Aplikacje, które mogą zmniejszyć obciążenie związane z „nauką” w projektowaniu
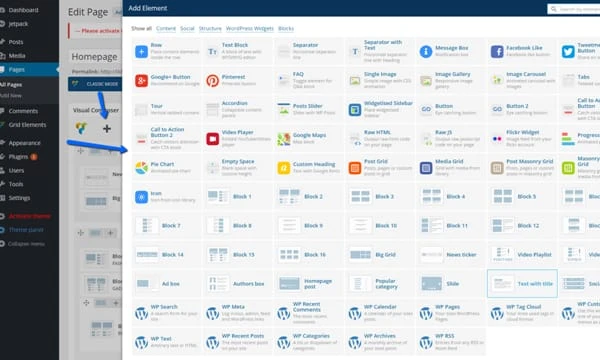
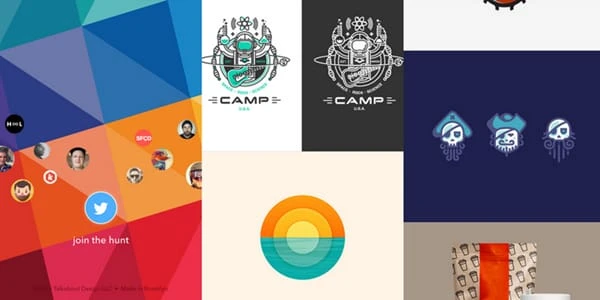
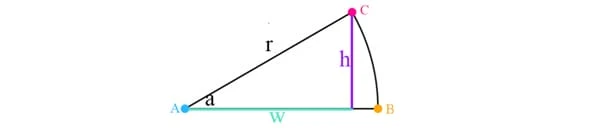
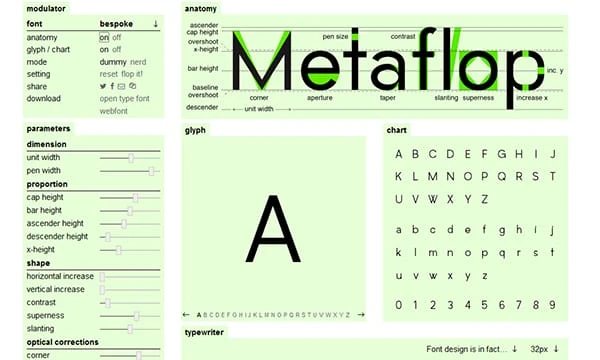
# Czego najbardziej nie lubią projektanci stron internetowych? Prawdopodobnie kodowanie. I być może na drugim miejscu jest prototypowanie dla wszystkich urządzeń. A wszystko, co może ułatwić tego rodzaju rzeczy, pozwala projektantowi poświęcić więcej czasu na kreatywne aspekty swojej pracy. Mając to na uwadze, istnieje wiele świetnych nowych aplikacji, które każdy projektant powinien zbadać jako potencjalne dodatki do swojego zestawu narzędzi! ##### [FRONTYFIKOWAĆ](https://frontify.com/) Co za wspaniała strona do tworzenia własnych przewodników po stylach i przechowywania ich w chmurze do wykorzystania w przyszłości i do udostępniania. Dostępne są szablony przewodników stylistycznych dla logo i obrazów, palet kolorów, typografii, ikon oraz własnego tekstu i multimediów. Innym dużym plusem jest to, że nie musisz ręcznie tworzyć własnych przewodników po stylach PDF – przechowujesz je na Frontify i możesz je konwertować na pliki PDF w celu pobrania, wydrukowania i udostępnienia. Wersjonowanie utrzymuje wszystkie starsze wersje w tle, aby można je było pobrać w dowolnym momencie. Możesz zacząć od ich szablonów lub wyszukać przykłady księgi znaku, aby dostosować własne. Wszystkie funkcje są dostępne przez API. Oto przykład tego, co możesz zrobić z samym logo, korzystając z własnego logo Frontify:  To jest podstawowe logo. Frontify zdecydował, że „krople” są tutaj kluczowe, ale mogą zrobić wiele innych rzeczy, zachowując spójność logo. Oto zmiany kolorów:  A oto przykład wariacji podstawowego logo:  To tylko jeden przykład szablonów projektów i kolorów, których można użyć do tworzenia unikalnych wskazówek stylistycznych, a wszystkie komponenty są wymienne. ##### [KOMPOZYTOR WIZUALNY](http://vcpreview.com/) Ta aplikacja istnieje już od jakiegoś czasu i być może już o niej wiesz, ale trudno byłoby znaleźć inną z pakietem opcji projektowania. Zasadniczo wyeliminowało żmudne zadania planowania i kodowania. Możesz mieć układy projektów w kilka minut, dodając elementy jednym kliknięciem. Cena 25 dolarów jest tego warta. Guziki do wszystkiego; wiele opcji animacji, opcje natychmiastowego udostępniania i tak dalej. Ponad 40 elementów treści w tym dziecku! To naprawdę uniwersalne narzędzie! Jeśli nie masz pewności co do wszystkich jej funkcji i sposobu korzystania z tej aplikacji, zapoznaj się z samouczkami wideo [tutaj](https://wpbakery.atlassian.net/wiki/display/VC/Introduction) .  Istnieją świetne funkcje, które pozwalają bardzo szybko projektować strony i modyfikować prawie każdy element. Na przykład istnieje kilka wstępnie zdefiniowanych elementów siatki, które można modyfikować, lub opcja zaprojektowania własnej siatki. Jeśli Visual Composer ma wadę, to pozostawia dużo małego kodu po dezaktywacji, który należy usunąć przed rozpoczęciem nowego motywu. Oto przykład projektu utworzonego za pomocą programu Visual Composer.  ##### [POSZUKIWANIE PROJEKTÓW](https://itunes.apple.com/us/app/design-hunt/id968588816)  Kiedy twoja inspiracja właśnie utknęła w martwym punkcie, prawdopodobnie szukasz jej, szukając nowych stron internetowych, które mogą dać ci świetne pomysły. Może to być trochę czasochłonne zadanie, więc dlaczego nie skorzystać z dużo wygodniejszej metody? Design Hunt to swego rodzaju „biuro informacyjne”, ale codziennie zmienia cały swój repertuar. Rysuje wspaniałe nowe projekty znalezione na Pinterest, Dribble, Designer News, DesignInspiraton i nie tylko i publikuje je dla projektantów, którzy szukają nowych inspiracji i pomysłów. Teraz możesz codziennie iść w jedno miejsce i znaleźć zupełnie nową kolekcję. ##### [TOOKAPIC](https://tookapic.com/)  Stosunkowo nowicjusz w branży zdjęć stockowych, Tookapic ma obecnie ponad 11 000 zdjęć stockowych, większość za darmo, reszta za niewielką cenę. To naprawdę może ci się spodobać bardziej niż źródło zdjęć stockowych, z którego teraz korzystasz – fenomenalny kolor i wyrazistość oraz naprawdę wyjątkowe zdjęcia. Wejdź na ich stronę i sprawdź, co mają. Możesz być zaskoczony! ##### [MARVELAPP](https://marvelapp.com/) To bezpłatne narzędzie do prototypowania umożliwia szkicowanie i tworzenie makiet z telefonu komórkowego lub dowolnego innego urządzenia i natychmiastowe obejrzenie prototypu. Stamtąd możesz ponownie rozmieścić, zmodyfikować, dodać kolor, tekst, zmienić formularze i zrobić praktycznie wszystko, z natychmiastową kompatybilnością z dowolnym urządzeniem. Po nadaniu nazwy projektowi od razu przechodzisz do głównego interfejsu i zaczynasz. Po zakończeniu możesz wyświetlić podgląd całego projektu i wchodzić z nim w interakcje, aby upewnić się, że wszystko działa dobrze.  Aby dowiedzieć się więcej o tym fenomenalnym narzędziu, odwiedź stronę internetową i obejrzyj demo – będziesz zachwycony łatwością obsługi. Jedną z najlepszych funkcji jest możliwość upuszczenia obrazu z dowolnego miejsca (nawet z Dropbox i szkicu) i dowolnego typu obrazu. Możesz także dodać zespół, jeśli jest to projekt oparty na współpracy. Największą wadą Marvela są ograniczenia w darmowej wersji, więc na pewno będziesz musiał dokonać aktualizacji. Mimo wszystko jest to bardzo łatwe w użyciu – pod każdym względem tak dobre jak Justinmind. ##### [ANIMOWANE CSS](https://daneden.github.io/animate.css/) Jeśli tworzysz dużo animacji, na pewno będziesz chciał to narzędzie. Naprawdę fajne funkcje bez konieczności pisania kodu. Dostępna jest gotowa do użycia biblioteka efektów animacji – w rzeczywistości ponad 50 – i można ją łatwo dostosować pod kątem liczby pętli i czasu trwania. Animacja dodaje świetnego zaangażowania i rozrywki, o ile nie przesadzasz! Jeśli jednak szukasz naprawdę kompletnego zestawu funkcji i opcji, sam CSS nie wystarczy. Chociaż z pewnością debata na temat CSS i JavaScript trwa, zdecydowanie istnieją sposoby, w jakie można ich razem używać. Na przykład masz zaprojektowaną świetną animację CSS, ale chcesz, aby przesuwała się od lewej strony, gdy użytkownik dotrze do określonego punktu podczas przewijania w dół. Będziesz musiał dodać JS, aby to zrobić. Zrozumienie, że CSS ma swoje ograniczenia i może zostać ulepszony przez JS, to po prostu mądre korzystanie z dostępnych narzędzi.  