10 mest användbara tips för att öka WordPress-prestanda
Det är en no-brainer; webbplatser som presterar bra är mer benägna att uppleva det förbättrade kundengagemanget och bättre konvertering.
Med tanke på det faktum att webbanvändare blir allt mer otåliga, förutom att mobila enheter blir de viktigaste källorna för att komma åt Internet, är prestandan för din webbplats viktigare än någonsin!
Laddningstiden är den främsta orsaken till dålig webbplatsprestanda. Ännu viktigare, med ett växande antal smartphone- och surfplattor, har aldrig tidigare hastigheten och prestandan på mobila enheter varit så viktig. I det här inlägget kommer vi att diskutera tio av de bästa och användbara tipsen för att förbättra prestandan för en WordPress-webbplats.
1 Kör ett hastighetstest på din webbplats
Innan du lär dig om knepen för att optimera din WordPress-webbplats prestanda, är det en bra idé att testa prestandan på din webbplats först. Om du gör det hjälper dig att identifiera de områden på din webbplats som behöver förbättras. Nedan är en lista över några av de mest populära verktygen att överväga för att mäta din webbplatss prestanda:
Till exempel, nedanstående skärmdump av Google PageSpeed Insights föreslår områden som behöver förbättras i mobil- och datorversionerna av en webbsida:
2 Analysera dina WordPress-problem
När du har skaffat information om din WordPress-webbplats hastighet och prestandaproblem, måste du sedan försöka isolera problem baserat på graden av deras svårighetsgrad. För detta ändamål kan du aktivera eller inaktivera ett plugin eller välja att aktivera något annat WordPress-tema och så vidare. Ett annat genomförbart alternativ är att använda verktyg som P3 (Plugin Performance Profiler), Theme-Check, Debug Bar, etc.
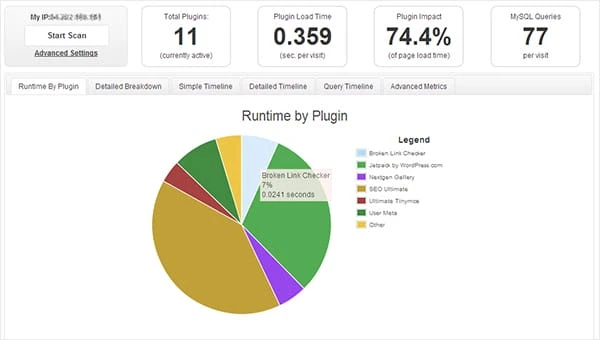
Till exempel är Plugin Performance Profiler ett utmärkt verktyg som ger en uppdelning av den tid det tar att ladda hela din webbplats plugin:
3 Investera klokt i att välja en pålitlig värdleverantör
Att välja rätt värdleverantör utveckla en solid bas för att få din webbplats att köras snabbare och prestera bra på alla enheter. Men kom ihåg att inte alla värdplaner erbjuder berömvärda tjänster, särskilt när du väljer en billigare värdtjänst. Så om du är orolig för bättre prestanda för din webbplats är det absolut nödvändigt att du väljer rätt värdleverantör. Helst måste du söka efter en pålitlig och välrenommerad värdtjänstleverantör som erbjuder en värdplan som passar din budget.
Vad mer? Du måste noggrant välja en lämplig värdplan som kan passa dina specifika WordPress-webbplatsbehov. Några av de framstående värdplanerna som finns tillgängliga online är:
- Delad värdplan
- Dedikerade värdplaner
- Virtuell privat server (VPS)
- Hanterade WP-värdplaner
Alla ovanstående värdplaner kommer med sina för- och nackdelar. Om du har försökt använda en prisvärd värdplan för din nya WordPress-webbplats med begränsad trafik, bör du överväga att välja delad värdplan som erbjuds av företag som HostGator eller BlueHost. Men om du har en webbplats med mycket trafik kommer att välja dedikerade eller VPS-värdplaner troligen vara ett bättre alternativ för dig.
Om du är redo att lägga ut en rejäl summa pengar, kan utan tvekan hanterade WP-värdplaner ge dig sinnesro när det gäller att säkerställa snabbare laddningstid för webbplatsen och förbättrad prestanda.
