18 zasad typografii, które powinien znać każdy projektant
Każdy szanujący się grafik wie, jak ważna jest typografia w projektowaniu. Nie można zaprzeczyć, że inteligentne użycie czcionek, odstępów i struktury przyciągnie wzrok czytelników i zapewni lepsze odpowiedzi.
Typografia to sztuka (i nauka) układania liter w taki sposób, aby kopia była przejrzysta, czytelna i atrakcyjna wizualnie. Zrób to dobrze, a będziesz w stanie wywołać określone emocje i przekazać mocne przesłanie, nie mówiąc wiele.
Znajomość podstaw typografii nie tylko pomoże ci ulepszyć projekt, ale także będziesz w stanie nagiąć te zasady na swoją korzyść.
Oto kilka zaleceń ekspertów dotyczących typografii, które mogą pomóc w rozwijaniu umiejętności projektowania. Spójrzmy.
1 Zacznij od podstaw
Jak w przypadku każdej praktyki projektowej, konieczne jest poznanie podstaw sztuki. Możesz myśleć, że możesz grać ze słuchu, ale prawda jest taka, że typografia jest dość złożona. Tak więc, jako początkujący, zapoznaj się z podstawowymi zasadami typografii.
Podstawowe elementy projektu typografii w dowolnym języku obejmują odstępy, kolor, krój pisma, kontrast, spójność, hierarchię i wyrównanie.
Poświęć trochę czasu i zapoznaj się z tymi podstawami — różnymi krojami pisma, specyficznym słownictwem i zastosowanymi wymiarami. Poświęć trochę czasu na eksperymentowanie z nimi.
2 Nie lekceważ wyboru czcionki
Kuszące jest wybranie kroju pisma, który losowo wpadnie Ci w oko i rozpoczęcie pracy, ale jest to jeden z największych błędów, jakie możesz popełnić w świecie topografii.
Zdziwiłbyś się, gdybyś wiedział, że psychologia jest powiązana z różnymi krojami pisma, ponieważ mogą one nadać ton Twojemu utworowi i odegrać rolę w sposobie, w jaki odbiorcy postrzegają Twoje treści. Jako projektant musisz upewnić się, że czcionka, której używasz, pasuje do Twojego rynku.
Nie wybrałbyś głupkowatej czcionki do broszury firmy prawniczej, prawda? Może na kartkę urodzinową, ale na pewno nie na coś formalnego.
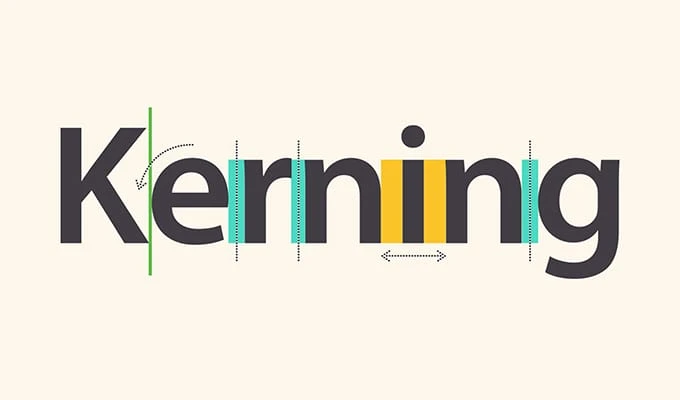
3 Zrozumienie kerningu
Nic nie może bardziej odwrócić czytelników od twojego artykułu niż nierówny i niechlujny kerning.
Jest to czynność polegająca na optymalizacji odstępów między znakami, aby Twoje treści były bardziej wciągające i usprawnione. Wydaje się, że to niewiele, ale dobrze skoordynowany kerning może mieć ogromne znaczenie dla kogoś, kto ogląda Twój projekt. Celem jest estetyczne wyrównanie odstępów między poszczególnymi znakami.
Przydatne narzędzia, takie jak Adobe Illustrator, mogą pomóc w rozwiązaniu problemów z kerningiem. Ale wiedz, że staniesz się lepszy tylko dzięki regularnej praktyce.
Wiele błędów kerningu jest subtelnych i trudnych do wykrycia, zwłaszcza w długich akapitach. Twoim celem powinno być zminimalizowanie wszelkich błędów związanych z odstępami i unikanie problemów z kerningiem w nagłówkach lub logo, ponieważ mogą one zepsuć cały projekt.
