Jak szybko zwiększyć współczynniki konwersji dzięki prostym sztuczkom projektowym
Niewiele rzeczy jest bardziej frustrujących niż niezadowolony klient – zwłaszcza po wielu godzinach pracy nad dokładnym zaprojektowaniem każdego aspektu jego witryny.
A jednak, chociaż witryna może wyglądać płynnie i estetycznie, jest całkiem możliwe, że klient przyjdzie do Ciebie i zapyta: „Dlaczego mój współczynnik konwersji jest tak niski?” Zamiast mówić: „Nie wiem” lub „ nie mój problem”, należy spróbować rozwiązać problem za pomocą kilku prostych rozwiązań.
12 sposobów na zwiększenie konwersji
Tak wiele projektowania stron internetowych jest względne. Techniki, strategie, projekty, układy i style zależą od klienta, branży i nadrzędnych celów. Jednak praktycznie w każdym przypadku poniższe wskazówki pomogą firmie zwiększyć liczbę konwersji w dłuższym okresie czasu.
1 Włącz wideo do strony głównej
Wideo sprzedaje – nie ma innego wyjścia. Jest to jedna z niewielu strategii projektowania stron internetowych, która wydaje się działać w wielu różnych kategoriach i branżach. Oto wzrost współczynników konwersji dla niektórych różnych kategorii:
- Prezenty: +113 procent
- Elektronika: +101 proc
- Biżuteria: +85 procent
- Dom i ogród: +43 proc
- Higiena osobista: +14 proc
To niesamowite statystyki! Umieszczając film na stronie głównej, możesz znacząco zwiększyć zaangażowanie i liczbę konwersji. Dropbox to zrobił i konwersje poszybowały w górę. Firma inDinero.com to zrobiła i odnotowała podwojenie liczby rejestracji na jednej ze swoich stron docelowych. Firma Vidyard umieściła wideo na stronie głównej, a konwersje wzrosły o 100 procent. Jeśli możesz namówić klientów do korzystania z wideo, pokochają wyniki.
Wideo jest tak cenne, ponieważ ludzki mózg jest połączony z twarzami, głosami, mową ciała i ruchem. To jest powód, dla którego twoje uszy automatycznie się podnoszą, gdy słyszysz, jak ktoś wypowiada twoje imię z drugiego końca pokoju. W mózgu znajome ludzkie głosy mają pierwszeństwo przed przestarzałymi treściami tekstowymi.
2 Wykorzystaj społeczny dowód słuszności
Inną dobrą strategią jest wykorzystanie społecznego dowodu słuszności. Istnieje kilka różnych strategii, które to umożliwiają, w tym zintegrowanie logo klienta i partnera z projektem strony internetowej, wyświetlanie referencji lub recenzji klientów oraz podkreślanie pouczających studiów przypadków.
Chociaż oczywiście nie możesz kontrolować, do jakiego rodzaju zasobów ma dostęp klient, możesz zachęcić go do dostarczania ci wszystkiego, co ma. Czasami nawet nie myślą o przekazywaniu takich informacji, ale może to mieć ogromny wpływ na konwersje.
3 Usuń kanały społecznościowe
Chociaż społeczny dowód słuszności jest świetny, nie oznacza to, że chcesz przeciążać witryny jego niepotrzebną ilością. Na przykład świetnym pomysłem jest wyróżnienie świetnego tweeta lub komentarza na Facebooku w sekcji opinii, ale nikt nie chce widzieć ostatnich 25 tweetów klienta na temat jego marki.
„Kiedy media społecznościowe były nowe i świeże, wszyscy umieszczali swoje kanały społecznościowe na swoich stronach internetowych” — pisze Jonathan Long, dyrektor generalny firmy konsultingowej zajmującej się marketingiem online. „Teraz konsumenci wiedzą, jak połączyć się z Twoją marką w mediach społecznościowych, jeśli chcą. Umieszczanie kanałów Facebooka i Twittera w Twojej witrynie po prostu odwraca uwagę od Twoich celów konwersji”.
