considerada separada da aplicação e, como tal, esses dois campos nunca foram considerados iguais sob o mesmo suporte. É aceito que artistas e designers desenvolvem composições visuais, mas o fazem por diferentes razões.
Acredita-se que:
- A arte é inspiradora, mas o design é motivador.
- Artistas inventam, designers apenas se comunicam.
- A arte precisa ser interpretada, enquanto o design precisa ser entendido.
- A arte é de bom gosto, o design é opinativo.
- Arte é sobre talento, design é sobre habilidade.
- A arte está enraizada, o design é ensinado e aprendido.
- A arte dispensa diferentes significados, o design confere um significado.
- A arte é para auto-expressão, o design é para vender.
Ao contrário da crença popular, a criatividade artística realmente afeta o resultado de um determinado design da web. Resumindo, um web designer, em essência, precisa ser um bom artista. A logística decorrente de um web design eficiente não pode ser concebida sem os insights criativos de um artista real. Indivíduos que podem efetivamente assimilar os princípios da tecnologia e da arte para construir uma fachada vibrante de cores, números, imagens e texto podem ser carinhosamente denominados como “artistas da web".
Essas pessoas deixaram uma marca no mundo da impressão digital por meio de seus designs inovadores e engenhosos. Enquanto se movem em conjunto com a tecnologia, eles alcançaram com sucesso um ponto sem retorno com sua criatividade aprimorada e designs exclusivos.
Artistas não são designers, mas designers podem ser artistas porque:
- Assim como uma boa obra de arte parte de um determinado ponto de vista, o web design também começa com uma ideologia ou opinião.
- Arte e design existem para se relacionar com o público em geral.
- A arte e o design se conectam com as pessoas de maneiras diferentes, mas são interpretados para implicar a mesma mensagem.
- Ambos atendem às sensibilidades do público.
- Ambos têm elementos de gosto.
- Artistas e designers nascem para expressar seu temperamento criativo.
- Ambos inventam imagens visualmente estimulantes para envolver e atrair o processo de pensamento dos indivíduos interessados.
- A arte é pessoal, sim; o design também pode ser personalizado.
Tendo em mente as especificidades de projetar uma página da web atraente, várias tendências diferentes vêm agitando o mercado digital. Tendências da maneira contemporânea, esses designers roubaram o show com alguns estilos excepcionais chegando ao chão nesta temporada. Existem vários sites que têm design artístico excepcional. Vamos dar uma olhada nas 10 últimas tendências que mesclam design com arte:
1 Encontro com Tipografia
No ano de 2014, vários designers foram vistos experimentando diferentes estilos de “tipo”. Deixando de lado o “Helvetica” e o “serif” gerais, novas fontes foram descobertas com a capacidade de dar vida a uma página online. O que eles possuíam era a capacidade de se manterem por conta própria. O principal objetivo por trás dessa inovação era ver fontes com um caractere. Por exemplo, o site do “dia mundial da panificação” emprega o uso de texto em negrito com cores vibrantes. Seu menu de navegação é único e compacto.
2 Estranhamente Plana
As duas palavras que dominaram completamente a tecnologia hoje são “compacto” e “plano”. Trazida pela Apple com seu iOS7, a tendência de manter tudo “plano” se tornou uma grande moda com muitos novos sites online optando por este design atraente. Os clientes deram uma resposta bastante positiva a este novo estilo e parece que o design “plano” veio para ficar.
3 Ressaca do “Herói”
Agora é hora de dizer adeus aos controles deslizantes e reinar na era das grandes áreas de heróis. Esta é atualmente a tendência mais alta no mercado digital. Uma área principal é uma grande área de introdução, que é acompanhada principalmente por uma imagem e pequenas quantidades de texto no início da página. Vários sites imobiliários como o 99acres.com também estão competindo para remover os controles deslizantes para adotar essa tendência. Outro site “logicart” também empregou essa técnica para manter sua interface de design mais envolvente e elaborada.
