Jak stworzyć odkurzacz w programie Adobe Illustrator
Adobe Illustrator może być nieco trudny do opanowania, szczególnie po przyzwyczajeniu się do przepływu pracy w aplikacjach takich jak Photoshop. Różnice między użyciem warstw a tworzeniem obiektów i kształtów mogą być naprawdę dziwne na pierwszy rzut oka.
W poniższym samouczku dowiesz się, jak stworzyć odkurzacz w programie Adobe Illustrator. Na początek dowiesz się, jak tworzyć główne kształty przy użyciu podstawowych narzędzi (Pióro, Prostokąt, narzędzia Elipsa…) i technik (Ścieżka przesunięcia, Maska przycinająca…). Następnie dowiesz się, jak dodawać cieniowanie i światła do tych kształtów, używając podstawowych technik mieszania i budowania kształtów wektorowych, a także wielu efektów. Zaczynajmy!
Ostateczny wynik
Zobaczmy, co będziesz tworzyć w tym samouczku.
Utwórz odkurzacz w programie Illustrator
Utwórz nowy dokument
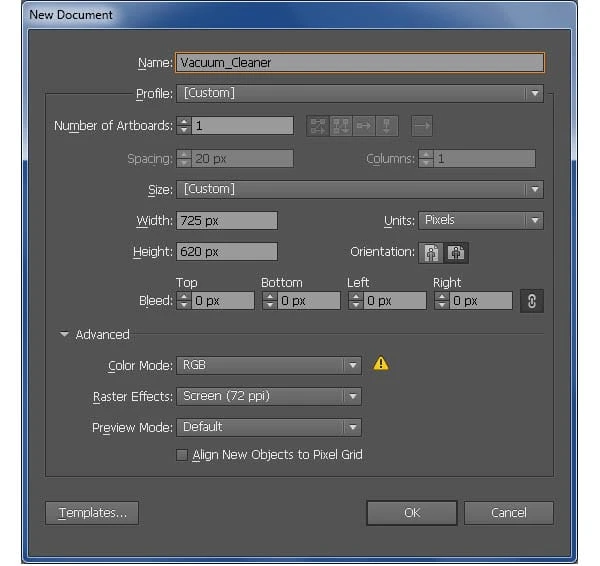
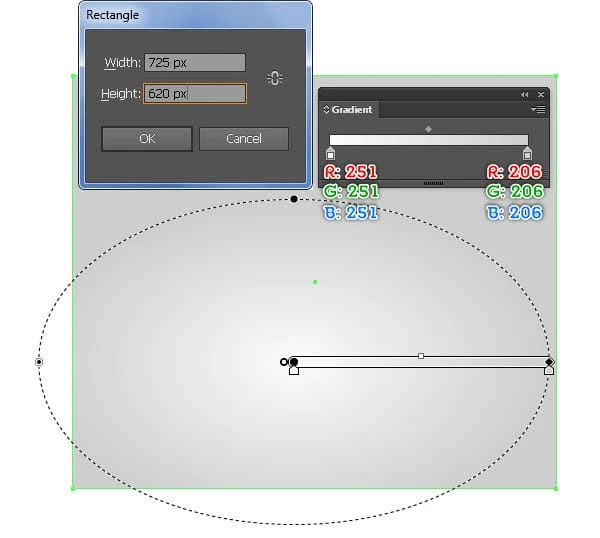
1 Uruchom program Illustrator, a następnie naciśnij (Ctrl + N ), aby utworzyć nowy dokument. Wybierz Piksele z rozwijanego menu Jednostki, wprowadź 725 w polu szerokości i 620 w polu wysokości, a następnie kliknij przycisk Zaawansowane. Wybierz RGB, Ekran (72 ppi) i upewnij się, że pole Wyrównaj nowe obiekty do siatki pikseli nie jest zaznaczone przed kliknięciem OK.
Utwórz Koło
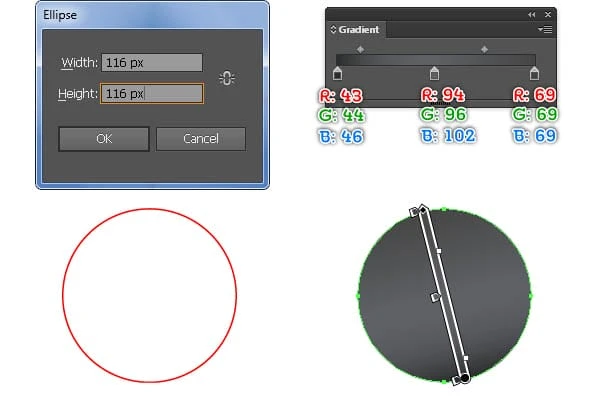
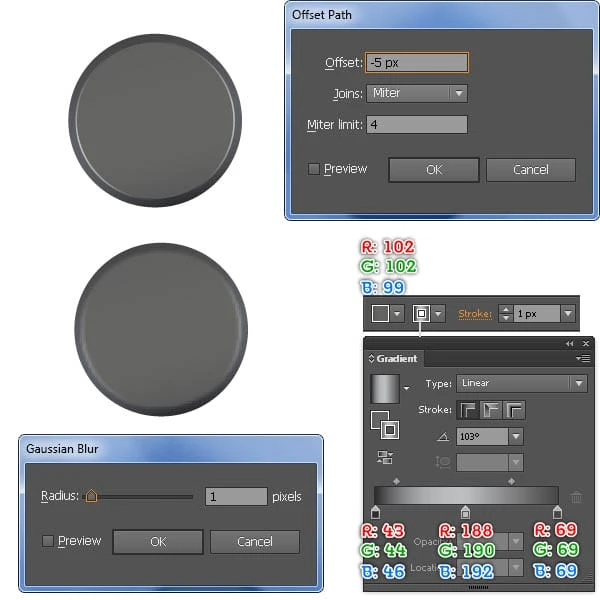
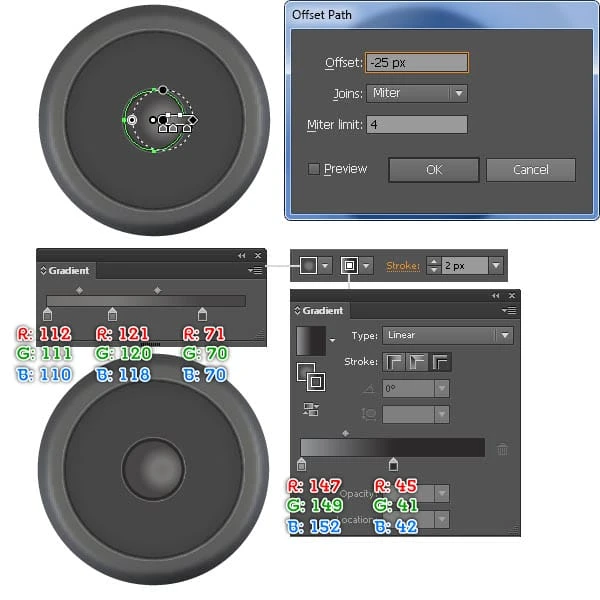
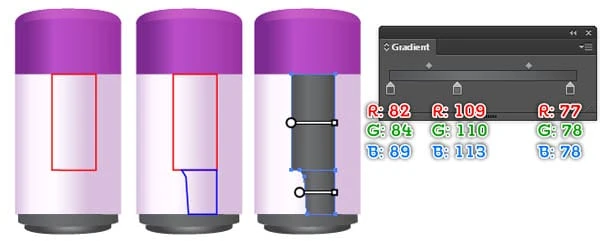
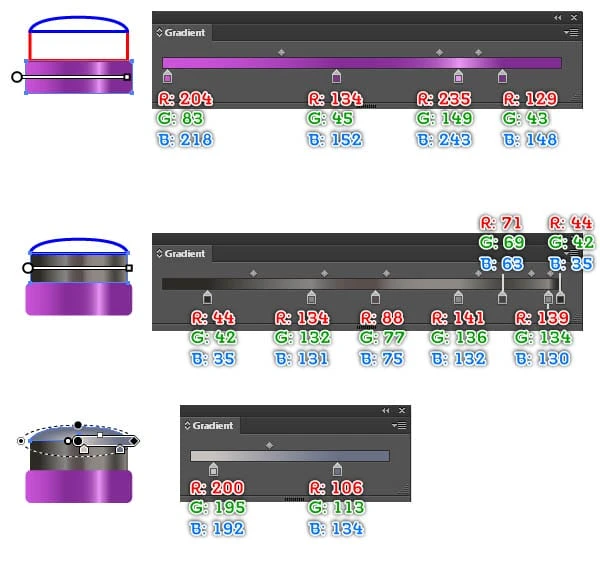
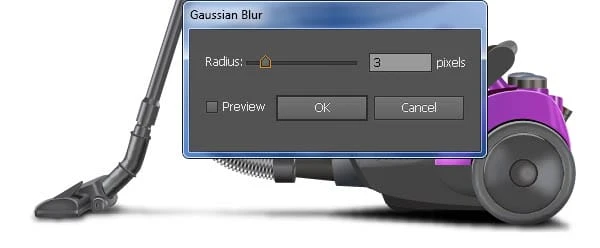
2 Zacznij od narysowania elipsy o wymiarach 116 na 116 pikseli za pomocą narzędzia Elipsa (L). Następnie wypełnij tę elipsę gradientem liniowym, jak pokazano poniżej. Pozostaw wybraną wynikową elipsę i przejdź do Obiekt > Ścieżka > Ścieżka przesunięcia … Wprowadź przesunięcie -5px i kliknij OK. Zamień istniejący kolor nowej elipsy na R=102, G=102, B=99 i dodaj obrys 1px (zastosuj gradient liniowy w obrysie). Upewnij się, że wynikowa elipsa jest nadal zaznaczona i przejdź do Efekt > Rozmycie > Rozmycie gaussowskie … Wprowadź promień 1px, a następnie kliknij OK.
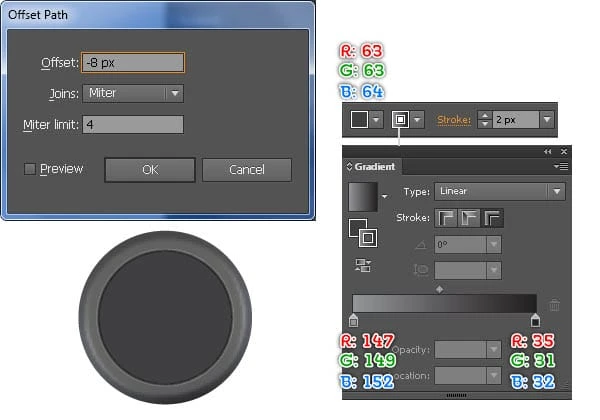
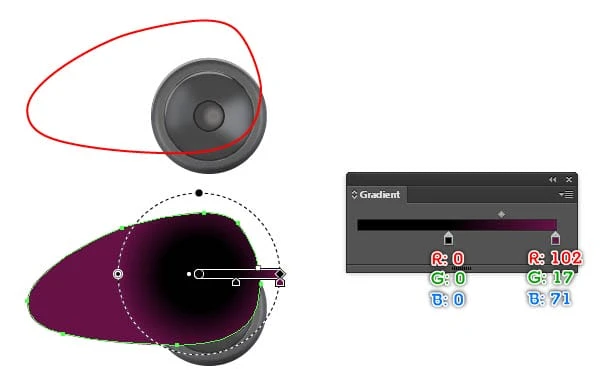
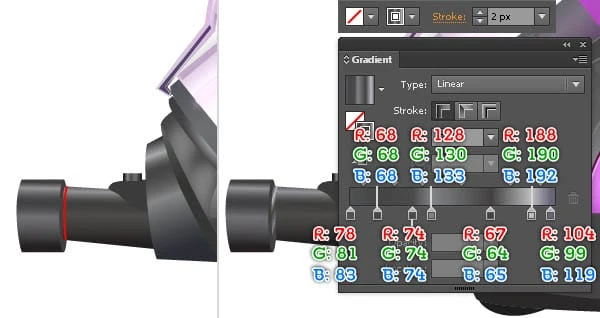
3 Wybierz nową elipsę utworzoną w kroku 2 i przejdź do Obiekt > Ścieżka > Ścieżka przesunięcia … Wprowadź przesunięcie -8px i kliknij OK. Pozostaw wybraną nową elipsę i przejdź do palety Wygląd ( Okno > Wygląd ), a następnie usuń sekcję Rozmycie gaussowskie. Następnie zamień istniejący kolor tej elipsy na R=63, G=63, B=64 i zmień grubość obrysu na 2px, a następnie zastąp istniejący kolor obrysu gradientem liniowym w poprzek obrysu. Upewnij się, że wynikowa elipsa jest nadal zaznaczona i ponownie otwórz okno Odsuń ścieżkę. W polu Ścieżka przesunięcia wprowadź promień -25px i kliknijdobrze. Zastąp istniejący kolor nowej elipsy gradientem promieniowym, a następnie zastąp istniejący kolor obrysu nowym gradientem liniowym w poprzek obrysu, jak widać na trzecim obrazku poniżej.