Zamiast tego Long sugeruje zintegrowanie ikon i przycisków społecznościowych z paskami bocznymi, nagłówkami i stopkami. Każdy rozpoznaje te ikony i może je kliknąć, aby dowiedzieć się więcej. Rzeczywistość jest jednak taka, że większość tego nie zrobi. Dlatego nie ma sensu marnować cennej przestrzeni projektowej na kanały informacyjne, które rozpraszają uwagę i przeszkadzają.
4 Ożyw liczby
Podobnie jak społeczny dowód słuszności, w liczbach tkwi siła. Jeśli klient przekazuje Ci surowe dane i liczby, znajdź sposób, aby zamienić te liczby w żywe, oddychające elementy projektu. Na przykład 42Floors.com wykonuje świetną robotę, przekształcając nudne dane w żywe wykresy słupkowe i wykresy. Informationisbeautiful.net jest doskonałym źródłem inspiracji do wizualizacji danych. Istnieje wiele sposobów ożywienia liczb, więc eksperymentuj z różnymi strategiami i zobacz, jak wpływają one na współczynniki konwersji.
5 Używaj odważniejszych wezwań do działania
Czasami projektanci zbyt delikatnie podchodzą do wezwań do działania, ponieważ uważają, że utrudnia to ogólny wygląd strony. Jeśli czujesz, że tak jest, prawdopodobnie dzieje się tak dlatego, że wezwanie do działania nie jest wystarczająco dobrze zaprojektowane. Oto kilka kluczowych cech dobrych wezwań do działania:
- Cenne. Co użytkownik otrzymuje z wezwania do działania? Oczywiście korzystasz z ich konwersji, ale dlaczego użytkownik miałby dbać o to, aby kontynuować? Samo powiedzenie czegoś w rodzaju „Zarejestruj się, aby otrzymać bezpłatny e-book” nie jest skuteczne. Zamiast tego powiedz na przykład: „Zarejestruj się, aby otrzymać darmowego e-booka, który pomoże Ci zwiększyć produktywność”.
- Jasne i konkretne. Wezwanie do działania musi być jasne, konkretne i precyzyjne. Dwuznaczność zabija wezwanie do działania i czyni je bezużytecznym. Aby wezwanie do działania było jasne, musi informować użytkownika, co ma robić, co dzięki temu zyskuje i dlaczego czerpie z tego korzyści.
- pilne. Skuteczne wezwanie do działania jest wspierane przez pilność. Użytkownicy muszą czuć, że muszą działać natychmiast, inaczej stracą szansę. Możesz sprawić, by wezwanie do działania wydawało się pilne, włączając zegar odliczający czas lub po prostu używając ukierunkowanych słów i zwrotów, takich jak teraz, dzisiaj, pospiesz się, zanim zniknie, pozostało tylko pięć itp.
- Prawidłowo ustawione. Wezwanie do działania może być cenne, konkretne i pilne, ale nadal bezwartościowe. To dlatego, że musisz wziąć pod uwagę pozycjonowanie wezwania do działania. To musi być widoczne. Umieszczenie ich na dole strony może wydawać się logiczne – zakładając, że użytkownik przeczytał treść powyżej – ale ilu użytkowników faktycznie dotrze na dół strony? Być może lepszym rozwiązaniem będzie umieszczenie wezwania do działania na górze, nawet jeśli użytkownik nie zapoznał się jeszcze z towarzyszącą mu treścią lub prezentacją.
6 Skoncentruj się na szybkości
Jako projektant nie zawsze masz dużą kontrolę nad szybkością witryny, ale nadal powinieneś rozważyć, w jaki sposób na nią wpływasz. Jeśli wiesz, że jakiś element – na przykład funkcja flash – zabija czas ładowania strony, napraw to. Jednosekundowe opóźnienie może skutkować siedmioprocentową redukcją konwersji. Co więcej, większość ludzi nie będzie czekać dłużej niż 6-10 sekund przed opuszczeniem ładującej się strony. Jeśli możesz skrócić średni czas ładowania o kilka sekund, wyniki mogą być niesamowite. Powinieneś ściśle współpracować z klientem przy wszelkich pojawiających się problemach z szybkością. Oto kilka pomocnych wskazówek:
- Skorzystaj ze statystyk PageSpeed. W całym procesie projektowania należy korzystać z bezpłatnego narzędzia Google PageSpeed Insights. PageSpeed przyznaje każdemu unikalnemu adresowi URL ocenę w zakresie od 1 do 100. Wszystko powyżej 85 jest uważane za dobre, podczas gdy wszystko poniżej tego progu jest uważane za słabe. Narzędzie jest stale aktualizowane, więc zaglądaj od czasu do czasu, aby zobaczyć, co nowego.