Nedan är ett diagram som erbjuder jämförelse mellan typerna av värdplaner:
4 Håll din webbplats ren
Som nybörjare har vi en tendens att fylla vår webbplats med för många komponenter som kan påverka webbplatsens prestanda. Och så behöver din WordPress-webbplats lite hushållning för att fortsätta att fungera på rätt sätt. För att göra det rekommenderas det att du måste schemalägga vissa uppgifter för att hålla din webbplats välskött, till exempel:
- Använd ett minimalistiskt tema: Att göra din webbplatslayout rörig kan göra det svårt för besökare att enkelt komma åt ditt webbplatsinnehåll. Det kan också ta längre tid att komma åt en sida eller ett inlägg. Kom ihåg att du bara har några sekunder på dig att övertyga en användare att stanna kvar på din webbplats. Långsam sidladdningstid kan alltså avvisa besökare omedelbart. Därför är det viktigt att ditt WordPress-tema måste vara minimalistiskt och endast bör innehålla nödvändiga element som fångar tittarnas uppmärksamhet och håller dem engagerade på webbplatsen. Du kan hitta några fantastiska minimalistiska WordPress-teman från källor som WordPress Theme Directory, ThemeForest och många fler.
- Eliminera skräppostkommentarer: Se till att ta bort alla skräppostkommentarer eftersom de snabbt kan tömma dina serverresurser. Detta kan uppnås med hjälp av Akismet-plugin som hjälper till att inaktivera kommentarer på en WordPress-installation baserat på dina behov. Förutom Akismet är några andra plugins du kan överväga för att bli av med skräppostkommentarer:
- Ta bort oönskad data: När vi skapar en ny webbplats tenderar vi att lägga till extra data som vanligtvis förblir oanvända i det långa loppet. Uppgifterna kan vara länkar (interna eller externa), bit av text, etc. Att ha sådana oönskade saker kan försämra din webbplats prestanda. Så se till att konfiskera allt som inte längre tillför värde för dina användare.
5 Optimera din databas
Förutom att hålla din webbplats ren är det också en bra praxis att optimera din webbplatsdata med jämna mellanrum. När vår webbplats växer med tiden blir databasen överfull med oanvända poster, poster och duplicerad data. Ökning av databasstorlek lägger så småningom stor belastning på servern vilket resulterar i ökad sidladdningstid. Du kan hålla din databas ren med WP-Sweep-plugin.
Insticksprogrammet hjälper till att rensa bort all oanvänd och redundant data på din webbplats. WP-Sweep analyserar i huvudsak databasen för en WordPress-webbplats och tillhandahåller en rapport (kallad sveprapport) med förslag angående röran (som användarmeta, kommentarer, inlägg etc.) som du kan rensa från databasen.
6 Aktivera gZIP-komprimering på webbservern
När en användare efterfrågar data på din webbplats görs ett samtal till din server för att återge den begärda informationen. Data kan vara allt från bilder, stilmall eller JavaScript-filer. Det behöver inte sägas att ju större datastorleken blir, desto mer tid tar det att ladda in den i din webbläsare.
Tack och lov, att aktivera gZIP-komprimering på din webbserver hjälper till att minska datastorleken. Om gZIP är aktiverat på servern laddas den komprimerade versionen av den begärda webbsidan eller filen in i webbläsaren. Och vidare dekomprimerar webbläsaren mottagen data innan den tolkas. Detta hjälper i slutändan till att minska storleken på överförd information, vilket drastiskt minskar sidladdningstiden.
Du kan enkelt aktivera gZIP-komprimeringen för CSS, JavaScript-filer och bilder genom att lägga till nedanstående kodrader till din .htaccessfil:
## ENABLE GZIP COMPRESSION ##
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
## ENABLE GZIP COMPRESSION ##7 Förbättra leveransprestanda med ett CDN
Content Delivery Networks (CDN) är ett absolut krav för din webbplats om du vill säkerställa en snabbare svarstid och nedladdningstid för innehåll till fjärranvändare. Ett CDN är i grunden ett nätverk av geografiskt distribuerade servrar. Det betyder att varje gång användare begär vissa data från din webbplats, kommer de att få tillgång till webbplatsens innehåll från servern i närheten av deras plats.
