10 самых полезных советов по повышению производительности WordPress
Это не проблема; сайты, которые работают хорошо, с большей вероятностью испытают улучшенное взаимодействие с клиентами и лучшую конверсию.
Учитывая тот факт, что пользователи Интернета становятся все более нетерпеливыми, помимо того, что мобильные устройства становятся основными источниками доступа в Интернет, производительность вашего веб-сайта важна как никогда!
Время загрузки — основная причина плохой работы сайта. Что еще более важно, с ростом числа пользователей смартфонов и планшетов никогда прежде скорость и производительность на мобильных устройствах не были так важны. В этом посте мы обсудим десять лучших и полезных советов по повышению производительности сайта WordPress.
1 Запустите тест скорости на своем сайте
Прежде чем вы узнаете об уловках для оптимизации производительности вашего сайта WordPress, рекомендуется сначала протестировать производительность вашего сайта. Это поможет вам определить области вашего сайта, которые нуждаются в улучшении. Ниже приведен список некоторых наиболее популярных инструментов для измерения производительности вашего сайта:
Например, приведенный ниже снимок экрана Google PageSpeed Insights предлагает области, которые нуждаются в улучшении в мобильной и настольной версиях веб-страницы:
2 Проанализируйте проблемы со страницей WordPress
После того, как вы получили данные о проблемах со скоростью и производительностью вашего сайта WordPress, вы должны попытаться изолировать проблемы в зависимости от уровня их серьезности. Для этого вы можете включить или отключить плагин или активировать любую другую тему WordPress и так далее. Другой жизнеспособной альтернативой является использование таких инструментов, как P3 (Plugin Performance Profiler), Theme-Check, Debug Bar и т. д.
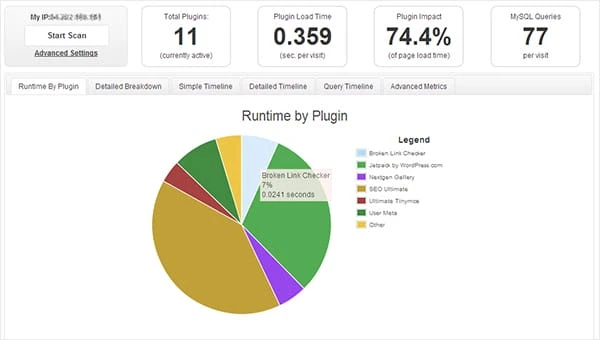
Например, профилировщик производительности плагинов — отличный инструмент, который предоставляет разбивку времени, которое требуется для загрузки всех плагинов вашего веб-сайта:
3 Инвестируйте с умом в выбор надежного хостинг-провайдера
Выбрав подходящего хостинг-провайдера, создайте прочную базу, чтобы ваш сайт работал быстрее и хорошо работал на всех устройствах. Но помните, что не все планы хостинга предлагают достойные похвалы услуги, особенно если вы выбираете более дешевый хостинг. Итак, если вы беспокоитесь о повышении производительности своего сайта, крайне важно выбрать правильного хостинг-провайдера. В идеале вы должны искать надежного и известного поставщика услуг хостинга, предлагающего план хостинга, соответствующий вашему бюджету.
Что еще? Вы должны тщательно выбрать подходящий план хостинга, который может соответствовать вашим конкретным потребностям веб-сайта WordPress. Вот некоторые из выдающихся планов хостинга, доступных в Интернете:
- План общего хостинга
- Выделенные планы хостинга
- Виртуальный частный сервер (VPS)
- Планы управляемого хостинга WP
Все вышеперечисленные планы хостинга имеют свои плюсы и минусы. Если вы стремитесь использовать доступный план хостинга для своего нового сайта WordPress с ограниченным трафиком, вам следует подумать о выборе плана общего хостинга, предлагаемого такими компаниями, как HostGator или BlueHost. Но если вы используете веб-сайт с интенсивным трафиком, выбор выделенного или VPS-хостинга, вероятно, окажется для вас лучшим вариантом.
Если вы готовы выложить огромную сумму денег, то, несомненно, управляемые планы хостинга WP могут дать вам уверенность в обеспечении более быстрой загрузки веб-сайта и повышении производительности.
