10 mest nyttige tips for å øke WordPress-ytelsen
Det er en no-brainer; nettsteder som gir gode resultater er mer sannsynlig å oppleve det forbedrede kundeengasjementet og bedre konverteringen.
Med tanke på at nettbrukere i økende grad blir utålmodige, i tillegg til at mobile enheter blir hovedkildene for tilgang til Internett, betyr ytelsen til nettstedet ditt mer enn noen gang!
Lastetid er hovedårsaken bak dårlig nettsideytelse. Enda viktigere, med et økende antall smarttelefon- og nettbrettbrukere, har hastigheten og ytelsen på mobile enheter aldri før vært så viktig. I dette innlegget vil vi diskutere ti av de beste og nyttige tipsene for å forbedre ytelsen til et WordPress-nettsted.
1 Kjør en hastighetstest på nettstedet ditt
Før du blir kjent med triksene for å optimalisere ytelsen til WordPress-nettstedet ditt, er det en god idé å teste ytelsen til nettstedet ditt først. Hvis du gjør det, vil det hjelpe deg med å identifisere områdene på nettstedet ditt som trenger forbedring. Nedenfor er en liste over noen mest populære verktøy du bør vurdere for å måle ytelsen til nettstedet ditt:
Skjermbildet nedenfor av Google PageSpeed Insights foreslår for eksempel områder som trenger forbedring i mobil- og skrivebordsversjonene av en nettside:
2 Analyser dine WordPress-sideproblemer
Når du har innhentet data om WordPress-nettstedets hastighet og ytelsesproblemer, må du prøve å isolere problemer basert på alvorlighetsgraden. For dette formålet kan du aktivere eller deaktivere en plugin eller velge å aktivere et hvilket som helst annet WordPress-tema og så videre. Et annet levedyktig alternativ er å bruke verktøy som P3 (Plugin Performance Profiler), Theme-Check, Debug Bar, etc.
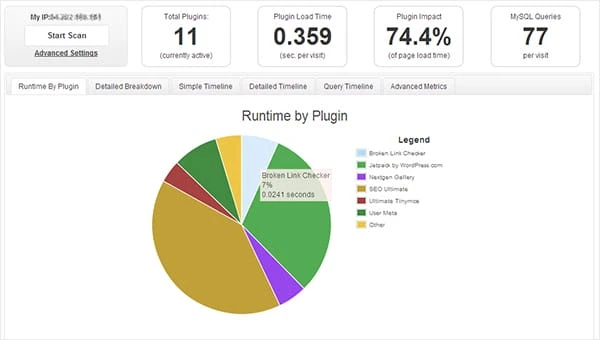
For eksempel er Plugin Performance Profiler et utmerket verktøy som gir en oversikt over tiden det tar å laste hele nettstedspluginen din:
3 Invester klokt i å velge en pålitelig vertsleverandør
Å velge riktig vertsleverandør utvikle en solid base for å få nettstedet ditt til å kjøre raskere og yte godt på alle enhetene. Men husk at ikke alle vertsplanene tilbyr prisverdige tjenester, spesielt når du velger en billigere vertstjeneste. Så hvis du er bekymret for bedre ytelse på nettstedet ditt, er det viktig at du velger riktig vertsleverandør. Ideelt sett må du søke etter en pålitelig og anerkjent vertsleverandør som tilbyr en vertsplan som passer budsjettet ditt.
Hva mer? Du må nøye velge en passende vertsplan som kan passe til dine spesifikke WordPress-nettstedbehov. Noen av de utmerkede hostingplanene som er tilgjengelige på nettet er:
- Delt vertsplan
- Dedikerte hostingplaner
- Virtuell privat server (VPS)
- Administrerte WP-vertsplaner
Alle de ovennevnte vertsplanene kommer med sine fordeler og ulemper. I tilfelle du har prøvd å bruke en rimelig vertsplan for ditt nye WordPress-nettsted med begrenset trafikk, bør du vurdere å velge en delt vertsplan som tilbys av selskaper som HostGator eller BlueHost. Men i tilfelle du kjører et nettsted med mye trafikk, vil det sannsynligvis være et bedre alternativ for deg å velge dedikerte eller VPS-hostingplaner.
Hvis du er klar til å betale ut store beløp, kan utvilsomt administrerte WP-hostingplaner gi deg trygghet når det gjelder å sikre raskere lastetid for nettstedet og forbedret ytelse.