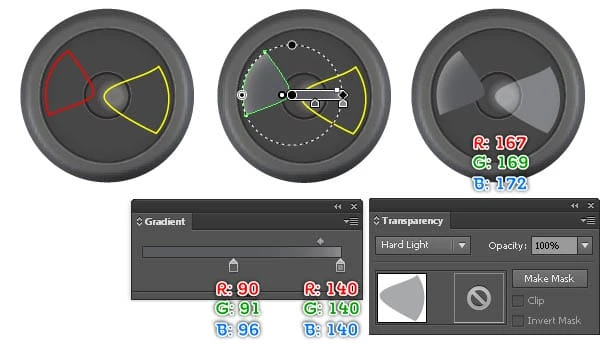
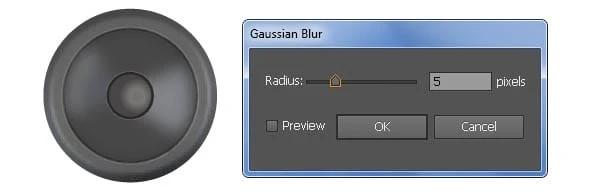
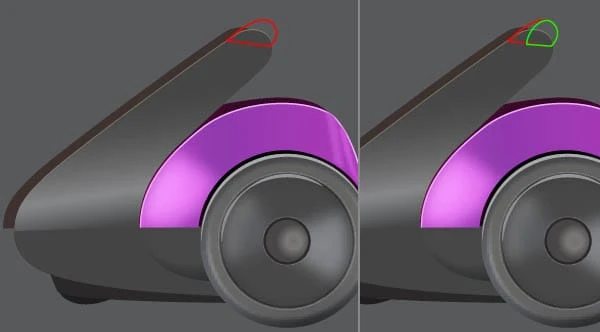
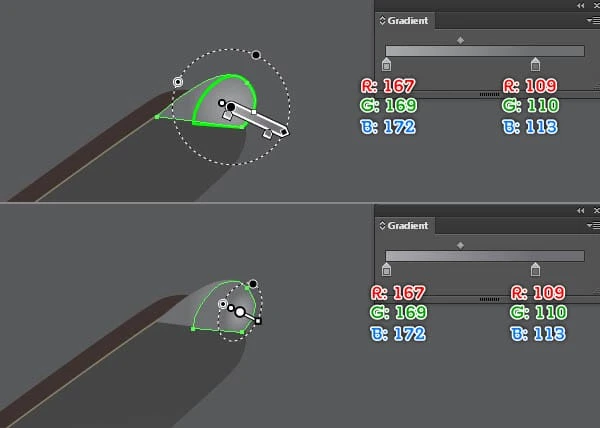
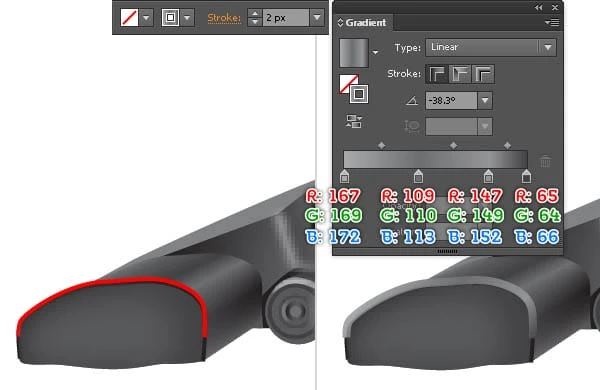
4 Zaczniemy podświetlać rzucającego, aby nadać mu bardziej trójwymiarowy wygląd. Za pomocą narzędzia Pióro (P) utwórz dwa obiekty, jak pokazano poniżej. Po narysowaniu obiektów wypełnij czerwony obiekt gradientem promieniowym i wypełnij żółty obiekt R=167, G=169, B=172, a następnie ustaw tryb mieszania wynikowego kształtu na Hard Light. Następnie ponownie wybierz dwa nowo utworzone kształty i zastosuj dla nich efekt rozmycia gaussowskiego o wielkości 5 pikseli.
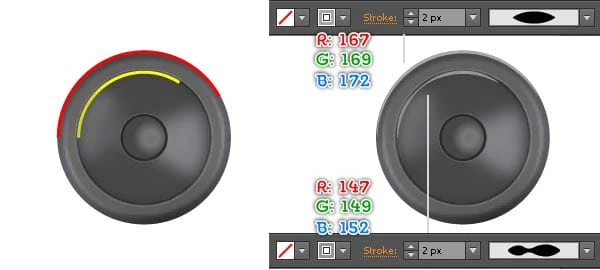
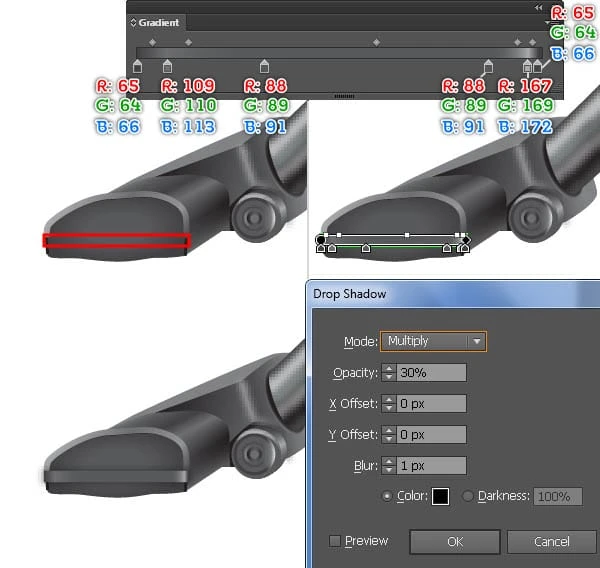
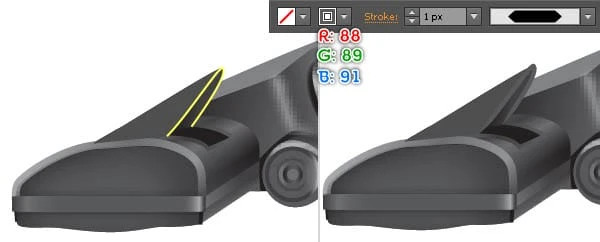
5 Kontynuuj za pomocą narzędzia Pióro (P) i utwórz dwie zakrzywione ścieżki, jak pokazano poniżej. Wypełnij czerwoną ścieżkę niczym i dodaj obrys o długości 2 pikseli (R=167, G=169, B=172 ), a następnie zastosuj profil szerokości 1 dla wynikowej ścieżki. Następnie wypełnij żółtą ścieżkę bez i dodaj obrys 2px (R=147, G=149, B=152 ), a następnie zastosuj profil szerokości 2 dla wynikowej ścieżki. Na koniec wybierz i zgrupuj (Ctrl + G) wszystkie obiekty utworzone od początku kroku 2 do tego czasu.
Utwórz korpus odkurzacza
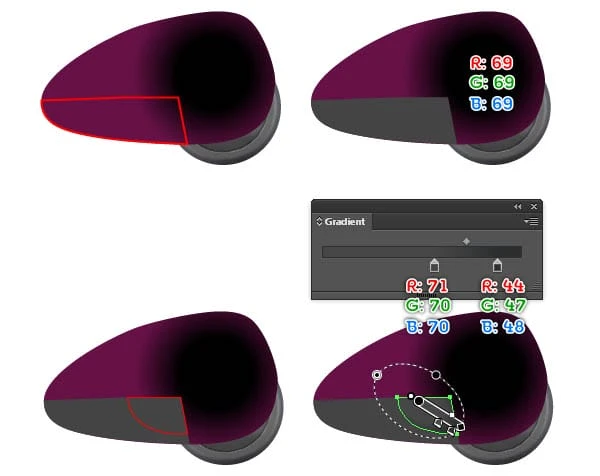
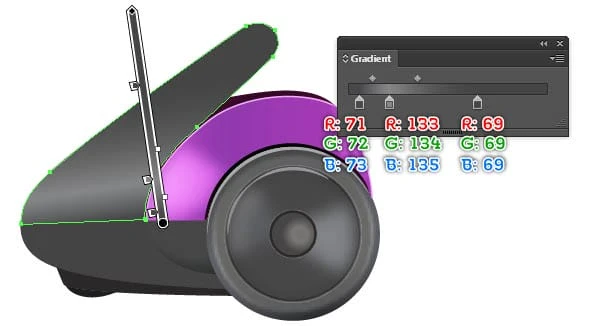
6 Czas narysować korpus odkurzacza. Wybierz narzędzie Pióro (P) i utwórz obiekt, jak pokazano poniżej. Po narysowaniu obiektu wypełnij go promieniowym gradientem, jak widać na drugim obrazku. Następnie postępuj zgodnie z kolejnością obrazków i narysuj dwa obiekty, a następnie wypełnij je podobnie jak te z dołu. Na koniec ponownie wybierz trzy kształty utworzone w tym kroku i prześlij je do tyłu (Ctrl + Shift + lewy nawias kwadratowy ).
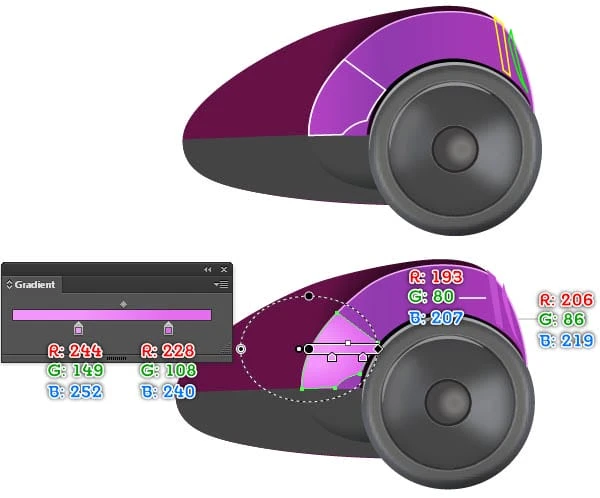
7 Za pomocą narzędzia Pióro (P) utwórz obiekt, a następnie wypełnij go gradientem liniowym, jak pokazano poniżej. Następnie narysuj zakrzywioną ścieżkę, jak widać na trzecim obrazku. Po narysowaniu ścieżki wypełnij ją żadną i dodaj obrys 1px ( R=241, G=174, B=248 ).
