Über das Offensichtliche hinausblicken: Dem Webdesign künstlerische Glaubwürdigkeit verleihen
Webdesign hat in der jüngeren Vergangenheit fast ein neues Level erreicht. Designer bemühen sich sehr, benutzerfreundliche Schnittstellen zu konstruieren, um die Anforderungen von Kunden, Eigentümern und Designern gleichermaßen zu erfüllen.
So schlau es auch ist, es ist eine ziemlich einzigartige Mischung aus Site-Struktur, Farben, Bildern, Informationsarchitektur, Schriftarten, Layout, Navigation und Benutzeroberfläche, die alle den Grundprinzipien des Designs wie Rhythmus, Einheit, Ausgewogenheit, Betonung und folgen Kontrast.
Sind Sie ein Webdesigner oder ein Künstler?
Lange Zeit glaubte man, Designer seien keine Künstler. Die Konzeptualisierung wurde als von der Anwendung getrennt betrachtet, und als solche wurden diese beiden Bereiche niemals unter derselben Klammer als gleich angesehen. Es wird akzeptiert, dass sowohl Künstler als auch Designer visuelle Kompositionen entwickeln, aber sie tun dies aus unterschiedlichen Gründen.
Es wurde geglaubt, dass:
- Kunst ist inspirierend, aber Design motiviert.
- Künstler erfinden, Designer kommunizieren nur.
- Kunst muss interpretiert werden, während Design verstanden werden muss.
- Kunst ist geschmackvoll, Design ist eigensinnig.
- Bei Kunst geht es um Talent, bei Design um Können.
- Kunst ist tief verwurzelt, Design wird gelehrt und gelernt.
- Kunst vermittelt unterschiedliche Bedeutungen, Design vermittelt eine Bedeutung.
- Kunst dient der Selbstdarstellung, Design dient dem Verkauf.
Entgegen der landläufigen Meinung beeinflusst künstlerische Kreativität tatsächlich das Ergebnis eines bestimmten Webdesigns. Kurz gesagt, ein Webdesigner muss im Wesentlichen ein guter Künstler sein. Die Logistik, die sich aus einem effizienten Webdesign ergibt, ist ohne die kreativen Einsichten eines echten Künstlers nicht denkbar. Personen, die die Prinzipien von Technologie und Kunst effektiv anwenden können, um eine lebendige Fassade aus Farben, Zahlen, Bildern und Text zu konstruieren, können liebevoll als „Web-Künstler” bezeichnet werden.
Diese Personen haben sich durch ihre innovativen und genialen Designs in der Welt des Digitaldrucks einen Namen gemacht. Während sie sich parallel zur Technologie bewegen, haben sie mit ihrer gesteigerten Kreativität und ihren einzigartigen Designs erfolgreich einen Punkt erreicht, an dem es kein Zurück mehr gibt.
Künstler sind keine Designer, aber Designer könnten Künstler sein, weil:
- So wie ein gutes Kunstwerk aus einer bestimmten Sichtweise entsteht, beginnt auch das Webdesign mit einer Ideologie oder einer Meinung.
- Kunst und Design existieren beide, um mit der breiten Öffentlichkeit in Kontakt zu treten.
- Kunst und Design verbinden sich auf unterschiedliche Weise mit Menschen, werden jedoch so ausgelegt, dass sie dieselbe Botschaft implizieren.
- Beide gehen auf die Sensibilität des Publikums ein.
- Beide haben Geschmackselemente.
- Künstler und Designer werden geboren, um ihrem kreativen Temperament Ausdruck zu verleihen.
- Beide erfinden visuell anregende Bilder, um den Denkprozess interessierter Personen zu fesseln und anzuregen.
- Kunst ist persönlich, ja; Design kann auch Ihr eigenes gemacht werden.