Nedenfor er et diagram som tilbyr sammenligning mellom typene hostingplaner:
4 Hold nettstedet ditt rent
Som nybegynnere har vi en tendens til å fylle nettstedet med for mange komponenter som kan påvirke ytelsen til nettstedet. Og så, WordPress-siden din trenger litt rengjøring for å fortsette å fungere på riktig måte. For å gjøre det, anbefales det at du må planlegge bestemte oppgaver for å holde nettstedet godt vedlikeholdt, for eksempel:
- Bruk et minimalistisk tema: Å gjøre nettstedet ditt rotete kan gjøre det vanskelig for besøkende å enkelt få tilgang til innholdet på nettstedet ditt. Det kan også ta mer tid å få tilgang til en side eller et innlegg. Husk at du bare har noen få sekunder på deg til å overbevise en bruker om å bli på nettstedet ditt. Dermed kan langsom sidelastingstid avvise besøkende umiddelbart. Derfor er det viktig at WordPress-temaet ditt må være minimalistisk og kun skal inneholde nødvendige elementer som fanger seernes oppmerksomhet og holder dem engasjert til nettstedet. Du kan finne noen flotte minimalistiske WordPress-temaer fra kilder som WordPress Theme Directory, ThemeForest og mange flere.
- Eliminer spamkommentarer: Sørg for å fjerne alle spamkommentarer, da de raskt kan tømme serverressursene dine. Dette kan oppnås ved hjelp av Akismet-pluginen som hjelper til med å deaktivere kommentarer på en WordPress-installasjon basert på dine behov. Bortsett fra Akismet, er noen få andre plugins du kan vurdere for å bli kvitt spam-kommentarer:
- Fjern uønskede data: Når vi oppretter et nytt nettsted, har vi en tendens til å legge til ekstra data som vanligvis forblir ubrukt i det lange løp. Dataene kan være lenker (interne eller eksterne), tekstbiter osv. Å ha slike uønskede ting kan forringe ytelsen til nettstedet ditt. Så sørg for å konfiskere alt som ikke lenger gir verdi for brukerne dine.
5 Optimaliser databasen din
Bortsett fra å holde nettstedet rent, er det også en god praksis å optimalisere nettsteddataene dine med jevne mellomrom. Ettersom nettsiden vår vokser med tiden, blir databasen overfylt med ubrukte poster, oppføringer og dupliserte data. Økning i databasestørrelse legger til slutt mye belastning på serveren, noe som resulterer i økt sideinnlastingstid. Du kan holde databasen ren ved å bruke WP-Sweep-plugin.
Programtillegget hjelper deg med å rydde opp i ubrukte og overflødige data på nettstedet ditt. WP-Sweep analyserer i hovedsak databasen til et WordPress-nettsted og gir en rapport (referert til som sveiperapporten) med forslag angående rotet (som brukermeta, kommentarer, innlegg, etc.) som du kan rense fra databasen.
6 Aktiver gZIP-komprimering på webserveren
Når en bruker ber om data på nettstedet ditt, ringes det til serveren din for å gjengi de forespurte dataene. Dataene kan være alt fra bilder, stilark eller JavaScript-filer. Unødvendig å si, jo større størrelsen på dataene vil være, jo mer tid vil det ta å laste den inn i nettleseren din.
Heldigvis hjelper det å aktivere gZIP-komprimering på webserveren din med å redusere datastørrelsen. Hvis gZIP er aktivert på serveren, blir den komprimerte versjonen av den forespurte nettsiden eller filen lastet inn i nettleseren. Og videre dekomprimerer nettleseren de mottatte dataene før de tolkes. Dette hjelper til slutt med å redusere størrelsen på overført informasjon, noe som drastisk reduserer sidens lastetid.
Du kan enkelt aktivere gZIP-komprimering for CSS, JavaScript-filer og bilder ved å legge til kodelinjene nedenfor i .htaccessfilen din:
## ENABLE GZIP COMPRESSION ##
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
## ENABLE GZIP COMPRESSION ##7 Forbedre leveringsytelsen ved å bruke et CDN
Innholdsleveringsnettverk (CDN) er et absolutt krav for nettstedet ditt hvis du ønsker å sikre en raskere responstid og nedlastingstid for innhold til fjerntliggende brukere. Et CDN er i utgangspunktet et nettverk av geografisk distribuerte servere. Det betyr at hver gang brukere ber om noen data fra nettstedet ditt, vil de få tilgang til nettstedets innhold fra serveren i umiddelbar nærhet av deres plassering.