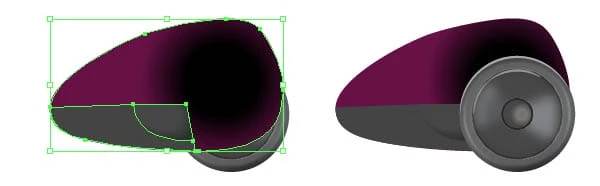
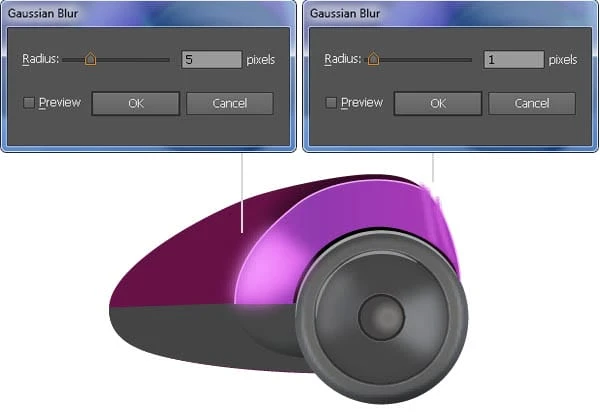
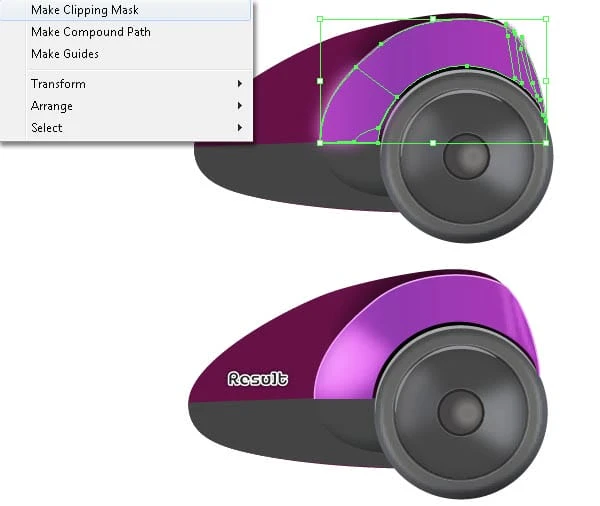
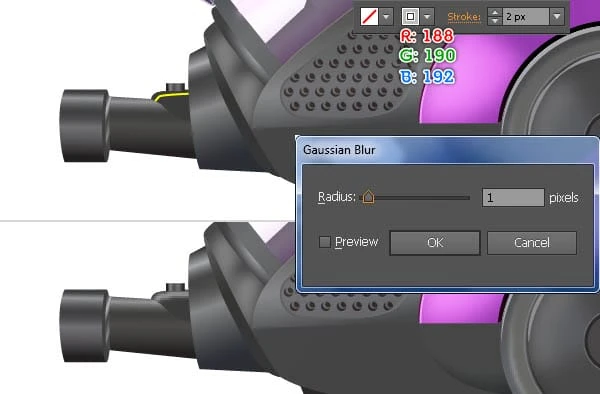
8 Zaczniemy podkreślać nowo utworzoną część ciała. Za pomocą narzędzia Pióro (P) utwórz trzy obiekty, jak pokazano poniżej. Po narysowaniu obiektów wypełnij żółty obiekt R=193, G=80, B=207 i wypełnij zielony obiekt R=206, G=86, B=219, a następnie wypełnij pozostały obiekt gradientem promieniowym jak widać na drugim obrazku poniżej. Wybierz ponownie największy kształt i zastosuj dla niego efekt rozmycia gaussowskiego o wielkości 5 pikseli. Następnie zastosuj efekt rozmycia gaussowskiego o wielkości 1 piksela dla dwóch pozostałych kształtów. Teraz wybierz kształt utworzony w kroku 7, zduplikuj (Ctrl + C, Ctrl + F) raz, a następnie przenieś kopię na wierzch (Ctrl + Shift + prawy nawias kwadratowy ). Pozostaw wybraną kopię, przytrzymaj klawisz Shift i kliknij trzy kształty, aby zastosować efekt rozmycia zastosowany w tym kroku, a następnie przejdź do Obiekt > Maska przycinająca > Utwórz (Ctrl +7).
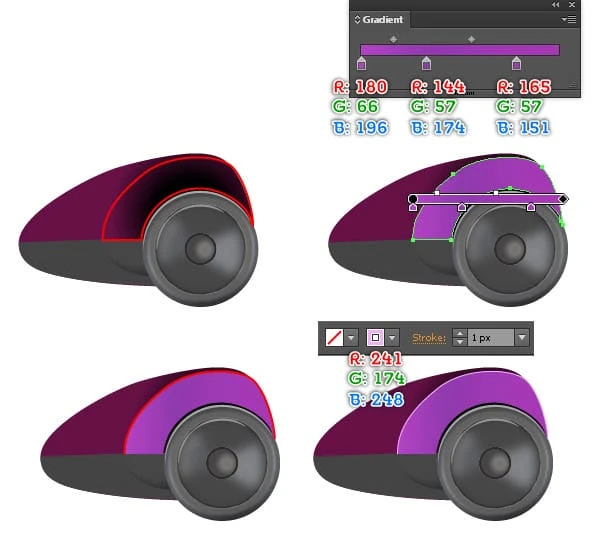
9 Kontynuuj rysowanie kolejnych szczegółów, tak jak na poniższych ilustracjach.
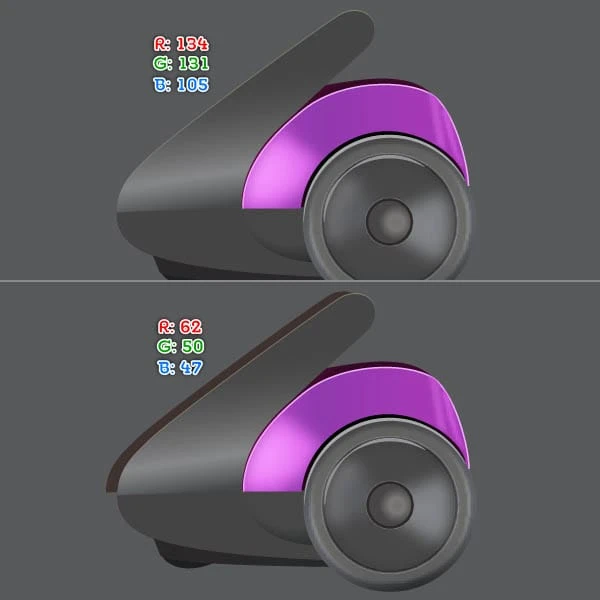
10 Za pomocą narzędzia Pióro (P) utwórz obiekt, a następnie wypełnij go gradientem liniowym, jak pokazano poniżej. Zachowaj wybrany kształt wynikowy i zduplikuj go raz (Ctrl + C, Ctrl + F ). Zamień istniejący kolor kopii na R=134, G=131, B=105 i przesuń wynikowy kształt o 1 piksel w górę, a następnie naciśnij raz (Ctrl + lewy nawias kwadratowy ), aby odesłać go do tyłu. Zrób kopię nowego kształtu i zastąp istniejący kolor tej kopii R=62, G=50, B=47. Następnie przesuń wynikowy kształt o 2 piksele w górę i przesuń go o 7 pikseli w lewo, a następnie prześlij go do tyłu (Ctrl + Shift + lewy nawias kwadratowy ).
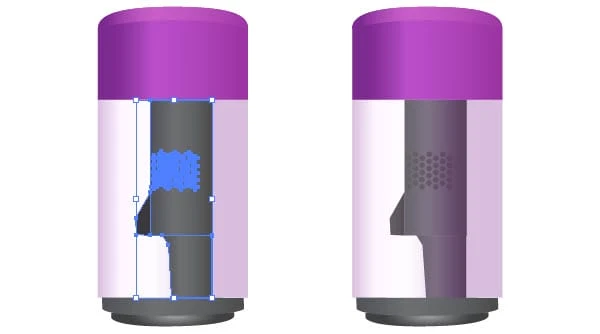
11 Kontynuuj, utwórz dwa obiekty, a następnie wypełnij je, jak pokazano na poniższych ilustracjach. Następnie ponownie wybierz te kształty i naciśnij dwukrotnie (Ctrl + lewy nawias kwadratowy ), aby uzyskać wynik, jak pokazano na końcowym obrazku poniżej.
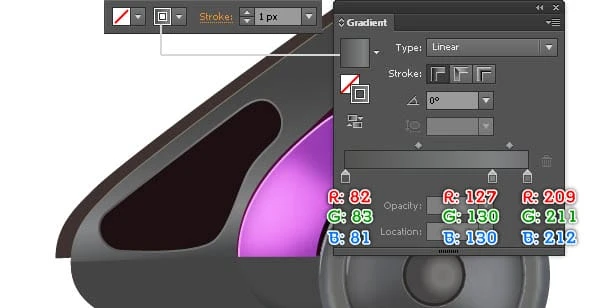
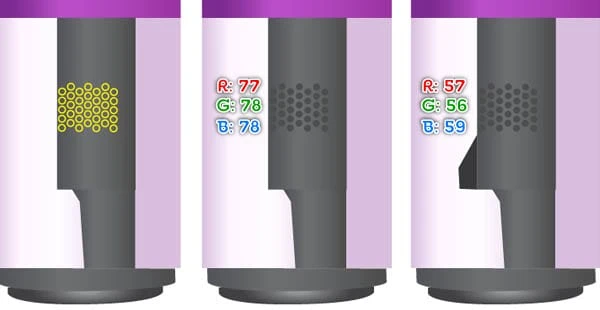
12 Następnie kratka wentylacyjna. Wybierz narzędzie Pióro (P) i narysuj obiekt, jak pokazano poniżej, a następnie wypełnij ten obiekt R=29, G=15, B=18. Następnie wykonaj kopię (Ctrl + C, Ctrl + F) powstałego kształtu i usuń kolor wypełnienia kopii, a następnie dodaj obrys 1px (zastosuj gradient liniowy w obrysie).
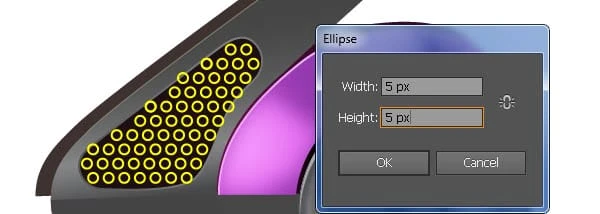
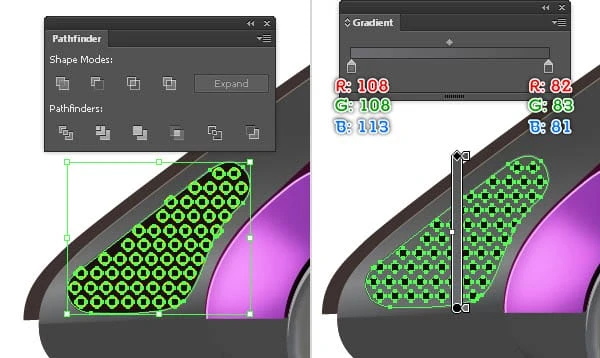
13 Za pomocą narzędzia Elipsa (L) utwórz elipsę o wymiarach 5 na 5 pikseli. Zrób kilka kopii tej elipsy, a następnie umieść je w pozycjach, jak widać na pierwszym obrazku. Wybierz wszystkie nowo utworzone elipsy, zduplikuj je raz i zgrupuj (Ctrl + G) kopie, a następnie naciśnij (Ctrl +3 ), aby ukryć tę grupę. Teraz ponownie wybierz wszystkie elipsy i czarny kształt utworzony w kroku 12. Następnie otwórz paletę Pathfinder ( Window > Pathfinder) i kliknij przycisk Minus Front, a następnie zastąp istniejący kolor wynikowego kształtu gradientem liniowym, jak pokazano na trzecim obrazku.