Så att använda ett CDN hjälper i huvudsak att förbättra leveransprestandan för din WordPress-webbplats. Men med flera nätverk för innehållsleverans online kan det vara ett tufft jobb att välja rätt. Några av de värdiga CDN-alternativen som är värda att utforska är: MaxCDN, CacheFly och CloudFare för att nämna några.
8 Optimera dina webbplatsbilder
Bilder är utan tvekan en av de mest avgörande komponenterna på en webbplats. Varje webbplats som saknar bilder är precis som en livlös enhet. Naturligtvis spelar innehåll en betydande roll för att locka besökare; Men att lägga till bilder ökar webbplatstrafiken i mycket större utsträckning. Men att inte ha dem optimerade gör att en sida laddas långsamt.
Se också till att undvika att använda stora bilder på din webbplats och använd istället de med rätt storlek. Se dessutom till att bilderna inte är tillräckligt stora från den storlek du vill visa dem i. Det finns två olika sätt som kan hjälpa dig att optimera bilderna på din webbplats på ett så effektivt sätt som möjligt.
Du kan antingen använda WordPress-plugins för att utföra automatisk bildoptimering. Om du till exempel använder WP Smush.it plugin komprimerar bilden med en förlustalgoritm. Eller att kombinera bilderna på din WP-webbplats med CSS Sprites till en enda bild ökar också prestandan. Genom att implementera CSS-tekniken visas en enda bild som innehåller alla andra små bilder. På så sätt sparas mycket av din tid från att behöva ladda dussintals bilder.
9 Minifiera JavaScript- och CSS-filerna
Precis som bilder är det också meningsfullt att förminska dina CSS- och JS-filer. Om du gör det, hjälp till med att ta bort oinbjudna data från filerna – vare sig det är kommentarer, tomma rader etc. Att bli av med onödiga data i sinom tid ökar prestandan på din webbplats.
Även om olika verktyg kan hittas på webben som hjälper till att förminska WordPress-webbplatsfiler, rekommenderas det dock att du måste överväga att använda W3 Total Cache-plugin för uppgiften. Det beror på att den är inbyggd med möjlighet att förminska ditt temas CSS- och JavaScript-filer automatiskt.
10 Använda webbläsarcache
Och äntligen kan du minska sidans laddningstid genom att få dina webbplatsbesökares webbläsare att cachelagra webbsidor, bilder eller filer (som CSS, JavaScript, etc.). Detta kan uppnås genom att utnyttja webbläsarens cachelagring. Tja, närhelst användarens webbläsare laddar en viss webbsida måste den ladda ner alla filer för att visa sidan på ett korrekt sätt. Att skicka en begäran till din server för att ladda alla sådana filer kan ta längre tid att ladda, särskilt när du har en långsam nätverksanslutning.
Tack och lov hjälper webbläsarens cachelagring till att lagra kopiorna av din webbsidas statiska filer lokalt i deras system. Och så, webbläsaren kräver inte att du laddar ner de begärda filerna om och om igen. Detta beror på att webbläsaren kommer att hämta data som lagras i cachen istället för att begära servern för det.
Till exempel, logotypen för en webbplats ändras knappt och cachelagring av bilden kommer snabbt att ladda upp den utan att göra någon begäran till servern. I grund och botten hjälper cachelagring av bläddring att minimera bördan på din server. För att aktivera webbläsarens cacheteknik behöver du bara lägga till följande kodrader överst i ditt temas .htaccess-fil:
## EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType application/x-javascript "access 1 month"
ExpiresByType application/javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 2 days"
</IfModule>
## EXPIRES CACHING ##Slutsats
Så där har du det – topp 10 tips för att förbättra din WordPress-webbplatsprestanda. De flesta av tipsen diskuterar vanligtvis sätt att snabba upp din webbplats, eftersom det är den mest dominerande faktorn som ansvarar för att optimera prestanda för en WP-sajt.