Så å bruke et CDN bidrar i hovedsak til å forbedre leveringsytelsen til WordPress-nettstedet ditt. Men med flere innholdsleveringsnettverk på nettet, kan det være en tøff jobb å velge det rette. Noen av de verdige CDN-alternativene som er verdt å utforske er: MaxCDN, CacheFly og CloudFare for å nevne noen.
8 Optimaliser nettstedets bilder
Bilder er uten tvil en av de mest avgjørende komponentene på et nettsted. Ethvert nettsted blottet for bilder er akkurat som en livløs enhet. Selvfølgelig spiller innhold en betydelig rolle for å tiltrekke besøkende; Men å legge til bilder øker trafikken til nettstedet i mye større grad. Men å ikke ha dem optimalisert gjør at en side lastes sakte.
Sørg også for å unngå å bruke store bilder på nettstedet ditt, og bruk i stedet de med riktig størrelse. Sørg dessuten for at bildene ikke er store nok fra den størrelsen du ønsker å vise dem i. Det er to forskjellige måter som kan hjelpe deg med å optimalisere bildene av nettstedet ditt på en mest mulig effektiv måte.
Du kan enten bruke WordPress-plugins for å utføre automatisk bildeoptimalisering. For eksempel, bruk av WP Smush.it-plugin komprimerer bildet ved hjelp av en tapsalgoritme. Ellers, å kombinere bildene av WP-nettstedet ditt ved hjelp av CSS Sprites til ett enkelt bilde øker også ytelsen. Implementering av CSS-teknikken viser ett enkelt bilde som inneholder alle andre små bilder. På den måten sparer du mye av tiden din fra å måtte laste dusinvis av bilder.
9 Redusere JavaScript- og CSS-filene
Akkurat som bilder, er det også fornuftig å forminske CSS- og JS-filene dine. Hvis du gjør det, hjelper du med å fjerne uoppfordrede data fra filene – det være seg kommentarer, tomme linjer osv. Å kvitte seg med unødvendige data etter hvert øker ytelsen til nettstedet ditt.
Mens ulike verktøy kan bli funnet på nettet som hjelper til med å redusere WordPress-nettstedfiler, anbefales det imidlertid at du må vurdere å bruke W3 Total Cache-plugin for oppgaven. Det er fordi den kommer innebygd med muligheten til å forminske temaets CSS- og JavaScript-filer automatisk.
10 Utnytte nettleserbufring
Og til slutt kan du redusere innlastingstiden for siden ved å få nettstedets besøkende til å bufre nettsider, bilder eller filer (som CSS, JavaScript, etc.). Dette kan oppnås ved å utnytte nettleserbufring. Vel, hver gang brukernettleseren laster en bestemt nettside, er det nødvendig å laste ned alle filene for å vise siden på en riktig måte. Det kan ta lengre tid å sende forespørsel til serveren din for å laste inn alle slike filer, spesielt når du har en treg nettverkstilkobling.
Heldigvis hjelper nettleserbufring med å lagre kopiene av nettsidens statiske filer lokalt i systemet deres. Og så, nettleseren krever ikke å laste ned de forespurte filene om og om igjen. Dette er fordi nettleseren vil hente data som er lagret i cachen i stedet for å be serveren om det.
For eksempel endres nesten ikke logobildet til et nettsted, og caching av bildet vil raskt laste det opp uten å sende noen forespørsel til serveren. I hovedsak hjelper bufring ved å surfe med å minimere belastningen på serveren din. For å aktivere nettleserbufringsteknikken trenger du bare å legge til følgende kodelinjer øverst i temaets .htaccess-fil:
## EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType application/x-javascript "access 1 month"
ExpiresByType application/javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 2 days"
</IfModule>
## EXPIRES CACHING ##Konklusjon
Så der har du det – topp 10 tips for å forbedre ytelsen til WordPress-nettstedet ditt. De fleste tipsene diskuterer vanligvis måter å øke hastigheten på nettstedet ditt, siden det er den mest dominerende faktoren som er ansvarlig for å optimalisere ytelsen til et WP-nettsted.