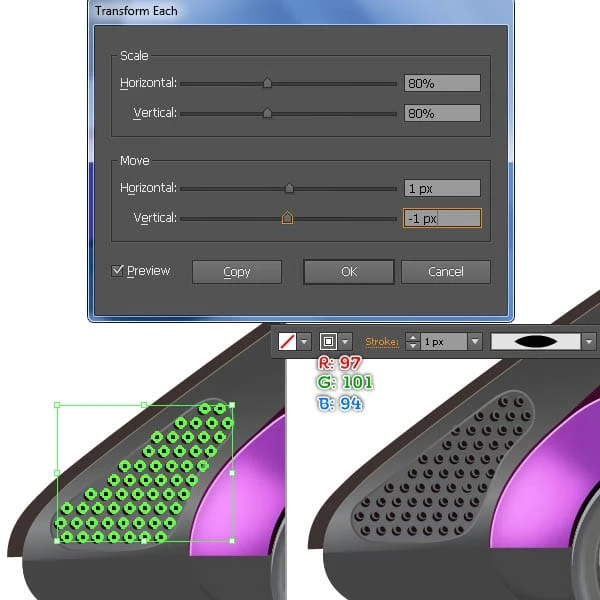
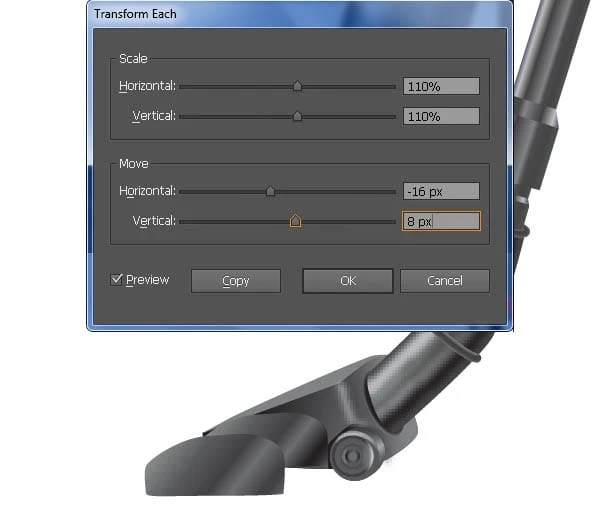
14 Zanim przejdziesz dalej, naciśnij (Ctrl + Alt +3 ), aby wyświetlić wszystkie elipsy ukryte w kroku 13. Pozostaw te elipsy zaznaczone i przejdź do Obiekt > Przekształć > Przekształć każdy … Postępuj zgodnie z danymi, jak pokazano poniżej, i kliknij OK. Następnie zamień istniejący kolor obrysu powstałych elips na R=97, G=101, B=94 i zmień ich grubość obrysu na 1px, a następnie zastosuj dla nich profil szerokości 1. Na koniec ukryj te nowo utworzone elipsy za kształtem utworzonym w kroku 13.
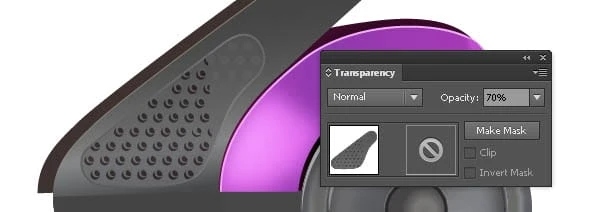
15 Za pomocą narzędzia Pióro (P) utwórz obiekt, jak pokazano poniżej, a następnie wypełnij go R=95, G=95, B=95 i ukryj wynikowy kształt za kształtem utworzonym w kroku 13. Teraz wybierz i zgrupuj (Ctrl + G) wszystkie kształty utworzone od początku kroku 12 do tego czasu, a następnie zmniejsz Krycie tej grupy do 70%.
Stwórz pojemnik na brud
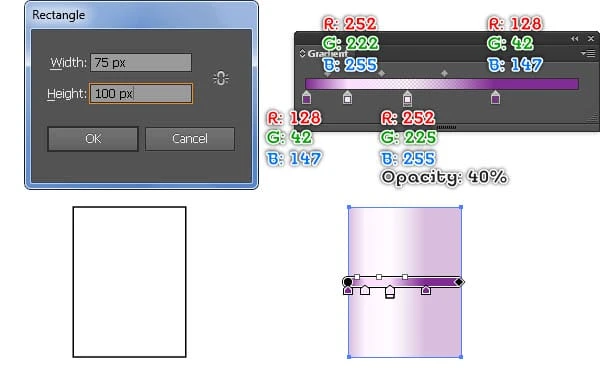
16 Wybierz narzędzie Prostokąt (M) i utwórz obiekt o wymiarach 75 na 100 pikseli, a następnie wypełnij go gradientem liniowym, jak pokazano poniżej. Następnie wykonaj sekwencję obrazków i narysuj kilka innych części podobnych do tych z dołu.
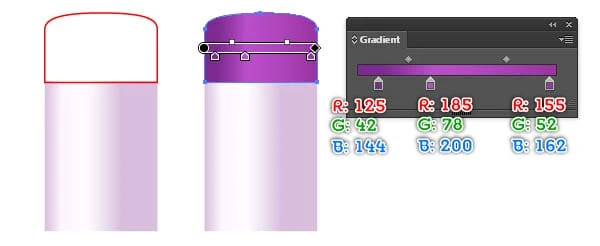
17 Kontynuuj tworzenie kształtów, jak widać na poniższych obrazkach. Następnie wybierz wszystkie kształty utworzone w tym kroku i wyślij je do tyłu.
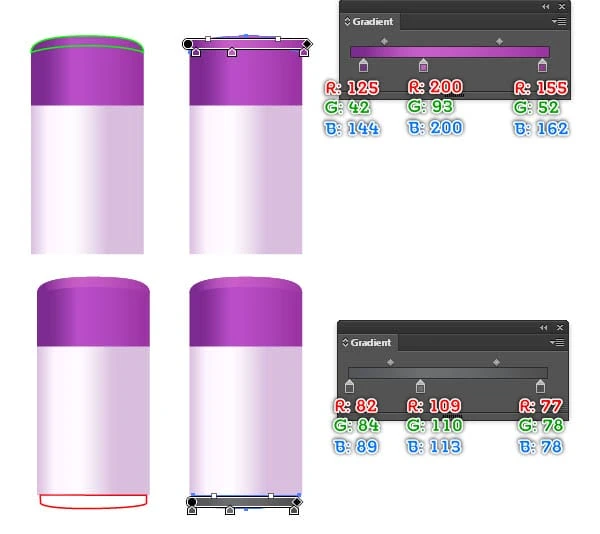
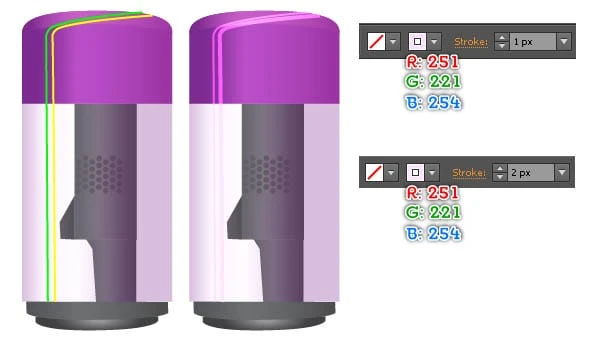
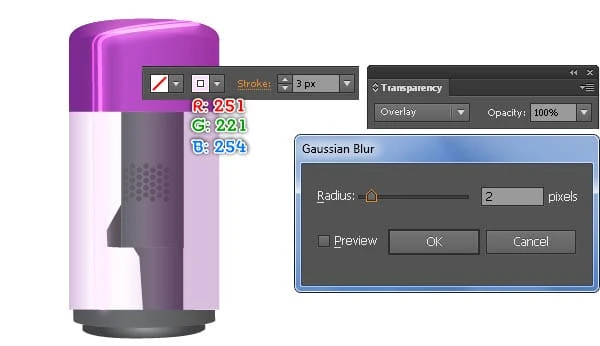
18 Aby dodać szczegóły, najpierw narysuj dwie zakrzywione ścieżki, jak pokazano poniżej. Po narysowaniu ścieżek wypełnij zieloną ścieżkę i dodaj obrys 1px ( R=251, G=221, B=254 ). Następnie wypełnij pozostałą ścieżkę żadną i dodaj 2px troke (R=251, G=221, B=254 ), a następnie wykonaj kopię wynikowej ścieżki. Zmień grubość obrysu kopii na 3 piksele i zastosuj efekt rozmycia gaussowskiego 2 piksele dla wynikowej ścieżki. Następnie ustaw jego Krycie na Nakładka, a następnie naciśnij raz (Ctrl + lewy nawias kwadratowy ), aby odesłać go do tyłu.
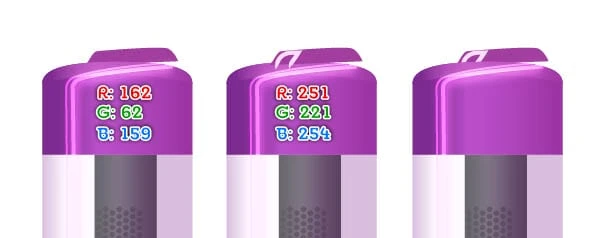
19 Kontynuuj rysowanie innych szczegółów, jak pokazano na poniższych ilustracjach.
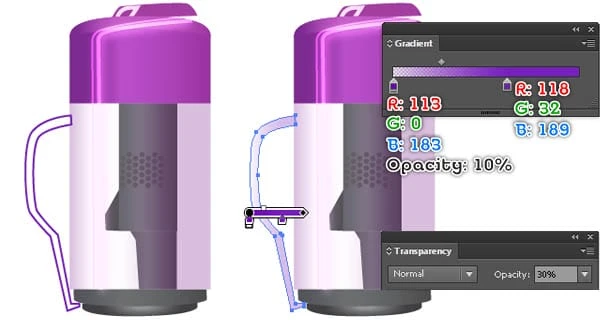
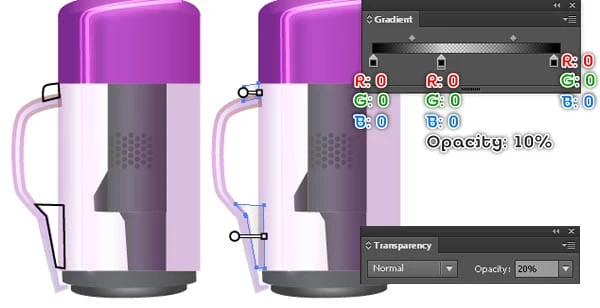
20 Czas narysować uchwyt do przenoszenia. Za pomocą narzędzia Pióro (P) utwórz obiekt i wypełnij go gradientem liniowym, jak pokazano poniżej, a następnie zmniejsz Krycie powstałego kształtu do 30%. Zrób kopię (Ctrl + C, Ctrl + F) nowego kształtu i usuń kolor wypełnienia, a następnie dodaj obrys 2px (zastosuj gradient liniowy w obrysie). Następnie zastosuj profil szerokości 3 dla wynikowego obiektu.
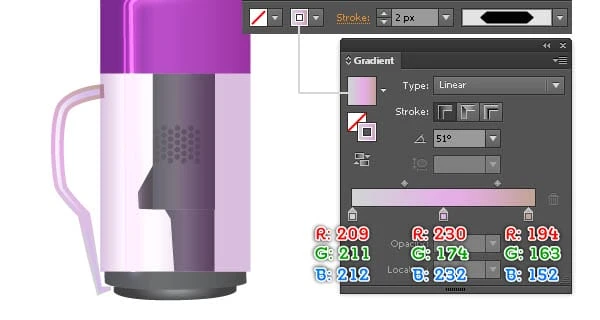
21 Postępuj zgodnie z sekwencją obrazków i narysuj kilka szczegółów podobnych do tych poniżej. Na koniec twój pojemnik na brud powinien wyglądać mniej więcej tak, jak ostateczny obraz.