4 Pamiętaj o hierarchii wizualnej
Wykorzystanie hierarchii wizualnej to świetny sposób na podkreślenie poszczególnych części treści, na których chcesz, aby czytelnik się skupił.
Hierarchię wizualną można skutecznie wykorzystać do poprowadzenia czytelnika przez artykuł, ustalając i zmieniając kolejność, w jakiej czytelnicy otrzymują informacje. Spróbuj kierować ich wzrokiem, podkreślając ważne nagłówki, akapity i przerwy w swoim utworze. Usprawnij swoje treści od najważniejszych do mniej ważnych aspektów w sposób wizualny.
Bez typograficznej hierarchii wizualnej Twój artykuł będzie wyglądał jak jedna wielka masa treści. Czytelnicy będą mieli trudności ze skupieniem się na twojej pracy. A znudzenie czytelnika to największy grzech, jaki możesz popełnić jako projektant!
5 Mądrze wybieraj czcionki
Wielu projektantów-amatorów często popełnia błędy i stosuje wiele stylów czcionek. Nie obwiniamy ich — kusząca jest myśl, że użycie różnych stylów czcionek sprawi, że Twój artykuł będzie się wyróżniał. Cóż, to nieprawda.
Używanie wielu czcionek może prowadzić do nasycenia czytelników. Istota treści może się zgubić wśród różnych czcionek i schematów kolorów. Co gorsza, Twój artykuł zostanie odebrany jako nieprofesjonalny i niespójny.
Idealna odmiana czcionki powinna składać się maksymalnie z dwóch do trzech krojów pisma. Użyj jednej czcionki i rozmiaru dla treści, jednej dla nagłówka, a innej dla podtytułu. Możesz używać różnych czcionek, o ile Twój utwór pozostaje spójny. Należy unikać dwóch podobnie wyglądających krojów pisma, ponieważ nie wniosą one żadnej wartości do Twojego projektu.
6 Skoncentruj się na Wyrównaniu
Wyrównanie czcionki jest bardzo ważnym pojęciem w typografii. Korzystając z programu MS Word, zapoznaj się z czterema dostępnymi opcjami wyrównania: wyrównanie do lewej, wyrównanie do prawej, wyrównanie do środka i wyrównanie.
Najbardziej powszechną i standardową formą wyrównania jest wyrównanie do lewej. Znajdziesz go jako domyślny w większości artykułów, ponieważ jest zgodny z naturalnymi nawykami czytelniczymi. Ludzie są przyzwyczajeni do czytania od lewej do prawej. Inne rodzaje wyrównania mogą być irytujące, jeśli są używane regularnie i bez celu.
Jednak w przypadku nagłówków często stosuje się wyrównanie do środka. Oferuje również przerwy w pisaniu, takie jak dodanie cytatu między dwoma akapitami. Tymczasem wyrównanie do prawej może być użyte do ładnego ułożenia tekstu po jednej stronie w kontekście, na przykład w życiorysach.
Należy pamiętać o jednej rzeczy — uważaj na postrzępione linie z wyrównaniem zarówno do lewej, jak i do prawej strony. Wystające linie mogą sprawić, że całość będzie wyglądać niechlujnie i dodać wypukłości w tekście.
7 Korzystaj z siatek
Po omówieniu wyrównania istnieje inny sposób przestrzennego dostosowania treści. Oznacza to włączenie siatek do projektu. Siatka projektu zapewnia, że wszystko na Twojej stronie, bez względu na to, jak mało, zostanie dodane w stosunku do czegoś innego.
Prowadzi to do wizualnej harmonii i zapewnia spójność Twojego dzieła. Pomyśl o tym jako o szablonie do swojej pracy.
Nie musisz używać siatek projektowych dla każdego elementu. Możesz zrezygnować z nich w przypadku prostszych szczegółów, ale z pewnością pomogą ci ładnie wyrównać wszystko, dodając złożoność do swojego projektu.
8 Nie rozciągaj ani nie zniekształcaj czcionek
Po znalezieniu odpowiedniej czcionki dla treści nie zmieniaj jej rozmiaru, aby była szersza lub wyższa.
Kuszące może być rozciągnięcie czcionek, aby wypełnić więcej pustej przestrzeni. Powinieneś wiedzieć, że każda czcionka jest tworzona z uwzględnieniem jej kształtu, rozmiaru i tekstury. Dlatego wydłużanie lub kurczenie może zepsuć jego estetykę.
