10 najbardziej przydatnych wskazówek, jak zwiększyć wydajność WordPressa
To oczywiste; witryny, które osiągają dobre wyniki, częściej doświadczają większego zaangażowania klientów i lepszej konwersji.
Biorąc pod uwagę fakt, że internauci coraz bardziej się niecierpliwią, a urządzenia mobilne stają się głównymi źródłami dostępu do Internetu, wydajność Twojej witryny ma większe znaczenie niż kiedykolwiek!
Czas ładowania jest głównym powodem słabej wydajności witryny. Co ważniejsze, przy rosnącej liczbie użytkowników smartfonów i tabletów nigdy wcześniej szybkość i wydajność na urządzeniach mobilnych nie były tak ważne. W tym poście omówimy dziesięć najlepszych i przydatnych wskazówek, jak poprawić wydajność witryny WordPress.
1 Uruchom test szybkości w swojej witrynie
Zanim poznasz sztuczki optymalizujące wydajność witryny WordPress, warto najpierw przetestować wydajność witryny. Pomoże Ci to zidentyfikować obszary w Twojej witrynie, które wymagają poprawy. Poniżej znajduje się lista niektórych najpopularniejszych narzędzi, które należy wziąć pod uwagę przy mierzeniu wydajności witryny:
Na przykład poniższy zrzut ekranu Google PageSpeed Insights sugeruje obszary, które wymagają poprawy w mobilnej i komputerowej wersji strony internetowej:
2 Przeanalizuj problemy ze stroną WordPress
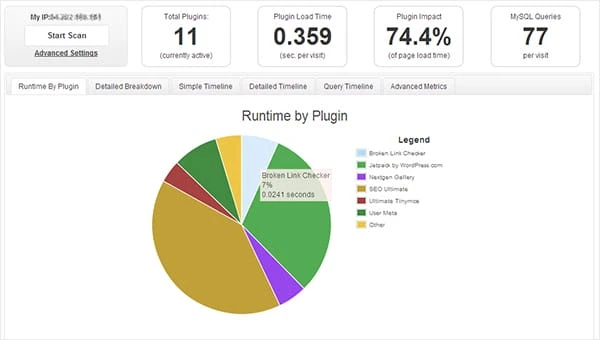
Po uzyskaniu danych dotyczących problemów z szybkością i wydajnością witryny WordPress, musisz następnie spróbować wyizolować problemy na podstawie poziomu ich wagi. W tym celu możesz włączyć lub wyłączyć wtyczkę lub aktywować dowolny inny motyw WordPress i tak dalej. Inną realną alternatywą jest użycie narzędzi takich jak P3 (Plugin Performance Profiler), Theme-Check, Debug Bar itp.
Na przykład Plugin Performance Profiler to doskonałe narzędzie, które zapewnia zestawienie czasu ładowania wszystkich wtyczek Twojej witryny:
3 Mądrze inwestuj w wybór niezawodnego dostawcy usług hostingowych
Wybierając odpowiedniego dostawcę usług hostingowych, opracuj solidną podstawę, aby Twoja witryna działała szybciej i działała dobrze na wszystkich urządzeniach. Pamiętaj jednak, że nie wszystkie plany hostingowe oferują godne pochwały usługi, zwłaszcza gdy zdecydujesz się na tańszą usługę hostingową. Tak więc, jeśli martwisz się lepszą wydajnością swojej witryny, konieczne jest wybranie odpowiedniego dostawcy usług hostingowych. W idealnej sytuacji musisz poszukać niezawodnego i renomowanego dostawcy usług hostingowych, oferującego plan hostingowy odpowiadający Twojemu budżetowi.
Co więcej? Musisz starannie wybrać odpowiedni plan hostingowy, który będzie pasował do konkretnych potrzeb witryny WordPress. Niektóre z wyróżniających się planów hostingowych dostępnych online to:
- Współdzielony plan hostingowy
- Dedykowane plany hostingowe
- Wirtualny serwer prywatny (VPS)
- Zarządzane plany hostingowe WP
Wszystkie powyższe plany hostingowe mają swoje zalety i wady. Jeśli szukasz niedrogiego planu hostingowego dla swojej nowej witryny WordPress z ograniczonym ruchem, powinieneś rozważyć wybór współdzielonego planu hostingowego oferowanego przez firmy takie jak HostGator lub BlueHost. Ale jeśli prowadzisz witrynę o dużym natężeniu ruchu, wybór planów hostingowych dedykowanych lub VPS prawdopodobnie okaże się dla Ciebie lepszą opcją.
Jeśli jesteś gotowy wydać ogromne pieniądze, to bez wątpienia zarządzane plany hostingowe WP mogą dać ci spokój w zapewnieniu szybszego ładowania strony i lepszej wydajności.