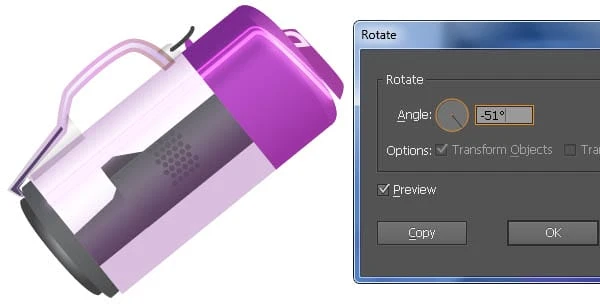
22 Zaznacz i zgrupuj (Ctrl + G) wszystkie kształty utworzone od początku kroku 16 do tego czasu, a następnie przejdź do Obiekt > Przekształć > Obróć … Wprowadź kąt -51 stopni i kliknij OK. Umieść tę grupę w pozycji, jak widać na drugim obrazie, a następnie naciśnij kilka razy (Ctrl + lewy nawias kwadratowy ), aby uzyskać wynik pokazany na końcowym obrazie.
23 Teraz postępuj zgodnie z kolejnością obrazków i narysuj kształty podobne do tych z dołu. Następnie wybierz te kształty i ukryj je za grupą „dirt_container”.
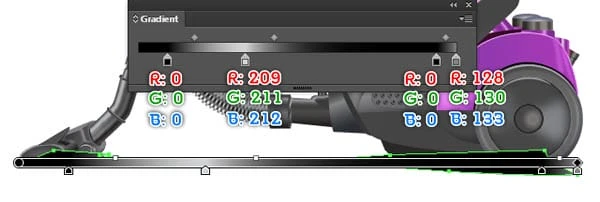
24 Za pomocą narzędzia Pióro (P) utwórz obiekt i wypełnij go gradientem liniowym, jak pokazano poniżej, a następnie przesuń wynikowy kształt na spód.
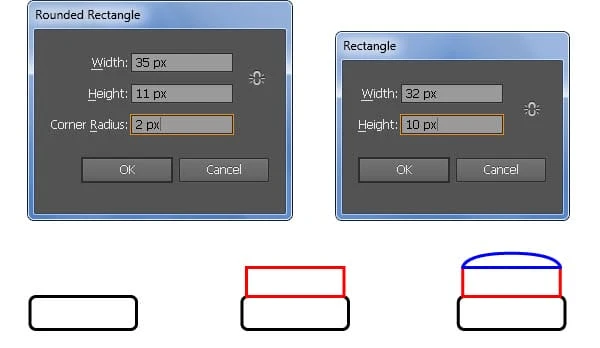
25 Za pomocą narzędzia Rounded Rectangle Tool, Rectangle Tool (M) i Pen Tool (P) utwórz trzy obiekty, a następnie wypełnij je, jak widać na poniższych obrazkach. Następnie wybierz i zgrupuj (Ctrl + G) trzy nowo utworzone kształty.
26 Umieść nowo utworzoną grupę w miejscu pokazanym poniżej. Utwórz kopię (Ctrl + C, Ctrl + F) tej grupy, przesuń tę kopię o 3 piksele w górę i 11 pikseli w lewo, a następnie wyślij ją z powrotem.
27 Kontynuuj tworzenie kolejnego obiektu i wypełnij go gradientem liniowym, jak pokazano poniżej, a następnie prześlij wynikowy kształt na spód.
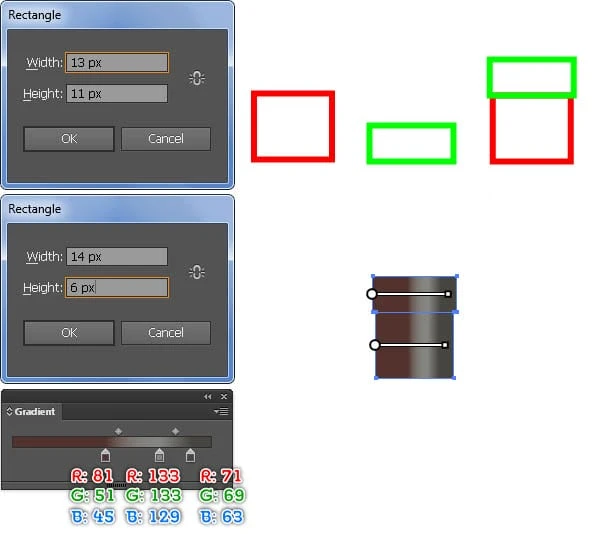
28 Wybierz narzędzie Prostokąt (M) i utwórz dwa prostokąty o wymiarach: 13px na 11px i 14px na 6px, a następnie wypełnij te prostokąty gradientem liniowym, jak widać na czwartym obrazku. Następnie za pomocą narzędzia Segment linii() utwórz linię poziomą z obrysem 1px ( R=0, G=0, B=0) i bez wypełnienia, a następnie ukryj tę linię za mniejszym prostokątem utworzonym w tym kroku.
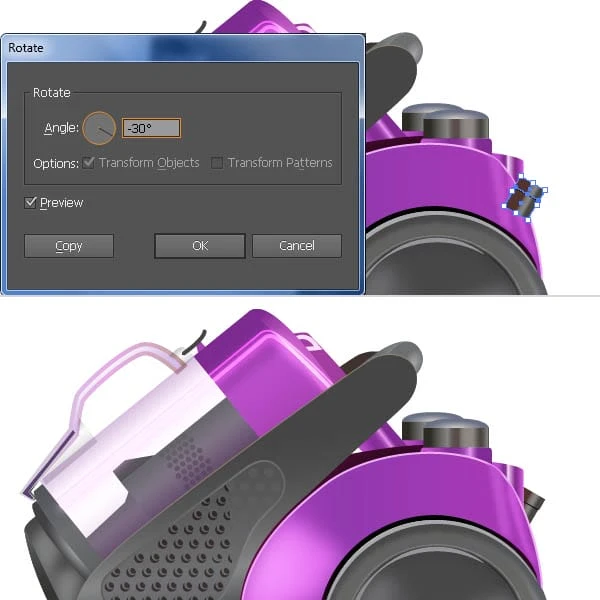
29 Wybierz i zgrupuj (Ctrl + G) wszystkie obiekty utworzone w kroku 28, a następnie obróć tę grupę o kąt około -30 stopni. Umieść nową grupę w pozycji, jak widać na pierwszym obrazku, a następnie wyślij ją z powrotem. W tym momencie Twoja grafika powinna wyglądać tak, jak na obrazie końcowym.
30 Teraz wykonaj sekwencję obrazków i narysuj kształty podobne do tych z dołu.
Utwórz wąż
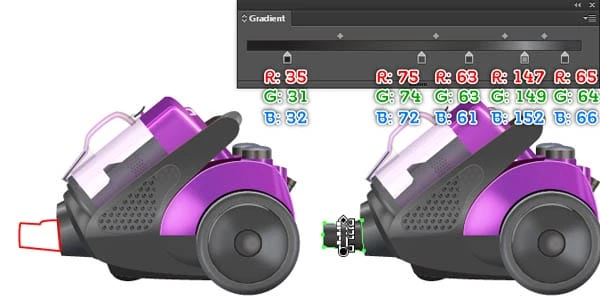
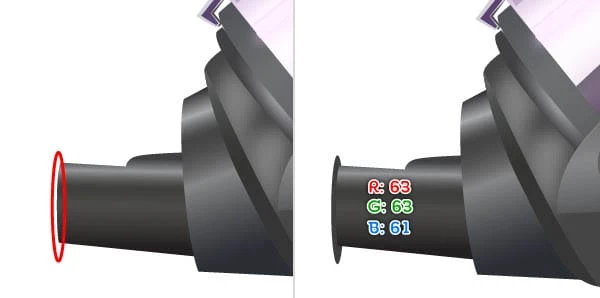
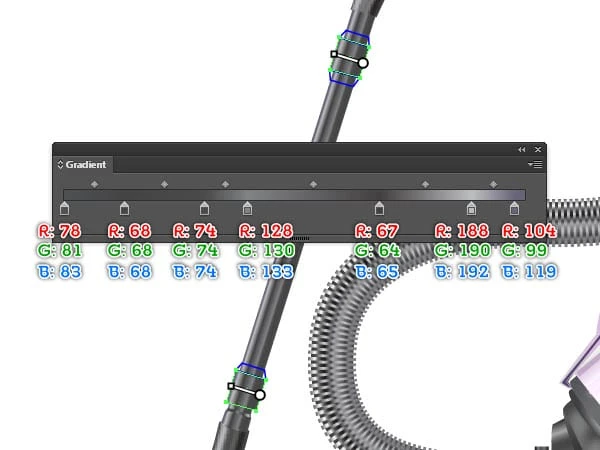
31 Za pomocą narzędzia Pióro (P) utwórz zakrzywioną ścieżkę, jak pokazano poniżej. Po narysowaniu ścieżki wypełnij ją żadną i dodaj obrys 28 pikseli (zastosuj liniowy gradient w poprzek obrysu).
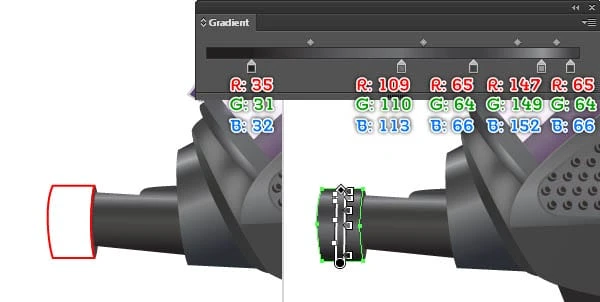
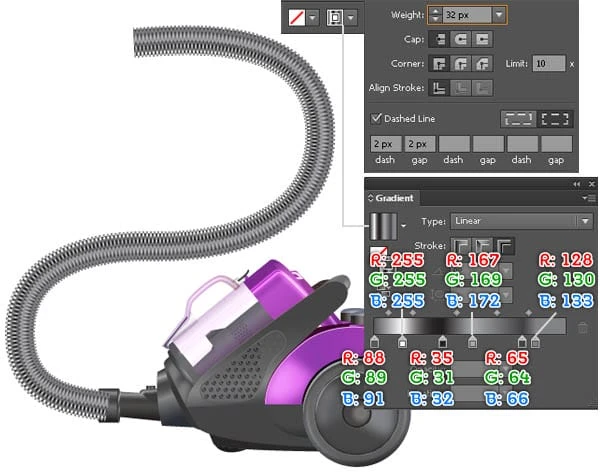
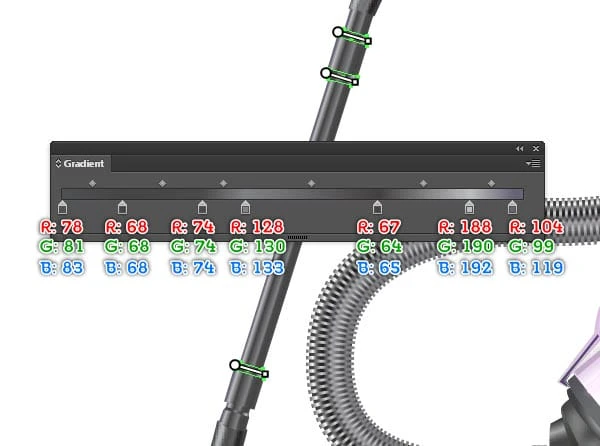
32 Wykonaj kopię (Ctrl + C, Ctrl + F) ścieżki utworzonej w kroku 31, a następnie zmień grubość obrysu kopii na 32 piksele i zastąp istniejący kolor obrysu nowym gradientem liniowym w poprzek obrysu. Pozostaw wybraną wynikową ścieżkę i otwórz paletę Obrys ( Okno > Obrys ). Zaznacz pole Linia przerywana, a następnie wpisz 2 piksele w polu kreski i 2 piksele w polu odstępu.