Zamiast zniekształcać czcionki, wybierz te, które pasują do Twojego dzieła. Dostępna jest nieskończona ilość darmowych i płatnych czcionek online, więc wybieraj mądrze.
Technika zwana pomiarem typograficznym może pomóc w wyborze odpowiednich czcionek. Należy pamiętać, że czcionki zajmują różne proporcje miejsca na stronie internetowej, co sprawia, że pomiar czcionki ma kluczowe znaczenie podczas projektowania strony internetowej.
Do pomiaru czcionek używana jest metoda „systemu punktowego”. Wysokość znaku nazywana jest „wysokością x”, a szerokość nazywana jest „ustawioną szerokością”. Podczas parowania dwóch czcionek wybierz czcionki o tym samym rozmiarze i szerokości.
9 Wybierz dodatkową czcionkę, aby mądrze sparować
Chociaż ostrzegaliśmy przed używaniem zbyt wielu czcionek w jednym elemencie, strategiczne parowanie czcionek może znacznie zwiększyć wartość elementów treści.
Ogólnie rzecz biorąc, można użyć maksymalnie trzech odmian czcionki w tytule, śródtytułach i treści tekstu. Używaj różnych czcionek dla nagłówków i podtytułów, aby ustalić wizualną hierarchię. Unikaj używania bardzo kontrastowych czcionek lub podobnych czcionek, w przypadku których rozróżnienie między nimi może być trudne.
Druga czcionka powinna uwydatniać pierwszą czcionkę, a nie ją przyćmiewać ani niwelować, zachowując przy tym spójność projektu.
10 Unikaj skakania za modą trendów
Projektowanie graficzne jest bardzo podobne do mody — style, które są dziś modne, jutro znikną.
Dlatego staraj się unikać modnych projektów, które mogą teraz sprawić, że Twoja praca będzie wyglądać dobrze, ale za kilka miesięcy będzie wyglądać na przestarzałą i dziwną.
Dobrze jest włączyć kilka z nich do swoich projektów. Pamiętaj tylko, żeby nie przesadzić. Chcesz, aby Twoje treści przetrwały próbę czasu.
To nie znaczy, że powinieneś spać na modnych projektach. Przeanalizuj je, aby dowiedzieć się, co czyni je popularnymi. Zawsze dobrze jest wprowadzić nowe pomysły, które zaspokoją twoją niszę, ale nie rób tego, ponieważ wszyscy to robią.
11 Przestrzegaj zasad gramatyki
Gramatyka wydaje się domeną pisarza, prawda? Jakie znaczenie ma gramatyka dla projektowania?
Cóż, gramatyka rządzi zasadami mówienia i pisania w języku. Jednocześnie typografia to sztuka ustawiania i układania słów w taki sposób, aby wyglądały dobrze. Używaj ich razem, aby Twój skład wyglądał dobrze.
Rozbieżności w gramatyce i interpunkcji mogą drastycznie obniżyć wartość Twojego utworu. Właściwe użycie interpunkcji pozwala odróżnić treści profesjonalne od amatorskich. Najlepsi projektanci zawsze zwracają szczególną uwagę na szczegóły.
Uważaj na podwójne spacje, niewłaściwie umieszczone przecinki i znaki interpunkcyjne, niewłaściwą pisownię wielkimi literami oraz nadmierne łączniki, myślniki i symbole.
12 Nie lekceważ znaczenia białej przestrzeni
Istnieje znaczna różnica między białą przestrzenią a pustą przestrzenią.
Biała przestrzeń służy do skupienia się i dodania atrakcyjności wizualnej Twojemu utworowi. Pozwala Twojemu projektowi „oddychać” – jak skrawek zieleni między betonowymi chodnikami.
Efektywne wykorzystanie białej przestrzeni może zwiększyć wartość twojego artykułu, równoważąc tekst. Można go również dość kreatywnie wykorzystać, aby zwrócić uwagę na niektóre części swojej pracy. Na przykład dodanie białej przestrzeni wokół ważnych elementów treści pomaga je wyróżnić i skupić się wyłącznie na projekcie.
Aby uzyskać szczegółowe informacje na temat białej przestrzeni, kliknij tutaj!