Niemniej jednak program Animate CSS jest naprawdę łatwy w obsłudze. Pobierasz go, dołączasz CSS oraz jQuery i wszelkie inne komponenty, które chcesz i zaczynasz animować. Na YouTube znajdziesz świetne samouczki, które pomogą Ci zacząć. ##### [COOLORY](https://coolors.co/) Jeśli zdarzy ci się być ślepym na kolory lub po prostu masz problem ze schematem kolorów, to narzędzie opracuje dla ciebie cały schemat kolorów lub utworzy go, jeśli wiesz, od czego chcesz zacząć. Kiedy zauważysz kolor, który Ci się podoba, zablokuj go, a następnie klikaj dalej — otrzymasz kompletny schemat z dowolną liczbą kolorów. Jest to szczególnie przydatne, jeśli chcesz użyć gradientów kolorów. W tym narzędziu nie ma nic szczególnie kontrowersyjnego – projektanci, którzy go używają, uwielbiają je; ci, którzy jeszcze nie próbowali. Jedyny minus? To już nie jest darmowe i musisz mieć konto iTunes, aby pobrać.  Automatyczny generator schematów kolorów dla osób z problemami kolorystycznymi ##### [OKRĄG.SVG](http://sarasoueidan.com/tools/circulus/) To nie jest kompleksowe narzędzie z mnóstwem opcji, szablonów i tym podobnych, ale oto wyjątkowy sposób na zaprojektowanie menu lub kilku na dowolnej liczbie stron! Wszystko, co musisz zrobić, to wprowadzić specyfikę tego, co chcesz w swoim menu. Następnie otrzymasz szczegółowe instrukcje, jak go zbudować i osadzić na określonej stronie.  Coś, co pozwoli lepiej zaangażować odwiedzających Circular SVG jest prawdopodobnie lepszy od CSS do tworzenia tego rodzaju elementów. Po pobraniu masz 3 opcje: Możesz narysować swoje sektory w edytorze graficznym, takim jak Sketch, a następnie wyeksportować je jako SVG, dodać interakcję i osadzić je; możesz narysować swoje sektory za pomocą kodu; lub możesz użyć generatora Circulus bezpośrednio w aplikacji. CSS pozwala tworzyć nawigację okrężną, ale jest kilka błędów w przeglądarce i jest to po prostu dużo pracy. Musisz zacząć od prostokąta, rozbić go, a następnie pochylić i obrócić te sekcje. A jeśli używasz więcej niż tylko ikon w swoich sektorach, staje się to trudniejsze. Za pomocą SVG możesz narysować dowolny kształt, używając określonych linii i poleceń łuku do żądanych „klinów ciasta” — oto przykład:  Po narysowaniu każdego z klinów i osadzeniu ikony i/lub treści po prostu do nich dołączasz. ##### [METAFLOPA](http://www.metaflop.com/) Masz dość tych samych starych czcionek i stylów liter? Stwórz własny — nie wymaga kodowania — wystarczy kliknąć i przeciągnąć. Zmiana na unikalne czcionki i style tekstu może zachęcić odwiedzających do faktycznego przeczytania treści! Ta