Unter Berücksichtigung der Besonderheiten bei der Gestaltung einer attraktiven Webseite haben verschiedene Trends auf dem digitalen Markt Wellen geschlagen. Diese Designer, die den zeitgenössischen Trend verfolgen, haben die Show mit einigen außergewöhnlichen Stilen gestohlen, die in dieser Saison auf den Markt kommen. Es gibt mehrere Websites, die ein außergewöhnliches künstlerisches Design haben. Werfen wir einen Blick auf die 10 neuesten Trends, die Design mit Kunstfertigkeit verbinden:
1 Tryst mit Typografie
Im Jahr 2014 wurden mehrere Designer dabei beobachtet, wie sie mit unterschiedlichen „Schriftarten” experimentierten. Abgesehen von den allgemeinen „Helvetica” und „Serifen” wurden neue Schriftarten entdeckt, die die Fähigkeit hatten, einer Online-Seite Leben einzuhauchen. Was sie besaßen, war die Fähigkeit, auf eigenen Beinen zu stehen. Das Hauptziel hinter dieser Innovation war es, Schriftarten mit einem Charakter zu sehen. Beispielsweise verwendet die Website „Welttag des Backens” fettgedruckten Text mit leuchtenden Farben. Ihr Navigationsmenü ist ziemlich einzigartig und kompakt.
2 Unheimlich flach
Die beiden Wörter, die die Technologie heute vollständig übernommen haben, sind „kompakt” und „flach”. Der von Apple mit iOS7 eingeführte Trend, alles „flach” zu halten, ist zu einer großen Wut geworden, da sich viele neue Online-Websites für dieses attraktive Design entscheiden. Die Kunden reagieren sehr positiv auf diesen neuen Stil und es sieht so aus, als würde das „flache” Design bleiben.
3 „Held”-Kater
Es ist jetzt an der Zeit, sich von Slidern zu verabschieden und die Ära der großen Heldengebiete einzuläuten. Das ist derzeit der Top-Trend im digitalen Markt. Ein Hero-Bereich ist ein großer Intro-Bereich, der meistens mit einem Bild und wenig Text am Anfang der Seite begleitet wird. Eine Reihe von Immobilien-Websites wie 99acres.com wetteifern auch darum, die Schieberegler zu entfernen, um diesen Trend zu übernehmen. Eine andere Website „logicart” hat diese Technik ebenfalls verwendet, um ihre Designoberfläche ansprechender und ausgefeilter zu halten.
4 Handy-Kompatibilität
Da die Resonanz auf kreatives Webdesign recht positiv ist, versuchen viele Designer nun, ihre Produkte über Mobilfunktechnologie zu vermarkten. Ziel ist es, ihre Online-Seiten so zu gestalten, dass die Website auf einem Mobiltelefon voll funktionsfähig bleibt. Kurz gesagt, das mobile Web ist sehr beliebt geworden, da immer mehr Menschen mit Mobiltelefonen, iPads und Tablets auf ihre bevorzugten Websites zugreifen. E-Mail-Abonnements, schnell ladende Websites, scrollende Websites und die Integration von Daten in soziale Medien sind einige der Techniken, die Webdesigner anwenden, um Kunden anzuziehen.
5 Videovision
Wie der Name schon sagt, wird Textmaterial durch Bildmaterial und Videos ersetzt. Sie machen eine Website ansprechender, attraktiver, ansprechender und benutzerfreundlicher. Warum versuchen, etwas zu lesen, wenn Sie sich einfach eine praktische Demonstration ansehen können? Videos werden im Hero-Bereich vieler Websites eingesetzt. Auch wenn dieser Praxis aufgrund langsamer Downloads und längerer Zwischenspeicherung von Videos widersprochen wird, ist dieser Trend durchaus eingängig und hilfreich, wenn es darum geht, technische Konzepte des Bauens und Entwerfens zu erklären.
6 Farbklarheit
Die Farbgestaltung im Jahr 2014 war nach den neuesten Trends meist schlicht und geradlinig. Nur eine Handvoll Farben wurden verwendet, um Magie auf dem Bildschirm zu erzeugen. Beispielsweise hat die Website „UIKit” nur eine Hauptfarbe, Blau. Dieser Trend geht Hand in Hand mit dem aktuellen „Flat”-Designwahn. Die meisten Websites verwenden heute nur eine oder zwei Farben oder überhaupt keine Farbe außer Schwarz und Weiß.