Ниже приведена диаграмма, предлагающая сравнение между типами планов хостинга:
4 Держите свой сайт в чистоте
Как новички, мы склонны набивать наш сайт слишком большим количеством компонентов, которые могут повлиять на производительность сайта. Таким образом, вашему сайту WordPress требуется небольшая уборка, чтобы продолжать работать должным образом. Для этого рекомендуется запланировать определенные задачи, чтобы поддерживать ваш сайт в хорошем состоянии, например:
- Используйте минималистическую тему. Загромождение макета вашего веб-сайта может затруднить доступ посетителей к содержимому вашего веб-сайта. Кроме того, может потребоваться больше времени для доступа к странице или сообщению. Имейте в виду, у вас есть всего несколько секунд, чтобы убедить пользователя остаться на вашем сайте. Таким образом, медленное время загрузки страницы может мгновенно оттолкнуть посетителей. Поэтому очень важно, чтобы ваша тема WordPress была минималистичной и содержала только необходимые элементы, которые привлекают внимание зрителей и удерживают их на сайте. Вы можете найти отличные минималистичные темы WordPress в таких источниках, как WordPress Theme Directory, ThemeForest и многих других.
- Удалите спам-комментарии: обязательно удалите все спам-комментарии, так как они могут быстро истощить ресурсы вашего сервера. Этого можно добиться с помощью плагина Akismet, который помогает отключать комментарии при установке WordPress в зависимости от ваших потребностей. Помимо Akismet, есть несколько других плагинов, которые вы можете использовать для избавления от спам-комментариев:
- Удаление ненужных данных. При создании нового веб-сайта мы обычно добавляем дополнительные данные, которые обычно остаются неиспользованными в долгосрочной перспективе. Данные могут быть ссылками (внутренними или внешними), фрагментами текста и т. д. Такие нежелательные элементы могут снизить производительность вашего сайта. Итак, конфискуйте все, что больше не приносит пользы вашим пользователям.
5 Оптимизируйте свою базу данных
Помимо содержания вашего веб-сайта в чистоте, также рекомендуется периодически оптимизировать данные вашего веб-сайта. Поскольку наш веб-сайт со временем растет, база данных переполняется неиспользуемыми записями, записями и дублирующимися данными. Увеличение размера базы данных в конечном итоге создает большую нагрузку на сервер, что приводит к увеличению времени загрузки страницы. Вы можете содержать свою базу данных в чистоте с помощью плагина WP-Sweep.
Плагин помогает очистить любые неиспользуемые и избыточные данные на вашем сайте. WP-Sweep, по сути, анализирует базу данных сайта WordPress и предоставляет отчет (называемый отчетом о проверке) с предложениями относительно беспорядка (например, метаданных пользователей, комментариев, сообщений и т. д.), которые вы можете удалить из базы данных.
6 Включите сжатие gZIP на веб-сервере
Когда пользователь запрашивает какие-либо данные на вашем сайте, выполняется вызов на ваш сервер для рендеринга запрошенных данных. Данные могут быть любыми, начиная от изображений, таблиц стилей или файлов JavaScript. Излишне говорить, что чем больше будет размер данных, тем больше времени потребуется для их загрузки в ваш браузер.
К счастью, включение сжатия gZIP на вашем веб-сервере помогает уменьшить размер данных. Если на сервере включен gZIP, сжатая версия запрошенной веб-страницы или файла загружается в браузер. Кроме того, браузер распаковывает полученные данные перед их интерпретацией. В конечном итоге это помогает уменьшить размер передаваемой информации, что значительно снижает время загрузки страницы.
Вы можете легко включить сжатие gZIP для файлов CSS, JavaScript и изображений, добавив в .htaccessфайл следующие строки кода:
## ENABLE GZIP COMPRESSION ##
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
## ENABLE GZIP COMPRESSION ##7 Улучшите производительность доставки с помощью CDN
Сети доставки контента (CDN) являются абсолютным требованием для вашего сайта, если вы хотите обеспечить более быстрое время отклика и время загрузки контента для удаленных пользователей. CDN — это, по сути, сеть географически распределенных серверов. Это означает, что всякий раз, когда пользователи запрашивают какие-либо данные с вашего сайта, им будет предоставлен доступ к содержимому сайта с сервера, находящегося в непосредственной близости от их местонахождения.