4 Compatibilidade de Celular
Uma vez que a resposta ao web design criativo tem sido bastante positiva, muitos designers agora estão tentando comercializar seus produtos por meio da tecnologia celular. O objetivo é projetar suas páginas on-line de maneira a manter o site totalmente funcional em um celular. Em suma, a web móvel tornou-se bastante popular à medida que um número crescente de pessoas acessa seus sites favoritos em celulares, iPads e tablets. Assinaturas de e-mail, sites de carregamento rápido, sites de rolagem e integração de dados com mídias sociais são algumas das técnicas empregadas por web designers para atrair clientes.
5 Visão de Vídeo
Como o nome sugere, a matéria textual está sendo substituída por recursos visuais e vídeos. Eles tornam um site mais atraente, atraente, envolvente e fácil de usar. Por que tentar ler algo quando você pode simplesmente assistir a uma demonstração prática? Os vídeos estão sendo usados na área principal de muitos sites. Mesmo que esta prática seja contrariada por alguns devido a downloads lentos e buffer prolongado de vídeos, esta tendência é bastante cativante e útil quando se trata de explicar conceitos técnicos de construção e design.
6 Clareza de Cor
De acordo com as últimas tendências, os esquemas de cores no ano de 2014 eram simples e diretos. Apenas um punhado de cores foi empregado para criar mágica na tela. Por exemplo, o site “UIKit” tem apenas uma cor principal, azul. Esta tendência anda de mãos dadas com a mais recente mania de design “plano”. A maioria dos sites hoje usa apenas uma ou duas cores ou nenhuma cor, exceto preto e branco.
7 Conteúdo claro e simples
O ano de 2014 viu elementos textuais simples e diretos, em oposição ao ano de 2013 com seu conteúdo extravagante. Conteúdo simplificado aqui significa rajadas curtas de texto, não excedendo 2 a 3 frases em um parágrafo. O tempo de atenção dos indivíduos ao navegar por material textual online é muito curto. Tendo isso em mente, o tamanho e a extensão dos parágrafos foram reduzidos e os recursos visuais na forma de cores, vídeos e imagens aumentaram. Exceto blogs, a maior parte do conteúdo em diferentes páginas da web não tem mais de 250 caracteres. Isso torna mais rápido e fácil para as pessoas apenas digitalizar os dados.
8 Listas Longas
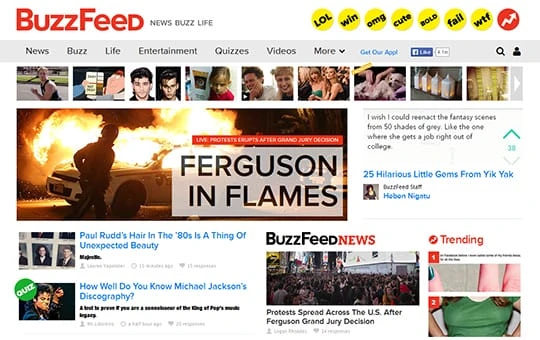
A tendência de escrever “listicles” tomou o mundo virtual como uma tempestade. Várias novas startups e empresas, incluindo jovens empreendedores, estão entrando no campo, fornecendo conteúdo na forma de uma lista. BuzzFeed.com, Storypick.com, etc. são alguns dos sites que se tornaram bastante populares devido à sua abordagem contemporânea e atrevida na percepção e entrega de conteúdo. O conteúdo é normalmente complementado com imagens ou vídeos e é breve, direto ao ponto.
9 Deslize a barra lateral
Vários web designers desistiram completamente da barra lateral. Normalmente usados para exibir anúncios e classificados, sua presença era bastante chocante a olho nu ao navegar pela rede. O design sem barra lateral é bastante atraente e cativante para o público quando se trata de apelo visual. Imagine passar por um site sem anúncios aparecendo ou pulando em você em intervalos regulares para chamar sua atenção. Os designers estão bem cientes desse problema e estão se esforçando para tornar sua experiência de leitura e navegação mais agradável, removendo esses obstáculos e expandindo os dados para ocupar toda a extensão da página.