7 Klarer und einfacher Inhalt
Das Jahr 2014 sah im Gegensatz zum Jahr 2013 mit seinen extravaganten Inhalten einfache und unkomplizierte Textelemente. Vereinfachter Inhalt bedeutet hier kurze Textausbrüche, die 2 – 3 Sätze in einem Absatz nicht überschreiten. Die Aufmerksamkeitsspanne des Einzelnen beim Durchsuchen von Textmaterial im Internet ist sehr kurz. Vor diesem Hintergrund haben sich Größe und Umfang der Absätze verringert und die visuelle Darstellung in Form von Farben, Videos und Bildern erhöht. Mit Ausnahme von Blogs sind die meisten Inhalte auf verschiedenen Webseiten nicht länger als 250 Zeichen. Dies macht es schneller und einfacher, die Daten einfach zu durchsuchen.
8 lange Listen
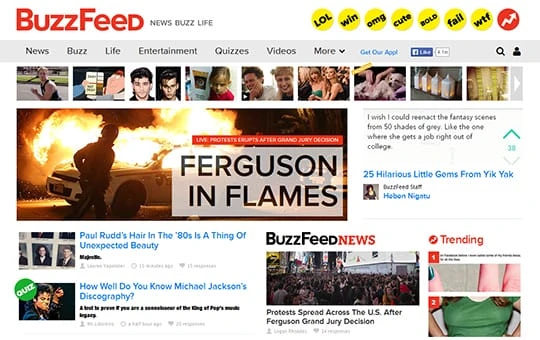
Der Trend, „Listen” zu schreiben, hat die virtuelle Welt im Sturm erobert. Mehrere neue Startups und Unternehmen, darunter auch junge Unternehmer, betreten das Feld, indem sie Inhalte in Form einer Liste bereitstellen. BuzzFeed.com, Storypick.com usw. sind einige der Websites, die aufgrund ihrer zeitgemäßen und rasanten Herangehensweise an die Wahrnehmung und Bereitstellung von Inhalten sehr beliebt geworden sind. Der Inhalt wird in der Regel mit Bildern oder Videos ergänzt und ist kurz und bündig.
9 Verschieben Sie die Seitenleiste
Mehrere Webdesigner haben die Sidebar ganz aufgegeben. Normalerweise zur Anzeige von Anzeigen und Kleinanzeigen verwendet, war ihre Anwesenheit beim Surfen im Internet für das bloße Auge ziemlich störend. Das Design ohne Seitenleiste ist in Bezug auf die visuelle Attraktivität für die Öffentlichkeit sehr ansprechend und liebenswert. Stellen Sie sich vor, Sie gehen durch eine Website, ohne dass Werbung in regelmäßigen Abständen auftaucht oder Sie anspringt, um Ihre Aufmerksamkeit zu erregen. Designer sind sich dieses Problems bewusst und bemühen sich sehr, Ihr Lese- und Surferlebnis angenehmer zu gestalten, indem sie diese Hindernisse beseitigen und die Daten erweitern, um den gesamten Umfang der Seite zu übernehmen.
10 Innovative Bilder
Bilder haben in diesem Jahr eine neue Bedeutung bekommen. Alte Bilder zu manipulieren ist eine Kunst. Mehrere Webdesigner haben effektiv Seiten mit verschwommenen Bildern, Farbüberlagerungen, Ausschnitten oder sogar Bildern im „Instagram”-Stil mit der Verwendung von Rändern und Filtern eingesetzt. Die Bilder können speziell gestaltet werden, um der gesamten Website ein rustikales und antikes Gefühl zu verleihen.
Das Geheimnis hinter einem „Web-Künstler”
Wie wir sehen können, steckt viel hinter der Gestaltung des grundlegenden Layouts einer Webseite. Kreativität ist in ihrem Element und arbeitet daher mit Technologie zusammen, um verführerische virtuelle Kunstwerke zu schaffen. Die Grundvoraussetzung, um Webdesigner zu werden, ist ein Bachelor-Abschluss in Webdesign. Es bietet eine Grundausbildung zu Konzepten wie digitale Kunst und Design, visuelle Kommunikation, Programmierung von Webanwendungen, Multimedia-Produktion sowie Usability- und Interaktivitätstests.