aplikacja jest tak fajna, że trudno będzie ci nie grać z nią godzinami. I już nigdy nie powiesz, że typografia jest najmniej seksowną częścią projektowania stron internetowych. To takie proste. Dostosowujesz czcionki z serii slajdów, które mają różne cechy – wysokość, przysłonę i kontrast. Dostosowujesz się, aż uzyskasz to, co lubisz, a następnie pobierasz jako pakiet czcionek internetowych (bezpłatny). Dostępna jest również biblioteka gotowych czcionek do wyboru. Graj dalej — przekonasz się, dlaczego projektanci czcionek mogą być „wymierającym gatunkiem”.  Przyciągnij uwagę dzięki unikalnym czcionkom i stylom ##### [FONTFLAME](http://fontflame.com/)  To naprawdę „nowe dziecko w bloku”. Fontflame próbuje uwolnić projektantów od jeszcze jednego ciężaru — znajdowania par czcionek, które naprawdę działają. W tej chwili ma 10 opublikowanych par na swojej stronie, ale codziennie dodaje. Przykłady parowania przy użyciu bezpłatnej biblioteki czcionek Google obejmują „Lobster-Asap” i „Roboto-Open Sans”. Wkrótce zostaną dodane dodatkowe biblioteki. Miej oko na tę stronę – wkrótce będzie miała wiele do zaoferowania w parowaniu. ##### [PODCAST FREELANCERA](https://itunes.apple.com/us/podcast/the-freelancer/id1037145052?mt=2)  Nie aplikacja ani narzędzie — to cotygodniowy podcast dla projektantów i programistów, którego nie możesz przegapić. Prowadzony przez Paula Jarvisa, będziesz mieć dostęp do nowych trendów, aplikacji i narzędzi oraz wielu naprawdę praktycznych porad. ##### [IN-WIZJA](http://www.invisionapp.com/) Oto świetne narzędzie do prototypowania, które ma kilka funkcji, których nie ma w innych. Jak wszyscy inni, tworzysz makietę dla dowolnego lub wszystkich urządzeń – wybierasz te, które chcesz. Po utworzeniu prototypu możesz wyświetlić jego podgląd na wszystkich urządzeniach, a następnie wysłać go klientom lub członkom zespołu do sprawdzenia. Mogą bezpośrednio komentować sam projekt, co jest ogromnym plusem. Dwie inne fajne funkcje In-Vision to tryb historii, który pozwala zobaczyć wszystkie wcześniejsze wersje projektu, oraz 3 projekty demonstracyjne, nad którymi projektanci mogą pracować, dopóki nie zaznajomią się ze wszystkimi funkcjami.  Porównując In-Vision z aplikacją Marvel, istotne różnice są prawdopodobnie następujące: 1. InVision ma więcej funkcji niż Marvel, ale to również czyni go bardziej złożonym. Na przykład ma więcej funkcji współpracy na żywo, narzędzie do zrzutów ekranu z adnotacjami i świetne elementy historii. 2. Marvel ma aplikację na iOS i obecnie pracuje nad aplikacjami na Androida i iPada – InVision ich nie ma. 3. InVision jest prawdopodobnie lepszy dla większego zespołu, Marvel lepszy dla pojedynczych lub małych zespołów. Komentarze użytkowników obu tych aplikacji rzuciłyby więcej światła na to, która z nich jest najlepsza do jakich celów. Prawdopodobnie masz jakieś ulubione aplikacje, o których inni projektanci chcieliby usłyszeć. Opowiedz nam, czym one są i jak dają ci więcej czasu na bycie artystą.