Poniżej znajduje się wykres przedstawiający porównanie typów planów hostingowych:
4 Utrzymuj swoją witrynę w czystości
Jako początkujący mamy tendencję do wypełniania naszej witryny zbyt wieloma komponentami, które mogą mieć wpływ na wydajność witryny. Tak więc Twoja witryna WordPress wymaga trochę sprzątania, aby nadal działać we właściwy sposób. Aby to zrobić, zaleca się zaplanowanie pewnych zadań, aby witryna była dobrze utrzymana, takich jak:
- Użyj minimalistycznego motywu: bałagan w układzie witryny może utrudnić odwiedzającym łatwy dostęp do treści witryny. Ponadto uzyskanie dostępu do strony lub wpisu może zająć więcej czasu. Pamiętaj, że masz tylko kilka sekund, aby przekonać użytkownika do pozostania na Twojej stronie. W związku z tym powolny czas ładowania strony może natychmiast zniechęcić odwiedzających. Dlatego ważne jest, aby Twój motyw WordPress był minimalistyczny i zawierał tylko niezbędne elementy, które przykuwają uwagę widzów i utrzymują ich zaangażowanie w witrynie. Możesz znaleźć kilka świetnych minimalistycznych motywów WordPress ze źródeł takich jak WordPress Theme Directory, ThemeForest i wiele innych.
- Wyeliminuj komentarze spamowe: Pamiętaj, aby usunąć wszystkie komentarze spamowe, ponieważ mogą one szybko wyczerpać zasoby serwera. Można to osiągnąć za pomocą wtyczki Akismet, która pomaga wyłączyć komentarze do instalacji WordPress w zależności od potrzeb. Oprócz Akismet, kilka innych wtyczek, które możesz rozważyć, aby pozbyć się komentarzy spamowych, to:
- Usuń niechciane dane: Tworząc nową stronę internetową, zwykle dodajemy dodatkowe dane, które zwykle pozostają nieużywane na dłuższą metę. Dane mogą być linkami (wewnętrznymi lub zewnętrznymi), fragmentami tekstu itp. Posiadanie takich niechcianych rzeczy może obniżyć wydajność Twojej witryny. Dlatego upewnij się, że skonfiskujesz wszystko, co nie dodaje już wartości Twoim użytkownikom.
5 Zoptymalizuj swoją bazę danych
Oprócz utrzymywania czystości witryny dobrą praktyką jest również okresowa optymalizacja danych witryny. Wraz z rozwojem naszej strony internetowej, baza danych jest przepełniona nieużywanymi rekordami, wpisami i zduplikowanymi danymi. Zwiększenie rozmiaru bazy danych ostatecznie powoduje duże obciążenie serwera, co powoduje wydłużenie czasu ładowania strony. Możesz utrzymać bazę danych w czystości za pomocą wtyczki WP-Sweep.
Wtyczka pomaga w czyszczeniu wszelkich nieużywanych i zbędnych danych w Twojej witrynie. WP-Sweep zasadniczo analizuje bazę danych witryny WordPress i dostarcza raport (nazywany raportem zamiatania) z sugestiami dotyczącymi bałaganu (takiego jak meta użytkownika, komentarze, posty itp.), Które można wyczyścić z bazy danych.
6 Włącz kompresję gZIP na serwerze internetowym
Gdy użytkownik zażąda jakichkolwiek danych w Twojej witrynie, nawiązywane jest połączenie z serwerem w celu wyrenderowania żądanych danych. Dane mogą być dowolne, począwszy od obrazów, arkuszy stylów lub plików JavaScript. Nie trzeba dodawać, że im większy będzie rozmiar danych, tym więcej czasu zajmie załadowanie ich do przeglądarki.
Na szczęście włączenie kompresji gZIP na serwerze internetowym pomaga zmniejszyć rozmiar danych. Jeśli gZIP jest włączony na serwerze, to skompresowana wersja żądanej strony internetowej lub pliku zostanie załadowana do przeglądarki. Ponadto przeglądarka dekompresuje odebrane dane przed ich interpretacją. Ostatecznie pomaga to zmniejszyć rozmiar przesyłanych informacji, co drastycznie skraca czas ładowania strony.
Możesz łatwo włączyć kompresję gZIP dla plików CSS, JavaScript i obrazów, dodając poniższe linie kodu do swojego .htaccesspliku:
## ENABLE GZIP COMPRESSION ##
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
## ENABLE GZIP COMPRESSION ##
7 Popraw wydajność dostarczania za pomocą CDN
Sieci dostarczania treści (CDN) są absolutnym wymogiem dla Twojej witryny, jeśli chcesz zapewnić użytkownikom zdalnym szybszy czas odpowiedzi i czas pobierania treści. CDN to w zasadzie sieć rozproszonych geograficznie serwerów. Oznacza to, że za każdym razem, gdy użytkownicy zażądają pewnych danych z Twojej witryny, uzyskają dostęp do treści witryny z serwera znajdującego się w pobliżu ich lokalizacji.