Таким образом, использование CDN существенно помогает улучшить производительность вашего сайта WordPress. Однако при наличии нескольких онлайн-сетей доставки контента выбор правильной может оказаться непростой задачей. Некоторые из достойных вариантов CDN, которые стоит изучить: MaxCDN, CacheFly и CloudFare, и это лишь некоторые из них.
8 Оптимизируйте изображения вашего сайта
Изображения, без сомнения, являются одним из наиболее важных компонентов веб-сайта. Любой сайт, лишенный изображений, подобен безжизненному объекту. Конечно, контент играет значительную роль в привлечении посетителей; однако добавление изображений увеличивает посещаемость веб-сайта в гораздо большей степени. Но без их оптимизации страница загружается медленно.
Кроме того, избегайте использования изображений большого размера на своем сайте и вместо этого используйте изображения надлежащего размера. Кроме того, убедитесь, что изображения недостаточно велики по сравнению с размером, в котором вы хотите их отображать. Есть два разных способа, которые могут помочь вам оптимизировать изображения вашего сайта наиболее эффективным способом.
Вы можете использовать плагины WordPress для автоматической оптимизации изображений. Например, при использовании плагина WP Smush.it изображение сжимается с использованием алгоритма с потерями. Кроме того, объединение изображений вашего сайта WP с помощью CSS Sprites в одно изображение также повышает производительность. Реализация техники CSS демонстрирует одно единственное изображение, содержащее все остальные маленькие изображения. Таким образом, вы сэкономите много времени, избавившись от необходимости загружать десятки изображений.
9 Минификация файлов JavaScript и CSS
Как и в случае с изображениями, также имеет смысл минимизировать файлы CSS и JS. Тем самым помогите удалить ненужные данные из файлов – будь то комментарии, пустые строки и т.д. Своевременное избавление от ненужных данных повышает производительность вашего сайта.
Хотя в Интернете можно найти различные инструменты, которые помогают минимизировать файлы веб-сайта WordPress, рекомендуется рассмотреть возможность использования плагина W3 Total Cache для этой задачи. Это потому, что в него встроена возможность автоматически минимизировать файлы CSS и JavaScript вашей темы.
10 Использование кэширования браузера
И, наконец, вы можете сократить время загрузки страницы, заставив браузер посетителей вашего сайта кэшировать веб-страницы, изображения или файлы (например, CSS, JavaScript и т. д.). Этого можно добиться, используя кеширование браузера. Что ж, всякий раз, когда пользовательский браузер загружает какую-либо конкретную веб-страницу, необходимо загрузить все файлы для правильного отображения страницы. Отправка запроса на ваш сервер для загрузки всех таких файлов может занять больше времени, особенно если у вас медленное сетевое соединение.
К счастью, кэширование браузера помогает хранить копии статических файлов вашей веб-страницы локально в их системе. А так, браузеру не требуется раз за разом скачивать запрашиваемые файлы. Это связано с тем, что браузер будет извлекать данные, хранящиеся в кеше, вместо того, чтобы запрашивать их у сервера.
Например, изображение логотипа веб-сайта почти не меняется, и кеширование изображения позволит быстро загрузить его без каких-либо запросов к серверу. По сути, кэширование просмотра помогает минимизировать нагрузку на ваш сервер. Чтобы включить метод кэширования браузера, вам просто нужно добавить следующие строки кода в начало файла .htaccess вашей темы:
## EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType application/x-javascript "access 1 month"
ExpiresByType application/javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 2 days"
</IfModule>
## EXPIRES CACHING ##Вывод
Итак, у вас есть это — 10 лучших советов, которые помогут повысить производительность вашего сайта WordPress. В большинстве советов обычно обсуждаются способы ускорения вашего сайта, поскольку это наиболее важный фактор, отвечающий за оптимизацию производительности сайта WP.