10 imagens inovadoras
As imagens assumiram um novo significado este ano. Manipular fotos antigas é uma arte. Vários web designers efetivamente implantaram páginas com imagens desfocadas, sobreposições de cores, recortes ou até mesmo imagens no estilo “Instagram” repletas de bordas e filtros. As imagens podem ser especialmente criadas para dar uma sensação rústica e antiga a todo o site.
O segredo por trás de um “artista da web”
Como podemos ver, há muito por trás do design do layout básico de uma página da web. A criatividade está em seu elemento e, portanto, trabalha em conjunto com a tecnologia para criar peças atraentes de arte virtual. O requisito básico para se tornar um web designer é um diploma de bacharel em web design. Ele fornece educação básica sobre conceitos como artes e design digital, comunicação visual, programação de aplicativos da web, produção de multimídia e testes de usabilidade e interatividade.
Para se tornar um web designer de sucesso, você precisa estar equipado com o conjunto de habilidades necessárias e ter conhecimento relevante para evitar erros comuns. Tal como:
Habilidades e competências essenciais:
- Fortes habilidades em design gráfico e design de interface.
- Proficiência no uso do Adobe Photoshop ou Dreamweaver.
- Conhecer e compreender HTML.
- Empregar o uso de CSS para criar sites excepcionais.
- Um forte conhecimento dos princípios e conceitos de design.
- Ajax e JavaScript.
- Linguagens de programação como PHP, ASP, Java, Perl e C++.
- Construir e manter um banco de dados como MySQL, Access ou SQL.
- Trazendo gráficos vetoriais e animação para páginas da web através do Flash.
- SEO, ou otimização de mecanismo de pesquisa, é muito importante para criar sites atraentes.
- Ter conhecimento sobre o servidor no qual seu site está sendo executado.
- Gerenciar o site como um projeto.
- Crie sites em uma variedade de formatos.
Erros a evitar:
- O layout do conteúdo não deve ser desorganizado.
- A navegação deve ser suave e clara.
- A legibilidade e a legibilidade não devem ser ruins.
- Cor e contraste não devem ser chocantes para os sentidos.
- Não use animações e imagens pesadas.
- Mantenha a página da Web organizada.
- O conteúdo não deve estar desatualizado ou irrelevante.
- Janelas pop-up devem ser evitadas.
- Não vá ao vivo sem testar.
- Dando links quebrados que não levam a lugar nenhum.
- Concordar com prazos que não podem ser cumpridos.
- Não atualizar seu site pessoal.
- Não correspondendo com os desenvolvedores.
Escopo futuro
Devido ao crescimento desenfreado da industrialização e comercialização, várias empresas estão anunciando seus produtos e políticas online. Devido a isso, web design atingiu novos níveis de se tornar um “mandato necessário”. As oportunidades de emprego neste campo são numerosas, com muitos “técnicos” optando por web design como uma opção de carreira lucrativa. Com a crescente necessidade de sites para diferentes empresas e organizações, a busca por web designers eficientes está em andamento, que pode criar páginas da web profissionais e atraentes.
Para se tornar um web designer próspero, você pode trabalhar como estagiário por cerca de seis meses em uma empresa de TI e depois subir a escada. Vários cursos de certificação também estão disponíveis para dominar as linguagens de programação. No entanto, tudo isso é mais fácil dizer do que fazer.
Todas as habilidades e o conjunto necessário de competências essenciais podem ser obtidos durante a faculdade ou por meio de experiências pessoais, mas mencioná-los efetivamente em seu currículo antes de se candidatar a um emprego é outra história. É muito importante aqui criar um documento profissional atraente que liste seu conjunto de habilidades de uma maneira que brilhe. Em caso de dúvida, serviços profissionais de redação de currículos podem ser contratados para ajudar na formatação de seu currículo ou currículo ao se candidatar ao cargo de web designer pela primeira vez.
Web designers podem e têm traçado um roteiro atraente para o futuro. Eles precisam continuar se esforçando para emergir como arquitetos e conhecedores da mudança contemporânea.