Tak więc korzystanie z CDN zasadniczo pomaga poprawić wydajność dostarczania witryny WordPress. Jednak przy kilku sieciach dostarczania treści online wybór właściwej może być trudnym zadaniem. Niektóre z godnych uwagi opcji CDN, które warto poznać, to: MaxCDN, CacheFly i CloudFare, aby wymienić tylko kilka.
8 Zoptymalizuj obrazy swojej witryny
Obrazy to bez wątpienia jeden z najważniejszych elementów strony internetowej. Każda witryna pozbawiona obrazów jest jak martwa istota. Oczywiście treść odgrywa znaczącą rolę w przyciąganiu odwiedzających; jednak dodanie obrazów zwiększa ruch w witrynie w znacznie większym stopniu. Ale brak ich optymalizacji powoduje powolne ładowanie strony.
Pamiętaj też, aby unikać używania w witrynie obrazów o dużym rozmiarze i zamiast tego używać obrazów o odpowiednim rozmiarze. Poza tym upewnij się, że obrazy nie są wystarczająco duże w stosunku do rozmiaru, w jakim chcesz je wyświetlać. Istnieją dwa różne sposoby, które mogą pomóc w optymalizacji obrazów witryny w najbardziej efektywny sposób.
Możesz użyć wtyczek WordPress do automatycznej optymalizacji obrazu. Na przykład użycie wtyczki WP Smush.it kompresuje obraz przy użyciu algorytmu stratnego. Albo połączenie obrazów Twojej witryny WP za pomocą CSS Sprites w jeden obraz również zwiększy wydajność. Implementacja techniki CSS pokazuje jeden obraz zawierający wszystkie inne małe obrazy. W ten sposób zaoszczędzisz dużo czasu na ładowaniu dziesiątek obrazów.
9 Minifikacja plików JavaScript i CSS
Podobnie jak w przypadku obrazów, warto zminimalizować pliki CSS i JS. W ten sposób pomóż w usunięciu z plików niepotrzebnych danych – czy to komentarzy, pustych linii itp. Pozbycie się zbędnych danych w odpowiednim czasie zwiększa wydajność Twojej witryny.
Chociaż w Internecie można znaleźć różne narzędzia, które pomagają zminimalizować pliki witryny WordPress, zaleca się rozważenie użycia wtyczki W3 Total Cache do tego zadania. To dlatego, że ma wbudowaną opcję automatycznego minimalizowania plików CSS i JavaScript motywu.
10 Wykorzystanie buforowania przeglądarki
I wreszcie, możesz skrócić czas ładowania strony, ustawiając przeglądarkę odwiedzających witrynę w celu buforowania stron internetowych, obrazów lub plików (takich jak CSS, JavaScript itp.). Można to osiągnąć, wykorzystując buforowanie przeglądarki. Cóż, za każdym razem, gdy przeglądarka użytkownika ładuje jakąkolwiek konkretną stronę internetową, wymagane jest pobranie wszystkich plików do prawidłowego wyświetlenia strony. Wysyłanie żądania do serwera w celu załadowania wszystkich takich plików może zająć więcej czasu, zwłaszcza gdy masz wolne połączenie sieciowe.
Na szczęście buforowanie przeglądarki pomaga w przechowywaniu kopii statycznych plików strony internetowej lokalnie w ich systemie. Dzięki temu przeglądarka nie wymaga ciągłego pobierania żądanych plików. Dzieje się tak dlatego, że przeglądarka pobierze dane przechowywane w pamięci podręcznej zamiast prosić o nie serwer.
Na przykład obraz logo strony internetowej prawie się nie zmienia, a zapisanie obrazu w pamięci podręcznej spowoduje szybkie przesłanie go bez wysyłania żądania do serwera. Zasadniczo buforowanie przeglądania pomaga zminimalizować obciążenie serwera. Aby włączyć technikę buforowania przeglądarki, wystarczy dodać następujące wiersze kodu u góry pliku .htaccess motywu:
## EXPIRES CACHING ##
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType application/x-javascript "access 1 month"
ExpiresByType application/javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 2 days"
## EXPIRES CACHING ##
Wniosek
A więc gotowe – 10 najlepszych wskazówek, jak poprawić wydajność witryny WordPress. Większość wskazówek zwykle omawia sposoby przyspieszenia witryny, ponieważ jest to najbardziej dominujący czynnik odpowiedzialny za optymalizację wydajności witryny WP.