- Zoptymalizuj obrazy. Na wielu stronach obrazy stanowią większość pobranych bajtów. Optymalizując te obrazy, możesz znacznie skrócić czas ładowania i stworzyć szybszą witrynę. Trudno powiedzieć: „Oto, co musisz zrobić, aby odpowiednio zoptymalizować swoje zdjęcia”, ponieważ jest tak wiele wyjątkowych sytuacji. Zamiast tego skorzystaj z tego pomocnego przewodnika autorstwa Ilyi Grigorik i Google. Jest pełen cennych wskazówek i wskazówek, które pomagają we wszystkim, od wyboru odpowiedniego formatu obrazu po optymalizację obrazów wektorowych.
- Zmniejsz liczbę wtyczek. Wtyczki są fantastyczne, ale spowalniają również witrynę. Za każdym razem, gdy aktywujesz wtyczkę dla jednej ze stron swojego klienta, zasadniczo dołączasz do witryny kolejną wagę. Nie ma nic złego w posiadaniu kilku dodatkowych kilogramów, ale zbyt wiele wtyczek ostatecznie wpłynie na wydajność witryny. Za każdym razem, gdy instalujesz wtyczkę, zapytaj klienta: „Czy naprawdę potrzebujesz tej wtyczki?” Czasami odpowiedź będzie twierdząca, innym razem powiedzą ci, że witryna może się bez tego obejść.
- Kompresuj zawartość. Podczas gdy zbyt wiele wtyczek spowalnia witrynę, wtyczka kompresująca Gzip pomaga przyspieszyć witrynę, minimalizując rozmiar odpowiedzi HTTP w przeglądarce — czasami nawet o 70 procent!
Jest to jeden z aspektów, który będzie wymagał wielu drobnych poprawek, ale nie możesz sobie pozwolić na prezentowanie swoim klientom powolnych witryn. To jeden błąd, który może w pojedynkę zabić współczynnik konwersji.
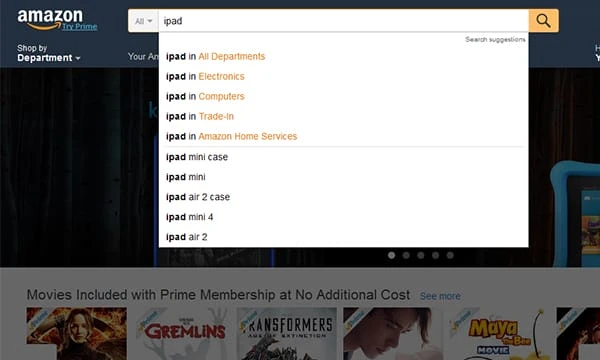
7 Włącz wyszukiwanie z przewidywaniem
W przypadku witryn e-commerce — lub witryn z dużą ilością treści, które można przeszukiwać — dobrym pomysłem jest włączenie wyszukiwania predykcyjnego. Wyszukiwanie predykcyjne jest standardową funkcją witryn takich jak Google i Amazon i powinno być dostępne również dla Twoich klientów. Według Jamiego Appleseeda z Baymard Institute 82 procent wiodących platform e-commerce korzysta z sugestii autouzupełniania lub technik wyszukiwania predykcyjnego.
„Kiedy sugestie autouzupełniania działają dobrze, pomagają użytkownikowi formułować lepsze zapytania” — pisze Appleseed. „Nie chodzi o przyspieszenie procesu wyszukiwania, ale raczej o prowadzenie użytkownika i udzielenie mu pomocy w konstruowaniu zapytania”.
Piękno wyszukiwania predykcyjnego polega na tym, że pozwala stronie internetowej kierować procesem wyszukiwania. Tak, możesz wyróżnić powiązane wyszukiwane hasła, ale możesz też wypełnić pole wyszukiwania podobnymi elementami, które mogą być mniej znane. Daje to Twoim klientom niesamowitą elastyczność i pozwala im zwiększyć sprzedaż bez dodawania kolejnych stron lub treści.