Um ein erfolgreicher Webdesigner zu werden, müssen Sie mit den erforderlichen Fähigkeiten ausgestattet sein und über relevantes Wissen verfügen, um häufige Fehler zu vermeiden. Wie zum Beispiel:
Fähigkeiten und Kernkompetenzen:
- Ausgeprägte Grafikdesign- und Interface-Design-Fähigkeiten.
- Kenntnisse im Umgang mit Adobe Photoshop oder Dreamweaver.
- HTML kennen und verstehen.
- Verwendung von CSS zur Gestaltung außergewöhnlicher Websites.
- Ein starkes Wissen über die Prinzipien und Konzepte des Designs.
- Ajax und JavaScript.
- Programmiersprachen wie PHP, ASP, Java, Perl und C++.
- Aufbau und Pflege einer Datenbank wie MySQL, Access oder SQL.
- Integrieren von Vektorgrafiken und Animationen in Webseiten über Flash.
- SEO oder Suchmaschinenoptimierung ist sehr wichtig, um attraktive Websites zu erstellen.
- Kenntnisse über den Server haben, auf dem Ihre Website läuft.
- Verwaltung der Website wie ein Projekt.
- Erstellen Sie Websites in verschiedenen Formaten.
Fehler zu vermeiden:
- Das Inhaltslayout darf nicht unorganisiert sein.
- Die Navigation sollte reibungslos und klar sein.
- Lesbarkeit und Lesbarkeit sollten nicht schlecht sein.
- Farbe und Kontrast sollten die Sinne nicht stören.
- Verwenden Sie keine schweren Animationen und Bilder.
- Halten Sie die Webseite übersichtlich.
- Der Inhalt sollte nicht veraltet oder irrelevant sein.
- Pop-up-Fenster sollten vermieden werden.
- Gehen Sie nicht ohne Tests live.
- Defekte Links angeben, die nirgendwohin führen.
- Vereinbarung von Fristen, die nicht eingehalten werden können.
- Aktualisieren Sie Ihre persönliche Website nicht.
- Keine Korrespondenz mit Entwicklern.
Zukünftiger Umfang
Aufgrund des rasanten Wachstums der Industrialisierung und Kommerzialisierung bewerben mehrere Unternehmen ihre Produkte und Policen online. Aus diesem Grund hat das Webdesign neue Ebenen erreicht, um zu einem „notwendigen Mandat” zu werden. Beschäftigungsmöglichkeiten in diesem Bereich sind zahlreich, und viele „Technikfreaks” entscheiden sich für Webdesign als lukrative Karriereoption. Mit dem steigenden Bedarf an Websites für unterschiedliche Unternehmen und Organisationen geht die Suche nach leistungsfähigen Webdesignern weiter, die professionelle und ansprechende Webseiten erstellen können.
Um ein erfolgreicher Webdesigner zu werden, kannst du etwa sechs Monate als Trainee in einem IT-Unternehmen arbeiten und dann die Karriereleiter hochsteigen. Es sind auch mehrere Zertifizierungskurse verfügbar, um die Programmiersprachen zu beherrschen. All dies ist jedoch leichter gesagt als getan.
Alle Fähigkeiten und erforderlichen Kernkompetenzen können während des Studiums oder durch persönliche Erfahrungen erworben werden, aber sie effektiv in Ihrem Lebenslauf zu erwähnen, bevor Sie sich um eine Stelle bewerben, ist eine ganz andere Geschichte. Hier ist es sehr wichtig, ein ansprechendes professionelles Dokument zu erstellen, das Ihre Fähigkeiten so auflistet, dass sie glänzen. Wenn Sie sich zum ersten Mal auf die Stelle eines Webdesigners bewerben, können im Zweifelsfälle professionelle Lebenslaufschreibdienste in Anspruch genommen werden, um Ihren Lebenslauf oder Ihren Lebenslauf zu formatieren.
Webdesigner können und haben einen attraktiven Fahrplan in die Zukunft gezeichnet. Sie müssen sich weiter bemühen, um als Architekten und Kenner des zeitgenössischen Wandels aufzutreten.