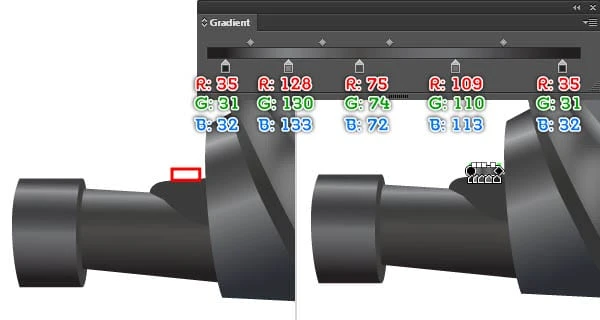
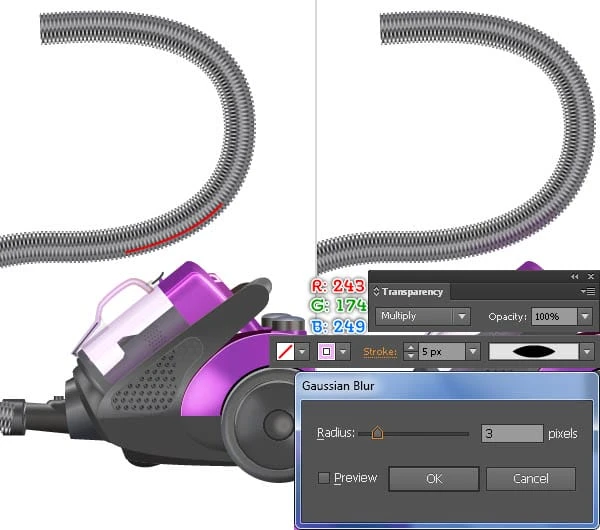
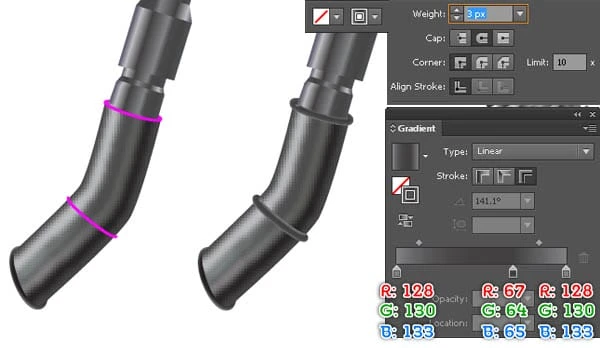
33 Aby dodać szczegóły, najpierw narysuj zakrzywioną ścieżkę, jak pokazano poniżej. Wypełnij tę ścieżkę żadną i dodaj obrys 5 pikseli (R=243, G=174, B=249 ), a następnie zastosuj profil szerokości 1 dla wynikowej ścieżki. Następnie zmień tryb mieszania nowej ścieżki na Pomnóż, a następnie zastosuj efekt rozmycia gaussowskiego 3px dla wynikowej ścieżki. Na koniec wybierz i zgrupuj (Ctrl + G) trzy ścieżki utworzone od początku kroku 31 do tego czasu, a następnie odeślij tę grupę do tyłu.
Stwórz teleskopową różdżkę
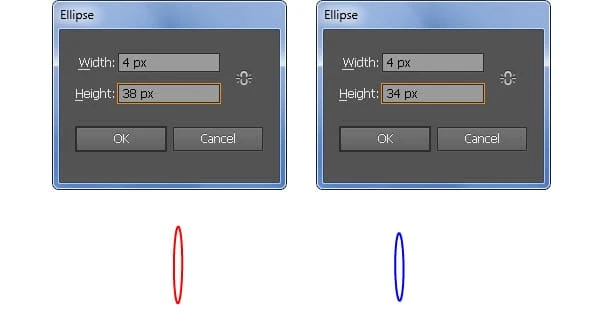
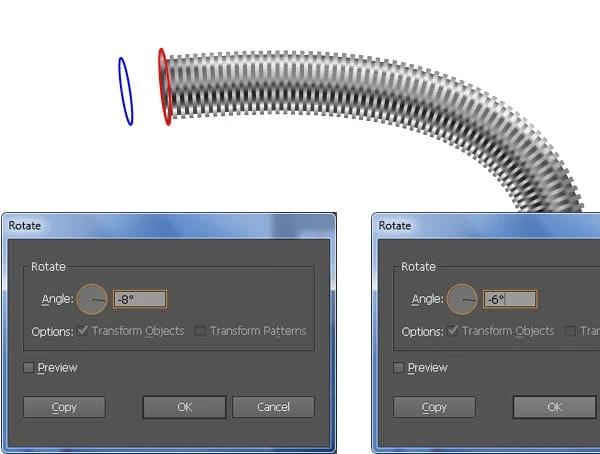
34 Wybierz narzędzie Elipsa i utwórz dwie elipsy o wymiarach: 4px na 38px i 4px na 34px. Następnie obróć czerwoną elipsę o kąt około -6 stopni i obróć niebieską elipsę o kąt około -8 stopni, a następnie umieść te elipsy we właściwych pozycjach, jak pokazano na trzecim obrazku.
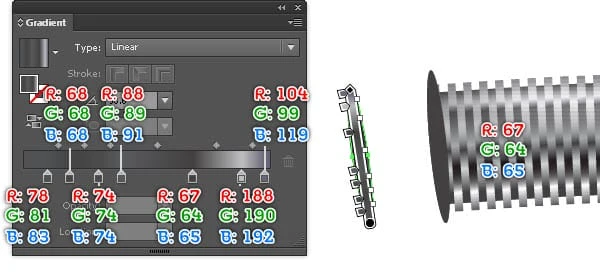
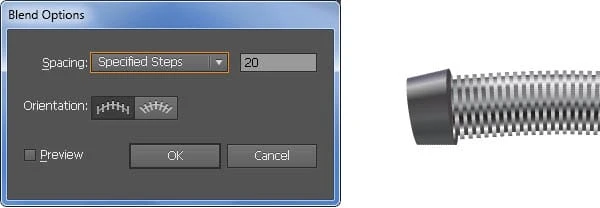
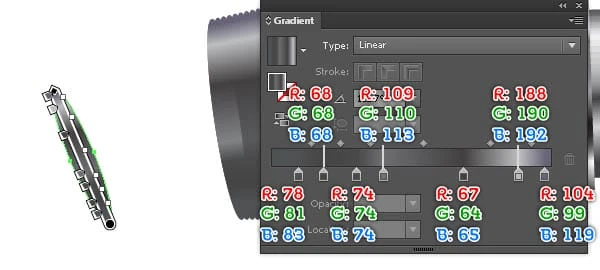
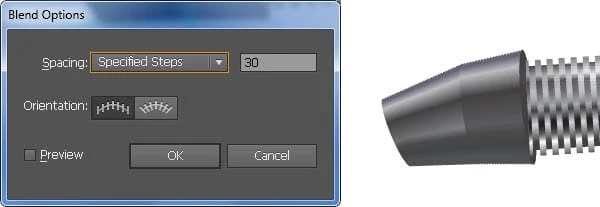
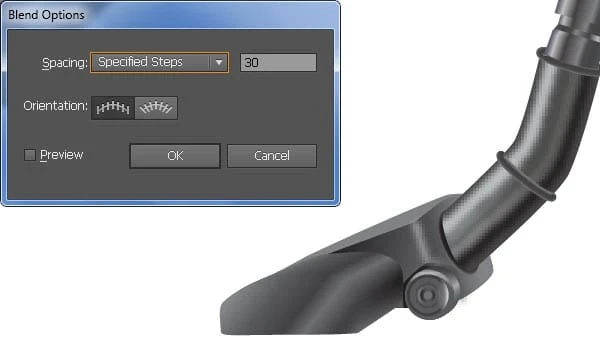
35 Wypełnij czerwoną elipsę R=67, G=64, B=65. Następnie wypełnij niebieską elipsę gradientem liniowym, jak pokazano poniżej, a następnie utwórz kopię powstałej elipsy i ukryj kopię. Teraz ponownie wybierz dwie nowo utworzone elipsy i przejdź do Object > Blend > Blend Options … Postępuj zgodnie z danymi, jak widzisz na drugim obrazku i kliknij OK, a następnie przejdź do Object > Blend > Make (Ctrl + Alt + B).
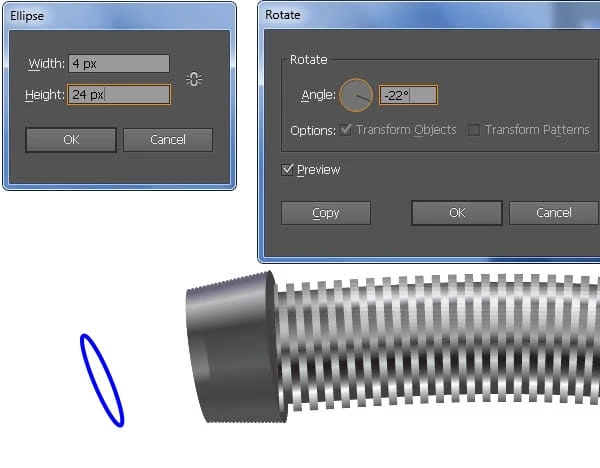
36 Zanim przejdziesz dalej, naciśnij (Ctrl + Alt +3 ), aby wyświetlić elipsę ukrytą w kroku 35, a następnie zastąp jej istniejący kolor nowym gradientem liniowym, jak pokazano poniżej. Następnie za pomocą narzędzia Elipsa (L) utwórz obiekt o wymiarach 4 na 24 piksele, a następnie obróć tę elipsę o kąt około -22 stopni i umieść wynikową elipsę we właściwej pozycji, jak pokazano na drugim obrazku. Wypełnij nową elipsę gradientem liniowym, jak widać na trzecim obrazku. Teraz ponownie wybierz dwie nowo utworzone elipsy i przejdź do Object > Blend > Blend Options … Postępuj zgodnie z danymi, jak widzisz na czwartym obrazku i kliknij OK, a następnie przejdź do Object > Blend > Make (Ctrl + Alt + B). Na koniec odeślij wynikowy obiekt do tyłu.
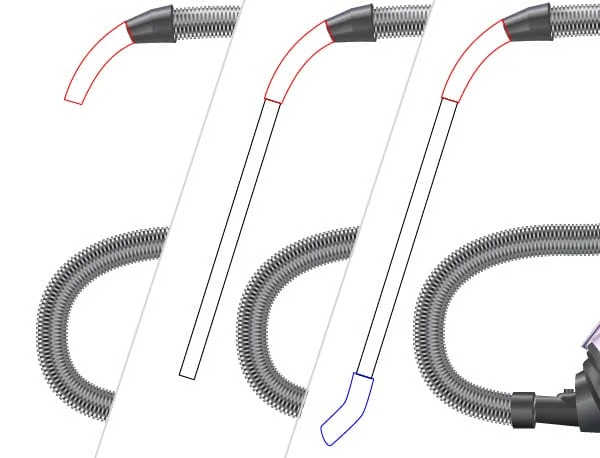
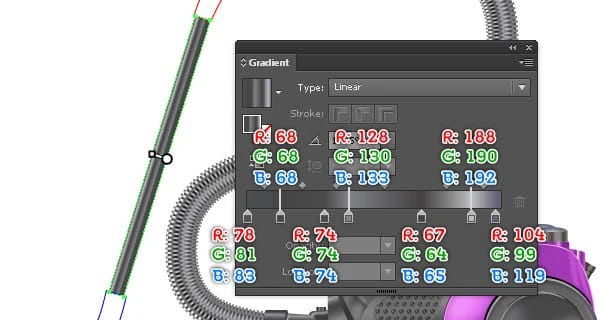
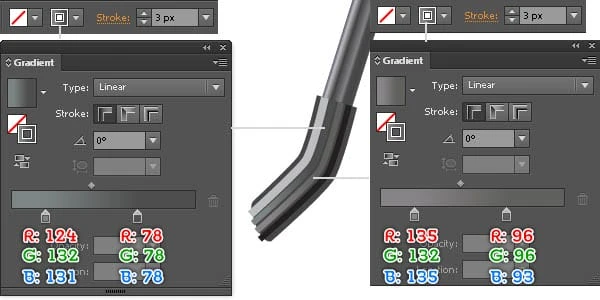
37 Za pomocą narzędzia Pióro (P) utwórz trzy obiekty, jak pokazano poniżej. Po narysowaniu obiektów wypełnij czarny obiekt gradientem liniowym, jak widać na czwartym obrazie.