8 Wyeliminuj przeszkody
Kiedy wprowadzasz ostatnie szlify na stronie internetowej, powinieneś spojrzeć na witrynę z perspektywy użytkownika końcowego. Czy wezwania do działania są jasne? Czy są jakieś przeszkody utrudniające wykonanie określonego wezwania do działania?
Jedną z powszechnych przeszkód dla witryn e-commerce jest proces realizacji transakcji. Podczas gdy Twoi klienci zdecydowanie chcą uchwycić jak najwięcej informacji od klientów, nie powinni tego robić kosztem spowolnienia procesu realizacji transakcji. Rzadko dobrym pomysłem jest zmuszanie kupujących do zarejestrowania się lub utworzenia konta w celu sfinalizowania sprzedaży. Zamiast tego powinien istnieć proces dwóch lub trzech kliknięć, który można ukończyć w mniej niż 60 sekund.
9 Wybierz prostotę ponad hałasem
Czy pamiętasz lata temu, kiedy animacje over-the-top i flash były podstawą progresywnego projektowania stron internetowych? Projektanci dostrzegli te zgrabne funkcje i chcieli pokazać swoje możliwości, umieszczając je w jak największej liczbie stron internetowych. Cóż, te czasy minęły. To, co internauci naprawdę cenią, to prostota. Chcą funkcjonalnej, estetycznej witryny, która jest prosta i łatwa w użyciu. Nieporęczne animacje nie tylko spowalniają witrynę, ale większość użytkowników uważa je za irytujące.
Pomóż swoim klientom zaimponować swoim klientom, wybierając prostotę zamiast hałasu. Powinni sprzedawać swoją markę w oparciu o jakość treści i oferty produktów, a nie błyskotliwość projektu internetowego. Jeśli szukasz inspiracji, sprawdź te minimalistyczne projekty. Szybko zauważysz, że proste nie znaczy nudne. To naprawdę oznacza elegancki.
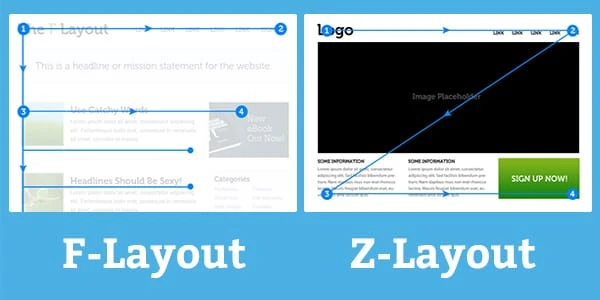
10 Użyj projektu układu F lub Z
„Lepsze zrozumienie, w jaki sposób różne układy mogą zmieniać zachowanie użytkowników, jest jedną z głównych zasad tworzenia efektywnego doświadczenia użytkownika” — mówi projektant stron internetowych, Brandon Jones. Mając to na uwadze, czy zwracasz wystarczającą uwagę na układ strukturalny projektowanych witryn? Chociaż musisz przestrzegać życzeń i niuansów klienta, musisz także stosować strategie projektowe, o których wiesz, że zadziałają.
Większość internautów to adepci skanerów. Oznacza to, że nie konsumują ani nie czytają wszystkich napotkanych treści. Zamiast tego skanują w poszukiwaniu pewnych informacji, a następnie oceniają, czy strona jest warta ich czasu. I na szczęście większość użytkowników stosuje podobny schemat skanowania.
Pierwszym projektem strony, który należy wziąć pod uwagę, jest układ F, który jest poparty różnymi badaniami śledzenia ruchu gałek ocznych. „Te badania naukowe pokazują, że internauci czytają ekran w kształcie litery „F” – najczęściej widzą górny, lewy górny róg i lewą stronę ekranu… tylko czasami zerkają w prawą stronę ekranu” — pisze Jones.
Opierając się na tej teorii, oto jak wygląda typowe doświadczenie użytkownika:
- Szybki rzut oka na lewy górny róg strony.
- Przejrzyj górną część witryny, przeglądając różne zakładki nawigacyjne.
- Przejdź do pierwszej pełnej sekcji treści, czytając od lewej do prawej.