13 Sprawdź skalowanie i proporcje
Upewnij się, że typografia pasuje do wymiarów ekranu. Powiększ i pomniejsz, aby Twoja typografia była proporcjonalna do całej szerokości i długości ekranu.
Upewnij się, że dobrze ustawiłeś prowadzenie; jest to pionowa przestrzeń między każdą linią. Ogólnie rzecz biorąc, idealna wartość jest około 1,25 do 1,5 razy większa niż rozmiar czcionki.
14 Mądrze wybieraj swoją paletę
Strategiczna paleta kolorów może być Twoją największą bronią jako grafika. Użyj uzupełniających się i kontrastujących kolorów, aby nadać treściom znaczenie, a także użyj koła kolorów, aby wybrać odpowiednie kolory do swojego projektu.
Różne kolory mogą mieć określony wpływ na czytelników i pomóc w stworzeniu nastroju. Na przykład czerwień wywołuje namiętność, a niebieski działa kojąco. Zobacz, jak możesz wykorzystać różne kolory na swoją korzyść.
Upewnij się jednak, że kolory nie przyćmiewają treści. Kolory powinny podkreślać zawartość, a nie ją wyprzedzać.
15 Nadaj priorytet czytelności
Czytelność jest kluczem do Twoich projektów. Twoi czytelnicy powinni być w stanie przeczytać Twoją wiadomość bez żadnych trudności. W żadnym wypadku twoje metody nie mogą utrudniać głównego tekstu w twoich treściach.
Unikaj ciemnego tła, jaskrawych kolorów, małej czcionki i zbyt wielu obrazów. Najlepszy projekt jest bezwartościowy, jeśli nie jest czytelny.
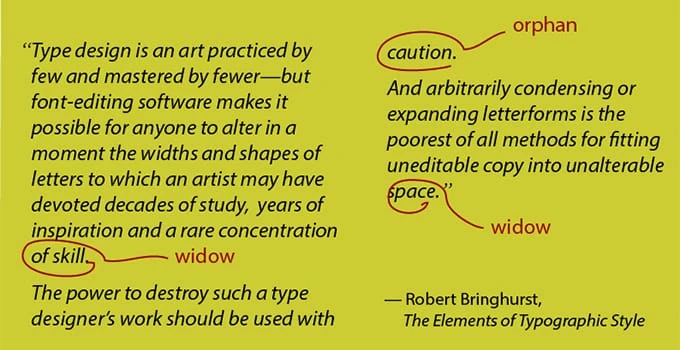
16 Uważaj na „wdowy” i „sieroty”
Czym są „wdowy” i „sieroty” i dlaczego są ważne w typografii?
Wdowa typograficzna to linia tekstu, która jest częścią zdjęcia, która przechodzi do następnej kolumny. Sierota to pojedyncze słowo z akapitu, które zostało przeniesione do następnej kolumny. Aby uniknąć „wdów” i „sierot”, dostosuj ręcznie długość wierszy lub dostosuj rozmiar pola tekstowego lub kolumny.
17 Myśl jak artysta
Nie myśl o typografii jako o strategicznym użyciu czcionek. To coś więcej niż tworzenie zwykłego tekstu. Traktuj swoje czcionki jako formę sztuki.
Nie ograniczaj się tylko do krojów pisma i istniejących czcionek. Wywołaj kreatywność w swoich projektach typograficznych i używaj zawijasów, tekstur, linii lub kreatywnych elementów, które Twoim zdaniem będą uzupełniać Twoją czcionkę.
18 Skorzystaj z odpowiednich narzędzi, które Ci pomogą
Projektant to rzemieślnik. A każdy rzemieślnik potrzebuje odpowiednich narzędzi do swojej sztuki. Możesz użyć wielu narzędzi, które pomogą Ci w projektowaniu typograficznym, takich jak SmallPDF, który pozwala dodawać teksty, obrazy i kształty do plików PDF. Warto samemu porównać narzędzia typograficzne, aby zdecydować, które narzędzia pomogą w projektowaniu, a które nie.
Podsumowując
Gdy zrozumiesz te podstawy typografii, pozostaw resztę swojej kreatywności i pomysłom na projektowanie. Od teraz wszystko jest subiektywne. Niech rynek docelowy zainspiruje Cię do tworzenia projektów typograficznych, które opowiadają wspaniałe historie i wywołują emocje odbiorców.