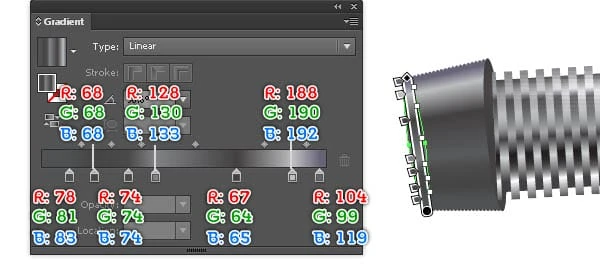
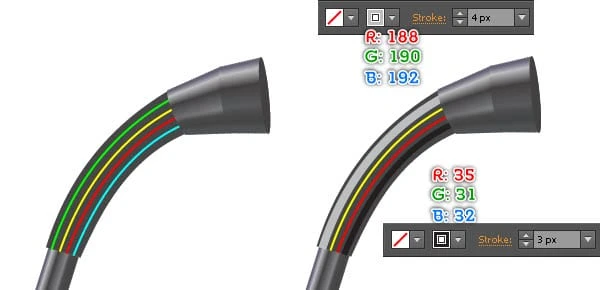
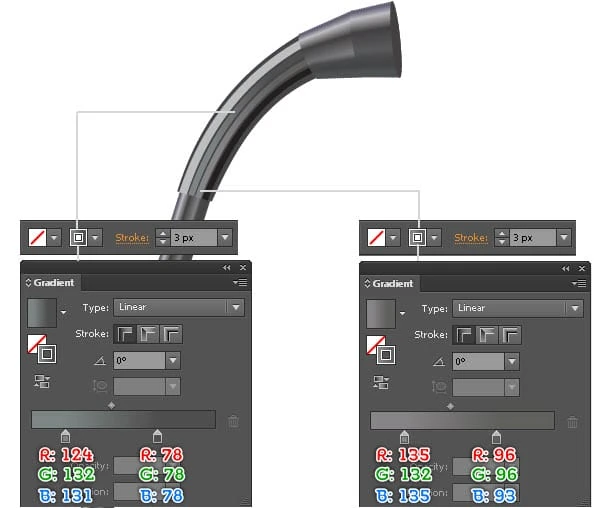
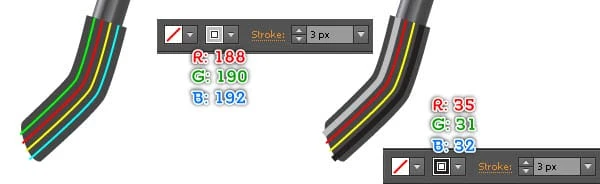
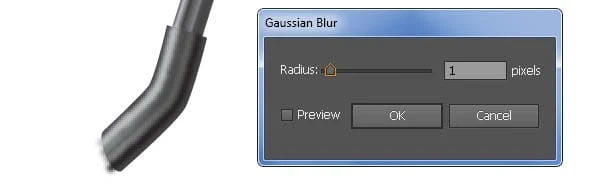
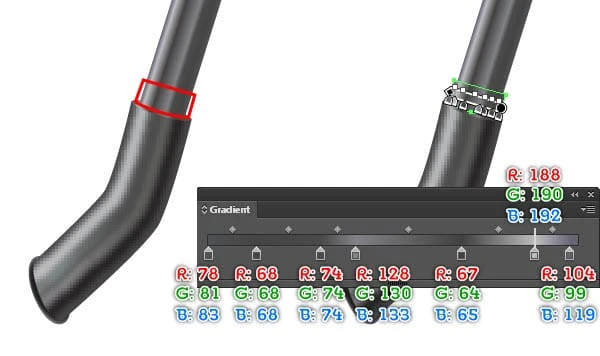
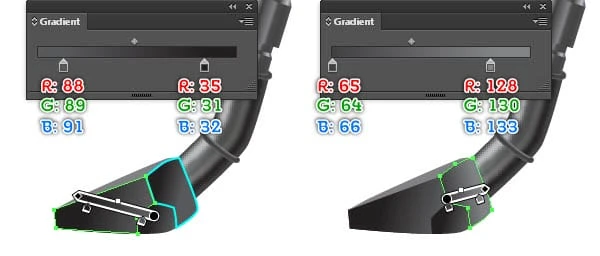
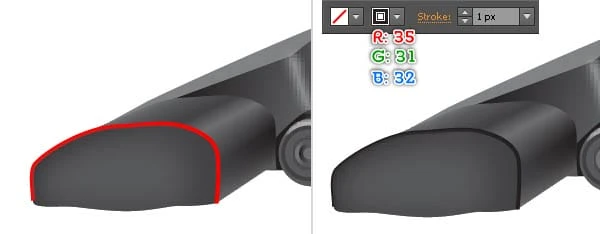
38 Wypełnij dwa pozostałe obiekty R=70, G=70, B=70. Teraz zaczniemy podkreślać te kształty, aby nadać im bardziej trójwymiarowy wygląd. Najpierw narysuj cztery zakrzywione ścieżki, jak pokazano na drugim obrazku. Po narysowaniu ścieżek wypełnij zieloną ścieżkę i dodaj obrys 4px (R=188, G=190, B=192 ). Następnie wypełnij turkusową ścieżkę żadną i dodaj obrys 3px (R=35, G=31, B=32 ). Następnie wypełnij dwie pozostałe ścieżki, jak widać na czwartym obrazku poniżej. Na koniec wybierz cztery nowe ścieżki i zastosuj dla nich efekt rozmycia gaussowskiego o wielkości 1 piksela.
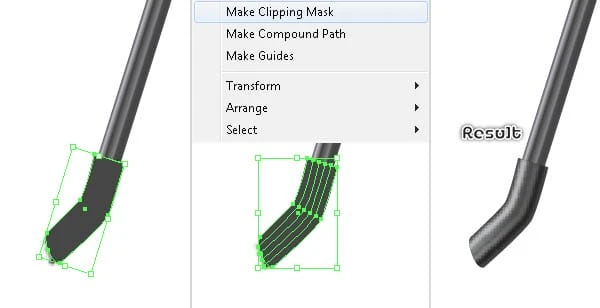
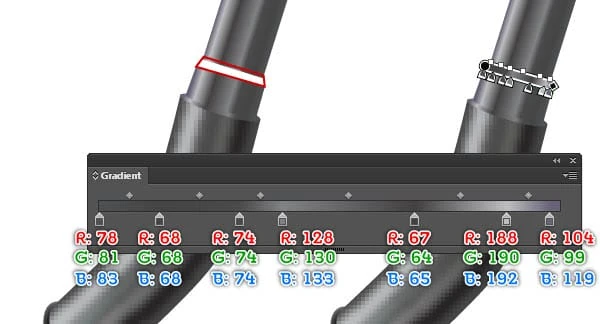
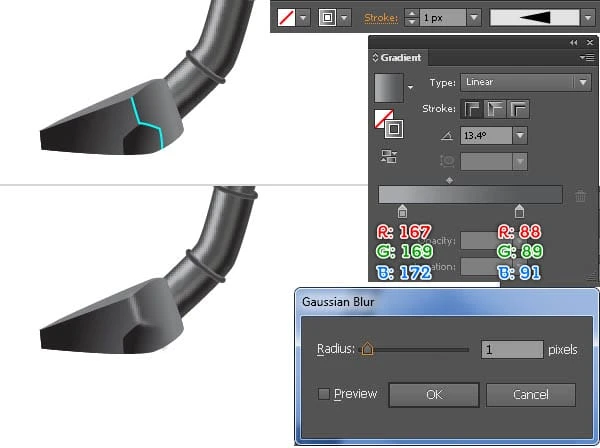
39 Teraz postępuj zgodnie z sekwencją obrazów i powtórz ten sam proces, co poprzednie kroki, aby narysować cztery zakrzywione ścieżki podobne do tych z dołu. Następnie wybierz dolny kształt utworzony w kroku 38, zduplikuj go raz, a następnie przenieś kopię na wierzch. Pozostaw wybraną kopię, przytrzymaj klawisz Shift i kliknij cztery ścieżki z efektem rozmycia zastosowanym w tym kroku, a następnie przejdź do Obiekt > Maska przycinająca > Utwórz (Ctrl +7).
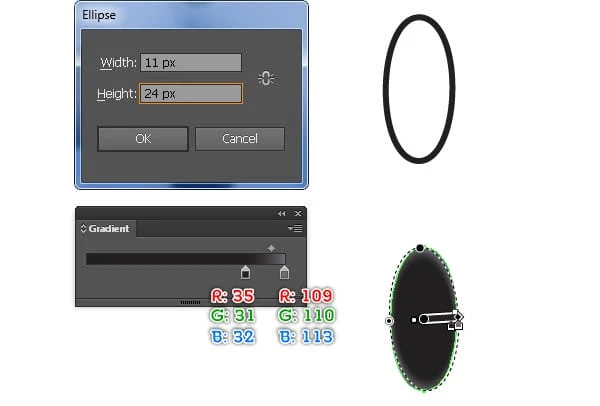
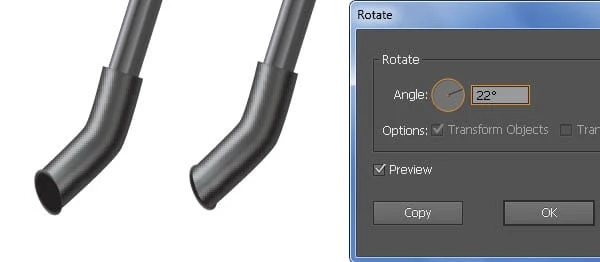
40 Za pomocą narzędzia Elipsa (L) utwórz elipsę o wymiarach 11 na 24 piksele, a następnie wypełnij tę elipsę gradientem radialnym, jak pokazano poniżej. Obróć tę elipsę o kąt około 22 stopni i umieść ją we właściwej pozycji, jak pokazano na trzecim obrazku, a następnie przesuń ją do tyłu.
41 Teraz wykonaj sekwencję obrazków i narysuj kilka kształtów podobnych do tych z dołu. Możesz także zobaczyć je wszystkie na ostatecznym obrazie.
Utwórz narzędzie podłogi
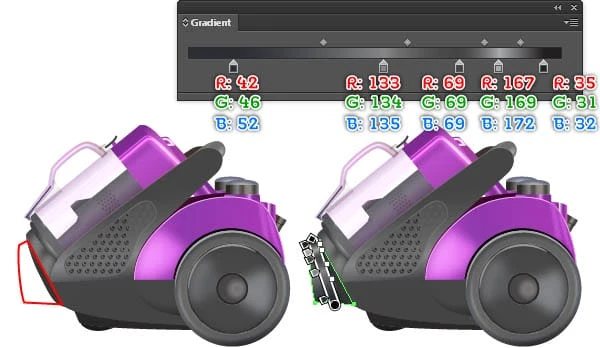
42 Za pomocą narzędzia Pióro (P) utwórz obiekty, a następnie wypełnij je tak, jak widać na poniższych obrazkach.
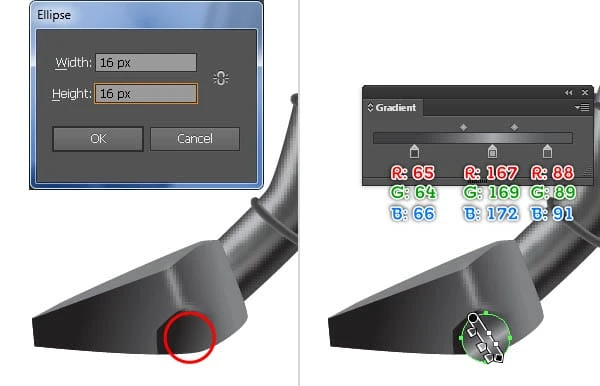
43 Następnie koło narzędzia podłogowego. Za pomocą narzędzia Elipsa (L) utwórz elipsę o wymiarach 16 na 16 pikseli, a następnie wypełnij ją gradientem liniowym, jak pokazano na drugim obrazku. Zachowaj wybraną wynikową elipsę i zduplikuj ją (Ctrl + C, Ctrl + F) raz. Przesuń kopię o 1 px w dół i 2 px w lewo. Następnie wykonaj kopię nowej elipsy, a następnie ukryj kopię. Teraz ponownie wybierz dwie nowo utworzone elipsy i przejdź do Object > Blend > Blend Options … Postępuj zgodnie z danymi, jak widać na trzecim obrazku i kliknij OK, a następnie przejdź do Object > Blend > Make (Ctrl + Alt + B).