- Rozpocznij przewijanie strony głównej w ciągu kilku sekund, aby przeskanować resztę treści.
Pamiętając o tych tendencjach, chcesz umieszczać w tych hot spotach najcenniejsze i najbardziej angażujące treści Twojego klienta.
Chociaż najczęściej używany jest projekt F, niektórzy projektanci wybierają projekt Z. Jest bardzo podobny, ale zamiast tego zakłada, że użytkownicy skanują strony we wzór Z. Oznacza to, że zaczynają się w lewym górnym rogu, podążają ścieżką poziomą, aż dotrą do prawego górnego rogu, przechodzą po przekątnej do lewego dolnego rogu, a następnie skanują poziomo do prawego dolnego rogu strony.
Nie musisz przestrzegać ścisłego projektu układu F lub Z, ale pomaga zrozumieć tendencje użytkowników, dzięki czemu możesz nadać swoim wysiłkom pewną strukturę.
11 Zintegruj funkcje kontaktowe
Czy kiedykolwiek odwiedziłeś stronę internetową, na której znalezienie danych kontaktowych firmy było prawie niemożliwe? A może nawet go nie uwzględnili? Jeśli chodzi o współczynniki konwersji, jest to jeden z najgorszych błędów w projektowaniu stron internetowych, jakie możesz popełnić. Jeśli użytkownik nie może znaleźć informacji kontaktowych firmy jednym szybkim kliknięciem myszy, jest skłonny odrzucić ofertę i odwiedzić witrynę konkurencji.
Jako projektant ściśle współpracuj z klientem, aby podkreślić znaczenie zaprojektowania prostej strony kontaktowej. Oto kilka szybkich zasad:
- Informacje kontaktowe – w tym numer telefonu, adres e-mail i adres fizyczny – powinny być wyraźnie wymienione w nagłówku lub stopce każdej strony.
- Na każdej wewnętrznej stronie produktu powinny znajdować się czytelne przyciski „Skontaktuj się z nami” i wezwania do działania.
- Rzeczywista strona kontaktowa nie powinna mieć więcej niż trzy pola. Jeśli dasz użytkownikom zbyt wiele możliwości wyboru lub wymagań, zrezygnują z kontaktowania się z Tobą.
Może się to wydawać przesadą, ale pomyśl o znaczeniu strony kontaktowej. To portal łączący potencjalnych nabywców z marką. Zepsucie tego aspektu może poważnie zaszkodzić współczynnikowi konwersji.
12 Zainwestuj w testy dzielone
Jeśli chcesz, aby wysokie współczynniki konwersji były jednym z punktów sprzedaży, dobrym pomysłem jest zainwestowanie w oprogramowanie do testowania podziału. Wiele firm odnoszących największe sukcesy na świecie, takich jak Google, Amazon i eBay, codziennie korzysta z technologii testów dzielonych.
Jeśli nie jesteś zaznajomiony z tym, co robi, testy podzielone zasadniczo umożliwiają wdrożenie dwóch różnych projektów i zebranie wyników na żywo od użytkowników. Na przykład możesz nie wiedzieć, jakiego formatu menu użyć. Możesz zaimplementować dwa różne i sprawić, by połowa odwiedzających widziała menu pierwsze, a druga połowa menu drugie. Po określonym czasie zatrzymujesz test, przeglądasz przykładowe dane i podejmujesz decyzję, na podstawie której wynik był lepszy. Testy dzielone dają nieskończone możliwości, więc zdecydowanie warto o tym pomyśleć.
Przejęcie kontroli nad sytuacją
Tak wielu projektantów po prostu projektuje strony internetowe, dostarcza gotowy produkt klientowi, wypłaca wypłatę i idzie dalej. Chociaż ta formuła może działać dla niektórych, nie jest to najbardziej opłacalny ani zrównoważony model biznesowy. Jeśli chcesz zatrzymać więcej klientów, pobierać więcej opłat i zyskać reputację projektanta witryn o wysokiej konwersji, musisz zwrócić uwagę na współczynniki konwersji i wpływ witryn na odwiedzających. Skorzystaj z tych dwunastu wskazówek jako punktu wyjścia i rozpocznij burzę mózgów na temat dodatkowych sposobów usprawnienia pracy i zadowolenia klientów.