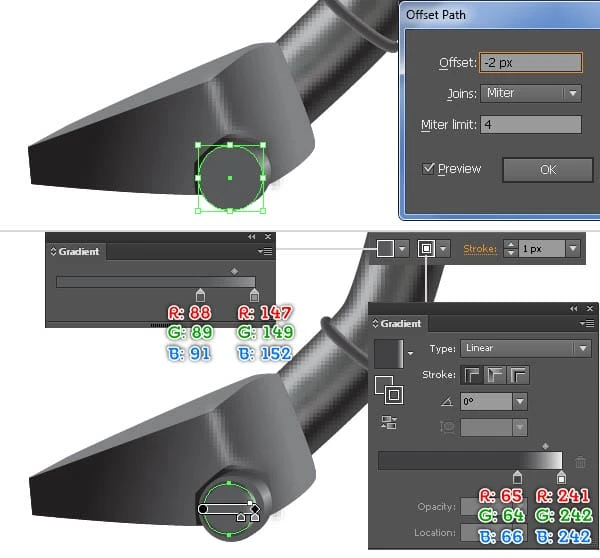
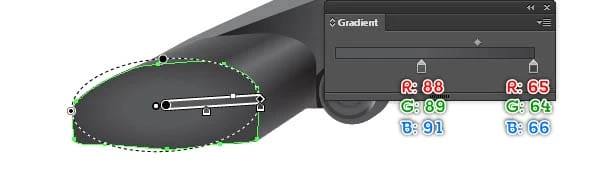
44 Naciśnij (Ctrl + Alt +3 ), aby wyświetlić elipsę ukrytą w kroku 43, a następnie zastąp jej istniejący kolor R=88, G=89, B=91. Pozostaw wynikową elipsę zaznaczoną i przejdź do Obiekt > Ścieżka > Ścieżka przesunięcia … Wprowadź przesunięcie -2px i kliknij OK. Zastąp istniejący kolor nowej elipsy gradientem liniowym i dodaj obrys 1px (zastosuj gradient liniowy w obrysie)
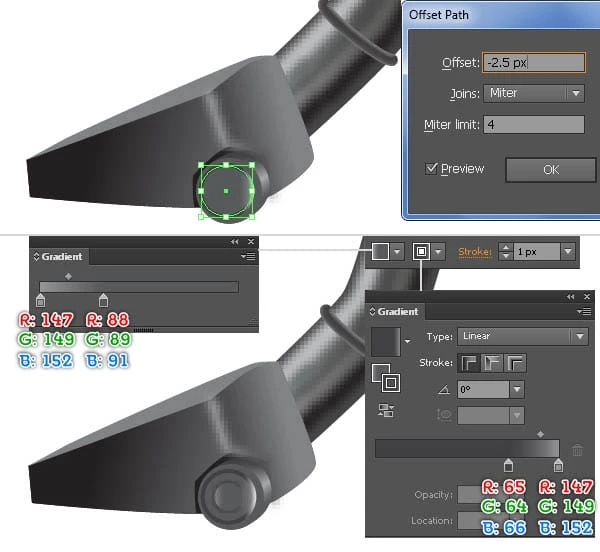
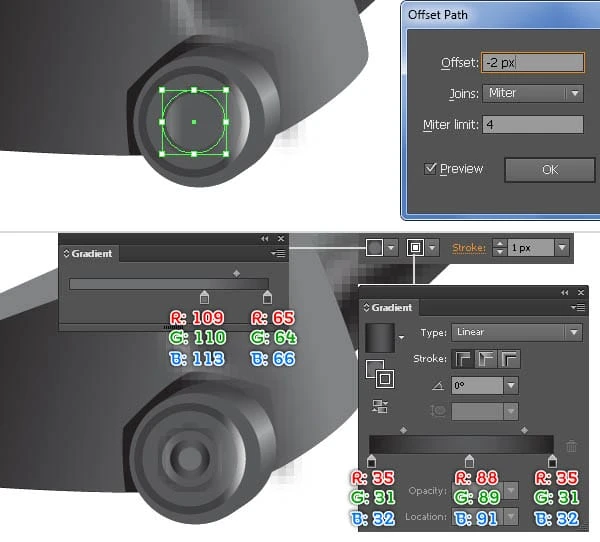
45 Ponownie wybierz nową elipsę utworzoną w kroku 44 i przejdź do Obiekt > Ścieżka > Ścieżka przesunięcia … Wprowadź przesunięcie -2.5px i kliknij OK. Zastąp istniejący kolor nowej elipsy nowym gradientem liniowym, a następnie zastąp istniejący kolor obrysu nowym gradientem liniowym w obrysie, jak pokazano na drugim obrazie. Pozostaw wynikową elipsę zaznaczoną i ponownie otwórz okno Ścieżka przesunięcia. Wprowadź przesunięcie -2px i kliknij OK. Następnie zastąp istniejący kolor nowej elipsy nowym gradientem liniowym, a następnie zastąp istniejący kolor obrysu nowym gradientem liniowym w obrębie obrysu, jak pokazano na czwartym obrazie. Powinieneś skończyć z czymś, co widzisz na końcowym obrazie.
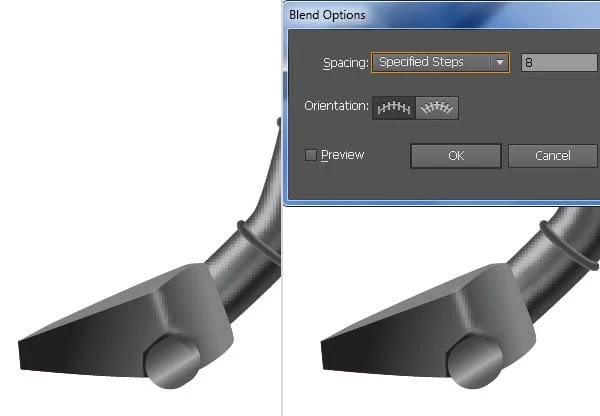
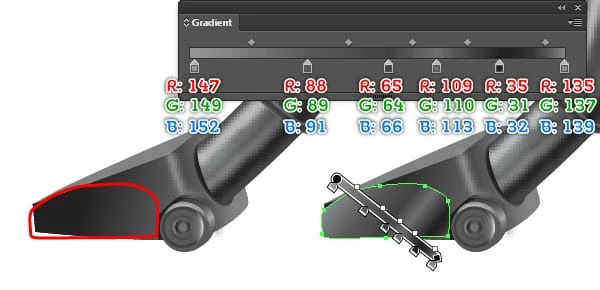
46 Za pomocą narzędzia Pióro (P) utwórz obiekt, a następnie wypełnij go gradientem liniowym, jak pokazano poniżej. Pozostaw zaznaczony wynikowy kształt i przejdź do Obiekt > Przekształć > Przekształć każdy … Postępuj zgodnie z danymi, jak widać na drugim obrazku, i kliknij Kopiuj. Utwórz kopię nowego kształtu, a następnie ukryj tę kopię. Teraz ponownie wybierz dwa nowo utworzone kształty i przejdź do Object > Blend > Blend Options … Postępuj zgodnie z danymi, jak widzisz na czwartym obrazku i kliknij OK, a następnie przejdź do Object > Blend > Make (Ctrl + Alt + B). Następnie pokaż kształt ukryty w tym kroku i zastąp istniejący kolor gradientem radialnym.
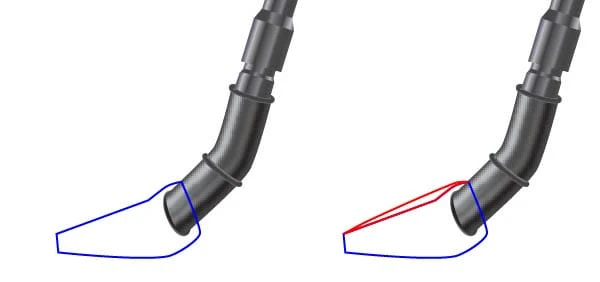
47 Za pomocą narzędzia Pióro (P) utwórz zakrzywioną ścieżkę, jak pokazano poniżej. Po narysowaniu ścieżki wypełnij ją żadną i dodaj obrys 1px ( R=35, G=31, B=32 ). Kontynuuj tworzenie innej ścieżki, jak widać na trzecim obrazie. Następnie wypełnij tę ścieżkę żadną i dodaj obrys 2px (zastosuj gradient liniowy w obrysie).
48 Teraz wykonaj sekwencję obrazków i narysuj kilka szczegółów podobnych do tych z dołu. Powinieneś skończyć z czymś, co widzisz na końcowym obrazie.
Dodanie cienia
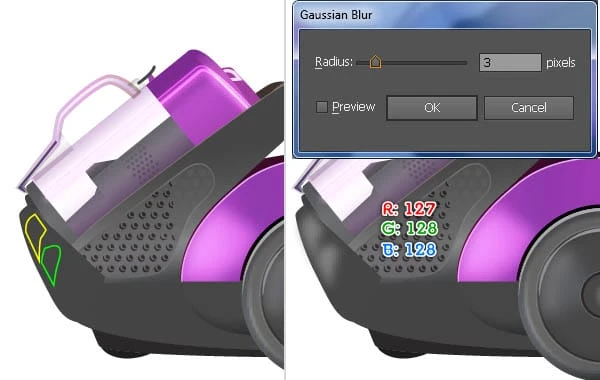
49 Za pomocą narzędzia Pióro (P) utwórz obiekt i wypełnij go gradientem liniowym, jak pokazano na poniższych ilustracjach. Następnie zastosuj efekt rozmycia gaussowskiego 3px dla powstałego kształtu, a następnie wyślij go z powrotem.
Utwórz tło
50 Za pomocą narzędzia Prostokąt (M) utwórz prostokąt o wymiarach 725 na 620 pikseli. Następnie wypełnij ten prostokąt gradientem promieniowym, jak pokazano poniżej. Ostatnią rzeczą do zrobienia jest umieszczenie naszego odkurzacza w tym tle.
Ostateczny wynik
Oto jak wygląda ukończony projekt. Mam nadzieję, że spodoba ci się ten samouczek.
Gratulacje! Ukończyłeś lekcję. Mam nadzieję, że odkryłeś kilka przydatnych rzeczy w tym samouczku. Ostateczny obraz wyniku znajduje się poniżej. Cieszyć się!
Wniosek
Choć wydaje się to trudne, jestem pewien, że jeśli zastosujesz się do mojego samouczka, znajdziesz wiele pomocy przy wykorzystaniu swoich umiejętności i obrazów do stworzenia własnego dzieła! Jedynki jeszcze raz Dziękujemy za skorzystanie z naszego samouczka, z przyjemnością odpowiemy na wszelkie pytania, które możesz mieć. Możesz po prostu zostawić opinię i/lub komentarz poniżej.
Pobierz pliki źródłowe wyników
- Pobierz plik źródłowy .ai (.zip, 6,91 MB)